
Índice:
- Etapa 1: Componentes usados no projeto
- Etapa 2: Projeto do circuito
- Etapa 3: upload do código para o kit NodeMCU usando ESPlorer
- Etapa 4: Configurando o Hub do Sensor
- Etapa 5: personalizar a configuração
- Etapa 6: adição de sensores ao hub e PubNub
- Etapa 7: inicializando a coleta de dados e enviando ao PubNub
- Etapa 8: Página HTML simples para exibição de dados em tempo real do PubNub
- Etapa 9: Solução de problemas e perguntas frequentes
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


A maioria dos tutoriais no ESP8266 está no nível de novato (piscando remotamente um led) ou muito complexo para alguém que está procurando algo para melhorar e atualizar suas habilidades de piscar de led. Este instrutivo visa preencher essa lacuna para criar um hub de sensor usando ESP8266 e postar os dados coletados no PubNub. O principal objetivo / objetivo é minimizar o tempo que as pessoas gastam na construção do hardware e, em vez disso, concentrar seu tempo na análise e visualização de dados com os dados coletados.
Para as pessoas que não estão familiarizadas com ESP8266 / NodeMCU, sugerimos que você tenha uma compreensão básica de como fazer flash e programar por meio do ESPLORER. Há muitos tutoriais / instrutíveis que oferecem isso, como Get-Started-with-ESP8266-Using-AT -Commands-NodeMCU.
No final deste instrutivo, você será capaz de construir seu próprio hub de coleta de dados do sensor e uma visualização gráfica básica em tempo real com a ajuda do PubNub
Bem-vindo à lição ESP8266-NodeMCU - 102 !!
Etapa 1: Componentes usados no projeto

Os seguintes componentes são necessários para concluir o projeto
- Uma placa ESP8266. A placa usada para isso é NodeMCU devKit v1.0 (insira o link do módulo 143 aqui)
- Qualquer sensor cujos dados precisam ser coletados e registrados. Aqui, um potenciômetro simples é usado como um sensor analógico
- Um interruptor deslizante
- Um cabo micro para USB (tipo macho) para fazer upload do código para NodeMCU devKit v1.0 e alimentar o dispositivo
- 2 led's para indicador de modo
- Alguns cabos macho para macho e placa de ensaio
-
Uma conta PubNub com chave de publicação, chave de inscrição e um canal
Baixe os arquivos abaixo. Se você não quiser alterar nada e só precisar que funcione, baixe a versão pré-compilada (insira a pasta zip da versão compilada aqui). Se você quiser entender como funciona e quiser colocar a mão na massa então você também pode baixar o código-fonte principal (insira a versão do código-fonte aqui)
Etapa 2: Projeto do circuito
Se você comprou (insira o link do produto final aqui), você pode pular esta etapa
Etapa 3: upload do código para o kit NodeMCU usando ESPlorer


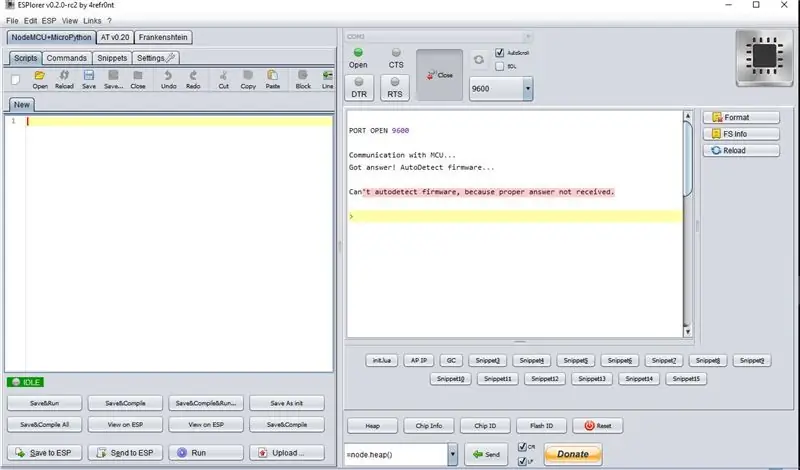
Depois de abrir o aplicativo ESPlorer, a tela inicial se parecerá com a primeira imagem. Selecione a porta COM no menu suspenso na parte superior. Se a porta COM não for exibida mesmo quando o dispositivo estiver conectado, basta reabrir o aplicativo.
Agora, existem duas maneiras de prosseguir e concluir este instrutível
Conclua a parte do hardware do hub do sensor o mais rápido possível e comece a brincar com os dados
Entenda como funciona o script NodeMCU e lua e personalize de acordo com sua necessidade
if (opção == 1)
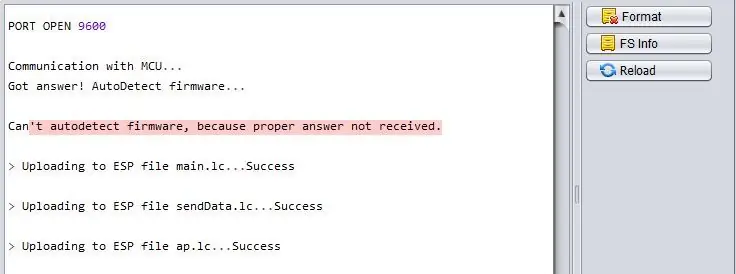
Faça upload de todos os arquivos pré-compilados (arquivos.lc) e vá para a próxima etapa
else if (opção == 2)
Basta abrir os arquivos de código-fonte (.lua) no ESPlorer e começar a brincar com o código. Vá para a etapa 5 para obter a descrição
Etapa 4: Configurando o Hub do Sensor


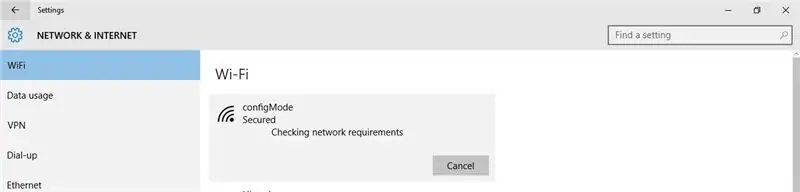
Agora deslize a chave para o modo de configuração e reinicie o módulo. O LED indicador do modo de configuração deve acender.
Conforme mostrado na primeira imagem e a rede sem fio com o nome de "configMode" será criada e visível. Conecte-se a essa rede com a senha "password1234" de qualquer computador, lapotop ou celular.
Abra qualquer navegador e digite o seguinte url
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Substitua os parâmetros entre aspas por seus próprios valores de senha de nome de usuário wifi (com acesso à Internet) e chaves PubNub. O URL final deve ser algo como abaixo
192.168.4.1/?username=MyWiFi&pwd=123456&apipubkey=pub_kjabdc_56513akhbcqio3_ad&apisubkey=sub_ajkd23d_sf23_24'&channel=channel1&sensorOneName=sensor1&check1
Se o hub do sensor estiver configurado corretamente, o led do modo de configuração se apagará e o led do modo de dados se acenderá e a rede sem fio "configMode" desaparecerá. Se você quiser entender como isso funciona ou quiser alterar alguns parâmetros, verifique a próxima etapa, senão pule para a etapa 8
Etapa 5: personalizar a configuração

Então o que acontece é que ESP8266 atua como um roteador e cria uma rede sem fio com o SSID, nome de usuário e endereço IP fornecidos para o qual você pode se conectar. A configuração é feita inserindo os parâmetros no formato fornecido abaixo e acessando a url abaixo de qualquer navegador de qualquer dispositivo conectado à rede sem fio configurada.
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Abra o arquivo ap.lua no ESPlorer. Este script é responsável pela configuração inicial do hub do sensor. Ele gera dois arquivos com base nos dados que são fornecidos pelo usuário
- station.lua (contém o SSID da rede e a senha que tem acesso à Internet para postar os dados)
- api_file.lua (contém as chaves PubNub, o nome do canal com os nomes dos sensores)
Para personalizar o endereço IP:
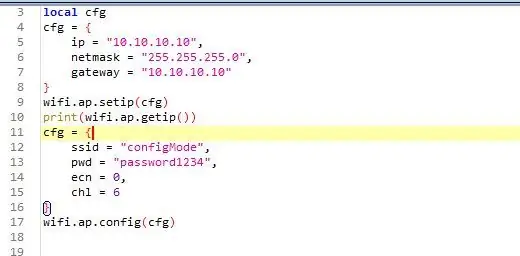
O ip pode ser configurado para qualquer endereço válido que deve ser alterado no url. O endereço padrão será "192.168.4.1". Como visto na primeira imagem, as 3 primeiras linhas são responsáveis por configurar o endereço IP e o gateway. Você pode verificar se o endereço estiver correto enviando o comando "= wifi.sta.getip ()"
Para personalizar o nome SSID
O próximo conjunto de código na mesma imagem é responsável por definir o SSID e a senha da rede sem fio.
Lembre-se se você fez alguma alteração no arquivo.lua você deve compilá-los para que as alterações sejam refletidas após o reinício
- Faça upload do arquivo.lua modificado … por exemplo, arquivo ap.lua
- Envie o comando "node.compile (ap.lua)" clicando no botão enviar na parte inferior do ESPlorer
- Agora seus arquivos lua estão compilados e novos arquivos.lc serão gerados
Etapa 6: adição de sensores ao hub e PubNub


Para adicionar mais sensor
Por padrão, o código envia apenas um sensor de dados que está conectado ao pino analógico 0. Você pode adicionar mais sensores para enviar dados simultaneamente. Siga as etapas abaixo
- Adicione o nome do sensor no url como mostrado em negrito. Agora o url será como abaixohttps://192.168.4.1/? Username = 'wifi_network_name' & pwd = 'password' & apipubkey = 'publish_key' & apisubkey = 'subscribe_key' & channel = ' Channel_name '& sensorOneName =' Sensor_1_name '& sensorTwoName =' Sensor_2_name '& check = 1
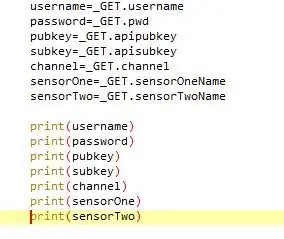
- O nome correspondente deve ser adicionado ao arquivo ap.lua conforme mostrado na imagem 1sensorTwo = _GET.sensorTwoName print (sensorTwo). (Isso é apenas para visualizar e verificar os dados)
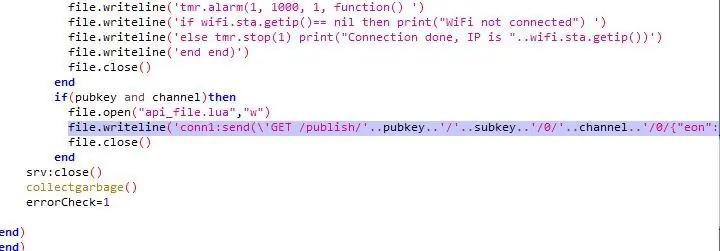
- A etapa final é adicioná-lo à parte de geração do api_file no final, conforme mostrado na imagem 2 {"eon": {"'..sensorOne..'": / '.. adc.read (0).. \', "'..sensorTwo..'": / '.. gpio.read (2).. \'}} Repita a mesma etapa para cada adição de sensor. Lembre-se de usar gpio.read (pino #) para digital e adc.read (pino #) para sinais analógicos para digitais
Lembre-se se você fez alguma alteração no arquivo.lua você deve compilá-los para que as alterações sejam refletidas após o reinício
- Faça upload do arquivo.lua modificado … por exemplo, arquivo ap.lua
- Envie o comando "node.compile (ap.lua)" clicando no botão enviar na parte inferior do ESPlorer
- Agora seus arquivos lua estão compilados e novos arquivos.lc serão gerados
Etapa 7: inicializando a coleta de dados e enviando ao PubNub

Assim que a configuração for feita corretamente, o led do modo de dados será ligado.
Basicamente, isso significa que os dados do sensor estão sendo enviados ao PubNub com base nas configurações fornecidas nas etapas anteriores.
Por padrão, o hub enviará dados ao PubNub a cada 5 segundos. Se você quiser configurar isso, siga as etapas abaixo
Para personalizar a frequência da coleta de dados:
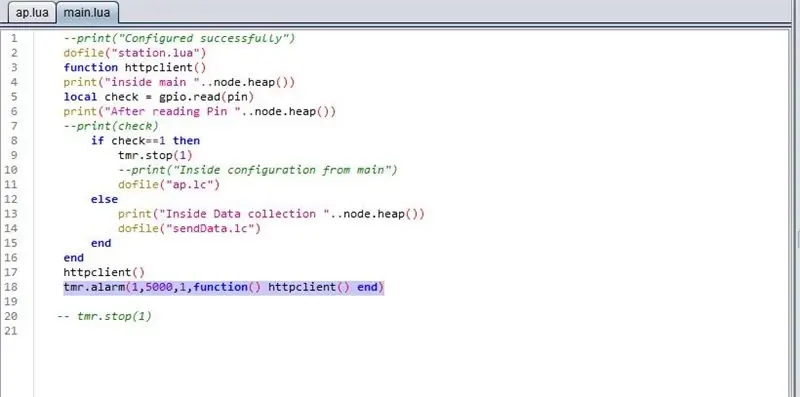
- Abra main.lua no ESPlorer
- Vá para a linha destacada na imagem
- O valor aqui mencionado deve ser em milissegundos. É aconselhável ter um intervalo de pelo menos 2 segundos para evitar qualquer perda de dados.
- Carregue o arquivo main.lua para esp e compile o arquivo para gerar o arquivo.lc
- Reinicie o módulo e verifique
Etapa 8: Página HTML simples para exibição de dados em tempo real do PubNub


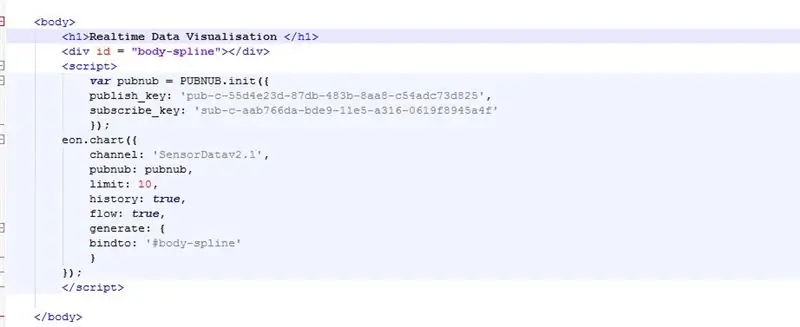
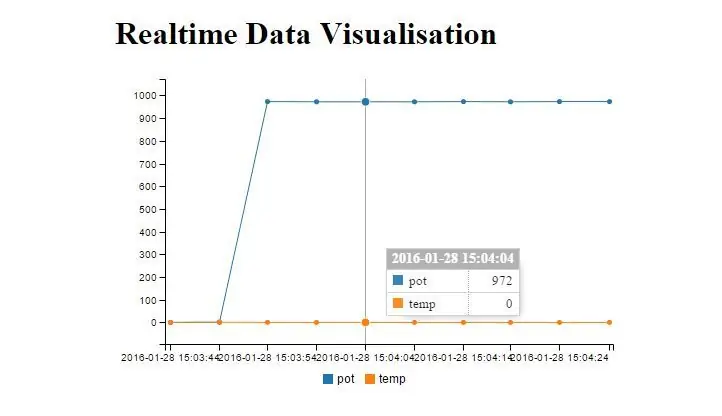
Abra o arquivo Sample.html dos arquivos baixados. Esta é apenas uma página html simples para visualizar o gráfico em tempo real dos dados coletados.
Conforme visto na imagem 1, você só precisa configurá-lo com suas próprias chaves PubNub e nome de canal.
Você também pode adicionar isso a qualquer site que desenvolver e criar uma visualização ainda mais impressionante. Consulte PunNub EON para obter mais informações.
Etapa 9: Solução de problemas e perguntas frequentes
Será atualizado em breve
Recomendado:
EAL - Coleta de dados GPS da indústria 4.0 no carro Rc: 4 etapas

EAL - Industry 4.0 GPS Data Collection on Rc Car: Neste Instructable, vamos falar sobre como configuramos um módulo GPS em um RC car e postamos os dados coletados em uma página da web para facilitar o monitoramento. Fizemos anteriormente uma instrução de como fabricamos nosso carro RC, que pode ser encontrada aqui. Isso está usando
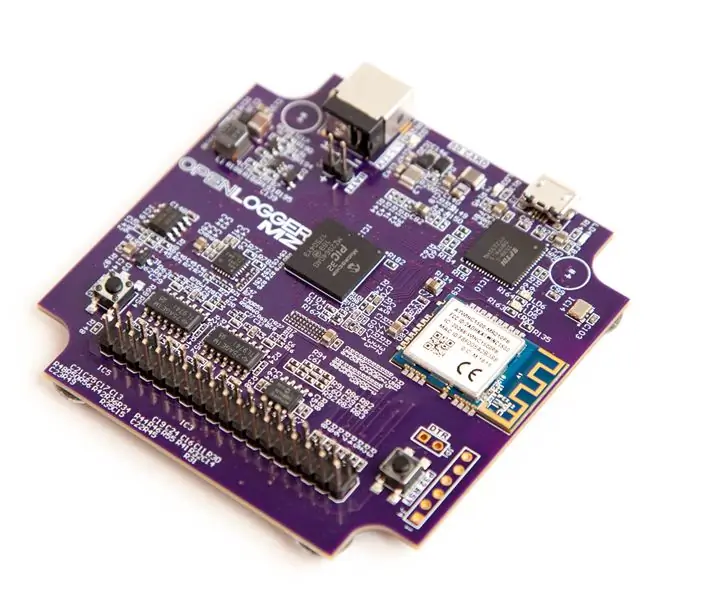
OpenLogger: um registrador de dados portátil de alta resolução, Wi-Fi habilitado, código aberto: 7 etapas

OpenLogger: um registrador de dados portátil de alta resolução, Wi-Fi habilitado, código aberto: o OpenLogger é um registrador de dados portátil, de código aberto, de baixo custo e alta resolução projetado para fornecer medições de alta qualidade sem exigir software caro ou software de gravação do princípio. Se você é um engenheiro, cientista ou entusiasta que
IoT APIS V2 - Sistema automatizado de irrigação de plantas habilitado para IoT autônomo: 17 etapas (com fotos)

IoT APIS V2 - Sistema Automatizado de Irrigação de Plantas habilitado para IoT: Este projeto é uma evolução do meu instrutível anterior: APIS - Sistema Automatizado de Irrigação de PlantasEstou usando APIS por quase um ano agora, e queria melhorar o design anterior: Capacidade de monitorar a planta remotamente. É assim
Cambus - Sistema de Coleta de Dados em Ônibus Urbanos: 8 Passos

Cambus - Sistema de Coleta de Dados em Ônibus Urbanos: Dentre os problemas e dificuldades conhecidos no transporte público, a população carece de informações em tempo real e com o mínimo de assertividade. A superlotação dos ônibus de transporte público afasta os usuários, que preferem usar seus próprios veículos, até
Exibição de temperatura e umidade e coleta de dados com Arduino e processamento: 13 etapas (com imagens)

Exibição e coleta de dados de temperatura e umidade com Arduino e processamento: Introdução: Este é um projeto que usa uma placa Arduino, um sensor (DHT11), um computador Windows e um programa de processamento (um download gratuito) para exibir dados de temperatura, umidade em formato digital e forma de gráfico de barras, exibe hora e data e executa uma contagem de tempo
