
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




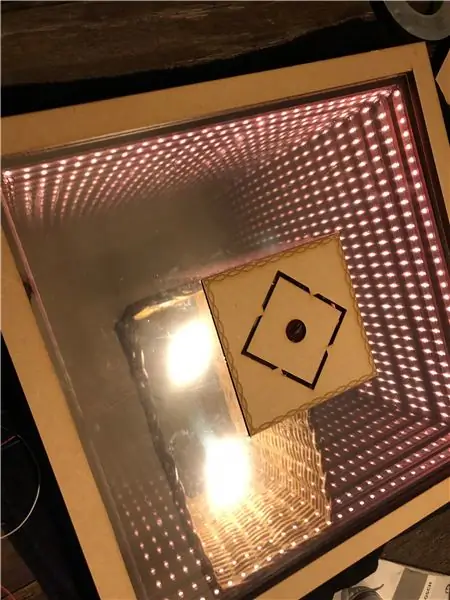
A tarefa para esta classe era simples, mas complicada: Faça algo interativo com um Arduino. Ele teve que ser bem projetado, tecnicamente desafiador o suficiente e original até onde vão as ideias originais hoje em dia em sites como o Instructables. Desde o início, me interessei por LEDs. Meu projeto teria que incorporar algo com LEDs, então a primeira coisa que pensei foram esses visualizadores de LED que usam música como fonte para indicar o volume por frequência, por exemplo. Eu rapidamente percebi que o tempo que tínhamos para terminar este projeto era bem curto e eu queria fazer um visualizador que fizesse cada líder responder individualmente à música. Isso demoraria muito, então decidi fazer outra coisa. Em vez de ter algo funcional, gostei muito da ideia de algo esteticamente agradável. Algo com LEDs que você poderia olhar por muito tempo … Um espelho infinito. O espelho infinito sempre foi um kicker e fazer os LEDs internos fazerem algo quando você pressiona um determinado botão definitivamente estaria dentro do escopo deste projeto. Em vez de fazer um padrão, fiz um design ligeiramente diferente (que já foi feito antes, é claro), que também tem um quadrado no meio do espelho que tem uma faixa de LED ao redor, então parece que uma enorme torre sem fim está se erguendo do nada.
Inspirado no vidro e no look chique do espelho infinito, quis dar um input que fosse tão satisfatório quanto o resto. Lá eu vim com botões capacitivos que não precisam de pressão (e nenhum contato real se você alterar a sensibilidade do seu sensor) para serem ativados e, assim, criar uma sensação ainda mais mágica.
Chega de conversa, vamos construir!
ps. você pode fazer este projeto do tamanho que quiser, mas lembre-se de que quanto mais LEDs você usa, mais energia é necessária;)
Etapa 1: reunindo todas as coisas que você precisa (ou deseja)
Os espelhos Wooinity não são baratos, especialmente quando você deseja usá-los com LEDs endereçáveis individualmente. Além disso, se você nunca fez nada parecido antes, provavelmente precisará adicionar algumas ferramentas ao seu arsenal, como um ferro de soldar ou um cortador de vidro, por exemplo. Primeiro vou listar as peças de que você precisa (lembre-se de um projeto de tamanho diferente, você só precisa diminuir ou aumentar de acordo com sua proporção) para o design e a segunda lista serão as ferramentas que usei para fazer isso.
Peças: 8x 6mm de espessura 60x60cm Painéis de MDF1x 3mm de espessura 50x50cm Plexiglass panel1x 3m ws2812 5050smd Faixa de LED com 60 LEDs por metro, ou cerca de 160 LEDs (certifique-se de que tem um trilho de 5V em vez de 12V) 1x 5mm de espessura 50x50cm espelho de vidro (vidro Os espelhos dão o melhor efeito! Você poderia usar outro tipo de espelho, mas não ficará tão bom!) 1x Arduino Uno (Um Arduino menor ou maior será suficiente, desde que seja alimentado por 5V e tenha pelo menos 7 I digital / O pins1x 5V 7A dc adaptador (Isso vai variar se você tiver um projeto menor ou maior, então certifique-se de calcular quanta corrente seu projeto vai consumir!) 1x Perfboard 15x15cm5x fio de núcleo flexível 24 AWG de cor diferente (muitos, apenas compre um pacote que deve ser o suficiente) 1x 50x50cm tela de privacidade folha de matiz, você deve verificar se você tem o tipo reflexivo para obter os melhores resultados. Também é uma boa prática obter um pouco mais para que você possa bagunçar pela primeira vez, pois é muito difícil1x CAP1188 (at24qt1070) 5Key capacitive sens ou breakout1x Um pequeno pedaço de fita de cobre ou alumínio (compre 1 metro se quiser ter certeza) 1x verniz transparente barato
Ferramentas: Cortador a laser (deve ser capaz de cortar plexiglas e painéis de MDF de 6 mm de espessura de até 60x60 cm) Ferramentas básicas (serra pequena, limas de madeira, lixa de qualquer grão, broca, etc.) Ferro de soldaCortadores de cabo Pistola de cola quenteLotes de soldaCola de madeiraLotes de pinça de madeira Cortador de vidro
Etapa 2: Cortar tudo


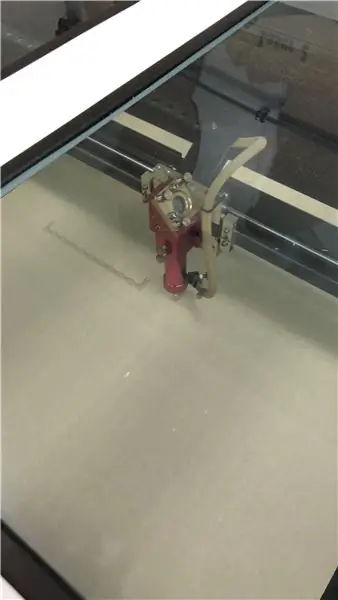
É hora de cortar madeira! E vidro! E Plexiglas! Use os arquivos que forneci para cortar cada moldura de madeira individualmente como uma camada no cortador a laser. Você pode usar a última camada como um modelo para o quadrado que precisa ser cortado no meio exato do pedaço de Plexiglas. Para o espelho, deve-se limpá-lo primeiro para que nada fique mais em cima da superfície, depois meça com cuidado para que o espelho fique exatamente 50x50cm quando cortado. Então, em um movimento suave e firme, use a roda de carboneto do cortador de vidro para cortar o vidro. Não vai quebrar totalmente, mas deve haver um arranhão para trás, se não, tente novamente. Em seguida, tente dobrar e quebrar o pedaço de vidro com muito cuidado. O corte acabou!
Etapa 3: colagem



Primeiro, colamos os pedaços de madeira, recomendo colar as 2 camadas inferiores juntas. Em seguida, da 3ª à 6ª camada juntas (não prendendo às 2 primeiras camadas). E colando a 7ª e a 8ª camadas também. Eu recomendo colar tudo junto como a etapa final, pois você não será capaz de chegar a algumas partes da construção depois de colar. O quadrado oco no meio também pode ser colado, deixando de fora a tampa superior. Deixe tudo secar por pelo menos 2 horas em local seco e em temperatura ambiente. Para o pedaço de Plexiglas, vamos aplicar a folha reflexiva, é recomendado que você peça a alguém para ajudá-lo, pois este é um processo muito difícil e você só pode bagunçar algumas vezes antes que a folha tenha rachaduras permanentes (e que $ hlT caro!). Ensaboe delicadamente um lado do seu Plexiglas e remova a camada protetora da folha para revelar o lado colado. tente deixá-lo bem e liso, use um cartão de crédito ou algo plano para empurrar para fora todas as bolsas de ar que se formaram. (é recomendável colocar o quadrado cortado anteriormente de volta para tornar a superfície mais plana). Corte o excesso de papel alumínio e deixe secar por pelo menos uma hora. (de preferência durante a noite)
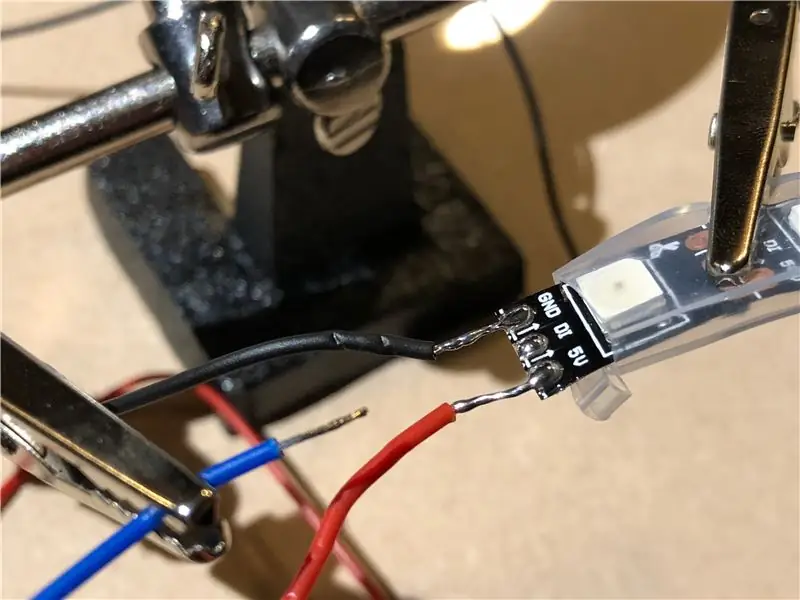
Etapa 4: LEDs fazem algumas tiras




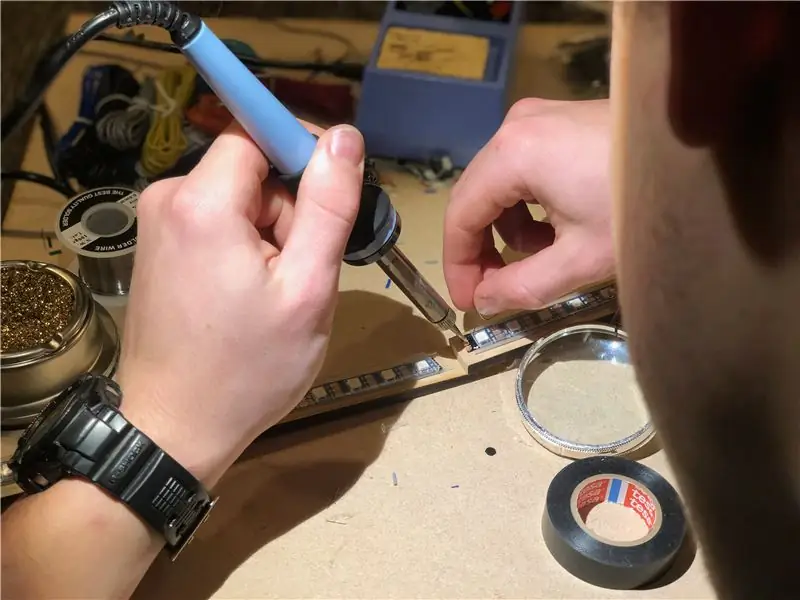
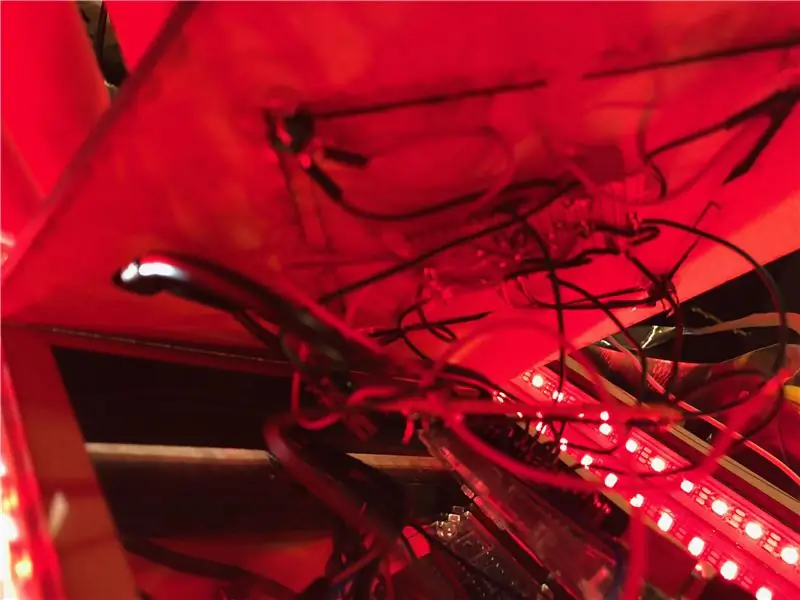
Nas 4 pequenas ripas de madeira vamos colar as ripas de led. Você pode usar a fita de 3m fornecida no verso da maioria dessas tiras. Se não, cola quente ou qualquer outra coisa será suficiente, desde que grude. Corte a tira de led no tamanho adequado e cole nos 4 lados. (não se esqueça do quadrado do meio!) Tanto no quadrado do meio quanto em uma das ripas de madeira há alguns buracos, deixe algum espaço ao redor, pois faremos o roteamento dos cabos por eles. Depois de colar as tiras de LED, você pode soldá-las juntas. Esta deve ser uma grande tira de led, então tudo deve ser soldado em série! Até mesmo o quadrado do meio.
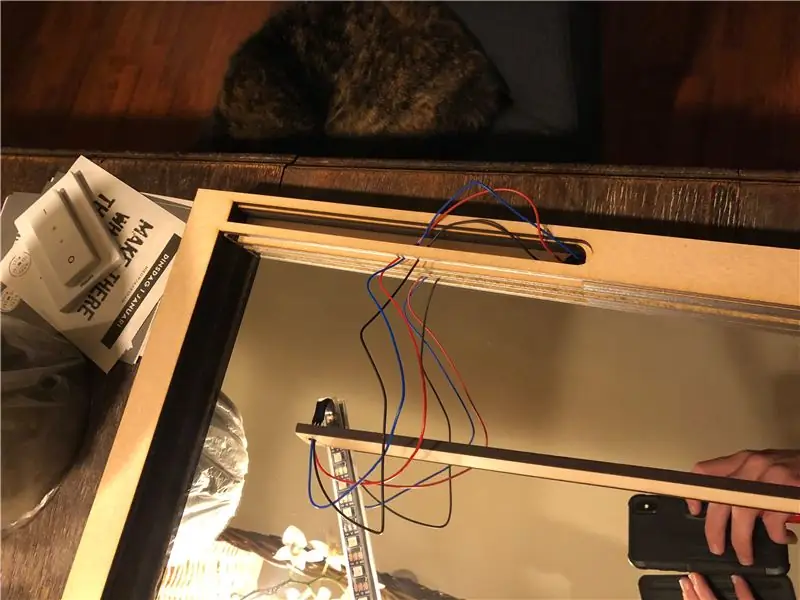
Etapa 5: Mas! Toneladas … Vamos conectá-los



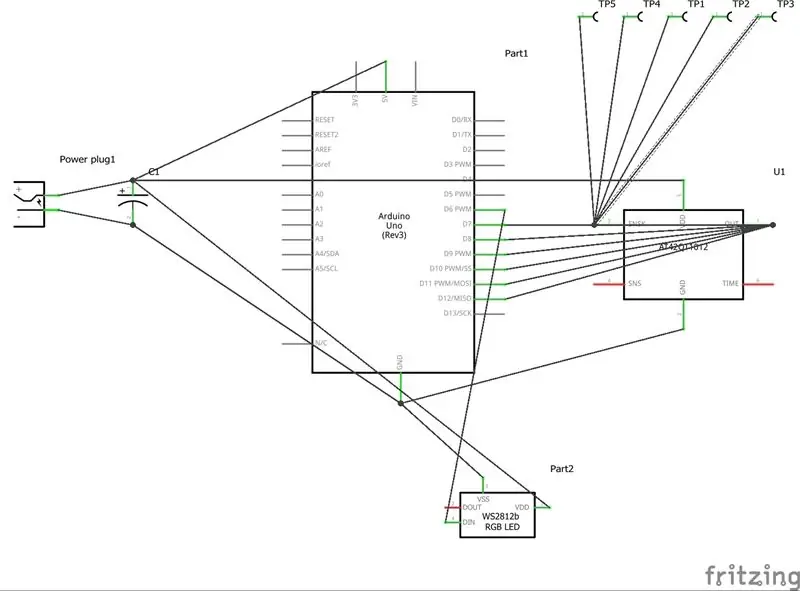
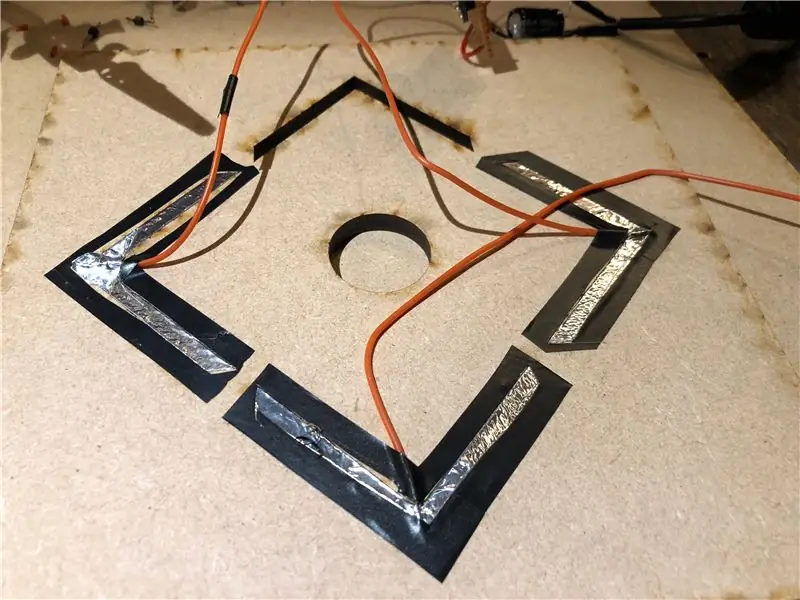
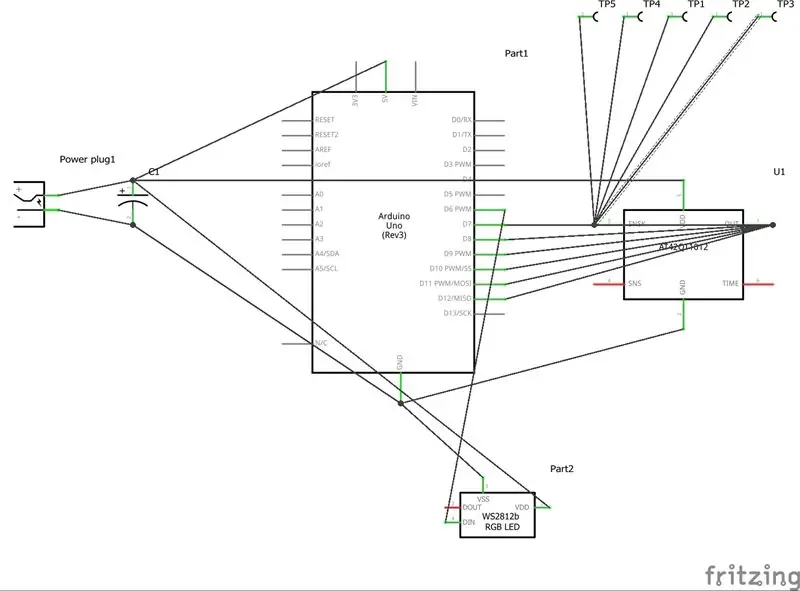
Para os botões capacitivos, siga o diagrama que forneci. As extremidades terminadas irão para o Arduino de um lado e para os botões reais do outro lado. Não se esqueça de usar fita de alumínio ou cobre na superfície (quanto maior você torna o pedaço de fita, mais sensível fica o botão!). Os botões devem estar na tampa superior do quadrado do meio.
Etapa 6: Estamos fazendo isso?



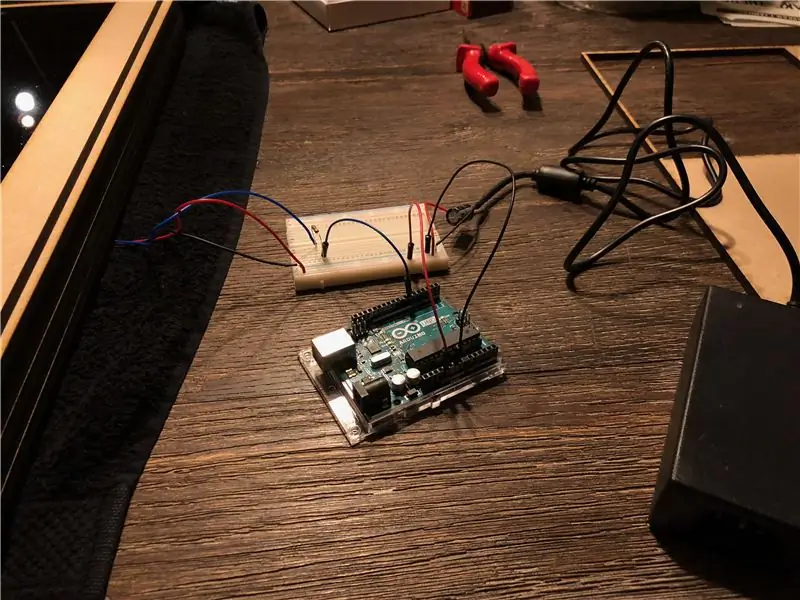
Tudo o que resta é conectar a energia, apenas corte a extremidade do plugue CC do adaptador e solde um capacitor de 1000uF entre o aterramento e o fio de 5v. Em seguida, conecte-o à sua configuração, conforme mostrado no diagrama anterior. Você também pode conectar os fios da faixa de led (deve haver apenas 3) ao Arduino.
Etapa 7: HACKERTIME

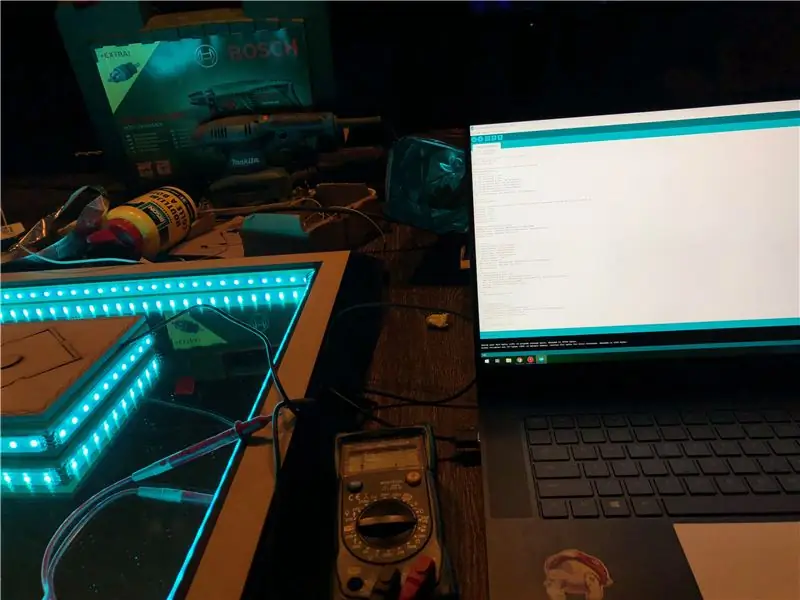
O código que forneci deve funcionar perfeitamente (você pode querer brincar com o layout do botão de entrada se tiver conectado os fios de maneira diferente). Portanto, basta copiar, colar e fazer upload!
// Código de Jael van Rossum | Aluno Nr. 3032611 // Projeto ITTT: Smart Infinity Mirror
#include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include
// Criando espaço na memória para LED_Strip Setup #define NUM_LEDS 151 #define DATA_PIN 6
// Declarando variáveis e criando LED_Strip CRGB leds endereçáveis [NUM_LEDS]; int LED_Hue = 0; int LED_Saturação = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val (LED_Hue, LED_Saturation, LED_Brightness);
void setup () {Serial.begin (9600);
// Declarando pinModes não declarando o LED_pin como foi feito acima, definindo DATA_PIN como 6 pinMode (7, INPUT); pinMode (8, INPUT); pinMode (9, INPUT); pinMode (10, INPUT); pinMode (11, INPUT); pinMode (12, INPUT); // Criando LED_Strip endereçável FastLED.addLeds (leds, NUM_LEDS); CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show (); }
void loop () {int Button_Bottom = digitalRead (8); int Button_Middle = digitalRead (9); int Button_Left = digitalRead (10); int Button_Top = digitalRead (11); int Button_Right = digitalRead (12); if (Button_Middle == HIGH) {LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show (); } if (Button_Right == HIGH) {if (LED_Brightness_Right> 0) {LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Right); fill_solid (leds, 28, LED_Color_Right); fill_solid (leds + 116, 10, LED_Color_Right); FastLED.show (); } else {LED_Brightness_Right = 255; }}
if (Button_Top == HIGH) {if (LED_Brightness_Top> 0) {LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Top); fill_solid (leds + 28, 28, LED_Color_Top); fill_solid (leds + 126, 10, LED_Color_Top); FastLED.show (); } else {LED_Brightness_Top = 255; }}
if (Button_Left == HIGH) {if (LED_Brightness_Left> 0) {LED_Brightness_Left = LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Left); fill_solid (leds + 56, 28, LED_Color_Left); fill_solid (leds + 136, 10, LED_Color_Left); FastLED.show (); } else {LED_Brightness_Left = 255; }}
if (Button_Bottom == HIGH) {if (LED_Brightness_Bottom> 0) {LED_Brightness_Bottom = LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Bottom); fill_solid (leds + 84, 27, LED_Color_Bottom); fill_solid (leds + 111, 5, LED_Color_Bottom); fill_solid (leds + 146, 5, LED_Color_Bottom); FastLED.show (); } else {LED_Brightness_Bottom = 255; }}}
Etapa 8: o final


Agora tudo o que resta fazer é juntar tudo (não se esqueça de testar antes de montar). Cole todos os pedaços de madeira que não foram colados (até mesmo o Arduino dentro do quadrado do meio) e torça Murphy não apareceu no pior (ou melhor) momento possível. Seu Arduino deve funcionar assim que você conectar o cabo de alimentação na parede e o espelho deve estar funcionando como mostrado nos vídeos.
Etapa 9: Pronto
Bem feito! Você concluiu o instrutível! Vá buscar um biscoito, você pode se orgulhar de si mesmo, considerando que completou um instrutível escrito pela primeira vez por um aluno do primeiro ano! Vá se divertir muito e não esqueça de postar o que você fez!
Recomendado:
Faça um relógio com espelho infinito: 15 etapas (com fotos)

Faça um relógio de espelho infinito: Em um projeto anterior, construí um espelho infinito, onde meu objetivo final era transformá-lo em um relógio. (Faça um espelho colorido infinito) Não insisti nisso depois de construí-lo porque, embora parecesse legal, havia algumas coisas com o
Faça um cubo de espelho infinito FÁCIL - SEM impressão 3D e SEM programação: 15 etapas (com imagens)

Faça um cubo de espelho infinito FÁCIL | SEM impressão 3D e SEM programação: todo mundo gosta de um bom cubo infinito, mas parece que seria difícil de fazer. Meu objetivo com este Instructable é mostrar passo a passo como fazer um. Não só isso, mas com as instruções que estou lhe dando, você poderá fazer um o
Espelho infinito fácil com Arduino Gemma e NeoPixels: 8 etapas (com imagens)

Espelho infinito fácil com Arduino Gemma e NeoPixels: eis! Olhe profundamente no espelho infinito encantador e aparentemente simples! Uma única faixa de LEDs brilha para dentro em um sanduíche de espelho para criar o efeito de reflexão infinita. Este projeto aplicará as habilidades e técnicas da minha introdução Arduin
Espelho infinito com LCD e sensor IR: 5 etapas

Espelho Infinito com LCD e Sensor IR: Este projeto vai mostrar como você pode fazer um Espelho Infinito. O conceito básico é que os LEDs que estão no espelho criam luz que salta do espelho traseiro para o espelho frontal, onde alguma luz escapa para que possamos ver o interior e assim
Faça um espelho infinito de mesa de 2 faces: 14 etapas (com fotos)

Faça um espelho infinito de mesa com 2 lados: A maioria dos espelhos infinitos que vi são de um lado, mas eu queria construir um um pouco diferente. Este será de 2 faces e projetado para que possa ser exibido em uma mesa ou estante. É um projeto fácil e muito legal de fazer
