
Índice:
- Etapa 1: Componentes
- Etapa 2: Configurar o Google Agenda
- Etapa 3: coletar informações de fuso horário
- Etapa 4: configurar e adicionar imagens personalizadas para seus eventos
- Etapa 5: Instalação do software
- Etapa 6: configuração do software
- Etapa 7: Placa de base e fonte de alimentação
- Etapa 8: Caso Principal
- Etapa 9: Montagem de componentes dentro da caixa
- Etapa 10: Fiação e teste
- Etapa 11: Adicionar entradas ao calendário
- Etapa 12: Conclusão
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Seguindo essas instruções, você será capaz de construir um relógio que é ativado por movimento e mostrará a data, a hora e o evento relevante do dia. Ele mostrará um modo noturno quando for hora de dormir e quando as crianças acordarem, elas podem se lembrar rapidamente qual será a principal atividade do dia: escola, feriado, festa de aniversário de um amigo, partida de rúgbi ou vôlei etc.
Ele também se ajustará automaticamente para o horário de verão e coletará informações sobre feriados de um calendário de feriados.
Não é despertador (costumava ser acordado pelos meus pais quando criança e vou tentar fazer o mesmo pelos meus filhos, mostrando-lhes que alguém se preocupa com eles desde quando abrem os olhos de manhã).
O dispositivo coletará informações do calendário do Google (ou de qualquer serviço que possa fornecer calendários no formato ICS) e será sincronizado com o horário da Internet, eliminando a necessidade de configuração manual.
Esquemático, software e design 3D para o gabinete estão abertos e disponíveis nos links. Sinta-se à vontade para contribuir com qualquer ideia ou melhoria aqui ou no github.
O dispositivo é baseado em um módulo ESP-32, ele pode ser facilmente adaptado para diferentes plataformas baseadas em ESP-23 e provavelmente também para ESP8266 e outros dispositivos compatíveis com Arduino que podem fornecer conectividade.
Etapa 1: Componentes



Meus filhos dormem em uma cama de beliche e não têm mesa de cabeceira, então o relógio é projetado para ser preso à estrutura de madeira da cama. Você pode querer reprojetá-lo para melhor atender às suas necessidades (fique à vontade para fazer isso e compartilhar os resultados!), Então dividi a lista entre as peças eletrônicas (sempre necessárias) e as peças de montagem (específicas deste projeto).
Componentes eletrônicos:
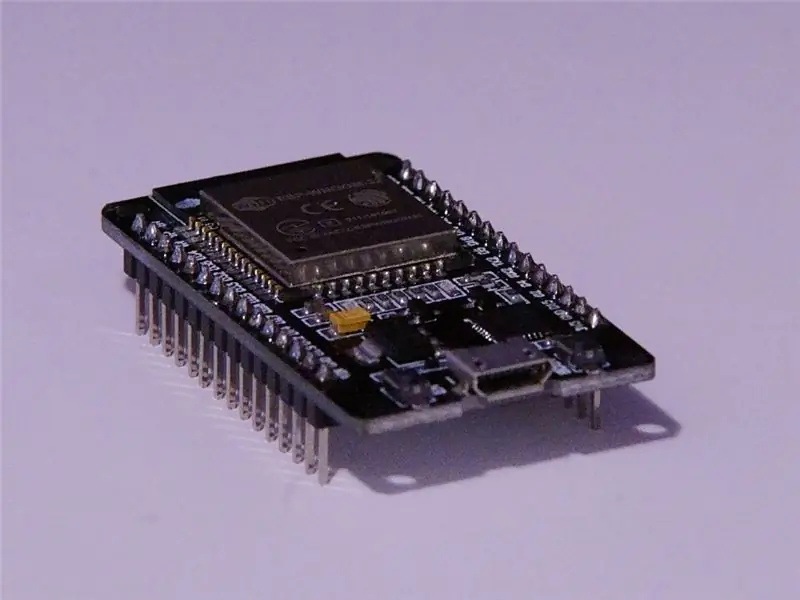
- Módulo baseado em ESP-32. Você pode usar o Huzzah-32 da Adafruit ou qualquer módulo ESP-32 que suporte o ambiente de programação Arduino. Eu usei um módulo do do-it que está disponível na Amazon.it a um preço muito razoável (infelizmente a distribuição do Adafruit na Itália não é muito boa).
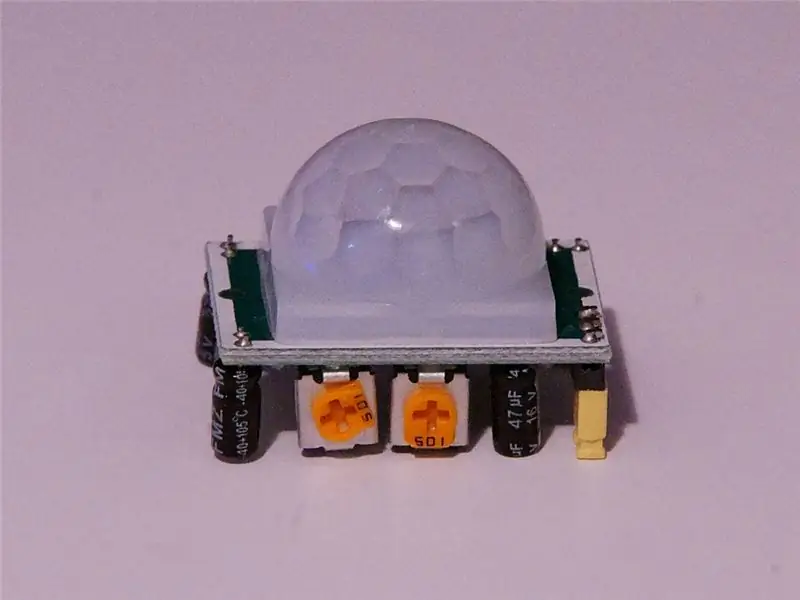
- Um sensor PIR (aqui está o que usei, mas você pode encontrá-los facilmente na web ou em lojas locais de fabricantes). Meu sensor requer alimentação de 5 V e gera um sinal de saída de 3,3 V que também é compatível com dispositivos de 5 V. Verifique se seus próprios sensores têm as mesmas especificações ou adapte o design de acordo.
- Um display I2C oled. Eu usei um display monocromático de 128x64 pixels e é compatível com o próprio modelo da Adafruit, apenas exigindo menos conexões para operar (sendo configurado para interface I2C por padrão). Se você usar um monitor diferente, pode precisar alterar o software, mas o gráfico foi implementado usando a excelente biblioteca GFX da Adafruit, portanto, portar para um monitor compatível não deve ser muito difícil.
- Cabos jumper (sou péssimo em soldar, então prefiro não soldar diretamente nos pinos).
- Uma fonte de alimentação de 5V. O tipo de conector não é importante, pois vamos cortá-lo e usar os fios diretamente. Se você deseja apenas alimentar o módulo ESP-32, sem a montagem baseada em ímã, você pode usar um adaptador de alimentação USB-micro.
Componentes de montagem:
- Caixa impressa em 3D (você pode encontrar um link para o design no tutorial, sinta-se à vontade para me enviar uma mensagem se quiser um link para o design original no thinkercad para modificá-lo)
- Ímãs. Eles são usados para manter o dispositivo conectado à placa de montagem e também para fornecer energia a ele. Escolhi esta solução para ter algo que eu possa remover facilmente para manutenção (e correção de bugs) e que possa ser facilmente reiniciado desanexando e recolocando na parede.
- Parafusos de madeira / parede
Ferramentas:
- Ferro de solda
- Chave de fenda
- Um PC com o Arduino IDE instalado e o ambiente de desenvolvimento ESP-32 Arduino Core configurado conforme descrito nesta página.
Etapa 2: Configurar o Google Agenda



Aqui, vou mostrar como usar o Google Calendar para criar um calendário que será usado pelo seu dispositivo, você pode usar qualquer serviço de calendário que permite acessar o calendário no formato iCal. Os nomes dos campos e as configurações serão diferentes, é claro, mas contanto que você seja capaz de exportar seu calendário no formato iCal com um URL https fixo, ele deve funcionar com o seu relógio.
Para acessar o Google Agenda, você precisa de uma conta do Google.
Em seguida, você pode visitar calendar.google.com.
As instruções devem ser seguidas usando um navegador em seu PC / Mac. Você deve ser capaz de realizar as mesmas operações também no próprio aplicativo móvel do Google.
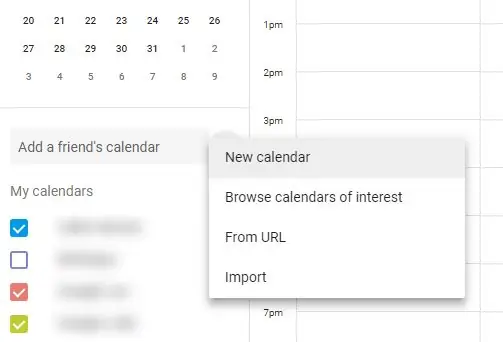
No Google Calendar, você terá que criar um novo calendário selecionando o ícone "+" ao lado de "Adicionar calendário de um amigo" (não tão intuitivo) e, em seguida, selecionar "Novo Calendário" no menu pop-up (mais intuitivo).
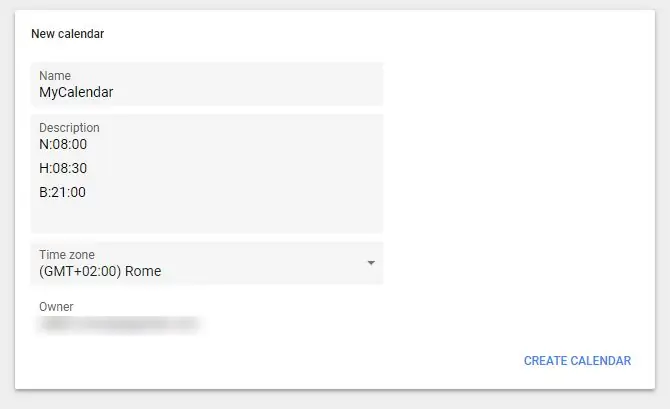
Você pode atribuir um título ao seu calendário (útil quando você precisa adicionar eventos a ele para configurar o relógio) e no campo de descrição, você pode definir horários padrão para acordar e "ir para a cama".
Para configurar os horários, você precisa inserir uma letra: "W" para horário de despertar padrão, "H" para horário de fim de semana e feriados e "B" para horário de dormir, depois um ponto-e-vírgula e o horário no formato 24HR (Lamento pelos meus amigos americanos). Vários parâmetros devem ser adicionados em linhas separadas.
Por exemplo:
W: 08:00
H: 08:30
B: 22:00
Significa que a hora de acordar normalmente é 8h e 8h30 para NÓS / feriados e a hora de dormir é 22h.
Neste ponto, você pode clicar em "criar calendário" para adicioná-lo à lista de calendários gerenciados pelo Google Calendar.
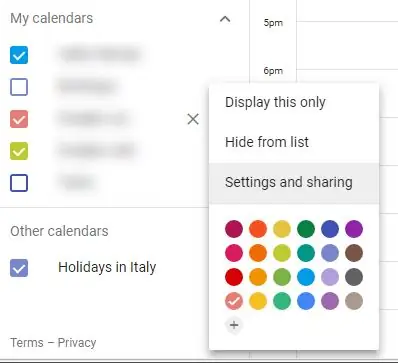
Você precisará obter um URL que possa ser usado para baixá-lo no formato iCal. Para fazer isso, você precisa clicar nos pontos verticais que aparecem à direita do nome do calendário quando você passa o mouse sobre ele (não é intuitivo) e depois clicar em "Configurações e compartilhamento".
Você terá que rolar para baixo na página de configuração (pelo menos se você não tiver um display 4k) e pesquisar o campo "Endereço secreto no formato iCal". Copie e salve o texto (está borrado na minha captura de tela) porque você precisará dele para configurar seu dispositivo.
Se você não tem um calendário de feriados conectado à sua conta, é hora de adicionar um.
Selecione novamente o ícone "+" ao lado de "Adicionar calendário de um amigo" e, desta vez, selecione "navegar nos calendários de interesse".
Isso mostrará uma lista de vários calendários, incluindo calendários de feriados locais, selecione aquele que deseja usar e ele aparecerá na lista ao lado do calendário atual.
Abra a página de "configurações", usando o menu de pontos verticais conforme descrito anteriormente para o calendário normal e, desta vez, copie e salve o URL em "Endereço público em formato iCal".
Se você não conseguir encontrar um calendário de feriados adequado, provavelmente apenas pesquisar no Google pode ajudá-lo a encontrar um site que forneça um calendário iCal para o seu local específico.
Neste ponto, você terá as informações de que precisa para permitir que o dispositivo baixe seus calendários:
- URL do seu calendário principal
- URL do calendário de feriados
Etapa 3: coletar informações de fuso horário


O relógio pode ser sincronizado com serviços baseados na Internet, mas precisará saber em qual fuso horário você está localizado para poder ajustar a hora atual e os horários dos eventos de acordo com ele.
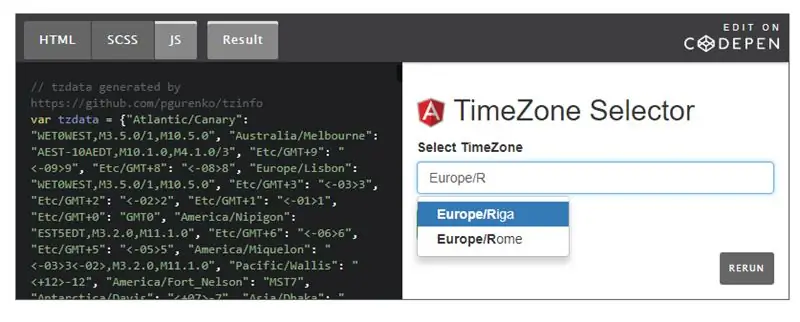
Os fusos horários podem ser expressos usando uma sequência de caracteres que descreve seu deslocamento em relação ao GMT (horário de Greenwich) e as regras que são usadas para alternar entre o horário de verão e o horário normal. Construir essa corda não é muito fácil, mas felizmente o sr. Pavel Gurenko implementou uma boa ferramenta que nos permite gerar essa string fornecendo apenas o nome do nosso timezoe que você pode encontrar em https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Os nomes dos fusos horários dependem do continente / país / cidade onde você está localizado. Na Europa, geralmente é suficiente especificar Europa /, para países com vários fusos horários as coisas podem ser um pouco mais complicadas, mas esta página da wikipedia https://en.wikipedia.org/wiki/List_of_tz_database_time_zones o ajudará a encontrar o certo.
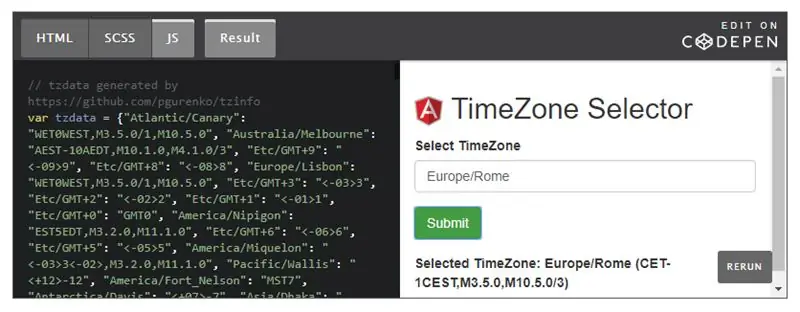
Depois de encontrar o nome do fuso horário, você pode digitá-lo no formulário em mr. Blog de Gurenko e pressione enviar para obter a string correta (como você pode ver nas imagens).
Por exemplo, a string para meu fuso horário (Europa / Roma) é: Europa / Roma (CET-1CEST, M3.5.0, M10.5.0 / 3)
Copie e salve essas informações porque você precisará fornecê-las ao configurar seu dispositivo.
Etapa 4: configurar e adicionar imagens personalizadas para seus eventos




Como teremos um display gráfico conectado ao nosso relógio, podemos adicionar alguns gráficos aos nossos eventos, para que as crianças possam entender imediatamente qual é a principal atividade do dia. Ícones padrão para dias letivos, WE / feriados e tempo de sono estão incorporados no código (você pode encontrar instruções sobre como personalizá-los no repo do github), mas você pode adicionar imagens para eventos específicos.
Infelizmente, a tela é muito pequena e monocromática, então isso limitará um pouco a complexidade de suas imagens.
O dispositivo suporta bitmaps monocromáticos de 48x48 pixels. É capaz de baixá-los do google drive, mas você precisará fornecer um arquivo de índice para combiná-los com palavras na descrição do evento.
Crie imagens personalizadas
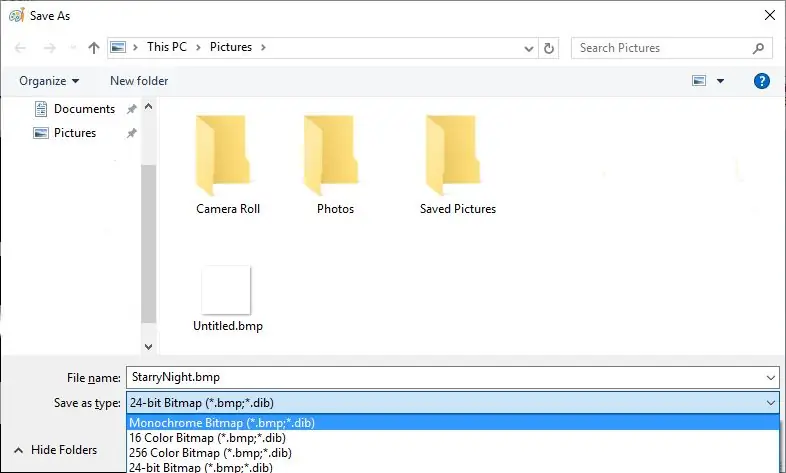
Em primeiro lugar, você precisa criar bitmaps, pode usar qualquer aplicativo gráfico que desejar, desde que o salve como um arquivo Windows Bitmap (BMP) descompactado. O tamanho do arquivo deve ser 446 bytes.
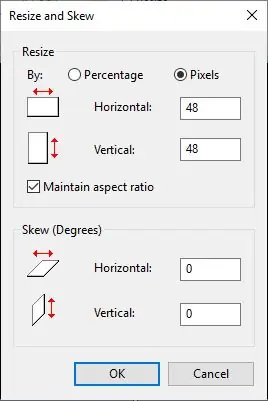
Se você usar o MS-Paint, você pode criar uma nova imagem e redimensioná-la para 48x48 pixels (veja a primeira imagem).
Você pode então desenhar a imagem, você pode usar apenas preto e branco e o pixel será invertido na tela (pixels brancos serão brancos e vice-versa).
Quando estiver satisfeito com os resultados (segunda captura de tela), você pode selecionar "salvar como …" e selecionar o formato de imagem como um arquivo bitmap monocromático do Windows (terceira captura de tela).
Faça upload de imagens para o Google Drive e colete links
Depois de criar todas as imagens de que precisa, você pode enviá-las para o Google Drive. Sugiro criar uma pasta para esse fim.
Depois de fazer upload de suas imagens, você deve obter links de download diretos para elas usando este método:
www.labnol.org/internet/direct-links-for-g…
ou esta página para converter links de compartilhamento em links de download direto:
sites.google.com/site/gdocs2direct/
Você precisa associar cada link de imagem a um nome mnemônico. Para fazer isso, você deve criar um novo arquivo de texto (você pode usar o bloco de notas em uma máquina Windows) e adicionar uma imagem por linha usando o seguinte formato:
:
você deve encerrar a lista com a palavra-chave "fim" em uma nova linha (veja a captura de tela quatro para um exemplo).
Carregar arquivo de índice
Assim que terminar, você pode carregar o arquivo de índice e coletar seu próprio URL de download, você precisará fornecê-lo ao configurar seu dispositivo.
Infelizmente, o Google Drive não permitirá que você baixe o arquivo se você o alterou usando o editor do Google Docs, então você precisa editar o arquivo de texto no seu PC e carregá-lo no Google Drive sempre que quiser adicionar novas imagens ou alterar algo.
Etapa 5: Instalação do software


Para instalar o software em seu dispositivo, você terá que compilá-lo a partir do código-fonte.
Configure o suporte para Arduino IDE e ESP-32
Você precisa instalar o Arduino IDE, que pode ser baixado do site oficial do Arduino.
Em seguida, você precisa instalar o suporte ESP-32 seguindo as instruções no github.
Neste ponto, você deve testar se as amostras podem ser construídas e baixadas para o seu dispositivo antes de construir o código específico do projeto.
Baixar bibliotecas e código
Você precisa adicionar as bibliotecas necessárias para o projeto usando o gerenciador de bibliotecas do Arduino.
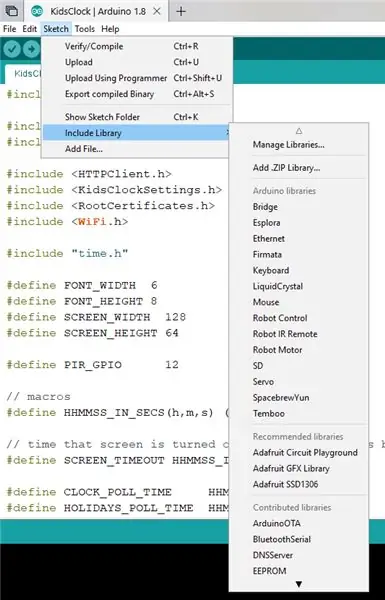
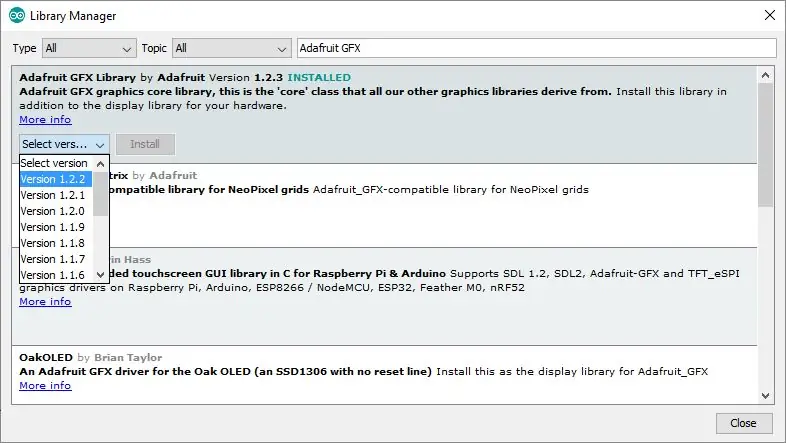
Selecione "Sketch / Include Library / Manage Libraries …" no menu principal do Arduino IDE (veja a primeira captura de tela).
Para construir o código, você precisa pesquisar e instalar:
- Biblioteca Adafruit GFX
- Adafruit SSD1306
- RootCertificates
Para instalar uma biblioteca basta digitar seu nome na caixa de pesquisa, pressionar enter, selecionar a biblioteca certa da lista, a versão mais recente da lista de versões e selecionar "instalar" (veja a segunda imagem).
Baixar código
Depois de instalar as bibliotecas necessárias, você pode baixar o código-fonte do meu repositório github.
Você pode simplesmente descompactar ou cloná-lo na pasta onde seus esboços do Arduino estão salvos.
O software ainda está em andamento, então sinta-se à vontade para abrir questões no github se tiver problemas e fique de olho nele para atualizações futuras.
Etapa 6: configuração do software




Para permitir que seu relógio se conecte ao seu próprio calendário e colete as informações adicionais (calendário de feriados, ícones personalizados, etc.), você precisa primeiro executar o esboço de configuração.
Executar esboço de configuração
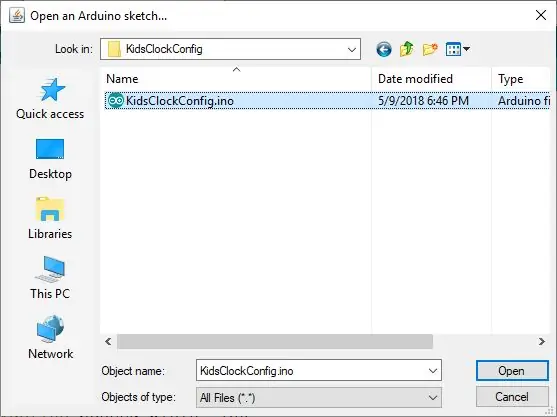
No IDE do Arduino, você pode selecionar "Arquivo / Abrir …" e navegar até a pasta onde salvou o código que baixou do github.
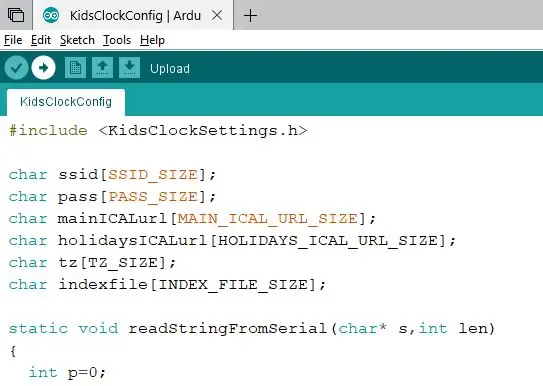
Em seguida, você pode mover a pasta "KidsClockConfig" e abrir o esboço "KidsClockConfig.ino" (veja a primeira imagem).
Você deve conectar sua placa ESP-32 usando um cabo USB, isso também irá ligá-la.
Seu computador irá atribuir uma porta serial a ele, você precisa selecioná-lo na porta certa no submenu "tools / ports" do IDE do Arduino.
Você pode então selecionar o botão "upload" (seta apontando para a direita) na barra de ferramentas do Arduino para construir e baixar o código em seu módulo.
A última mensagem na janela de saída (parte inferior do Arduino IDE) deve ser:
Reinicialização forçada via pino RTS …
Se o processo for concluído com êxito, você pode abrir uma janela do terminal para inserir os dados de configuração.
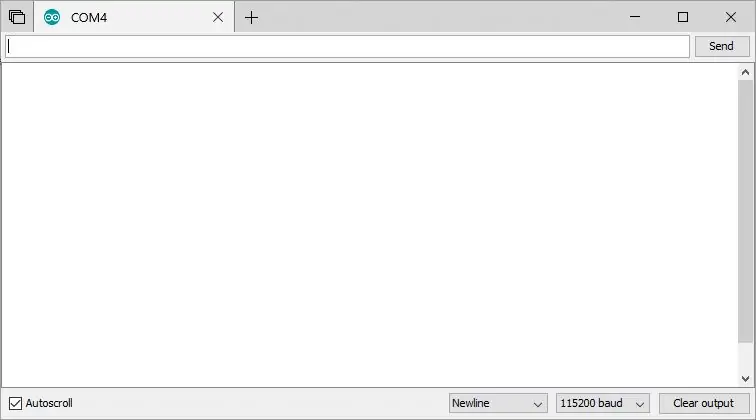
Para abrir o terminal, selecione "tools / serial monitor …" no menu principal do IDE do Arduino, isso abrirá uma nova janela que permitirá que você se comunique com o dispositivo via serial (usando o mesmo cabo USB que você usou para baixar o código).
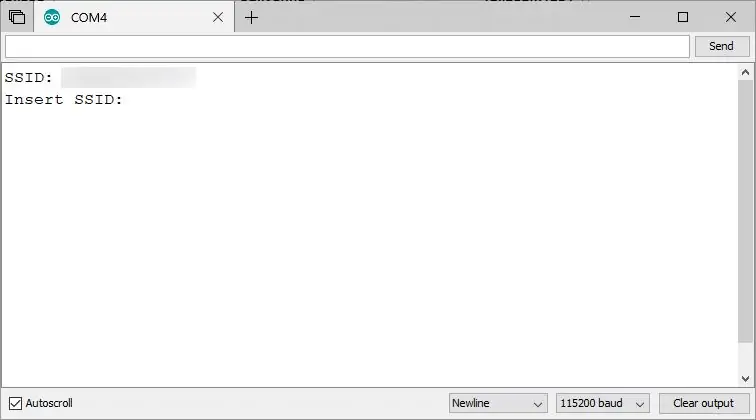
Configure a velocidade serial para 115200 baud (veja a imagem em anexo) e pressione o botão "enviar".
O dispositivo irá pedir-lhe SSID (nome da sua rede wi-fi). As configurações são armazenadas dentro do dispositivo EEPROM (armazenamento permanente), se algo já estiver salvo basta clicar em enviar para mantê-lo como está, caso contrário, basta copiar ou digitar a informação na caixa de texto e clicar em enviar.
Ser-lhe-á pedido:
- SSID (veja a imagem)
- chave wi-fi (senha)
- URL público do calendário usado para eventos (aquele que você criou na etapa 2)
- URL do calendário de feriados (para seu país / local, coletado na etapa 2)
- Fuso horário no formato obtido na etapa 3 (por exemplo, o fuso horário da Itália é "CET-1CEST, M3.5.0, M10.5.0 / 3" inserido sem aspas)
- URL do arquivo de índice (criado na etapa 4)
Após inserir as últimas informações, você deverá ver:
Configurações salvas.
Impresso no console serial.
Seu dispositivo agora está pronto para executar o esboço final e ser usado como um relógio de cabeceira.
Execute o esboço final
Neste ponto, você pode abrir o esboço denominado "KidsClock" e baixá-lo para o dispositivo.
Ele carregará a configuração e enviará algumas informações na porta serial, baixando as informações da rede.
Verifique se nenhum erro foi relatado e desconecte o dispositivo do PC, você está pronto para conectar os outros componentes de hardware e usá-lo.
Etapa 7: Placa de base e fonte de alimentação



Meus filhos dormem em uma cama de beliche, então precisei projetar um relógio que pudesse ser preso à estrutura de madeira da cama. Eu também queria ter acesso fácil ao interior (para corrigir problemas) e uma maneira fácil de desligar e ligar o relógio se algo der errado no software.
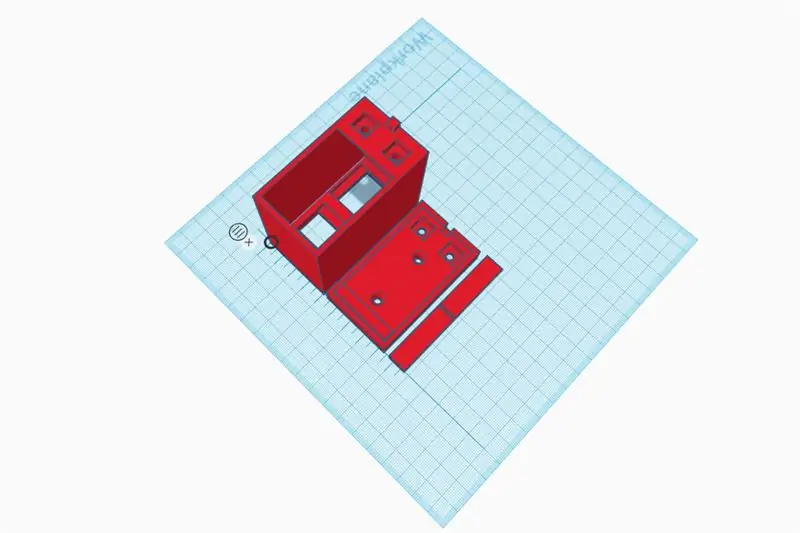
Decidi usar ímãs para manter meu relógio preso a uma pequena placa de suporte presa à cama. Como os ímãs também conduzem eletricidade, decidi conectá-los à fonte de alimentação. Desta forma, retirar e recolocar o relógio na placa também o zera. Você pode encontrar o design 3D para o invólucro do relógio no thinkercad.
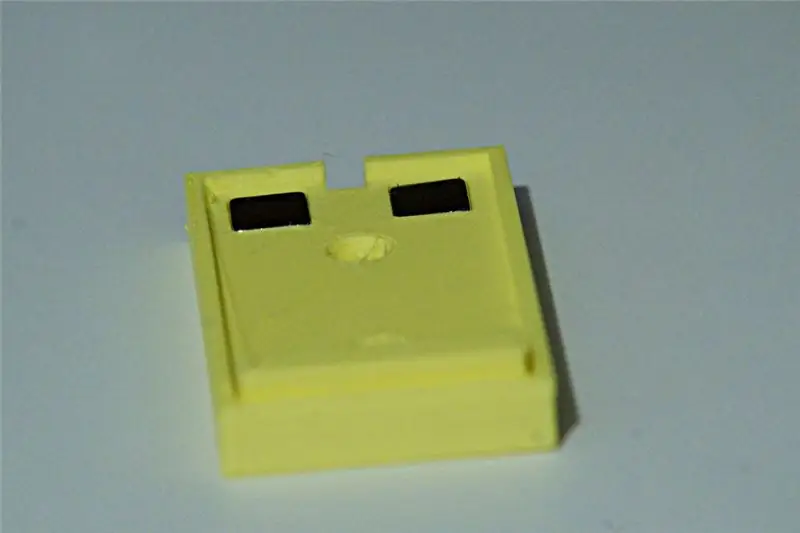
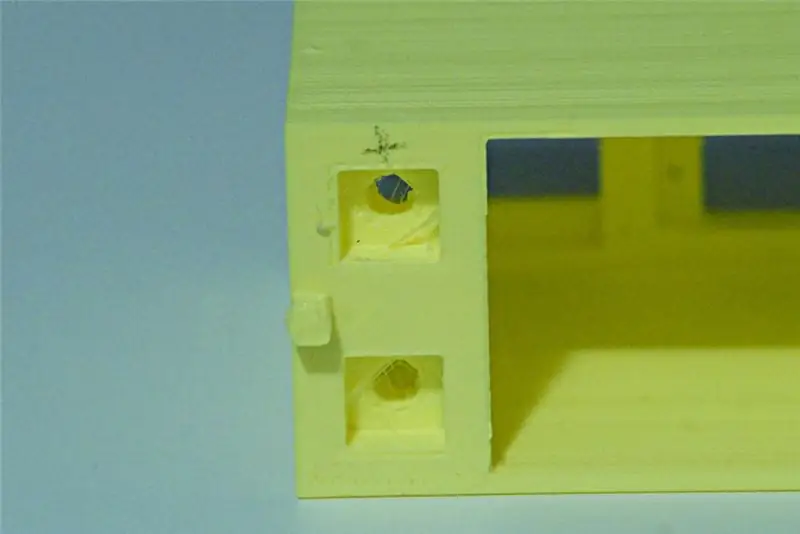
O primeiro componente que você precisa conectar é a placa de base. Você deve conseguir encaixar o ímã nos orifícios. Isso exigirá alguma pressão, mas mantê-los presos no lugar é necessário para garantir que eles não permanecerão presos à caixa principal quando você desconectar o relógio.
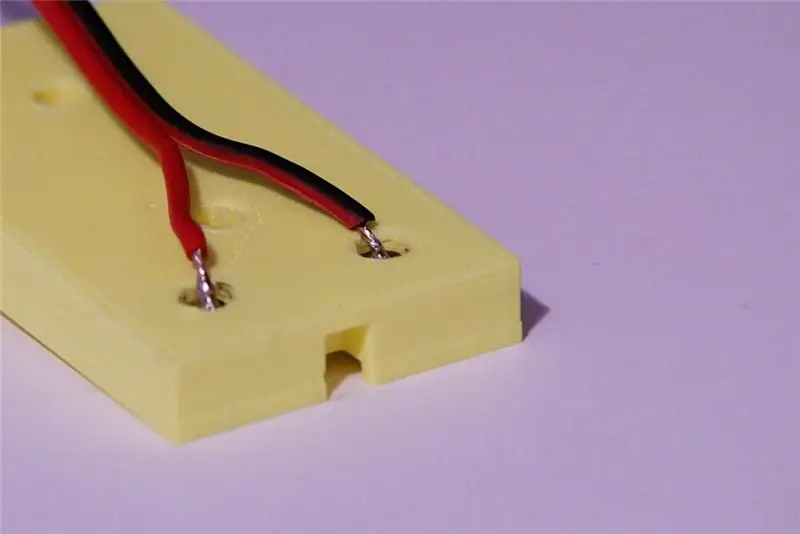
Eu soldava os fios de uma fonte de alimentação de 5 V diretamente nos ímãs. Você pode primeiro colocar os ímãs e depois soldar os fios na parte de trás. Aquecer os ímãs também derreterá um pouco o PLA ao redor deles, garantindo que eles não sejam facilmente removidos da placa.
O consumo de energia do dispositivo é bastante baixo, então uma fonte de alimentação de 500mA seria suficiente. Tenha cuidado com o ímã que você conecta aos fios positivo e negativo da fonte de alimentação (é uma boa idéia escrever "+" e "-" com um marcador para evitar trocá-los).
Etapa 8: Caso Principal



Você precisa conectar dois ímãs adicionais e usá-los para transmitir energia para a placa, para o visor e para o sensor de movimento.
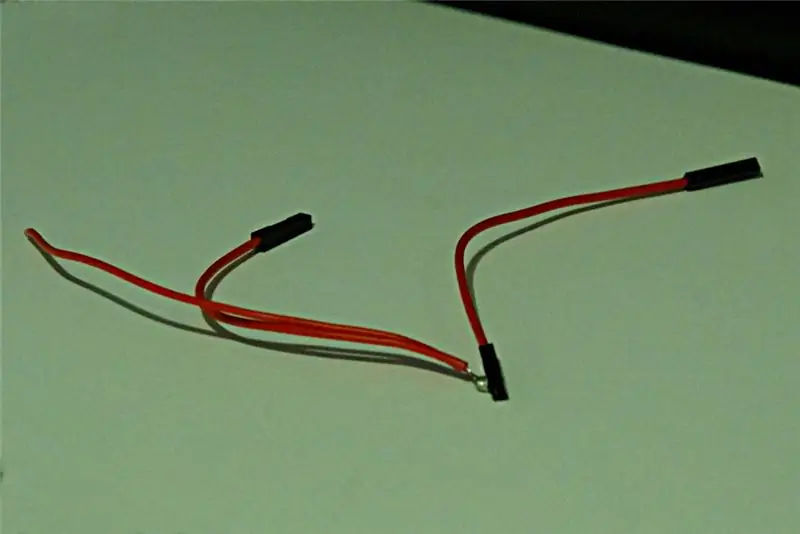
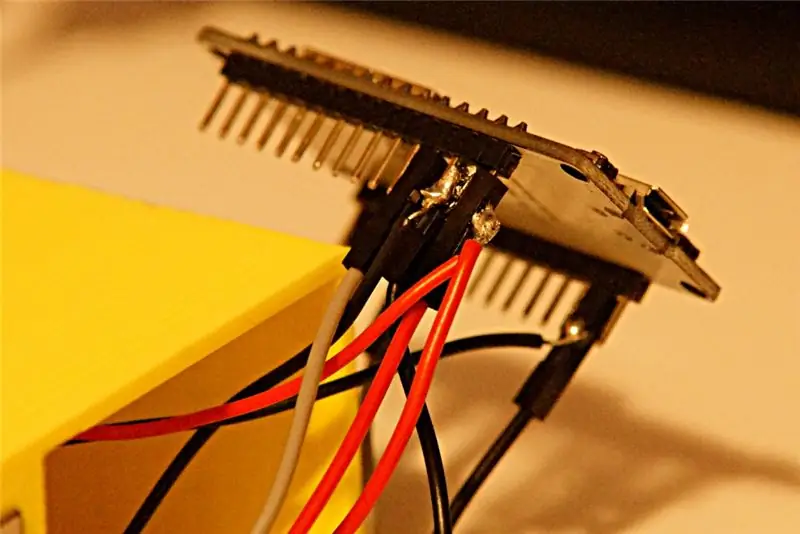
Para simplificar as coisas cortei alguns cabos de ligação (a placa e outros componentes têm pinos de 2,54 mm) e fiz dois cabos com várias saídas (ver a primeira foto). Uma com 3 saídas para alimentação de 5 V e outra com 4 para aterramento.
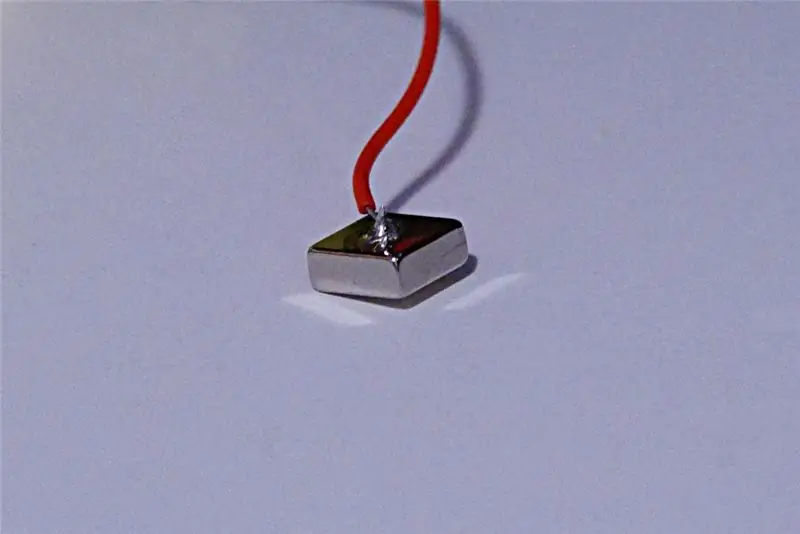
Você deve pegar o fio sem conector de jumper e soldá-lo a um ímã, mas você deve fazer duas coisas primeiro:
- verifique qual lado do ímã corresponde à polaridade do ímã que você embutiu na placa de base. Você pode simplesmente conectar os dois ímãs que planeja usar em cima daqueles que já estão na placa de base.
- deslize o fio dentro do orifício certo na caixa, nesta etapa você terá que soldar o fio ao ímã primeiro e depois conectá-lo no lugar, como mostrado nas fotos.
Verifique se os fios vermelho e preto combinam com as polaridades na base, conectá-los da maneira errada pode danificar seus componentes.
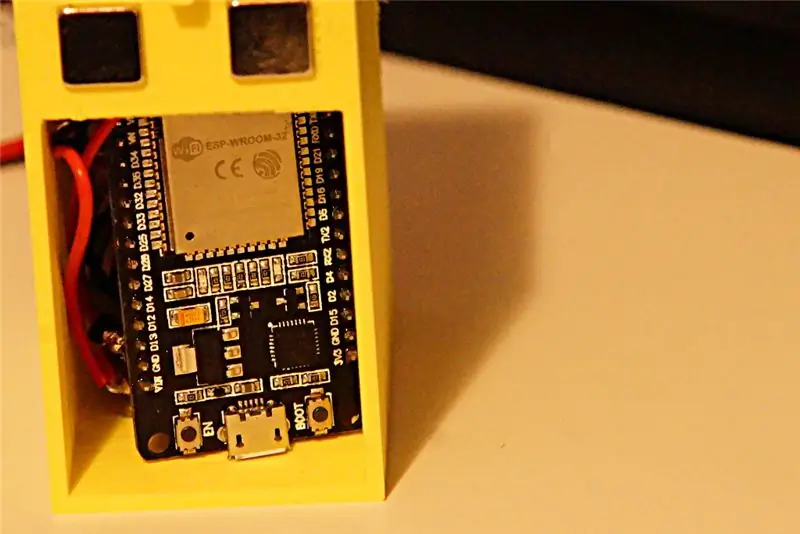
Etapa 9: Montagem de componentes dentro da caixa



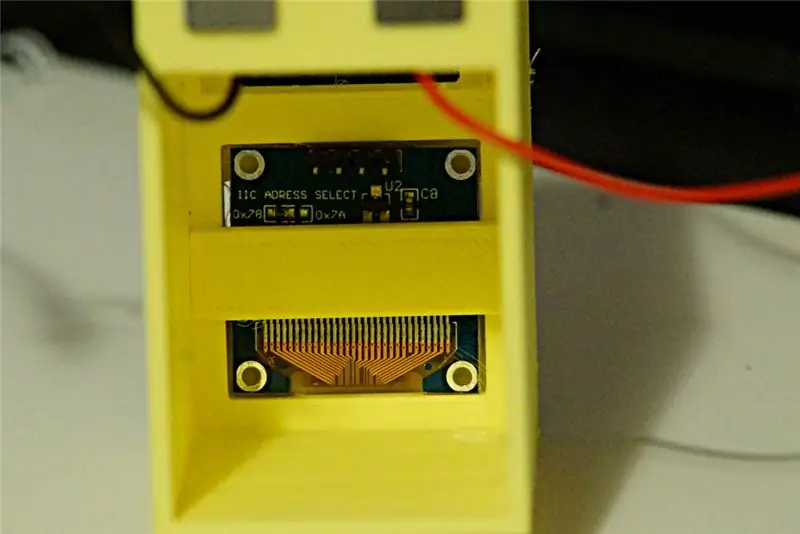
A caixa impressa em 3D tem dois orifícios de montagem, um (na parte superior) para o sensor PIR e outro na parte inferior do display.
Você deve montar o monitor primeiro. Empurre-o com cuidado para dentro do local de montagem (o vidro não é muito resistente, pelo menos na tela que usei, por isso tome cuidado) e trave-o no lugar com uma das pequenas partes retangulares. Isso deve ser o suficiente para mantê-lo travado no lugar, deixando os pinos acessíveis para a fiação.
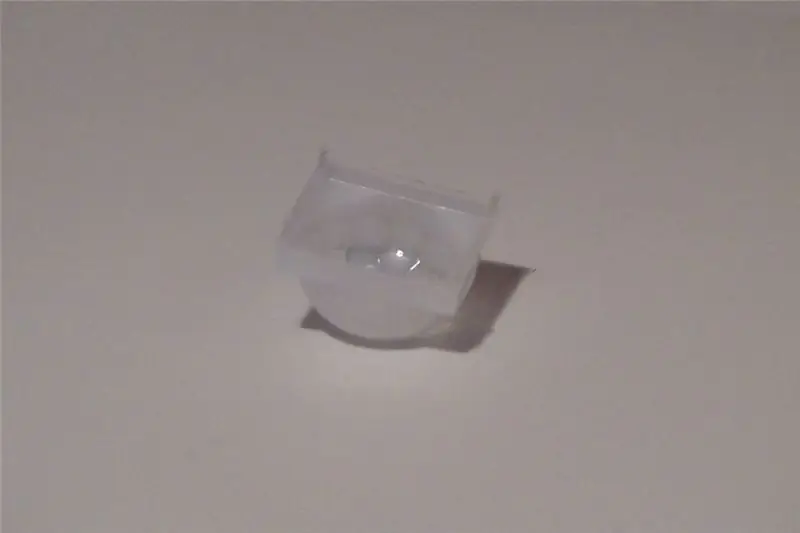
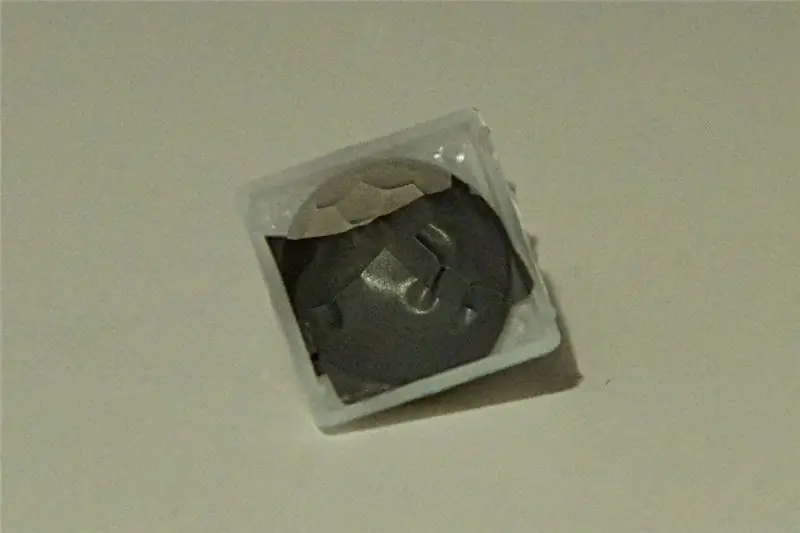
Agora você deve montar o sensor PIR, mas primeiro, você deve reduzir um pouco sua sensibilidade para evitar que ele possa ser acionado por movimentos durante o sono. Usei um pouco de fita adesiva para mascarar a lente frontal, deixando apenas uma abertura perto do topo do sensor, desta forma você terá que acenar com a mão sobre o relógio para ativá-lo. Eu também usei os parafusos para calibrar a sensibilidade para um nível baixo, então apenas uma mão perto do sensor irá ativá-lo. Verifique a documentação do seu sensor PIR para entender como configurar sua sensibilidade (se isso for possível, é claro).
Depois de mascarar e configurar o sensor, você pode travar a lente no lugar e deslizar o sensor dentro do orifício de montagem, fixando-o com o bloco retangular como fez para a tela.
Etapa 10: Fiação e teste



Agora é hora de conectar seus componentes e verificar se o relógio funciona.
Você pode ver o esquema baixando o arquivo PDF anexado a esta etapa.
Primeiro, você deve conectar os pinos I2C (SCL e SDA) da placa ESP-32 ao visor.
Na placa doit, esses são pinos rotulados como GPIO21 e GPIO22, a posição e os rótulos podem mudar em outras placas baseadas em ESP-32, mas você deve encontrar facilmente SCL e SDA mencionados na documentação.
Então você precisa conectar o pino de saída do PIR (pino do meio para o meu sensor, mas, novamente, verifique a documentação se você estiver usando um diferente) ao GPIO12.
Neste ponto você terá que conectar a fonte de alimentação de 5V (cabo vermelho) aos pinos VIN da placa, PIR e monitor e cabo de aterramento (preto) aos 2 pinos de aterramento da placa (um deve ser suficiente, mas preferi use ambos para manter a placa mais firmemente conectada dentro do gabinete), PIR e display
As coisas podem parecer um pouco confusas, mas você deve conseguir deslizar tudo dentro do gabinete, deixando o módulo ESP32 por cima e, em seguida, prender o gabinete na placa de base.
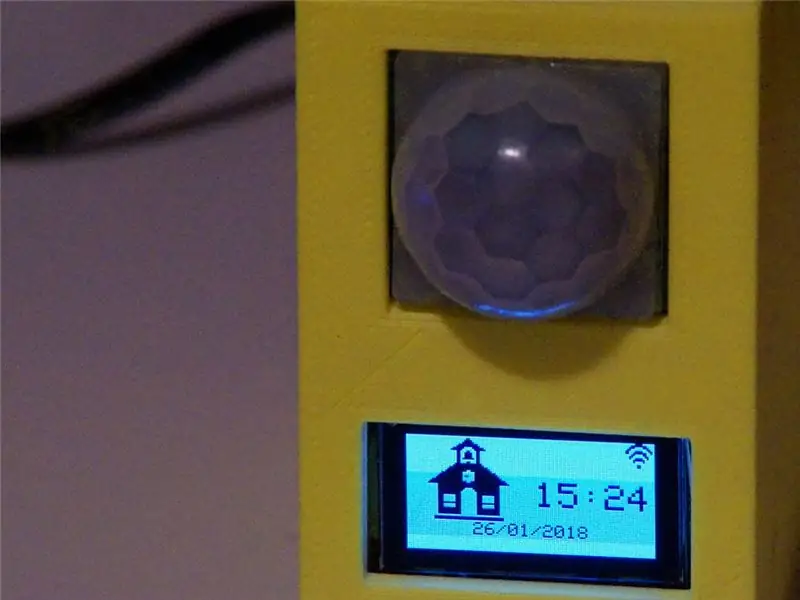
O display deve ligar em menos de um segundo, mostrando a mensagem: "Connecting to" e seu SSID.
Após alguns segundos, ele deve exibir a hora atual e, em seguida, ajustar as imagens de acordo com ela.
Etapa 11: Adicionar entradas ao calendário

Agora você pode adicionar novas entradas ao calendário.
Você pode simplesmente usar o site do calendário ou o aplicativo do telefone.
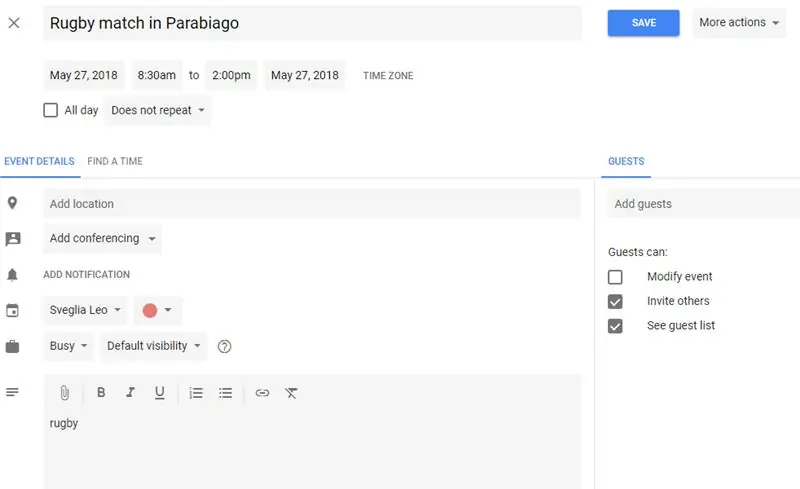
Pressione o ícone grande "+" e configure seu evento.
As coisas importantes a serem observadas (veja a captura de tela) são:
- certifique-se de ter selecionado a agenda certa, o Google usa sua agenda principal como padrão, você terá que alterá-la
- a hora de início do evento também é hora de despertar, portanto, a hora em que o visor muda do modo noturno para o evento
- o dispositivo suporta apenas eventos únicos, sem eventos repetidos / periódicos
- O texto no campo de assunto (até 32 caracteres) será exibido sob o ícone
- No campo de descrição, você pode adicionar o nome de uma das imagens configuradas na etapa 4 ou deixá-lo em branco para usar o ícone padrão
O aplicativo baixa o calendário a cada 10 minutos, então seu evento pode não aparecer imediatamente se você o configurou para o dia atual.
É uma boa ideia excluir entradas antigas do calendário, para que a quantidade de dados que o dispositivo terá que baixar para atualizar sua própria programação não aumente com o tempo.
Etapa 12: Conclusão

Espero que você tente construir e modificar este pequeno dispositivo, usando-o como uma forma de aprender sobre microcontroladores, conectividade etc. e também para tornar o acordar de manhã um pouco mais divertido para seus filhos.
Pretendo documentar em meu blog em breve, adicionando mais alguns detalhes técnicos em comparação com as instruções de construção.
Se você tiver problemas para criá-lo, sinta-se à vontade para usar os comentários aqui. Se você tiver problemas com o software, use o github repo.
É claro que este não é um produto acabado. É apenas uma experiência divertida que mostra como você pode transferir dados de um serviço de Internet para um dispositivo físico dedicado. Ainda é um trabalho em andamento para mim, recebendo sugestões das crianças sobre como pode ser melhorado. Sinta-se à vontade para compartilhar também sua opinião e sugestões!
Recomendado:
Relógio RGB para ensinar as crianças sobre o tempo: 4 etapas

Relógio RGB para ensinar as crianças sobre o tempo: Na noite passada, tive uma ideia de como ajudar meus 5 anos a ter uma noção do tempo. Está claro que as crianças estão se orientando sobre os eventos diários para ter uma ideia do que está por vir. Mas os eventos anteriores são geralmente um pouco bagunçados e quase nunca estão em ordem
Relógio digital conectado à web: 7 etapas

Relógio digital conectado à Web: Encontrado um relógio digital de US $ 10 na Amazon. Agora, para personalizá-lo para obter o tempo da internet
Relógio Iluminado para Crianças - Green Means Go! Vermelho, fique na CAMA !!!: 5 Passos (com Fotos)

Relógio Iluminado para Crianças - Green Means Go! Red, Fica na CAMA !!!: Estávamos enlouquecendo sem dormir o suficiente !!! Nosso filho de 2 anos não conseguia entender como " esperar pelos 7 " no relógio antes de sair de seu quarto manhã após manhã. Ele acordava cedo (quero dizer, 5:27 da manhã - " há um 7 !!! "
Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de hora sincronizado: 11 etapas (com imagens)

Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de tempo sincronizado: a história desse relógio remonta há muito tempo - mais de 30 anos. Meu pai foi o pioneiro dessa ideia quando eu tinha apenas 10 anos de idade, muito antes da revolução do LED - na época em que os LEDs tinham 1/1000 do brilho de seu atual brilho ofuscante. Um verdadeiro
Iluminador de dimerização - para relógios de cabeceira, etc.: 4 etapas (com fotos)

Iluminador de escurecimento - para relógios de cabeceira, etc.: Esta unidade surgiu devido à minha esposa reclamar que ela não conseguia ver o relógio do quarto quando o quarto estava no escuro, e ela não queria acender as luzes para me acordar . Minha esposa não queria uma luz ofuscante no relógio, apenas luz suficiente
