
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

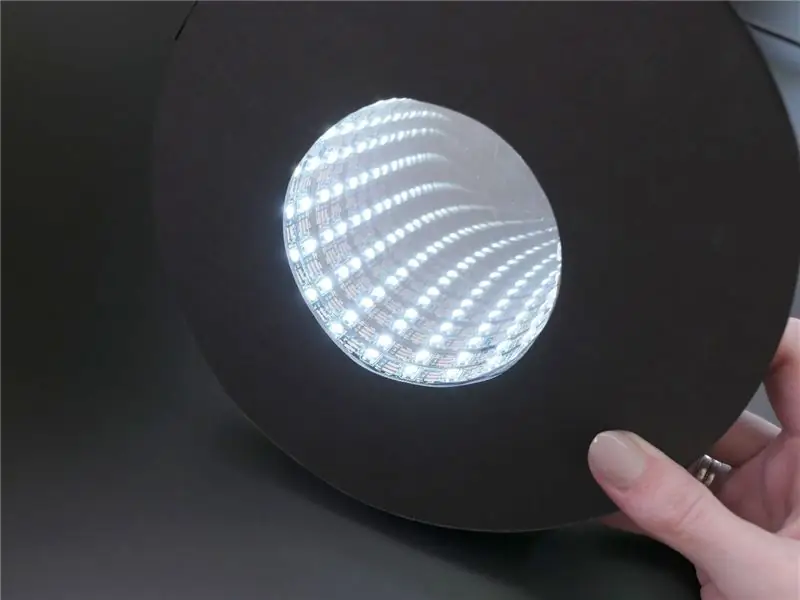
Contemplar! Olhe profundamente no espelho infinito encantador e aparentemente simples! Uma única faixa de LEDs brilha para dentro em um sanduíche de espelho para criar o efeito de reflexão infinita. Este projeto aplicará as habilidades e técnicas da minha introdução Arduino Class e colocará tudo junto em uma forma final usando uma placa Arduino Gemma menor.
Assista a um webinar deste projeto! Confira este webinar que conduzi em 28 de junho de 2017 para me ver concluir esta compilação!
Para acompanhar o que estou fazendo, siga-me no YouTube, Instagram, Twitter, Pinterest e inscreva-se no meu boletim informativo.
Etapa 1: suprimentos

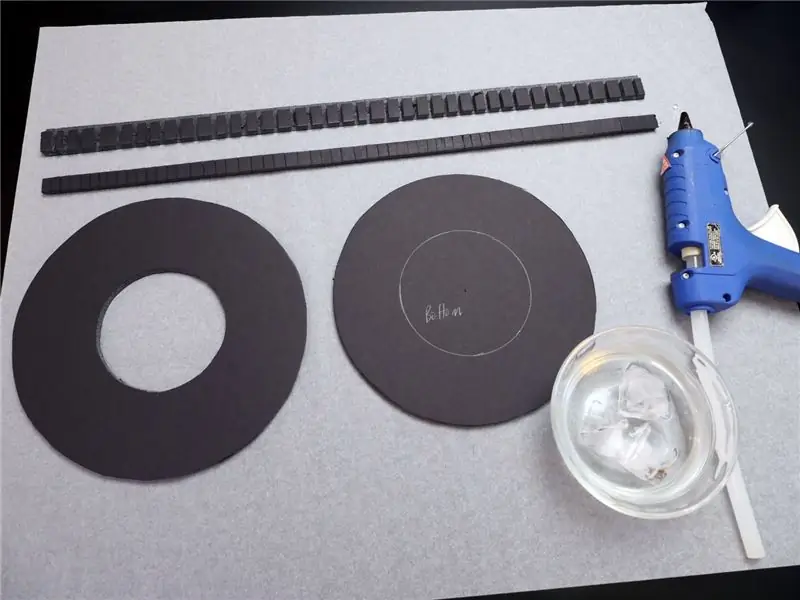
Para acompanhar esta lição, você precisará:
- Faca afiada
- Régua de metal ou esquadro
- Tapete de corte ou papelão de rascunho
- Impressora para modelo ou bússola de desenho circular
- Canivete de plástico (opcional, mas bom)
- Pistola de cola quente derretida ou adesivo para artesanato E6000 / Quick Hold
- Prendedor de roupa (opcional, para usar como grampo de cola)
- Espelho redondo 4"
- Plástico espelho transparente
- Placa de espuma preta, 3/16 "de espessura
- Arduino Uno e placa de ensaio sem solda em uma placa de montagem
- Cabo USB A-B
- Botão pequeno (que você soldou anteriormente)
- Fios de tábua de pão
- Tira RGBW NeoPixel (ou outra tira LED WS2812b RGBW) (19 pixels, usa a mesma tira que você soldou anteriormente)
- Ferro de solda e solda
- Decapantes de arame
- Cortadores diagonais nivelados
- Ferramenta de terceira mão
- Multímetro (opcional)
- Alicate de bico fino
- Pinças
- Placa Arduino Gemma
- Cabo micro usb
- Hub USB, se o seu computador tiver apenas portas USB 3 (como Macs mais recentes)
- Cabo de extensão USB (opcional)
- Adaptador de alimentação USB
- Bateria e carregador Lipoly (opcional)
Este projeto orienta você na construção de um gabinete eletrônico de placa de base de espuma, que requer uma superfície de trabalho protegida (tapete de corte ou várias camadas de papelão de rascunho), régua de metal e faca afiada. Você pode usar uma pistola de cola quente para montar as peças ou optar por um adesivo artesanal como o E6000. Um espelho de vidro redondo está no centro do espelho do infinito, e um pedaço de plástico transparente é o ingrediente secreto para o efeito túnel do infinito. Se você não tiver uma faca de corte de plástico, pode usar uma tesoura resistente para cortar o plástico do espelho, mas deixe uma margem maior do que você acha que vai precisar, já que a película do espelho tende a lascar um pouco ao redor da tesoura. bordas cortadas. Tenha cuidado ao usar ferramentas afiadas, mantenha uma tigela de água gelada perto de qualquer projeto de cola quente para tratamento rápido de queimaduras e use ventilação adequada para quaisquer adesivos.

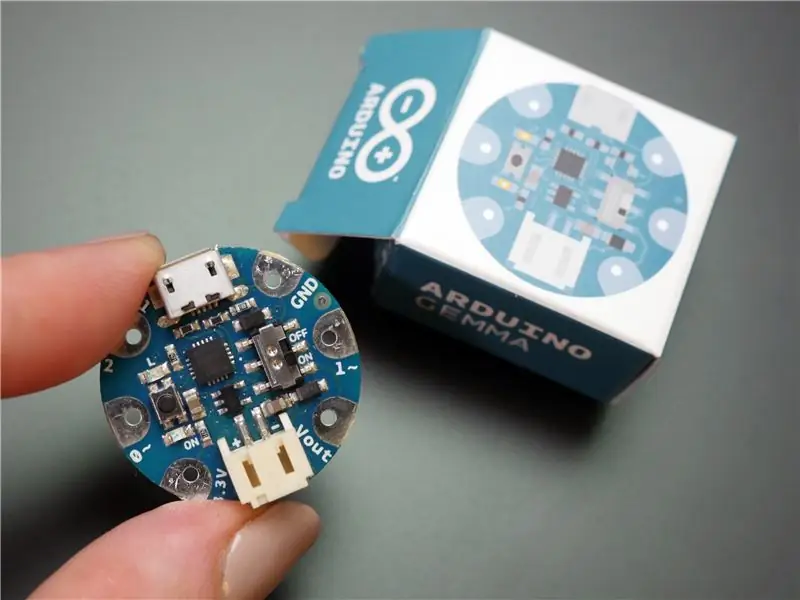
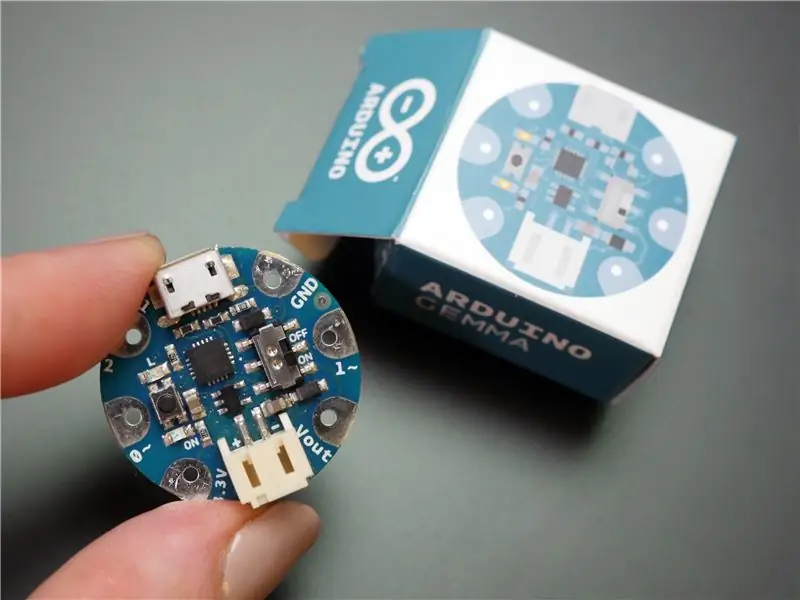
Arduino Gemma - O projeto do espelho infinito miniaturiza o circuito do Arduino substituindo o Arduino Uno por um Arduino Gemma. Gemma é uma pequena placa construída em torno do microcontrolador ATTiny85, que tem menos memória e menos recursos do que o Atmega328 do Uno, mas também é menor e tem custo mais baixo. As almofadas grandes são super fáceis de soldar (e costurar com linha condutora, mas isso é um assunto para uma classe diferente). Gemma usa um cabo micro USB para se conectar ao seu computador e tem uma porta JST para conectar uma bateria. Você aprenderá como programar Gemma a partir do software Arduino e integrá-lo no projeto final. Você também pode usar um Adafruit Gemma, mas precisará realizar uma etapa adicional para configurar o software Arduino.

Faixa RGBW NeoPixel - Esta faixa endereçável digitalmente contém chips WS2812b que controlam LEDs compostos em vermelho, verde, azul e branco. NeoPixel é o nome da marca Adafruit, mas você também pode encontrar essa faixa pesquisando por "Faixa WS2812b RGBW" no site do seu fornecedor favorito. O código de amostra fornecido nesta aula não funcionará com faixa RGB (sem branco), faixa de LED analógica ou com qualquer outro tipo de chip de controle digital (como APA104 também conhecido como DotStar)
Etapa 2: corte as peças da estrutura

Prepare-se para um papercraft! Esta etapa envolve ferramentas afiadas e requer atenção aos detalhes, portanto, certifique-se de estar bem descansado, mas não excessivamente cafeinado. Use iluminação forte e uma superfície de trabalho grande e limpa protegida por uma esteira de corte ou papelão rasgado.
Se você é novo no corte e colagem de placa de espuma, obtenha mais para prática e erros - um pacote de três de placas de 16x20 polegadas deve ser suficiente (e você pode fazer outros projetos com ele se sobrar). Para evitar ferimentos, use uma lâmina afiada, uma régua de metal, passo lento e muito cuidado. É normal refazer algumas peças devido a um deslize errôneo ou nó da lâmina.
Existem duas maneiras de criar as formas que você cortará: imprimir o modelo ou desenhar as formas com um compasso de desenho circular. Não há nenhuma vantagem distinta em nenhum dos dois, mas suas habilidades e ferramentas podem influenciá-lo de um jeito ou de outro. O modelo está disponível como um PDF lado a lado para papel tamanho carta, que você prenderá com fita e usará um bastão de cola para colá-lo ao seu núcleo de espuma. Também existe uma versão corrigida do arquivo de modelo, caso você queira imprimi-lo em uma impressora de grande formato ou fazer alterações.


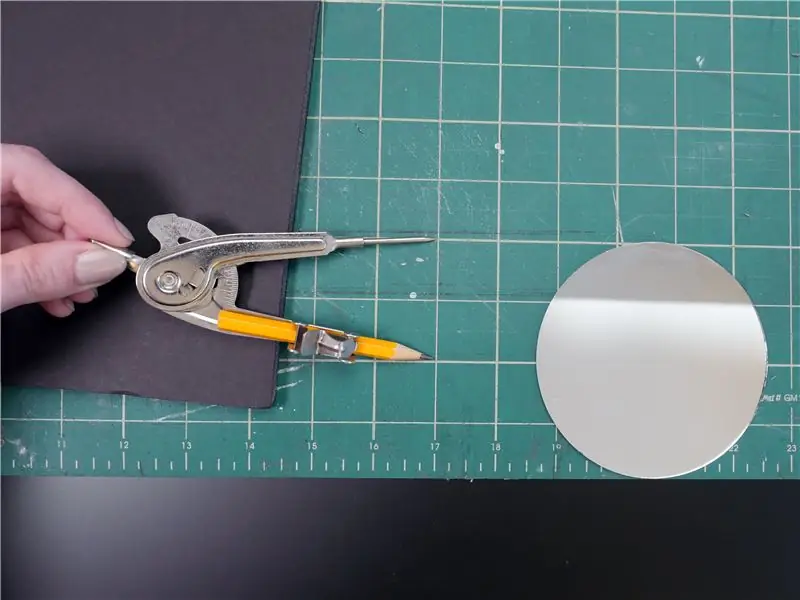
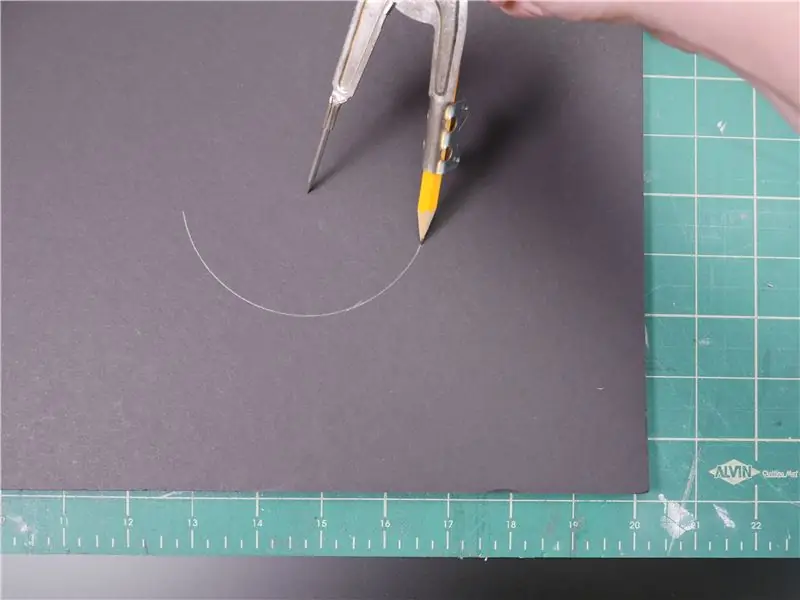
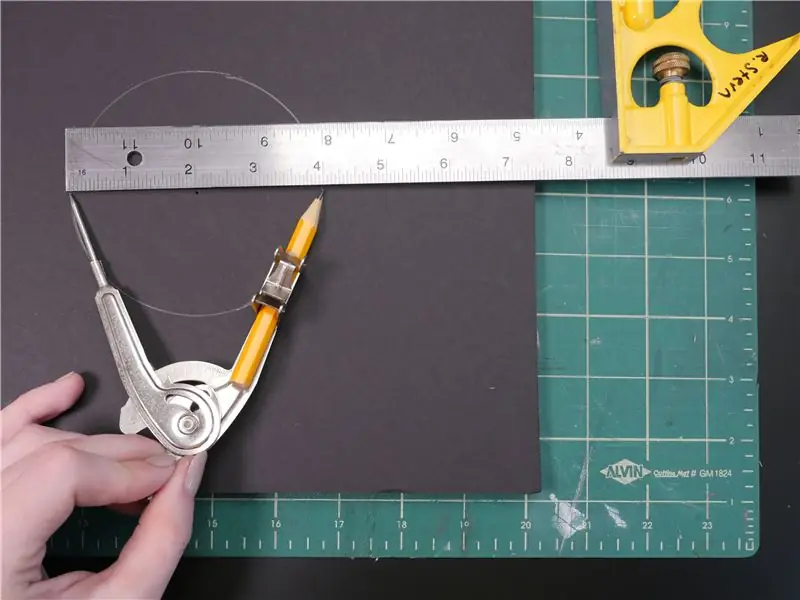
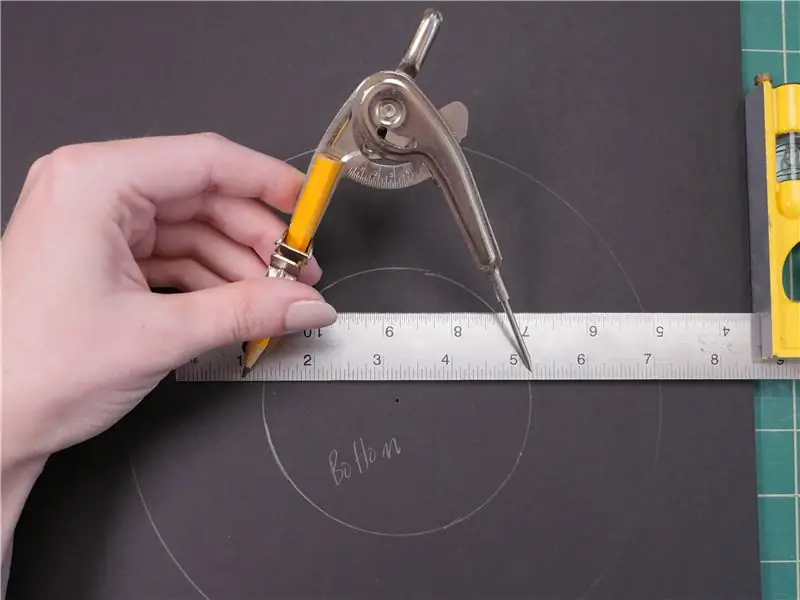
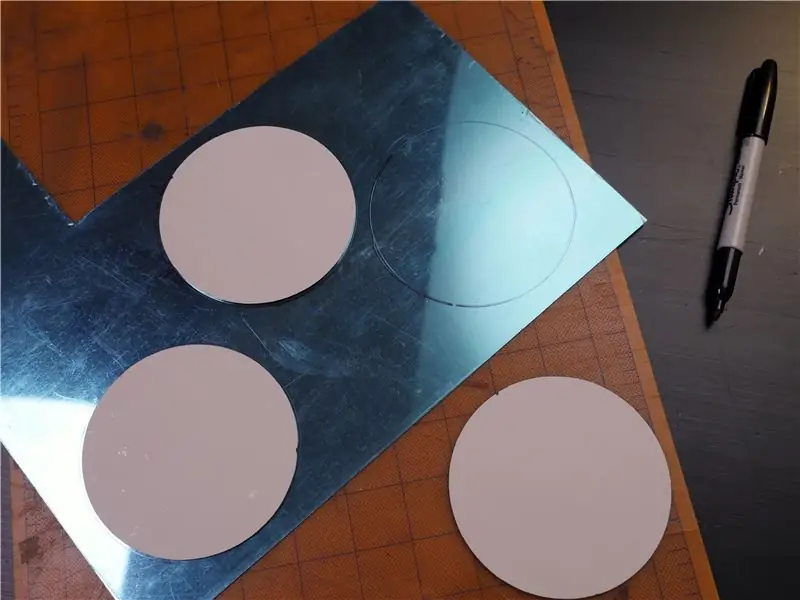
No entanto, é muito simples desenhar as formas à mão, eu prometo! Primeiro, desenhe um círculo para corresponder ao tamanho do seu espelho, definindo a bússola para seu raio (4 "espelho = 2" de raio) e desenhando um círculo em seu ponto de espuma pelo menos 5 polegadas de cada borda. Claro, você poderia apenas traçar a circunferência do espelho, mas então você teria que encontrar e marcar o centro! A bússola faz um recuo no ponto central que é útil para fazer o segundo círculo concêntrico.


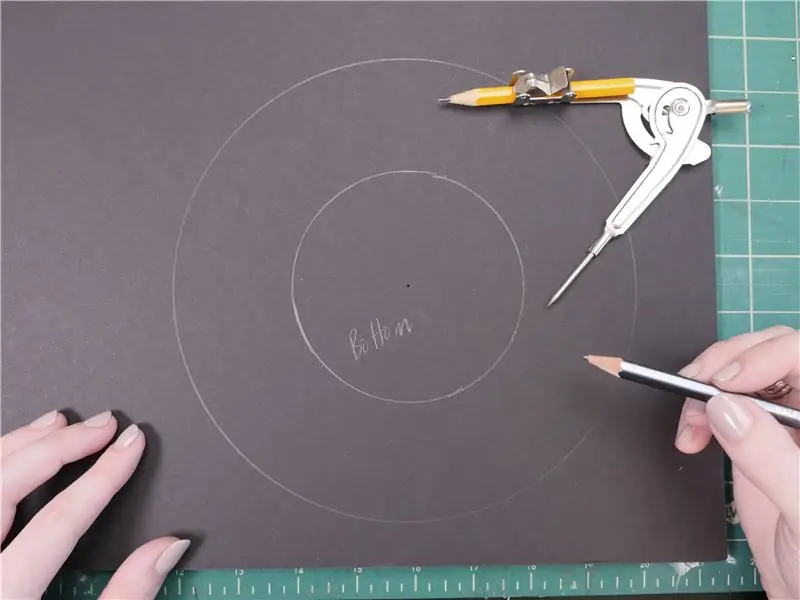
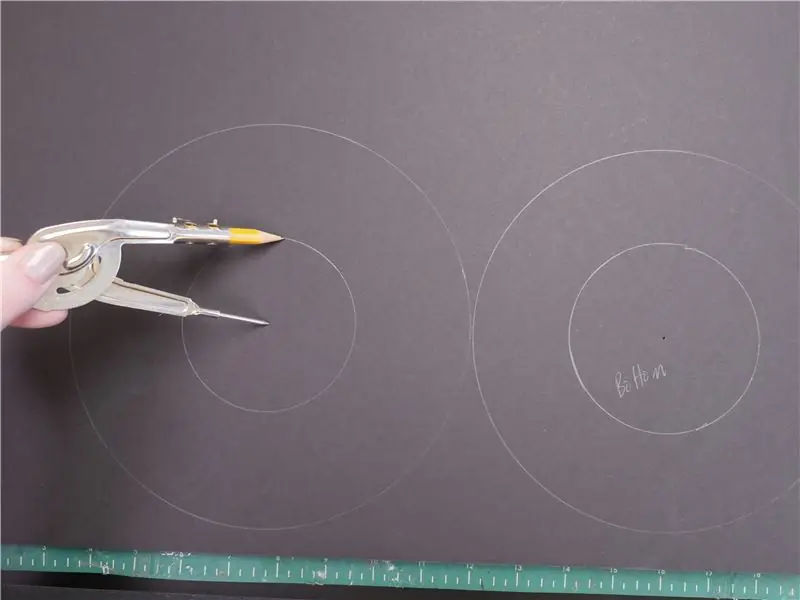
Agora amplie sua bússola para 4 e desenhe o círculo maior ao redor do primeiro. Esta é a parte inferior / traseira completa do seu espelho - rotule-o como tal.


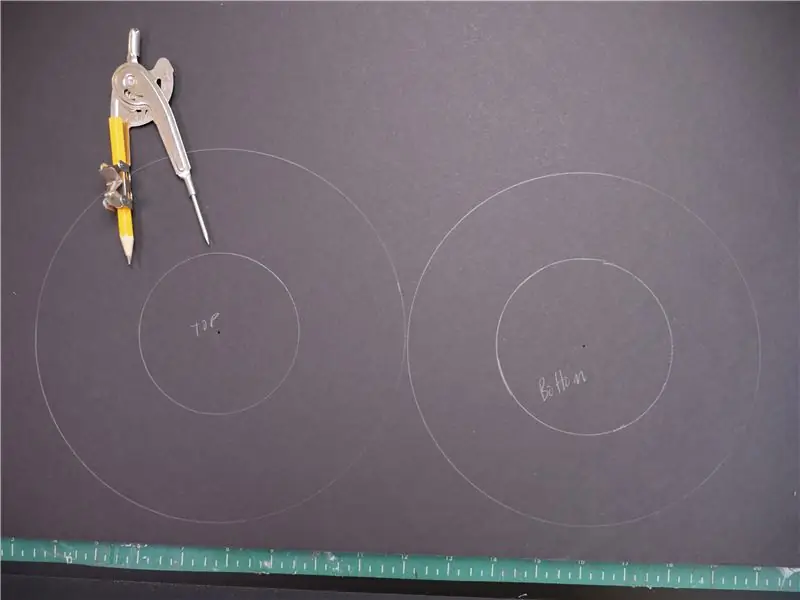
A peça superior / frontal precisa ser um pouco maior, então amplie sua bússola para 4 3/16 e desenhe-a a uma distância segura da peça inferior.


A janela de visualização deve ser um pouco menor que o espelho, embora não seja importante exatamente quanto. Defina sua bússola para cerca de 1/8 de polegada menor que o raio do espelho e, em seguida, desenhe o círculo usando o mesmo ponto central do perímetro frontal / superior maior.

Identifique esta peça dentro do círculo menor, que será cortado em alguns instantes.


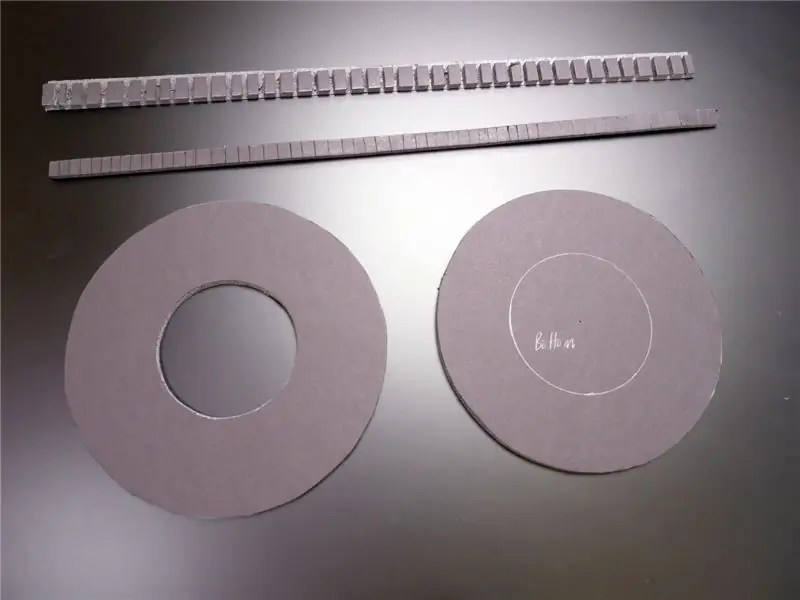
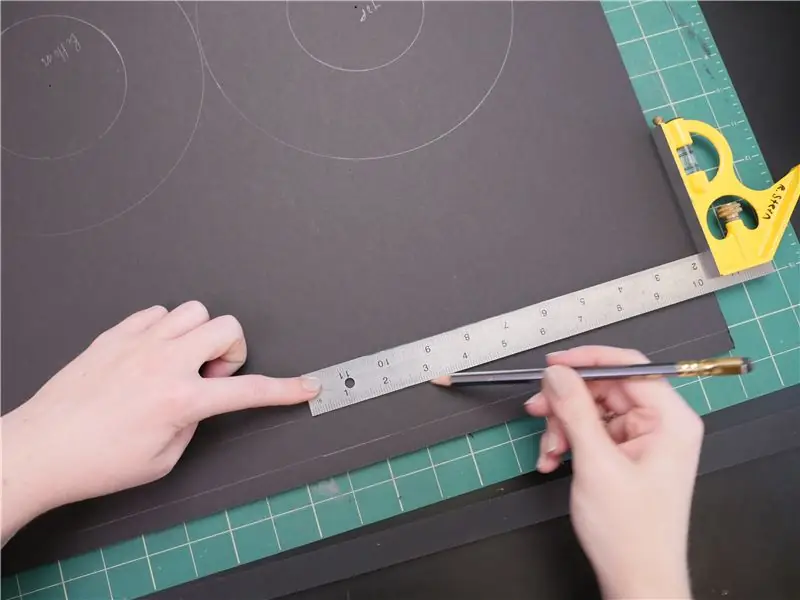
Ao longo de um lado comprido do núcleo de espuma, marque e corte uma tira com 1/2 "de largura e outra com 1" de largura.

A tira estreita abraçará o espelho e apoiará sua tira NeoPixel, enquanto a mais larga formará a parede externa da moldura circular.


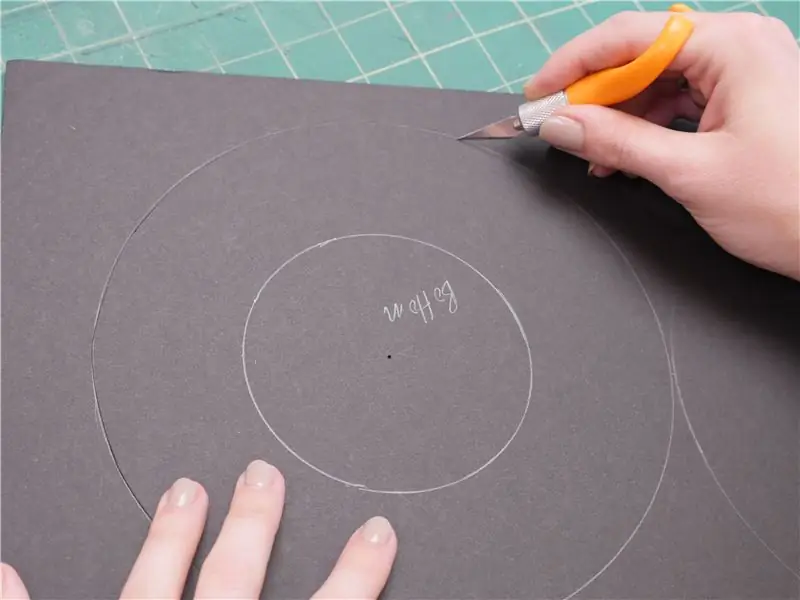
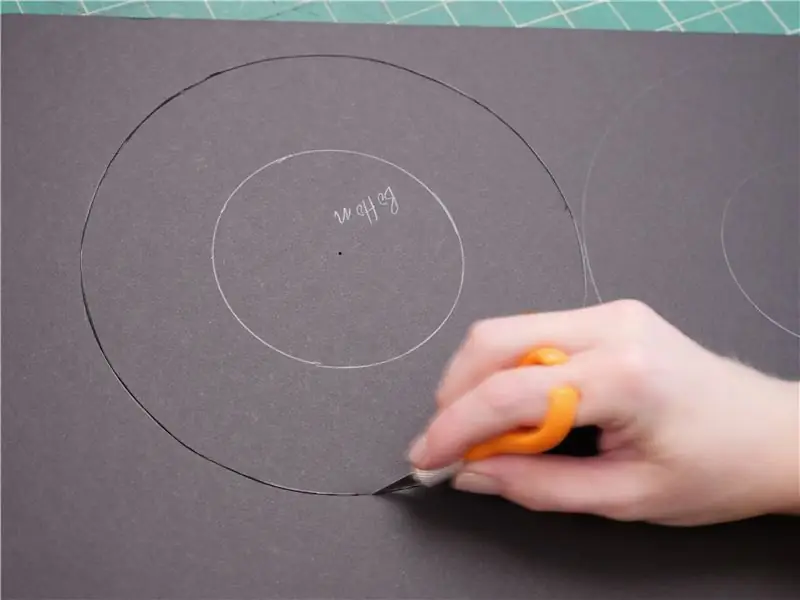
Vamos cortar os círculos! Alguma delicadeza e paciência são úteis aqui. Gosto de usar uma faca artesanal menor para cortar círculos porque sinto que tenho mais controle. A faca específica que estou usando aqui usa lâminas regulares do X-acto, e eu a encontrei no corredor do álbum de recortes.
Primeiro, arraste levemente a faca ao redor de toda a circunferência da peça inferior, perfurando apenas a camada superior do papel. Durante esta passagem, você está livre para inclinar a lâmina, mas é mais confortável e produz a forma mais precisa.
Corte ao redor do círculo mais uma vez, traçando a linha que você fez na passagem anterior. Desta vez, preste atenção ao ângulo da lâmina, que deve ser de 90 graus (para cima e para baixo). Pressione com firmeza ao fazer este corte e mantenha os dedos fora do caminho da lâmina. Pegue sua prancha e verifique se você cortou todo o caminho. Faça mais uma passagem com sua lâmina para cortar quaisquer pontos restantes ao longo do perímetro.


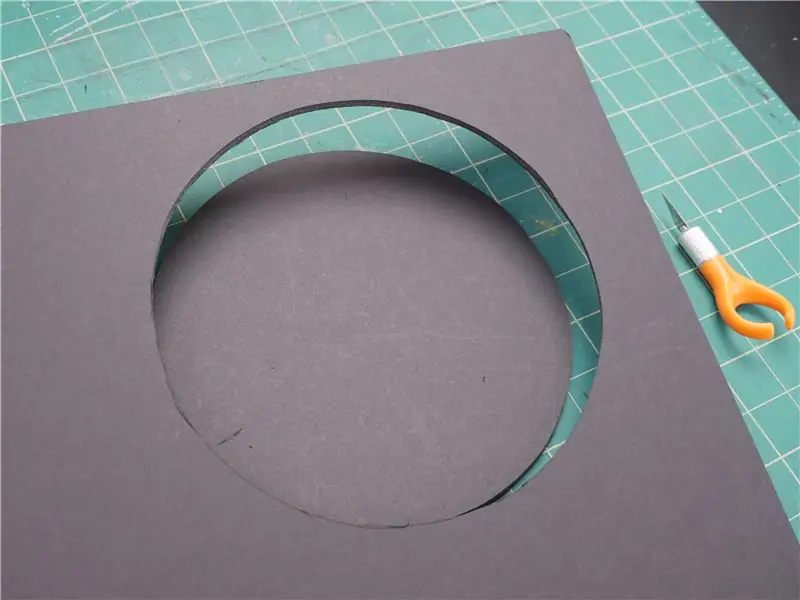
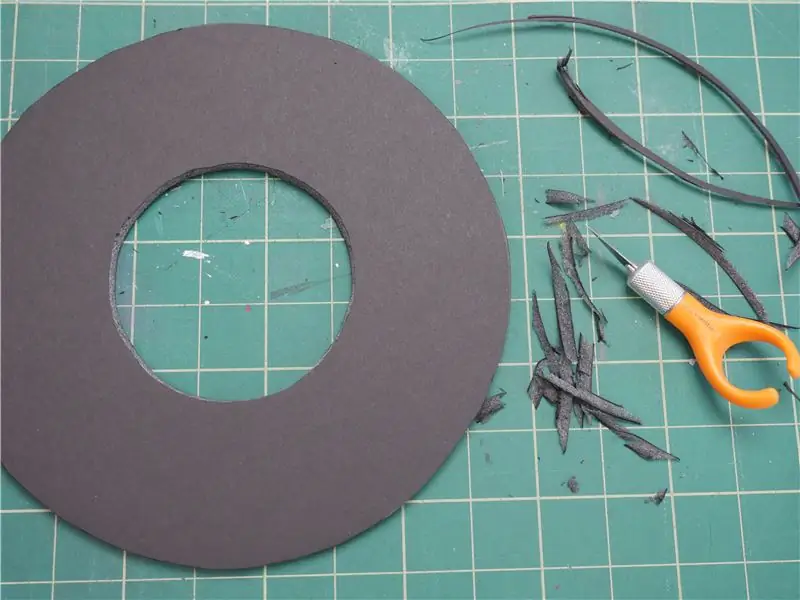
Em seguida, corte a parte superior e, em seguida, corte seu círculo interno. Esta peça é vista mais do que qualquer outra, então faça uma pequena limpeza extra para endireitar quaisquer arestas que estejam desiguais.


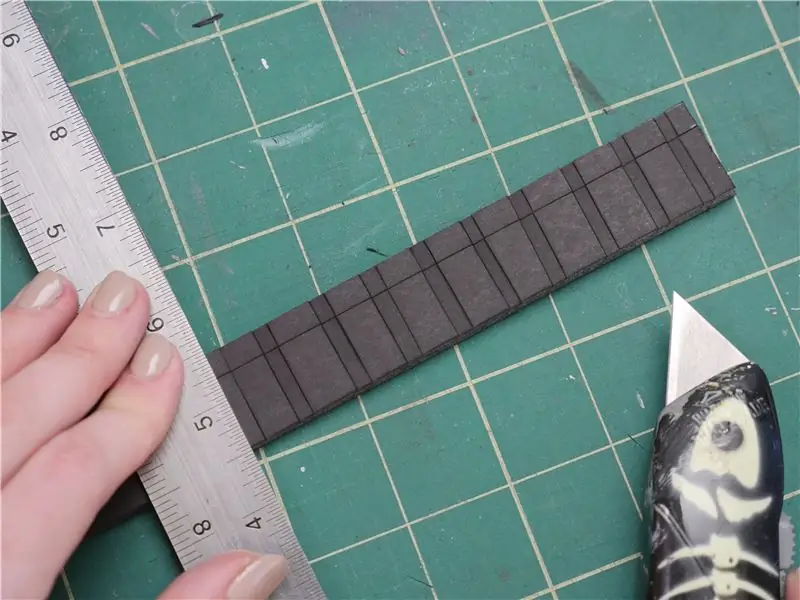
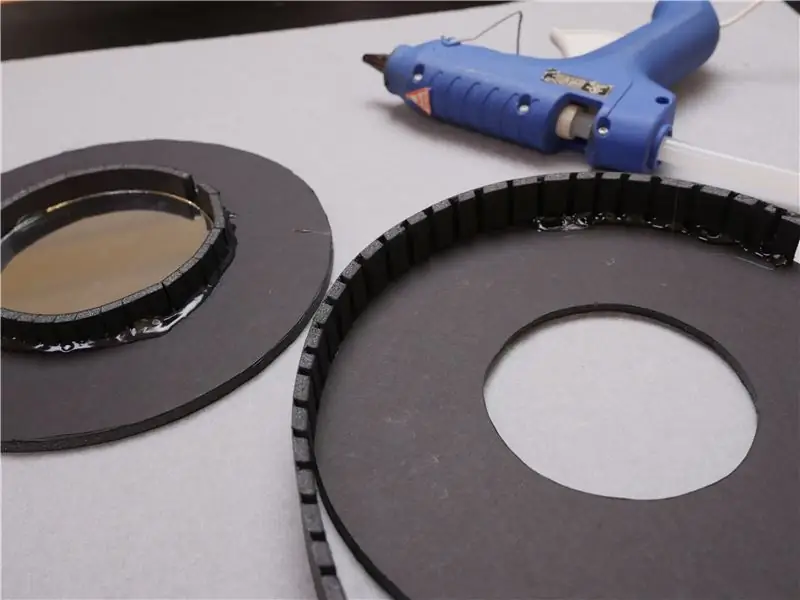
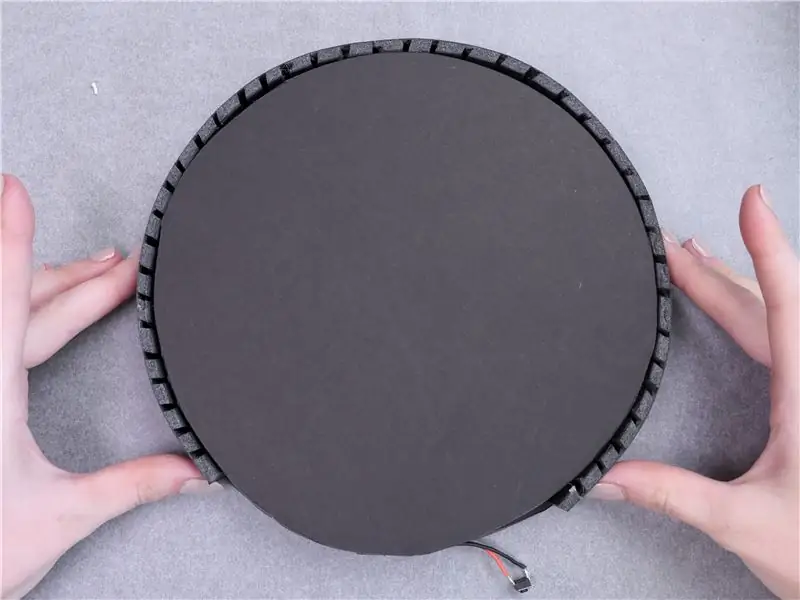
Para o anel interno curvo, faça cortes transversais a cada 1/4 ou mais ao longo da faixa de espuma mais fina, mas não corte todo o caminho! É mais fácil do que parece - basta fazer duas passagens de luz e você obterá o pendurar rapidamente. Esses cortes permitem que a peça se curve, proporcionando uma superfície interior lisa.


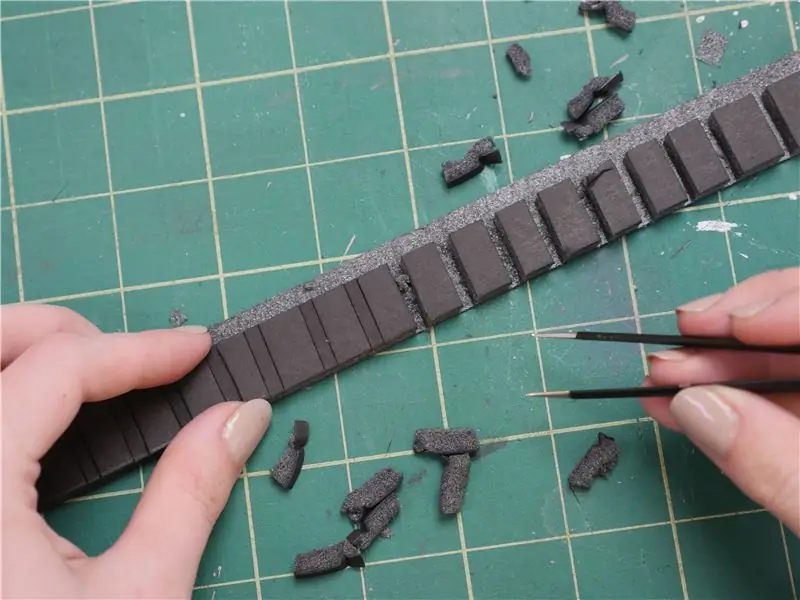
A peça da moldura externa precisa ser colocada com a melhor face para fora, então faremos cortes transversais em um padrão ligeiramente diferente. Primeiro, prepare a junta sobreposta marcando uma linha de 3/16 "da borda. Faça cortes transversais suaves ao longo da tira, alternando seções grossas e finas de cerca de 3/8" e 1/8 ", respectivamente.

Para remover o material onde a borda vai dobrar, coloque a tira ao longo da borda da superfície cortante e deslize a faca horizontalmente para tirar o excesso de espuma, deixando a camada inferior do papel intacta.

Agora remova as seções finas puxando-as com uma pinça ou alicate. Eles lançam com um som de estouro satisfatório. Com esse espaço extra, a tira agora pode se curvar e formar a camada externa limpa do projeto!


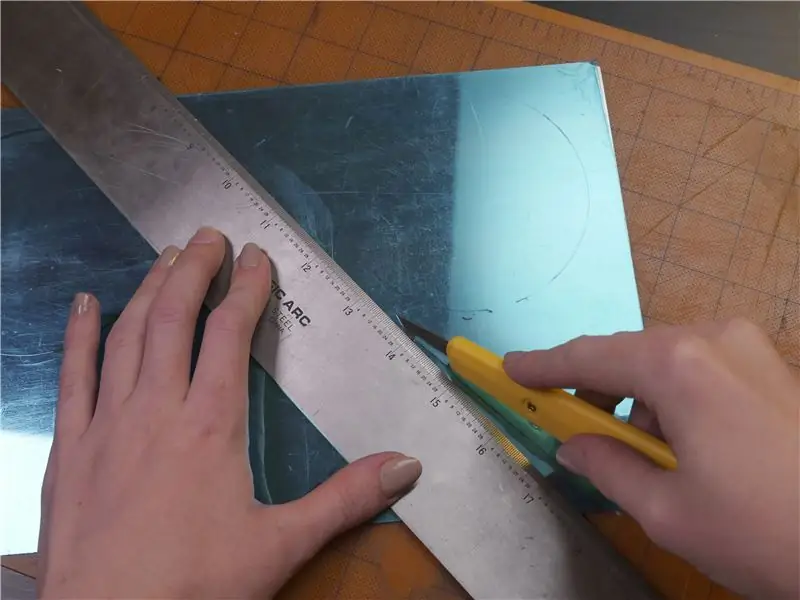
Corte um pedaço do plástico transparente do espelho para ser maior do que o espelho, mas menor do que a moldura externa. Não se preocupe em tentar cortá-lo em um círculo. Se você tiver uma faca de pontuação de plástico, é o melhor. Arraste a goiva ao longo da régua algumas vezes e, em seguida, encaixe o plástico ao longo da pontuação. No entanto, uma faca corta facilmente esse material fino também, embora com alguns descamação do material do espelho ao longo da borda cortada, que ficará oculta dentro da moldura de qualquer maneira.
Etapa 3: montar a estrutura


Proteja sua superfície de trabalho com algum material de sucata. Aqueça sua pistola de cola e prepare uma tigela de água gelada para mantê-la por perto, caso você se queime. Você pode usar diferentes adesivos para este projeto, se preferir.


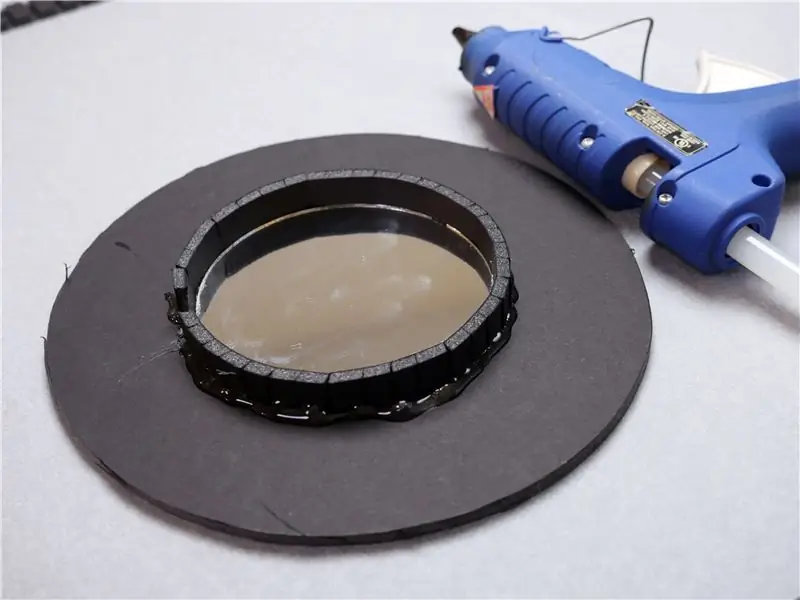
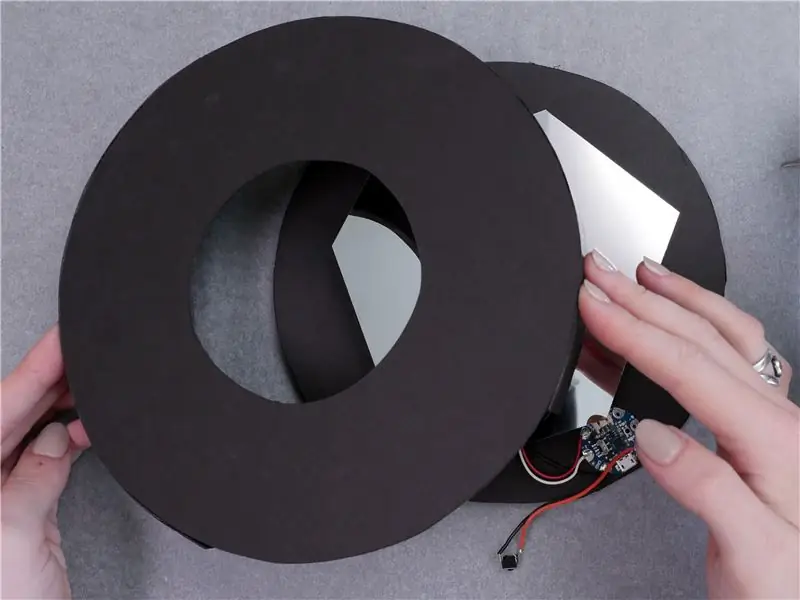
Aplique um pouco de cola no centro do círculo inferior e cole o espelho nele. Gire e aperte o espelho contra o núcleo de espuma suavemente, alinhando-o com o círculo marcado. Em seguida, cole a tira fina no perímetro do espelho e rasgue o excesso, deixando um pequeno espaço para a passagem dos fios.


Coloque a parte frontal do "donut" voltada para baixo na superfície de trabalho e cole na borda lapidada. Pressione repetidamente essas peças uma contra a outra e para baixo na superfície de trabalho enquanto cola ao redor, para que a borda frontal fique bem limpa. A borda externa não vai totalmente ao redor e tudo bem - você pode optar por fechar essa lacuna mais tarde, se quiser.


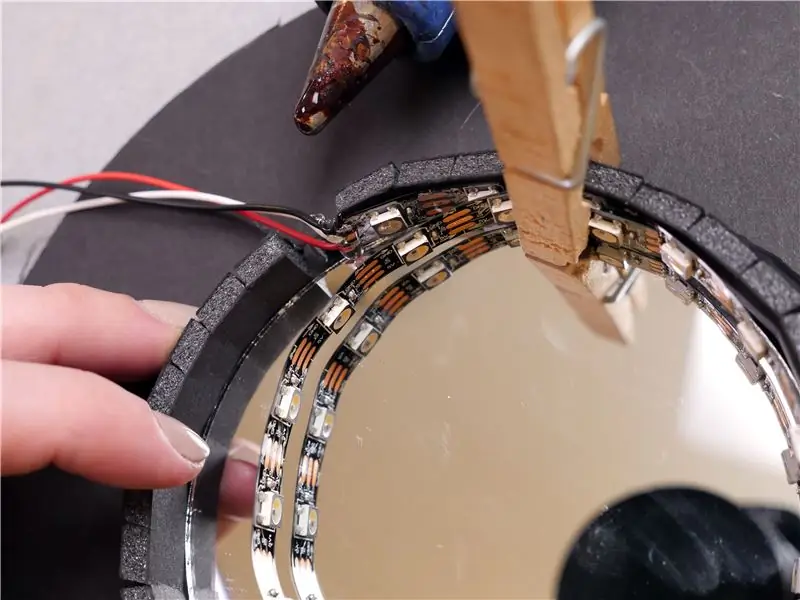
Passe os fios da tira NeoPixel pela pequena lacuna na borda do espelho e cole-a no interior. Opcionalmente, use um prendedor de roupa para prender a tira enquanto a cola esfria. Tente evitar sujar o espelho com cola quente, mas se o fizer não tem problema! Um pouco de álcool isopropílico irá liberar sua aderência em superfícies não porosas como o vidro.


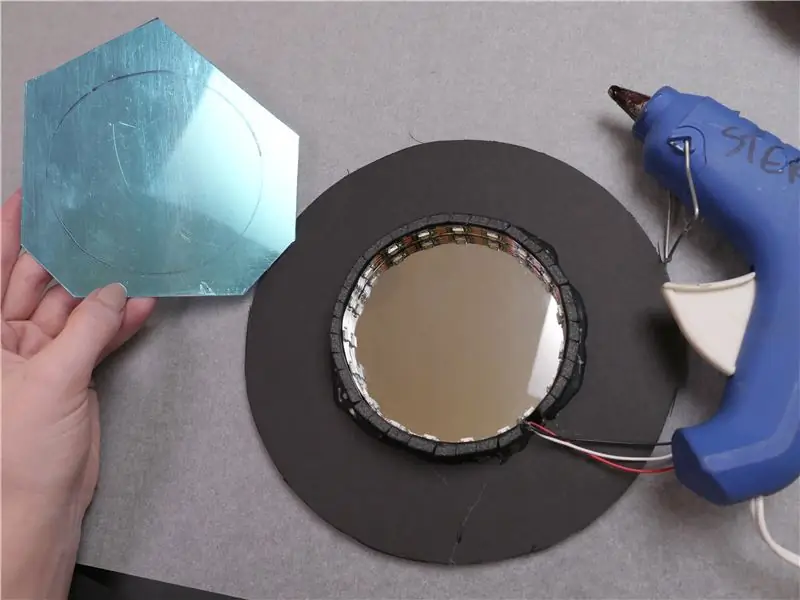
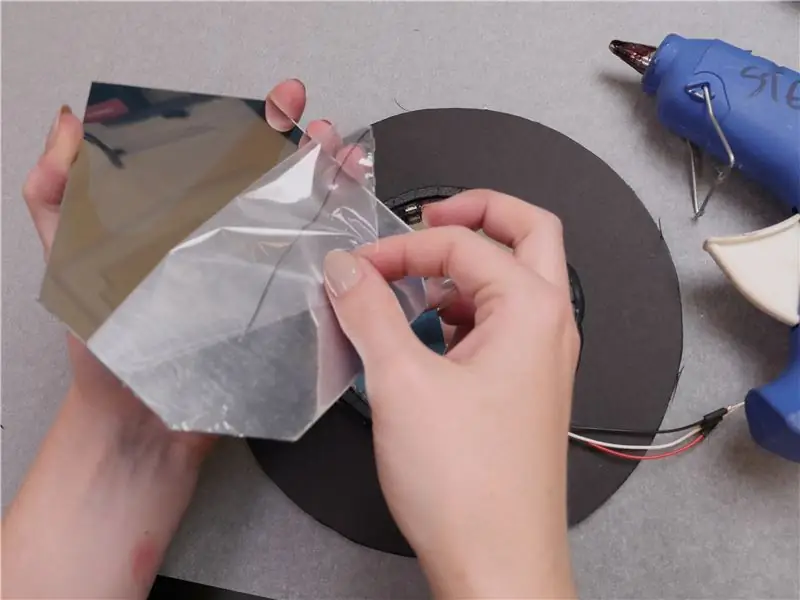
Limpe sua área de trabalho para remover poeira e pedaços de espuma. Use um pano sem fiapos para limpar o espelho completamente e, em seguida, pegue seu espelho transparente e retire a capa protetora de um lado. Aplique uma pequena quantidade de cola em quatro pontos ao redor da parede interna (evite que os movimentos da pistola de cola arrastem sobre o espelho para evitar fios perdidos) e cole o espelho transparente no lugar. Agora, suas superfícies reflexivas estão seladas e protegidas contra poeira.

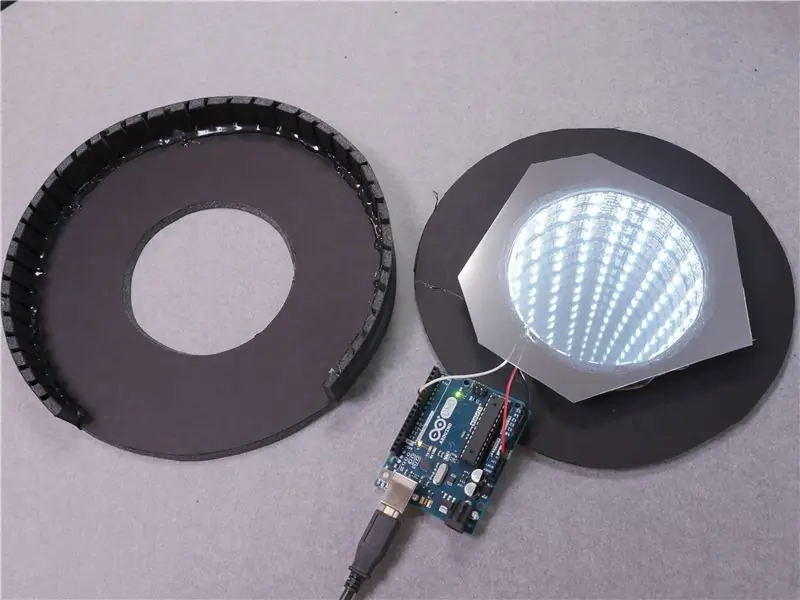
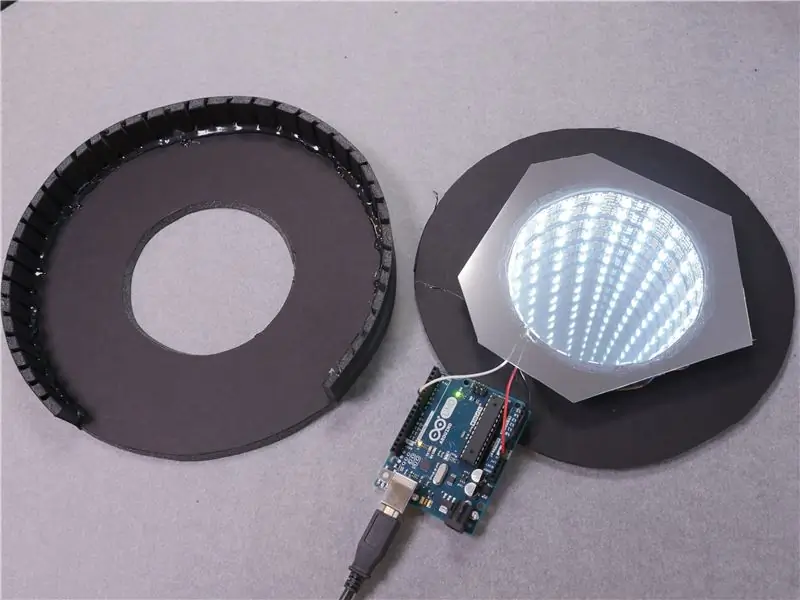
Aproveite a refletividade dupla conectando sua tira NeoPixel em sua placa Arduino executando o código NeoPixel de amostra descrito em minha lição Arduino Class sobre o assunto.
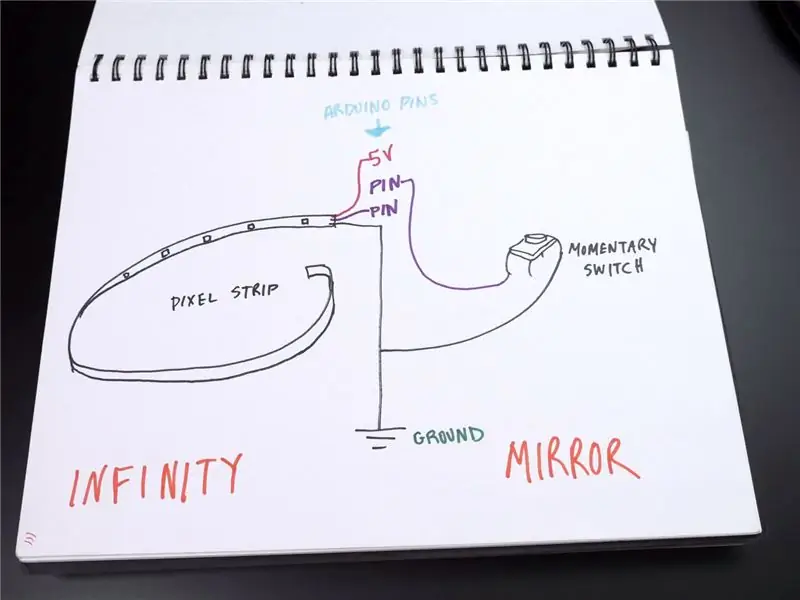
Etapa 4: Diagrama de Circuito e Pseudocódigo

Embora você seja bem-vindo para fazer referência ao diagrama mostrado aqui ao longo de sua construção, recomendo fortemente que você desenhe o seu próprio. Você terá uma referência rápida enquanto constrói sua placa de ensaio e protótipos finais, e diagramar seus circuitos tornará mais fácil projetar seus próprios projetos no futuro. O objetivo de um diagrama de circuito é mostrar todas as conexões elétricas em um circuito, não necessariamente suas posições físicas ou orientações.
As conexões são as seguintes:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (entrada de dados) -> pino de E / S digital do Arduino (configurável)
um lado do botão de pressão momentâneo -> pino de E / S digital do Arduino (configurável)
outro lado do botão de pressão momentâneo -> Arduino GND
Este circuito combina a faixa NeoPixel com um botão para acionar diferentes animações de LED e usará um resistor pull-up interno como você viu na lição de entrada / saída. Usando todas essas informações, podemos escrever uma maquete legível por humanos de nosso programa Arduino, chamada "pseudocódigo:"
Variáveis: número do pino NeoPixel, número do pino do botão, quantos LEDs existem, quão brilhantes os LEDs devem ser
Tarefas únicas: inicializar o pino do botão como entrada com resistor pull-up interno, inicializar a tira NeoPixel, descrever animações de LED
Tarefas de loop: verifique se o botão foi pressionado e, em caso afirmativo, mude para uma animação de LED diferente
Pode parecer simples, mas reservar um tempo para escrever o pseudocódigo para seu projeto o ajudará a escrever seu esboço final do Arduino mais rápido e com menos confusão. Ele funciona um pouco como uma lista de tarefas e um guia de referência para quando você estiver nadando em código e não conseguir se lembrar do que está tentando realizar!
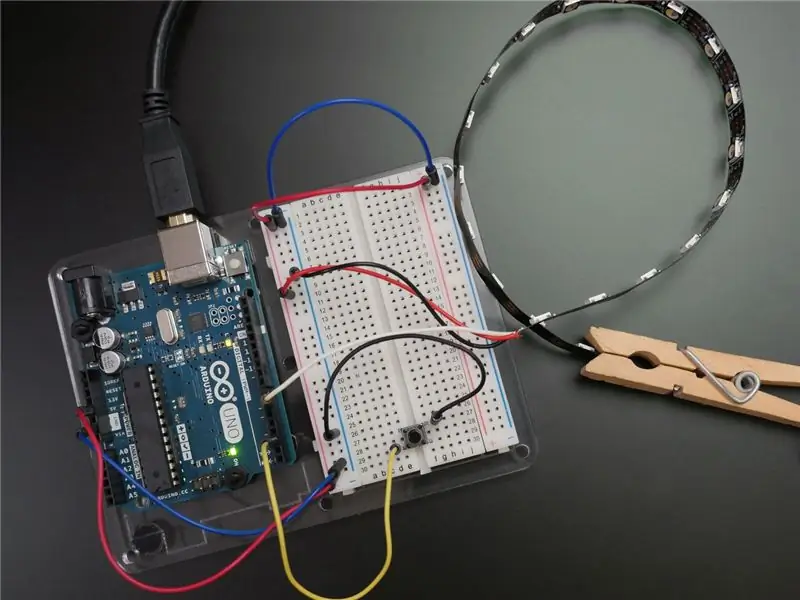
Etapa 5: Protótipo de placa de ensaio

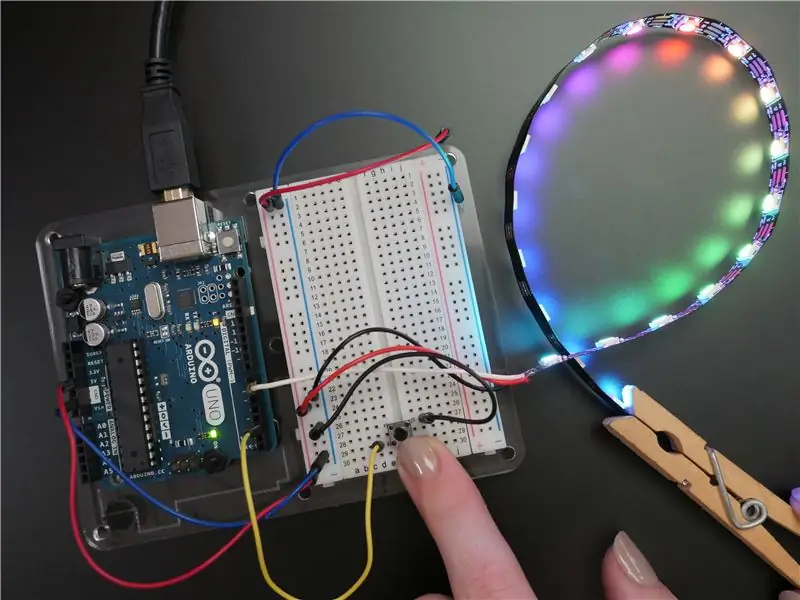
Pegue o Arduino e a placa de ensaio e certifique-se de que o cabo USB esteja desconectado. Seus NeoPixels ainda estão conectados anteriormente? Excelente! Se não, conecte-os: 5 V ao barramento de alimentação, Din ao Arduino pino 6, GND ao barramento de aterramento.
Em seguida, adicione um botão momentâneo à placa de ensaio, abrangendo a linha divisória central. Conecte uma perna ao trilho de aterramento e sua perna vizinha ao pino 2 do Arduino. Baixe o código para este projeto diretamente ou no módulo Autodesk Circuits acima, clique no botão "Editor de código", depois em "Baixar código" e abra o arquivo em Arduino ou copie e cole o código em um novo esboço em branco do Arduino.

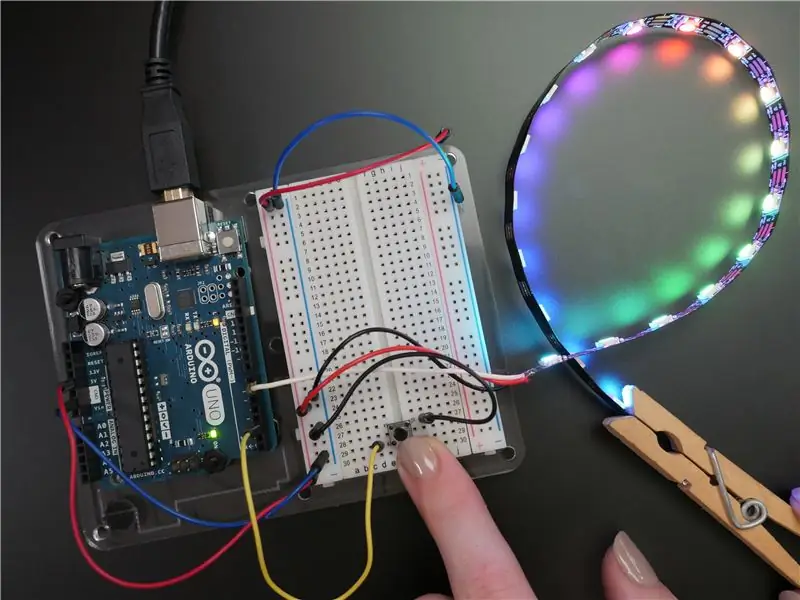
Conecte o cabo USB e carregue o código na placa Arduino. Aperte o botão; ele deve disparar uma nova animação para jogar nos NeoPixels. O barramento de 5 V é suficiente para esses poucos pixels com brilho limitado, mas para projetos futuros com mais LEDs, você precisará de uma fonte de alimentação separada, conforme discutido na lição de habilidades da minha introdução ao Arduino.
Etapa 6: Código
Vamos examinar o código com mais detalhes:
#define BUTTON_PIN 2 // Pino IO digital conectado ao botão. Isto será
// acionado por um resistor pull-up, então a chave deve // puxar o pino para o aterramento momentaneamente. Em uma transição alta -> baixa //, a lógica de pressionamento do botão será executada. #define PIXEL_PIN 6 // Pino IO digital conectado aos NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parâmetro 1 = número de pixels na faixa // Parâmetro 2 = número do pino (a maioria são válidos) // Parâmetro 3 = sinalizadores de tipo de pixel, some conforme necessário: / / NEO_RGB Pixels são conectados para bitstream RGB // NEO_GRB Pixels são conectados para GRB bitstream, corrija se as cores forem trocadas durante o teste // NEO_RGBW Pixels são conectados para bitstream RGBW // NEO_KHZ400 400 KHz bitstream (por exemplo, pixels FLORA) // NEO_KHZ800 800 KHz bitstream (por exemplo, faixa de LED de alta densidade), correto para fita de neopixel Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
Semelhante ao código de exemplo NeoPixel, esta primeira seção configura a faixa NeoPixel e as variáveis para o pino do botão, pino de controle de pixel, etc.
void setup () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Inicializa todos os pixels para 'desligado'} A função de configuração define o pino 2 para uma entrada com seu resistor pull-up interno ativado, define o brilho global dos pixels e inicia a conexão de dados de pixel.
void loop () {
// Obtenha o estado atual do botão. bool newState = digitalRead (BUTTON_PIN); // Verifique se o estado mudou de alto para baixo (pressionamento de botão). if (newState == LOW && oldState == HIGH) {// Atraso curto para debounce botão. atraso (20); // Verifique se o botão ainda está baixo após o debounce. newState = digitalRead (BUTTON_PIN); if (newState == LOW) {showType ++; if (showType> 6) showType = 0; startShow (showType); }} // Defina o último estado do botão para o estado antigo. oldState = newState; }
A função de loop primeiro verifica o estado atual do botão e o armazena em uma variável booleana (pode ser um de dois estados: HIGH ou LOW). Em seguida, ele verifica e verifica duas vezes para ver se esse estado vai de HIGH para LOW. Em caso afirmativo, showType é aumentado em um e a função startShow é chamada, com o showType atual passado a ela como um argumento (showType é restrito a 0-6). A variável oldState é atualizada para refletir qual foi o último estado do botão.
void startShow (int i) {
switch (i) {case 0: colorWipe (strip. Color (0, 0, 0), 50); // Black / off break; caso 1: colorWipe (strip. Color (255, 0, 0), 50); // Red break; caso 2: colorWipe (strip. Color (0, 255, 0), 50); // Green break; caso 3: colorWipe (strip. Color (0, 0, 255), 50); // Blue break; caso 4: pulseWhite (5); pausa; caso 5: rainbowFade2White (3, 3, 1); pausa; caso 6: fullWhite (); pausa; }}
A função startShow contém uma instrução switch / case, que é apenas uma maneira rápida e sofisticada de empilhar várias instruções if / else. O caso switch compara a variável i aos valores de cada caso e, em seguida, executa o código nessa instrução. A palavra-chave
pausa;
sai da instrução switch / case. Esta chave / caixa é usada para chamar funções de animação diferentes toda vez que você pressiona o botão.

Agora que você tem um protótipo de placa de ensaio funcional, é hora de transformá-lo em um projeto concluído usando um Arduino Gemma, que é menor, com menos recursos e custo mais baixo do que o Arduino Uno. Você também pode usar um Adafruit Gemma, mas precisará realizar uma etapa adicional para configurar o software Arduino.
Primeiro, altere a variável do pino NeoPixel de 6 para 1 em seu código:
#define PIXEL_PIN 1 // Pino IO digital conectado aos NeoPixels.
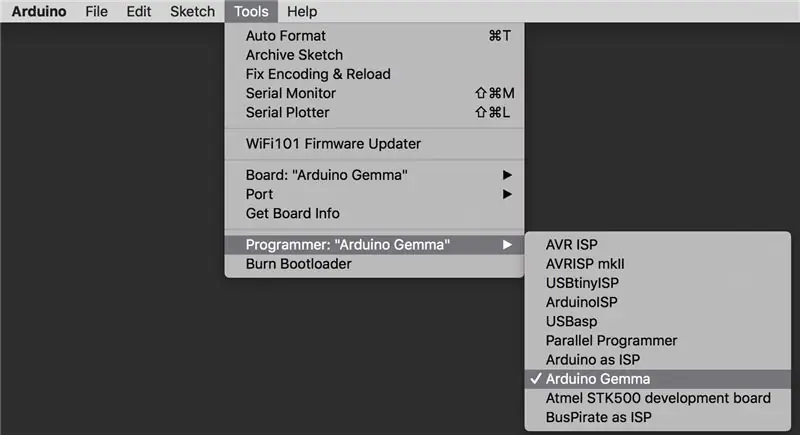
Conecte seu Arduino Gemma em seu computador usando um cabo USB e selecione "Arduino Gemma" como seu tipo de placa no menu Arduino Tools.

As funções limitadas do microcontrolador ATTiny85 integrado não suportam uma porta serial da mesma forma que o Uno, então você não precisa selecionar nada no menu Porta. No entanto, certifique-se de selecionar "Arduino Gemma" no item de menu Programador.

A placa precisa de uma ajudinha para saber quando você está tentando programá-la, então pressione o botão reset na placa e, enquanto o LED vermelho estiver pulsando, pressione o botão Upload para carregar seu esboço no Gemma. Se o LED vermelho não pulsar quando você pressiona o botão de reinicialização, o cabo USB pode ser somente para alimentação e deve ser trocado por um cabo USB com conexões de alimentação e dados. Outro motivo pelo qual seu LED pode não pulsar é se você estiver usando uma porta USB 3 (todos os Macs mais novos), que tem problemas para reconhecer o bootloader Gemma. Use uma porta USB 2 no seu computador ou um hub USB entre o seu computador e a Gemma.
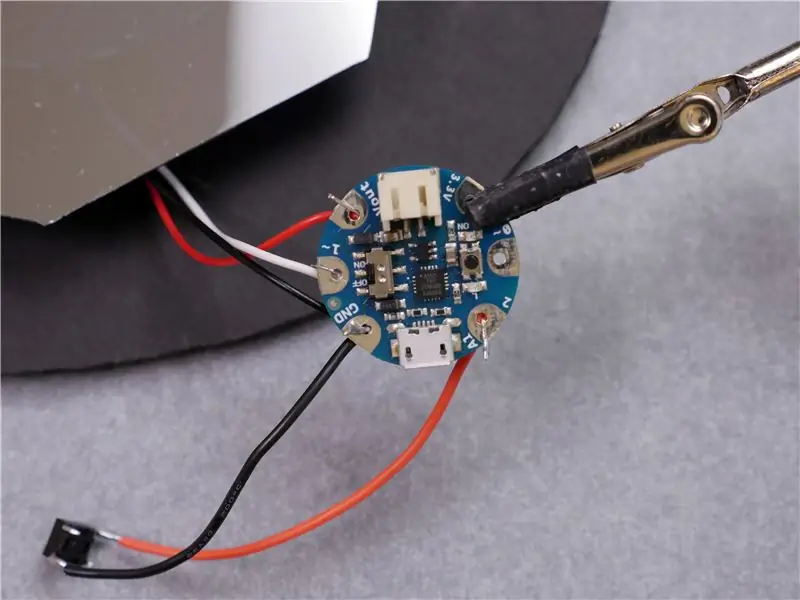
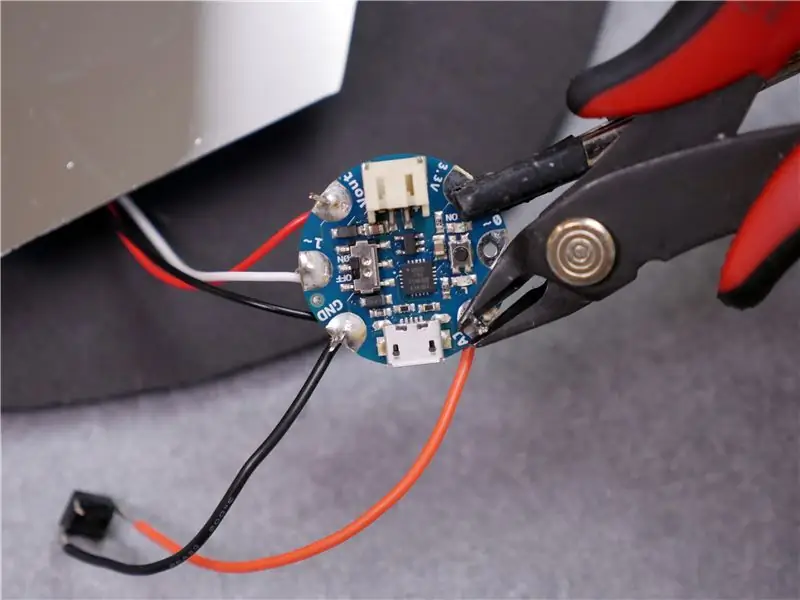
Etapa 7: Circuito de solda


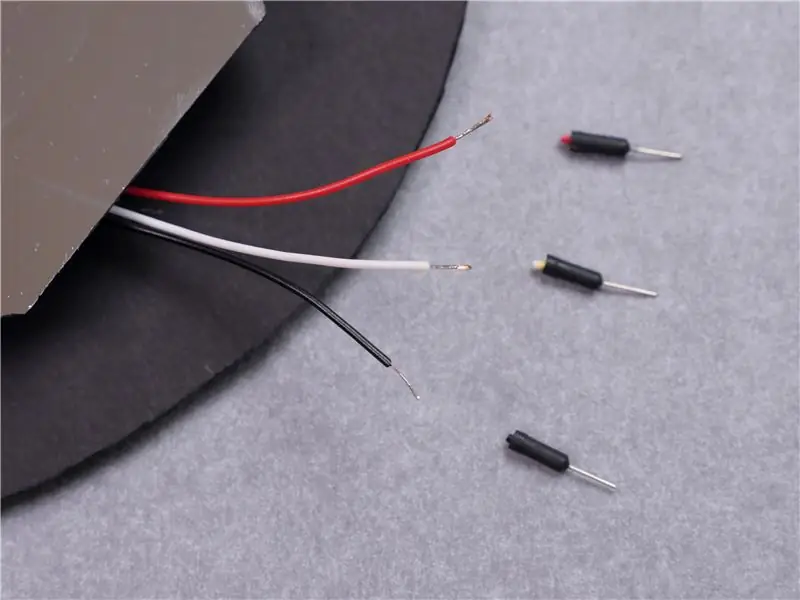
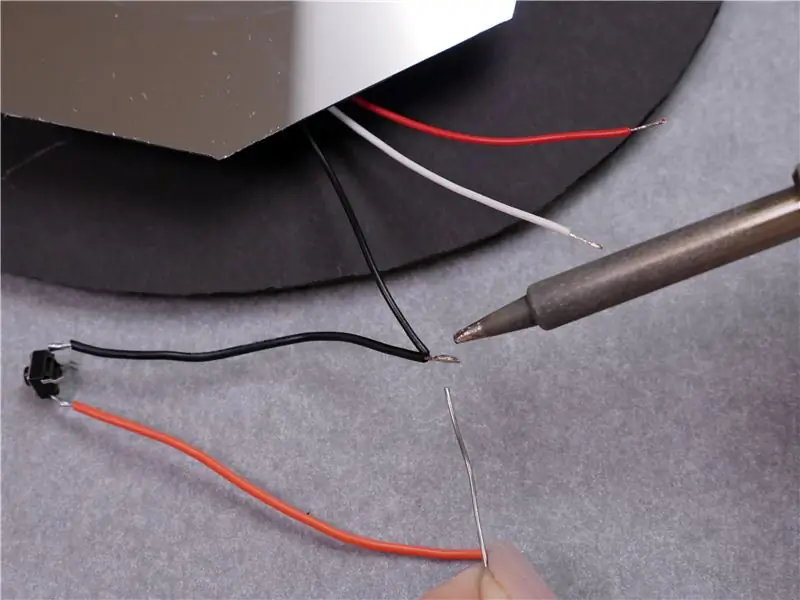
Para executar o circuito com sua Gemma, soldaremos os fios diretamente nas almofadas da placa. Corte o conector da placa de ensaio e retire, torça e estanhe os terminais dos fios da faixa do NeoPixel. Solde os fios nas pontas diagonais de um botão da mesma maneira (você pode usar o botão da lição de solda). Torça e solde os dois fios terra.


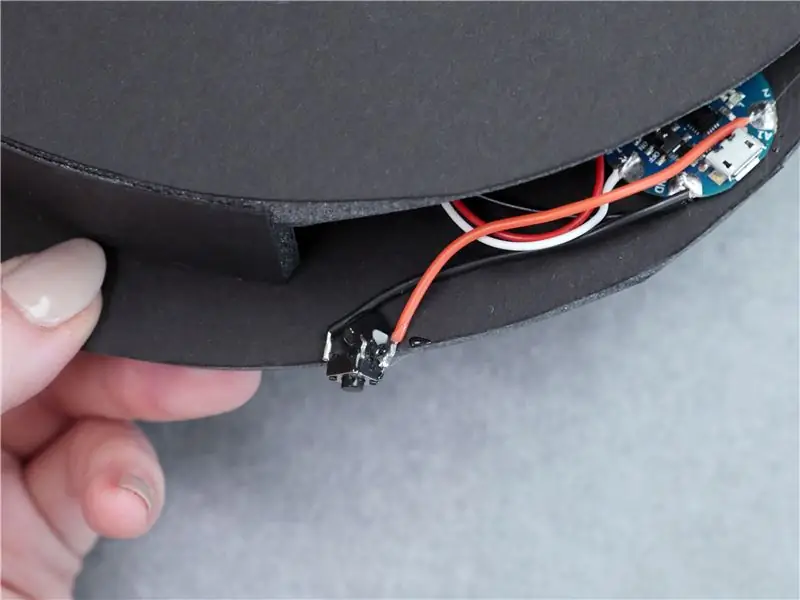
Os grandes orifícios da Gemma facilitam a montagem deste circuito sem peças adicionais - apenas passe os fios estanhados pelos orifícios e enrole o excesso em volta da almofada de solda. As conexões são as seguintes:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (pino digital 1)
- NeoPixel GND -> um lado do botão -> Gemma GND
- outro lado do botão -> Gemma 2 (pino digital 2)
Configure sua placa de circuito em uma ferramenta de terceira mão e aqueça as conexões com seu ferro de solda antes de aplicar um pouco mais de solda para envolver a almofada e o fio. Depois que todas as conexões esfriarem, remova o excesso de fio com seus recortes de enxágue.


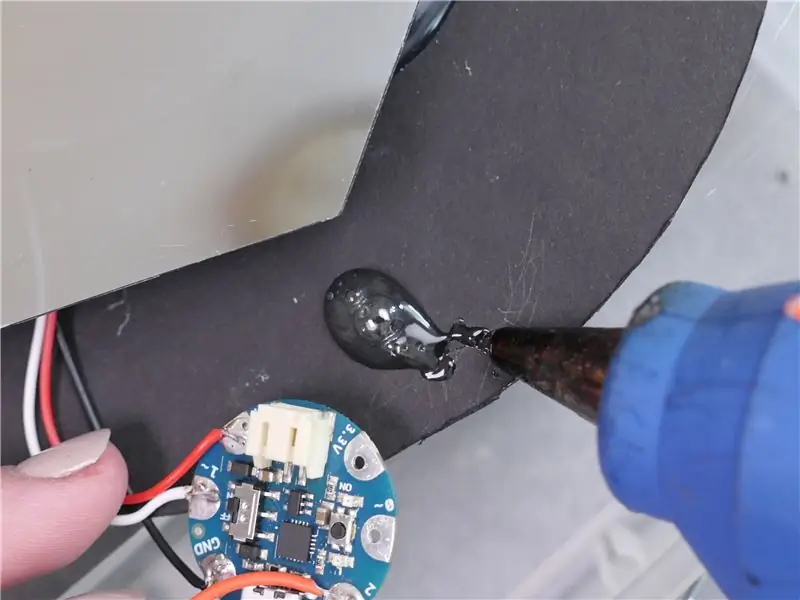
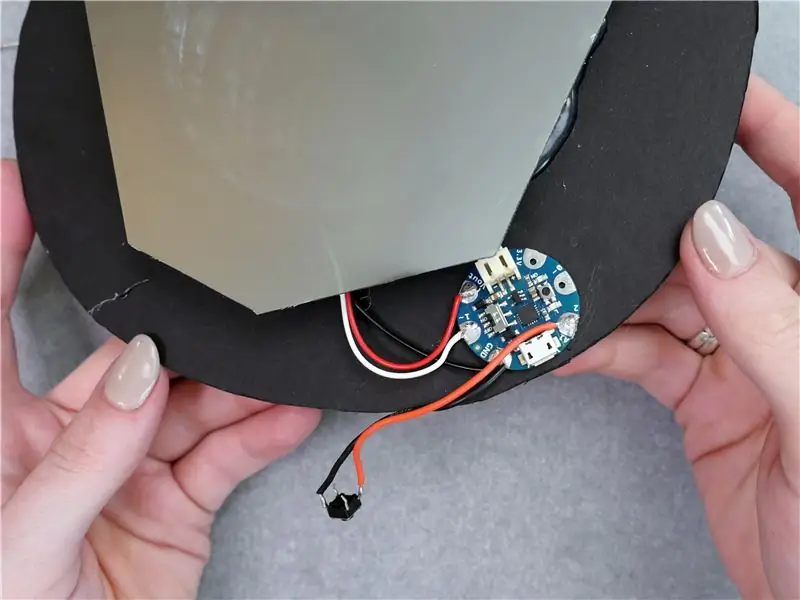
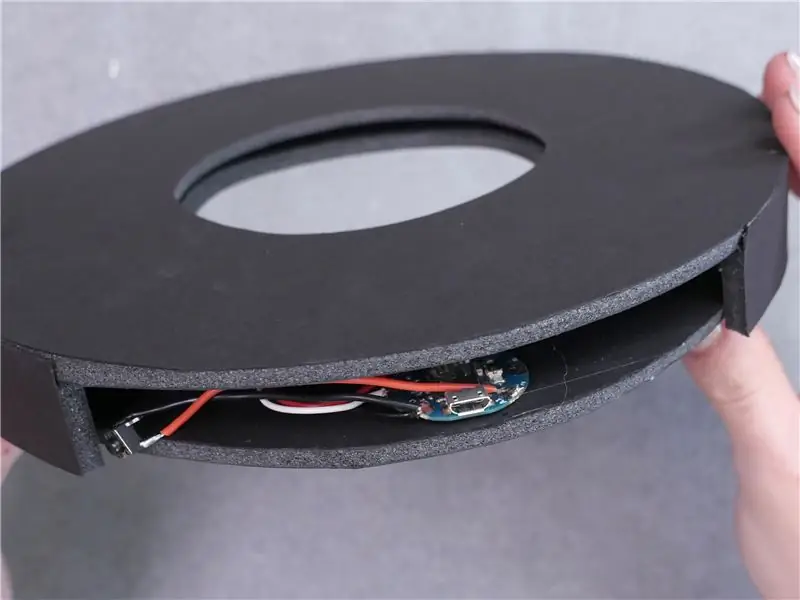
Cole sua Gemma com cola quente no lugar com a porta USB voltada para a borda do círculo.





Aplique a tampa frontal / superior e manipule a borda para encaixar as peças de forma limpa. Talvez seja necessário aparar um pouco o círculo inferior para ajustá-lo e, da mesma forma, abrir a borda para acomodar o correspondente. Cole o botão no lugar onde quiser.
Etapa 8: Use
Conecte um cabo USB, pressione o botão e divirta-se! Você pode alternar as cores e animações alterando o código. Use um adaptador de alimentação USB se desejar montá-lo na parede. Neste ponto, você pode fazer outra pequena ponta de espuma para fechar a lacuna restante, se desejar. Algumas sugestões de uso: pendure na parede, guarde na sua mesa, dê para um amigo!

Você pode executar este projeto facilmente com uma bateria interna em vez de conectar um cabo USB. A orientação em que você cola a Gemma determinará o acesso à porta da bateria, então você pode querer colá-la novamente em um ângulo diferente. 19 pixels RGBW vezes consumo máximo de corrente de 80ma (mais ~ 10ma para o Gemma) é igual a 1530ma, o que significa que tecnicamente precisamos de uma bateria com pelo menos essa quantidade de mAh. No entanto, o código para o espelho não chega perto de usar todos os LEDs de quatro pixels com brilho total juntos, então, na realidade, o consumo máximo de corrente é muito menor. Um compromisso de bateria saudável é uma bateria lipoly recarregável de 1200mAh.

Obrigado por acompanhar este projeto Arduino! Para aprender mais noções básicas, confira minha aula introdutória ao Arduino. Mal posso esperar para ver suas versões nos comentários e agradecer seus pensamentos e feedback.
Recomendado:
Faça um relógio com espelho infinito: 15 etapas (com fotos)

Faça um relógio de espelho infinito: Em um projeto anterior, construí um espelho infinito, onde meu objetivo final era transformá-lo em um relógio. (Faça um espelho colorido infinito) Não insisti nisso depois de construí-lo porque, embora parecesse legal, havia algumas coisas com o
Faça um cubo de espelho infinito FÁCIL - SEM impressão 3D e SEM programação: 15 etapas (com imagens)

Faça um cubo de espelho infinito FÁCIL | SEM impressão 3D e SEM programação: todo mundo gosta de um bom cubo infinito, mas parece que seria difícil de fazer. Meu objetivo com este Instructable é mostrar passo a passo como fazer um. Não só isso, mas com as instruções que estou lhe dando, você poderá fazer um o
Espelho infinito com LCD e sensor IR: 5 etapas

Espelho Infinito com LCD e Sensor IR: Este projeto vai mostrar como você pode fazer um Espelho Infinito. O conceito básico é que os LEDs que estão no espelho criam luz que salta do espelho traseiro para o espelho frontal, onde alguma luz escapa para que possamos ver o interior e assim
Faça um espelho infinito de mesa de 2 faces: 14 etapas (com fotos)

Faça um espelho infinito de mesa com 2 lados: A maioria dos espelhos infinitos que vi são de um lado, mas eu queria construir um um pouco diferente. Este será de 2 faces e projetado para que possa ser exibido em uma mesa ou estante. É um projeto fácil e muito legal de fazer
Espelho infinito interativo: 9 etapas (com imagens)

Espelho Infinito Interativo: A tarefa para esta classe era simples, mas complicada: Faça algo interativo com um Arduino. Ele tinha que ser bem projetado, tecnicamente desafiador o suficiente e original para as idéias originais hoje em dia em sites como o Instructables. Para
