
Índice:
- Suprimentos
- Etapa 1: vamos criar um feed no Adafruit
- Etapa 2: agora vamos fazer um painel
- Etapa 3: Obtenha nossa chave
- Etapa 4: Abra o exemplo de leitura de feed
- Etapa 5: vamos configurar nossa conexão
- Etapa 6: Verifique a conexão com Adafruit IO
- Etapa 7: Deixa o LED
- Etapa 8: Adicionar tempo ao cronômetro
- Etapa 9: contagem regressiva
- Etapa 10: Faça com que seja por Controle Remoto: Parte I
- Etapa 11: Faça com que seja por Controle Remoto: Parte II
- Etapa 12: Brinque! Terminamos … ou estamos?
- Etapa 13: EXTRA: Criar botão momentâneo
- Etapa 14: EXTRA: adicionar a função de redefinição
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

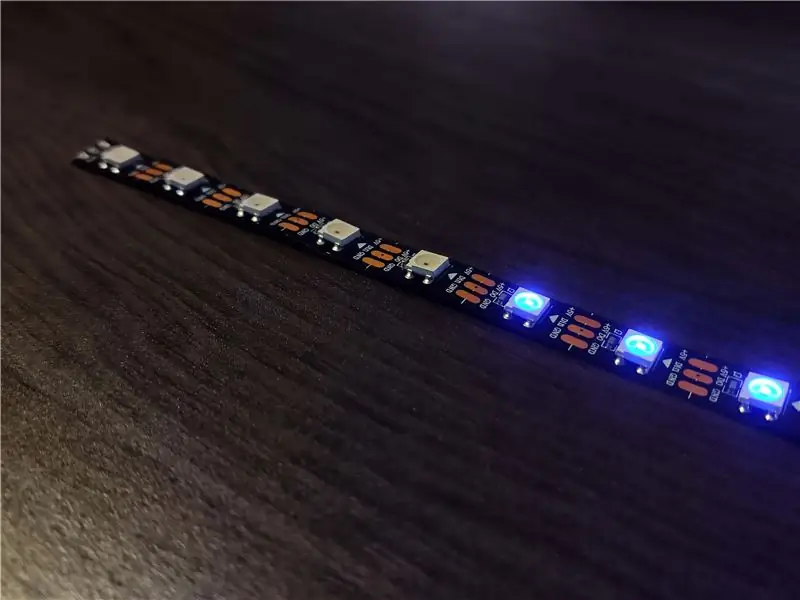
Aqui, vamos criar um cronômetro usando um NodeMCU e Adafruit. Mostraremos nosso cronômetro com uma faixa de LED e poderemos controlá-lo usando nosso telefone ou computador!
Nosso objetivo:
Crie um cronômetro usando uma faixa de LED que podemos: iniciar, pausar e redefinir usando nosso telefone ou computador.
Suprimentos
Hardware:
- NodeMCU ESP 8266
- Fita LED Adafruit NeoPixel
Bibliotecas:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
De outros:
Uma conexão WiFi decente
Etapa 1: vamos criar um feed no Adafruit

Agora que temos tudo de que precisamos, estamos prontos para começar a construir! Em primeiro lugar, temos que criar um feed em Adafruit. Adafruit é um serviço que torna muito fácil para nós conectar nosso Arduino à Internet e criar recursos úteis de controle remoto. Se ainda não o fez, inscreva-se no Adafruit.
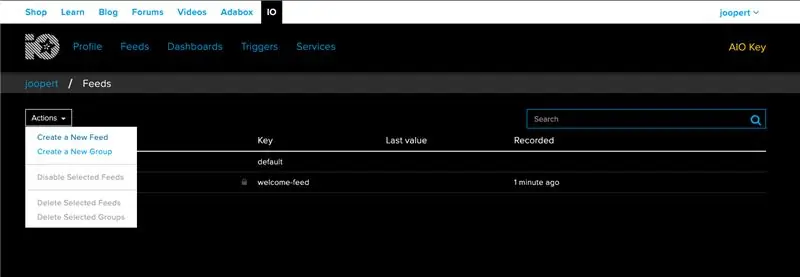
Agora vamos criar um novo feed
Podemos nomear nosso feed como quisermos, estou chamando de 'cronômetro'.
O que um feed faz é registrar tudo o que fazemos em nosso painel (que criaremos em apenas um minuto) e enviar esses dados para nosso painel, mas isso é algo que veremos assim que tivermos dados para enviar.
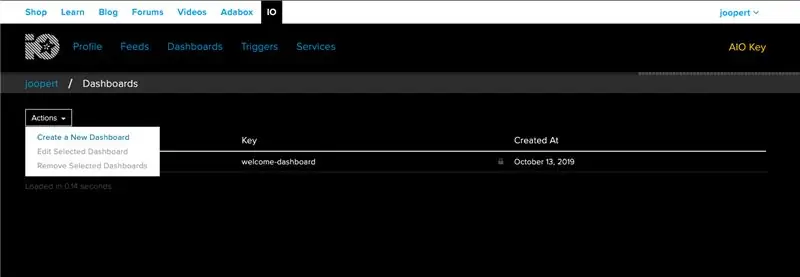
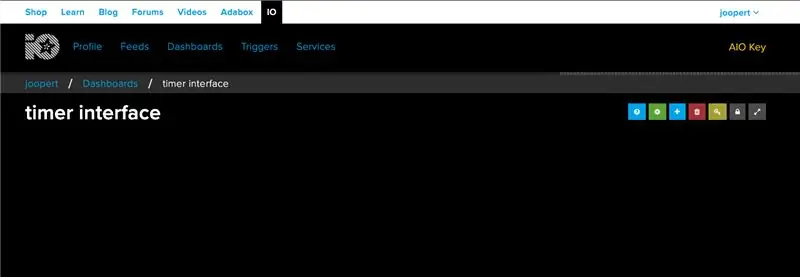
Etapa 2: agora vamos fazer um painel



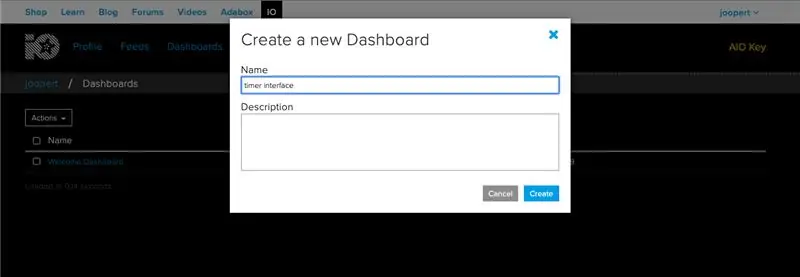
Agora, da mesma forma que fizemos um feed, criaremos um novo Dashboard. Vou chamar meu painel de: 'interface do cronômetro' porque é basicamente o que o nosso painel será: uma interface com os botões para controlar o nosso cronômetro.
Etapa 3: Obtenha nossa chave

Se quisermos conectar nosso Arduino ao nosso feed, precisamos obter nossa chave Adafruit, esta é sua senha secreta que garantirá que apenas você possa se conectar aos seus feeds.
Você pode obter sua chave clicando no botão amarelo AIO Key no canto superior direito da tela no Adafruit.
Guarde esta chave em algum lugar, vamos precisar dela mais tarde.
Não compartilhe sua chave! Caso contrário, pessoas com más intenções podem se conectar aos seus feeds e dispositivos.
Etapa 4: Abra o exemplo de leitura de feed

Agora vamos abrir nosso IDE Arduino e iniciar o processo de codificação. Em primeiro lugar, precisamos ter a biblioteca Adafruit IO Arduino instalada.
Não sabe como instalar bibliotecas? este é um ótimo guia de Adafruit: Bibliotecas Arduino
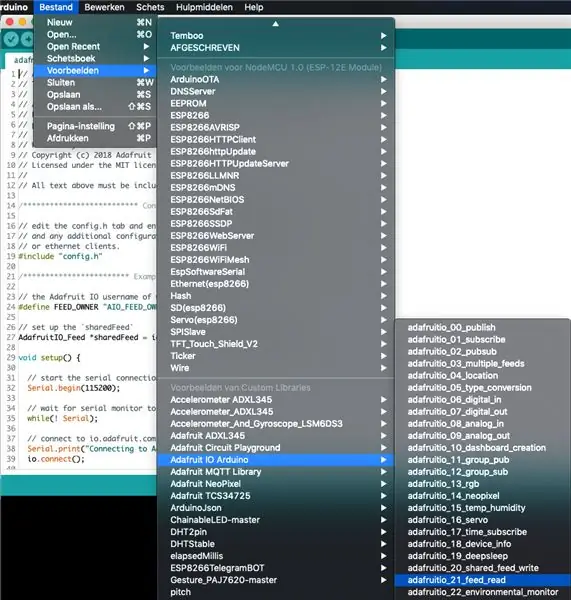
Adafruit oferece muitos exemplos pré-fabricados para usarmos e aprendermos. Um desses exemplos é: adafruitio_21_feed_read. Você pode encontrar este exemplo aqui: Arquivo - Exemplos Adafruit IO Arduino adafruitio_21_feed_read
(desculpe minha interface em holandês na imagem)
Etapa 5: vamos configurar nossa conexão
Se você abriu com sucesso o esboço adafruitio_21_feed_read, deverá ver 2 guias em seu esboço: adafruitio_21_feed_read e config.h. Este esboço foi feito para que possamos nos conectar ao feed que criamos na etapa 1.
Para conectar a este feed, precisamos preencher alguns detalhes sobre nosso WiFi e nossa conta Adafruit,
Vamos viajar para config.h, aqui vamos preencher os seguintes detalhes:
Seu nome de usuário Adafruit:
# define IO_USERNAME "joopert"
Sua chave Adafruit:
#define IO_KEY "1234567890abcdefghijklmnop"
Nome do seu WiFi:
#define WIFI_SSID "MyWifi"
E sua senha WiFi:
#define WIFI_PASS "aVerySecretPassword"
Agora vamos voltar para a guia adafruitio_21_feed_read e preencher:
Seu nome de usuário Adafruit … novamente:
#define FEED_OWNER "joopert"
E, finalmente, o nome do seu feed (do feed que criamos na etapa 1):
AdafruitIO_Feed * sharedFeed = io.feed ("timer", FEED_OWNER);
Etapa 6: Verifique a conexão com Adafruit IO

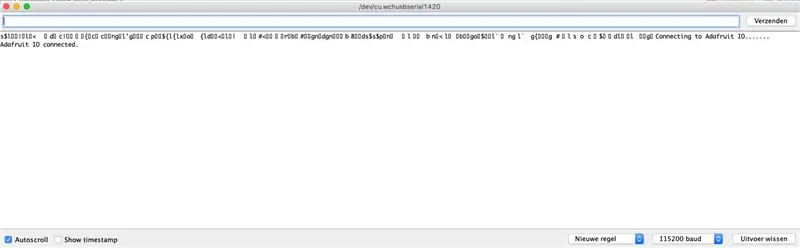
Para verificar se os passos que tomamos antes foram executados corretamente, vamos fazer o upload do nosso esboço para o NodeMCU. Se você abrir seu monitor serial, ele deve ser parecido com a imagem acima. Primeiro, o monitor serial mostra que está tentando se conectar ao seu WiFi e ao Adafruit. se estiver completo, deve dizer:
Adafruit IO conectado
Esta é uma grande notícia! Agora podemos começar a adicionar funcionalidade ao nosso cronômetro …
Etapa 7: Deixa o LED


Agora é hora de ligar nossa faixa de LED!
Conecte sua faixa de LED ao PIN D5 (se você não conseguir encontrar o D5, conecte-o a outro PIN e altere o LED_PIN no código).
Definir faixa de LED
O código a seguir adicionará a biblioteca NeoPixel (saiba mais sobre esta biblioteca aqui: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) e certifique-se de que nosso Arduino saiba onde está nossa faixa de LED e quantas luzes tem. Se sua faixa de LED tiver especificações diferentes, altere-as no código.
Adicione o seguinte código ACIMA da configuração void ():
// configurar conexão NeoPixel # include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Onde a faixa de LED está conectada?
#define LED_COUNT 30 // Quantos pixels tem?
# define BRILHO 50 // Brilho NeoPixel, 0 (min) a 255 (max)
Tira Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Iniciar tira LED
Agora vamos iniciar nossa faixa de LED e definir o brilho (o brilho vai de 0 min a 255 max, mas eu recomendo 50… 255 é REALMENTE brilhante).
Adicione o seguinte código IN the void setup ():
strip.begin (); // INITIALIZE NeoPixel strip object (REQUIRED) strip.show (); // DESLIGA todos os pixels o mais rápido possível strip.setBrightness (50); // Defina o BRILHO para cerca de 1/5 (máx = 255)
ledsOn (); // Chama a função para ligar cada LED um por um
Acenda as luzes
Talvez você já tenha notado que estamos chamando uma função que ainda não existe, essa será nossa próxima parte da codificação. Se quisermos acender nossas luzes, temos que criar um 'loop for' que liga cada LED individual um por um (não sabe o que é um loop for? Confira aqui: www.arduino.cc/reference/ en / idioma / estrutura / estrutura de controle / para /).
Agora vamos criar a função: ledsOn ();
Adicione o seguinte código ABAIXO void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// Para cada pixel na faixa… strip.setPixelColor (i, 0, 0, 255); // Define a cor do pixel para azul strip.show (); // Atualizar tira para corresponder}}
Envio
Agora é a parte divertida, vamos fazer o upload do nosso código para o NodeMCU … Se tudo funcionar corretamente, sua faixa de LED deve ficar totalmente azul!
Não há pixels aparecendo ?: você conectou a faixa ao PIN correto? Ou talvez sua conexão com a Internet tenha sido perdida.
Apenas alguns pixels não estão aparecendo ?: verifique se você configurou a quantidade certa de pixels!
Etapa 8: Adicionar tempo ao cronômetro
Agora vamos ter certeza de que nosso cronômetro realmente … bem … vezes, alguma coisa.
Existem diferentes maneiras de fazer a temporização com o Arduino, uma é o delay (), isso interrompe o processamento da nossa placa por um período de tempo definido. Não vamos usar isso, pois nosso Arduino basicamente congela durante o atraso e queremos que nossa placa seja atualizada regularmente. Então, vamos usar Millis (), esta é uma maneira mais elegante de cronometrar no Arduino, com Millis () ainda podemos executar o código entre os intervalos.
Se estiver interessado em saber como isso funciona, consulte este artigo:
Vamos adicionar o código para Millis ():
Coloque este código ACIMA da configuração void ()
sem sinal long previousMillis = 0; // armazenará a última vez que a faixa de LED foi atualizadaint interval = 1000; // intervalo do nosso cronômetro (milissegundos)
E vamos colocar este código no loop void ():
currentMillis longo sem sinal = millis ();// iniciar TIMER RYTHM ********************************************* ********* if (currentMillis - previousMillis> = intervalo) {previousMillis = currentMillis;
// terminar TIMER RYTHM ********************************************* ***********
O que acabamos de fazer foi criar um ritmo para que nossa faixa de LED desligue os LEDs. Na próxima etapa, adicionaremos o código para fazer exatamente isso.
Etapa 9: contagem regressiva
Nesta etapa: faremos uma função que garantirá que a cada segundo (ou qualquer intervalo que você configurou) desligemos UM LED no final da faixa até que todos os nossos LEDs se apaguem.
Vamos criar um 'int' no topo chamado 'leds'. Mais tarde, isso dirá ao nosso cronômetro quantos leds ele ainda precisa desligar.
Adicione o seguinte código ACIMA da configuração void ():
leds int = LED_COUNT-1; // tels quantos pixels devem ser acesos
Agora vamos adicionar a função 'timer ();', isso vai desligar uma luz a cada segundo
Adicione o seguinte código ABAIXO do void ledsOn ():
void timer () {strip.setPixelColor (leds, 0, 0, 0);
if (leds> -1) {leds--; } else {blinkie (); }}
Queremos dar algum feedback ao usuário de que o cronômetro termina depois que todas as luzes se apagam. Com 'blinkie ();' os LEDs piscarão em vermelho após o cronômetro terminar!
Adicione o seguinte código ACIMA da configuração void ():
int blinkStatus = 1; // diz ao blinkie (); função se a luz deve estar ligada ou desligada
Adicione o seguinte código ABAIXO do temporizador de void ():
void blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } else {blinkStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// Para cada pixel na faixa… strip.setPixelColor (i, 255, 0, 0); // Define a cor do pixel (na RAM) strip.show (); // Atualizar tira para corresponder}}}}
Finalmente, temos que chamar a função em nosso void loop ();, Lembra do TIMER RYTHM que adicionamos na etapa 8? Nesta instrução if, chamaremos a função timer ();.
TIMER RYTHM agora deve ter a seguinte aparência:
// iniciar TIMER RYTHM ********************************************* *********
if (currentMillis - previousMillis> = intervalo) {previousMillis = currentMillis; cronômetro(); strip.show ();} // fim do TIMER RYTHM ************************************** ******************
Agora carregue este código!
No momento, sua faixa de LED deve estar desligando 1 LED a cada segundo e piscar em vermelho quando terminar …
Agora vamos fazer esse motherlover com controle remoto!
Etapa 10: Faça com que seja por Controle Remoto: Parte I


Temos nosso cronômetro, está tudo bem e elegante, mas eu prometi que você seria capaz de controlá-lo com seu telefone, certo? Vamos entrar na fase final do nosso projeto: fazer nosso cronômetro controlado remotamente.
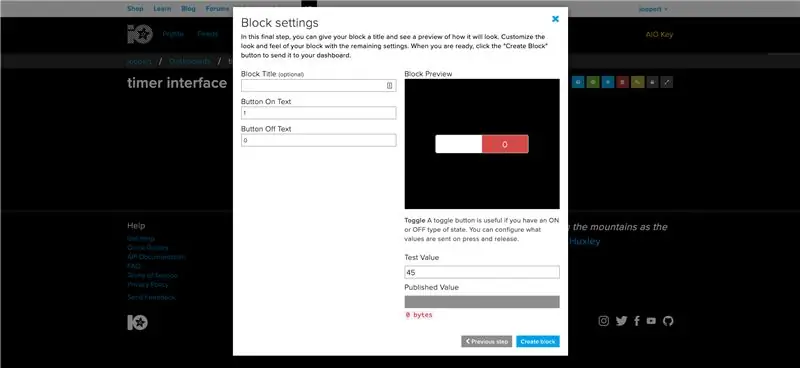
Ainda está com a guia Adafruit aberta? Vamos voltar para io.adafruit.com e vamos para nosso painel de interface do cronômetro e criar um novo bloco: TOGGLE
- Conecte a chave para o feed TIMER
- Defina o valor ON para: 1
- Defina o valor OFF para: 0
A razão para isso é que Adafruit não envia dados de texto para nosso NodeMCU, mas apenas números.
Você também pode dar um nome ao botão Alternar, se desejar, talvez: 'Chave liga / desliga'
Agora vamos voltar para o IDE do Arduino
Apenas para ter certeza de que nosso código está atualizado, vamos CARREGAR nosso código mais uma vez.
ABRA O MONITOR DE SÉRIE quando terminar o upload e PRESSIONE O ALTERNAR em nosso painel Adafruit algumas vezes. Agora devemos estar vendo algo assim aparecendo em nosso monitor serial:
recebido <- 0recebido <- 1 recebido <- 0 recebido <- 1 recebido <- 0
Isso significa que podemos realmente enviar controles para nosso NodeMCU!
Se você não está recebendo essas mensagens, verifique se seus dados Adafruit em seu config.h ainda estão corretos.
Etapa 11: Faça com que seja por Controle Remoto: Parte II
Agora tudo o que resta é fazer algo com nossos controles recebidos.
Para fazer isso, precisamos alterar nossa instrução TIMER RYTHM if no void loop (); um pouco.
Vamos dizer ao nosso NodeMCU que ele só deve iniciar o cronômetro depois de recebermos '1' (que significa: LIGADO) de Adafruit.
Primeiro, vamos coletar os dados que a Adafruit nos envia
Adicione o seguinte código ACIMA da configuração void ():
int adaData; // coleta os dados que a AdaFruit nos envia
Agora vamos realmente coletar esses dados
Adicione o seguinte código DENTRO de void handleMessage ():
adaData = data-> toInt ();
Vamos mudar nosso loop void ();
TIMER RYTHM agora deve ter a seguinte aparência:
// iniciar TIMER RYTHM ********************************************** ********* if (currentMillis - previousMillis> = intervalo) {previousMillis = currentMillis; if (adaData == 0) {Serial.println ("não estou executando"); } else if (adaData == 1) {timer (); } strip.show (); } // terminar TIMER RYTHM ******************************************** ************
CARREGUE seu código …
Agora você deve ser capaz de ligar e desligar o cronômetro usando o botão em Adafruit!
Etapa 12: Brinque! Terminamos … ou estamos?
Agora você deve ter um temporizador remoto totalmente funcional! Se é isso para você, obrigado por ter vindo junto com este projeto!
Se você quiser continuar um pouco mais, nas próximas etapas adicionaremos um botão RESET para nosso cronômetro!
Etapa 13: EXTRA: Criar botão momentâneo

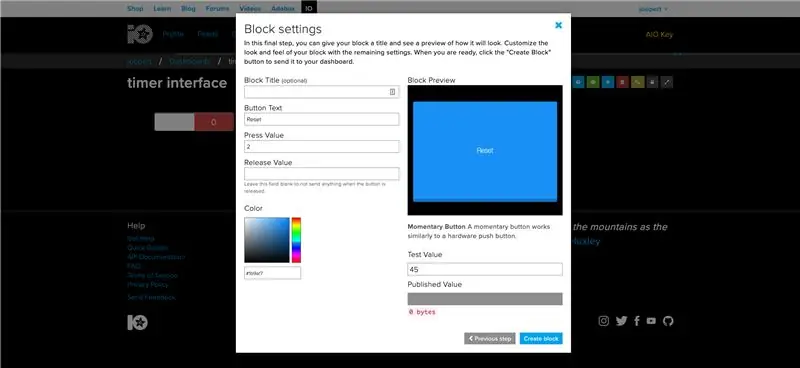
Voltemos ao nosso painel. Agora queremos CRIAR UM NOVO BLOCO novamente.
- Crie um botão momentâneo
- Conecte-o ao feed do 'cronômetro'
- Defina o valor de pressão para: 2
- REMOVA o valor de liberação
- Dê uma bela cor!
Convenientemente, o botão momentâneo já se chama 'Reiniciar'!
Depois de criar este teste de bloco, o botão funcionará se você receber:
recebeu <- 2
Em seu monitor serial.
Se você não está vendo esta mensagem, tente reenviar o esboço
Etapa 14: EXTRA: adicionar a função de redefinição
Para fazer com que o botão de reset faça qualquer coisa, precisamos adicionar uma função que restaura todos os LEDs de volta ao estado original.
Adicione o seguinte código ABAIXO do void blinkie ():
void reexecutar () {leds = LED_COUNT; ledsOn (); }
Agora tudo o que resta é chamar nossa função, para isso temos que alterar TIMER RYTHM uma última vez
TIMER RYTHM agora deve ter a seguinte aparência:
// iniciar TIMER RYTHM ********************************************** ********* if (currentMillis - previousMillis> = intervalo) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("im not running"); } else if (adaData == 1) {timer (); } else if (adaData == 2) {rerun (); } strip.show (); } // finalizar TIMER RYTHM ******************************************** ************
CARREGUE seu código …
Agora você também poderá zerar o cronômetro pressionando o botão!
Recomendado:
O controle remoto da TV se torna um controle remoto de RF -- NRF24L01 + Tutorial: 5 etapas (com imagens)

O controle remoto da TV se torna um controle remoto RF || NRF24L01 + Tutorial: Neste projeto vou mostrar como usei o popular IC nRF24L01 + RF para ajustar o brilho de uma faixa de LED sem fio por meio de três botões inúteis de um controle remoto de TV. Vamos começar
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
Como controlar eletrodomésticos com controle remoto de TV com função de temporizador: 7 etapas (com fotos)

Como controlar eletrodomésticos com controle remoto de TV com função de temporizador: Mesmo após 25 anos de sua introdução no mercado consumidor, a comunicação infravermelha ainda é muito relevante nos últimos dias. Quer seja a sua televisão 4K de 55 polegadas ou o sistema de som do seu carro, tudo precisa de um controle remoto IR para responder ao nosso
Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais: 4 etapas

Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais:改造 方法 非常 简单。 只需 准备 一些 瓦楞纸 板, 然后 按照 视频 教程 完成 这个 电子 项目 并 为 您 服务。 玩具 车船 提供 远程 无线 控制。
Controle seus aparelhos elétricos com seu controle remoto de TV (ir remoto) com display de temperatura e umidade: 9 etapas

Controle seus aparelhos elétricos com o controle remoto da TV (ir remoto) com visor de temperatura e umidade: oi, sou Abhay e é meu primeiro blog no Instructables e hoje vou mostrar como controlar seus aparelhos elétricos com o controle remoto da TV construindo este projeto simples. obrigado ao atl lab pelo apoio e fornecimento do material
