
Índice:
- Etapa 1: O que você precisa
- Etapa 2: Desenvolvendo Interface no Editor Nextion
- Etapa 3: o circuito
- Etapa 4: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 5: Adicionar componentes no Visuino
- Etapa 6: nos componentes do conjunto Visuino
- Etapa 7: nos componentes do Visuino Connect
- Etapa 8: Copie o arquivo Nextion para o cartão SD
- Etapa 9: gerar, compilar e fazer upload do código do Arduino
- Etapa 10: jogar
- Etapa 11: Recursos
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



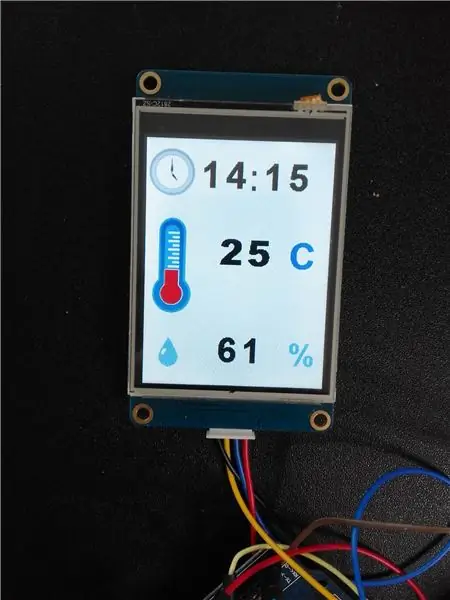
Neste tutorial, usaremos o display Nextion, módulo de tempo rtc1307, Arduino UNO e Visuino para exibir a hora, temperatura e umidade atuais.
Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


- Arduino uno (ou nano, mega qualquer um pode ser usado)
- Nextion lcd 2,8 polegadas nx3224t028_011 (qualquer outro lcd nextion também funcionará)
- I2C RTC DS1307 24C32 Módulo de Relógio em Tempo Real para Arduino
- Fios de ligação
- Tábua de pão
- Programa Visuino: Baixe o Visuino
- Programa Nextion Editor: Baixe aqui
Etapa 2: Desenvolvendo Interface no Editor Nextion



Primeiro, certifique-se de que o cartão SD está formatado em FAT32 (use algum software como o formatador de cartão)
- Inicie o software Nextion Editor e clique em "Novo" e salve seu projeto em algo como "Tempo"
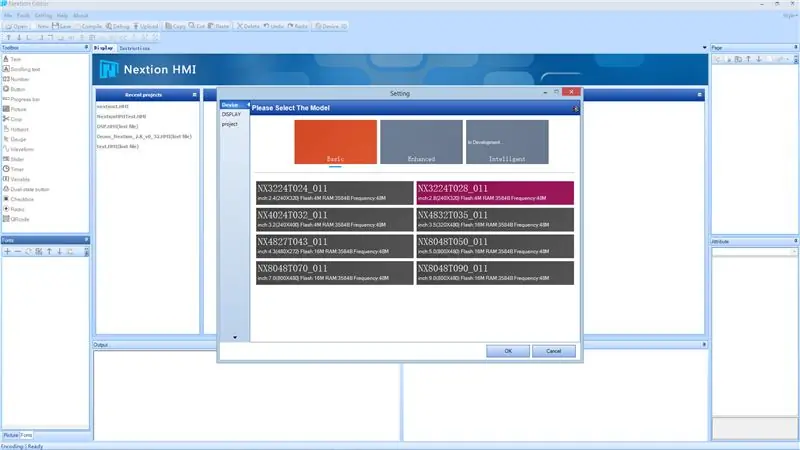
- Em seguida, a caixa de diálogo "Configurações" será exibida, selecione o tipo de exibição que você possui.
- Uma folha em branco será criada.
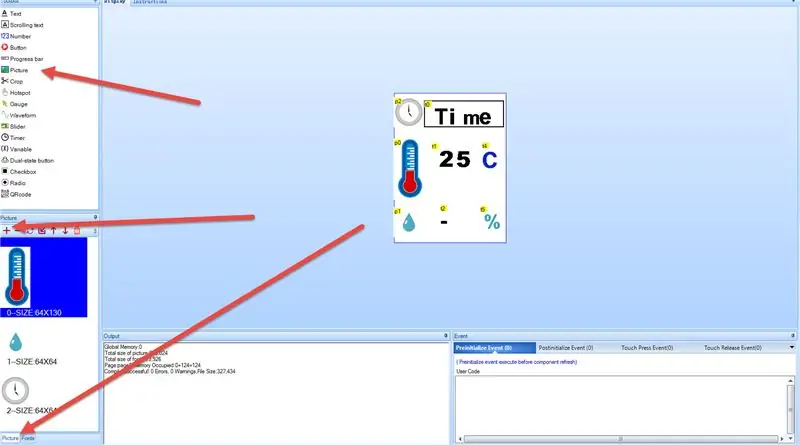
- Na caixa de ferramentas à esquerda, arraste a imagem 3x.
- No canto inferior esquerdo, selecione a guia "Imagem", clique no botão + e carregue as imagens. Você pode baixar alguns ícones legais da internet para tempo, temperatura e umidade (como o site Iconarchive)
- Selecione cada elemento de imagem e na janela "Atributo" inferior direito clique duas vezes no campo "imagem" e selecione a imagem, faça isso para cada elemento de imagem (3x).
No menu clique em "Ferramentas> Gerador de fontes"
- Crie a fonte que será usada para exibir o tempo, temperatura e umidade e defina o nome como "MyFont1"
- Clique em "Gerar fonte" e salve em algum lugar, quando for perguntado "Adicionar a fonte gerada?" clique em Sim.
- Feche a caixa de diálogo e a fonte gerada aparecerá no botão esquerdo na guia "Fontes" com o ID 0
- Da caixa de ferramentas à esquerda arraste 3x "texto", coloque-o onde irá mostrar os dados
- Para cada elemento de texto definido na janela "Atributos" inferior direita, a fonte para 0 <o ID da fonte que você gerou antes, você pode usar várias fontes e definir a ID para cada elemento de texto
- Você pode definir o valor de texto padrão no campo "txt", por exemplo "Time", "C", "%
- Você pode definir a cor clicando no campo "pco" Observe que cada elemento de texto tem um determinado nome de objeto como "t0" etc, isso será usado posteriormente no Visuino
- Você pode encontrar cada nome de objeto na janela "atributos"> objname
Depois de colocar e posicionar todos os elementos:
- clique no botão "Compilar"
- clique no menu "Arquivo"> "Abrir pasta de compilação" encontre o arquivo em nosso case "Weather.tft" e copie-o para o cartão SD.
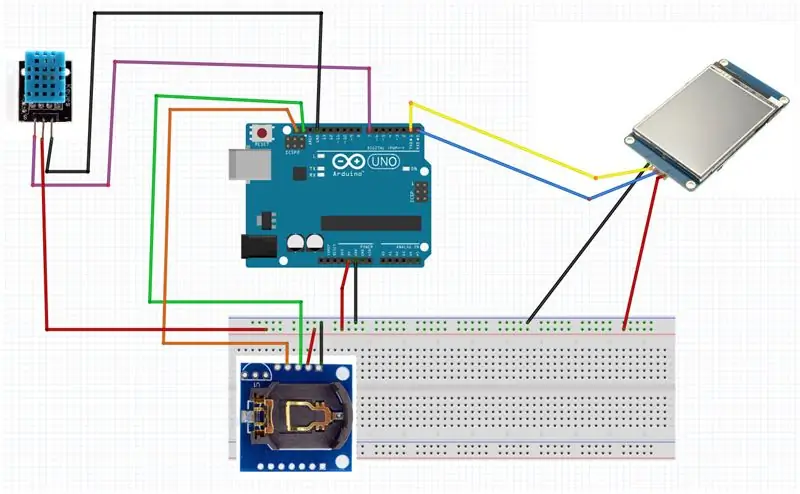
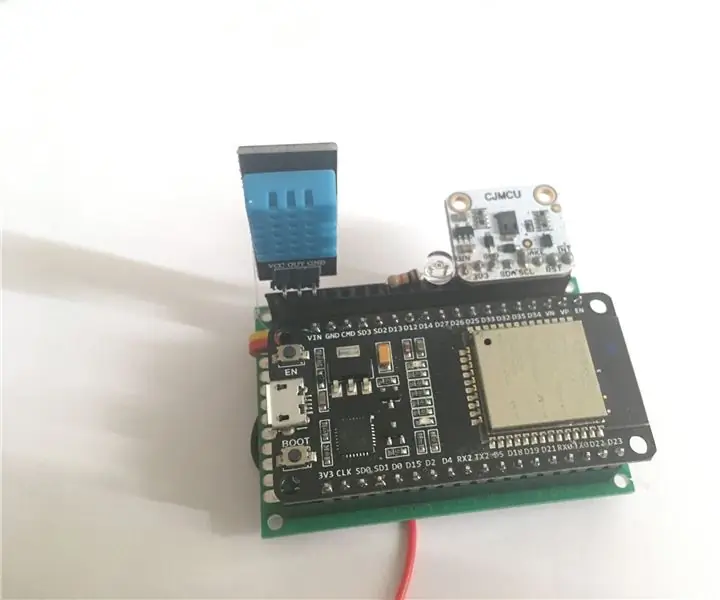
Etapa 3: o circuito

- Conecte o pino do Arduino [5v] ao pino positivo da placa de ensaio [vermelho]
- Conecte o pino do Arduino [GND] ao pino negativo da placa de ensaio [azul]
- Conecte o pino do sensor DHT11 [-] ao pino do Arduino [GND]
- Conecte o pino do sensor DHT11 [-] ao pino positivo da placa de ensaio [vermelho]
- Conecte o pino de sinal do sensor DHT11 [S] ao pino digital do Arduino [7]
- Conecte o pino do módulo Time DS1307 [Vcc] ao pino positivo da placa de ensaio [vermelho]
- Conecte o pino do módulo Time DS1307 [GND] ao pino negativo da placa de ensaio [Azul]
- Conecte o pino do módulo Time DS1307 [SDA] ao pino Arduino [SDA]
- Conecte o pino do módulo Time DS1307 [SCL] ao pino Arduino [SCL]
- Conecte o pino do Nextion Display [VCC] ao pino positivo da placa de ensaio [vermelho]
- Conecte o pino do Nextion Display [GND] ao pino negativo da placa de ensaio [Azul]
- Conecte o pino Nextion Display [RX] ao pino Arduino [TX]
- Conecte o pino Nextion Display [TX] ao pino Arduino [RX]
Etapa 4: inicie o Visuino e selecione o tipo de placa Arduino UNO


Para começar a programar o Arduino, você precisará ter o IDE do Arduino instalado aqui:
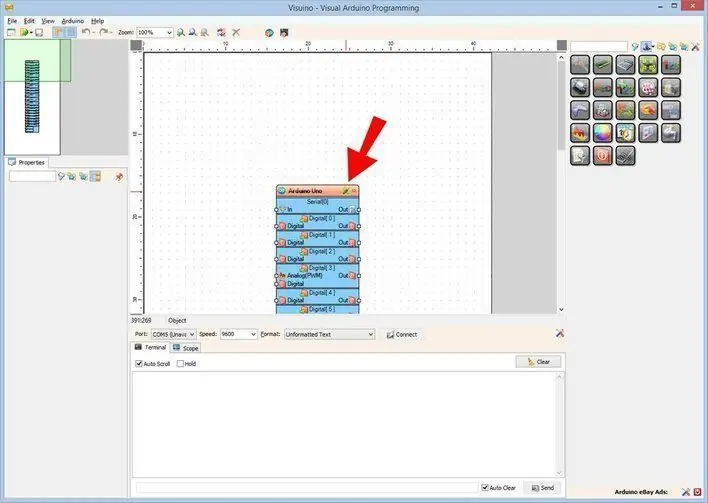
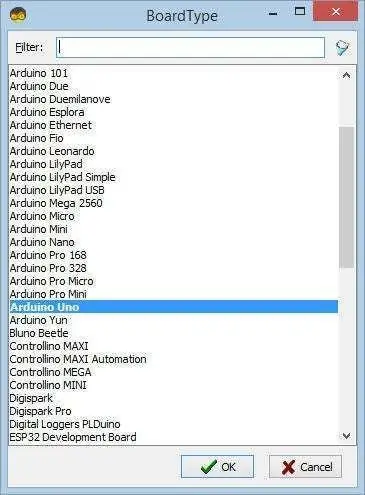
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito isso, siga as etapas neste Instrutível para configurar o IDE do Arduino para programar o Arduino UNO! O Visuino: https://www.visuino.eu também precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 5: Adicionar componentes no Visuino



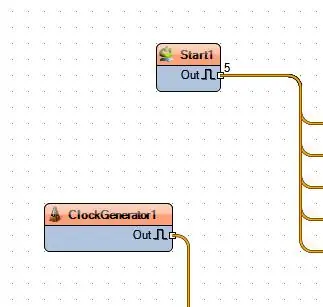
- Adicionar componente "Iniciar"
- Adicionar componente "Relógio em tempo real (RTC) DS 1307"
- Adicionar componente "Clock Generator"
- Adicionar componente "Umidade e termômetro DHT11"
- Adicionar 2x componente "Analógico ao texto"
- Adicionar componente "Decodificar (Dividir) datetime"
- Adicionar componente "Nextion Display"
Etapa 6: nos componentes do conjunto Visuino



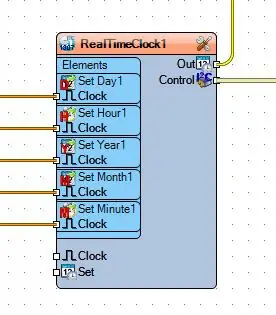
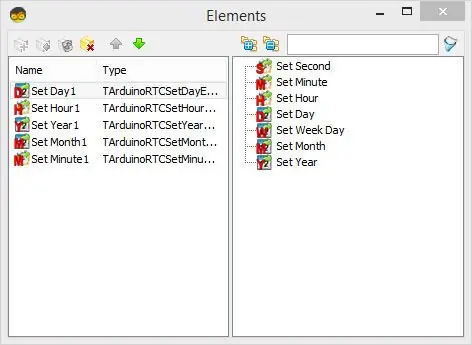
Clique duas vezes no componente "RealTimeClock1", a janela de elementos será aberta e:
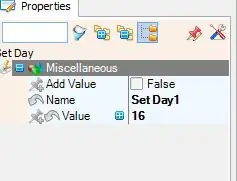
- Arraste "Definir dia" e na janela de propriedades defina o "Valor" para a data atual
- Arraste "Definir ano" e na janela de propriedades defina o "Valor" para o ano atual
- Arraste "Definir mês" e, na janela de propriedades, defina o "Valor" para o mês atual
- Arraste "Definir hora" e na janela de propriedades defina o "Valor" para a hora atual
- Arraste "Definir minuto" e na janela de propriedades defina o "Valor" para os minutos atuais
Selecione o componente "FormattedText1" e na janela de propriedades defina "text" para:% 0:% 1:% 2
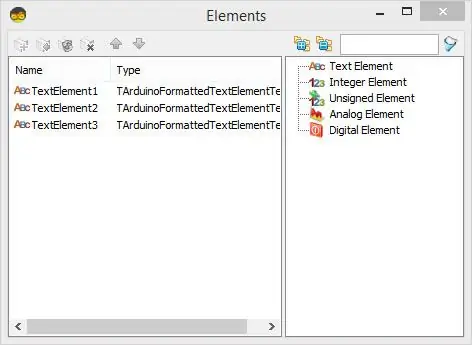
Clique duas vezes no componente "FormattedText1", a janela de elementos será aberta e:
Arraste 3x "Elemento de texto" para a esquerda
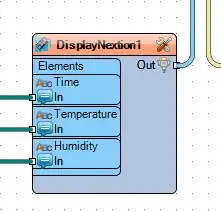
Clique duas vezes no componente "DisplayNextion1", a janela de elementos será aberta e:
Arraste 3x o elemento "Texto" para a esquerda e para cada conjunto de elementos:
- para o nome do primeiro elemento é: Tempo
- para o segundo nome do elemento: Temperatura
- para o terceiro nome de elemento: Umidade
- Para cada elemento, defina "Índice da página": 0
- para o primeiro conjunto de elementos "Nome do elemento": t0 (este é o nome que é visível no editor Nextion acima de cada elemento no meu caso é t0)
- para o segundo conjunto de elementos "Nome do elemento": t1 (este é o nome que é visível no editor Nextion acima de cada elemento no meu caso é t1)
- para o segundo conjunto de elementos "Nome do elemento": t2 (este é o nome que é visível no editor Nextion acima de cada elemento no meu caso é t2)
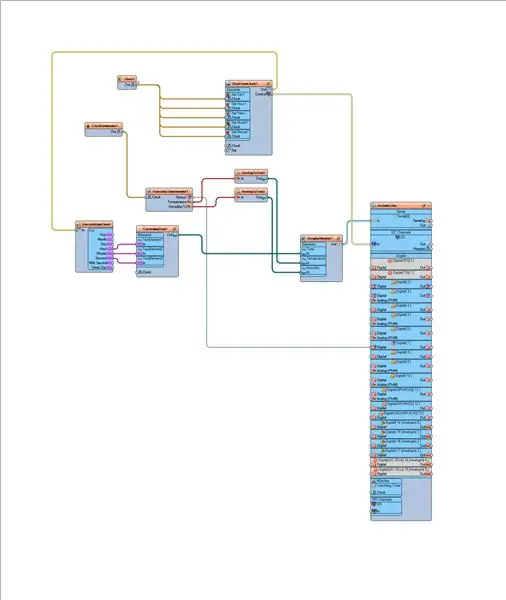
Etapa 7: nos componentes do Visuino Connect

- Conecte "Start1" pin "Out" a "RealTimeClock1"> "Set Day1" pin "Clock"
- Conecte "Start1" pin "Out" a "RealTimeClock1"> "Set Hour1" pin "Clock"
- Conecte "Start1" pin "Out" a "RealTimeClock1"> "Set Year1" pin "Clock"
- Conecte "Start1" pin "Out" a "RealTimeClock1"> "Set Month1" pin "Clock"
- Conecte "Start1" pin "Out" a "RealTimeClock1"> "Set Minute1" pin "Clock"
- Conecte o pino do componente "RealTimeClock1" [Out] ao pino "DecodeDateTime1" [In]
- Conecte o pino do componente "RealTimeClock1" [Control] ao pino I2C da placa Arduino [In]
- Conecte o pino do componente "ClockGenerator1" [Out] ao pino do componente "HumidityThermometer1" [Clock]
- Conecte o componente "DecodeDateTime1" para fixar [Hour] em "FormattedText1"> "Textelement1" pin [In]
- Conecte o componente "DecodeDateTime1" para fixar [Hour] em "FormattedText1"> "Textelement2" pin [In]
- Conecte o componente "DecodeDateTime1" para fixar [Hour] em "FormattedText1"> "Textelement3" pin [In]
- Conecte o pino do componente "HumidityThermometer1" [Temperatura] ao pino do componente "AnalogToText1" [In]
- Conecte o pino do componente "HumidityThermometer1" [Umidade] ao pino do componente "AnalogToText2" [In]
- Conecte o pino do componente "HumidityThermometer1" [Sensor] ao pino digital da placa Arduino [7]
- Conecte o pino do componente "FormattedText1" [Saída] ao pino do componente "DisplayNextion1" Tempo [Entrada]
- Conecte o pino do componente "AnalogToText1" [Saída] ao pino do componente "DisplayNextion1" Temperatura [Entrada]
- Conecte o pino do componente "AnalogToText2" [Saída] ao pino do componente "DisplayNextion1" Umidade [Entrada]
Conecte o pino "DisplayNextion1" [Saída] ao pino "Serial [0]" da placa Arduino [Entrada]
Etapa 8: Copie o arquivo Nextion para o cartão SD
Certifique-se de ter o arquivo Nextion no cartão SD
- DESLIGUE a tela do Nextion
- Coloque o cartão SD no Nextion Display
- Ligue a tela Nextion e você deverá ver o progresso de atualização da tela Nextion
- DESLIGUE a tela do Nextion
- Remova o cartão SD da tela do Nextion
Agora o Nextion Display está pronto.
Etapa 9: gerar, compilar e fazer upload do código do Arduino


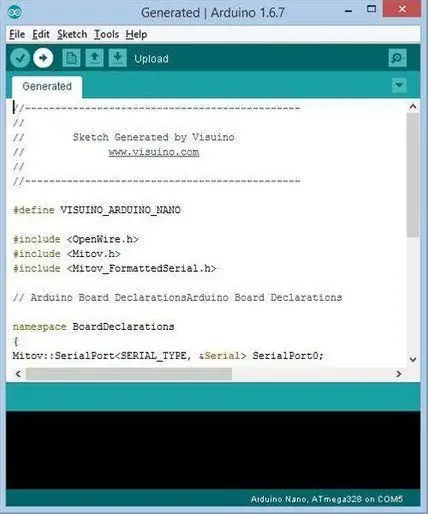
No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino, e abra o IDE do Arduino No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2) Nota:
Certifique-se de que, ao fazer o upload do código para o Arduino, desconecte o pino do Arduino [RX] e o pino do Arduino [TX]. Após a conclusão do upload, conecte novamente o pino do Arduino [RX] e o pino do Arduino [TX]
Etapa 10: jogar
Se você ligar o módulo Arduino UNO, o display começará a mostrar a temperatura e o nível de umidade atuais + tempo que você configurou no Visuino. Parabéns! Você concluiu seu projeto de estação meteorológica com Visuino.
Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode baixá-lo e abri-lo no Visuino:
e
Arquivo Nextion para Editor Nextion (Weather. HMI) e arquivo Nextion compilado (Weather.tft) que você pode copiar diretamente para o monitor Nextion.
Etapa 11: Recursos
Você também pode verificar este tutorial incrível para aprender a trabalhar com Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Recomendado:
Monitor pessoal de estação meteorológica faça você mesmo: 6 etapas

DIY Personal Weather Station Monitor: DarkSky ,, Nosso serviço de API para clientes existentes não está mudando hoje, mas não aceitaremos mais novas inscrições. A API continuará a funcionar até o final de 2021.https: //blog.darksky.net/Personal Weather Station Monitor display your we
Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): 4 etapas (com fotos)

Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): Já vi muitas pessoas fazendo lentes macro com um kit de lentes padrão (geralmente de 18-55 mm). A maioria deles são lentes fixadas na câmera ao contrário ou com o elemento frontal removido. Existem desvantagens para ambas as opções. Para montar a lente
Ideia de atividade de estação meteorológica faça você mesmo para maiores de 12 anos: 4 etapas

Ideia de atividade de estação meteorológica DIY para maiores de 12 anos: nesta atividade, os participantes irão configurar sua estação meteorológica, enviá-la para o ar e monitorar as gravações (luz, temperatura, umidade) em tempo real através do aplicativo Blynk. Além de tudo isso, você aprenderá a publicar os valores registrados
Construir um Mini Sistema Hidropônico Faça Você Mesmo e Jardim de Ervas Hidropônico Faça Você Mesmo com Alertas de WiFi: 18 etapas

Construa um Mini Sistemas Hidropônicos DIY e Jardim de Ervas Hidropônico DIY com Alertas de WiFi: Neste tutorial, mostraremos como construir um sistema #DIY #hidropônico. Este sistema hidropônico DIY regará em um ciclo de irrigação hidropônico personalizado com 2 minutos ligado e 4 minutos desligado. Ele também monitorará o nível de água do reservatório. Este sistema
Atualize a panela de autorregulação faça você mesmo com Wi-Fi em um alarme de sentinela de detecção de movimento faça-você-mesmo plantador: 17 etapas

Atualize a panela self-watering DIY com Wi-Fi em um alarme Sentry de detecção de movimento DIY Plantador: neste artigo, mostraremos como atualizar sua panela self-watering DIY com WiFi para uma panela self-watering DIY com Wi-Fi e alarme Sentry de detecção de movimento. Se você não leu o artigo sobre como construir uma panela autônoma do tipo faça-você-mesmo com Wi-Fi, pode encontrar
