
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Aqui está apenas um guia simples para criar um telesketch usando um Arduino. Este projeto usa um Arduino, matriz de dois leds de 8x32, um Buzzer, dois codificadores rotativos e alguns botões. Esperamos que você aprenda a usar encoders rotativos e matriz de led. Ele também espera que você se divirta seguindo os passos e construindo seu próprio telesketch retro !!
Etapa 1: Seleção de componentes

Materiais requisitados:
Para a caixa:
- DM 2 mm
- Vidro acrílico (branco)
- Pinte (a cor que você quiser)
- Capa impressa em 3D para codificador rotativo (documento anexado)
Para a eletrônica:
- Matriz de Led 8 x 32 (2 unidades)
- Codificador rotativo (2 unidades)
- Botão de pressão (3 unidades)
- Campainha
- Resistores de 220 ohm (2 unidades)
- Fios de ligação (28 unidades)
- Bateria 9V
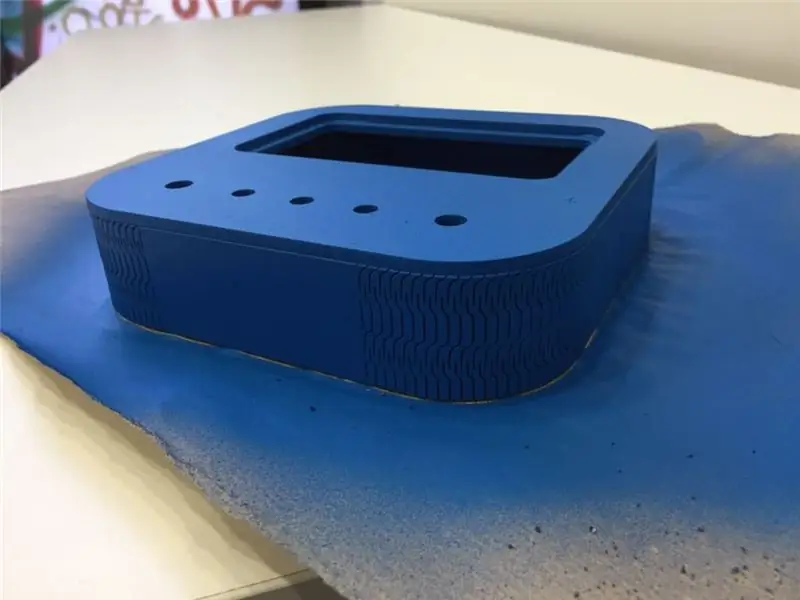
Etapa 2: Fazendo a caixa



Para fazer a caixa você pode ter acesso a um cortador a laser.
Projetamos a caixa para ter um visual retrô e formato atraente, sem cantos. A caixa é feita de DM um tipo de madeira mais barata e perfeita para o corte a laser.
Para cortar a caixa você deve baixar o documento em anexo, ele contém todas as formas prontas para serem cortadas a laser.
Para montar as peças recomendamos o uso de adesivo termofusível, é resistente e rápido.
- Primeiro você tem que unir 2 costelas para fazer 1 mais forte, no final você terá 2 costelas cada uma feita de 2 costelas.
- Em seguida, monte a parede até as costelas.
- Pegue a tampa frontal e prenda a moldura da tela por trás.
- Pinte todas as peças de madeira com a cor que você mais gosta !! (escolhemos azul elétrico)
- Coloque a tela de vidro acrílico.
- Una a tampa frontal e a parede com as nervuras.
- Não junte a tampa traseira até que os componentes eletrônicos estejam no lugar.
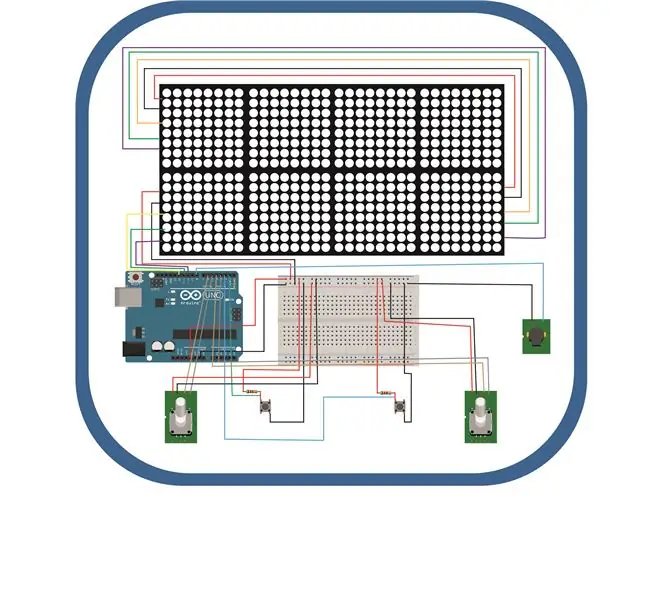
Etapa 3: Montagem de eletrônicos

A foto acima mostra a configuração do projeto. O circuito deve ser configurado da seguinte forma:
- Conecte um fio vermelho do pino de 5 V no Arduino ao canal positivo da placa de ensaio.
- Conecte um fio preto do pino GND no arduino ao canal negativo da placa de ensaio
- Campainha = pino 8
-
Matriz led
- VCC
- GND
- DIn = pino 12
- CS = pino 11
- CLK = pino 10
-
Codificador rotativo (1)
- VCC
- GND
- DT = pino 3
- CLK = pino 4
-
Codificador giratório (2)
- VCC
- GND
- CS = pino 5
- CLK = pino 6
- Botão (reset) = pino 1
- Botão (reproduzir) = pino 2
Etapa 4: O Código
Agora que você concluiu a configuração, é hora de codificar. Você pode copiar o código a seguir e modificá-lo para atualizar o telesketch.
// Sempre temos que incluir as bibliotecas
#include "LedControl.h" #include "pitches.h" LedControl lc = LedControl (12, 11, 10, 8); int val; int codificador0PinA = 3; int encoder0PinB = 4; int encoder0Pos = 0; int encoder0PinALast = LOW; int n = BAIXO; int valo; codificador interno1PinA = 5; codificador interno1PinB = 6; int encoder1Pos = 0; int encoder1PinALast = LOW; int o = BAIXO; endereço interno = 3; dispositivos int = lc.getDeviceCount (); melodia int = NOTE_D5; int melody1 = NOTE_C5; duração interna = 50; jogo booleano = falso; menu booleano = false; atraso longo sem sinal = 500; void setup () {pinMode (2, INPUT); pinMode (1, INPUT); pinMode (7, INPUT); pinMode (encoder0PinA, INPUT); pinMode (encoder0PinB, INPUT); pinMode (encoder1PinA, INPUT); pinMode (encoder1PinB, INPUT); Serial.begin (9600); dispositivos int = lc.getDeviceCount (); for (endereço interno = 0; endereço = 0) {if (encoder1Pos 4) {if (encoder1Pos> 7) {endereço--; encoder1Pos = 0; }} if (endereço <3) {if (encoder1Pos 3 && endereço <7) {if (encoder1Pos 7) {endereço + = 4; encoder0Pos = 0; } if (encoder0Pos <0) {endereço - = 4; encoder0Pos = 7; }} Movimento vazio () {n = digitalRead (encoder0PinA); if ((encoder0PinALast == LOW) && (n == HIGH)) {if (digitalRead (encoder0PinB) == LOW) {encoder0Pos--; tom (8, melodia1, 50); } else {encoder0Pos ++; tom (8, melodia, 50); }} encoder0PinALast = n; o = digitalRead (encoder1PinA); if ((encoder1PinALast == LOW) && (o == HIGH)) {if (digitalRead (encoder1PinB) == LOW) {encoder1Pos--; tom (8, melodia1, 50); } else {encoder1Pos ++; tom (8, melodia, 50); }} encoder1PinALast = o; dispositivos int = lc.getDeviceCount (); } void omple () {int devices = lc.getDeviceCount (); para (linha interna = 0; linha <8; linha ++) {para (endereço interno = 0; endereço <dispositivos; endereço ++) {lc.setLed (endereço, linha, 7, verdadeiro); lc.setLed (endereço, linha, 6, verdadeiro); lc.setLed (endereço, linha, 5, verdadeiro); lc.setLed (endereço, linha, 4, verdadeiro); lc.setLed (endereço, linha, 3, verdadeiro); lc.setLed (endereço, linha, 2, verdadeiro); lc.setLed (endereço, linha, 1, verdadeiro); lc.setLed (endereço, linha, 0, verdadeiro); atraso (50); }}} void neteja () {int devices = lc.getDeviceCount (); para (linha interna = 0; linha <8; linha ++) {para (endereço interno = 0; endereço <dispositivos; endereço ++) {lc.setLed (endereço, linha, 7, falso); lc.setLed (endereço, linha, 6, falso); lc.setLed (endereço, linha, 5, falso); lc.setLed (endereço, linha, 4, falso); lc.setLed (endereço, linha, 3, falso); lc.setLed (endereço, linha, 2, falso); lc.setLed (endereço, linha, 1, falso); lc.setLed (endereço, linha, 0, falso); }} play =! play; }
Etapa 5: toque final

Nesse ponto, você pode atualizar o design da caixa adicionando alguns vinis e peças impressas em 3D para os codificadores rotativos.
O arquivo do modelo 3D está no final do documento em formato de estilo.
Etapa 6: Divirta-se e divirta-se


Este é um projeto muito divertido, nós nos divertimos muito criando-o. Agora é hora de brincar e reviver memórias da infância !!
Deixamos alguns desenhos para você experimentar !!
Recomendado:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 etapas

Digital Clock LED Dot Matrix - ESP Matrix Android App: Este artigo é orgulhosamente patrocinado pela PCBWAY.PCBWAY fazer prototipagem de PCBs de alta qualidade para pessoas em todo o mundo. Experimente você mesmo e ganhe 10 PCBs por apenas $ 5 na PCBWAY com ótima qualidade, Obrigado PCBWAY. O ESP Matrix Board que eu desenvolvi
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 etapas (com imagens)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Aqui está a minha introdução a um projeto que estou muito animado para mostrar a vocês. Trata-se de uma matriz LED inteligente DIY que permite mostrar nela dados, como YouTube Stats, suas Smart Home Stats, como temperatura, umidade, podem ser um simples relógio ou apenas
ESP32 Scrolling WordClock em LED Matrix: 5 etapas (com imagens)

ESP32 Scrolling WordClock em LED Matrix: Neste projeto eu crio um Scrolling WordClock com um ESP32, LED Matrix e uma caixa de charutos. Um WordClock é um relógio que mostra a hora em vez de apenas imprimi-lo na tela ou ter ponteiros que você pode ler. Este relógio dirá que são 10 minutos pa
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
