
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Criadores: Deepika Dipesh, Ebba Tornérhielm, Jenny Hanell e Xiangyi Wu
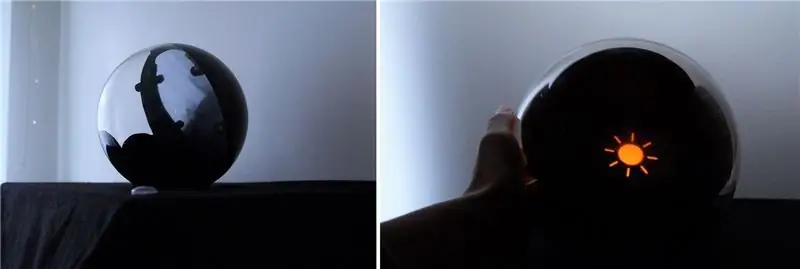
O que é Sphaera? Sphaera é inspirado na tradicional bola de cristal que dá ao usuário uma visão do futuro. No entanto, em vez de prever grandes acontecimentos na vida, Sphaera revela a previsão do tempo para as próximas doze horas. Ele é projetado para ser um artefato estacionário no ambiente doméstico, como no corredor, e pode, preferencialmente, ser colocado em uma gaveta para facilitar a interação com ele.
Como funciona?
Ao interagir com Sphaera, o clima é projetado como um holograma dentro do globo de vidro. Para que o holograma seja visível sem colocar o globo na escuridão total, metade do globo é pintada de preto puro. Cinco fotoresistores são colocados dentro do globo e cada um deles tem sua própria funcionalidade. Por exemplo, o tempo atual será projetado ao cobrir o primeiro, enquanto a previsão será projetada ao cobrir os outros quatro, onde cada um acrescenta +3 horas no tempo. Se houver alguma dúvida quanto à funcionalidade, um holograma de instruções pode ser projetado a qualquer momento, pressionando um botão colocado na base.
O que você precisa:
- Raspberry Pi 3 (modelo B) + teclado, mouse e cartão micro SD
- Um globo de vidro no tamanho preferido
- Um pedaço redondo de plástico bastante macio (para ser colocado dentro do globo para o efeito do holograma), o tamanho depende do tamanho (diâmetro) do globo de vidro.
- Tecido (~ 1 * 1 metro)
- Tela LCD + cabo HDMI e adaptador potencial (por exemplo, DVI / VGA)
- 5 fotocélulas CdS
- 4 capacitores 1uf
- 1 botão de pressão
- Placa de ensaio + acordes e tubos termorretráteis
- Fio condutor (~ 10 metros)
- 9 pequenos pedaços de esponja preta (2 * 1cm)
- Uma caixa de papelão (grande o suficiente para caber na tela)
- Tesoura
- Itens para estabilizar a tela dentro da caixa, como celplast
- alto-falante Bluetooth
Observe: Os itens listados podem ser trocados e qualquer microcontrolador com módulo WiFi interno / externo pode funcionar, porém, para este projeto foram utilizados os itens acima.
Etapa 1: configurar a plataforma e buscar os dados meteorológicos
Instale o Raspberry pi (siga as instruções aqui) e abra o software Python 3.
Obtenha uma conta no OpenWeatherMap para obter uma chave de API.
Copie o código deste repositório e troque as chaves de API pelas suas.
Etapa 2: Baixe os arquivos de vídeo
Baixe as fontes de vídeo e cole-as na pasta de vídeo do Raspberry Pi. Ajuste a localização no código para a pasta preferida. Arquivos de vídeo disponíveis aqui:
Etapa 3: pinte o globo
Pinte metade do globo de vidro de preto para tornar o holograma claro. Isso é necessário para poder ver o holograma em uma sala iluminada. Também evita que o usuário veja o plástico que será colocado no interior e, portanto, torna a experiência do holograma mais envolvente. Pinte também uma borda preta ou um padrão bonito na parte inferior da frente, se você não quiser que o usuário veja a tela LCD.
Etapa 4: inserir fotoresistores e plástico

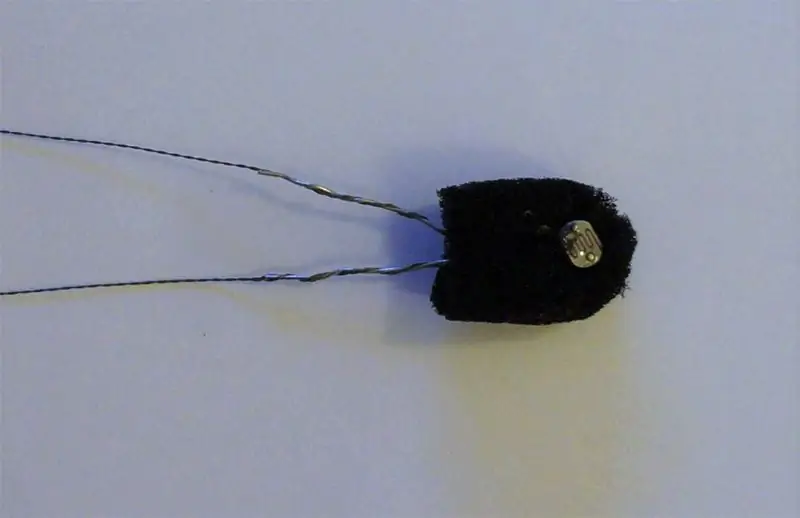
Coloque cada fotorresistência dentro de uma esponja preta com a parte superior apontando para cima e as pernas horizontalmente em direção a um dos lados curtos (veja a imagem).
Conecte os fotoresistores à placa de ensaio e conecte a placa de ensaio ao Raspberry Pi (confira este tutorial). Teste se os fotoresistores estão funcionando, verificando o valor no monitor.
Remova os acordes dos fotorresitores e corte o fio condutor em 10 fios mais curtos (~ 1 metro). Passe cada fio ao redor das pernas dos fotoresistores e use cola (super forte e não condutiva) para garantir que fiquem no lugar. Cole-os dentro do globo de vidro e espalhe os fios para que não se toquem. Use a cor preta para pintar sobre os fios por razões estéticas.
Coloque quatro pedaços de esponja em volta do pedaço redondo de plástico. Explore onde o plástico deve ser colocado projetando um holograma. Recomendamos colocar a tela em posições inclinadas como na imagem. Coloque um pouco de cola nas esponjas e insira o plástico na posição desejada.
Etapa 5: faça um botão

Conecte o botão ao GPIO20 no Raspberry Pi (consulte o diagrama de circuito abaixo). Decore a parte superior do botão com um pequeno cartão de plástico para torná-lo visível e pressionável. Este botão mostrará uma animação de instrução sobre como interagir com o globo. Se essa funcionalidade não for desejada, basta pular esta etapa e remover as partes relacionadas ao botão do código.
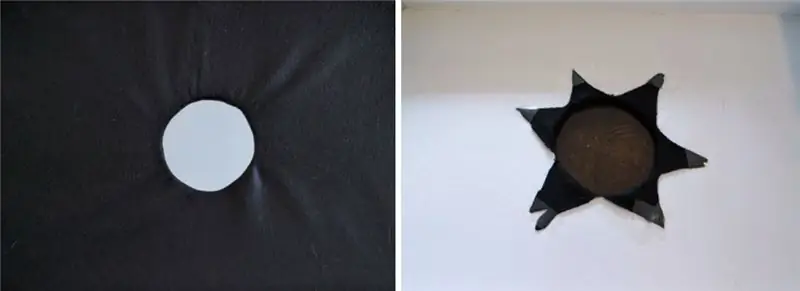
Etapa 6: faça um furo na caixa


Faça um furo redondo no meio da tampa e um pequeno furo no meio do tecido e coloque-o sobre a tampa. Corte uma forma de estrela no tecido para cobrir a borda da tampa. Use fita adesiva para garantir que o tecido fique no lugar.
Faça um pequeno furo para o botão. Aperte o botão no orifício e use cola / fita para mantê-lo no lugar. Faça um pequeno furo no tecido para o botão para que fique visível do lado externo.
Faça também um orifício na parte de trás da caixa onde os cabos da tela e do Raspberry Pi serão colocados.
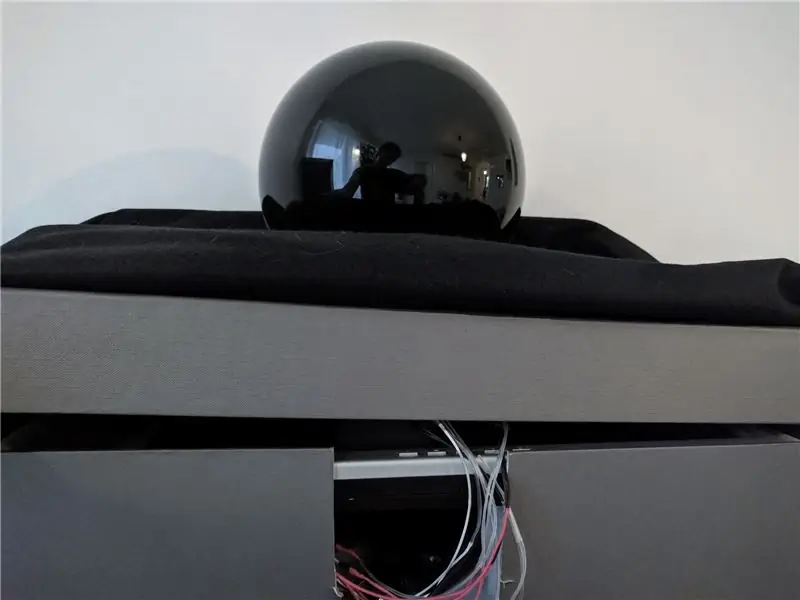
Etapa 7: coloque tudo dentro da caixa

Coloque a tela dentro da caixa e use algum material leve para estabilizá-la, como celplast. Coloque a placa de ensaio onde houver espaço para ela. Agora deve haver fios indo da placa de ensaio aos fotorresistores dentro do globo através da tampa.
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
