
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Antes de continuar minha série de sensores de visão MU instrutíveis para o Micro: bit, preciso torná-los instrutíveis para o Zip Tile Kitronik, já que irei usá-lo.
O Kitronik Zip Tile, vou chamá-lo apenas de Zip de agora em diante, é uma matriz de neopixel 8x8, que pode ser executada com facilidade pelo micro: bit. Você pode realmente adicionar vários Zips juntos, para obter uma matriz de neopixel de 16x16. Eles não são baratos, mas a matriz de neopixel nunca é barata, então eu achei o preço muito bom.
Para este instrutível, irei explicar como configurá-lo e programá-lo. Eu irei de programas simples para programas muito complexos.
Suprimentos
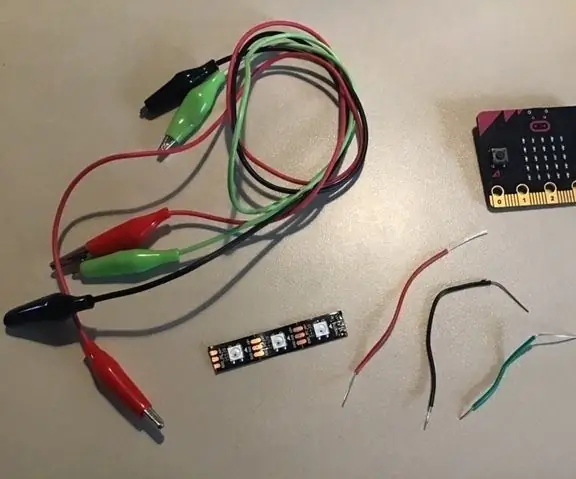
1 x BBC Micro: bit
1 x Kitronik Zip Tile
Fonte de alimentação de 3,5 - 5,3 V. Estou apenas usando um porta-bateria 3 x AA com botão liga / desliga
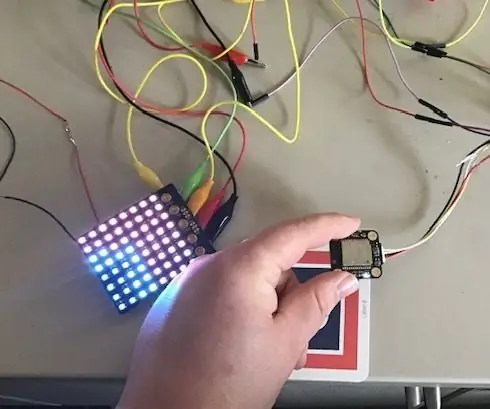
Etapa 1: Conectando o Micro: bit e o Zip



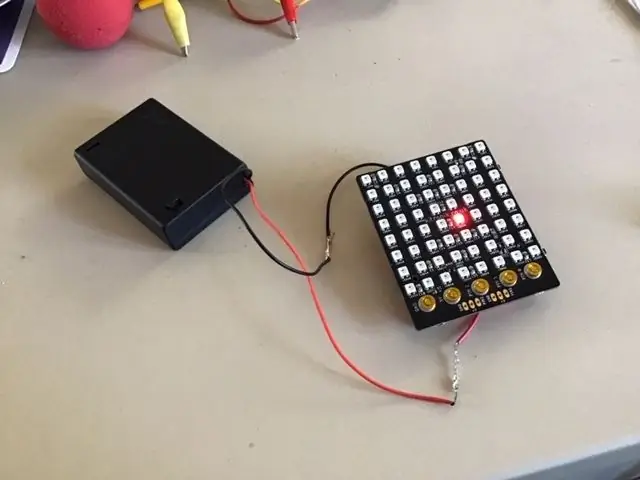
Quando você comprou o zíper, ele vem com cinco parafusos e cinco pequenos tubos de plástico. Para conectar a micro: broca e o zíper, você simplesmente coloca os parafusos nos cinco orifícios de pino grandes na micro: broca, coloca um pequeno tubo de plástico em cada um e depois os aparafusa nos 5 conectores dos zíperes.
Na verdade você só precisa conectar 3 parafusos, já que o zip só precisa dos dados do pino 0. Então você só precisa conectar 3V, GND e pino 0.
Você também pode optar por não colocar tubos de plástico em todos os parafusos. Isso permitirá que você acesse os pinos, colocando uma pinça de crocodilo sobre eles. Você deve sempre colocar tubos em pelo menos dois dos parafusos.
Conecte a alimentação ao zip e não ao micro: bit. O zip precisa de muito mais energia do que o micro: bit pode fornecer, mas pode alimentar o micro: bit com bastante facilidade. As medidas de segurança incorporadas evitam que o zip seja alimentado pelo micro: bit.
Se você ligar o micro: bit e zip de duas fontes diferentes, essas medidas de segurança às vezes serão acionadas e o zip para de funcionar. Não se preocupe. Apenas remova toda a energia e espere. Depois de alguns minutos, ele deve estar funcionando novamente. Isso acontece com mais frequência quando você conecta o micro: bit ao computador, sem desligar o zip.
Etapa 2: obter a extensão



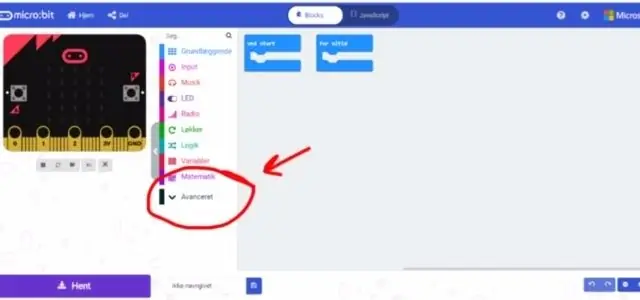
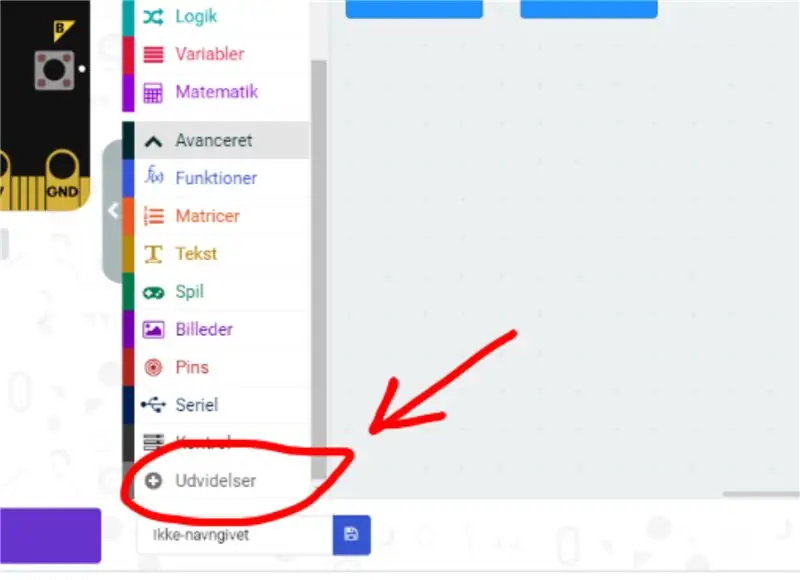
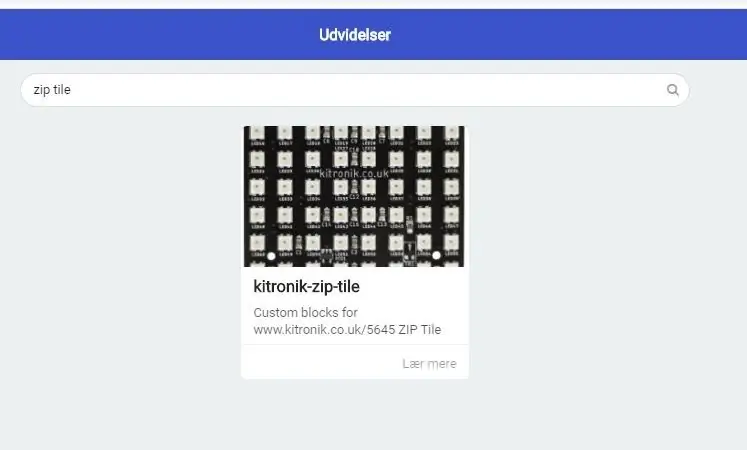
Primeiro você vai para o editor Makecode e inicia um novo projeto. Em seguida, vá para "Avançado" e selecione "Extensões". Esteja ciente de que, como eu sou dinamarquês, esses botões têm nomes ligeiramente diferentes nas fotos. Nas extensões, você pesquisa por "zip tile" e seleciona o único resultado que obtém.
Etapa 3: primeiro programa


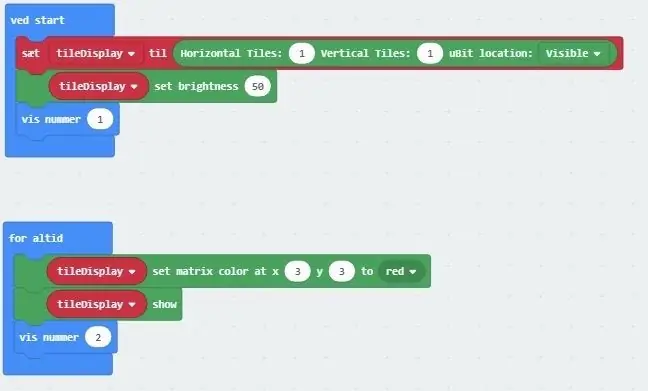
Eu ainda sou dinamarquês, então meu Makecode está em dinamarquês, mas você ainda pode ver como os blocos se comparam na versão em inglês
O primeiro bloco em "On start" (Ved start) inicializa a conexão entre o micro: bit e o zip. Aqui você precisa especificar quantos zips está usando e como eles são colocados juntos. Como estamos usando apenas um único zip, temos apenas uma matriz 1x1, então a definimos como 1 vertical e 1 horizontal.
O próximo bloco ajustou o brilho de 0 a 255. Ajustamos para 50. O zip é muito claro. Você raramente deseja usar um brilho acima de 50.
Em seguida, coloquei um comando "Mostrar número" para solução de problemas. Esse número será mostrado no micro: bit e não no zip.
No loop para sempre, o primeiro comando define o LED como 3; 3 para ficar vermelho. Não mostrará realmente a cor, antes de chamarmos o segundo comando "Mostrar". É importante lembrar isso. O comando set não muda a cor, antes que o comando show seja executado.
O código pode ser encontrado aqui.
Etapa 4: segundo programa



Para o segundo programa, mantemos o mesmo em "On start", mas mudamos o loop "para sempre".
Na verdade, é apenas um único comando, que rola o texto sobre o zip. Você pode alterar a velocidade e a cor do texto e também adicionar linhas abaixo e / ou sobre o texto. É um comando muito útil e fácil
Você pode encontrar o programa aqui.
Etapa 5: Programa 3


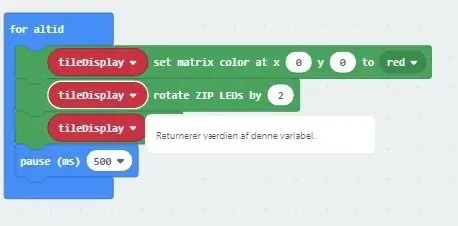
Novamente, mantemos o mesmo em "On start", mas mudamos o loop "para sempre".
O primeiro comando define o LED em 0; 0 em vermelho. Lembre-se de que você ainda não pode ver, porque não usamos o comando show.
Imagine que todos os LEDs no zip têm um número entre 1 e 64. Começando com 1 em 0; 0, 2 em 0; 1 e assim por diante. O segundo bloco move todos os LEDs nas 2 etapas do zip. Portanto, 1 torna-se 3 e 2 torna-se 4. Repete-se, de modo que 63 torna-se 1.
O terceiro bloco é o comando show para mostrar os LEDs coloridos.
O quarto bloco apenas faz com que o micro: bit espere meio segundo antes de se repetir. Dessa forma, teremos rapidamente cada segundo LED com a cor vermelha.
O programa pode ser encontrado aqui.
Etapa 6: Quarto Programa


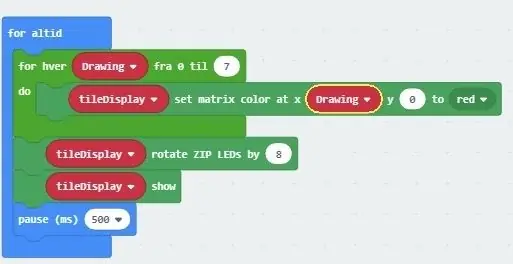
Neste programa, usamos um loop de repetição e a variável "Drawing" para pintar uma linha inteira de vermelho. Em seguida, usamos o comando rotate para toda a linha um passo e, em seguida, mostramos.
O programa pode ser encontrado aqui.
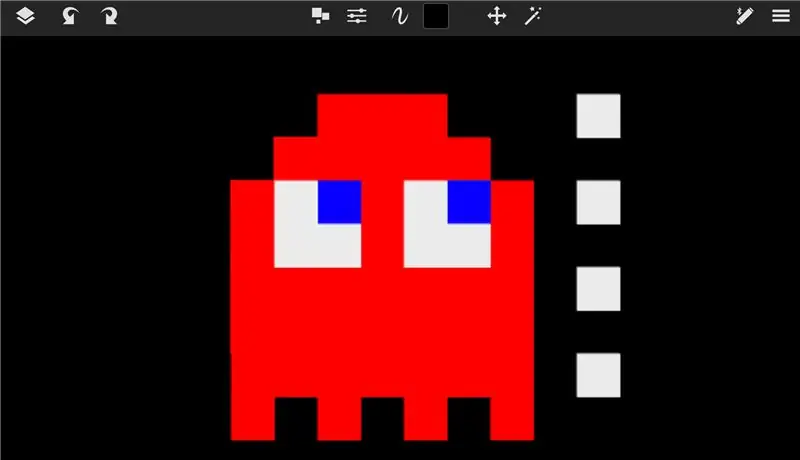
Etapa 7: Planejando uma Imagem de Bit Art
Antes da próxima etapa, planejei como minha imagem deveria ser em um programa de desenho. Desenhei este pacman como um fantasma.
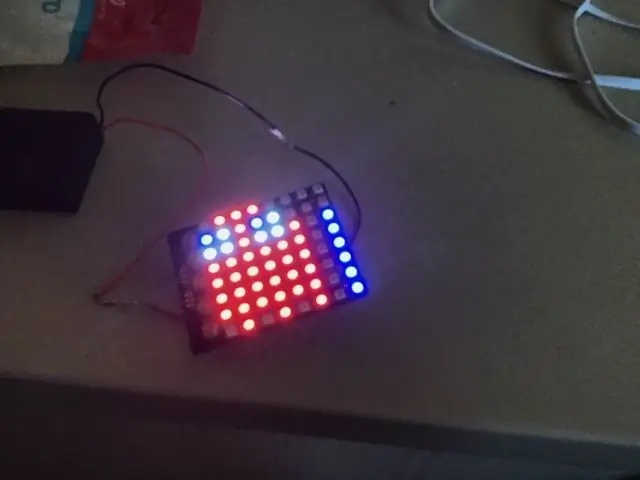
Etapa 8: o fantasma



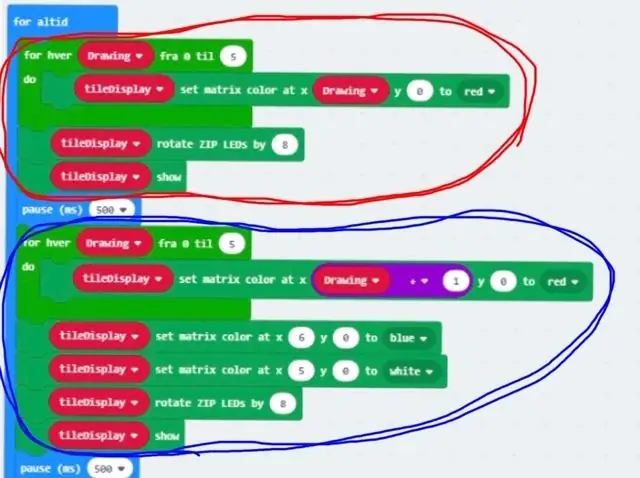
A primeira parte do programa, marcada por um círculo vermelho, transforma os 6 LEDs do botão na primeira linha em vermelho.
Em seguida, toda a linha é movida e a segunda parte do programa, marcada por um círculo azul, pinta a primeira linha novamente. Primeiro, ele define 5 LEDs para vermelho e, em seguida, define um deles como branco e outro como azul.
Novamente, toda a linha é movida e uma nova parte do programa pinta a terceira linha. O programa continua assim até que todo o fantasma seja pintado.
É um programa longo, então não vou fazer upload de fotos dele. Em vez disso, você pode encontrar o programa aqui.
Etapa 9: diferentes fantasmas



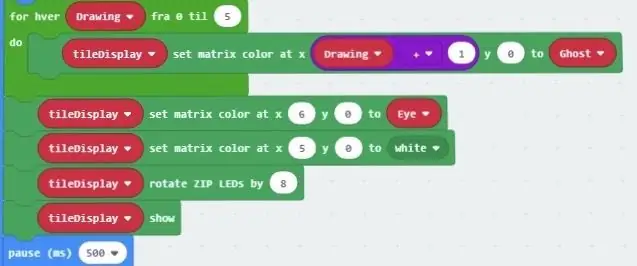
Portanto, agora melhoramos nosso último programa adicionando três novas variáveis. Olho, que contém a cor dos olhos do fantasma. Ghost, que contém a cor do fantasma. AnUnit, que decide as cores.
Na primeira imagem, você pode ver como o vermelho é alterado com a variável fantasma e o azul com a variável olho.
A parte do programa na segunda imagem muda as variáveis dependendo do AnUnit. Portanto, se AnUnit = 0, o olho torna-se azul e o fantasma torna-se vermelho; se for AnUnit = 1, o olho torna-se vermelho e o fantasma torna-se azul.
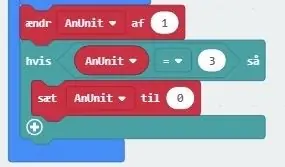
A terceira imagem é o final do programa, onde AnUnit é aumentado em 1 e, se for 3, é definido como 0.
Portanto, AnUnit agora mudará entre 0, 1, 2 cada vez que o programa inteiro for executado uma vez e, dependendo de qual AnUnit é, a cor dos fantasmas mudará.
Você pode encontrar o programa aqui.
Recomendado:
Micro: bit Neopixel Introdução: 6 etapas

Micro: bit Neopixel Introdução: Este instrutível ensinará algumas noções básicas sobre Neopixels e mostrará como usar a biblioteca Neopixel. Neopixels são uma ótima maneira de trazer luz aos seus projetos, pois são baratos, fáceis de usar e o micro: bit pode controlar muitos deles ao mesmo tempo
Como executar servo motores usando Moto: bit Com Micro: bit: 7 etapas (com imagens)

Como operar servo motores usando Moto: bit Com Micro: bit: Uma maneira de estender a funcionalidade do micro: bit é usar uma placa chamada moto: bit da SparkFun Electronics (aproximadamente US $ 15-20). Parece complicado e tem muitos recursos, mas não é difícil operar servo motores a partir dele. Moto: o bit permite que você
Micro: bit MU Vision Sensor e Zip Tile combinados: 9 etapas (com imagens)

Micro: bit MU Vision Sensor e Zip Tile combinados: Neste projeto, vamos combinar o sensor de visão MU com um Zip Tile Kitronik. Usaremos o sensor de visão MU para reconhecer cores e obter o Zip Tile para mostrá-lo para nós. Vamos usar algumas das técnicas que usamos antes
Micro: bit - Micro Drum Machine: 10 etapas (com imagens)

Micro: bit - Micro Drum Machine: Esta é uma micro: bit micro drum machine, que ao invés de apenas gerar o som, atua na bateria. É pesado inspirado nos coelhos da orquestra micro: bit. Levei algum tempo para encontrar alguns solenóides que fossem fáceis de usar com o mocro: bit
Introdução ao Micro: bit: 6 etapas (com imagens)

Introdução ao Micro: bit: O micro: bit é um microcontrolador - um pequeno computador que permite controlar a eletrônica. Ele reúne muitos recursos em uma pequena placa eletrônica: um sensor acelerômetro para detectar movimento, ângulo e aceleração; um sensor magnetômetro para detectar mag
