
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




Projetos Fusion 360 »
Este é um relógio baseado em Arduino com um display OLED que funciona como um relógio com a data, como um cronômetro de cochilo e como uma luz noturna. As diferentes "funções" são controladas por um acelerômetro e são selecionadas girando o relógio do cubo.
Eu queria um novo relógio de mesa de cabeceira, mas não queria gastar dinheiro em um relógio sofisticado que tinha toneladas de funções que eu não usaria. Além disso, eu estava coletando componentes e sensores que estavam por aí, então decidi usá-los para fazer meu próprio relógio!
Eu tinha alguns objetivos para este projeto:
- Exibir esse tempo com uma opção para ser desligado
- Inclui uma função nightlight
- Inclui um cronômetro de sesta de 15 minutos com alarme
- Ser capaz de exibir a data
Suprimentos
- Arduino Pro Mini 5V
- ADXL335 Acelerômetro de 3 eixos
- Relógio de tempo real DS3231 AT24C32 IIC de precisão
- Mini alto-falante
- Display OLED SSD1306 IIC 0,96 pol.
- Fonte de alimentação 5 V DC
- LED x 2
- Resistores 220ohm x 2
- Jack barril DC
- Arame
-
Ferramentas
- Cortadores de fio / decapantes
- Ferro de solda / solda
- Impressora 3D (opcional)
- Programador FTDI para interface entre o Pro mini e o Arduino IDE
Etapa 1: protótipo e teste do circuito



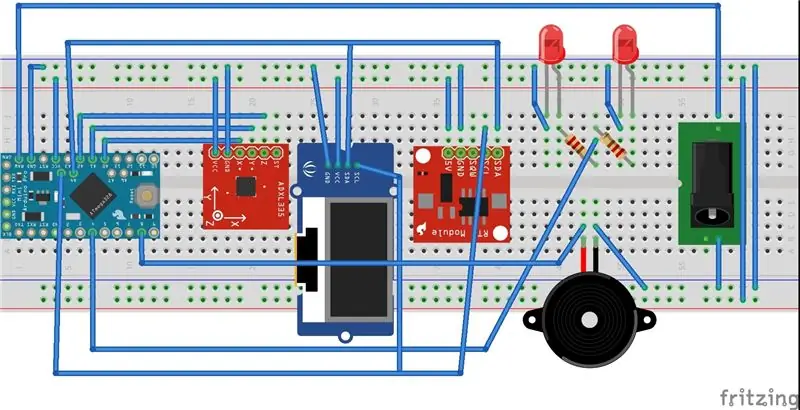
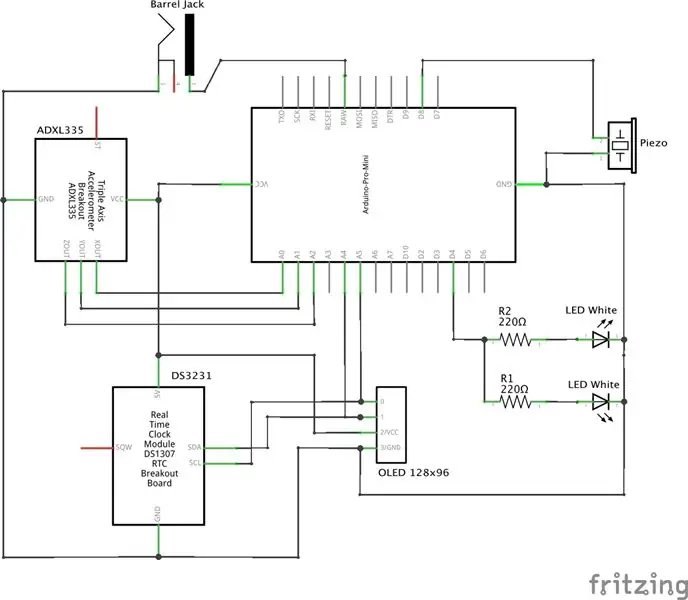
Conecte componentes ao Arduino. O layout ou esquema do breadboard são mostrados acima. O RTC e o OLED usam o protocolo I2C para fazer interface com o Arduino e utilizar os pinos A4 e A5. O acelerômetro usa 3 pinos analógicos. Usei A0, A1, A2. Os LEDs e Piezo podem usar qualquer um dos pinos digitais, usei 4 e 8 respectivamente.
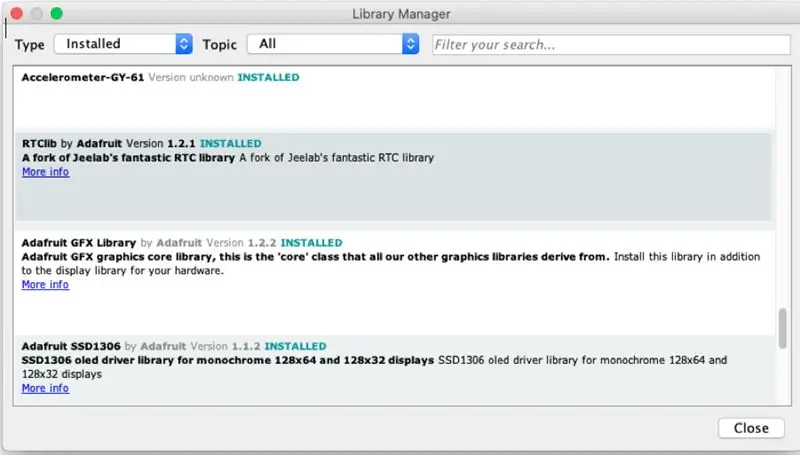
Interface com cada componente. Tive que instalar algumas bibliotecas do Arduino para fazer a interface com cada componente. Eles são mostrados na imagem acima.
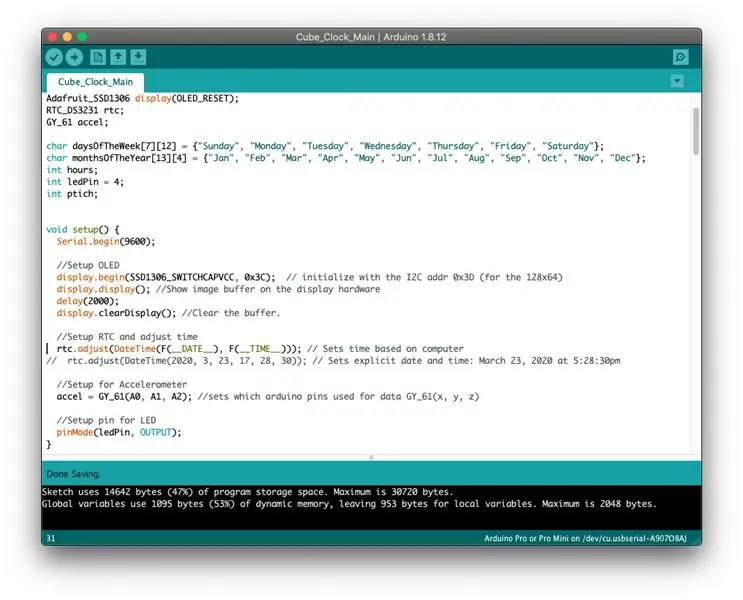
Codifique usando o IDE Arduino. Eu examinei alguns esboços de exemplo fornecidos por cada biblioteca para descobrir a sintaxe apropriada para cada componente com base no que eu queria que eles fizessem. Eu criei um esboço para cada componente para testá-los individualmente. Eles são fornecidos abaixo. Comecei com o alto-falante piezo porque era o mais fácil. Na verdade, não precisava de uma biblioteca especial, apenas uma função específica que define a frequência e o som. Para fazer os LEDs funcionarem, bastou puxar um dos pinos digitais para cima e para baixo. Em seguida, mudei para o OLED, que também era muito simples de configurar. O esboço abaixo é uma demonstração da Adafruit que percorre todas as animações / textos que podem ser exibidos. Então, tentei fazer o RTC funcionar. O esboço que forneci fazia parte de um exemplo na biblioteca que obtém a hora atual e a imprime no monitor serial. Finalmente, usei o exemplo fornecido para testar o acelerômetro. As saídas de cada eixo são impressas no monitor serial.
Agora é hora de colocar tudo junto!
Etapa 2: Programa Principal


Agora que sei que tudo funciona individualmente, posso começar a criar um programa que reúna tudo. Discutirei meu processo para escrever o programa abaixo, mas sinta-se à vontade para apenas baixar o código completo abaixo para usar em seu próprio projeto. Tentei deixar comentários específicos para que você possa percorrer o código sozinho.
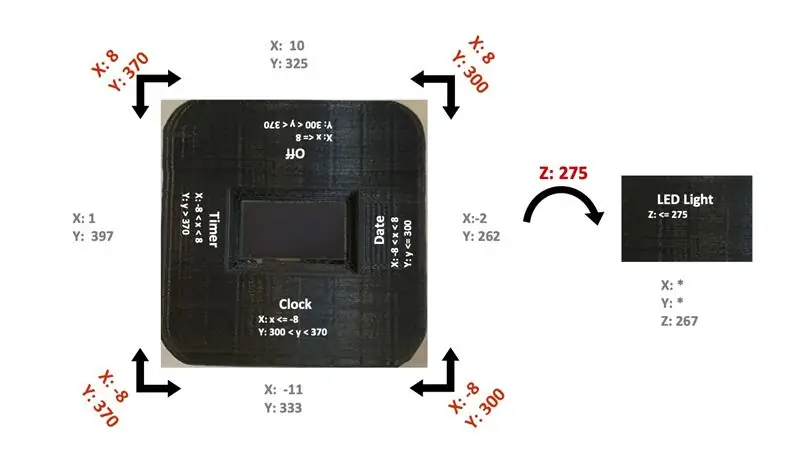
Eu precisava exibir a hora e a data no OLED, o que era bastante simples. Eu só tive que imprimir a hora atual no monitor em vez do monitor serial. Houve algumas coisas de formatação que eu tive que considerar para fazê-lo exibir um formato de 12 horas em vez de 24 e adicionar / remover 0's onde fossem apropriados. A data era semelhante com a adição da exibição do mês e do dia em retângulos desenhados na tela. Usei um loop FOR aninhado para criar o cronômetro e acionar o piezo após o final do loop. Decidi fazer a tela piscar enquanto a campainha estava tocando, que era uma animação básica tirada do demo do Adafruit. Eu fiz girar o cubo de volta para a posição do relógio a única maneira de desligar a campainha. Finalmente, eu queria uma maneira de desligar a tela, o que foi conseguido simplesmente limpando a tela. Agora, eu precisava que todas essas funções funcionassem com base nas saídas do acelerômetro. Usei o script Accel_Test para determinar as coordenadas do eixo de cada posição que queria que cada função executasse. Mudei manualmente o chip do acelerômetro e registrei as leituras no monitor serial. O diagrama acima fornece as coordenadas de saída de cada posição em CINZA. As coordenadas em RED são os limites entre cada posição e usei esses números para o meu programa. Nas 4 posições de exibição, apenas as coordenadas dos eixos X e Y são necessárias. A quinta posição para a luz noturna utiliza o eixo Z. Usei declarações IF simples para as posições do acelerômetro antes de cada bloco de funções. Se você usar um acelerômetro diferente, essas coordenadas podem variar e precisarão ser ajustadas no programa.
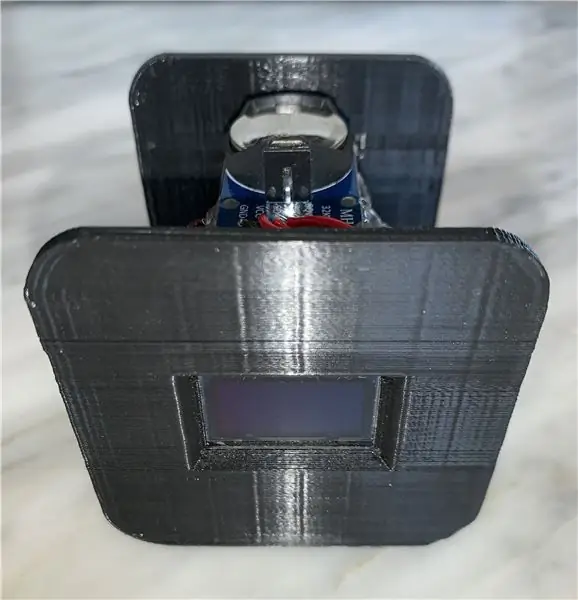
Etapa 3: impressão 3D do cubo



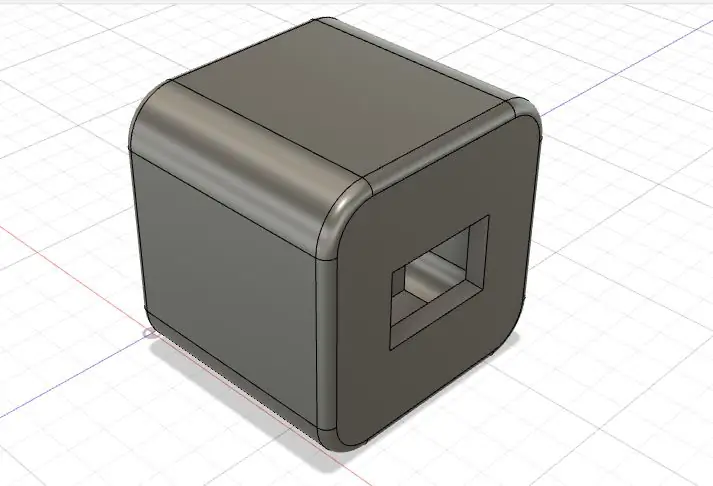
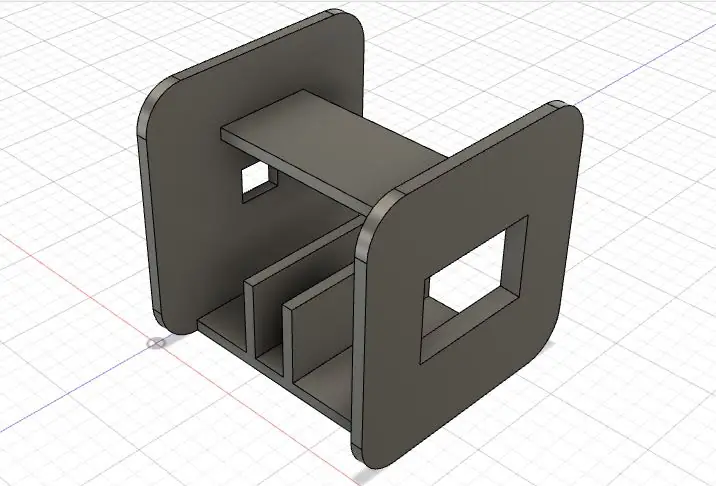
Achei que um cubo seria o melhor design para acomodar como eu queria que o relógio funcionasse. Usei o fusion360 para fazer o modelo. Eu precisava de um recorte para o OLED e o jack barril. Eu também queria um acesso fácil para substituir a bateria do RTC depois que tudo estivesse conectado. Eu precisava de um slot para manter o Arduino em uma orientação que fosse fácil de reprogramar, se necessário. Além disso, o gabinete precisava ser facilmente removível para que eu pudesse acessar o Arduino. Você pode ver o modelo CAD acima e os arquivos STL abaixo.
Imprimi o corpo em PLA preto com 20% de preenchimento e resolução de 0,2 mm.
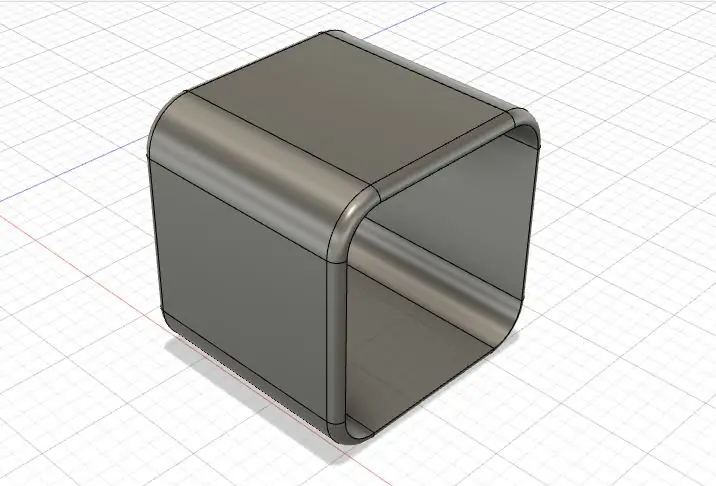
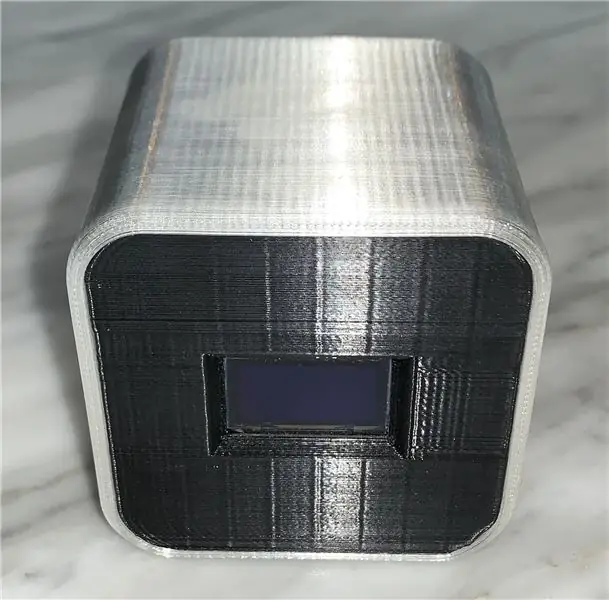
O invólucro ou manga foi impresso em filamento flexível Solutech com 100% de preenchimento e resolução de 0,3 mm. Usei este material porque tem alguma flexibilidade que o torna fácil de esticar pelo corpo. Ele também tem uma sensação mais suave ao girar o relógio. Por último, escolhi um filamento transparente para que os LEDs das luzes noturnas brilhassem.
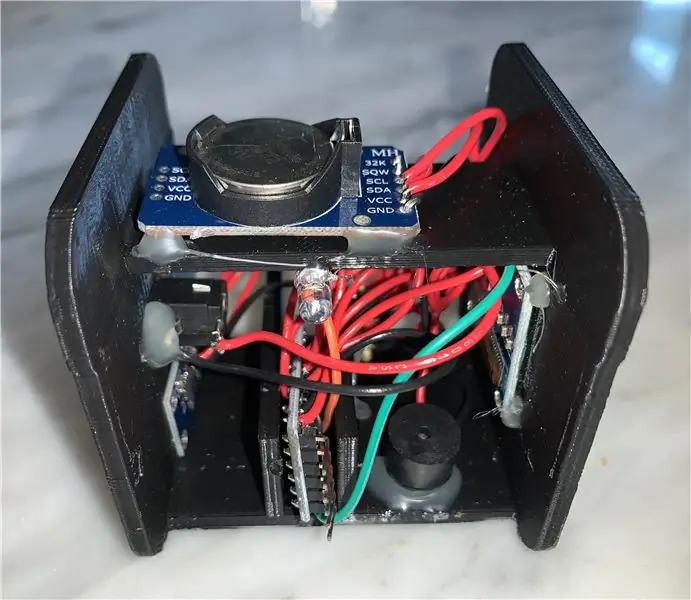
Etapa 4: Montagem



Eu conectei tudo usando o esquema da Etapa 1. Usei um pequeno pedaço de perfboard para conectar todos os fios comuns para que não precisasse soldar vários fios em um pino no Arduino. A cola quente foi usada para fixar tudo em seu respectivo lugar, exceto para o Arduino. Foi apenas empurrado para o slot designado. Certifiquei-me de que a placa do acelerômetro estava perpendicular e nivelada na parte inferior do corpo para que as coordenadas no código não precisassem ser alteradas.
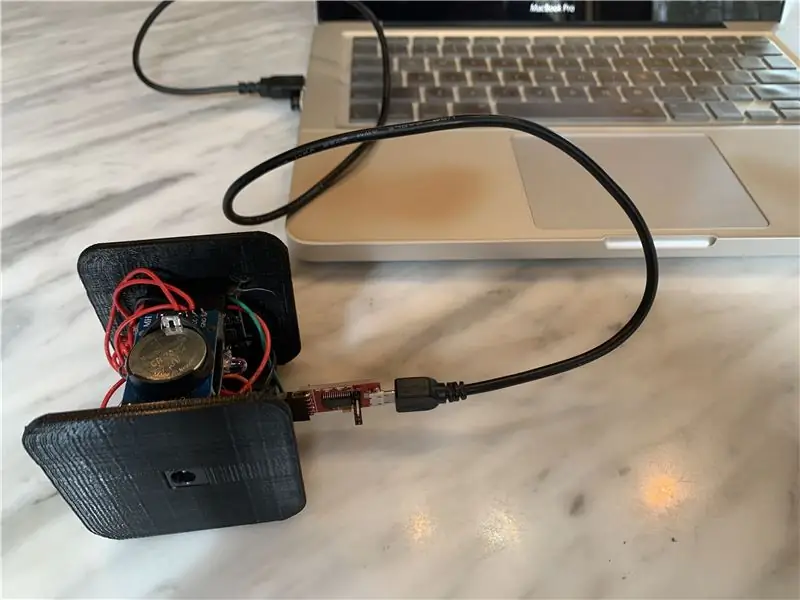
Etapa 5: Faça o upload e pronto




Agora, o programa final pode ser carregado no relógio para definir a hora correta. A bateria celular deve manter a hora, mesmo quando a energia está desligada. Deslize a capa impressa em 3D sobre o corpo para ocultar todos os componentes e você terá um relógio de cubo completo!
Espero que você goste de fazer este projeto e o ache tão útil quanto eu. A parte boa desse projeto é que ele é muito personalizável. Sinta-se à vontade para adicionar suas próprias funções diferentes, como uma função de alarme, usar diferentes componentes como um OLED maior, receptor de rádio FM, etc.
Recomendado:
Cubo mágico ou cubo de microcontrolador: 7 etapas (com imagens)

Cubo mágico ou cubo de microcontrolador: neste Instructables, vou mostrar como fazer um cubo mágico a partir de um microcontrolador defeituoso. Essa ideia surgiu quando peguei o microcontrolador ATmega2560 defeituoso do Arduino Mega 2560 e fiz um cubo .Sobre o hardware do Magic Cube, fiz como
[15min] Relógio Weasley / Indicador de quem está em casa - baseado em TR-064 (beta): 4 etapas (com imagens)
![[15min] Relógio Weasley / Indicador de quem está em casa - baseado em TR-064 (beta): 4 etapas (com imagens) [15min] Relógio Weasley / Indicador de quem está em casa - baseado em TR-064 (beta): 4 etapas (com imagens)](https://i.howwhatproduce.com/images/010/image-28085-j.webp)
[15min] Indicador Weasley Clock / Who Is Home - Baseado em TR-064 (beta): ATUALIZAÇÃO: Veja a etapa 3. Longa história (TL; DR abaixo): Algum tempo atrás eu escrevi um pequeno script bash no meu computador que iria faça uma varredura na rede em busca de dispositivos registrados e compare seus nomes de host com uma lista de nomes associados. Cada vez que um dispositivo registraria
Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de hora sincronizado: 11 etapas (com imagens)

Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de tempo sincronizado: a história desse relógio remonta há muito tempo - mais de 30 anos. Meu pai foi o pioneiro dessa ideia quando eu tinha apenas 10 anos de idade, muito antes da revolução do LED - na época em que os LEDs tinham 1/1000 do brilho de seu atual brilho ofuscante. Um verdadeiro
Cubo de LED 3x3 baseado em Arduino: 7 etapas (com imagens)

Cubo de LED 3x3 baseado em Arduino: Olá e bem-vindo ao meu primeiro Instructable. Apresento um design simples e elegante para um cubo LED 3x3x3 para iniciantes. Para facilitar a construção, forneço detalhes de um PCB personalizado, que você mesmo pode fazer ou comprar, instruções e você pode, como eu, reutilizar o soft
Relógio de rede baseado em ESP8266 e monitor de clima: 3 etapas (com imagens)

Relógio de rede baseado em ESP8266 e monitor de clima: Projeto de fim de semana curto e simples com ESP8266 e display OLED de 0,96 '' 128 x 64. O dispositivo é um relógio de rede, ou seja, busca o tempo de servidores ntp. Ele também exibe informações meteorológicas com ícones de openweathermap.orgParts. Requerido: 1. Módulo ESP8266 (A
