
Índice:
- Etapa 1: a ideia
- Etapa 2: LEDs do microcontrolador e neopixel
- Etapa 3: Projeto de esquemáticos usando o Autodesk Eagle
- Etapa 4: Desenho da placa
- Etapa 5: importar arte de PCB para a placa
- Etapa 6: Exportando o Arquivo Gerber para Manufatura
- Etapa 7: Fabricação de PCB
- Etapa 8: coleta de componentes
- Etapa 9: Soldando os componentes
- Etapa 10: Programação do Pixelpad Indian Board
- Etapa 11: Vídeo de trabalho
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



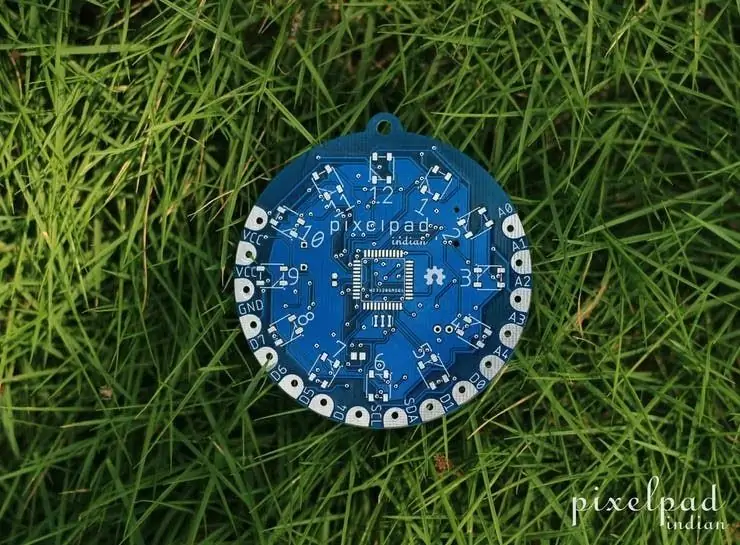
PixelPad é um crachá de desenvolvimento eletrônico baseado em um microcontrolador ATmega32U4 e vem com muitos recursos integrados. A arte do PCB é inspirada na cultura, nas artes e nos desenhos indianos. Usando o PixelPad, você pode usá-lo como uma placa de desenvolvimento vestível como o Adafruit Playground Express ou LilyPad, ou você pode usá-lo como um emblema eletrônico!
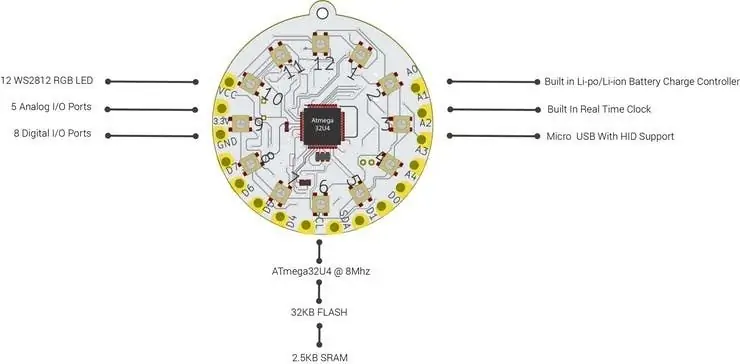
Os recursos do PixelPad podem ser vistos abaixo!
Passei por muitas artes e pinturas culturais e espirituais indianas para projetar a arte do PCB e o contorno do quadro. Depois de muita pesquisa e aprendizado, desenvolvi uma arte PCB usando Adobe Illustrator.
Etapa 1: a ideia
Quando decidi construir um crachá eletrônico, tive muitas ideias. Isso me levou à confusão sobre qual deles eu preciso projetar. Literalmente, não fico com uma ideia. em vez de, estou mudando rapidamente as idéias. Então, o que fiz foi listar os recursos que queria no emblema que estou criando. Portanto, aqui estão os critérios que listei no processo de geração de ideias.
- Design minimalista
- Tamanho compacto
- O design deve ser amigável para vestir
- Tenha pinagens de E / S suficientes
- Deve ser alimentado por bateria
- Tenha bons LEDs que podem ser programáveis para algo útil
- Representam uma cultura ou arte
Depois de passar pela lista aproximada, comecei a pesquisar qual microcontrolador, LEDs eu preciso usar para o Pixelpad. Encontrar um bom tema para a arte é muito complicado para mim, sabe disso, certo? Eu não tenho essa habilidade!
Etapa 2: LEDs do microcontrolador e neopixel

Decidi usar o microcontrolador Atmega32U4 para o design do crachá. Ele vem com suporte para USB e suporta taxas de transferência de dados de até 12Mbit / se 1.5Mbit / s. Ele também pode ser usado como um dispositivo HID. Então, eu mantive o ATmega32U4 como o MCU. Você pode definitivamente verificar a folha de dados que anexei a este projeto.
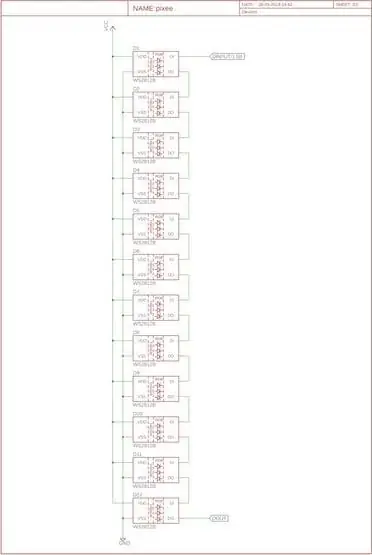
Usei 12 LEDs NeoPixel porque cada LED pode ser endereçado e um único pino de dados necessário para controlar as cores RGB. Então, decidi ficar com os NeoPixels.
Etapa 3: Projeto de esquemáticos usando o Autodesk Eagle


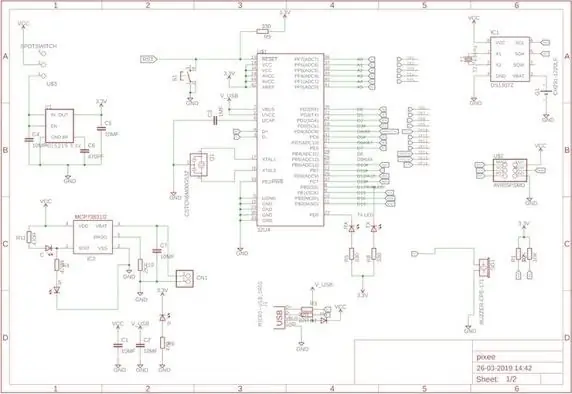
Usei o Autodesk Eagle CAD para projetar todos os meus PCBs. Comecei a projetar o esquema do circuito no Eagle. Os principais componentes que usei nos esquemas são explicados a seguir.
- MIC5219B para uma fonte de alimentação de 3,3 V 500ma para alimentar o microcontrolador
- MCP73831 para gerenciamento de bateria Li-Po / Li-Ion
- DS1307Z para um I2C RTC
- WS2812 5050 RGB LEDs
- Ressonador de 8 MHz para sincronizar o ATmega32U4 externamente
- Conector de pino 2 × 3 SMD para conexão ISP
- Botão de reinicialização SMD
Etapa 4: Desenho da placa
Após o desenho dos esquemas, comecei a desenhar a placa de circuito impresso (PCB). Primeiro, coloquei todos os componentes na ordem que queria. Em seguida, começou a rotear os fios de ar manualmente. Usei uma largura mínima de traçado de 8mils para os traçados. O design da placa é para uma PCB de duas camadas. a dimensão geral é de 66 x 66 mm. Você pode encontrar os arquivos de design e arquivos Gerber anexados no final deste projeto.
Etapa 5: importar arte de PCB para a placa




Importar arte de PCB para a placa
Desenhei a arte do PCB em Adobe Illustrator. Você pode usar qualquer software de desenho vetorial para fazer esta parte. Você pode usar um ilustrador ou ficar com um de código aberto como o Inkscape. Tentei muito design e no final consegui o design esperado. Depois de projetar a arte, você pode salvá-la no formato BMP de 8 bits. Então, no Eagle, você precisa importar a arte para qualquer camada da serigrafia. Usei a camada de nome. Não quero a camada de componente, então apaguei os nomes e usei a camada para colocar o design. para importar o design siga os passos abaixo:
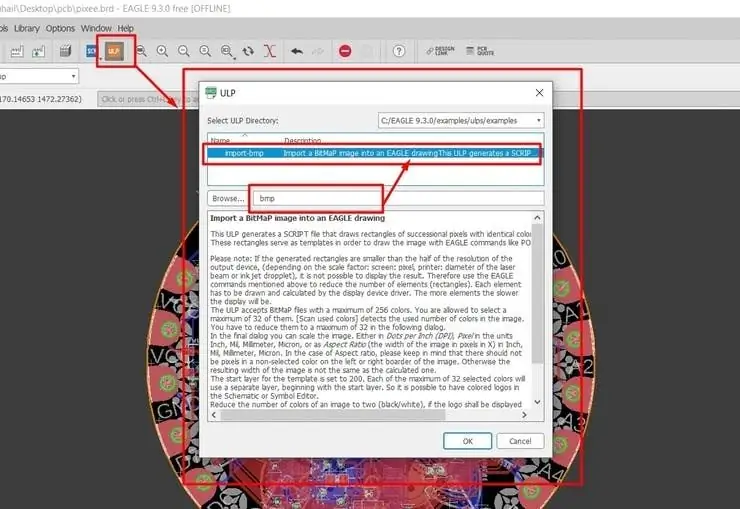
No topo, você pode encontrar o ícone ULP, clicando no ícone você obtém a janela pop-up para selecionar a ULP. A pesquisa por import-BMP abre então o import-Bmp ULP.
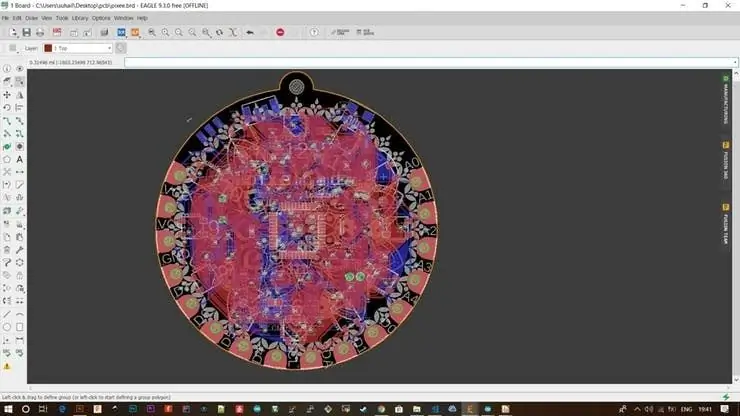
Em seguida, selecione o arquivo BMP necessário e a camada que deseja colocar e dimensionar as medidas, etc … e clique em OK. Depois disso, você precisa colocar o design no design da PCB onde deseja.
NB: O design deve ser em preto e branco
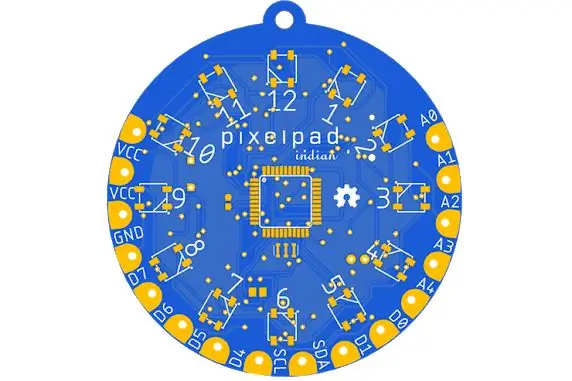
Usei o Autodesk Fusion 360 para visualizar o modelo 3D do PCB, também usei o Fusion 360 para projetar o contorno da placa para a camada de dimensão. Você pode definitivamente usar a vantagem da integração do Fusion 360 e Eagle.
Etapa 6: Exportando o Arquivo Gerber para Manufatura

Para fabricar PCB de qualquer fabricante ao redor do mundo, você precisa do arquivo Gerber enviado a eles. Gerar o arquivo Gerber no Eagle é super fácil. Você pode seguir as etapas abaixo.
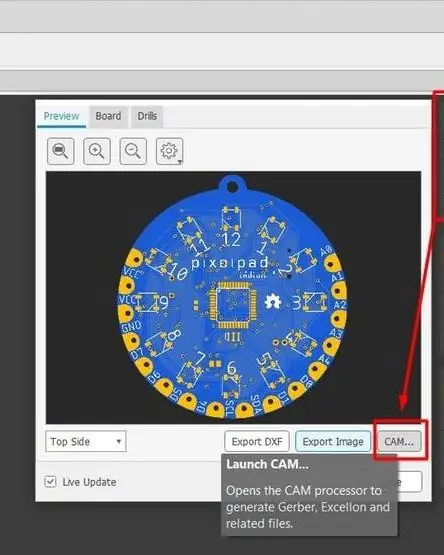
No lado direito do Eagle, você pode encontrar a guia Manufatura. Clique na guia manufatura para ver a imagem renderizada do PCB para manufatura. Na mesma janela, clique no botão CAM.
Salve cada camada em uma pasta e compacte a pasta em um formato zip.
Etapa 7: Fabricação de PCB

Existem muitos serviços de fabricação de PCBs na China por um preço tão baixo quanto $ 5 por 10 PCBs. Eu pessoalmente recomendo a PCBWAY. Eles fornecem PCBs de boa qualidade e o suporte de atendimento ao cliente é incrível.
Etapa 8: coleta de componentes

Os PCBs levam duas semanas para chegar de acordo com o método de entrega. Enquanto isso, comecei a coletar os componentes necessários para o projeto. Já tenho alguns dos componentes, então comprei os componentes restantes de diferentes fontes. Mas dei a todos os componentes um link para a loja.
Etapa 9: Soldando os componentes

Depois de chegar os PCBs e os componentes. Comecei a soldar os componentes. usando uma estação de solda weller we51 com uma micro ponta para soldar. o pacote 0805 SMD é um pouco difícil de soldar para novatos, mas vocês vão se acostumar com ele depois que alguns componentes forem soldados. Também usei uma estação de retrabalho de ar quente, mas não é necessária. Tenha cuidado ao soldar o microcontrolador e outros ICs para não superaquecer os ICs.
Eu também usei uma solução de limpeza de PCB para limpar o PCB do excesso de fluxo de solda.
Etapa 10: Programação do Pixelpad Indian Board

Eu soldei todos os componentes do PCB. Para programar a placa usando o Arduino IDE, primeiro precisamos gravar um bootloader Atmega32u4 apropriado na placa. Eu usei o bootloader da micro placa Sparkfun pro para minha placa. Para gravar o bootloader que você precisa é um programador ISP ou você pode usar uma placa Arduino como um programador ISP. Eu construo um programador USBTiny ISP sozinho, visite minha página do programador USBTinyISP.
Ao conectar o Pixelpad Indian, o LED de energia acenderá. Eu escolhi a placa Sparkfun Pro Micro do gerenciador de placa e selecione o USBTiny ISP como o programador na janela do programador. Em seguida, clique no gerenciador de inicialização de gravação. Vai demorar um pouco para queimar. Depois de gravar o bootloader, ele está pronto para programar através do cabo micro USB. Fiz um esboço básico para mostrar um relógio analógico usando os LEDs NeoPixel e RTC. Os LEDs vermelhos mostram as horas e o LED azul mostra os minutos.
Etapa 11: Vídeo de trabalho

Espero que gostem deste projeto!
BAIXAR ARQUIVO DE PROJETO DA MINHA PÁGINA DO GITHUB
Recomendado:
Renegade-i (testador de IC programável que parece a coisa real): 3 etapas (com fotos)

Renegade-i (testador de IC programável que parece a coisa real): O SONHO DE MILHÕES DE DÓLARES. Você já sonhou em ter seu próprio testador de IC em casa? Não apenas um gadget que pode testar IC, mas uma máquina “programável” que parece ser um dos principais produtos dos maiores jogadores na indústria de teste de semicon, suc
Luz de abóbora programável: 25 etapas (com imagens)

Luz de abóbora programável: este instrumento é para fazer uma luz de abóbora programável com um microcontrolador ATTiny. Isso foi projetado como uma demonstração de aprendizado para apresentar a qualquer pessoa (com 8 anos ou mais) a eletrônica e a programação de microcontroladores usando o IDE do Arduino. Inclinando Objec
Crachá eletrônico Crachá do robô piscando com LED - Kit de solda: 11 etapas

Crachá eletrônico Crachá do robô piscante de LED - Kit de solda: Este artigo é orgulhosamente patrocinado pela PCBWAY.PCBWAY faz prototipagem de PCBs de alta qualidade para pessoas em todo o mundo. Experimente você mesmo e ganhe 10 PCBs por apenas $ 5 na PCBWAY com ótima qualidade, Obrigado PCBWAY. O Robadge # 1 que desenvolvi para
Crachá eletrônico vestível: 6 etapas (com fotos)

Distintivo Eletrônico Vestível: Este é um ótimo projeto a ser realizado se você planeja ir a um encontro de Hardware / Python ou a sua Makerfaire local. Faça um crachá eletrônico vestível, baseado em um visor Raspberry Pi Zero e PaPiRus pHAT eInk. Você pode seguir
Felt Micro: crachá com nome de bit - Craft + Coding !: 6 etapas (com imagens)

Felt Micro: bit Name Badge - Craft + Coding !: A coisa mais importante que você precisa em um acampamento de verão é um crachá legal! Estas instruções mostrarão como programar um micro BBC: bit para mostrar a todos quem você é e, em seguida, criar e personalizar um emblema de feltro para contê-lo. Etapas 1 e amp; 2 são sobre prog
