
Índice:
- Etapa 1: Código Feather Huzzah
- Etapa 2: Recebendo dados de Feather Huzzah
- Etapa 3: Recuperação de dados do banco de dados para exibição
- Etapa 4: configuração das bibliotecas e algumas outras coisas
- Etapa 5: Arquivo HTML principal
- Etapa 6: Teste de fiação em uma placa de ensaio
- Etapa 7: Projeto Permanente (Opcional)
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Nota: Partes deste tutorial podem estar disponíveis em formato de vídeo em meu canal no YouTube - Tech Tribe
Neste instrutível, vou mostrar como fazer uma estação meteorológica que envia dados diretamente para o seu site. Portanto, você precisará de seu próprio domínio (Ex: msolonko.net). Para começar, aqui estão os materiais de que você precisa:
Itens:
Pena Huzzah ($ 16,95)
Cabo micro USB com dados (US $ 1,99)
Pacote de bateria (US $ 25): mais tarde discutirei qual capacidade você precisa por quanto tempo sem recarregar, para que você possa escolher a capacidade que deseja. Este é um link para o que usei. Você também pode ligá-lo de uma tomada.
1 fotorresistor
Alguns outros resistores - discutidos mais tarde
Arame
Perf Board ($ 5,59) - Pacote de 20
Sensor de temperatura, pressão e umidade BME280 (US $ 9,99)
Algum tipo de caixa; você pode imprimir um em 3D e eu mostrarei meu design.
Webhosting e domínio, se você quiser acompanhar o tutorial na íntegra
Ferramentas:
Cortador de arame
Ferro de solda
Etapa 1: Código Feather Huzzah
O código será escrito em Arduino IDE, que pode ser baixado aqui. Antes de começar, siga as instruções aqui para configurar o IDE do Arduino para funcionar com o seu Feather Huzzah. Além disso, siga estas instruções para baixar as bibliotecas necessárias para fazer o sensor BME funcionar. O arquivo de código está anexado e todo o código é comentado para que você possa entendê-lo. Depois de examiná-lo, vá para a próxima etapa, onde veremos o código que recebe os dados do sensor.
Etapa 2: Recebendo dados de Feather Huzzah


Esperamos que você já entenda como o código do Arduino funciona. Se não, volte ao código e leia meus comentários (comentei quase todas as linhas). Agora vamos escrever o código que recebe os dados. Como antes, tudo é comentado. A linguagem de programação usada para isso é o PHP, sobre a qual você pode ler mais aqui.
Nossos dados serão armazenados em um banco de dados MySQL, sobre o qual você pode ler mais aqui. Os dados são armazenados em tabelas que possuem linhas e colunas. Antes de escrevermos o código, devemos fazer a estrutura de nossa tabela em nosso cPanel de hospedagem. Estou usando o Arvixe Hosting, então seu cPanel pode ter uma aparência diferente. Consulte uma das imagens para ver como é a minha parte. Primeiro, você deseja criar um novo banco de dados MySQL, se ainda não tiver um. Você pode usar o assistente para isso. Existem muitos recursos online sobre isso se você precisar de ajuda.
Depois de configurar o banco de dados, vá para phpMyAdmin e selecione seu banco de dados. Crie uma tabela chamada weather_data com 9 colunas. Consulte uma das minhas imagens acima para ver o que cada coluna deve ser (copie o nome, tipo de dados e tudo o mais exatamente se quiser usar meu código). O contador será nossa chave primária e o id nos ajudará a identificar a que dia os dados pertencem (1: hoje, 2: ontem, 3: todo o resto). Como teremos muitos dados, iremos apagando alguns deles à medida que envelhecem. É por isso que precisamos da coluna id. O resto das colunas são bastante autoexplicativas. No momento, sua tabela em seu banco de dados deve ser exatamente como a minha.
Agora, baixe o código em anexo e leia-o e meus comentários. Quando terminar, vá para a próxima etapa.
Observação: ao baixar o código, renomeie-o para esp.php. Por algum motivo, recebi um erro ao tentar enviar um arquivo PHP.
É basicamente assim que o código funcionará.
1. Colete dados a cada 10 minutos e exiba-os
2. Depois que um dia passa, calcule a média a cada 6 valores (para economizar espaço no banco de dados) para que haja um ponto de dados a cada hora
3. Assim que passar outro dia, calcule a média de todos os dados restantes desse dia e armazene-os como apenas um ponto de dados
Desta forma, seremos capazes de ver as flutuações de luz, temperatura, etc. ao longo do período de meses, sem nos distrairmos com as flutuações diárias de temperatura, luz, etc.
Etapa 3: Recuperação de dados do banco de dados para exibição
Portanto, agora descobrimos como coletar dados meteorológicos e enviá-los ao nosso banco de dados. Agora temos que ser capazes de recuperá-lo de uma forma utilizável. Como antes, anexei um arquivo PHP getWeatherData.txt que você deve salvar em seu host e alterar a extensão do nome do arquivo para.php em vez de.txt. Todo o código é comentado. Leia para entendê-lo e siga em frente quando achar que entendeu. Se você tiver dúvidas, fique à vontade para perguntar abaixo.
Etapa 4: configuração das bibliotecas e algumas outras coisas

Para este projeto, um dos frameworks que usaremos é o AngularJS, que nos ajudará na comunicação com o banco de dados e na construção de um SPA (Single Page Application). Para obter a biblioteca, acesse este link e baixe a versão 1.64 ou superior. Para este tutorial, usei 1,64, mas novas versões estão sendo lançadas com frequência, então você pode usar uma diferente. Encontre um link nessa página que termine assim: /VERSION/angular.min.js
Copie o link e salve-o em um local seguro. Acabamos de receber um link para a biblioteca AngularJS. Você precisará dele para a próxima etapa. Agora, na mesma página, encontre um link parecido com este e copie-o também: /VERSION/angular-route.min.js
A rota angular nos ajudará a gerenciar nosso SPA e a lidar com a troca de visualizações na página.
Queremos ser capazes de exibir gráficos de nossos dados de maneira agradável. Para isso, usaremos uma biblioteca chamada ChartJS. Vá aqui, escolha a versão mais recente e salve um link que termina assim: VERSION / Chart.bundle.min.js
Por fim, usaremos uma biblioteca para fazer o layout das páginas chamada Bootstrap. Vá para este link de Início Rápido e deixe-o aberto por enquanto. Assim que começarmos a escrever o código do cliente, você poderá substituir meus links antigos pela versão mais recente.
Agora, devemos configurar as diferentes visualizações para nosso aplicativo. No diretório em seu host onde você tem os dois arquivos anteriores (esp.php e getWeatherData.php), crie uma nova pasta chamada weather_views. Aqui, colocaremos todas as nossas páginas, cada uma correspondendo a um id de nosso banco de dados (1, 2 ou 3).
Na pasta, crie 3 arquivos (day.html, old.html e yesterday.html). Baixe o código em anexo e coloque-o nesses arquivos. O código para DAY. HTML é comentado para que você possa entender o que está acontecendo. O código para as outras 2 páginas é basicamente o mesmo (parte diferente em old.html é comentada).
Depois de concluir esta etapa, vá para a próxima, que é a etapa de programação mais difícil.
Etapa 5: Arquivo HTML principal
Nesta etapa, você fará / editará / lerá o arquivo HTML principal onde exibirá tudo. Salve o arquivo anexado (que, como sempre, é comentado) como espdata.html no mesmo diretório que esp.php. Espero que você possa fazer algumas alterações e entender o que realmente está acontecendo.
Essa é a maior parte do seu código, portanto, é definitivamente importante entender o que está acontecendo.
Etapa 6: Teste de fiação em uma placa de ensaio




Agora vamos testar se todo o código funciona com nosso hardware. Caso ainda não o tenha feito, solde os pinos do cabeçote no Feather Huzzah e no sensor BME280. Para cada etapa, uma foto é anexada.
1. Coloque a pena na placa de ensaio. Conecte 3V ao trilho + e GND ao trilho -.
2. Conecte o VIN do sensor ao trilho + e o GND ao trilho -.
3. Conecte o sensor SDA ao pino 4 da pena. Conecte o SCL ao pino 5.
4. Coloque o fotorresistor na placa de ensaio com uma das pontas indo para o trilho +.
5. Conecte um resistor de 4,7k ao fio não conectado do fotorresistor. Conecte o cabo desconectado de 4,7k a um resistor de 2k. Conecte a extremidade não conectada do resistor de 2k ao trilho - (GND).
6. Conecte a junta do resistor de 4,7k e 2k ao pino ADC (pino analógico). Acabamos de fazer um divisor de tensão que divide a tensão máxima lida pelo pino de 3,3 V a menos de 1 V. Você pode brincar com sua própria combinação, se quiser, mas lembre-se de que a tensão fornecida ao pino analógico deve ser inferior a 1V.
7. Finalmente, conecte o pino RST (reset) na pena ao pino 16 na pena (fio laranja na foto). Esta configuração permite que o Feather Huzzah entre no modo de hibernação para economizar energia.
Agora você está pronto! Faça upload do código para o seu feather huzzah e, com sorte, você poderá ver a atualização da sua página da web (apenas a página day.html). Caso contrário, tente usar o monitor serial para solucionar o problema ou pergunte nos comentários abaixo.
Etapa 7: Projeto Permanente (Opcional)



Supondo que tudo funcione, se desejar, você pode tornar este projeto mais permanente. Não vou mostrar isso aqui, mas você pode soldar todos os componentes em uma placa de perfuração e colocá-los em um contêiner. Vou anexar os arquivos IPT para o contêiner 3D que usei abaixo e algumas fotos para você começar. O contêiner foi feito para servir de inspiração porque você provavelmente desejará torná-lo mais pessoal com um design e texto diferentes. Divirta-se com a personalização! Boa sorte!
Recomendado:
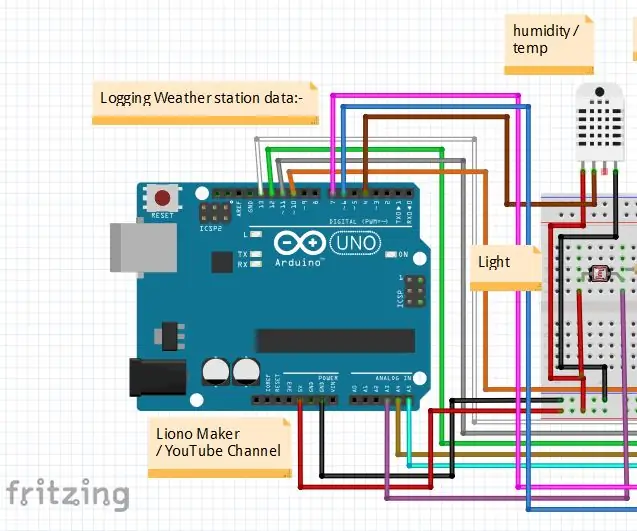
Como registrar dados da estação meteorológica. Liono Maker: 5 etapas

Como registrar dados da estação meteorológica. Liono Maker: Introdução: Olá, aqui é #LionoMaker. Este é meu código aberto e canal oficial do YouTube. Aqui está o link: Liono Maker / YOUTUBE CHANNELNeste projeto, aprenderemos como fazer " Registro de dados de estação meteorológica ". isso é muito interessante pr
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica com transmissão de dados sem fio: 8 etapas

Estação meteorológica com transmissão de dados sem fio: Este instrutível é a atualização do meu projeto anterior - Estação meteorológica com registro de dados. O projeto anterior pode ser visto aqui - Estação meteorológica com registro de dados Se você tiver alguma dúvida ou problema, pode entrar em contato comigo pelo e-mail: iwx.production@gmai
Estação meteorológica com registro de dados: 7 etapas (com imagens)

Estação meteorológica com registro de dados: Neste instrutível, mostrarei como fazer você mesmo o sistema de estação meteorológica. Tudo que você precisa é de conhecimento básico em eletrônica, programação e um pouco de tempo. Este projeto ainda está em construção. Esta é apenas a primeira parte. As atualizações serão
