
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este foi um projeto criado para uma aula de Robótica. Isso foi feito seguindo outra página instrutível
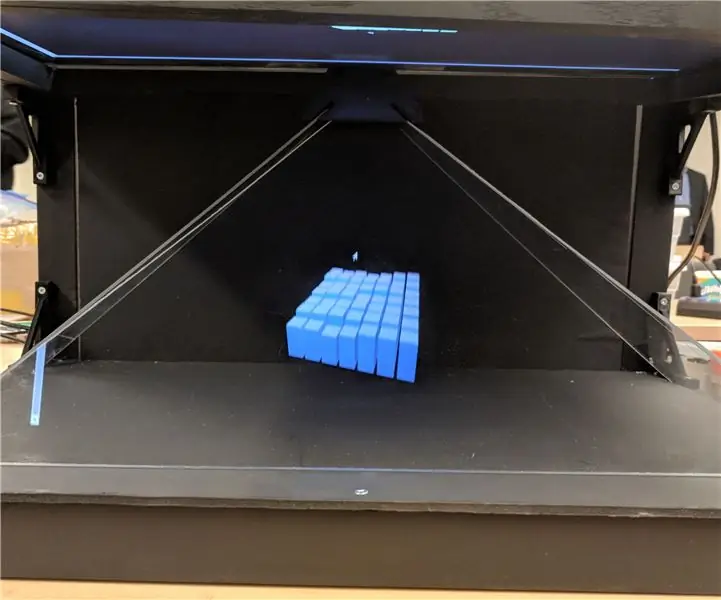
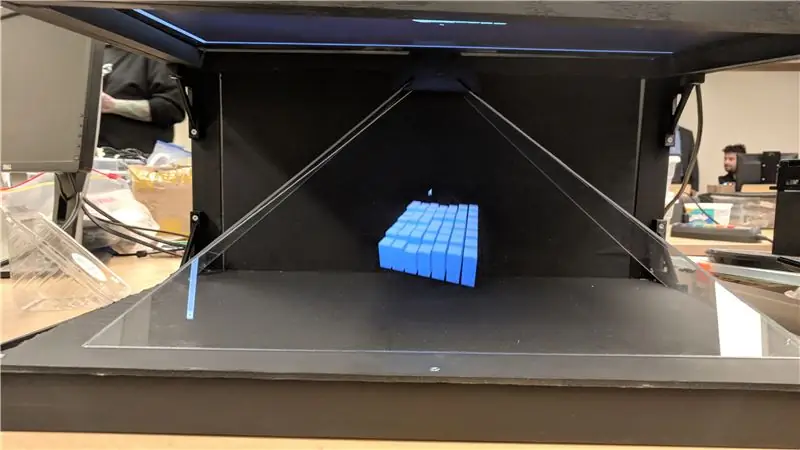
Ele usa um Raspberry Pi, junto com um computador e um monitor para criar um holograma 3D que projeta uma imagem junto com uma lista de reprodução musical.
Etapa 1: Lista de materiais necessários
Aqui está uma lista de materiais necessários e os PDFs dos suportes impressos em 3D de que você precisará.
A lista de materiais é a seguinte:
- 2 x (0,093 folha de acrílico 24 x 36)
- 2 x (placa de espuma 12 x 12)
- 1 x (caixa de parafusos # 6 x 1 ¼ (cabeça chanfrada))
- 1 x (caixa de parafusos # 6 x 1 ¾ (cabeça chanfrada))
- 1 x (fulcro impresso em 3D (o arquivo stl pode ser encontrado nos instructables originais))
- 4 x (colchetes L impressos em 3D (o arquivo stl pode ser encontrado nas tabelas de instruções originais))
- 1 x (faca de corte de folha de plástico)
- 1 x (1 x 1 x 8 peças de madeira (usamos abeto, mas pode ser qualquer coisa, desde que seja pequeno o suficiente)
- 2 x (1x 2 peças de madeira)
- 1 x (tela de 24 polegadas (usamos um acer k242HL com um adaptador DVI para HDMI)
- 1 x (adaptador DVI para HDMI (dependendo totalmente se você tiver HDMI no monitor)
- 1 x (Raspberry Pi Modelo B)
- 1 x (laptop capaz de executar o visualizador (no original eles não especificavam um requisito mínimo))
- 1 placa de ensaio (provavelmente do kit arduino
- 4 botões x (do kit)
- 4 x resistores de 110 ohms
- 6 x conectores fêmea para macho (no kit)
- 4 conectores macho para macho (no kit)
Programas
- Nó JS
- Raspbian OS
- Conta do Soundcloud com lista de reprodução
Ferramentas necessárias
- Furadeira
- Serra (mitra ou mão)
- Broca # 6 ou mais
- Opcional - grampos para segurar as peças
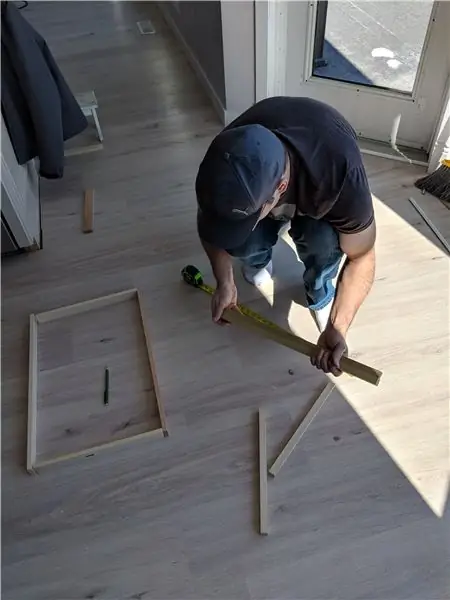
Etapa 2: Construindo a Estrutura



Quadro superior:
Comece construindo a moldura superior que segura o monitor e projetará a imagem. Usamos um monitor widescreen de 24 . Suas dimensões exatas dependerão das dimensões do monitor que deseja usar.
A moldura é simplesmente um retângulo com uma aba interna para segurar o monitor. Usamos madeira de 1,5 "x 0,5" para a moldura e 0,75 "x 0,75" para a borda interna.
Depois que os comprimentos forem cortados para o seu tamanho, use uma broca para fazer orifícios piloto para evitar rachaduras ao aparafusar as peças. Eu recomendo prender cada pedaço de lábio interno em sua peça de moldura externa correspondente antes de prendê-los todos juntos.
Quadro inferior:
A moldura inferior é semelhante à superior, mas sem a borda interna. Usamos a mesma madeira da moldura superior externa. Anexe 2 colunas na parte de trás do retângulo inferior para prender o suporte superior. A altura será determinada pelo tamanho do seu monitor, mas usamos 13 "para o nosso monitor de 24".
Etapa 3: corte do acrílico
Usando o acrílico transparente, você precisa cortar 3 pedaços para formar o tronco que segurará o holograma. Esta parte pode ser complicada e se você errar, provavelmente precisará de outra planilha e começar de novo. Usando uma faca de corte de folha de plástico, você marcará as bordas que deseja cortar. Use uma régua ao longo das medidas que você fez, marque a linha repetidamente até que esteja pronta para se soltar facilmente.
Etapa 4: pintura e montagem



A moldura não ficaria muito bem se fosse apenas de madeira, então usamos tinta spray preta para cobrir tudo (exceto o acrílico, é claro).
Certifique-se de estar em uma área bem ventilada para fazer isso.
A parte de trás e a parte inferior das molduras precisam ser cobertas para que a projeção funcione corretamente. Isso pode ser feito de várias maneiras. Você pode usar uma placa de espuma cortada no tamanho certo e pintada como fizemos, ou qualquer outro tipo de folha sólida que possa ser feita para o tamanho que você precisa e fixada com segurança.
Agora você está pronto para unir as molduras usando os materiais impressos em 3D. Cada suporte triangular será usado nos cantos da moldura superior e inferior para anexar às colunas verticais que estão fixadas na moldura inferior. Isso fornecerá a força necessária para segurar o monitor. A junta do tronco é fixada no centro da moldura superior, onde as folhas de acrílico deslizarão para formar a meia pirâmide. Todos eles são fixados com os parafusos da lista de materiais e recomendamos fazer primeiro os orifícios-piloto para evitar rachar a madeira.
Assim que as molduras forem aparafusadas com os suportes e o acrílico colocado no lugar, você está pronto para programar o Pi de framboesa.
Etapa 5: Executar o código e fazê-lo funcionar



Fazendo o aplicativo e o holograma aparecerem:
- Agora precisamos pegar nosso laptop e instalar node.js, você pode encontrá-lo aqui,
- Depois de instalado, vá para os instructables originais e baixe o pacote de código do arquivo zip ou clone do github.
- Você pode obter todos os módulos de nó e instalá-los com o comando “NPM Install” ou “sudo npm install”
- Em seguida, você pode iniciar o visualizador com npm start, testá-lo e vê-lo aparecer, deve haver músicas padrão nele.
- Em seguida, você precisará criar uma lista de reprodução de soundcloud para colocar sua própria música, crie uma conta aqui e adicione sua própria música,
- Depois disso vocêprecisa de mudar a lista de reprodução em renderer.js você verá uma seção com const playlist = 'path / to / playlist' mude a parte 'path / to / playlist' para sua lista de reprodução você só precisa pegar a seção final então deve ser assim, user-496629426 / sets / robotics-playlist
- Agora você deve ter o visualizador totalmente em execução com sua música tocando em segundo plano
Configurando o Raspberry Pi para alterar o visualizador e a música:
- Primeiro você precisará clonar ou obter o arquivo swipe-controller.py no raspberry pi, até você decidir como gostaria de fazer isso (* note, o raspberry pi só pode lidar com uma certa quantidade de energia para um USB conexão)
- Depois de colocar o arquivo no raspberry pi, você precisará alterar a seção HOST_IP para o IP do computador executando o visualizador. A seção deve ser semelhante a ‘https://: 3000’. Você mudará a seção para o IP do computador visualizador. (Nota * o raspberry pi e o ip do host precisam estar na mesma rede para que isso funcione)
- Depois de fazer isso, você pode executar o controlador com ‘python swipe-controller.py’. Eu recomendaria alterar o nome para ficar mais alinhado com o que você está usando para controlar as alterações (por exemplo, button-controller.py)
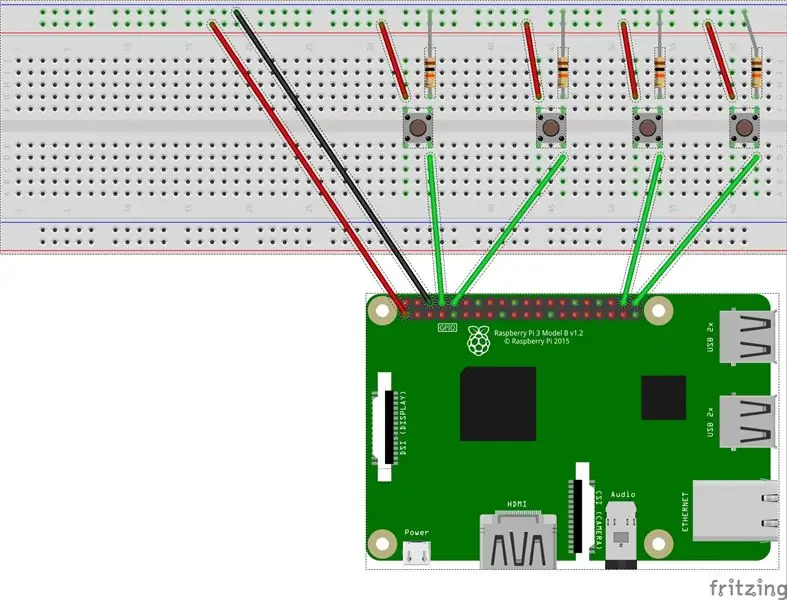
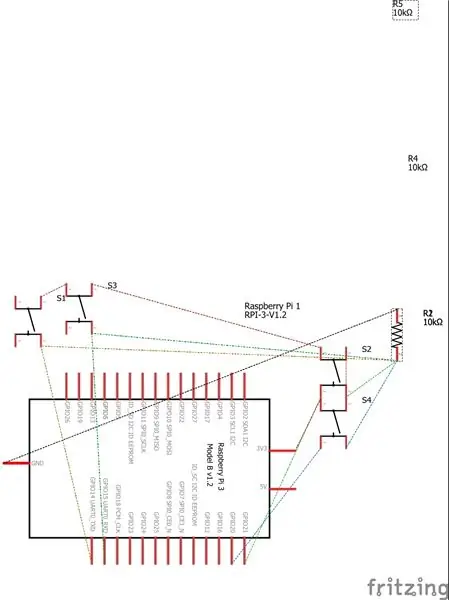
- Você só precisará configurar o breadboard e o pi com os botões agora e que podem ser encontrados na seção de esquemas.
Como você pode ver no esquema ou nas fotos, você precisará escolher seu GPIO no seu pi de framboesa e fazer as conexões.
Ou você pode usar o esquema em anexo (Nota * O layout dos botões é irrelevante para fazer as ações, apenas os colocamos nessa formação porque era mais fácil saber quem está fazendo o quê)
Depois disso, inicialize o programa swipe-controller.py (ou qualquer outro nome) usando Python “nome do arquivo”.py ele deve ser executado sem erros.
Recomendado:
Projetor portátil de LED para efeitos de luz: 6 etapas (com imagens)

Projetor Led portátil para efeitos de luz: Sempre gostei dos efeitos de luz coloridos nas fotos … Então tive a ideia de criar um projetor led portátil para fotografia e produção de filmes. Um número infinito de filtros que podemos fazer para tal uma lâmpada expande suas possibilidades em p
O coração de uma máquina (um micro-projetor a laser): 8 etapas (com imagens)

O coração de uma máquina (um microprojetor a laser): este Instructable é o sucessor espiritual de um experimento anterior em que construí um conjunto de direção a laser de espelho de eixo duplo a partir de peças e solenóides impressos em 3D. Desta vez, eu queria ser minúsculo e eu teve a sorte de encontrar alguns comercialmente loucos
Transforme um projetor de vídeo normal em modelo de curta distância por ~ 40 $: 6 etapas (com imagens)

Transforme um projetor de vídeo comum em modelo de curto alcance por aproximadamente $ 40: Como artista de vídeo, gosto de realizar projeções de vídeo diretamente do palco. Agradeço essa abordagem porque é mais fácil e rápida de instalar do que pendurar projetores de vídeo na parte superior da grade ou menos complicada do que outras instalações. Bem feito
Jogo de holograma 3D Multiplayer Unity e projetor de holograma para PC: 16 etapas (com imagens)

Unity Multiplayer 3D Hologram Game e Holograma Projector para PC: On inspirado no Holus gosto de desenvolver um display holográfico muito barato. Mas ao tentar encontrar jogos não encontrei nada na web. Portanto, pretendo desenvolver meu próprio jogo no Unity. Este é meu primeiro jogo na unidade. Antes desenvolvo alguns jogos em Flash, mas
Holograma do laptop: 5 etapas (com imagens)

Holograma de Laptop: Este projeto é feito para o curso TfCD do mestre IPD de Engenharia de Design Industrial (TUDelft) .IntroduçãoEste instrutivo mostra como fazer um holograma para telas de tamanho médio, laptop e pequenas telas de desktop, por exemplo. O modelo foi
