
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




Oi!
Hoje vou apresentar a vocês a realização de uma lâmpada LED UV. Minha esposa é designer de joias em argila de polímero e costuma usar resina para fazer suas criações. Em princípio, usa uma resina clássica que simplesmente se polimeriza ao ar livre, funciona bem, mas é longa o suficiente para solidificar (cerca de 2 dias). Mas recentemente ela descobriu uma resina que se polimeriza graças à luz ultravioleta, basta expor o objeto resinado a uma fonte de raios ultravioleta por um curto período de tempo para solidificar a resina. Quando ela pediu a resina hesitou em comprar uma lâmpada (não custa muito…) mas parei imediatamente dizendo: TENHO LEDS UV! NÃO SEI O QUE FAZER COM, POSSO FAZER A SUA LÂMPADA !!! (sim, às vezes reajo um pouco rápido demais quando se trata de eletrônica …;))
E aqui estou eu tentando fazer um abajur com o que tenho no fundo da gaveta …
Etapa 1: Obrigações
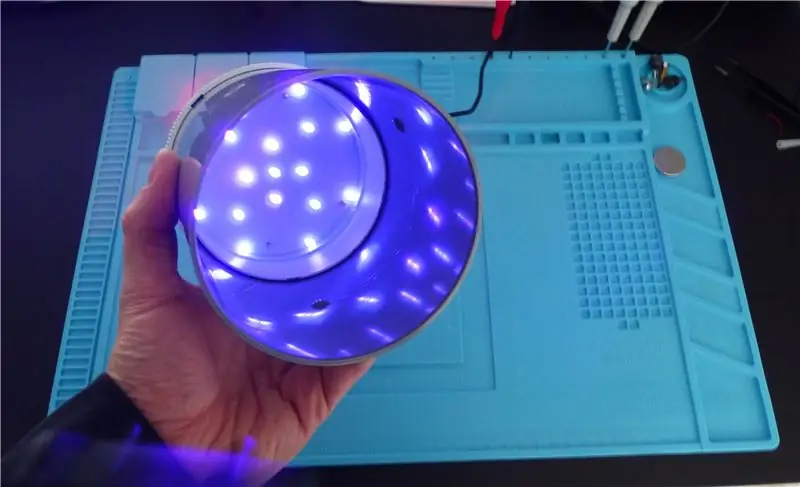
- A luz emitida pela lâmpada deve ser o mais homogênea possível, a lâmpada deve iluminar todo o objeto que será colocado abaixo.
- A lâmpada deve ter um tempo de contagem regressiva ajustável de pelo menos 1 minuto e 30 segundos
- A lâmpada deve ser grande o suficiente para cobrir objetos de até 6 cm de diâmetro, mas não deve ser muito volumosa.
- A lâmpada deve ser facilmente removível.
- A lâmpada deve ser alimentada por uma fonte de alimentação "segura" (bateria / adaptador)
Etapa 2: Ferramentas e componentes eletrônicos



Componentes eletrônicos:
- 1 Microchip PIC 16F628A
- 2 botões de troca momentâneos
- 2 transistores BS170
- 1 transistor 2N2222
- display numérico de 2 dígito único
- 1 LED vermelho de 5 mm
- 17 LED UV 5mm
- 8 resistores 150 ohm
- 17 resistores 68 ohm
- 2 resistores de 10 Kohm
- 1 resistor 220 ohm
- 1 campainha
- 2 placas PCB
- fio de enrolamento (por exemplo: 30 AWG)
Outros componentes:
- 8 espaçadores
- alguns parafusos
- 1 tampa de tubo de pvc (100 mm)
- 1 manga de tubo de pvc (100 mm)
- tubos retráteis de saúde
Ferramentas:
- uma broca
- ferro de solda - fio de solda
- um programador para injetar o código em um Microchip 16F628 (por exemplo, PICkit 2)
Aconselho você a usar Microchip MPLAB IDE (freeware) se quiser modificar o código, mas também precisará do Compilador CCS (shareware). Você também pode usar outro compilador, mas precisará de muitas alterações no programa. Mas vou fornecer-lhe o. Arquivo HEX para que você possa injetá-lo diretamente no microcontrolador.
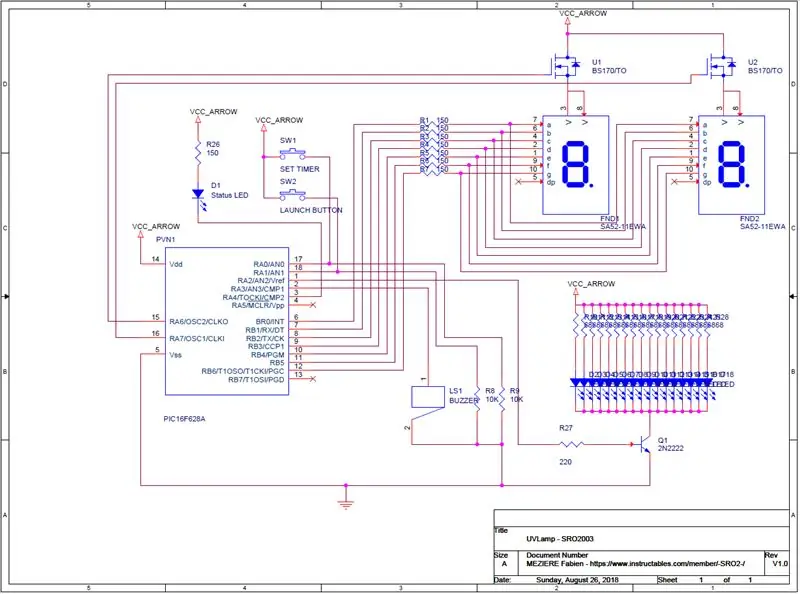
Etapa 3: esquemático

Aqui está o esquema criado com CADENCE Capture CIS Lite. Explicação da função dos componentes:
- 16F628A: microcontrolador que gerencia entradas / saídas e tempo para a contagem regressiva
- SW1: botão de definição do temporizador - SW2: botão de lançamento
- FND1 e FND2: displays numéricos de dígitos para indicar o tempo de contagem regressiva
- U1 e U2: transistores de potência para displays numéricos de dígitos (multiplexação)
- Q1: transistor de energia para ligar os leds UV
- D2 a D18: leds UV
- D1: LED de status, acende quando os leds UV estão ligados
- LS1: campainha que emite um som quando a contagem regressiva termina
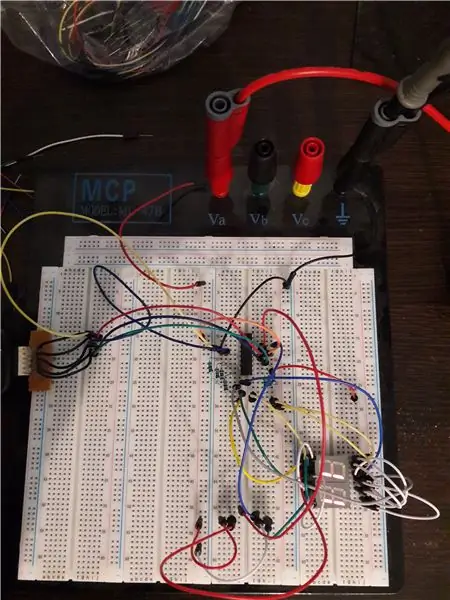
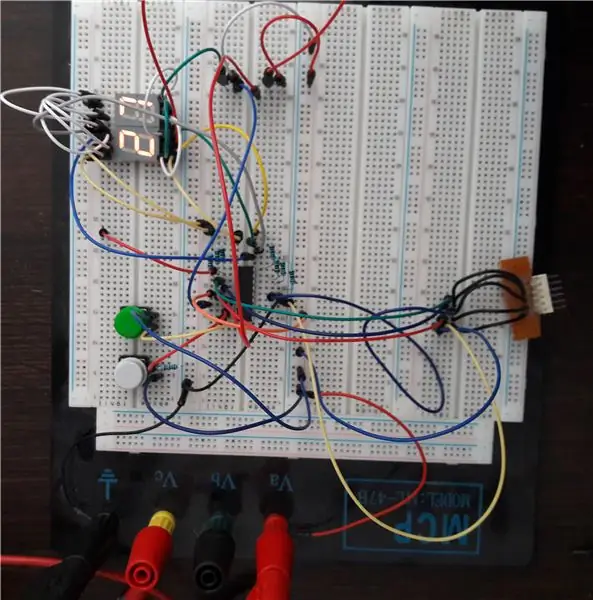
Etapa 4: cálculos e prototipagem na placa de ensaio



Vamos montar os componentes em uma placa de ensaio de acordo com o esquema acima e programar o microcontrolador!
Dividi o sistema em várias partes antes de montar o todo: - uma parte para leds UV
- uma parte para gerenciamento de exibição
- uma parte para o gerenciamento de botões e indicadores de luz / som
Para cada parte, calculei os valores dos diferentes componentes e, em seguida, verifiquei seu correto funcionamento no breadboard.
A parte dos leds UV: Os leds são conectados ao Vcc (+ 5V) em seus ânodos por meio dos resistores e são conectados ao GND em seus cátodos por meio do transistor Q1 (2N2222).
Para esta parte é simplesmente necessário calcular o resistor de base necessário para que o transistor tenha corrente suficiente para saturá-lo corretamente. Optei por fornecer aos leds UV uma corrente de 20mA para cada um deles. Existem 17 leds, então haverá uma corrente total de 17 * 20mA = 340mA que irá cruzar o transistor de seu coletor para seu emissor.
Aqui estão os diferentes valores úteis da documentação técnica para fazer os cálculos: Betamin = 30 Vcesat = 1V (aprox…) Vbesat = 0,6V
Sabendo o valor da corrente no coletor do transistor e no Betamin podemos deduzir dele a corrente mínima que deve haver na base do transistor para que fique saturado: Ibmin = Ic / Betamin Ibmin = 340mA / 30 Ibmin = 11,33mA
Tomamos um coeficiente K = 2 para ter certeza de que o transistor está saturado:
Ibsat = Ibmin * 2
Ibsat = 22,33mA
Agora vamos calcular o valor do resistor de base para o transistor:
Rb = (Vcc-Vbesat) / Ibsat
Rb = (5-0,6) / 22,33mA
Rb = 200 ohm
Eu escolhi um valor padrão da série E12: Rb = 220 ohm. Em princípio eu deveria ter escolhido um resistor com um valor normalizado igual ou inferior a 200 ohm, mas eu não tinha muita escolha em valores para os resistores mais, então peguei o mais próximo valor.
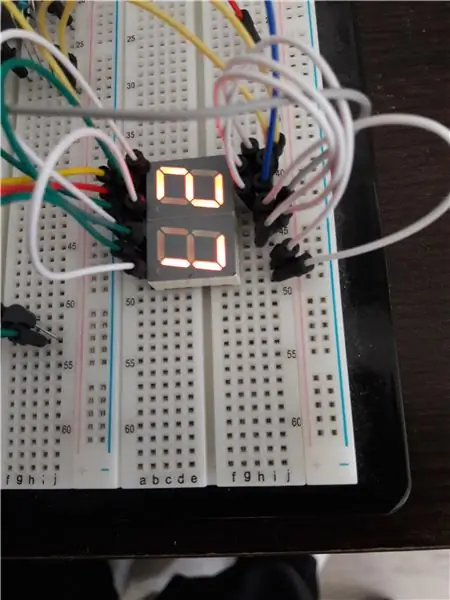
A parte de gerenciamento de exibição:
Cálculo do resistor limitador de corrente para segmentos de exibição:
Aqui estão os diferentes valores úteis da documentação técnica (display de dígitos e transistor BS170) para fazer os cálculos:
Vf = 2V
If = 20mA
Cálculo do valor limite atual:
R = Vcc-Vf / If
R = 5-2 / 20mA
R = 150 ohm
Eu escolho um valor padrão da série E12: R = 150 ohm
Gerenciamento de multiplexação:
Optei por usar a técnica de display multiplexado para limitar o número de fios necessários para controlar os caracteres nos displays. Há um display que corresponde ao dígito das dezenas e outro display que corresponde ao dígito das unidades. Esta técnica é bastante simples de implementar, aqui está como funciona (por exemplo: para exibir o número 27)
1 - o microcontrolador envia sinais nas 7 saídas correspondentes ao caractere a ser exibido para o dígito das dezenas (dígito 2) 2 - o microcontrolador ativa o transistor que alimenta o display que corresponde às dezenas 3 - decorre um atraso de 2ms 4 - o microcontrolador desativa o transistor que fornece o display que corresponde às dezenas 5 - o microcontrolador envia sinais em 7 saídas correspondentes ao caractere a ser exibido para o dígito das unidades (dígito 7) 6 - o microcontrolador ativa o transistor que fornece o display correspondendo às unidades 7 - passa-se um atraso de 2 ms 8 - o microcontrolador desativa o transistor que fornece o display correspondente às unidades
E essa sequência se repete em loop muito rapidamente para que o olho humano não perceba o momento em que um dos monitores está desligado.
Os botões e parte dos indicadores de luz / som:
Há muito poucos testes de hardware e ainda menos cálculos para esta parte.
É calculado que a resistência de limitação de corrente para o LED de status: R = Vcc-Vf / Se R = 5-2 / 20mA R = 150 ohm
Eu escolho um valor padrão da série E12: R = 150 ohm
Para os botões, simplesmente verifiquei se consegui detectar os pressionamentos graças ao microcontrolador e aumentar o número de pressionamentos nos visores. Também testei a ativação da campainha para ver se estava funcionando corretamente.
Vamos ver como tudo isso é tratado com o programa …
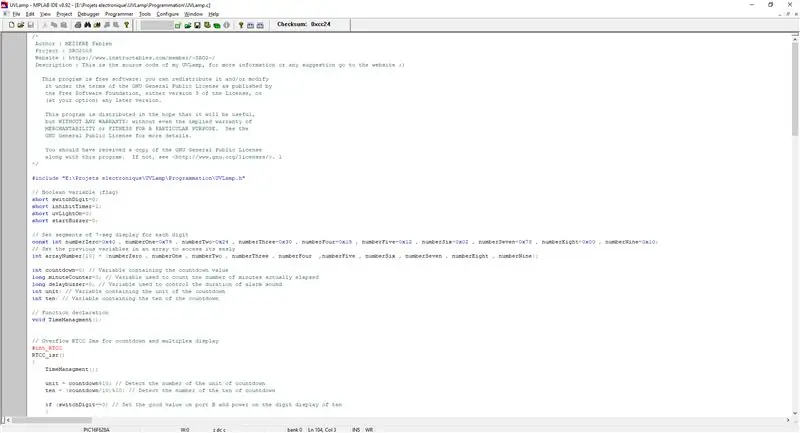
Etapa 5: o programa

O programa é escrito em linguagem C com MPLAB IDE e o código é compilado com o CCS C Compiler.
O código é totalmente comentado e bastante simples de entender. Eu deixo você baixar os fontes se quiser saber como funciona ou se quiser modificá-lo.
A única coisa um pouco complicada talvez seja o gerenciamento da contagem regressiva com o timer do microcontrolador, tentarei explicar rapidamente o princípio:
Uma função especial é chamada a cada 2ms pelo microcontrolador, esta é a função chamada RTCC_isr () no programa. Esta função gerencia a multiplexação do display e também o gerenciamento da contagem regressiva. A cada 2ms os displays são atualizados conforme explicado acima, e ao mesmo tempo a função TimeManagment também é chamada a cada 2ms e gerencia o valor da contagem regressiva.
No loop principal do programa existe simplesmente a gestão dos botões de pressão, é nesta função que se define o valor da contagem decrescente e o botão para iniciar a iluminação dos LEDs UV e a contagem decrescente.
Veja abaixo um arquivo zip do projeto MPLAB:
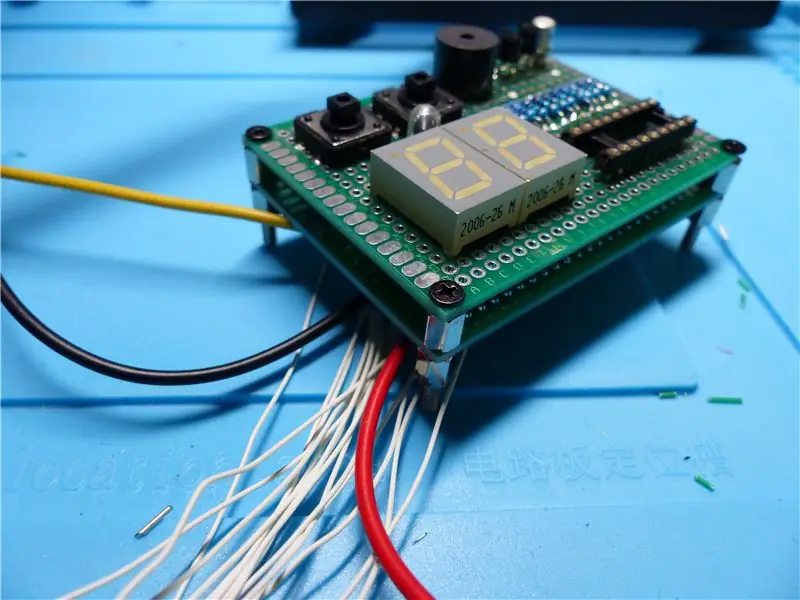
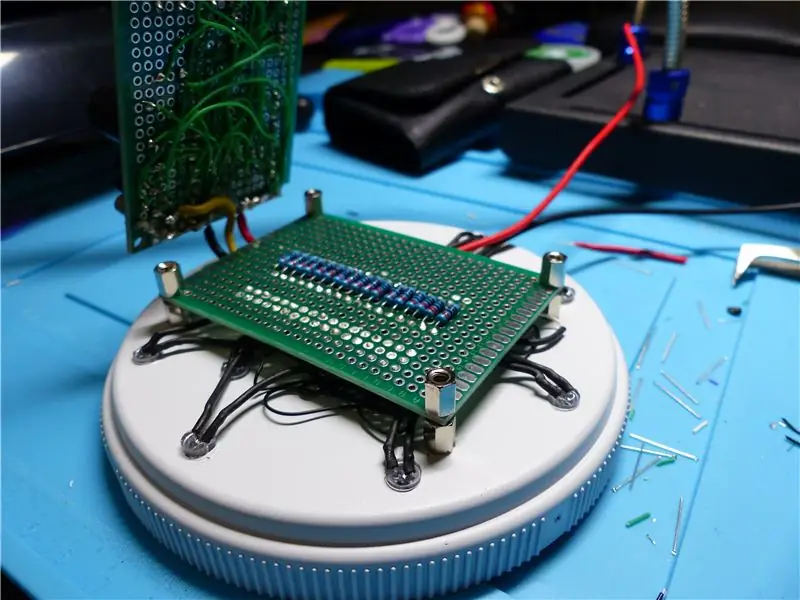
Etapa 6: Solda e montagem




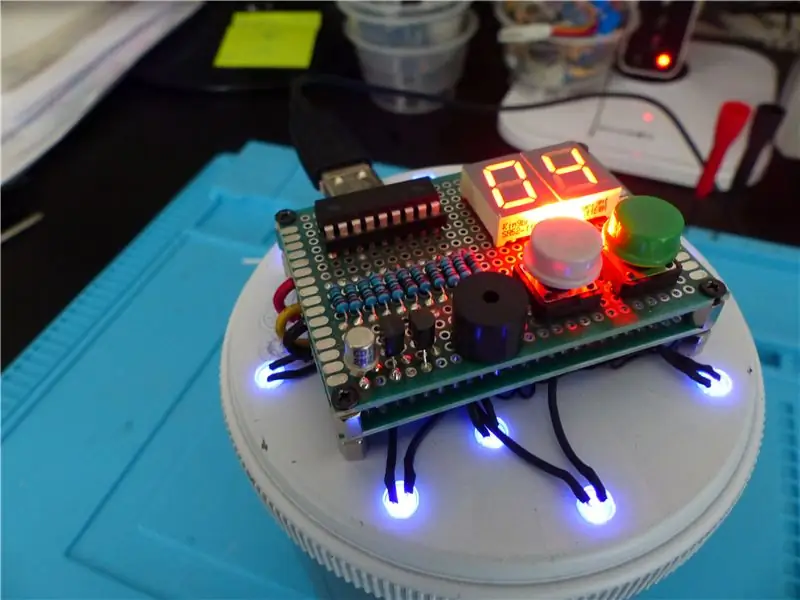
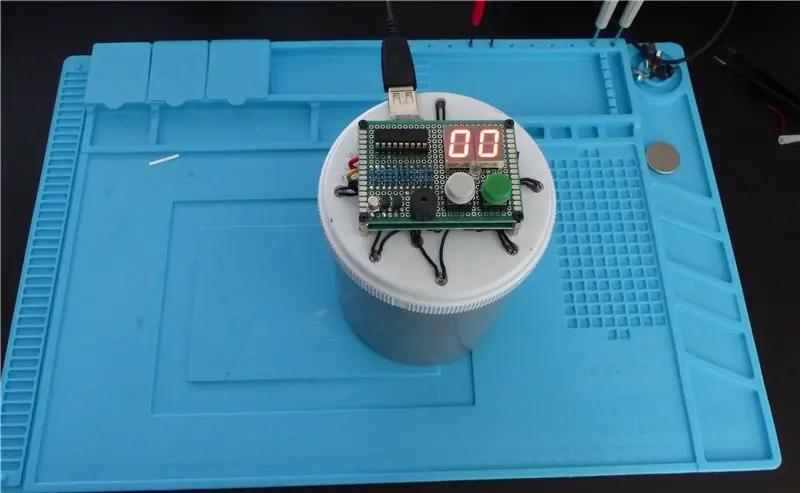
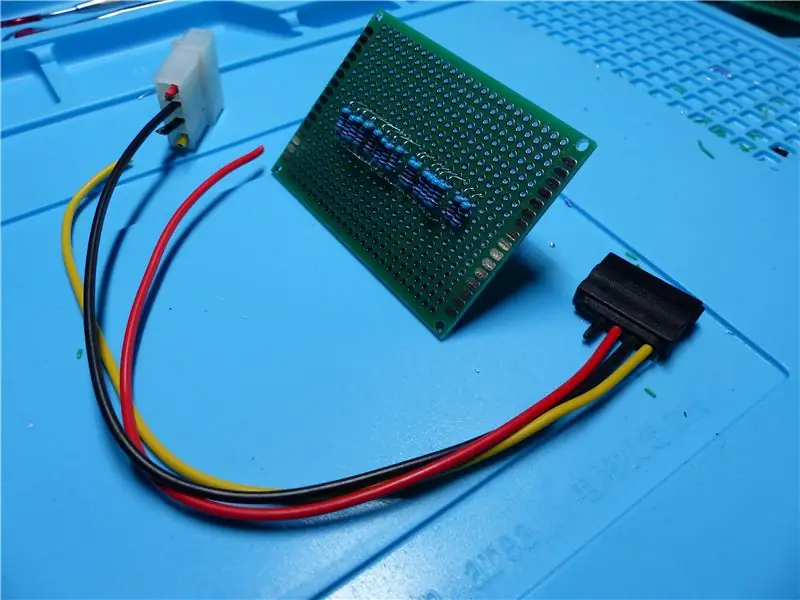
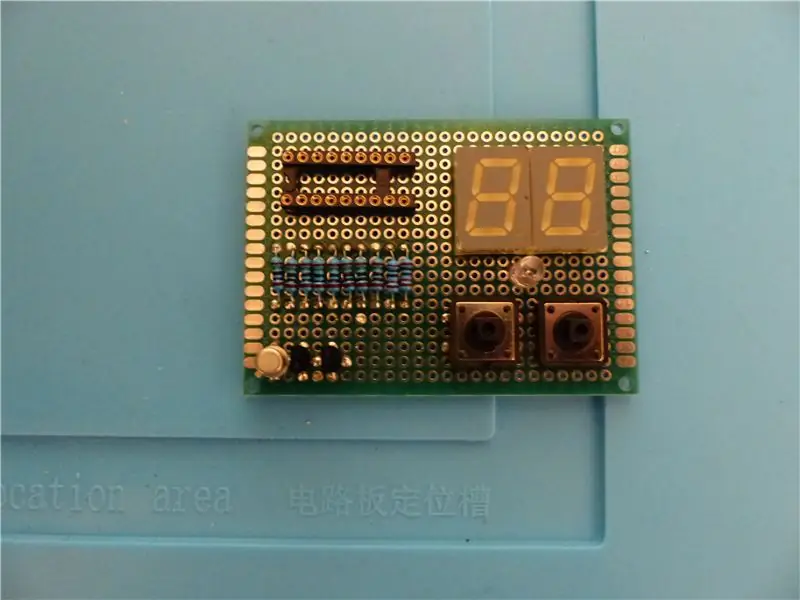
Distribuí todo o sistema em 2 placas: uma placa suporta as resistências dos LEDs UV e outra placa que suporta todos os outros componentes. Em seguida, adicionei espaçadores para sobrepor os cartões. O mais complicado foi soldar todas as conexões da placa superior, principalmente por causa dos displays que exigem muitos fios, mesmo com o sistema de multiplexação …
Consolidei as conexões e o fio com cola termofusível e capa termorretrátil para obter o resultado mais limpo possível.
Em seguida, fiz marcações na tampa de PVC para distribuir os LEDs da melhor forma possível para obter a luz mais uniforme possível. Aí fiz os furos com o diâmetro dos leds, nas fotos vocês podem ver que tem mais leds no centro é normal porque a lâmpada vai ser usada principalmente para emitir luz em pequenos objetos.
(Você pode ver nas fotos da apresentação no início do projeto que o tubo de PVC não é pintado como a tampa, é normal que minha esposa queira decorá-lo sozinha … se um dia eu tiver fotos vou acrescentá-las!)
E, finalmente, soldei um conector USB fêmea para poder alimentar a lâmpada com um carregador de celular ou uma bateria externa, por exemplo (através de um cabo macho-macho que eu tinha em casa …)
Eu tirei muitas fotos durante a realização e elas estão bastante "falando".
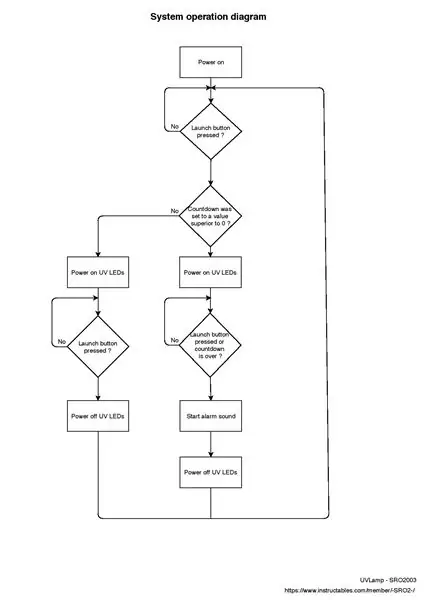
Etapa 7: Diagrama de Operação do Sistema

Aqui está o diagrama de como o sistema funciona, não o programa. É uma espécie de mini manual do usuário. Coloquei o arquivo PDF do diagrama como um anexo.
Etapa 8: Vídeo

Etapa 9: Conclusão
Este é o final deste projecto que eu chamaria de "oportunista", aliás fiz este projecto para ir de encontro a uma necessidade imediata, fiz com o equipamento de recuperação que já tinha mas mesmo assim estou bastante orgulhoso do resultado final, especialmente o aspecto estético bastante limpo que consegui obter.
Não sei se o meu estilo de escrita estará correto porque estou parcialmente usando um tradutor automático para ir mais rápido e como não falo inglês nativamente, acho que algumas frases provavelmente serão estranhas para pessoas que escrevem em inglês perfeitamente. Então, obrigado ao tradutor DeepL por sua ajuda;)
Se você tiver alguma dúvida ou comentário sobre este projeto, por favor me avise!
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
