
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Introdução
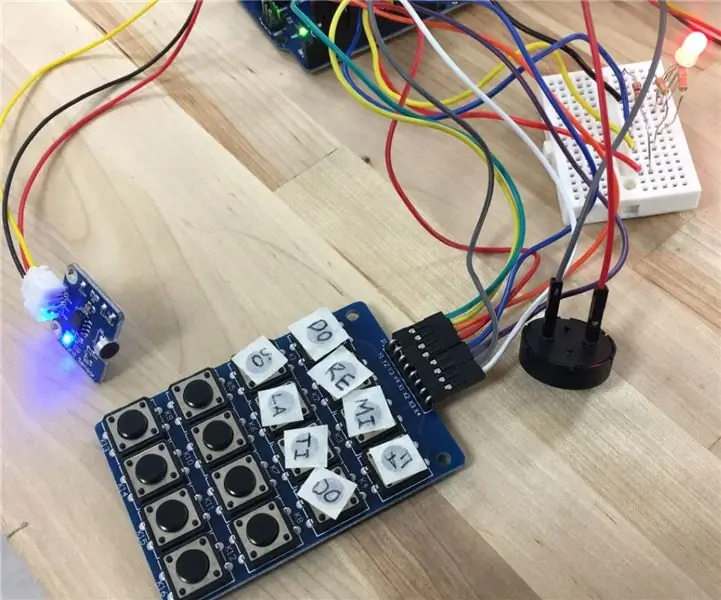
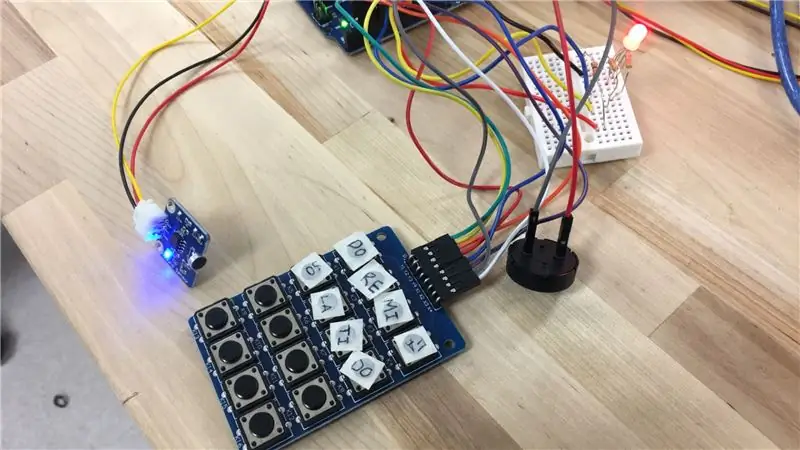
Olá senhoras e senhores, bem-vindos ao meu primeiro instrutível! Hoje, vou ensiná-lo a criar um piano com os componentes principais sendo um módulo de teclado e uma campainha piezoelétrica e fazer com que ele toque DO-RE-MI e assim por diante.
O módulo de teclado com a finalidade mais frequente é ser um teclado combinado com um Arduino RFID para criar um cofre para itens valiosos. Neste caso mudei o teclado, em vez de proteger algo que decido usar para falar a simples alegria e música.
Conceito de Ideia
O conceito da ideia para esta criação, evoluiu de uma simples memória feliz enquanto tocava xilofone quando era mais jovem na aula de música. A quantidade de alegria e excitação percorrendo meu corpo estava no auge, quero dizer, cada criança ficava facilmente satisfeita e minha satisfação era tocar xilofone.
Pesquisar
Depois que a lâmpada da sua ideia acima acender, um pouco de pesquisa deve ser feita. Depois de navegar na web por algum tempo, eu posso me deparar com a minha ideia que inicialmente pensei! Um módulo de teclado que virou piano, alguém criou o mesmo projeto de vídeo aqui. Pensando no futuro, precisei adicionar um componente separado que aprimoraria ainda mais o projeto, mas o tornaria mais envolvente e seria capaz de chamá-lo de meu.
Etapa 1: Materiais necessários



Lista de Materiais
- Piezo Buzzer 1x ▶
- Módulo de teclado 4x4 1x ▶
- Arduino Uno 1x ▶
- Cabo USB 2.0 tipo A / B 1x ▶
- Módulo sensor de som 1x ▶
- RGB LED 1x ▶
- Resistor de 330 ohm 3x ▶
- Fio jumper macho para fêmea 8x ▶
- Fio jumper macho para macho 4x ▶
- Cabo de ligação macho para fêmea de 3 pinos 1x ▶
A lista de materiais está em ordem com as fotos acima.
Etapa 2: Tempo de construção




Módulo de teclado 4x4 e campainha piezoelétrica
Teoria
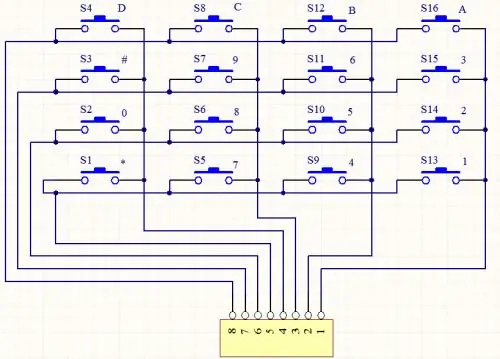
Como o módulo do teclado 4x4 e a campainha piezoelétrica contêm muitas entradas de pinos individuais, decidirei dividir os componentes usados em dois pares. Focando no teclado, geralmente usado como uma entrada. O Módulo de teclado de matriz SunFounder 4 * 4 é um teclado de matriz não codificado que consiste em 16 teclas em paralelo. As teclas de cada linha e coluna são conectadas através dos pinos externos - pino Y1-Y4 conforme rotulado ao lado de controlar as linhas, quando X1- X4, as colunas.
Propósito
A finalidade desses componentes, para todo o projeto, é permitir que o usuário pressione um botão que é configurado para um som específico criado pelo buzzer piezoelétrico por meio de frequência em hertz.
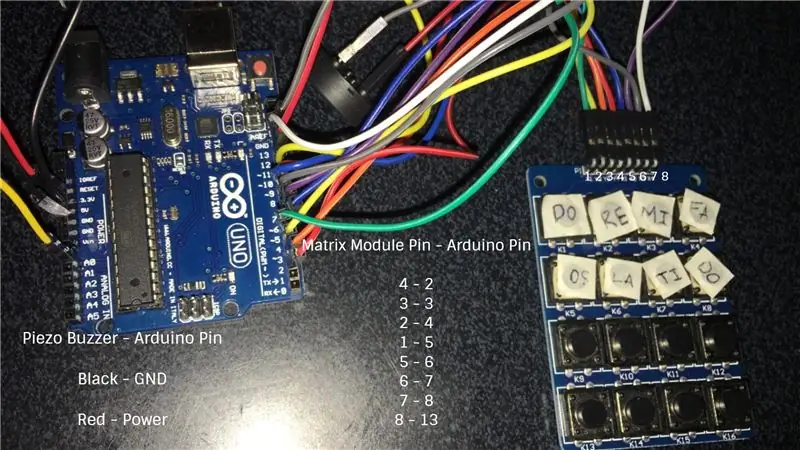
Pin do Módulo Matrix - Pin Arduino
- 4 - 2
- 3 - 3
- 2 - 4
- 1 - 5
- 5 - 6
- 6 - 7
- 7 - 8
- 8 - 13
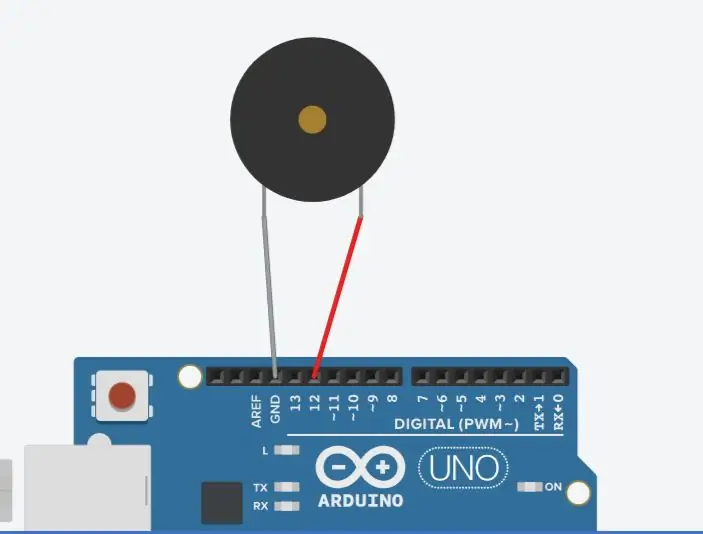
Piezo Buzzer - Arduino Pin
Preto - GND
Poder vermelho
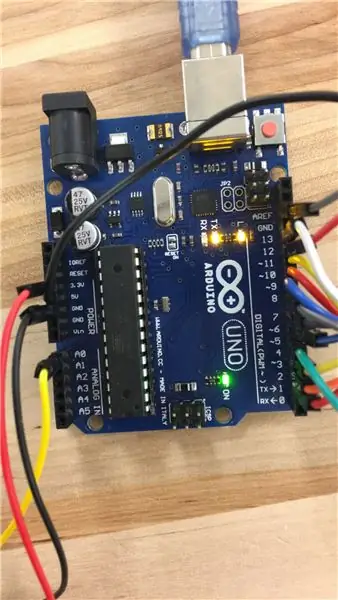
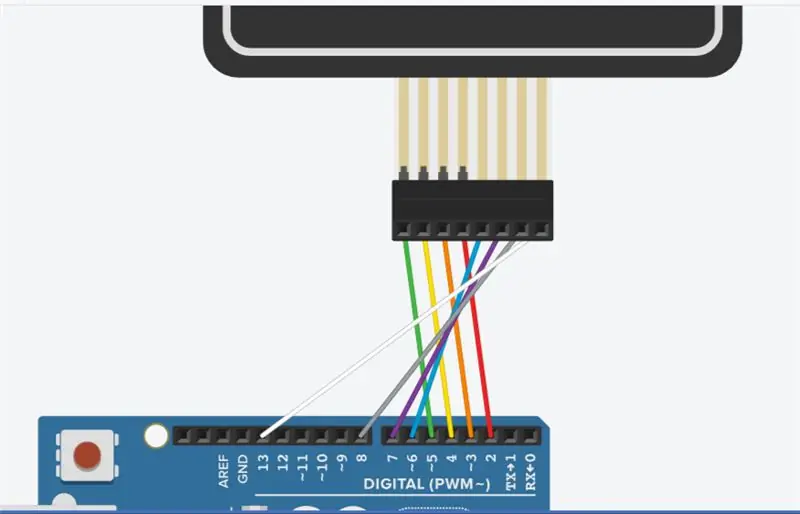
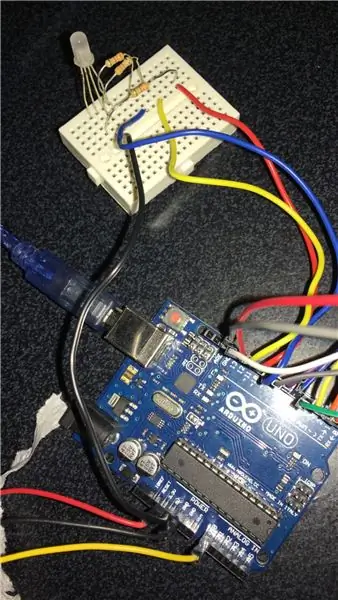
Minha tarefa mais difícil nesta construção é descobrir onde cada fio está conectado. Acima eu forneço uma maneira rápida e fácil de localizar os fios, contanto que seja seguido de cima para baixo, a dica é levar seu tempo e certificar-se de que cada pino está inserido corretamente no slot correto.
* Dica é seguir onde cada fio está localizado de uma extremidade a outra.
Todos os esboços Tinkercad dos fios de componentes específicos são codificados por cores corretamente, então siga com atenção
Etapa 3: Módulo de sensor de som e LED RGB



Módulo Sensor de Som e RGB LED
Teoria
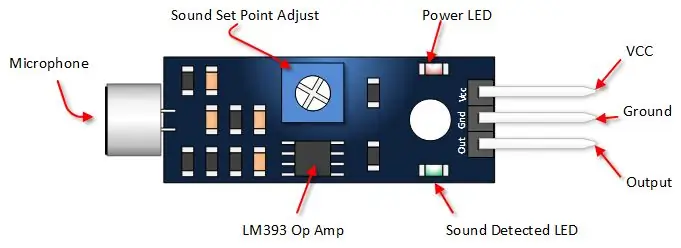
O módulo do sensor de som permite que você detecte quando o som excedeu um ponto definido que você selecionou. O som é detectado por meio de um microfone e alimentado em um amplificador operacional LM393. Uma vez que o nível de som excede o ponto de ajuste, um LED no módulo é iluminado e a saída.
Propósito
A finalidade destes componentes para todo o projeto, é obter uma leitura de som / volume do módulo sensor de som e através dessa leitura um LED RGB ativará a cor correta referente ao som.
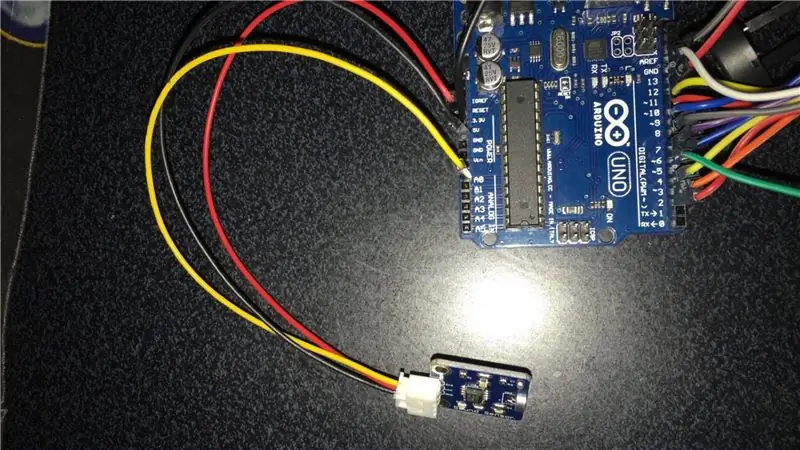
Módulo Sensor de Som - Arduino Pin (Use 3 Pin Jumper Wire)
- Saída - Pino Analógico A0
- GND - Qualquer slot de pino GND aberto
- VCC - 3V
RGB Common Anode (+) LED - Arduino Pin
- Vermelho - 9
- Potência - 5V
- Verde - 10
- Azul - 11
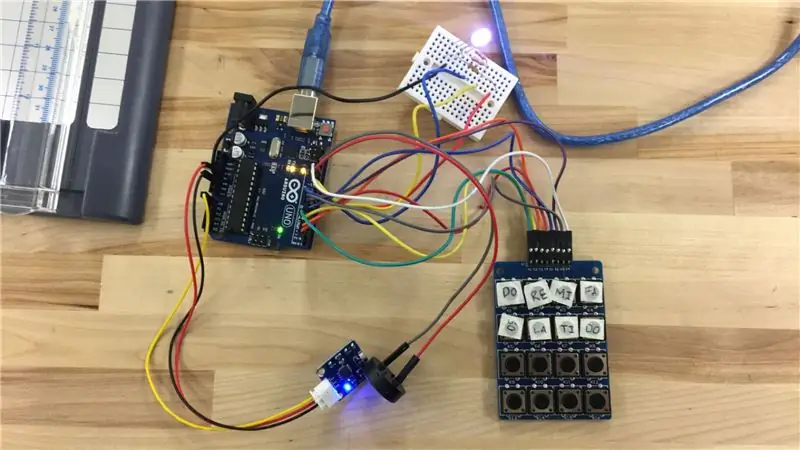
Lembre-se de conectar cada fio individualmente através de um resistor de 330 ohms. Use a imagem acima como referência.
Minha tarefa mais difícil nesta construção é descobrir onde cada fio está conectado. Acima eu forneço a você uma maneira rápida e fácil de localizar os fios, contanto que seja seguido de cima para baixo, a dica é levar o seu tempo e certificar-se de que cada pino está inserido corretamente no slot correto para evitar depurações futuras.
* A dica é seguir onde cada fio é inserido em qualquer direção
Todos os esboços do Tinkercad dos fios de componentes específicos são codificados por cores corretamente, portanto, siga adiante
Etapa 4: Código
Código
Este código permite que todos os componentes trabalhem juntos usando a função recém-definida para conter todos os muitos controles de um único componente que tem muitas variáveis alteráveis esses componentes foram o RGB led e usando a cor rgb para alterar a cor enquanto ligado e o piezo buzzer e o som que faria dependendo do botão pressionado.
Um item obrigatório neste código era a biblioteca do teclado
Link aqui:
Depois de baixado, adicione a nova biblioteca ao arduino, depois insira a única linha de código necessária para ativá-la.
As dificuldades que tive durante o código foram onde colocar as funções recém-definidas, pois por tentativa e erro descobri que tinha que ser na configuração e não no loop.
Código
#include // Biblioteca do teclado
int greenPin = 11; // Pino verde RGB conectado ao pino digital 9
redPin int = 10; // Pino vermelho RGB conectado ao pino digital 9
int bluePin = 9; // Pino RGB azul conectado ao pino digital 9 int speakerPin = 12; // alto-falante conectado ao pino digital 12 const byte ROWS = 4; // quatro linhas const byte COLS = 4; // quatro colunas const int soundPin = A0; // sensor de som anexado a A0
chaves char [ROWS] [COLS] = {
{'a', 'b', 'c', 'd'}, {'e', 'f', 'g', 'h'}, {'i', 'j', 'k', ' l '}, {' m ',' n ',' o ',' p '}}; // Visualização do módulo do teclado
byte rowPins [ROWS] = {2, 3, 4, 5}; // conecte-se às pinagens de linha do teclado
byte colPins [COLS] = {6, 7, 8, 13}; // conectar à pinagem da coluna do teclado
Teclado teclado = Teclado (makeKeymap (teclas), rowPins, colPins, ROWS, COLS); // Cria chaves
void setup () {
pinMode (speakerPin, OUTPUT); // define o speakerPin como uma saída
pinMode (redPin, OUTPUT); // define o pino vermelho como um pinMode de saída (greenPin, OUTPUT); // define o pino verde como um pinMode de saída (bluePin, OUTPUT); // define o pino azul como uma saída
Serial.begin (9600);
} void setColor (int red, int green, int blue) // Nova função definida para permitir que RGB exiba cores por meio do código RGB {#ifdef COMMON_ANODE red = 255 - red; verde = 255 - verde; azul = 255 - azul; #endif analogWrite (redPin, vermelho); analogWrite (greenPin, verde); analogWrite (bluePin, azul); }
void beep (unsigned char speakerPin, int frequencyInHertz, long timeInMilliseconds) {// as funções de produção de som
int x; long delayAmount = (long) (1000000 / freqüênciaInHertz); loopTime longo = (longo) ((timeInMilliseconds * 1000) / (delayAmount * 2)); para (x = 0; x
void loop () {
chave char = keypad.getKey (); int value = analogRead (soundPin); // ler o valor de A0 Serial.println (value); // imprimir o valor
if (chave! = NO_KEY) {
Serial.println (chave); } if (key == 'a') {beep (speakerPin, 2093, 100); setColor (218, 112, 214); } if (key == 'b') {beep (speakerPin, 2349, 100); setColor (218, 112, 214); } if (key == 'c') {beep (speakerPin, 2637, 100); setColor (218, 112, 214); } if (key == 'd') {beep (speakerPin, 2793, 100); setColor (218, 112, 214); } if (key == 'e') {beep (speakerPin, 3136, 100); setColor (218, 112, 214); } if (key == 'f') {beep (speakerPin, 3520, 100); setColor (218, 112, 214); } if (key == 'g') {beep (speakerPin, 3951, 100); setColor (218, 112, 214); } if (key == 'h') {beep (speakerPin, 4186, 100); setColor (218, 112, 214); } if (key == 'i') {beep (speakerPin, 2093, 100); setColor (230, 230, 0); } if (key == 'j') {beep (speakerPin, 2349, 100); setColor (180, 255, 130); } if (key == 'k') {beep (speakerPin, 2637, 100); setColor (130, 255, 130); } if (key == 'l') {beep (speakerPin, 2739, 100); setColor (130, 220, 130); } if (key == 'm') {beep (speakerPin, 3136, 100); setColor (0, 255, 255); } if (key == 'n') {beep (speakerPin, 3520, 100); setColor (0, 220, 255); } if (key == 'o') {beep (speakerPin, 3951, 100); setColor (0, 69, 255); } if (key == 'p') {beep (speakerPin, 4186, 100); setColor (255, 0, 255); }}
Etapa 5: considerações finais


Pensamentos finais
A reflexão final deste projeto é que seu propósito é ser um brinquedo, trazer diversão e alegria simplista. Como este projeto está completo e funcionando, acredito que ele possa ser desenvolvido e pode ser promovido com talvez mais componentes como um elemento de gravação, ou elemento copy / simon says, ou mesmo LCD com as notas parecendo tocar uma música específica.
Eu adoraria saber sua opinião sobre o Módulo de Teclado, quais componentes você achou que poderiam ter sido adicionados. Você vai usá-lo em algum de seus projetos? Por favor, poste suas idéias na seção de comentários abaixo.
Por favor, certifique-se de compartilhar se você gostou deste projeto arduino.
Recomendado:
Convertir Un Teclado Muerto a Un Teclado MIDI: 8 etapas

Convertir Un Teclado Muerto para Un Teclado MIDI: Hace un tiempo cuando era pequeño tenia un teclado funcional que me encantaba tocarlo, aunque solo sabia poquitas notas me encantaba tocarlo, un dia le conecte el eliminador equivocado pero no me habia dado cuenta cuando lo conecte todo estaba funci
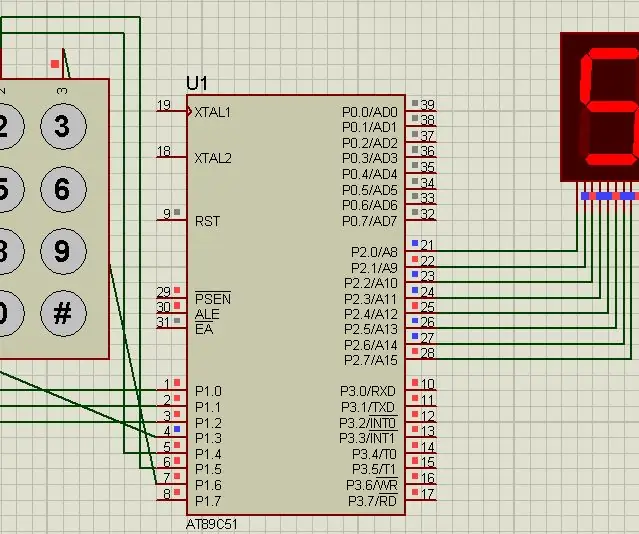
Interface de teclado com 8051 e exibição de números de teclado em 7 segmentos: 4 etapas (com imagens)

Interface do teclado com 8051 e exibição de números do teclado em 7 segmentos: Neste tutorial, vou falar sobre como podemos fazer a interface do teclado com 8051 e exibir os números do teclado em um display de 7 segmentos
Teclado Quick and Dirty Das (teclado em branco): 3 etapas

Quick and Dirty Das Keyboard (teclado em branco): Um teclado Das é o nome do teclado mais popular sem inscrições nas teclas (teclado em branco). O Das Keyboard é vendido por $ 89,95. Este instrutível irá guiá-lo para fazer um você mesmo com qualquer teclado antigo que você tenha por aí
Limpando o teclado de alumínio da Apple ou qualquer outro teclado de toque suave: 5 etapas

Limpando o teclado de alumínio da Apple … ou qualquer outro teclado de toque suave: Por mais limpos que você ou eu tentemos manter nossos teclados de alumínio da maçã, eles ficam imundos depois de um ano ou mais. Isso é instrutível para ajudá-lo a limpá-lo. Tenha cuidado, porque não sou responsável se o seu teclado quebrar enquanto faz isso …. SUGA F
Módulo LED do teclado: 6 etapas

Mod KeyBoard LED: Caso você se canse de usar aqueles LEDs verdes simples em seu teclado para Caps / Num / Scroll lock, ou se você tiver um teclado muito antigo em que os LEDs estão morrendo, não procure mais do que aqui ! Este instrutível mostrará como c
