
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Você também se esqueceu do Dia dos Namorados? Não se preocupe, nós ajudamos você com este cartão de Dia dos Namorados DIY personalizável de última hora! ?
Suprimentos
- Computador
- Uma fotografia digital para ou de seu ente querido
- Em processamento
Etapa 1: Projeto de Vídeo


Etapa 2: Baixe todas as coisas


A ideia é criar um cartão de última hora para o dia dos namorados, com animações centradas em uma fotografia da pessoa amada. Fizemos essas animações em um programa chamado Processing, que é a primeira coisa que você precisa fazer o download.
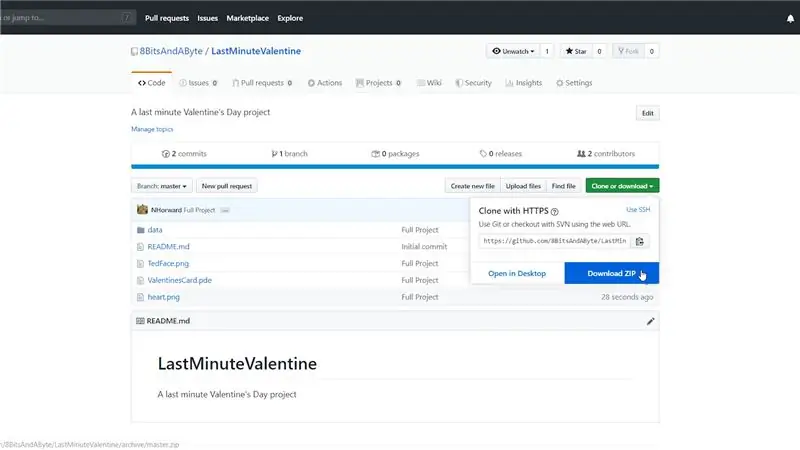
A segunda coisa de que você precisa são os arquivos do projeto, que compartilhamos no GitHub.
Você precisará descompactar os dois arquivos baixados. Feito isso, você deverá conseguir abrir o arquivo chamado “ValentinesCard.pde” em Processing.
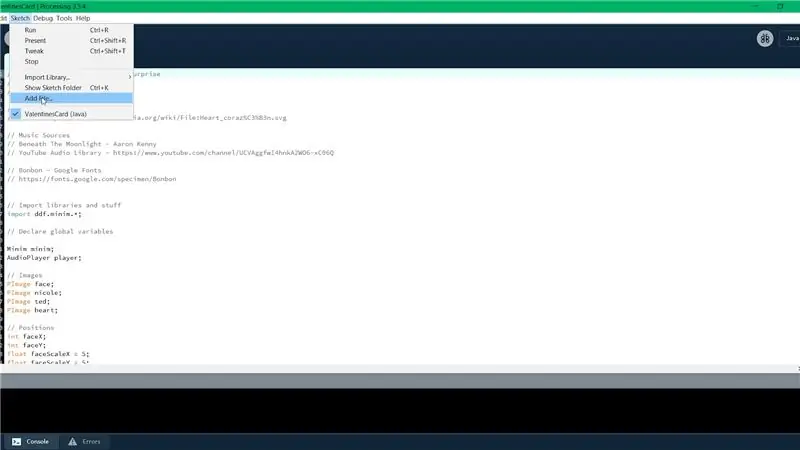
Para fazer tudo funcionar, você precisará adicionar os outros arquivos de projeto que você baixou ao Sketch. Para fazer isso, vá para Sketch> Add File e selecione os arquivos.
Por último, mas não menos importante, você precisará instalar uma biblioteca para tocar uma música romântica que acompanha as animações. Vá para Sketch> Import Library> Add Library e procure a biblioteca de áudio "Minim" e pressione “Instalar”.
Essa deve ser toda a configuração necessária! Para iniciar as animações, clique no botão Executar no canto superior esquerdo da tela. Para ir para a próxima animação, basta clicar dentro da janela com as animações.
Etapa 3: personalizar




Embora seja muito romântico, você pode querer personalizá-lo e adicionar sua própria foto.
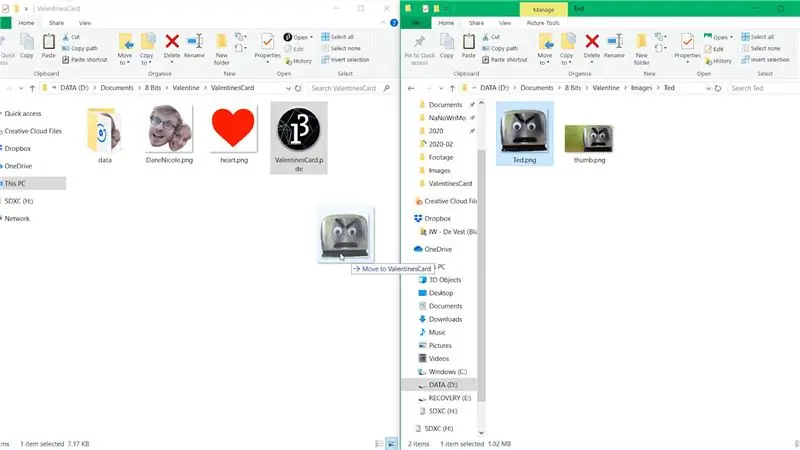
Tirei esta foto de Ted, a torradeira falante, e o recortei da imagem e tornei o fundo transparente usando um software de edição de fotos sofisticado. Certifique-se de remover o fundo de sua foto e salve sua imagem como um-p.webp
Para substituir a imagem nas animações, coloque sua nova foto na pasta ValentinesCard, onde estão as outras fotos.
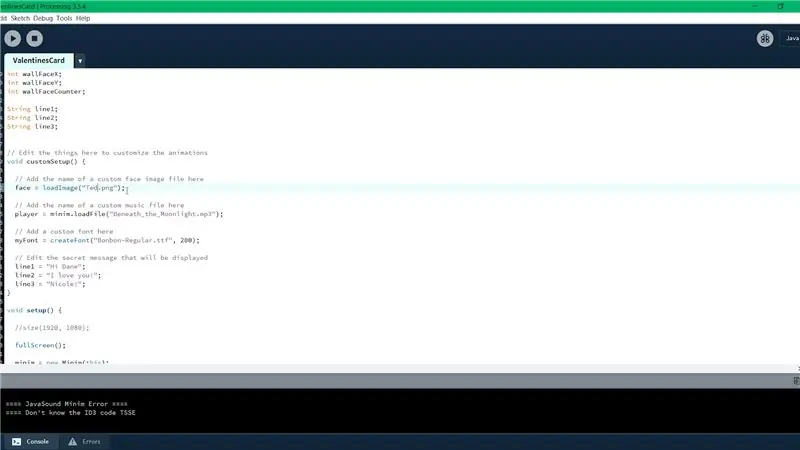
Em seguida, vá para o código em Processing e role para baixo até a função chamada customSetup. Mude o nome da imagem aqui para o nome da nova imagem que você acabou de adicionar. Nesse caso, estou mudando o nome para “Ted.png”. Vamos pressionar o botão Executar para ver se funciona. Aqui vamos nós!
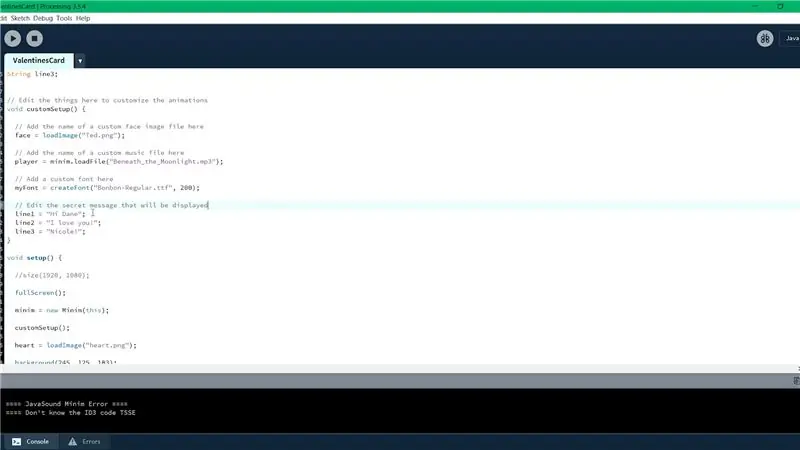
Para alterar a mensagem que é exibida na 3ª animação, role um pouco mais para baixo no código e você verá três linhas de texto. Você pode transformá-los em sua própria mensagem pessoal!
Se desejar, também pode alterar a música e a fonte, adicionando-as ao Sketch como fizemos antes e alterando os nomes dos arquivos no código.
Sinta-se à vontade para alterar ou adicionar mais animações ao projeto!
Etapa 4: Surpreenda seu namorado

Acenda as velas e corteje seu namorado com sua criação de última hora! Feliz Dia dos namorados!
Recomendado:
Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): 4 etapas (com fotos)

Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): Já vi muitas pessoas fazendo lentes macro com um kit de lentes padrão (geralmente de 18-55 mm). A maioria deles são lentes fixadas na câmera ao contrário ou com o elemento frontal removido. Existem desvantagens para ambas as opções. Para montar a lente
Construir um Mini Sistema Hidropônico Faça Você Mesmo e Jardim de Ervas Hidropônico Faça Você Mesmo com Alertas de WiFi: 18 etapas

Construa um Mini Sistemas Hidropônicos DIY e Jardim de Ervas Hidropônico DIY com Alertas de WiFi: Neste tutorial, mostraremos como construir um sistema #DIY #hidropônico. Este sistema hidropônico DIY regará em um ciclo de irrigação hidropônico personalizado com 2 minutos ligado e 4 minutos desligado. Ele também monitorará o nível de água do reservatório. Este sistema
Atualize a panela de autorregulação faça você mesmo com Wi-Fi em um alarme de sentinela de detecção de movimento faça-você-mesmo plantador: 17 etapas

Atualize a panela self-watering DIY com Wi-Fi em um alarme Sentry de detecção de movimento DIY Plantador: neste artigo, mostraremos como atualizar sua panela self-watering DIY com WiFi para uma panela self-watering DIY com Wi-Fi e alarme Sentry de detecção de movimento. Se você não leu o artigo sobre como construir uma panela autônoma do tipo faça-você-mesmo com Wi-Fi, pode encontrar
Faça você mesmo colar inteligente para presente de dia dos namorados por Arduino e display OLED: 5 etapas

DIY Smart Necklace for Valentine Gift por Arduino & OLED Display: É hora dos namorados e se você está planejando dar um presente decente para seu amigo, é melhor usar seu próprio conhecimento ou experiência e deixá-los felizes com seu próprio presente feito à mão . Como você sabe, o Arduino oferece uma variedade de opções para fazer a diferença
Cartão de dia dos namorados LED !: 4 etapas

Cartão de Dia dos Namorados LED !: Ilumine a vida do seu ente querido com um cartão de Dia dos Namorados! Eu montei isso com um pouco de pressa, mas tenho certeza de que outra pessoa pode fazer um trabalho melhor. E é meu primeiro instrutível
