
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




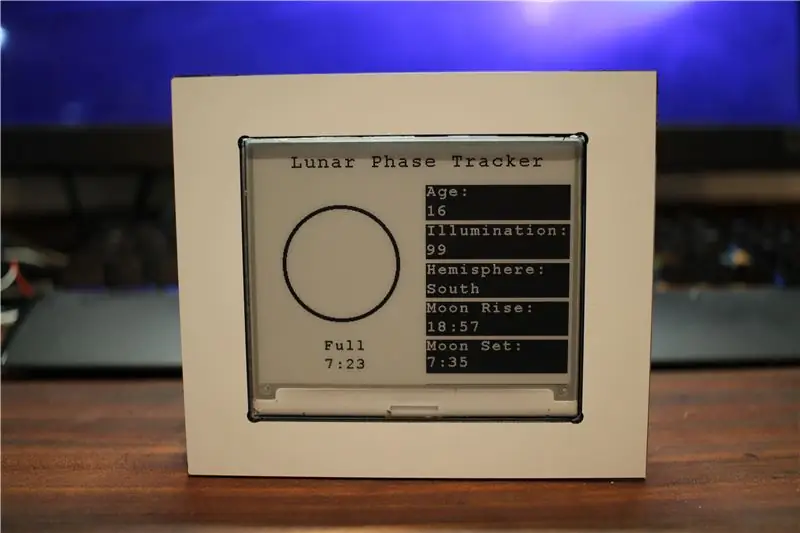
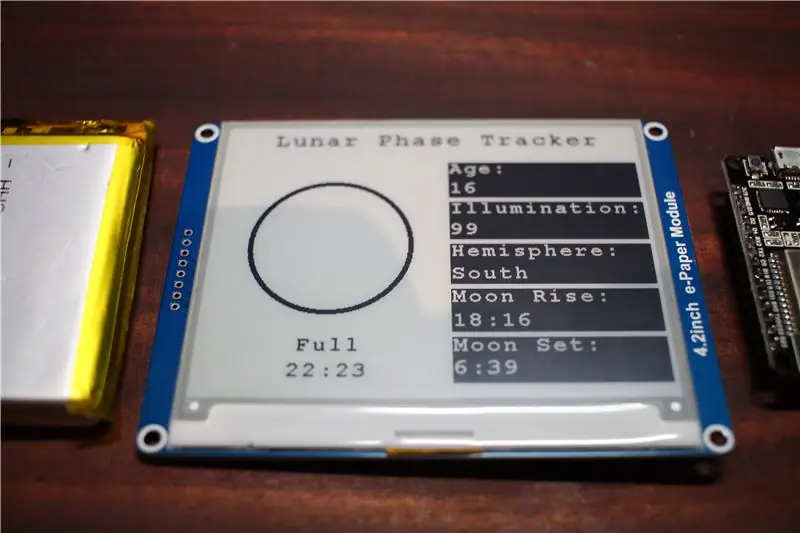
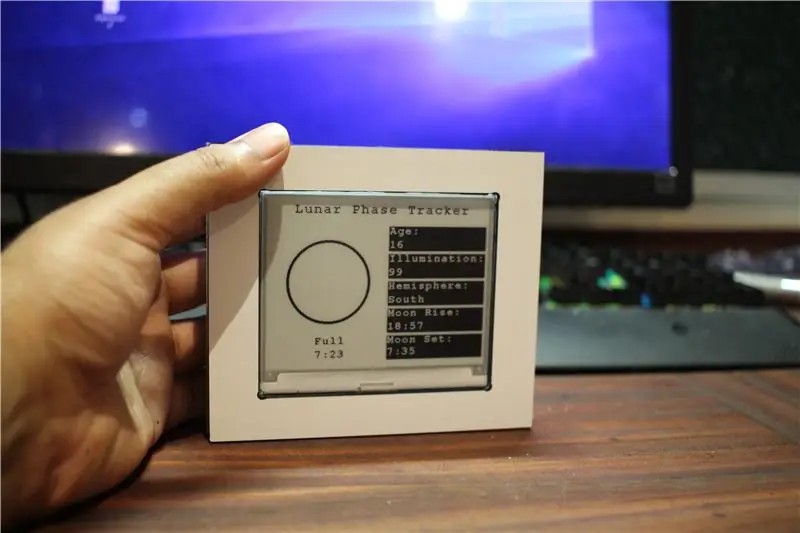
O rastreador de fase lunar é um dispositivo pequeno e semiportátil que permite coletar informações críticas sobre a lua. O dispositivo reporta parâmetros como a iluminação visível, a fase, o nascer da lua e os horários definidos e muito mais.
Este dispositivo é essencial para qualquer pessoa interessada em ciência ou astronomia e fornece uma excelente decoração de escritório e certamente é um iniciador de conversa.
O projeto é bastante simples e requer um dispositivo conectado à Internet, como um ESP32, no entanto, você sempre pode adaptar o código para funcionar com um escudo WiFi, escudo Ethernet ou qualquer outro dispositivo conectado à Internet que você possa ter. O Lunar Phase Tracker foi projetado para funcionar com baterias de polímero de lítio e um display E-ink de alta eficiência energética que não apenas fornece uma tela maravilhosa para se olhar, mas também mantém a última imagem mesmo se a energia for desligada!
Etapa 1: Registrando-se para obter informações sobre astronomia


Esta etapa é absolutamente essencial (embora enfadonha), pois estamos usando uma API online para coletar nossas informações. Embora seja possível calcular as fases da lua, iluminação, etc., é uma tarefa tediosa fazê-lo. A API que estamos usando fornece informações atualizadas de estações meteorológicas ao vivo e sistemas de monitoramento para que os dados que recebemos sejam resultados do mundo real e não de valores calculados.
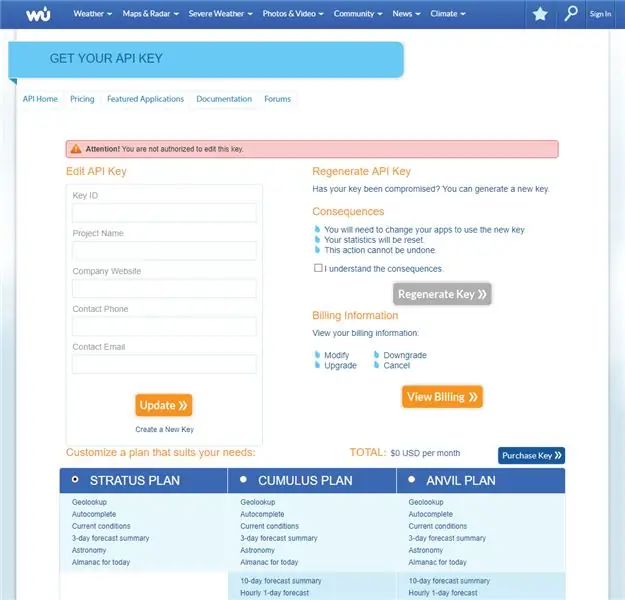
Vá até Weather Underground, clique em "inscrever-se" e preencha todas as suas informações. A conta é totalmente gratuita, assim como suas chamadas de API, desde que você não solicite muitos resultados por minuto ou exceda 500 solicitações por dia. Certifique-se de marcar esta página, você sempre pode voltar mais tarde e usar a API para estatísticas meteorológicas e outras informações importantes. Depois de ter criado sua conta, vá para o site da API, clique em "chave de compra" e selecione o plano gratuito, basta inserir alguns detalhes e você terá problemas com um ID de chave do devoloper. Este ID é exclusivo para você e deve ser mantido em sigilo. Forneci minha chave no código de exemplo do Arduino, que veremos um pouco mais tarde. Você é mais do que bem-vindo para usar meu ID de chave para fins de teste, mas eu recomendo fortemente que você se inscreva.
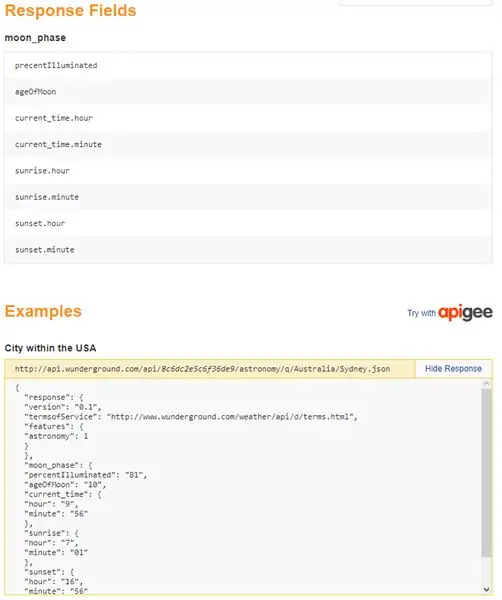
Depois de obter seu ID exclusivo, você pode acessar as informações da API Astronomy, que honestamente é muito simples. Você encontrará um exemplo simples que se parece com este:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Esta URL é extremamente importante, pois é ela que nos fornece todas as informações de que precisamos para realizar nosso projeto. Vá em frente, clique no link, você verá resultados para Sydney como fase da lua, iluminação e outras boas informações. Dê uma olhada na URL, veremos Sydney, Austrália e um código longo que começa com "8c6dcwe…". Esse código é a sua ID de chave, que pegamos anteriormente. Mude esse código com seu ID exclusivo e veja como isso funciona, você deve obter exatamente o mesmo resultado. Experimente brincar com os locais. Para mim, na África do Sul, uso Joanesburgo e ZA.
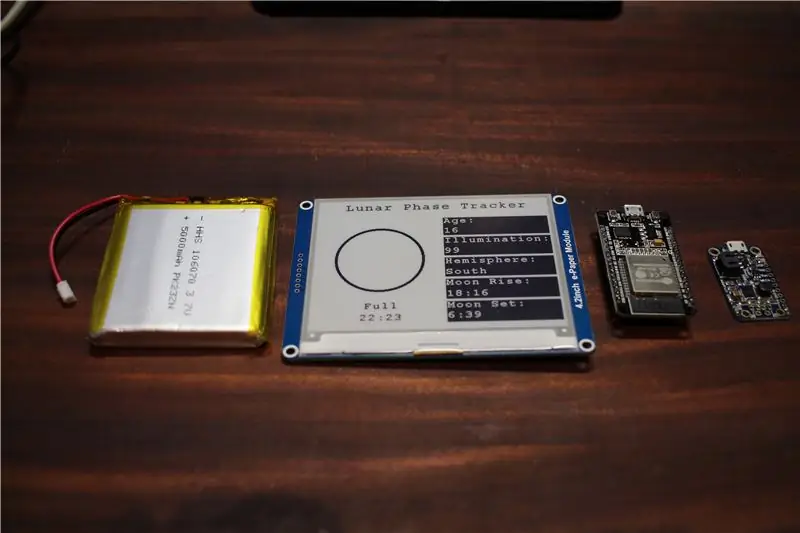
Etapa 2: Componentes



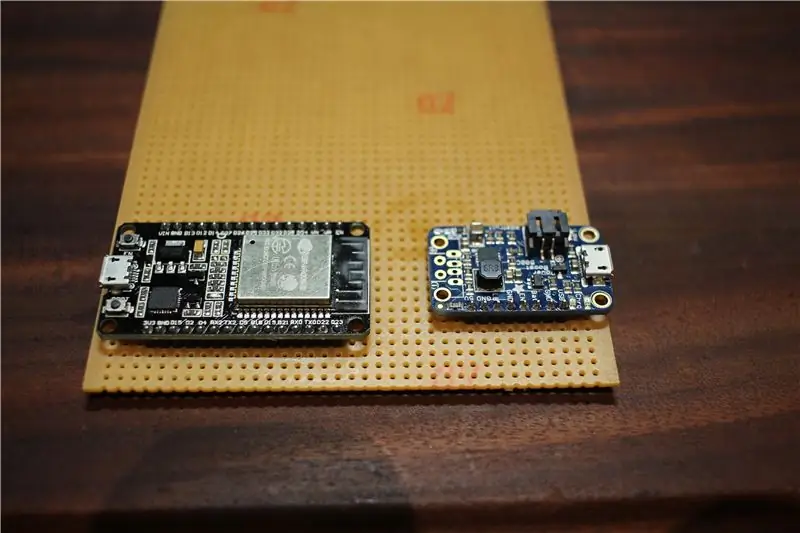
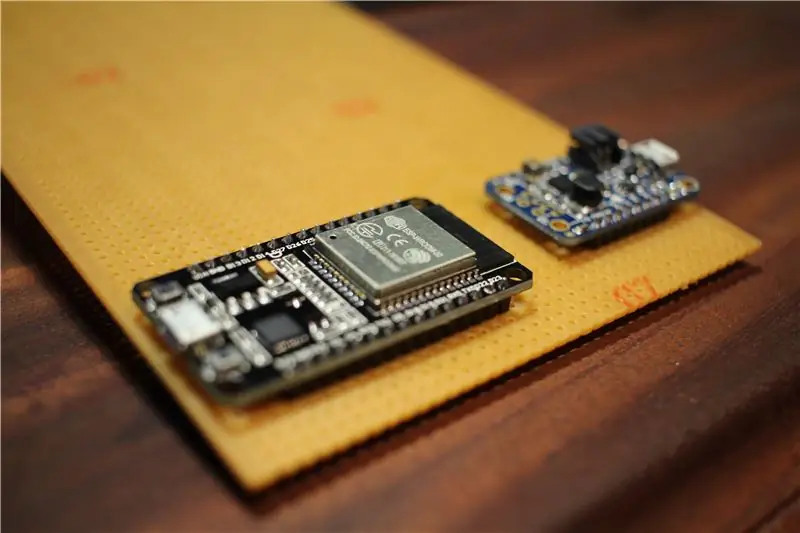
Então, agora para as coisas interessantes. Precisaremos de alguns componentes, não muitos e nenhum deles é extremamente caro e forneci links da Amazon para os componentes que usei. Lembre-se de que, se você é bom em programação, sinta-se à vontade para usar qualquer monitor ou dispositivo de Internet que tiver disponível. Para minha construção, usei o seguinte:
Visor Waveshare E-Ink SPI 4,2 "SPI
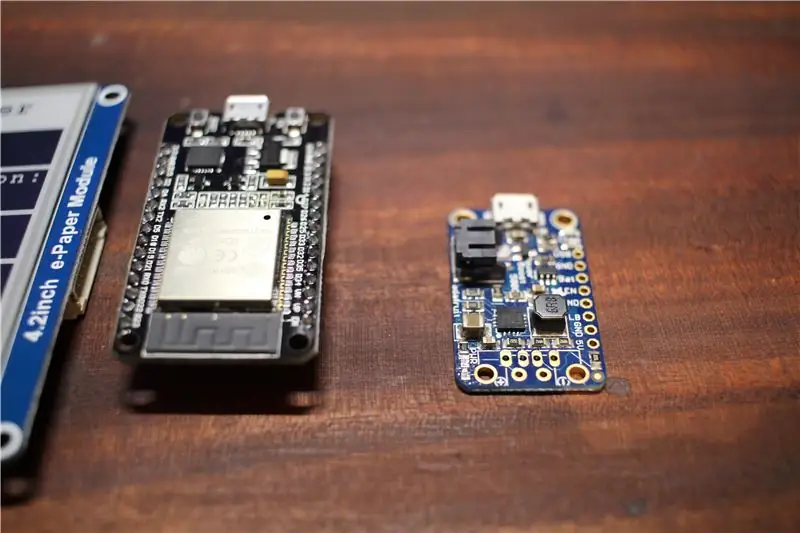
- ESP32 Dev Board (genérico)
- Adafruit Power Boost 500
- Bateria lipo 5000mAh
- Stripboard (Protoboard)
Você certamente precisará das ferramentas básicas, como:
- Ferro de solda
- Solda
- Multímetro
- Calipers
- Broca para separar faixas no protoboard
- Arame
- Tesouras de Arame
- Cola (cola quente vai funcionar)
- Laptop com Arduino IDE instalado
A única ferramenta avançada de que você pode precisar é uma impressora 3D para fazer o gabinete. Se você não tiver um, tudo bem, faça seu gabinete de madeira e serras manuais ou qualquer coisa que você tenha disponível. E sim, minha impressora 3D é velha e empoeirada lol.
Etapa 3: o software do computador
Antes de começarmos a trabalhar no circuito e na programação, primeiro precisaremos da versão mais recente do IDE do Arduino, que pode ser encontrada aqui.
Como estamos usando o ESP32 com o núcleo do Arduino, precisaremos instalar esse núcleo no IDE do Arduino. Siga este guia simples do Github que mostra qual software e configuração você precisará fazer para poder usar sua placa de desenvolvimento ESP32 dentro do IDE do Arduino.
Também precisaremos de duas bibliotecas extras para fazer nosso sistema funcionar. A primeira é uma biblioteca Arduino JSON que nos permite ler e analisar solicitações JSON, que é exatamente o que obtemos do Weather Underground. Você pode baixar essas duas bibliotecas do meu Dropbox pessoal ou abaixo. Depois de ter os arquivos, extraia-os e coloque-os na pasta da biblioteca do Arduino. Geralmente está localizado em C: / Users / YOUR_NAME / Documents / Arduino / libraries. Certifique-se de reiniciar seu IDE, caso contrário o Arduino não pegará as novas adições. O código SRC principal do Arduino também está nessa pasta. A biblioteca também contém uma versão modificada da amostra fornecida pelos visores Waveshare. Os arquivos foram alterados para rodar no módulo ESP32 com seus GPIOs e eu implementei uma nova "fonte" que contém todas as imagens para as várias fases da lua.
Etapa 4: O circuito



Ok, então o circuito para isso é extremamente simples e requer apenas alguns componentes e fios.
A ideia geral é que temos um circuito carregador Lipo, um conversor boost para nos dar 5V e então o ESP32 Dev Kit que baixa a tensão para 3,3V. Este 3,3 V também é usado para a tela Waveshare E-Ink. Sim, isso é um pouco ineficiente devido ao aumento e depois à redução com um regulador linear, mas o ESP32 trabalha em uma faixa de voltagem horrível. Algo em torno de 2,5 - 3,6V. Isso não é adequado para projetos de bateria, especialmente aqueles que usam células de polímero de lítio.
A fiação básica é a seguinte:
- Conversor de reforço 5V de saída Vin & GND no ESP32 Dev Kit
- ESP32 3.3V 3.3V e GND E-Ink Display
- Visor ESP32 PIN 18 CLK E-Ink
- ESP32 PIN 23 DIN / MOSI E-Ink Display
- Ecrã ESP32 PIN 5 CS / SS E-Ink
- Ecrã ESP32 PIN 32 DC E-Ink
- Visor ESP32 PIN 33 RST E-Ink
- E-Ink Display ESP32 PIN34 OCUPADO
Você pode ver que a fiação é muito simples e minhas placas DIY levaram apenas cerca de 15 minutos para serem construídas. Certifique-se de verificar se há curtos-circuitos com um multímetro antes de fornecer energia.
Também removi os LEDs do meu ESP32 e da placa de reforço Lipo para economizar cerca de 40mA de energia durante o modo de espera. Isso ajudará as baterias a durar um pouco mais. Você pode implementar um interruptor de energia, circuito de economia de energia, desconexão automática, etc., se desejar. Você pode expandir este projeto e torná-lo tão complexo quanto desejar.
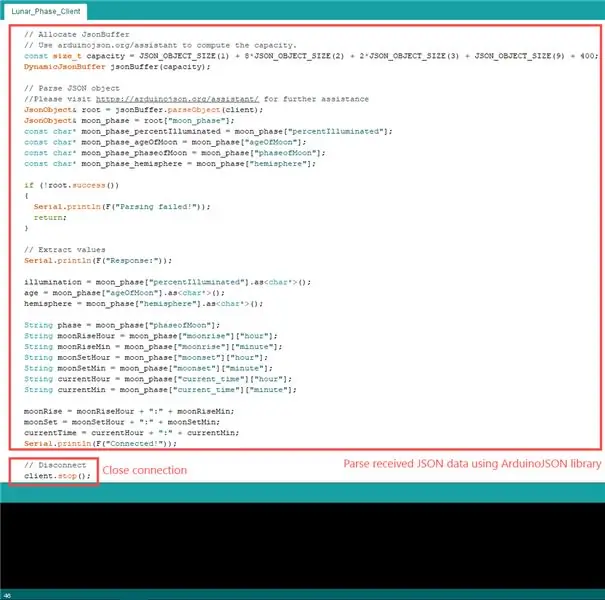
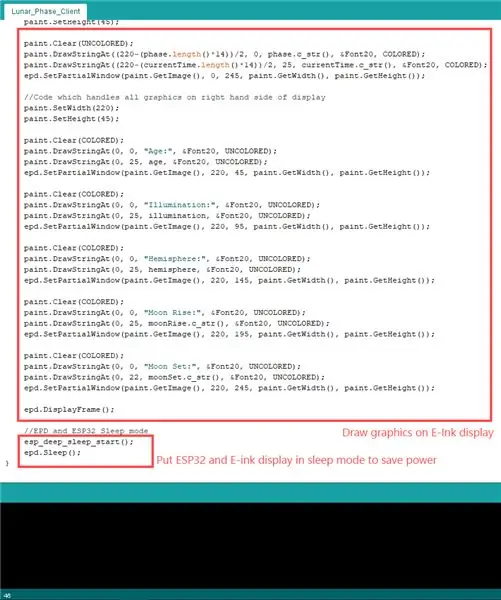
Etapa 5: O Código




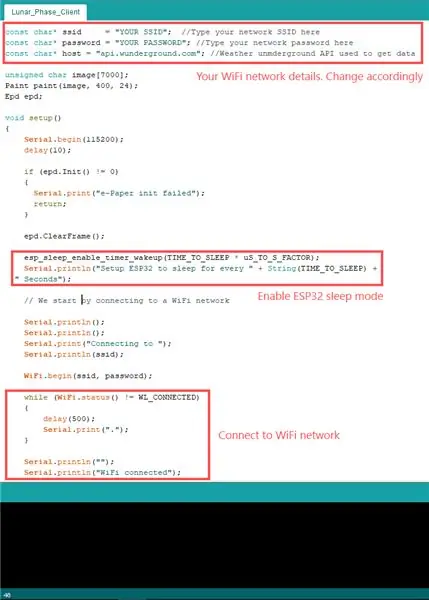
O código pode ser encontrado na pasta fornecida durante a etapa 3 ou você pode baixar o arquivo.ino abaixo. Você precisará instalar as bibliotecas associadas conforme mencionado na etapa 3 para que tudo funcione em conjunto. Não há muito a dizer sobre esta etapa, pois o código é fornecido em condições de funcionamento. Certifique-se de colocar seu SSID e senha de rede antes de testar o programa. Você sempre pode executar o ESP32 WiFi Scan para detectar qualquer rede sem fio próxima, entretanto, em meu programa, as informações de rede são definidas em código e apenas em código. Talvez você possa modificá-lo para perguntar a qual rede deseja se conectar:)
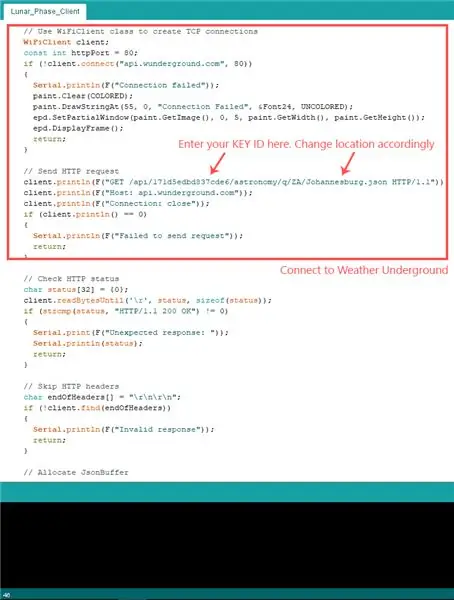
O código é bastante simples e passarei algum tempo comentando e refinando-o nas próximas semanas. Basicamente, nos conectamos a uma rede, no meu caso, minha rede doméstica. Em seguida, tentamos nos conectar ao Weather Underground e receber o texto JSON da página da web. A biblioteca ArduinoJSON é então usada para extrair. ou analisar, o código JSON em matrizes de caracteres ou strings que nos permitem manipular os valores antes de exibi-los para o usuário. A última parte do código é estritamente para programar a GUI e foi feita por tentativa e erro. Olhei para a tela, aumentei ou diminuí a posição de um ativo e executei o código novamente até ficar feliz com a aparência do tamanho da fonte, layout e imagens.
Implementei uma rotina de sono profundo para o ESP32 para economizar energia. O padrão é 60 segundos, no entanto, sugiro que você altere o valor para algo como uma ou duas horas, uma vez que as atualizações não ocorrem por pelo menos algumas horas. O exemplo aceita segundos, portanto, certifique-se de fazer as conversões corretamente.
Também usei o programa Dot Factory para gerar matrizes hexadecimais para uma nova fonte. Esta fonte é usada para gerar as "imagens" das fases da lua. Se desejar editar o arquivo de fontes, certifique-se de usar o programa mencionado acima para geração. É um pouco confuso, pois a biblioteca E-Ink não está bem documentada e a maior parte do meu sucesso foi graças a tentativa e erro. Quando eu passar mais tempo com este código, atualizarei o Instructable para fornecer mais informações sobre minhas descobertas.
A fonte usada para as fases da lua deve ser feita de acordo com um layout ASCII padrão. Se você abrir o font24 na pasta EPD-master, poderá ver o layout onde o primeiro gráfico é identificado por um espaço em branco, o segundo é um "!" (sinal de exclamação) e assim por diante. Você verá que puxo a fonte associada usando o número 3 ou um símbolo de hashtag no último bit do código (função getLunarChar). Isso ocorre porque o Arduino espera o padrão ASCII de 32 a 127. Como estamos usando fontes que não têm nada a ver com as fontes reais e sim uma matriz gráfica da fase da lua, precisamos garantir que o caractere ASCII faça referência à imagem da fase da lua escolhida. Isso significa que usar um! sinal, nossa fonte da fase lunar nos mostra o segundo gráfico da fase da lua nessa lista. Se você olhar para a fonte da fase lunar, verá um monte de fases da lua, todas com diferentes níveis de iluminação. No futuro, adicionarei mais código para fazer uso de todos os gráficos que implementamos. No momento estamos usando apenas alguns, porém os gráficos já estão implementados na fonte da fase lunar e só precisam ser implementados no código para fazer uso dele.
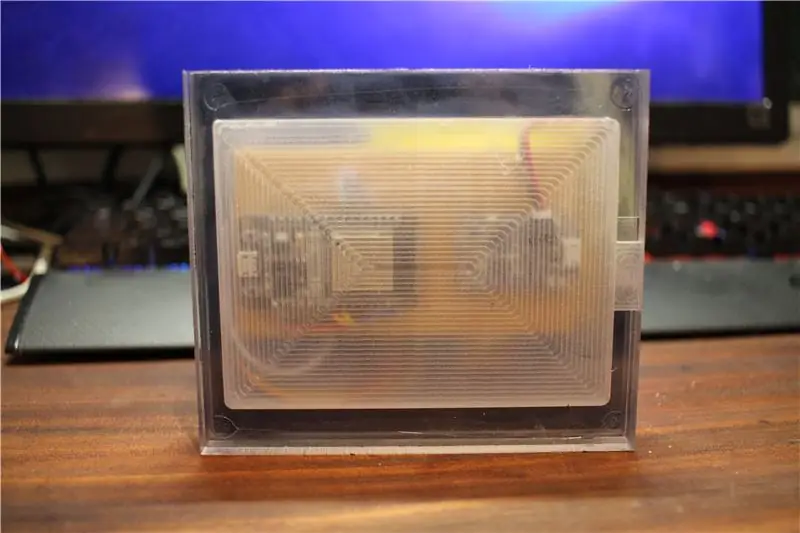
Etapa 6: Montagem final



A última parte da construção e a mais satisfatória é o processo de montagem. Desenhei e imprimi em 3D uma caixa que cabe na minha prancha. O projeto é muito DIY, não há PCBs profissionais ou um único layout padrão. Na maior parte, a caixa que usei é grande o suficiente para acomodar qualquer carregador lipo ou conversor de reforço que você escolher. Contanto que eles forneçam a mesma funcionalidade básica mencionada neste Instructable, então você deve ficar bem.
Usei 4 parafusos para segurar as metades superior e inferior do gabinete juntas e cola quente para montar meu circuito DIY. Usei algumas gotas muito pequenas de cola para segurar a bateria, mas se eu tivesse mais tempo, teria feito um suporte personalizado para todos os eletrônicos.
Também decidi fazer um furo para um botão de pressão na parte de trás. Isso desconecta a bateria do conversor de reforço, o que é útil se você não planeja operar o dispositivo 24 horas por dia, 7 dias por semana. Infelizmente, o conversor de reforço ainda usa energia, mesmo se o ESP32 estiver no modo de hibernação.
No geral, estou muito satisfeito com o resultado. Aprendi muito usando o ESP32 e posso me imaginar usando-o em uma variedade de projetos no futuro.
Se você tiver alguma dúvida, fique à vontade para perguntar, estarei mais do que disposto a ajudar e se você encontrar algum erro neste Instructable, por favor me avise.
EDITAR: Na verdade, eu fiz uma máquina CNC em uma pequena caixa em vez da versão impressa em 3D, que é o que você vê nas imagens apresentadas.
EDIT: Nas imagens apresentadas vemos uma lua cheia com 99% de iluminação. Daí o círculo branco, à medida que a lua passa por suas fases típicas, a imagem da lua muda de acordo. Outras imagens serão carregadas conforme a lua progride através de suas fases, para que você possa obter uma representação dos gráficos.


Vice-campeão no desafio espacial
Recomendado:
Robô Arduino sem fio usando módulo sem fio HC12: 7 etapas

Robô Arduino sem fio usando módulo sem fio HC12: Olá pessoal, bem-vindos de volta. Em meu post anterior, eu expliquei o que é um circuito de ponte H, L293D motor driver IC, pegando carona L293D Motor driver IC para dirigir drivers de motor de alta corrente e como você pode projetar e fazer sua própria placa de driver de motor L293D
Ponto de acesso sem fio com alcance de cinquenta metros com adaptador sem fio TP Link WN7200ND USB no trecho Raspbian: 6 etapas

Ponto de acesso sem fio com alcance de cinquenta metros com adaptador sem fio USB TP Link WN7200ND no Raspbian Stretch: Raspberry Pi é ótimo para criar pontos de acesso sem fio seguros, mas não tem um bom alcance, usei um adaptador sem fio USB TP Link WN7200ND para estendê-lo. Quero compartilhar como fazer por que quero usar um pi de framboesa em vez de um roteador?
Faça você mesmo de microfone sem fio para sistema de guitarra sem fio: 4 etapas

Faça você mesmo de microfone sem fio para sistema de guitarra sem fio: Tenho assistido a alguns vídeos e bandas e quase todas usam um sistema sem fio na guitarra. Enlouquecer, mover-se, caminhar e fazer o que quiserem sem o cabo, então sonho em ter um .. Mas .. para mim agora é muito caro então eu vim para isso
Transforme uma campainha sem fio em um interruptor de alarme sem fio ou botão liga / desliga: 4 etapas

Transforme uma campainha sem fio em um interruptor de alarme sem fio ou botão liga / desliga: recentemente construí um sistema de alarme e o instalei em minha casa. Usei interruptores magnéticos nas portas e os conectei através do sótão. As janelas eram outra história e fiação direta não era uma opção. Eu precisava de uma solução sem fio e isso é
Converter roteador sem fio em ponto de acesso 2x do extensor sem fio: 5 etapas

Converter Roteador Wireless em Ponto de Acesso Wireless Extender 2x: Eu tinha uma conexão de internet wireless ruim em minha casa devido a um RSJ (viga de suporte de metal no teto) e queria aumentar o sinal ou adicionar um extensor extra para o resto da casa. Eu tinha visto extensores por cerca de £ 50 em um eletro
