
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Neste artigo, quero falar sobre o Visuino, que é outro software de programação gráfica para Arduino e microcontroladores semelhantes. Se você é um amador eletrônico que deseja entrar no mundo do Arduino, mas não tem nenhum conhecimento prévio de programação, esta é a melhor opção para você.
Aqui veremos o que é o Visuino, como configurá-lo e dois projetos muito básicos e simples para você começar. Portanto, sem mais demora, vamos direto ao assunto.
Suprimentos
Aqui está uma lista de suprimentos de que precisamos para começar e fazer nosso primeiro projeto usando o Visuino.
- Arduino Nano. (Amazon / Banggood)
- Botão de pressão momentâneo. (Amazon / Banggood)
- LED (opcional, pois usaremos LED integrado para este experimento)
Junto com o hardware, também precisamos do seguinte software:
- Arduino IDE.
- Visuino Software.
Etapa 1: O que é Visuino?

Antes de começar a usá-lo, vamos primeiro entender o que é Visuino.
Visuino é um ambiente de programação gráfico integrado que ajuda o usuário a programar microcontroladores e microprocessadores com a ajuda de uma interface visual fácil de usar. É um software pago, mas você pode baixar uma versão gratuita que é suficiente para um iniciante. O único problema é que você está limitado a usar 20 componentes em um projeto. Você pode baixar o software aqui. Com Visuino você pode criar uma grande variedade de projetos, e ele suporta todos os javalis populares como Arduino e todas as suas placas compatíveis, série ESP e até SBCs como Raspberry Pi. Com a versão premium, você pode criar projetos bastante complexos sem ter que aprender a codificar.
Etapa 2: configuração

Agora que estamos familiarizados com o Visuino, vamos fazer a configuração.
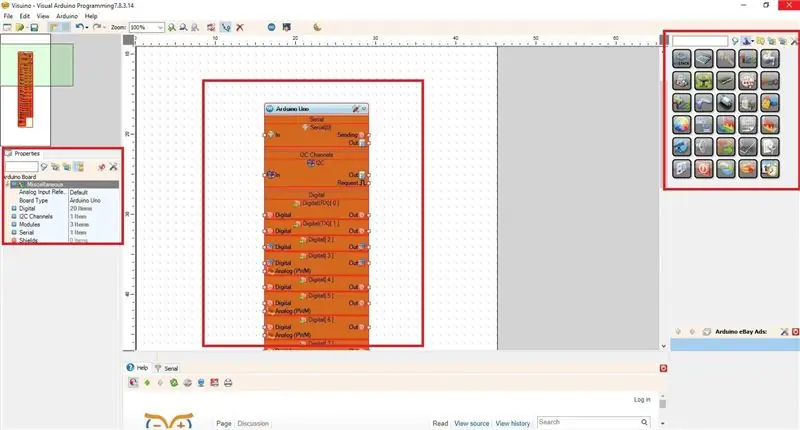
A configuração é bastante simples. Primeiro, precisamos baixar e instalar o IDE Arduino mais recente. Depois disso, podemos ir ao Visuino e baixar sua versão mais recente. Depois de instalar e lançar o Visuino, teremos uma interface como na imagem acima.
- No centro, vemos o bloco principal que representa o microcontrolador real.
- No lado direito, encontramos todos os blocos de componentes como Matemática, Lógica, Digital, Analógico e assim por diante.
- No lado esquerdo, podemos editar as propriedades do componente selecionado.
Etapa 3: Selecionando o Quadro


Para este tutorial, usei o Arduino Nano para fins de demonstração, então irei mudar o bloco principal para Arduino Nano. Você pode usar o UNO ou qualquer outra placa Arduino à qual tenha acesso.
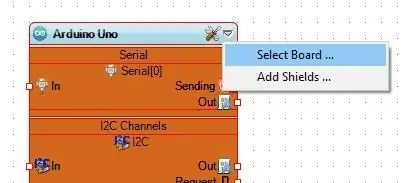
- Para mudar o tabuleiro, clique primeiro na seta para baixo no tabuleiro e clique em "Selecionar tabuleiro".
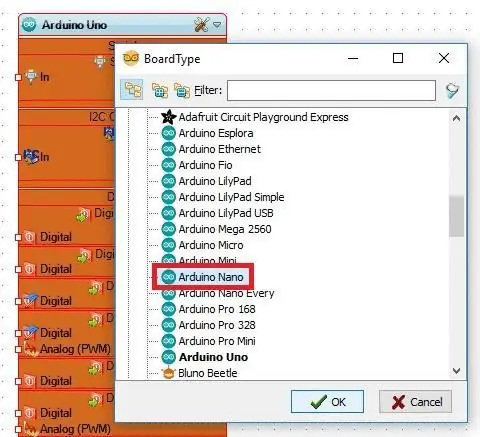
- Na lista, selecione a placa que você tem. Aqui, selecionei "Arduino Nano".
Com isso, agora estamos prontos para começar a usar o Visuino para fazer nosso primeiro programa.
Etapa 4: piscar no Visuino


Como sempre, testaremos essa configuração com o bom e velho código blink. Veremos como é fácil piscar um LED com o Visuino. Siga os passos abaixo e consulte as imagens para um melhor entendimento.
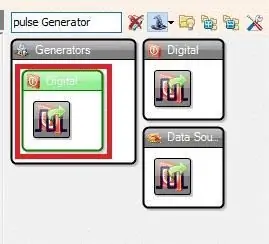
1. Primeiro, no menu de componentes à direita, procuraremos por "Gerador de pulso".
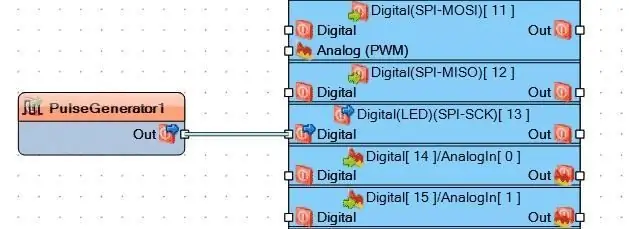
2. Arraste o "Gerador de pulso digital" na área de trabalho.
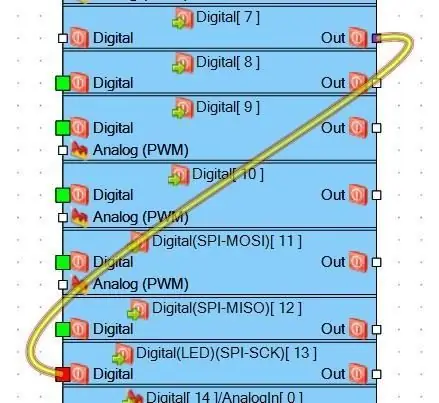
Iremos conectar este componente ao pino número 13 da nossa placa, uma vez que está conectado ao LED integrado. Para conectar o componente:
3. Clique e segure no ponto de contato quadrado e clique no contato do pino digital 13.
E é isso, temos o exemplo do blink pronto. Por padrão, a frequência do gerador de pulso é 1. ou seja, o LED acenderá por um segundo e apagará por um segundo. Agora, temos que conectar nossa placa ao computador via USB e fazer o upload do código.
Para abrir o código no IDE do Arduino, basta pressionar "F9" no teclado. Alternativamente, também podemos clicar no ícone do Arduino na barra de menu superior. Isso abrirá o código no IDE do Arduino e você poderá ler e editar o código aqui. E carregue-o conectando o arduino ao seu computador via cabo USB e clicando no botão de upload.
Etapa 5: LIGUE o LED com um botão



1. Clique em "Gerador de pulso" e pressione Delete no teclado, pois não precisamos mais dele.
2. Em seguida, conecte a saída de qualquer pino digital à entrada do pino 13.
Por exemplo, usei o pino 7 para o botão de pressão, então vou conectar a saída do pino 7 à entrada do pino 13 (consulte a imagem acima).
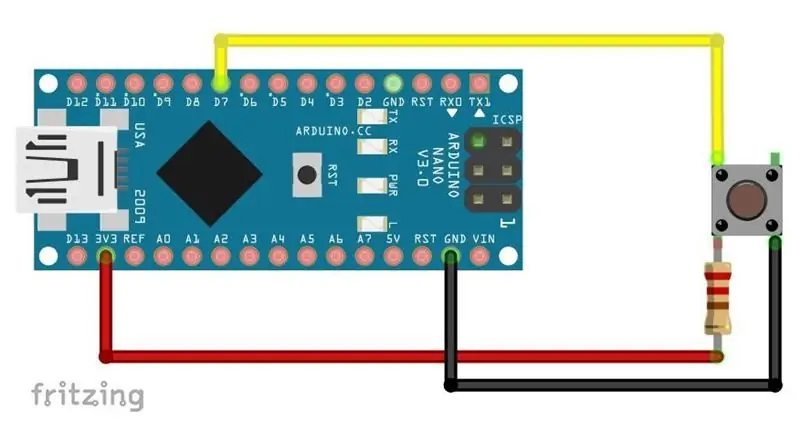
É basicamente isso, agora pressione 'F9' no teclado e o código será aberto no IDE. Faça upload do código para o Arduino. Mas primeiro conecte um botão de pressão ao pino 7. Use um resistor na faixa de 220ohm a 10K ohm.
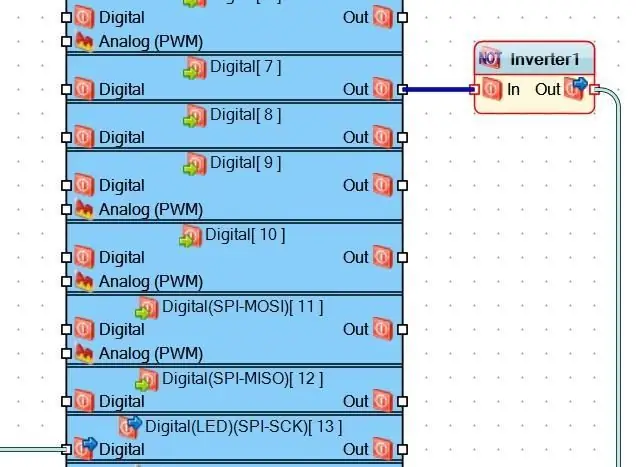
Agora você notará que o LED integrado permanece aceso e apaga quando o botão é pressionado. Mas queremos resultados opostos, ou seja, o LED deve acender quando o botão for pressionado. Para isso basta inverter a saída do pino 7, para isso adicionaremos um inversor entre a conexão. No campo do componente pesquise por 'inversor' e arraste para a tela. Em seguida, conecte a saída à entrada do componente Inversor e conecte a Saída do componente Invert à entrada do pino 13, conforme mostrado na imagem acima.
Este componente inverterá a saída do pino 7, portanto, High sairá como Low e vice-versa. Agora pressione F9 e carregue o código. Agora você verá que pressionar o botão acende o LED.
Etapa 6: Conclusão
Este artigo foi apenas uma introdução ao Visuino. Agora que você está familiarizado com o software e tem uma ideia de como usá-lo, pode começar a fazer seus próprios experimentos. No futuro, veremos projetos mais complexos usando este software incrível.
Enquanto você está aqui, confira meu site: ProjectHub.in Lá eu posto blogs e forneço projetos personalizados.
Recomendado:
Como usar o multímetro em Tamil. Guia para iniciantes - Multímetro para iniciantes: 8 etapas

Como usar o multímetro em Tamil. Guia para iniciantes | Multímetro para iniciantes: Olá amigos, neste tutorial, expliquei como usar o multímetro em todos os tipos de circuitos eletrônicos em 7 etapas diferentes, tais como1) teste de continuidade para hardware de solução de problemas2) Medição de corrente DC 3) teste de diodo e LED 4) Medição Resi
Python para iniciantes não tão iniciantes: 7 etapas

Python para iniciantes não tão iniciantes: Olá, da última vez, se você estava prestando atenção, tocamos no básico do python - imprimir, while e for loops, input & saída, se, e um iniciador no easygui. também uma distribuição gratuita do módulo easygui e pycal-my own. este tutorial irá cobrir: mais
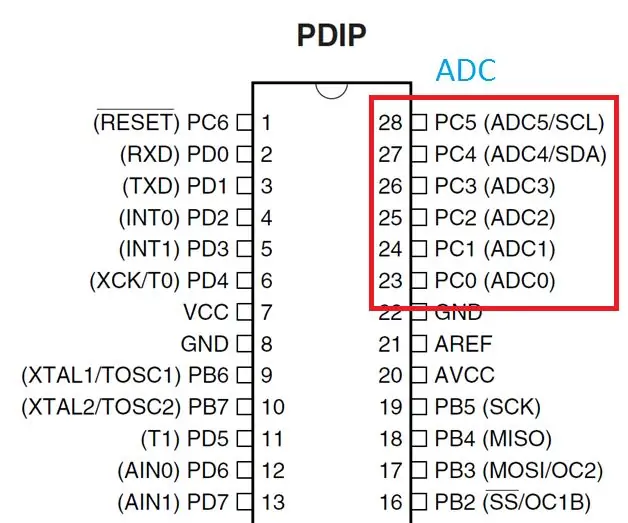
Introdução ao ADC no microcontrolador AVR - Para iniciantes: 14 etapas

Introdução ao ADC no microcontrolador AVR | para iniciantes: Neste tutorial você saberá tudo ADC em microcontrolador AVR
Introdução à tensão, corrente, resistência e potência explicada para iniciantes: 3 etapas

Explicação de introdução à tensão, corrente, resistência e potência para iniciantes: este vídeo está relacionado a termos básicos de eletrônica e, fácil de entender, tentarei explicar facilmente com o conceito de analogia com a água, então ajuda a entender a massa do que a teoria, então veja este vídeo para esclarecer seu conceito sobre corrente, tensão
Introdução ao VB Script: um guia para iniciantes: 11 etapas

Introdução ao VB Script: um guia para iniciantes: *** ((((ALERTA: embora haja muitas etapas. Isso é realmente muito fácil. Eu apenas explico tudo em detalhes para os iniciantes. Se você apenas deseja o código, pule para a última etapa e você encontrará o código completo lá.)))) *** Eu jogo muito Xbox
