
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




PONTIFÍCIA UNIVERSIDADE CATÓLICA DE MINAS GERAISCurso: Especialização em Arquitetura de Software Distribuído
Data: 2017-10-26
Unidade: Praça da Liberdade
Disciplina: Internet das Coisas
Professor: Ilo Rivero
Alunos: Bruno Valgas ([email protected])
Dellan Hoffman P. Silva ([email protected])
Hebert Alves Ferreira ([email protected])
Jean Carlos Batista ([email protected])
Jeordane Batista ([email protected])
INTRODUÇÃO
Como seria se pudéssemos regar nossas plantas a qualquer hora, em qualquer lugar? Com o Projeto WaterPlant isso será possível. Este projeto foi desenvolvido visando melhorar a comodidade e praticidade em tratar este tão importante para o planeta.
INTRODUÇÃO
Como seria se pudéssemos aguar nossas plantas a qualquer hora e de qualquer lugar? Com o Projeto WaterPlant será possível. Este projeto foi desenvolvido para melhorar a comodidade e a praticidade para tratar deste ser tão importante para o planeta.
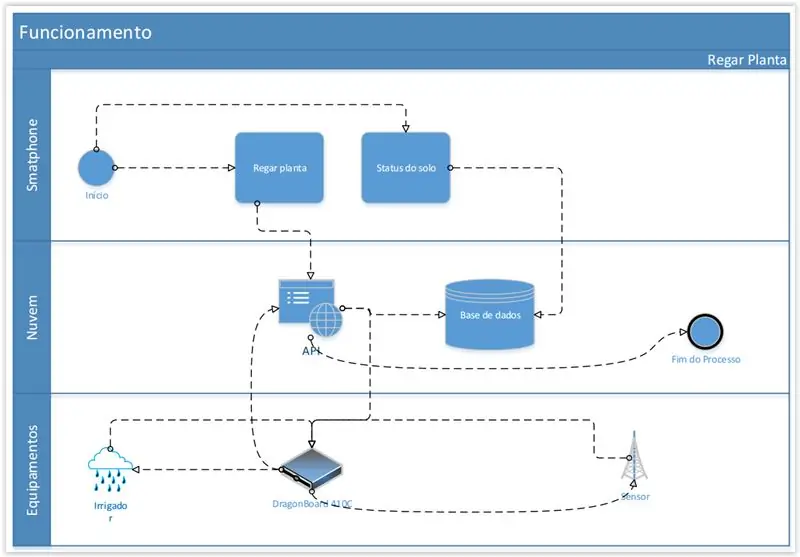
FUNCIONAMENTO
O projeto foi desenvolvido para monitoramento de jardins, onde for possível efetuar a verificação do estado do solo, em relação a sua umidade. Sendo assim, por meio de parâmetros da umidade do solo é possível avaliar a necessidade de sua irrigação.
A placa envia informações para uma API, armazenada na nuvem, que por sua vez é acessada pelo aplicativo móvel, que recebe e trata essas informações. Desta forma a aplicação mantida o usuário dados da situação do solo. O usuário em contato com a aplicação pode solicitar o irrigamento imediado do solo, esta informação é enviada para uma API que por sua vez se comunica com uma placa para o dispositivo de irrigação.
Etapa 1: COMPONENTES - DRAGONBOARD

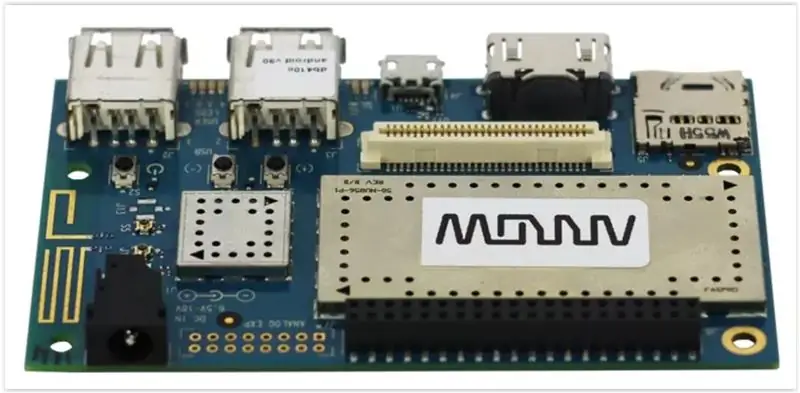
DragonBoard 410C
A DragonBoard 410C é a primeira placa de desenvolvimento baseada no processador da série Qualcomm Snapdragon 400, contando com características Wifi, Bluetooth e GPS em uma placa do tamanho aproximado de um cartão de crédito, e é caracterizada pelo alto desempenho do processador de 64 bits da Qualcomm rodando em 1,2 GHz, com 1 GB de memória DDR3 533 MHz e 8 GB de memória de armazenamento (eMMC).
Preço: R $ 500 ~ R $ 750
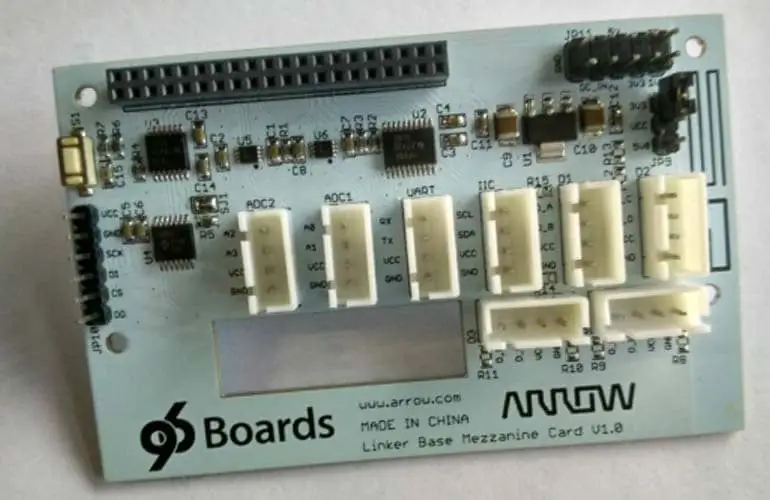
Etapa 2: COMPONENTES - BASE DO LINKER

Plaça de expansão para mapeamento e utilização de portas, facilitando a utilização de sensores.
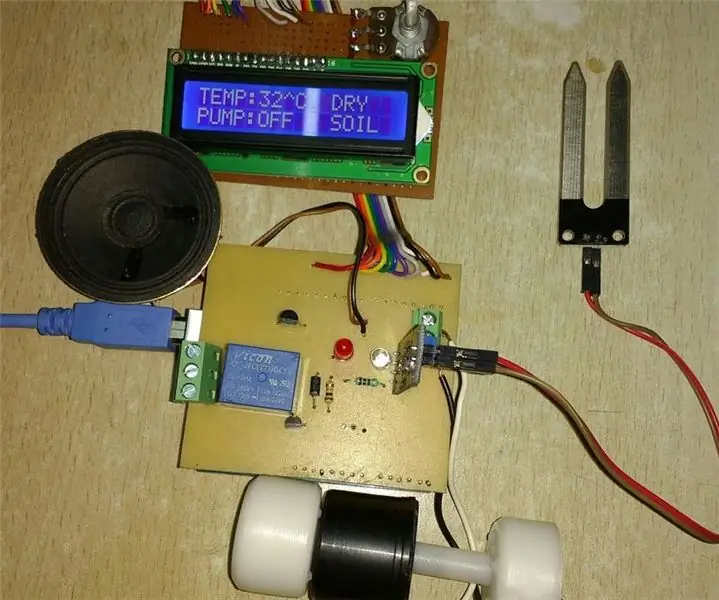
Etapa 3: COMPONENTES - SENSOR

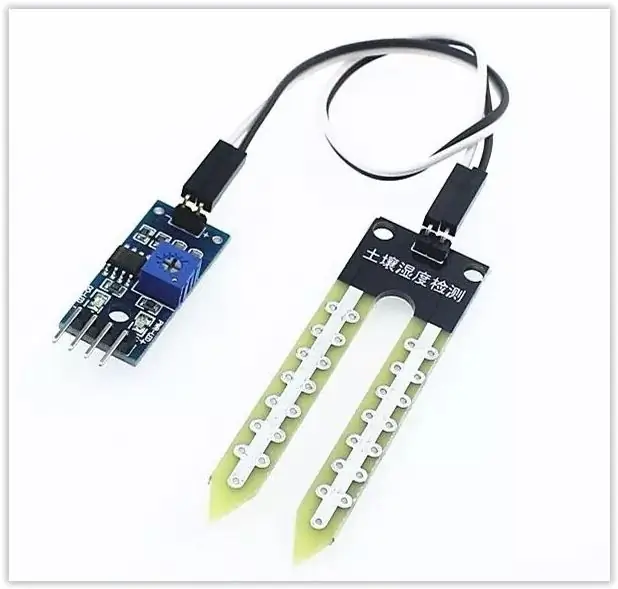
Sensor de Umidade do Solo
Este sensor utiliza dois eletrodos para passar corrente pelo solo e lê o nível de umidade por comparação com a resistência do potenciômetro do módulo do sensor. Quando o solo estiver seco, a sua resistência aumenta, dificultando a passagem de corrente. Com a absorção da água, a resistência do solo permitindo uma passagem de corrente entre os eletrodos e fechando, desta forma, o circuito. Dessa forma podemos definir quando o solo está molhado, ou quando está seco.
O módulo oferece tanto uma saída digital (D0), como uma saída analógica (A0). O sinal digital é adaptado para que tenha valor lógico 1 quando a umidade para maior do que um valor predefinido, através do potenciômetro presente no módulo.
Preço: R $ 6 ~ R $ 20.
Etapa 4: DESENVOLVIMENTO COM WINDOWS 10 IOT CORE
A aplicação desenvolvida para rodar na Dragonboard 410c foi feita utilizando o Windows 10 IoT Core.
O Windows 10 IoT Core é uma plataforma de desenvolvimento criada para facilitar a vida dos desenvolvedores na hora de programar seus dispositivos. Com ele é possível desenvolver para várias placas existentes no mercado, bastando ter instalado no computador os seguintes itens (já em sequência de instalação, no caso de uso do Dragonboard):
- Visual Studio 2017 Community ou qualquer outra versão (https://www.visualstudio.com/thank-you-downloading…);
- Ferramenta de atualização DragonBoard;
- Painel do Windows 10 IoT Core;
- DragonBoard Windows 10 IoT Core Image;
- Modelos de projeto do Windows IoT;
O processo completo para instalação e configuração pode ser encontrado no seguinte link:
Após a instalação e configuração o tutorial da Microsoft basta criar um novo projeto no Visual Studio do tipo Background Application.
Para este tutorial vamos disponibilizar o código finalizado da aplicação através do GitHub em
Toda a configuração do aplicativo está no arquivo StartupTask.cs na raiz do projeto, e vamos explicar abaixo parte a parte do código.
O método principal da aplicação é o Run () e seu código é o seguinte:
public void Run (IBackgroundTaskInstance taskInstance)
{InitGPIO (); InitSPI (); _deferral = taskInstance. GetDeferral (); timer = ThreadPoolTimer. CreatePeriodicTimer (Timer_Tick, TimeSpan. FromMilliseconds (10000)); timer2 = ThreadPoolTimer. CreatePeriodicTimer (Timer_Tick2, TimeSpan. FromMilliseconds (10000)); }
Os métodos InitGPIO () e InitSPI () inicializam variáveis para serem utilizadas em nossas aplicações enquanto as variáveis temporizador e temporizador2 criam 2 temporizadores para serem a cada quantidade de tempo, e neste caso foram parametrizados 10 segundos (10 mil milissegundos) para cada temporizador. Para alterar esse tempo basta mudar estes valores nessa parte do código.
O Método InitGPIO () a seguir tem como função definir as configurações do pino que ativa a válvula solenóide de água. Nesse exemplo de código para um Dragonboard o código do pino foi o 36.
void privado InitGPIO ()
{var gpio = GpioController. GetDefault (); if (gpio == null) {pin = null; Retorna; } pin = gpio. OpenPin (36); if (pin == null) {return; } pin. Write (GpioPinValue. High); pin. SetDriveMode (GpioPinDriveMode. Output); }
O método InitSPI () configura um porta SPI0 do Dragonboard.
Tarefa assíncrona privada InitSPI ()
{tente {var settings = new SpiConnectionSettings (0); // Seleciona uma porta SPI0 da DragonBoard settings. ClockFrequency = 500000; // Configuração do barramento SPI em 0.5MHz settings. Mode = SpiMode. Mode0; // COnfigura polaridade e fase do relógio do SPI var controlador = espera SpiController. GetDefaultAsync (); SpiADC = controlador. GetDevice (configurações); } catch (Exception ex) {throw new Exception ("Falha na inicialização do SPI", ex); }}
O primeiro timer invoca o método Timer_Tick () que tem como função a verificação através da API se houve um comando para iniciar uma irrigação. O seguinte trecho de código é responsável pela chamada à API:
var httpWebRequest = (HttpWebRequest) WebRequest. Create ("https://serverless-study.appspot.com/api/v1/irrigacoes");
httpWebRequest. ContentType = "application / json"; httpWebRequest. Method = "GET";
Neste trecho de código deve ser alterado para o endereço onde será o código da API para buscar o comando de irrigação. É neste trecho de código que a irrigação é encerrada também.
Para o segundo timer é invocado o método Timer_Tick2 () que é responsável pelo envio dos dados da umidade do solo momento. É o seguinte trecho de código deste método que deve ser configurado no endereço da API para o envio dos dados:
var httpWebRequest = (HttpWebRequest) WebRequest. Create ("https://serverless-study.appspot.com/api/v1/umidades");
httpWebRequest. ContentType = "application / json"; httpWebRequest. Method = "POST";
O método LerADC (byte canal) é o método responsável por ler do conversor analógico / digital os valores informados pelo sensor de umidade. Este adaptador de informações de um array de bytes que é convertido em todo o método ConvertToInt ([ReadOnlyArray] byte data). Segue os trechos de código:
public int LerADC (canal de bytes)
{byte readBuffer = novo byte [3]; byte writeBuffer = novo byte [3] {0x00, 0x00, 0x00}; writeBuffer [0] = 0x01; writeBuffer [1] = canal; SpiADC. TransferFullDuplex (writeBuffer, readBuffer); adcValue = ConvertToInt (readBuffer); return adcValue; } public int ConvertToInt ([ReadOnlyArray] byte data) {int result = 0; resultado = dados [1] & 0x03; resultado << = 8; resultado + = dados [2]; resultado de retorno; }
Etapa 5: PREPARANDO uma API
API foi desenvolvida na plataforma NodeJS (https://nodejs.org), usada para Swagger (https://swagger.io/specification/) um fim de modelar e documentar os recursos utilizados na integração do trabalho.
Para armazenamento de dados foi utilizado o banco de dados MySQL, banco de dados relacional e open source.
Segue abaixo de uma arquitetura de camadas que compõe uma API.
● / api: Camada que gerencia os recursos disponibilizados para que terceiros possam acessar.
○ / api / controller: Camada que gerencia as definições definidas no documento gerado pelo swagger.
○ / api / service: Camada que entrega os dados de entrada para serem tratados, depois escritos ou lidos pela camada de BO (reduzida mais à diante). Nesta camada está configurado o retorno ocorrido durante o processo de solicitação.
○ / api / swagger: Camada que contém o arquivo de configuração do swagger, onde estão todas as configurações dos recursos.
● / domain: Camada que contém toda relacionada relacionada a regra de negócio da aplicação.
○ / repository: Camada de persistência de dados.
● / infraestrutura: Cama de configuração das strings de conexão do banco de dados e também do servidor que será provisionado pela própria aplicação.
Para mais informações e consulta ao código, fonte, acesso o link do github:
Segue below uma breve descrição de cada recurso disponibilizados na API:
Método: POST
URI: / api / v1 / umidades
Descrição: Recurso utilizado para coleta de umidade coletada pelo sensor de umidade.
Exemplo de requisição:
{
“Valor”: 355}
Método: GET
URI: / api / v1 / umidades
Descrição: Recurso que recupera todos os registros de valores de umidade que foram salvos anteriores.
Exemplo de resposta:
[{“Id”: 1, “valor”: 355, “dataCadastro”: aaaa-MM-dd HH: MM}]
Método: POST
URI: / api / v1 / irrigacoes
Descrição: Recurso utilizado para ativar o dispositivo de irrigação.
Método: GET
URI: / api / v1 / irrigacoes
Descrição: Recurso utilizado para verificar o estado de umidade atual do solo.
Exemplo de resposta:
{
“Valor”: 355}
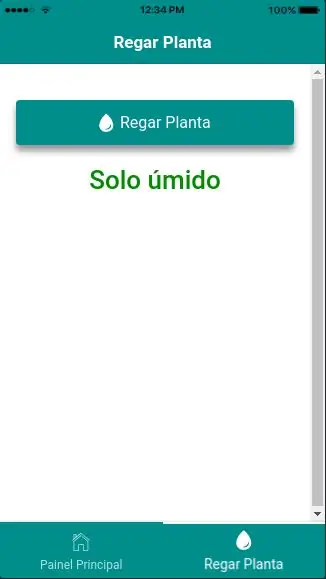
Etapa 6: APP MOBILE


Escolhemos uma tecnologia híbrida para gerar um código reutilizável para todas as plataformas (Android e IOS) para aumentar a abrangência de usuários e diminuir o custo do projeto. O Ionic é um framework que possui uma biblioteca gigantesca de componentes gráficos que facilita a implementação visual do aplicativo. Ele utiliza de linguagens web (HTML, CSS e Javascript) para a criação das telas e tem o Angular como o seu núcleo (core). Através do cordova (biblioteca javascript) os recursos dos dispositivos são acessados pelo webview do mesmo.
O aplicativo consiste em realizar algumas requisições para uma API do sistema a fim de se obter informações sobre a umidade do solo e também remotamente. Através de um evento de botão uma requisição é enviada para o servidor e a ação correspondente é realizada.
Links:
- https://ionicframework.com/
- https://angular.io/
- https://ionicframework.com/
O código fonte do aplicativo modelo encontra-se no GitHub, no endereço
Para que o aplicativo funcione, basta configurar o endereço da API no arquivo server.ts que encontra-se no diretório /src/entity/server.ts(https://github.com/jeordanecarlosbatista/temperat…) e alterar uma variável URI_PREFIX, conforme exemplo abaixo para o endereço onde está hospedada uma API:
export class Server {
público estático somente leitura URI_PREFIX: string = "https://serverless-study.appspot.com/api/v1/"; / * public static readonly URI_PREFIX: string = "https://dominio.com/aplicacao/"; * /}
Etapa 7: FLUXOGRAMA

Etapa 8: REFERÊNCIAS
Instructables:
Qualcomm DragonBoard 410C:
Windows 10 e DragonBoard ™ 410c - o começo perfeito para o desenvolvimento de IoT:
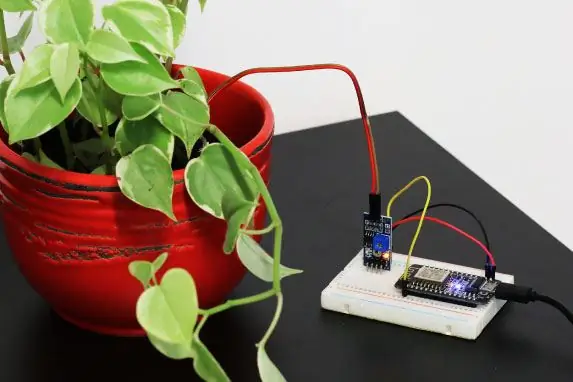
Monitore sua planta usando Arduino:
Recomendado:
Sistema de irrigação por gotejamento conectado à Internet com feedback de umidade do solo (ESP32 e Blynk): 5 etapas

Sistema de irrigação por gotejamento conectado à Internet com controle de umidade do solo (ESP32 e Blynk): Preocupe-se com o seu jardim ou com as plantas quando sair de férias prolongadas, ou se esqueça de regar a planta diariamente. Bem, aqui está a solução. É um sistema de irrigação por gotejamento globalmente conectado e controlado pela umidade do solo, controlado por ESP32 na frente do software i
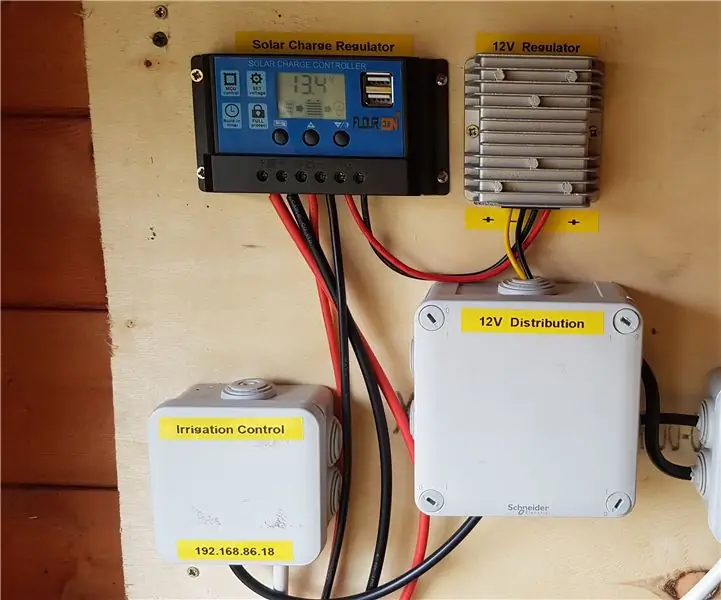
Sistema de irrigação controlado por WiFi 'inteligente' alimentado por energia solar: 6 etapas (com fotos)

Sistema de irrigação controlado por Wi-Fi 'inteligente' alimentado por energia solar: este projeto usa peças solares DIY e 12v padrão do ebay, juntamente com dispositivos Shelly IoT e alguma programação básica em openHAB para criar uma rede elétrica de jardim e irrigação inteligente totalmente movida a energia solar setup.System Highlights: Fu
Mini máquina de venda automática controlada por Arduino: 9 etapas

Mini Vending Machine Controlada Arduino: Esta é a nossa máquina de venda automática, que vende três barras de chocolate divertidas de snickers. As dimensões gerais são de cerca de 12 " x 6 " x 8 ". Esta máquina de venda automática é controlada por um arduino, com placa de ensaio e um servo motor
Sistema de irrigação automática de plantas sem fio DIY sem requisito de acesso à Internet: 3 etapas

Sistema de rega automática de plantas sem fio DIY sem requisito de acesso à Internet: Eu gostaria de regar automaticamente minhas plantas regularmente, talvez uma ou duas vezes por dia, dependendo das estações do ano. Mas, em vez de contratar um amigo IOT para fazer o trabalho, prefiro algo independente para essa tarefa específica. Porque eu não quero ir
Como fazer um sistema de irrigação automática usando o Arduino: 5 etapas

Como fazer um sistema de irrigação automática usando o Arduino: neste manual, mostrarei como construir e implementar um sistema de irrigação automática que pode detectar o conteúdo de água no solo e irrigar automaticamente seu jardim. Este sistema pode ser programado para diferentes requisitos de cultura e
