
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-06-01 06:10.




O seguinte foi um presente de aniversário para meu pai; inspirado por outro Instructable que vi e inicialmente pretendia ser provado a ele como um kit de autoconstrução. Porém, ao começar a trabalhar neste projeto com ele, rapidamente percebi que o tutorial inicial que inspirou o presente estava desatualizado e que muitos dos outros tutoriais online apresentavam lacunas significativas em suas explicações. Portanto, decidi publicar mais uma estação meteorológica de IoT que, com sorte, seria fácil de seguir do início ao fim.
Além disso, este instrutível mostra como usar o Blynk, o Google Sheets ou ambos para monitorar e registrar as leituras do sensor. Além disso, as entradas do Planilhas Google são gravadas diretamente na planilha (sem a necessidade de recorrer a um serviço de terceiros).
Em relação ao Stevenson Screen, existem muitos disponíveis online que podem ser impressos em 3D, por ex. https://www.thingiverse.com/thing:1718334. Eu estarei construindo sobre este para este Instructable.
Uma tela Stevenson é um "abrigo de instrumentos é um abrigo ou um recinto para instrumentos meteorológicos contra precipitação e radiação de calor direta de fontes externas, enquanto ainda permite que o ar circule livremente em torno deles." (Wikipedia).
Peças
- Wemos LolIn - NodeMCU v3 (US $ 1,43)
- BME280 (sensor de temperatura, pressão e umidade) (US $ 2,40)
- Painel solar 6V 1000mA (USD 9,96)
- 5V 1A Micro USB 18650 Bateria de lítio Carregador Módulo carregador + Proteção dupla função TP4056 (US $ 0,99)
- 4 baterias recarregáveis de 1,2 V NiMH
- Suporte de bateria (4x AA, lado a lado e ponta a ponta)
- Plugue conector Micro USB Macho
- Abraçadeiras
- 3x Wing Nuts
- Vara ou vassoura
- Epóxi e / ou super cola (em retrospectiva, o silício pode ter funcionado melhor)
Programas
- Blynk App
- Planilhas Google (se você quiser ter acesso aos dados históricos)
- EasyEDA (para desenho esquemático)
- IDE Arduino
Ferramentas
- Ferro de solda
- Solda
- Tubulação termorretrátil
- impressora 3d
- Pistola de cola
Etapa 1: Impressão 3D - Tela Stevenson



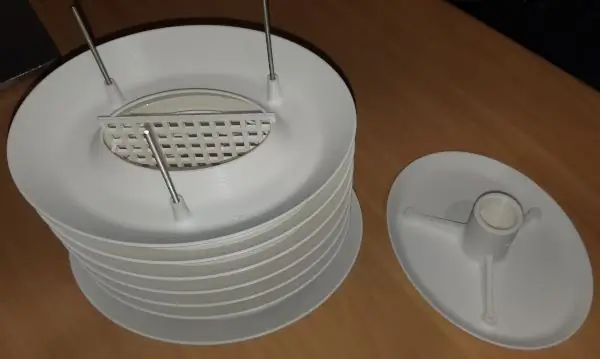
Como já mencionado, baixe os arquivos de https://www.thingiverse.com/thing:1718334 e imprima os bits necessários. As instruções de montagem também podem ser encontradas no link acima. Eu fiz algumas modificações (veja as notas abaixo).
As peças impressas são:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL anexado acima)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL anexado acima)
A ordem de montagem é:
- Passe os furos
- Aparafuse as barras M3 nos soquetes roscados
- Tampa superior
- Solid_Plate
- Middle_Rings
- Deslize no Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Pole_Mount
- As My_Solar_Cell_Mounts são epóxidas ao topo da Top_Cover
Fiz furos nas placas sólidas para permitir que o cabo de carregamento do painel solar se conecte ao carregador e, em seguida, um para permitir que o cabo passe do controlador até o sensor no Sensor_Grid.
Depois de concluído, o sensor foi programado para fazer as seguintes leituras a cada 60 minutos:
- Temperatura
- Umidade
- Pressão
Notas
- Eu personalizei os suportes de células solares para serem mais adequados para conter minha célula solar.
- Eu instalei a eletrônica entre Pole_Mount e Solid_Plate. Isso não parecia fornecer uma boa proteção para os componentes eletrônicos. Portanto, modifiquei o Solid_Plate para que ele tivesse uma saia que fecharia a lacuna e, assim, forneceria melhor proteção para os componentes eletrônicos. Algumas das fotos acima foram tiradas antes de eu fazer essa alteração.
- Meu epóxi pousou sem segurar o painel solar, que eu recoloquei com super cola. Acho que vou acabar tendo que usar silício.
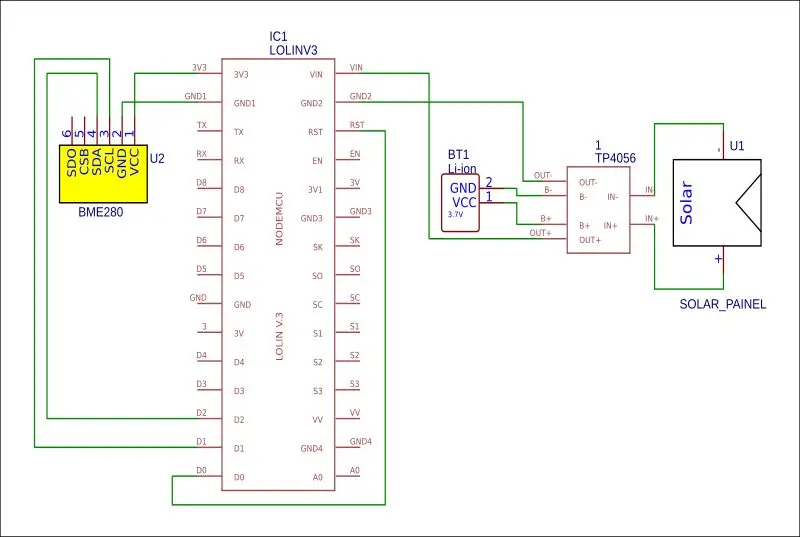
Etapa 2: o circuito


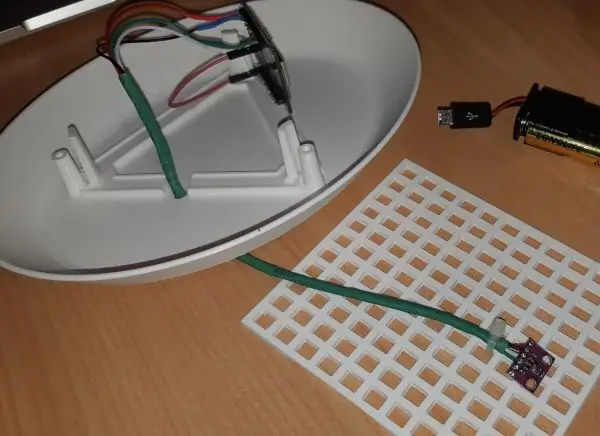
Conecte o circuito conforme mostrado no esquema, montando o LoLin e o BME280 na malha impressa em 3D conforme mostrado na foto.
BME280 -> LiLon
- VCC -> 3,3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (isso é necessário para acordar o controlador do sono profundo, mas só deve ser conectado após o código ter sido carregado para o controlador)
NOTA
Tive problemas para conseguir uma bateria LiLon adequada. Além disso, por algum motivo, não tive sucesso ao ligar via VIN. Portanto, eu alimentei da seguinte forma:
- A saída do TP4056 foi conectada ao conector USB macho que, em seguida, foi plugado no soquete USB da placa para alimentá-la.
- B- e B + no TP4056 foi conectado ao suporte de bateria AA que continha as baterias NiMH.
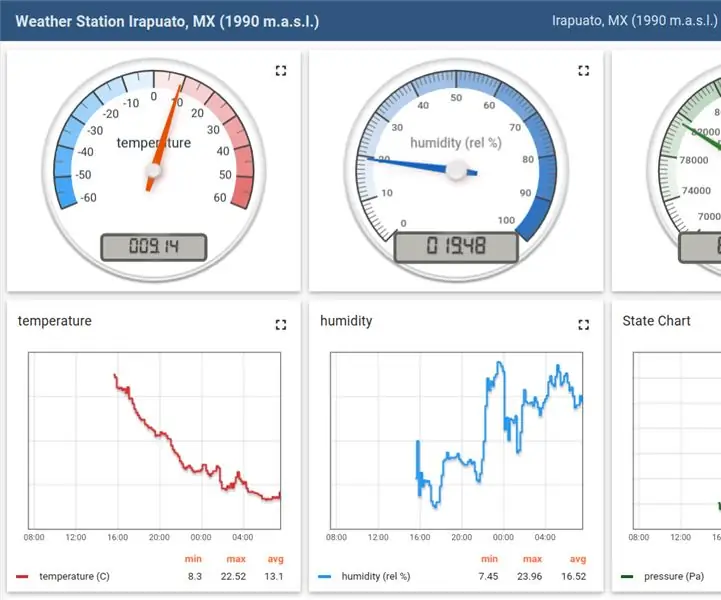
Etapa 3: IoT - Blynk




"Blynk é uma plataforma IoT independente de hardware com aplicativos móveis personalizáveis, nuvem privada, mecanismo de regras e painel de análise de gerenciamento de dispositivo". Basicamente, ele permite que você gerencie e monitore com segurança sensores remotos de qualquer lugar do mundo via Internet. Embora seja um serviço comercial, cada conta vem com 2.000 créditos grátis. Os créditos permitem que você associe diferentes medidores, visores, notificações, etc. com o seu sensor ou sensores. Embora o preço da assinatura esteja fora do orçamento de um amador, os créditos gratuitos são suficientes para um projeto simples como este.
Para começar a usar o serviço, você precisa primeiro baixar o aplicativo Blynk para o seu telefone / dispositivo, criar uma conta (ou fazer logon com uma conta existente) e, em seguida, criar um novo projeto da seguinte forma:
- Escolha o seu hardware
- Dê um nome ao seu projeto (neste caso, usei "Estação meteorológica".
- Clique em "Criar"
- Você receberá um código de autenticação por e-mail.
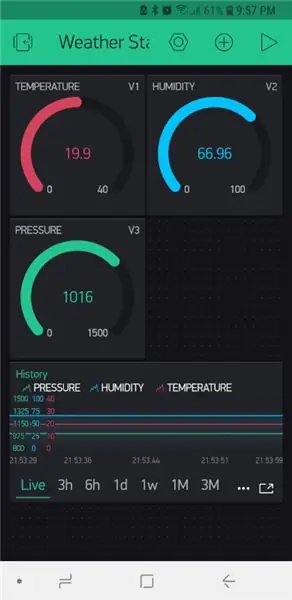
Você não precisará adicionar os widgets necessários. Com meus 2.000 créditos grátis, adicionei o seguinte:
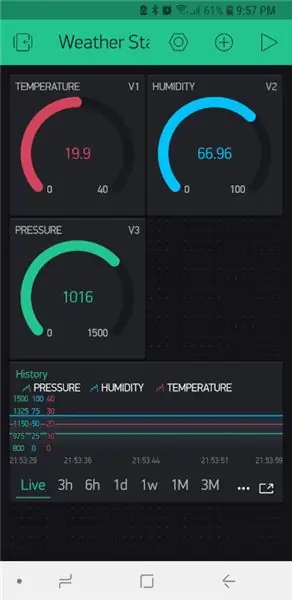
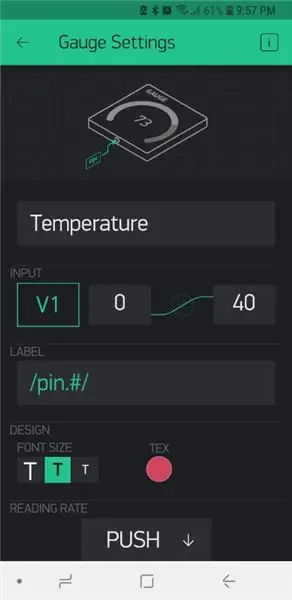
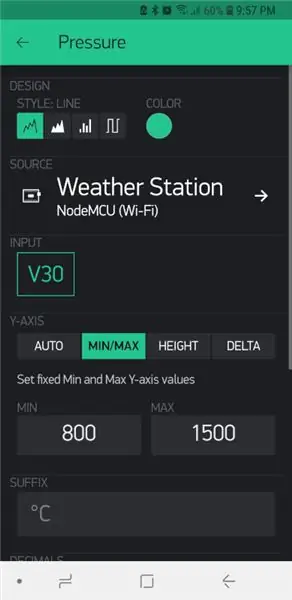
- 3 medidores
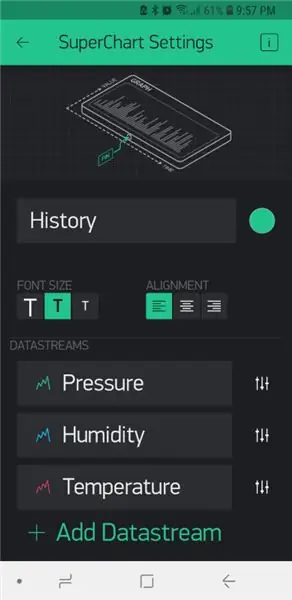
- 1 Super Chart
Os medidores e gráficos foram configurados de acordo com as fotos em anexo, cada um recebendo seu próprio pino virtual que seria usado posteriormente no código.
Depois de fazer as configurações, o botão de reprodução no canto superior direito pode ser pressionado para iniciar a data de coleta.
Para mais informações, veja
docs.blynk.cc/#getting-started.
Etapa 4: Código - Preparando o IDE do Arduino
As seguintes bibliotecas precisarão ser adicionadas ao IDE do Arduino para concluir este projeto:
- https://github.com/adafruit/Adafruit_BME280_Library (necessário para o sensor de temperatura, pressão e umidade)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (dá acesso à placa ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (a biblioteca Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect necessário para conectar ao Planilhas Google)
Para obter instruções sobre como instalar bibliotecas para o Arduino IDE, visite
Minhas configurações de hardware são as seguintes:
- Placa: NodeMCU 1.0 (Módulo ESP-12E)
- Velocidade de upload: 115200
Ao usar o código anexado nas etapas a seguir, sempre consulte os comentários no código a respeito de adicionar o seguinte:
- Wifi SID
- Senha do wifi
- Chave de autorização Blynk
- ID do Google Script
- Chave de compartilhamento do Planilhas Google
Etapa 5: Código - Blynk
Lutei por muito tempo para fazer meu sensor BME280 funcionar até que encontrei um exemplo que continha a seguinte linha.
status = bme.begin (0x76); // O endereço I2C do sensor que uso é 0x76
Parece que precisei definir o endereço do sensor. Depois de fazer isso, tudo funcionou muito bem.
O Blynk tem uma interface de usuário móvel muito boa, mas tem as seguintes limitações:
- Apenas 2.000 créditos grátis, projetos que exigem mais do que isso exigem uma assinatura mensal cara (a menos que você hospede e mantenha seu próprio servidor Blynk).
- A menos que você hospede seu próprio servidor Blynk, você não pode exportar dados históricos.
Pelas razões acima, observei como poderia integrar meu processo de coleta de dados em uma planilha do Google. Isso é abordado na próxima seção.
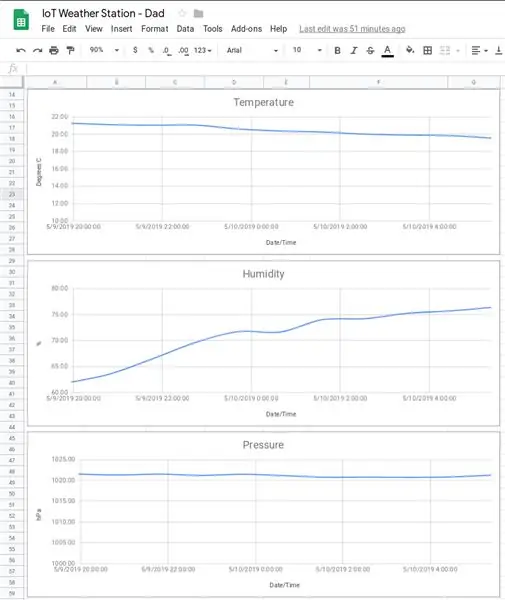
Etapa 6: Código - Planilhas Google



A fim de registrar suas leituras para que você possa analisar os dados históricos em uma data posterior, você precisa gravá-los em algum tipo de banco de dados. A biblioteca HTTPSRedirect permite fazer isso gravando nossos dados em uma planilha do Google.
As principais limitações dessa abordagem são as seguintes:
- Nenhuma interface de usuário móvel agradável
- Uma Planilha Google pode ter no máximo 400.000 células. Para este projeto, isso não é um grande problema, pois levará pouco mais de 11 anos para que esse limite seja atingido.
A Planilha Google é configurada da seguinte maneira.
Crie uma planilha do Google com duas planilhas.
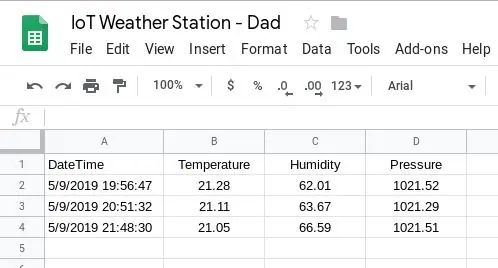
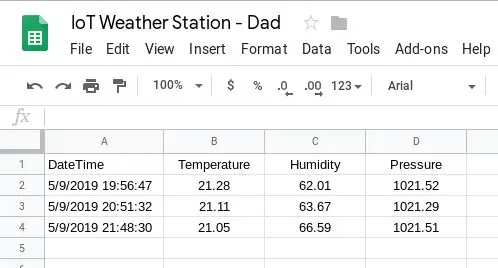
Folha 1: Dados
A folha de dados precisa de 4 colunas, ou seja, Data / Hora, Temperatura, Umidade, Pressão (colunas A a D). Formate as colunas apropriadamente, por exemplo A coluna A deve ser "Data e hora" para que a data e a hora sejam mostradas nas células.
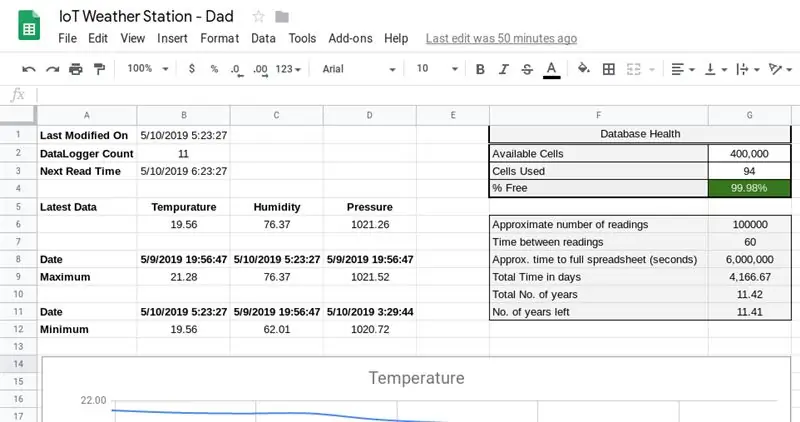
Folha 2: Painel
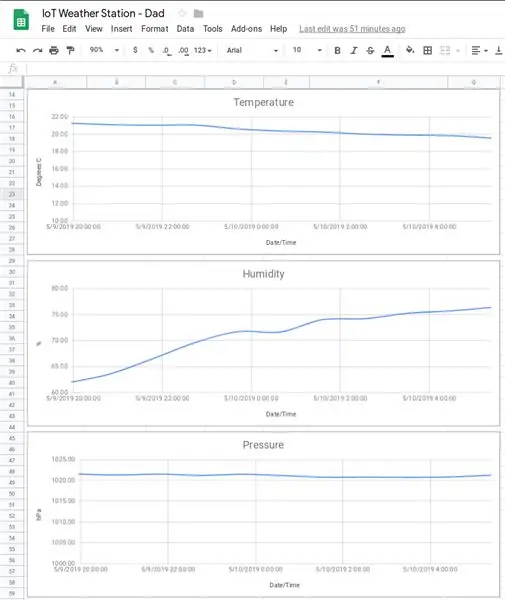
Crie a folha do Painel de acordo com as fotos anexadas, inserindo as fórmulas conforme listado abaixo:
- B2: = contagens (Dados! B: B) -1
- B3: = B1 + VALOR DO TEMPO (CONCATENAR ("00:", Texto (G7, "0")))
- B6: = consulta (Dados! A2: D, "Selecione a ordem B por A desc limite 1")
- C6: = consulta (Dados! A2: D, "Selecione a ordem C por A desc limite 1")
- D6: = consulta (Dados! A2: D, "Selecione a ordem D por A desc limite 1")
- B8: = consulta (Dados! A2: D, "Selecione um pedido pelo limite de desc. B 1")
- C8: = consulta (Dados! A2: D, "Selecione um pedido pelo limite de C desc 1")
- D8: = consulta (Dados! A2: D, "Selecione uma ordem por D desc limite 1")
- B9: = consulta (Dados! A2: D, "Selecione a ordem B pelo limite de B desc 1")
- C9: = consulta (Dados! A2: D, "Selecione a ordem C pelo limite de C desc 1")
- D9: = consulta (Dados! A2: D, "Selecione a ordem D pelo limite de D desc 1")
- B11: = consulta (Dados! A2: D, "Selecione A onde B não é ordem nula por B asc limite 1")
- C11: = consulta (Dados! A2: D, "Selecione A onde C não é ordem nula por C asc limite 1")
- D11: = consulta (Dados! A2: D, "Selecione A onde D não é ordem nula por D asc limite 1")
- B12: = consulta (Dados! A2: D, "Selecione B onde B não é nulo, ordem por B asc limite 1")
- C12: = consulta (Dados! A2: D, "Selecione C onde C não é nulo, ordem por C asc limite 1")
- D12: = consulta (Dados! A2: D, "Selecione D onde D não é ordem nula por D asc limite 1")
- G3: = 4 + B2 * 4 + 29 + 17
- G4: = (G2-G3) / G2
- G6: = G2 / 4 G8: = G7 * G6
- G9: = (G8 / 60) / 24
- G10: = G9 / 365
- G11: = ((((((G2-G3) / 4) * G7) / 60) / 24/365)
O Planilhas Google pode ter no máximo 400.000 células. Isso é usado, junto com o fato de que cada leitura usa 4 células, para calcular quanto espaço resta e quando ele vai acabar.
Pode ser possível melhorar essas fórmulas. Eu estava fazendo duas coisas aqui, ou seja, aprendendo sobre a fórmula de consulta e, em seguida, também escrevendo algumas fórmulas de forma a me ajudar a lembrar a lógica por trás delas.
A captura de tela do "Editor de gráfico" mostra a configuração básica do gráfico de temperatura. Os outros gráficos foram criados usando a mesma configuração. A única diferença entre os gráficos eram os valores mínimos do eixo vertical (encontrados na guia personalizar). A guia de personalização também possui outras configurações, como nomes de acesso, títulos de gráficos, etc.
Agora precisamos de um Google Script que nos permitirá escrever nossos dados chamando um URL.
Criando o script
No URL da Planilha Google, anote a chave entre "d /" e "/ editar". Esta é a sua -Sua-chave de compartilhamento de planilhas do Google- e será necessária no código abaixo.
Em seguida, vá para Ferramentas> Editor de scripts e crie o Google App Script, colando o código no arquivo GS anexado. Atualize o var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); para refletir sua chave de compartilhamento.
Agora publique o script acessando Publish> Deploy as Web App.
Copie o URL do aplicativo da web atual e salve-o em algum lugar, pois você precisará dele para extrair o GScriptID (-Your-Google-Script-ID-). O GScriptID é a string entre "s /" e "/ exec?". Certifique-se de que "Qualquer pessoa, mesmo anônimo" tenha acesso ao aplicativo. Durante este processo, você será solicitado a conceder algumas permissões. É importante que você os conceda.
Nota: Sempre que você modifica seu código, você deve criar uma “Nova” versão do Projeto e publicá-la, caso contrário você ainda estará obtendo o mesmo código antigo.
Agora você pode testar o script navegando para https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Cada vez que você atualizar este link, uma nova entrada deve ser adicionada ao Planilhas Google.
Isso acima foi retirado do seguinte tutorial: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. No entanto, este tutorial está desatualizado e, portanto, o código Arduino associado na próxima seção foi alterado para acomodar as bibliotecas HTTPSRedirect mais recentes.
O Código Arduino
Veja o código em anexo.
Etapa 7: Código - Blynk e Planilhas Google
Para obter o melhor dos dois mundos, pode-se combinar o código do Blynk e do Planilhas Google.
Veja o código em anexo.
Etapa 8: comentários finais


Nenhuma das opções acima são ideias minhas, mas sim um projeto baseado nas ideias e no trabalho de outros. Eu gostei de colocá-lo em um só lugar. utilizando diferentes tecnologias e ferramentas para um projeto divertido e prático. Gostei especialmente de aprender como armazenar minhas leituras em uma planilha do Google. Por isso, gostaria de agradecer ao ElectronicsGuy (Sujay Phadke).
Atualizar
Depois de concluir este projeto, precisei alterar minhas configurações sem fio. Agora eu estava trabalhando em um computador diferente. Depois de fazer o upload das alterações, o projeto parou de funcionar. Após algumas soluções de problemas, concluí que a função de sono profundo estava falhando. Peguei o projeto de volta para casa e carreguei lá (usando o mesmo código) e funcionou. Concluí, portanto, que algo deve ter mudado nas bibliotecas que adicionei. Portanto, anexei as bibliotecas que estão atualmente em meu computador doméstico a esta seção; apenas no caso de outra pessoa se deparar com esse problema.
Recomendado:
Estação meteorológica de IoT com monitoramento de VOCs: 6 etapas

Estação meteorológica de IoT com monitoramento de VOCs: Neste instrutível, mostro como construir uma estação meteorológica de Internet das Coisas (IoT) com monitoramento de compostos orgânicos voláteis (VOCs). Para este projeto, desenvolvi um kit Do-It-Yourself (DIY). Hardware e software são de código aberto
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica baseada em IoT ESP8266: 6 etapas

Estação meteorológica baseada em IoT ESP8266: Quer construir um projeto de estação meteorológica sem usar nenhum sensor e obter informações sobre o tempo de todo o mundo? Usando OpenWeatherMap, torna-se uma tarefa real
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
JAWS: apenas outra estação meteorológica: 6 etapas

JAWS: Apenas outra estação meteorológica: Qual é o propósito? Desde meus primeiros anos, estou muito interessado em clima. Os primeiros dados que coletei foram de um velho termômetro cheio de mercúrio que estava pendurado do lado de fora. Todos os dias, durante meses consecutivos, escrevia a temperatura, a data e a hora em um sma
