
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Olá pessoal, neste instructables eu mostrei a vocês como fazer um controlador de faixa de LED RGB com nodemcu que pode controlar o RGB LED STRIP em todo o mundo pela internet usando BLYNK APP.so divirta-se fazendo este projeto e deixe sua casa colorida com essas luzes e divirta-se com iot
Etapa 1: reúna seus componentes



COMPRAR PEÇAS: COMPRAR TIP120:
www.utsource.net/itm/p/384328.html
COMPRAR ADAPTADOR 12V:
www.utsource.net/itm/p/8013134.html
COMPRAR Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Os principais componentes básicos para os projetos são: -
3x TIP 120 Transistor
Esp 8266 Nodemcu
5050 RGB LED STRIP
Adaptador 12v
e algumas ferramentas básicas como fio de jumper de placa de ensaio, kit de solda, cabo USB etc.
Link de compra de afiliados: -
Nodemcu (esp8266) -
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Faixa LED RGB: -
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Transistor Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Adaptador 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
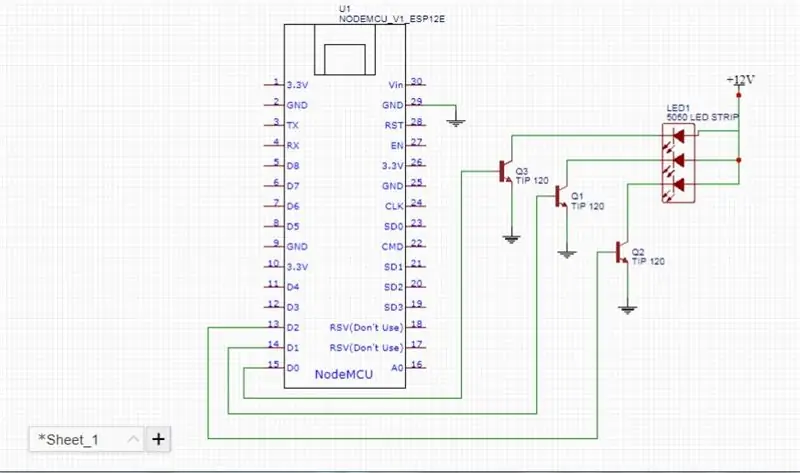
Etapa 2: Projeto do circuito


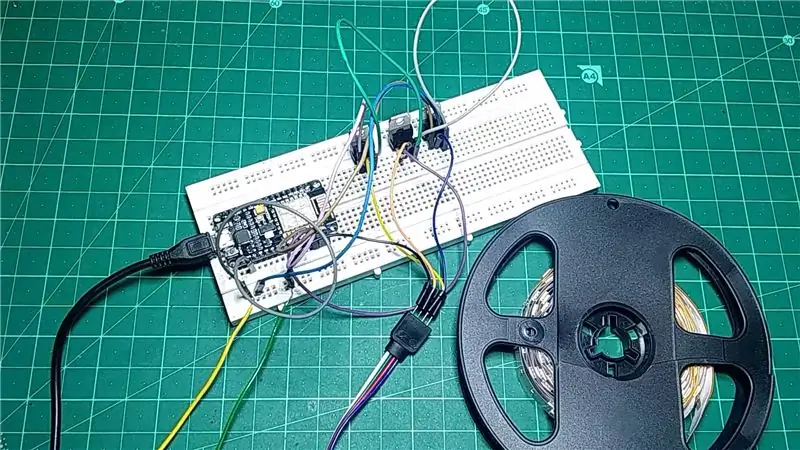
O projeto do circuito é tão simples, estamos usando transistor como um amplificador, siga o diagrama de circuito dado e faça-o em uma placa de ensaio para testá-lo, já que estamos usando fonte de alimentação de 12v para tira led rgb e 5v via cabo usb para esp8266 para você precisa conectar o gnd do nodemcu ao gnd do adaptador.
Etapa 3: Configurando o aplicativo BLYNK



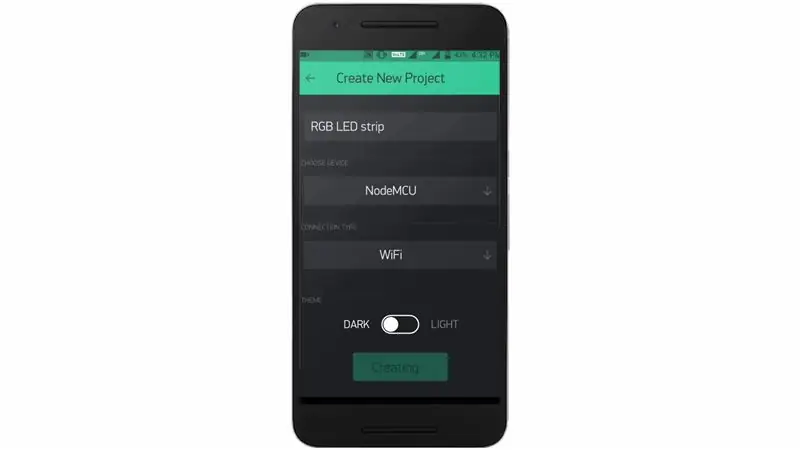
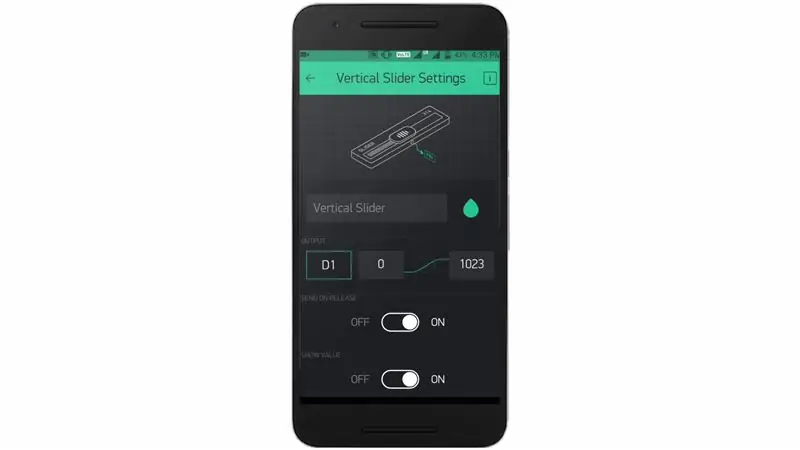
crie um novo projeto no blynk app e selecione a placa como nodemcu, em seguida, pegue três controles deslizantes verticais e defina seus pinos como D0, D1 e D2.
Etapa 4: Parte de codificação


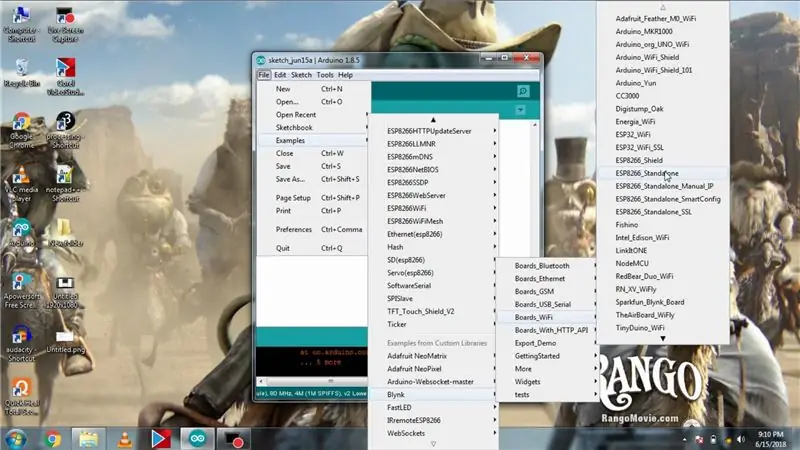
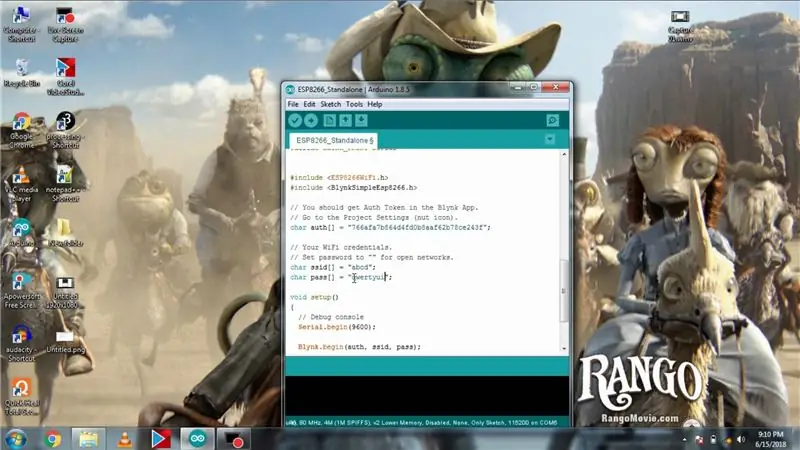
A parte de codificação é tão fácil, certifique-se de ter instalado a biblioteca BLYNK no Arduino ide, senão instale-a, abra seu e-mail e copie o token de autenticação enviado por BLYNK e abra o código independente ESP8266 nos exemplos BLYNK e cole seu token de autenticação e digite seu ssid e senha da rede e clique em upload.
Etapa 5: primeiro teste




então clique no botão play no aplicativo e quando você mudar qualquer um dos três controles deslizantes, cada um deles é responsável por cada cor vermelha, verde e azul.
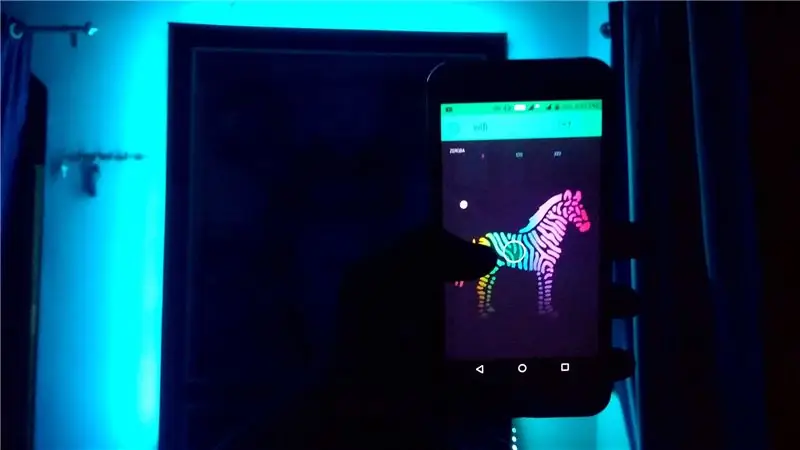
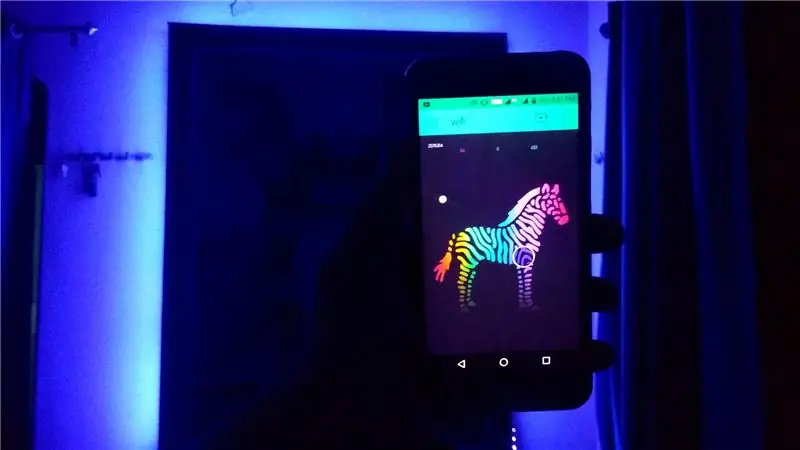
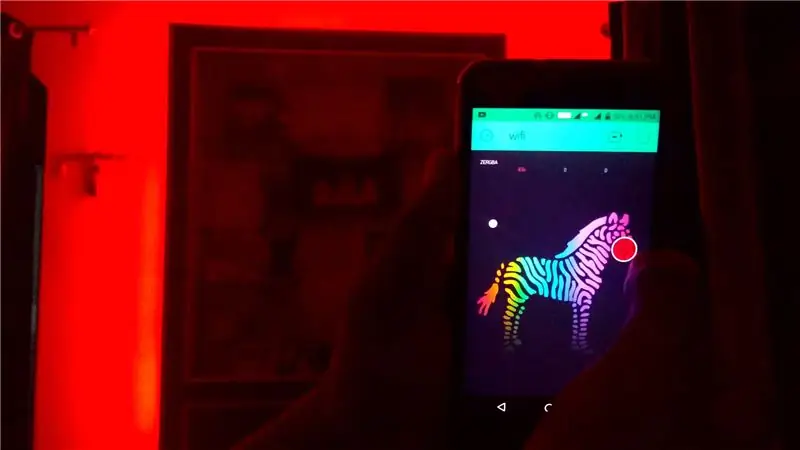
Etapa 6: configurar o ZEBRA


Agora exclua os três controles deslizantes do aplicativo e selecione zebra da lista e clique nele e defina os pinos como D0, D1 e D2 e o valor máximo para 1023 em vez de 255.
Etapa 7: segundo teste




então execute o aplicativo novamente e sempre que você clicar em qualquer lugar na zebra, a cor da faixa de led varia de acordo com o toque na zebra.
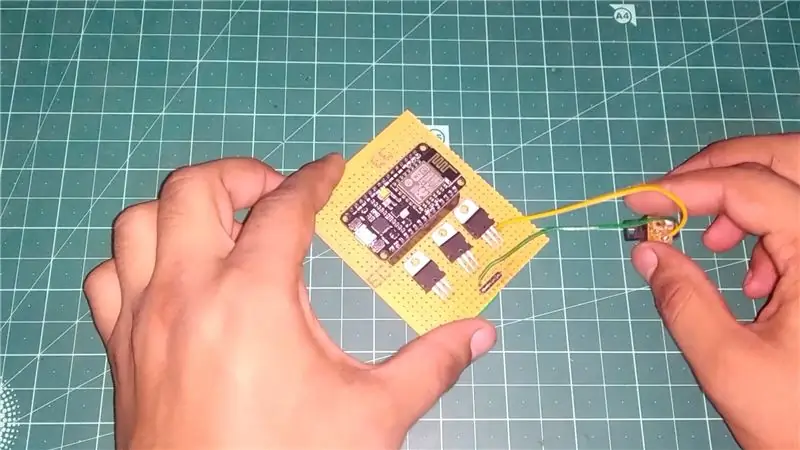
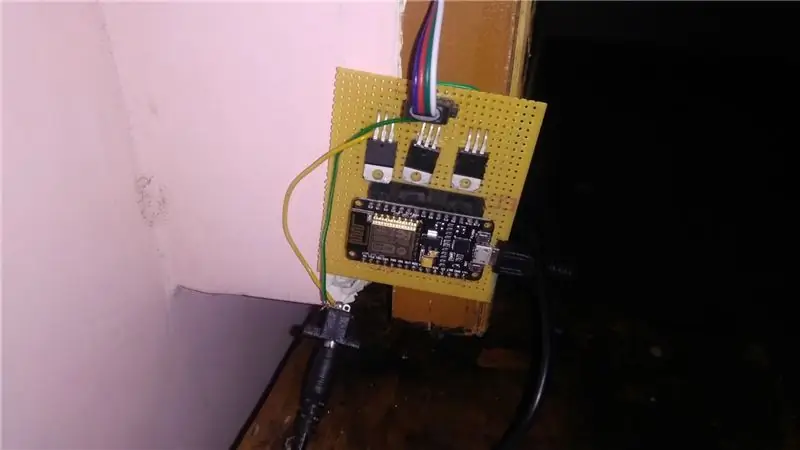
Etapa 8: PCB: torne-o permanente


Converti aquele circuito em um protótipo de PCB para torná-lo permanente e então coloquei na parede do meu quarto e conectei a tira de led a ele e colei a tira de led na minha parede com a ajuda de fita dupla-face e conectei a energia.
Etapa 9: Teste Final





Então execute o aplicativo novamente e como você pode ver que sempre que eu clico em zebra, a cor da tira de led muda de acordo com o ponto de contato na zebra e minha parede parece legal. Então, espero que você goste disso, divirta-se decorando seu quarto com uma internet tão colorida luzes controladas e divirta-se e se estiver enfrentando algum problema durante o projeto, consulte o vídeo fornecido e me informe na seção de comentários.
Recomendado:
Controlando o Led através do aplicativo Blynk usando Nodemcu na Internet: 5 etapas

Controlando o Led através do aplicativo Blynk usando o Nodemcu na Internet: Olá a todos, hoje mostraremos como você pode controlar um LED usando um smartphone na Internet
Faixa LED DIY: Como cortar, conectar, soldar e alimentar a faixa LED: 3 etapas (com fotos)

Faixa de LED DIY: Como cortar, conectar, soldar e alimentar Faixa de LED: Guia para iniciantes para fazer seus próprios projetos de luz usando faixa de LED. Flexíveis, confiáveis e fáceis de usar, as faixas de LED são a melhor escolha para uma variedade de aplicações. o básico sobre a instalação de uma faixa interna simples de LED de 60 LEDs / m, mas
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT usando Blunk e Arduino IDE - Controlando LEDs pela Internet: 6 etapas

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT usando Blunk e Arduino IDE | Controlando LEDs pela Internet: Olá pessoal, neste instructables aprenderemos como usar IOT com nosso ESP8266 ou Nodemcu. Usaremos o aplicativo blynk para isso. Portanto, usaremos nosso esp8266 / nodemcu para controlar os LEDs pela internet. Então, o aplicativo Blynk será conectado ao nosso esp8266 ou Nodemcu
IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 Faixa de LED pela Internet usando o aplicativo BLYNK: 5 etapas

IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 LED Strip pela Internet usando BLYNK App: Olá pessoal, neste instructables eu fiz uma luz usando neopixel led strip que pode ser controlado pela Internet de todo o mundo usando o BLYNK APP e nodemcu é trabalhando como o cérebro deste projeto, então faça sua luz ambiente para você
LED controlado pela Internet usando NodeMCU: 6 etapas

LED controlado pela Internet usando NodeMCU: A Internet das Coisas (IoT) é um sistema de dispositivos de computação inter-relacionados, máquinas mecânicas e digitais, objetos, animais ou pessoas que são fornecidos com identificadores exclusivos e a capacidade de transferir dados através de uma rede sem exigir
