
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Este é oficialmente meu primeiro artigo sobre o Instructables, então vou admitir que estou usando esta oportunidade agora para testá-lo. Tenha uma ideia de como a plataforma funciona, todo o lado da experiência do usuário. Mas enquanto estou fazendo isso, descobri que também posso usar a oportunidade para compartilhar sobre um projeto simples em que estou trabalhando hoje (usando os produtos da XinaBox, que, a propósito, é pronunciado como "X-in-a- Caixa").
Neste guia simples de 5 etapas, abordarei os seguintes tópicos:
- Componentes necessários
- Conectando os diferentes xChips juntos.
- Configurando o ambiente Arduino IDE.
- Escrevendo o código
- E, finalmente, testando a ideia
O que não irei compartilhar neste instrutível:
- Por mais que adore explicar o que cada um desses xChips pode fazer e como você pode manipulá-los para executar certas funcionalidades, esse não seria o objetivo deste instrutível. Planejo publicar outros Instructables em um futuro próximo, que mergulharão em cada um dos diferentes xChips que estão disponíveis no catálogo de produtos da XinaBox.
- Não entrarei nos fundamentos do código do Arduino, pois presumo que você já tenha algum nível de experiência com o uso do IDE do Arduino, bem como um conhecimento básico de programação C / C ++.
Etapa 1: O que você precisa …



Tecnicamente, a maioria dos tutoriais de produtos básicos geralmente começa com um "Hello World!" exemplo, ou mesmo um exemplo "Blink", com o qual você já deve estar muito familiarizado, uma vez que já trabalhou com o Arduino ou o Raspberry Pi em algum momento. Mas não quero começar com isso, porque todos já estão fazendo a mesma coisa, o que torna tudo um pouco chato, na verdade.
Em vez disso, queria começar com uma ideia prática de projeto. Algo que seja simples o suficiente e escalonável em uma ideia de projeto mais complexa, se você quiser.
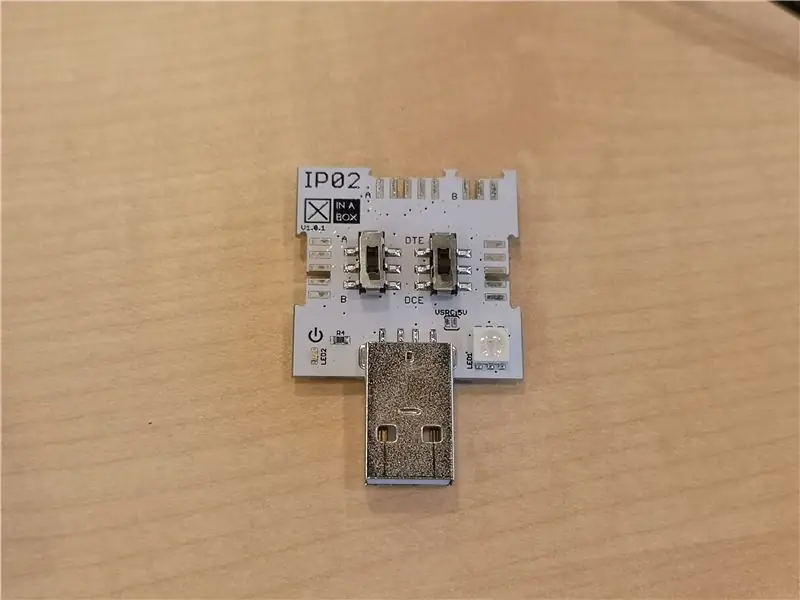
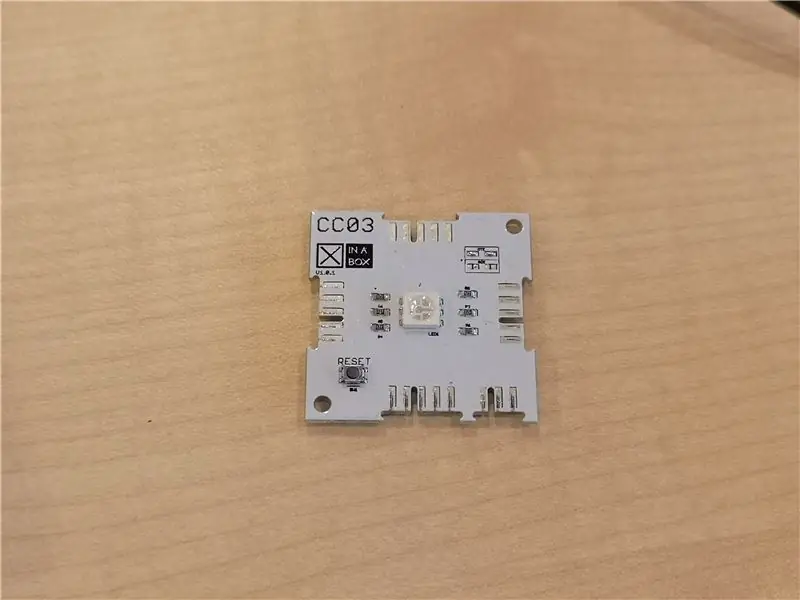
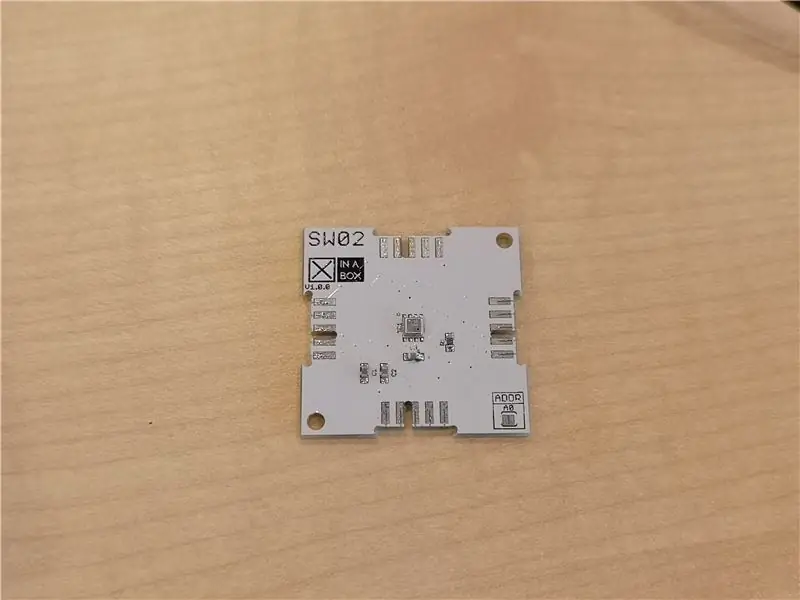
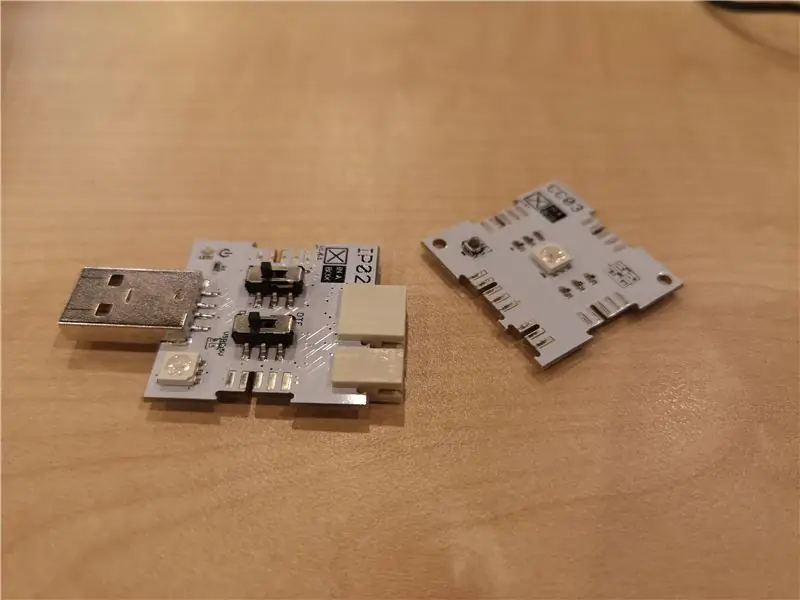
Aqui estão os itens de que vamos precisar (consulte as fotos fornecidas para esta seção do Instructable):
- IP02 - Interface de Programação USB Avançada
- CC03 - Armar Cortex M0 + Core
- SW02 - VOC e Sensor Meteorológico (que usa o sensor BME680 da BOSCH)
- Conectores xBUS - para permitir comunicações I2C entre os diferentes xChips (x2)
- Conector xPDI - para habilitar a programação e depuração (x1)
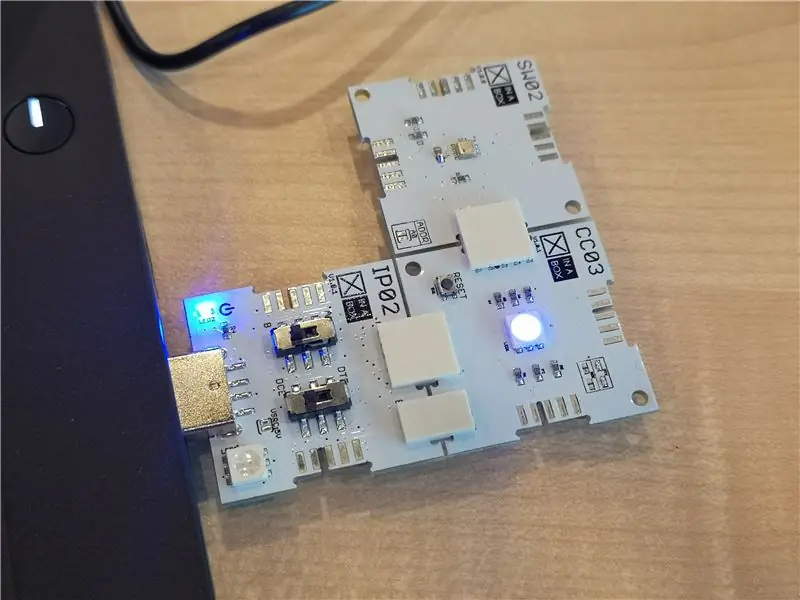
Etapa 2: conectando as peças



Para conectar todas as peças, começaremos primeiro com 1 peça do conector xBUS e do conector xPDI.
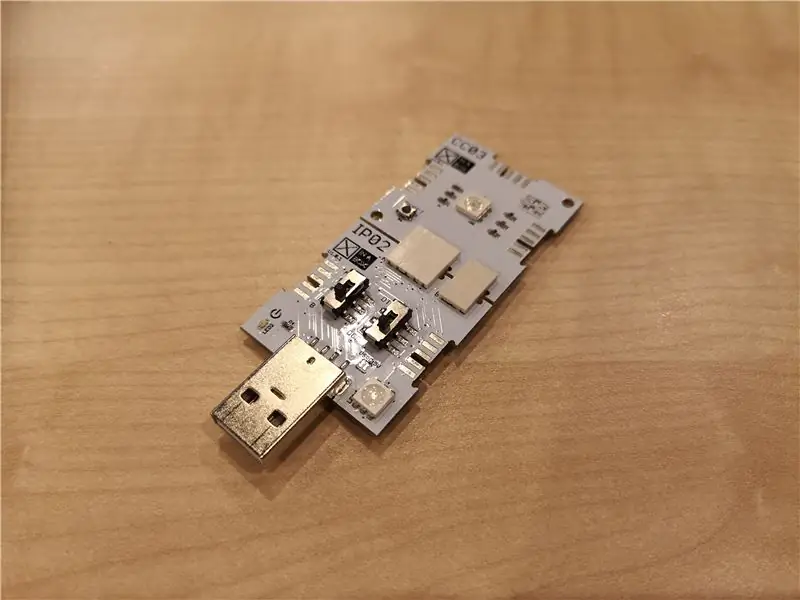
Seguindo as imagens que forneci, observe a orientação dos xChips e para onde irão os conectores.
Entre o IP02 e o CC03 xChips, é muito fácil identificar os pontos de conexão.
Para CC03, será o lado sul. Para IP02, será o lado norte do xChip.
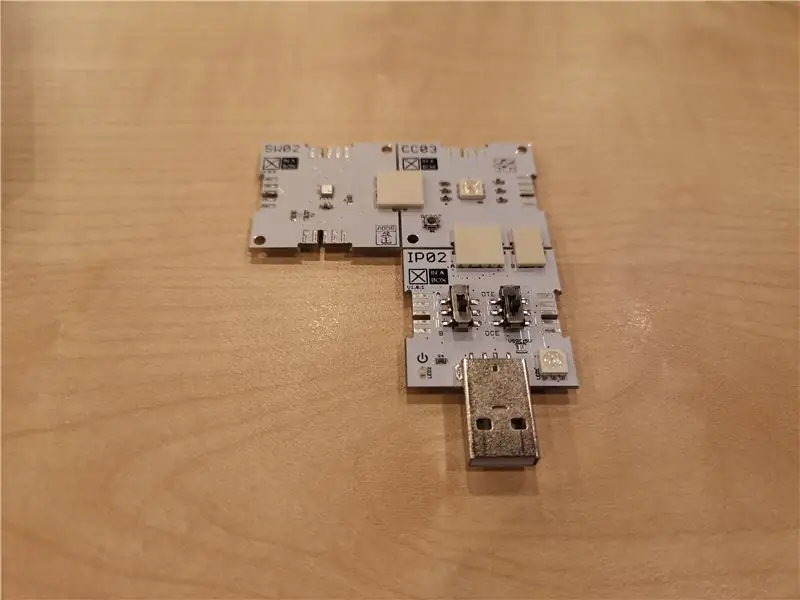
Feito isso, adicionaremos outro conector xBUS ao lado oeste do CC03 xChip.
Feito?
Agora, basta conectar o SW02 xChip ao lado oeste do CC03.
Antes de inserir o IP02 em nosso laptop, certifique-se de que as seguintes opções sejam selecionadas para os dois interruptores:
- B é selecionado (botão esquerdo)
- DCE está selecionado (botão direito)
Finalmente, agora estamos prontos para inserir o IP02 em nosso laptop e começar a configurar o IDE do Arduino.
Etapa 3: Configurando o IDE do Arduino


Novamente, neste instrutível, parti do pressuposto de que você já está familiarizado com o ambiente IDE do Arduino e também como gerenciar bibliotecas dentro do ambiente de desenvolvimento.
Para o propósito deste projeto, precisaremos de duas bibliotecas principais:
- arduino-CORE -
- Biblioteca SW02 -
Baixe ambas as bibliotecas para um local dentro de sua área de trabalho.
Em seguida, inicie seu IDE Arduino.
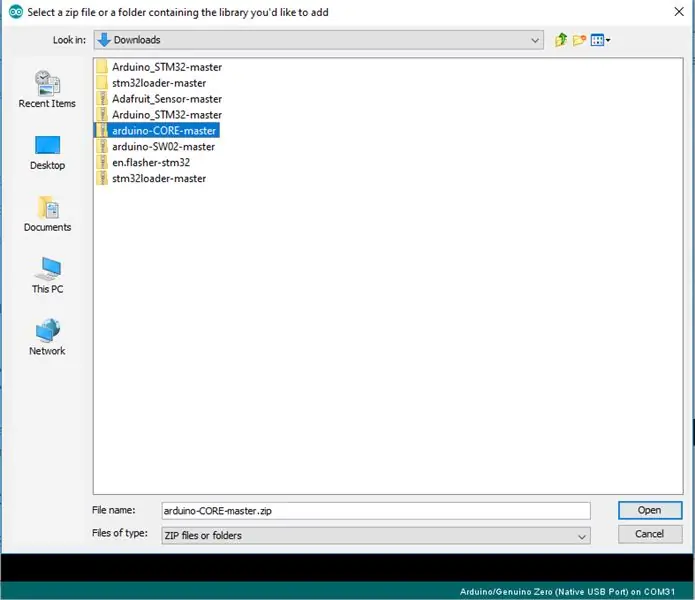
No menu principal, selecione "Sketch"> "Incluir biblioteca"> "Adicionar biblioteca. ZIP…"
Repita o mesmo processo para os dois arquivos de biblioteca.
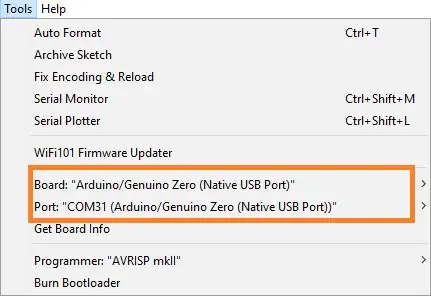
Em seguida, precisaremos selecionar o "Painel" relevante, bem como a "Porta". (Observe que também destaquei as seleções necessárias usando uma caixa laranja.
- Placa: "Arduino / Genuino Zero (porta USB nativa)"
- Porta: "COMXX" (deve ser de acordo com a porta COM refletida em sua máquina. A minha está usando COM31)
Tudo bem! Eu sei que você está ansioso para começar a codificação, então, na próxima etapa, é nisso que estaremos nos concentrando.
Etapa 4: Tempo para codificar
Nesta seção, começarei compartilhando trechos de código do código do projeto concluído. E no final, publicarei o código-fonte completo, tornando mais fácil para você simplesmente copiar e colar o código em seu arquivo-fonte IDE do Arduino.
Arquivos de cabeçalho:
#include / * Esta é a biblioteca para as principais funções do XinaBox Core. * /
#include / * Esta é a biblioteca do VOC & Weather Sensor xChip. * /
Definindo algumas constantes para controlar os sinais LED RGB:
# define redLedPin A4
# define greenLedPin 8 # define blueLedPin 9
Em seguida, precisamos declarar um protótipo de função para passar os valores RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Declarando o objeto SW02:
xSW02 SW02;
O método setup ():
void setup () {
// Inicie o I2C Communication Wire.begin (); // Inicie o sensor SW02 SW02.begin (); // Atraso para o sensor normalizar atraso (5000); }
Agora, para o loop principal ():
void loop () {
float tempC; }
Em seguida, precisaremos pesquisar usando o objeto SW02 que criamos anteriormente no programa para iniciar nossa comunicação com o chip sensor:
// Ler e calcular os dados de SW02 sensorSW02.poll ();
Agora, estamos lendo para obter a leitura da temperatura do sensor
tempC = SW02.getTempC ();
Assim que tivermos a leitura, a última coisa que faremos é usar uma série de instruções de controle if … else … para determinar a faixa de temperatura e, em seguida, chamar a função setRGBColor ()
// Você pode ajustar a faixa de temperatura de acordo com seu clima. Para mim, eu moro em Cingapura, // que é tropical o ano todo, e a faixa de temperatura pode ser bem estreita aqui. if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Observação: se você estiver interessado em saber quais são os valores RGB relevantes para uma cor específica, recomendo que você faça uma pesquisa no Google por "valores de cor RGB". Existem muitos sites disponíveis onde você pode usar um seletor de cores para escolher a cor que deseja
// Se desejar, e for opcional, você também pode adicionar um atraso entre as pesquisas para as leituras do sensor.
atraso (DELAY_TIME);
É claro que você pode declarar a constante DELAY_TIME no início do programa, dessa forma, você só precisa modificar seu valor uma vez, em vez de em vários lugares em todo o programa. Finalmente, precisamos da função para controlar nosso LED RGB:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Programa Final
#incluir
#incluir #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Iniciar o I2C Communication Wire.begin (); // Inicie o sensor SW02 SW02.begin (); // Atraso para o sensor normalizar atraso (5000); } void loop () {// Cria uma variável para armazenar os dados lidos de SW02 float tempC; tempC = 0; // Ler e calcular os dados do sensor SW02 SW02.poll (); // Solicitar SW02 para obter a medição de temperatura e armazenar na // variável de temperatura tempC = SW02.getTempC (); if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Pequeno atraso entre as leituras do sensor atraso (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Agora que nosso programa está pronto, vamos programar o xChip! O processo de upload é exatamente igual ao usado para fazer upload de um programa para as placas Arduino.
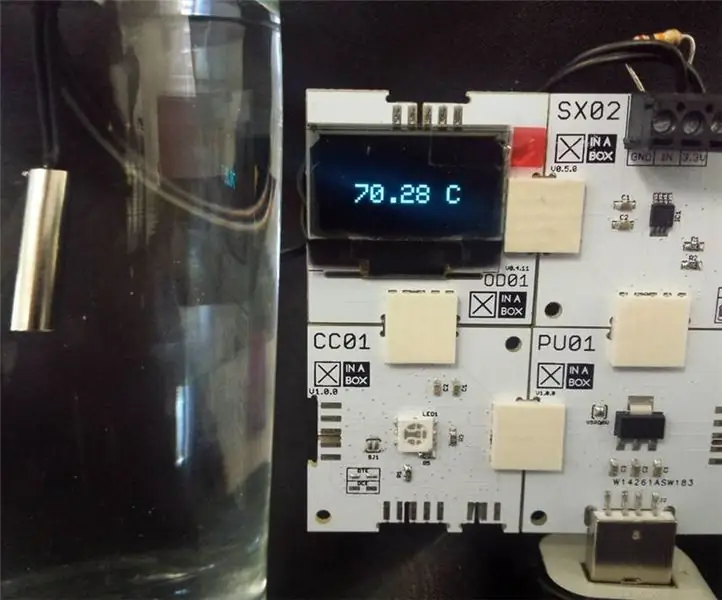
Quando terminar, por que não desconectá-lo e trazê-lo para um teste.
Recomendado:
Raspberry Pi Box de Cooling FAN com indicador de temperatura da CPU: 10 etapas (com imagens)

Raspberry Pi Box do Ventilador de resfriamento com indicador de temperatura da CPU: Eu introduzi o circuito indicador de temperatura da CPU raspberry pi (doravante como RPI) no projeto anterior. O circuito está simplesmente mostrando RPI 4 níveis diferentes de temperatura da CPU como segue.- LED verde aceso quando A temperatura da CPU está dentro de 30 ~
Indicador de temperatura da CPU Raspberry Pi: 11 etapas (com imagens)

Indicador de temperatura da CPU Raspberry Pi: Anteriormente, eu tinha introduzido o circuito indicador de status operacional simples do raspberry pi (doravante como RPI). Desta vez, explicarei um circuito indicador mais útil para RPI funcionando como sem cabeça (sem monitor). O circuito acima mostra CPU tem
Medição de temperatura usando XinaBox e um termistor: 8 etapas

Medição de temperatura usando XinaBox e um termistor: Meça a temperatura de um líquido usando uma entrada analógica xChip da XinaBox e uma sonda termistor
Indicador de temperatura e umidade do Arduino: 7 etapas (com imagens)

Indicador de temperatura e umidade do Arduino: Esta instrução mostrará como fazer uma caixa que pode indicar temperatura e umidade com o Arduino. Você pode colocar esta caixa na mesa para medir temperatura e umidade em sua sala. Com a caixa de MDF de alta qualidade por corte a laser, tudo é compactado f
Exibição de data, hora e temperatura usando o XinaBox: 8 etapas

Display de Data, Hora e Temperatura usando XinaBox: display OLED legal mostrando a data, hora e temperatura em Celsius e Fahrenheit usando Xinabox xChips baseado em ESP8266
