
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Desde que comprei meu Google Home, desejo controlar meus dispositivos em casa usando comandos de voz. Funciona muito bem em todos os sentidos, mas me senti mal por seu recurso de vídeo. Podemos assistir Youtube e Netflix apenas se tivermos um dispositivo Chromecast ou TV com o recurso Chromecast embutido. Tenho um Raspberry Pi comigo, então pensei em usá-lo para reproduzir meus vídeos e filmes favoritos com comandos de voz.
Passo 1:


Para isso, fiz a seguinte configuração
Página inicial do Google -> Dialogflow -> Endereço IP Rpi no Dataplicity -> Servidor Nodejs -> Código para abrir URLs
Dialogflow é uma tecnologia de interação humano-computador do Google baseada em conversas em linguagem natural. Com a ajuda disso, podemos desenvolver nossas próprias conversas ou tarefas para fornecer uma entrada para a página inicial do Google. Isso funciona da seguinte maneira
Intenção [entrada, pergunta, conversa, comando …] -> Página inicial do Google -> ação [resposta]
Aqui, a resposta pode ser uma simples conversa ou então dados recuperados de um webhook, que faremos usando o servidor Rpi. Então, acesse o site do Dialogflow e crie uma conta e um novo agente.
Em seguida, crie uma nova intenção….
Passo 2:

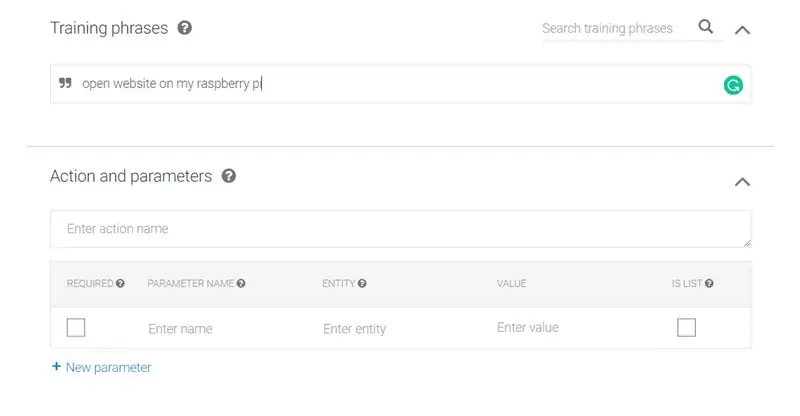
Em seguida, insira as frases de treinamento. Estes são os comandos que os usuários falam quando tentam acessar uma tarefa específica no Google Home.
Etapa 3:
Aqui, a palavra ‘website’ pode ser alterada para qualquer coisa como youtube, Netflix, amazon prime etc … Então, esta palavra atua como uma variável e quando você seleciona a palavra website [usando o mouse] você obtém o seguinte
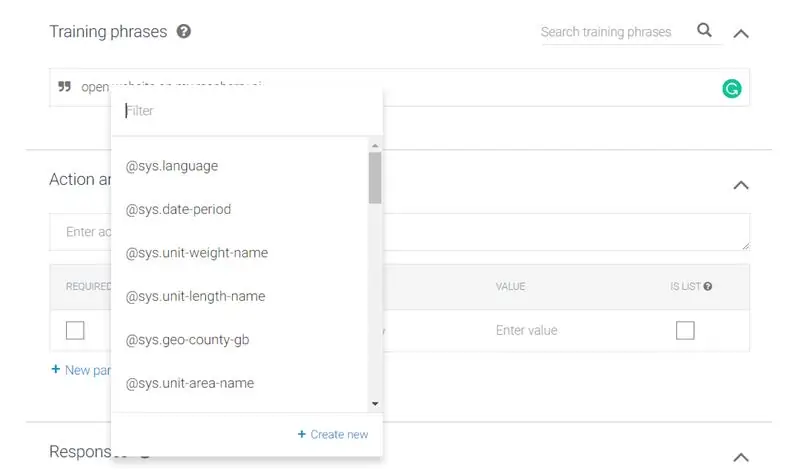
Passo 4:

No menu suspenso, selecione ‘@ sys.any’ e pressione Enter.
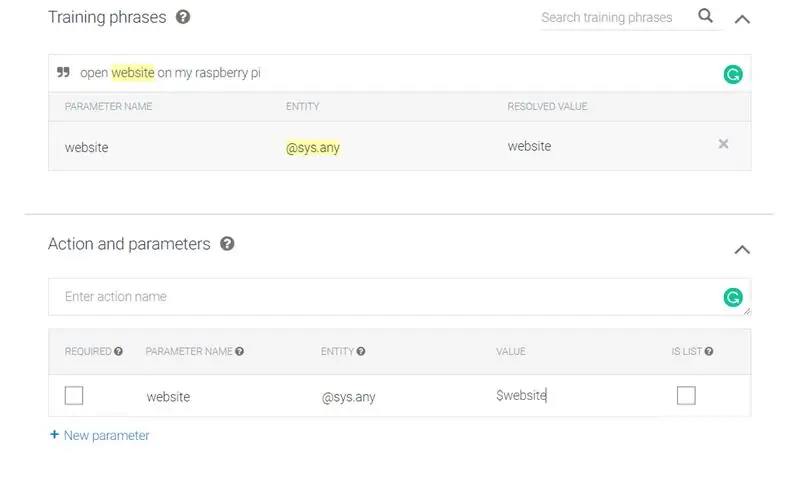
Etapa 5:

Em seguida, insira o mesmo nome de parâmetro na seção de ações. Os valores mencionados nesta seção são enviados ao webhook como um arquivo JSON, que precisamos recuperar no servidor para saber qual site tem o usuário invocado.
O valor de uma variável é recuperado usando ‘$ variable_name’
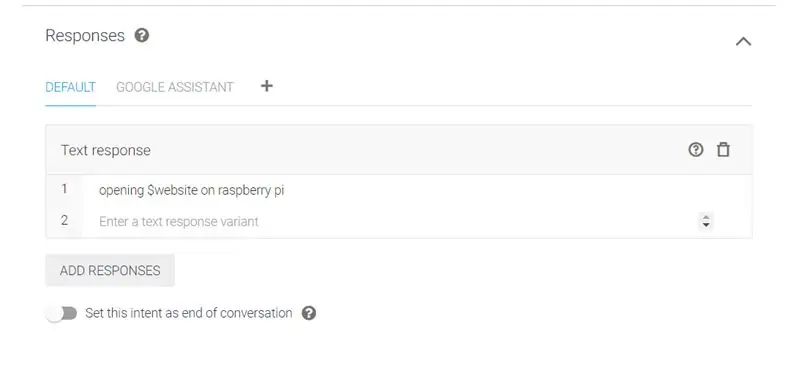
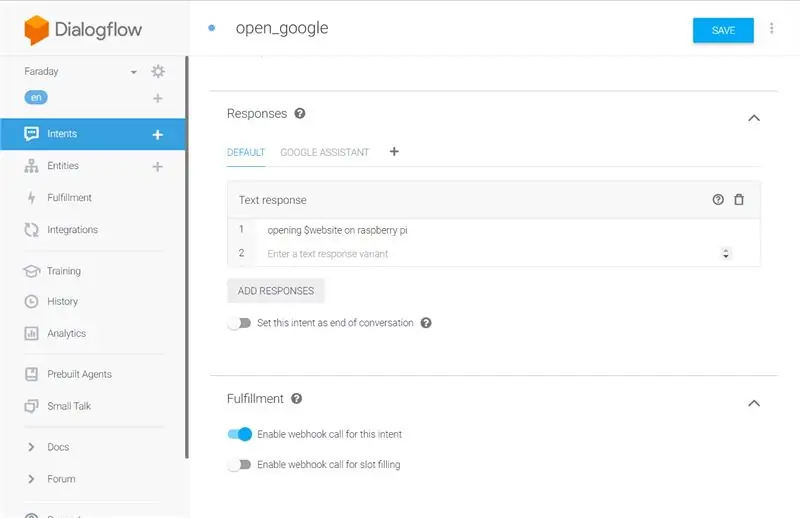
Etapa 6:

Adicione a resposta que precisamos ouvir depois de dizer o comando ao Google Home. Em seguida, salve a intenção. Se necessário, defina essa intenção como o fim da conversa.
Etapa 7:
Agora vamos configurar nosso serviço de back-end para fazer com que essas consultas abram vídeos e sites em nosso raspberry pi.
A configuração restante
Dataplicity -> servidor Nodejs -> código
Por que precisamos de dataplicity? porque o Google Home se conecta a webhooks que podem ser acessados pela Internet. Mesmo que nosso GHome esteja conectado à rede local, as consultas são provenientes do serviço de nuvem do Google e, portanto, há a necessidade de portar nosso servidor para a internet. Em vez dessa dor de cabeça, podemos usar os serviços de dataplicity para colocar nosso pi de framboesa na internet com facilidade.
Primeiro, conecte-se ao raspberry pi [diretamente com HDMI ou mesmo com SSh] Obtenha o tempo de execução nodejs mais recente a partir do seguinte comando no terminal.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Em seguida, instale-o usando
sudo apt-get install -y nodejs
Em seguida, crie um novo arquivo
nano webserver.js
Etapa 8:
Em seguida, insira o código abaixo no arquivo
Aqui, para demonstração, estou usando apenas dois sites (google, youtube). Pode-se editar o código e alterar de acordo.
bodyParser = require (‘body-parser’); var exec = require (‘child_process’). exec; var express = require (‘express’); var app = express (); app.use (bodyParser.json ()); app.post ('/', função (req, res) {let variable = req.body.queryResult.parameters.website; exec (“midori www.” + variável +”. com”, função (erro, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (erro! == null) {console.log (“exec errror:“+ erro);}}); return res.end ();}); app.listen (80);
Etapa 9:

O código acima foi escrito apenas para explicar o conceito. Usei o navegador Midori no código porque o chromium não funciona com comandos remotos. Podemos usar o Firefox também. [Temos que instalar o analisador de corpo, módulos expressos com a ajuda de npm antes de escrever o código]
Lembre-se de que devemos escutar apenas na porta 80, pois o dataplicity pode encaminhar apenas a porta 80 do raspberry pi.
Agora precisamos configurar o Dataplicity
Acesse o site do Dataplicity e crie sua conta e siga as instruções para adicionar o raspberry pi ao painel.
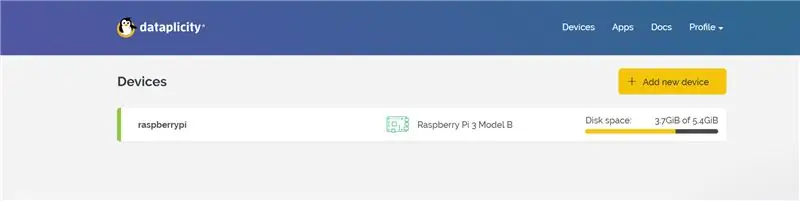
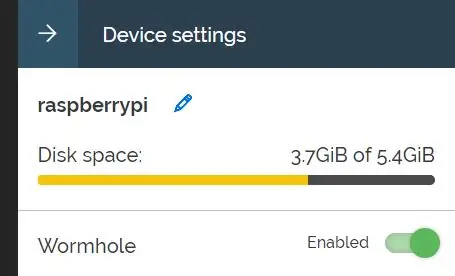
Etapa 10:

Depois disso, abra raspberry pi da lista de dispositivos e selecione wormhole para obter um endereço IP exclusivo para o raspberry pi no qual podemos implantar nosso servidor de nó.
Copie o endereço IP para a área de transferência.
Etapa 11:

Agora execute o código do terminal raspberry pi
sudo node webserver.js
Se mostrar algum erro sobre o display ou sobre os protocolos…. executar
sudo xhost +
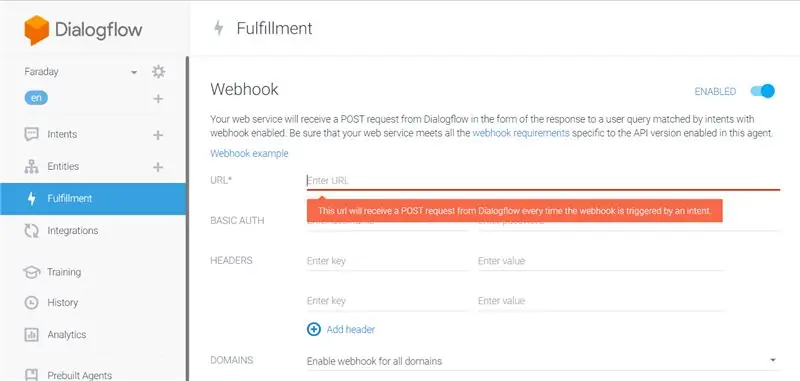
Agora volte para o fluxo de diálogo e clique na seção de atendimento
Etapa 12:

Digite o endereço IP ou o URL do dataplicity no espaço acima.
Etapa 13:

Por fim, vá para a seção de intents e ative a chamada do webhook na guia de atendimento.
É isso! Agora volte para a sua página inicial do Google e veja como funciona!
Até a próxima vez, Happy Hacking:)
Recomendado:
Obtenha saída HDMI de seu Rock64 usando Armbian: 15 etapas

Obtenha a saída HDMI do seu Rock64 usando o Armbian: Você provavelmente está aqui depois de pesquisar no Google por " Rock64 no hdmi output " apontou nesta direção.Ou você pode estar se perguntando como usar a tela 16 x 2 que veio com uma compra que parecia boa para ser verdade: " Por US $ 10- $ 20, um Sing
Monitoramento de temperatura do Nodemcu ESP8266 usando DHT11 em um servidor da Web local - Obtenha a temperatura e umidade da sala no seu navegador: 6 etapas

Monitoramento de temperatura Nodemcu ESP8266 usando DHT11 em um servidor da Web local | Obtenha a temperatura e umidade da sala no seu navegador: Olá, pessoal, hoje vamos fazer um teste de umidade & sistema de monitoramento de temperatura usando ESP 8266 NODEMCU & Sensor de temperatura DHT11. A temperatura e a umidade serão obtidas no DHT11 Sensor & pode ser visto em um navegador cuja página da web será gerenciada
Obtenha um sensor de peso suspenso de uma balança de bagagem para seu projeto Arduino: 4 etapas

Obtenha um sensor de peso suspenso de uma balança de bagagem para seu projeto Arduino: Neste tutorial, mostro como obter um sensor de peso suspenso para um projeto Arduino de uma balança de pesca / bagagem comum e barata e o módulo ADC HX711 frequentemente usado. Histórico: Para um projeto, eu precisava de um sensor para medir um certo peso que é ha
Obtenha um álbum do seu ipod no seu itunes !: 5 etapas

Coloque um álbum do seu ipod no seu itunes !: Percebi que muitas pessoas acham que é preciso baixar um programa totalmente novo ou vasculhar os nomes de arquivos codificados para pegar a música no seu ipod e colocá-la em seu pc. Na verdade, é muito fácil, e você pode até encontrar um certo álbu
Obtenha uma tela de logon do tipo clássico no Windows Vista: 4 etapas

Obtenha uma tela de logon do tipo clássico no Windows Vista: A tela de boas-vindas, exibindo todos os usuários, foi introduzida no Windows XP para conveniência do usuário. A opção de mudar de volta para a tela de logon mais segura e clássica foi possível a partir do painel de controle. Isso foi removido das opções do Vista, mas
