
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Olá fabricantes, é o fabricante moekoe!
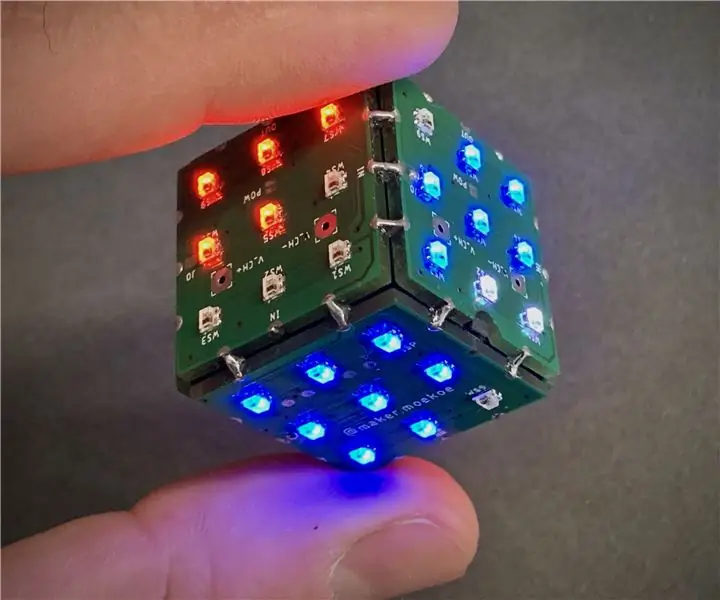
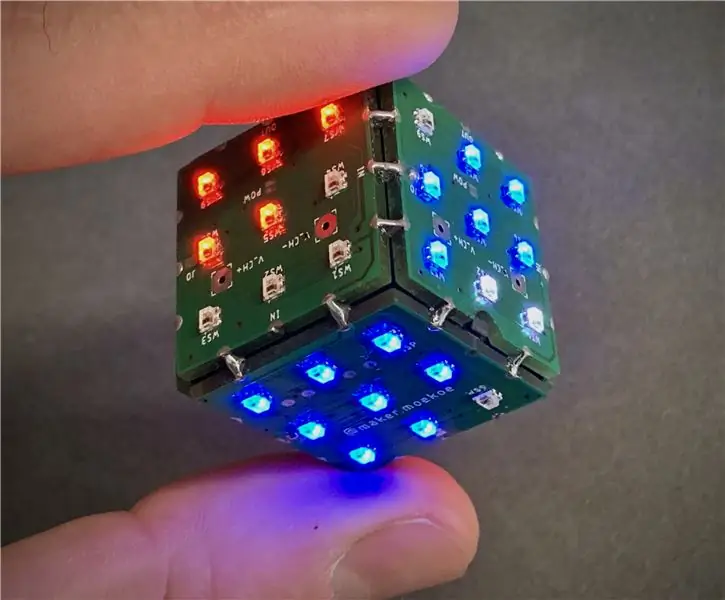
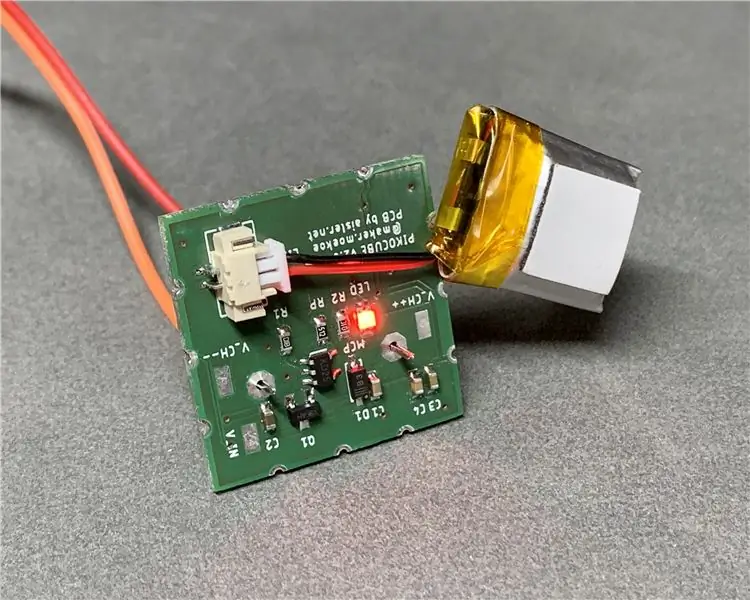
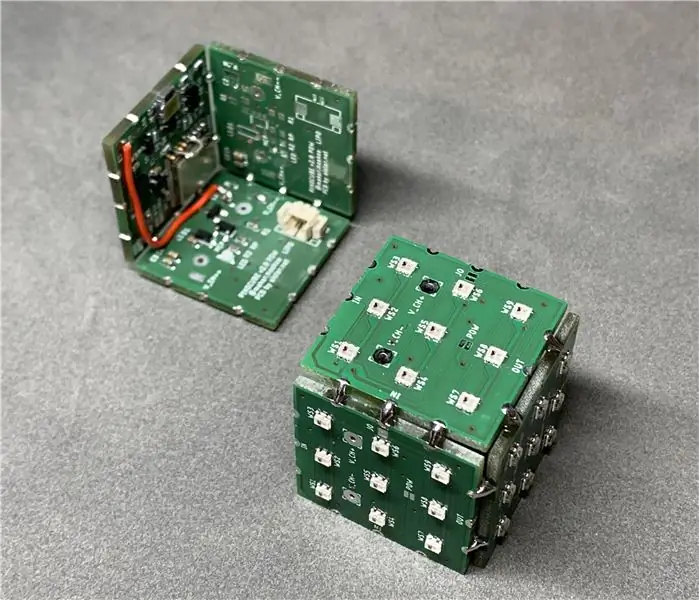
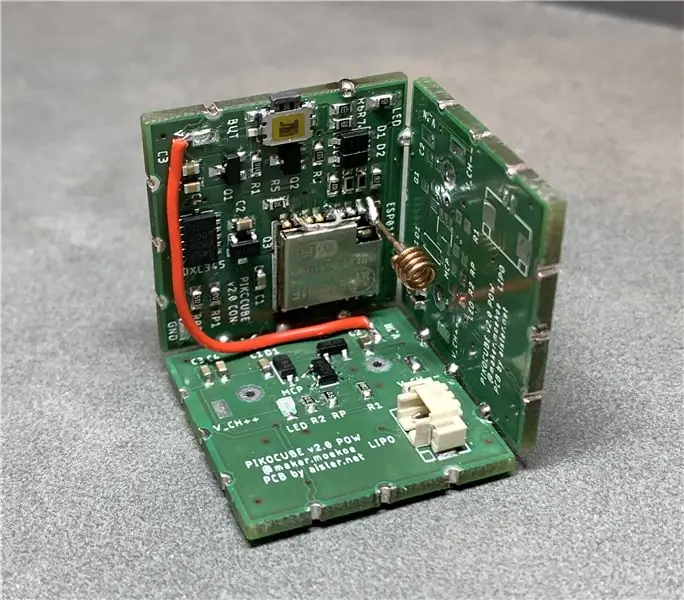
Hoje eu quero mostrar a vocês como construir um dado LED real baseado em seis PCBs e 54 LEDs no total. Ao lado de seu sensor giroscópico interno, que pode detectar o movimento e a posição dos dados, o cubo vem com um ESP8285-01F, que é o menor MCU WiFi que conheço até agora. As dimensões do MCU são de apenas 10 por 12 milímetros. Cada PCB tem dimensões de 25 por 25 milímetros e contém nove mini pixel LED WS2812-2020. Ao lado do controlador há uma bateria Lipo 150mAh e um circuito de carga dentro do dado. Mas mais sobre isso mais tarde …
Se você estiver procurando por um cubo ainda menor, verifique a primeira versão que criei no meu site. É fundido em resina epóxi!
Pikocube versão 1
Etapa 1: Inspire-se


Aproveite o vídeo!
Você encontrará quase tudo para o cubo neste vídeo. Para mais informações, design, PCB e arquivos de código, você pode verificar os seguintes passos.
Etapa 2: Design de PCB



Como você deve saber, meu software de design de PCB favorito é o Autodesk EAGLE. É por isso que o usei neste projeto também.
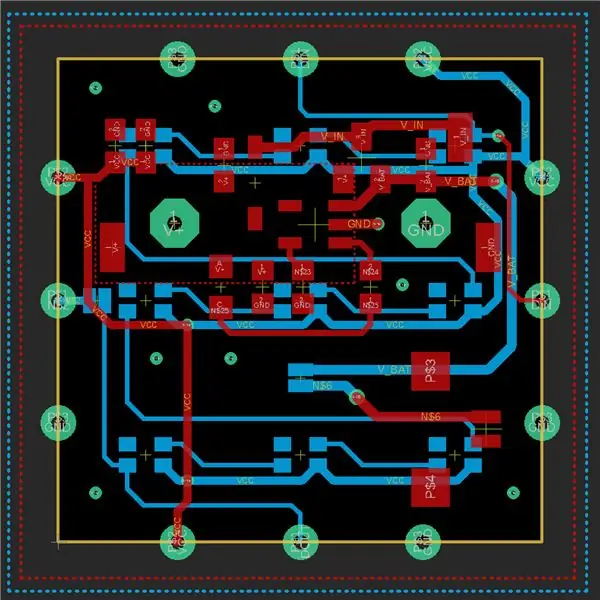
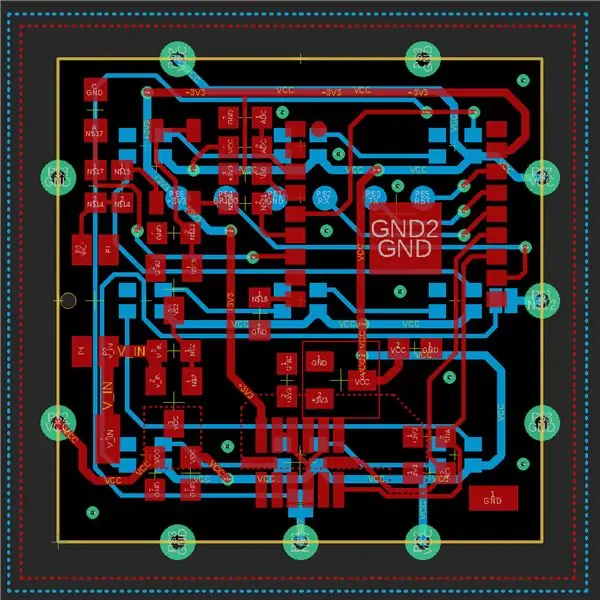
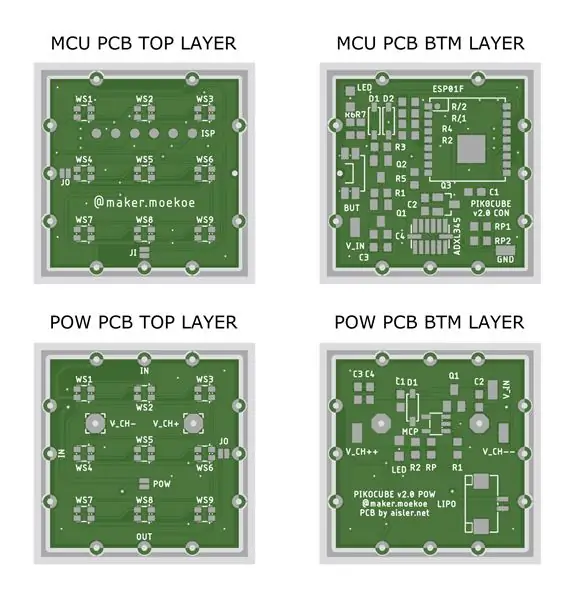
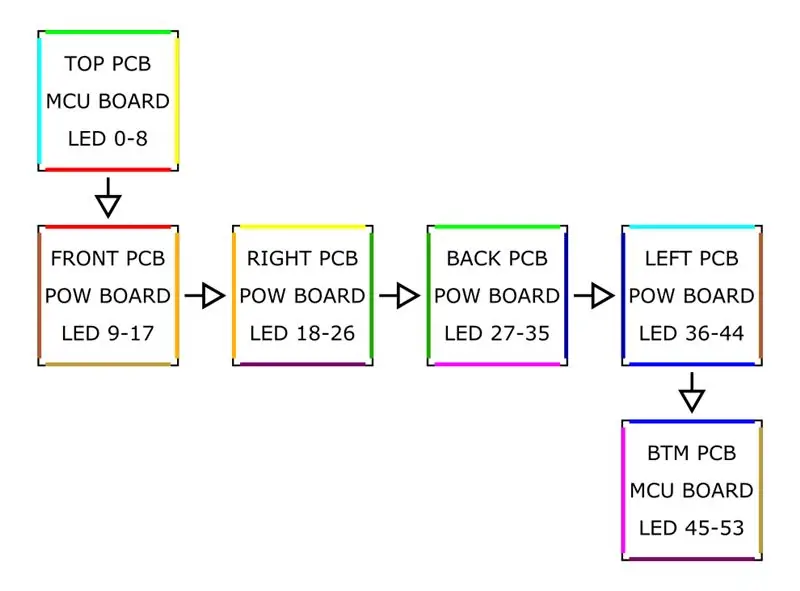
Comecei a usar dois designs de PCB diferentes, porque não quero tornar o cubo maior do que o necessário. As formas externas de ambos os PCBs são apenas quadrados de 25x25 milímetros. O especial desses PCBs são os três orifícios acastelados de cada lado que distribuem os três sinais + 5V, GND e o sinal LED por todo o cubo. A ordem dos PCBs é mostrada em um dos esquemas acima. Espero que você possa imaginar, os lados coloridos ficam juntos depois que o cubo é dobrado como um cubo. As setas estão marcando a linha de sinal WS2812.
Os esquemas, placas e BOMs de ambos os PCBs estão anexados a esta etapa.
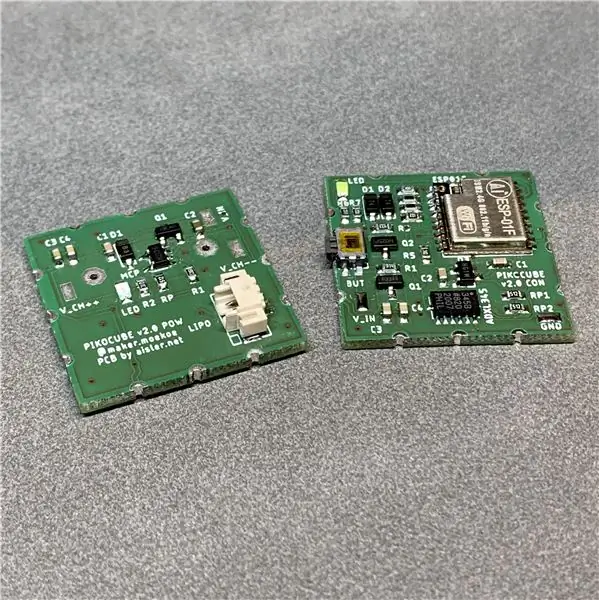
Etapa 3: PCBs e componentes



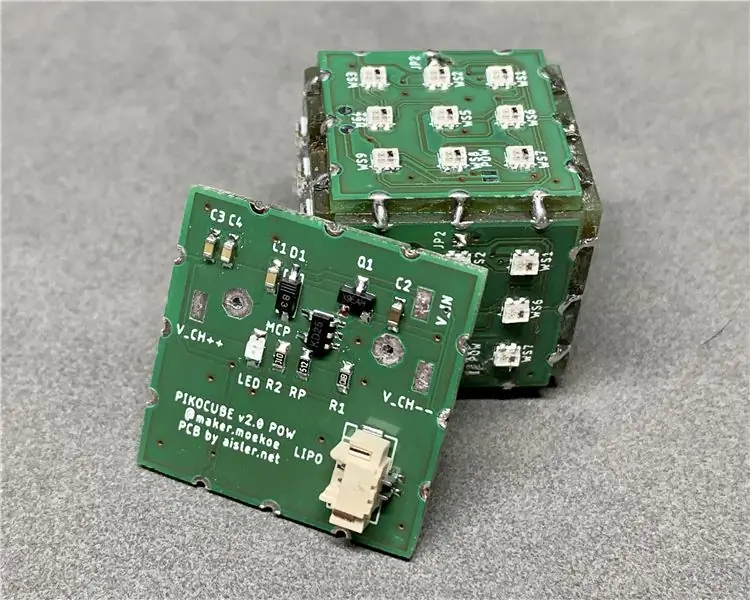
Todo o cubo consiste em dois tipos diferentes de PCBs. O primeiro vem com o circuito de carga e o conector de bateria Lipo e o segundo contém o MCU, o sensor e algum circuito de travamento de energia. É claro que os PCBs só foram equipados uma vez cada. Todo o resto contém apenas os nove LEDs do lado de fora do cubo.
O especial dos PCBs são os orifícios acastelados de todos os lados. Por um lado, esses furos / almofadas de solda são usados para fazer com que o cubo pareça um cubo e manter tudo no lugar e, por outro lado, transmite a energia para os LEDs e o sinal WS2812. O último é mais complicado porque tem que estar em uma ordem específica. Cada PCB tem exatamente uma entrada e um sinal de saída apenas e, para interromper um sinal em um ponto, adicionei alguns blocos de solda SMD.
Peças que você precisará para a placa MCU:
- ESP8285-01F WiFi MCU
- Giroscópio ADXL345
- Capacitores SMD 0603 (100n, 1µ, 10µ)
- Resistores SMD 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- Diodo SMD SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- Botão SMD 90deg
- WS2812 2020 LED
Peças de que você precisará para o painel de alimentação:
- MCP73831 Carregador IC
- Capacitores SMD 0603 (100n, 1µ, 10µ)
- Resistores SMD 0603 (1k, 5k, 10k)
- Diodo SMD MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- Conector JST 1,25mm 2P
- WS2812 2020 LED
Etapa 4: Montando o cubo




Para todos os detalhes da montagem do cubo, você deve consultar o vídeo acima.
Montar o cubo não é a parte mais fácil, mas para torná-lo um pouco mais fácil, desenvolvi um pequeno auxiliar de soldagem onde pelo menos três das seis PCBs podem ser soldadas juntas. Fazendo isso duas vezes, você obterá duas extremidades do PCB que devem ser conectadas assim que tudo estiver funcionando. Sim, certifique-se de que tudo está funcionando. Eu não testei até agora, mas pode ser difícil retirar uma PCB do cubo.
Certifique-se de soldar três PCBs antes de conectar o conector da bateria. Caso contrário, você terá que modificar o arquivo.stl com um pequeno orifício onde o conector se encaixa.
Etapa 5: Código do Arduino
O cubo começará com um WiFi desativado para economizar energia, o que é chamado de hibernação do modem. Em relação à folha de dados do ESPs, o MCU leva apenas 15mA enquanto o modem está em repouso, enquanto que precisa de cerca de 70mA no modo normal. Bom para dispositivos alimentados por bateria como este. Para conseguir isso, você precisará da seguinte parte do código antes de chamar a função de configuração.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Pressionando outro botão, você pode ativar o WiFi chamando a função padrão WiFi.begin () ou, neste caso, o Blynk.begin (), que é a chamada de configuração do APP que escolhi para controlar o cubo.
Converter algumas animações para o cubo é apenas um pouco de matemática. A conversão da matriz em um pixel em uma parede externa específica é feita com esta função auxiliar simples:
int get_pixel (int mat, int px, int py) {
// começando no canto superior esquerdo return (px + py * 3) + mat * 9; }
Referindo-se à visão geral dos pixels do PCB na etapa 2, a primeira matriz é a superior, a segunda é a frontal, as próximas estão ao redor do cubo indo na direção certa e a última matriz é a inferior.
Ao usar o código anexado, você deve editar as credenciais de WiFi para corresponder à sua rede. Para o uso correto com o Blynk APP, certifique-se de colocar os dois arquivos (BLYNK.ino e o outro com Blynk nele) na mesma pasta antes de abrir o esboço. O esboço contém duas guias diferentes. O outro arquivo, que na verdade não faz nada, não precisa ser equipado com outra guia. É apenas para fazer o cubo dormir quando o botão não foi pressionado. Caso contrário, o cubo não entrará em hibernação e consumirá corrente o tempo todo.
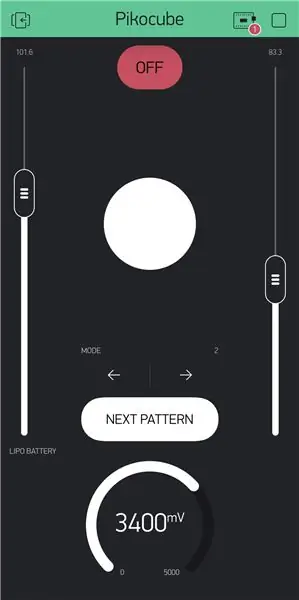
Etapa 6: O APP


Como já foi dito, o cubo começa com um único toque de botão. Mas não vai começar com a funcionalidade WiFi. Outro toque único enquanto o cubo já está ligado iniciará o WiFi e se conectará a uma rede predefinida. Posteriormente, você pode usar o BlynkAPP para controlar o cubo. Claro que você pode estender a funcionalidade, existem muitas possibilidades para isso …
Um layout de exemplo simples dentro do Blynk APP é mostrado aqui. É composto por dois SLIDER (brilho e velocidade da animação), dois BOTÕES ESTILO (mudar o padrão de animação e desligar o cubo), um STEP para mudar o modo do cubo, um LED para mostrar qual lado do dado está para cima e, por último, mas não menos importante, um MEDIDOR para mostrando o status da bateria. Todos esses widgets usam pinos virtuais para comunicação APP-MCU. Algo para ler os pinos virtuais através do MCU é chamar esta função, enquanto V1 se refere ao pino virtual usado e param.asInt () mantém o valor atual do pino. A função de restrição serve apenas para limitar os valores de entrada (segurança em primeiro lugar: D).
BLYNK_WRITE (V1) {
// StepH t = millis (); modo_atual = restrição (param.asInt (), 0, n_modos - 1); }
Para escrever um pino virtual para o Blynk APP, você pode usar a seguinte função:
dados internos = getBatteryVoltage ();
Blynk.virtualWrite (V2, dados);
Você obterá mais informações sobre isso dentro do esboço do Arduino!
Etapa 7: Divirta-se

Projetar e construir o cubo foi muito divertido para mim! No entanto, tive alguns problemas com isso. O primeiro é que eu queria usar um circuito conversor de reforço dentro da primeira versão do cubo para garantir que os LEDs WS2812 funcionem a 5V. Felizmente, eles funcionarão com uma tensão Lipo de cerca de 3, 7 V também, porque o conversor de reforço era muito barulhento e perturba o sinal do LED, o que resulta em um cubo intermitente involuntário.
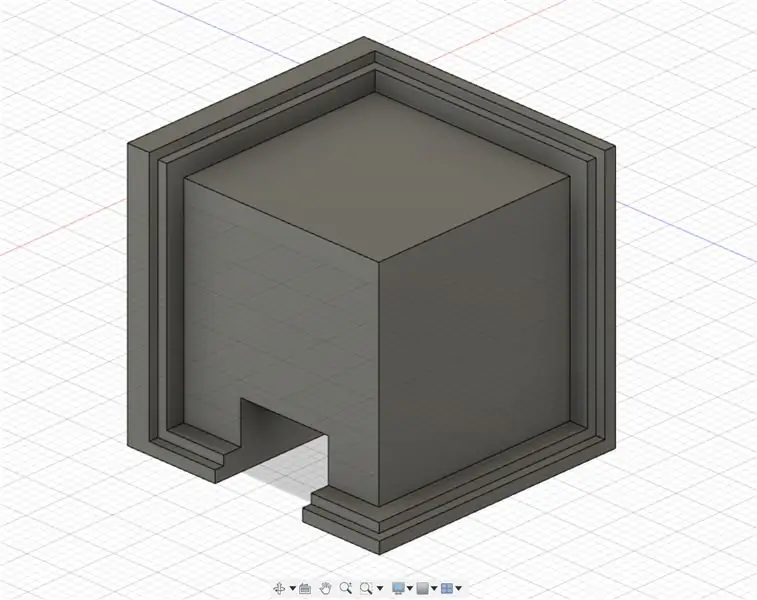
O segundo grande problema é que eu queria usar a possibilidade de carregamento sem fio, mesmo para a segunda versão. Felizmente, adicionei algumas almofadas de carregamento que são acessíveis do lado de fora do cubo porque a energia indutiva é perturbada pelos planos GND do PCB e dos componentes. Portanto, tenho que criar um suporte de carga impresso em 3D, para que o cubo possa ser colocado e alguns contatos sejam pressionados contra o cubo.
Espero que você tenha gostado de ler este manual e possa encontrar uma maneira de construir seu próprio cubo!
Fique à vontade para conferir meu Instagram, site e canal do Youtube para mais informações sobre o cubo e outros projetos incríveis!
Se você tiver dúvidas ou algo estiver faltando, por favor me avise nos comentários abaixo!
Divirta-se criando!:)


Primeiro Prêmio no Desafio de Design PCB
Recomendado:
Handpan MIDI com 19 campos de tom nos lados superior e inferior : 15 etapas (com imagens)

Handpan MIDI com 19 campos de tom no lado superior e inferior …: Introdução Este é um tutorial do meu handpan MIDI personalizado com 19 campos de tom sensíveis ao volume, capacidade Plug'n Play USB e muitos parâmetros fáceis de usar para ajustar os pads para suas necessidades individuais. Não é um mod vencedor de prêmio de design
Dados digitais de nove lados: 7 etapas

Dados digitais de nove lados: Referência: https://www.instructables.com/id/Arduino-Led-Dice… Eu adicionei mais dois LEDs. Os Instructables mostrarão como criar um dado digital especial que pode ser lançado números de um a nove usando o Arduino. É um projeto simples e é
Confecção de PCB de dois lados com uma impressora 3D: 7 etapas (com imagens)

Fabricação de PCB de dois lados com uma impressora 3D: tentarei explicar a fabricação de um roteador de isolamento do tipo PCB de dois lados com a ajuda de uma impressora 3D modificada. Esta página me inspirou a usar minha impressora 3D para fazer PCB. Na verdade, o método descrito nessa página funciona bem o suficiente. Se você seguir t
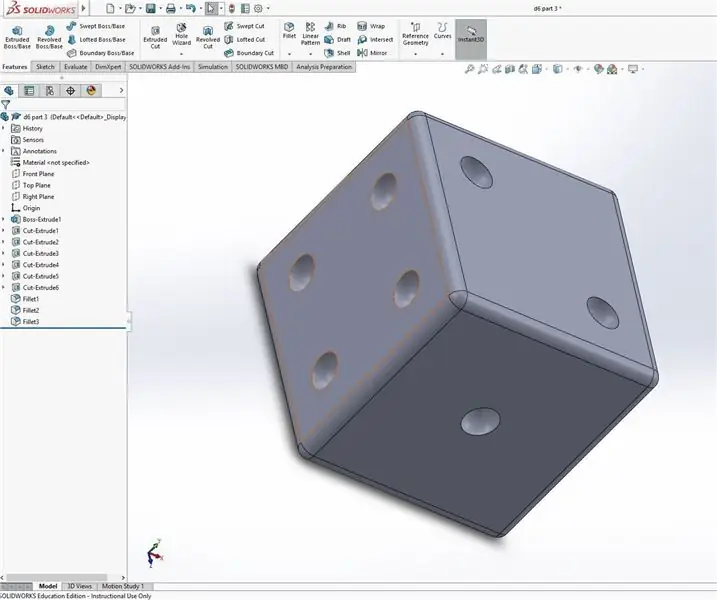
Aprendendo algumas funções básicas do SOLIDWORKS: Fazendo um dado de seis lados: 22 etapas

Aprendendo algumas funções básicas do SOLIDWORKS: Fazendo um dado de seis lados: este instrutivo o guiará pelas etapas necessárias para fazer um modelo 3D de um dado de seis lados. Ao projetar o modelo, você desenhará em planos e superfícies, extrudará e cortará Formas 3D e arredondar cantos internos e externos ou um modelo 3D
PCB de dois lados usando o método de toner: 4 etapas (com imagens)

Método de PCB de dois lados usando toner: Descreve um método fácil de fazer placas de circuito impresso de dois lados com aparência profissional em casa
