
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Neste projeto eu construí um display de parede LED interativo usando um Arduino e peças impressas em 3D.
A inspiração para este projeto veio parcialmente das telhas Nanoleaf. Eu queria criar minha própria versão que fosse não apenas mais acessível, mas também mais interativa. Eu também tinha acabado de terminar um projeto de aula usando uma matriz de LED e queria tentar algo em uma escala maior.
Este projeto levou algumas semanas por causa dos longos tempos de impressão 3D, mas mantive o custo baixo e há muito pouca mão de obra, tornando-o um ótimo projeto para tentar construir você mesmo!
Você pode encontrar todos os STLs que usei no thingiverse:
Suprimentos
Para uma análise completa dos custos, confira meu site:
Use os links de afiliados para apoiar meu conteúdo!
Arduino Mega -
WS2812b LEDs adicionáveis -
Tact Switches -
Fonte de alimentação 5V 10A -
Fio de bitola 18 -
Decapador de fio -
Ferro de soldar -
Redutor de calor -
A melhor impressora 3D acessível (na minha opinião) -
Filamento PLA -
Etapa 1: comece a imprimir os ladrilhos

A parte mais longa deste projeto é a impressão 3D dos 64 ladrilhos necessários para fazer uma grade de 8 x 8. Quando fiz isso, estava imprimindo três ladrilhos de cada vez e cada impressão levava cerca de 5,5 horas. Para a parede inteira, o tempo total de impressão foi de cerca de 120 horas ou 5 dias, se você imprimir sem parar. Felizmente para nós, todo o resto do projeto pode ser feito enquanto os ladrilhos acabam de ser impressos.
Os blocos em si são quadrados de 3,6 polegadas com uma polegada de profundidade. Usei uma espessura de parede de 0,05”e descobri que ela difundia a luz perfeitamente. Eu também incluí entalhes para permitir que as tiras de LED e os fios dos botões passem, mas acabaram sendo desnecessários por causa dos espaçadores que usei para montar os ladrilhos (veremos isso).
Aqui está um link para os STLs que fiz, mas recomendo fazer o seu próprio para se adequar melhor ao seu projeto.
Etapa 2: conecte as tiras de LED

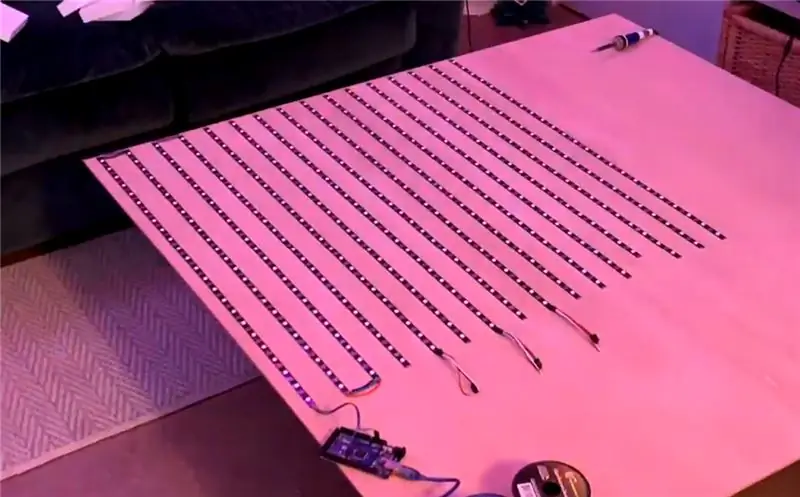
Já que vou programar com Arduino, decidi que as fitas de LED WS2812b seriam perfeitas para este projeto. Essas tiras são endereçáveis individualmente, o que significa que você pode programar cada LED individual na tira para ter uma cor e brilho diferentes. Eles também passam dados de um pixel para o próximo, de forma que tudo possa ser controlado a partir de um pino de dados do Arduino. As tiras que usei têm densidade de pixels de 30 LEDs por metro
Meu projeto ajustou 6 LEDs em cada placa, três LEDs em duas linhas, então cortei as tiras em 16 segmentos cada com 24 LEDs. Essas tiras foram coladas na folha de madeira usando o adesivo da tira. Certifique-se de limpar qualquer poeira da madeira antes de fazer isso ou então suas tiras irão descascar com o tempo.
Esteja atento às setas direcionais nas tiras, comecei da parte inferior esquerda da placa e alternei sua direção enquanto as colocava para baixo. Solde a extremidade de saída de cada tira para a entrada da próxima.
Etapa 3: corte a placa no tamanho certo (opcional)

O tabuleiro que comprei era um quadrado de 4 ', mas meu tabuleiro final seria mais próximo de um quadrado de 3', então peguei meu quebra-cabeça e cortei-o no tamanho certo. Se você fez ladrilhos maiores, ou apenas adicionou mais ladrilhos de 3,6 , você poderia facilmente preencher todo o tabuleiro de 10 x 10 cm e economizar alguns cortes.
Etapa 4: Crie a matriz do botão




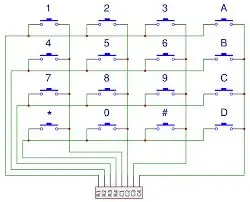
Esta foi a parte mais longa desta construção (além do tempo de impressão). Para aproveitar as vantagens da biblioteca de teclado incluída no Arduino IDE, todos os 64 botões precisam ser conectados em linhas e colunas. O diagrama acima mostra um exemplo de 4 x 4, mas pode ser facilmente aumentado para uma grade de 8 x 8 como eu fiz, ou qualquer outro tamanho que caberia no seu espaço.
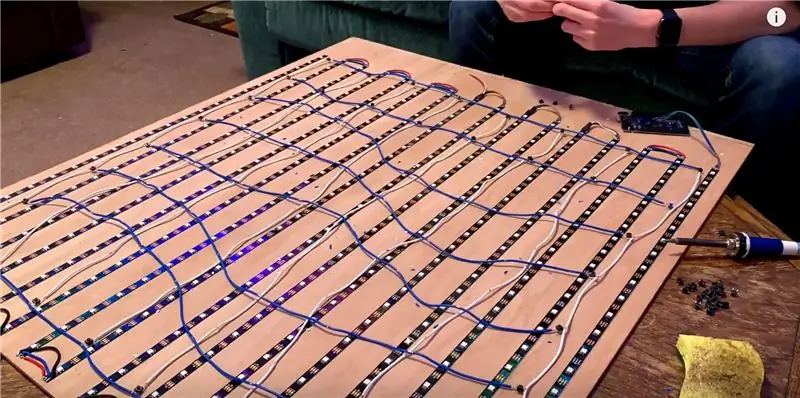
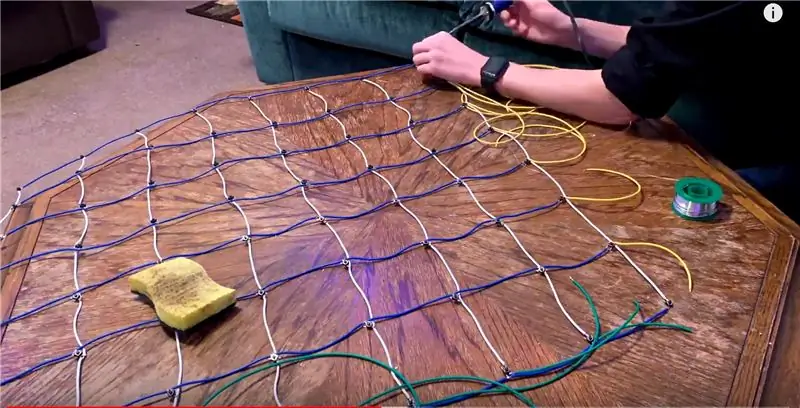
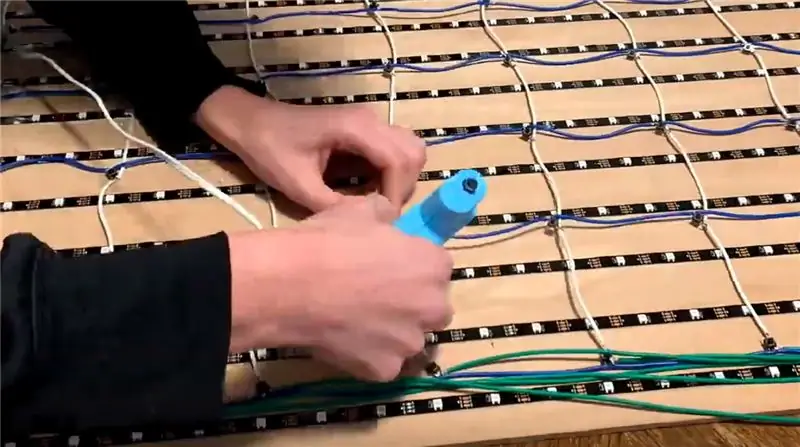
Cortei 16 pedaços de arame e os descasquei a cada 3,6 polegadas para que os botões ficassem no meio de cada quadrado. Em seguida, soldei uma perna de cada interruptor de tato em um espaço nos fios da fileira. Os fios da coluna foram soldados à diagonal da perna do fio da linha. Quando o interruptor de tato é pressionado, ele encurtará os fios da linha e da coluna.
Cada linha e coluna precisa de um fio para conectá-la a um pino digital no Arduino. Codifiquei por cores todos os meus fios para facilitar a solução de problemas e acabei tendo que trocar os pinos que estava usando algumas vezes, por isso foi uma decisão útil.
Depois disso, colei a quente todos os botões no MDF. certifique-se de medir onde você precisa colar cada botão, caso contrário, os êmbolos falharão.
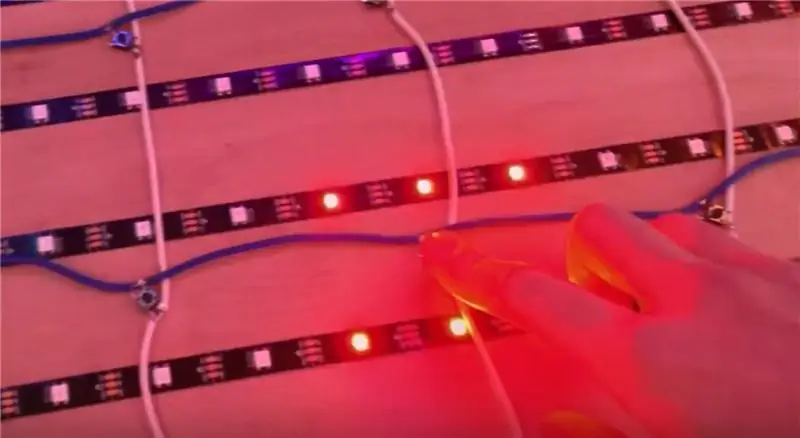
Etapa 5: teste seu circuito

Agora que todos os LEDs e botões estão colados, é o momento perfeito para testar tudo. No código vinculado acima, tenho algumas funções para testar todos os seus LEDs e botões. Se houver algum problema (que provavelmente haverá em um projeto deste tamanho), você pode localizá-lo e corrigi-lo. Para obter mais informações sobre como usar essas funções de teste, confira o passo a passo do código no link abaixo.
Tente resolver todos os problemas antes de adicionar os blocos. Será muito mais difícil chegar a tudo depois que os ladrilhos forem baixados.
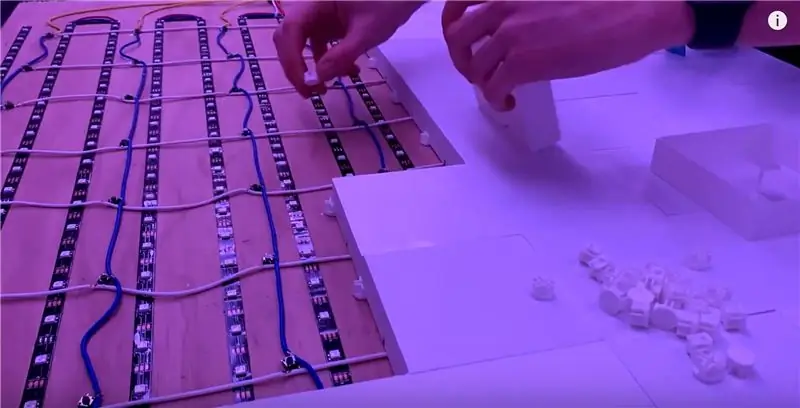
Etapa 6: colar as telhas

Para conectar as peças ao tabuleiro, projetei um suporte impresso em 3D que manterá quatro peças juntas em cada canto. Quando fiz isso, fui um ladrilho de cada vez e colei cada suporte no lugar com base nos ladrilhos que ele estava conectando para que não houvesse espaços estranhos.
Também imprimi 64 espaçadores para colar nos êmbolos de cada ladrilho. Isso compensa a altura adicionada que vem com os suportes, mas também aumenta o espaço em que os êmbolos podem clicar, compensando pequenos erros no espaçamento dos botões.
STLs para esses colchetes e espaçadores podem ser encontrados na página Thingiverse com os ladrilhos.
Etapa 7: Programação


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Esta foi a minha parte favorita deste projeto. Agora que o hardware está pronto, podemos programá-lo para fazer qualquer coisa! A partir de agora, programei um modo de padrão de arco-íris e um clique para o modo de pintura. Ambos podem ser vistos em meu vídeo de construção e eu entro em detalhes sobre como os escrevi no guia de código.
Se vocês construirem isso, eu realmente os encorajo a tentar e programar seus próprios modos! Realmente faz com que o projeto valha o tempo e o dinheiro. Se você precisar de inspiração para os modos de programação, fique de olho no meu canal no YouTube para atualizações futuras.
Alguns recursos futuros que planejei são:
- Um visualizador de áudio usando um microfone e a biblioteca FFT Arduino
- Jogo de damas
- Jogo da velha
- Encouraçado
- Reversi
- Memória
- E muitos mais jogos que podem ser jogados em uma grade.

Segundo prêmio no concurso Make it Glow
Recomendado:
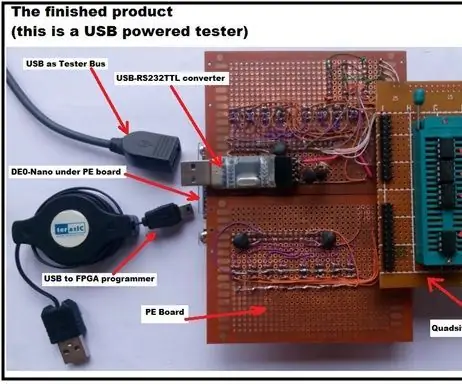
Renegade-i (testador de IC programável que parece a coisa real): 3 etapas (com fotos)

Renegade-i (testador de IC programável que parece a coisa real): O SONHO DE MILHÕES DE DÓLARES. Você já sonhou em ter seu próprio testador de IC em casa? Não apenas um gadget que pode testar IC, mas uma máquina “programável” que parece ser um dos principais produtos dos maiores jogadores na indústria de teste de semicon, suc
Cidade Verde - Parede Interativa: 6 Passos

Cidade Verde - Parede Interativa: O projeto Cidade Verde teve como objetivo explorar a questão das energias renováveis, tão importantes no contexto da energia e na prevenção do esgotamento dos recursos naturais, de forma a sensibilizar de alguma forma para esta questão . Nós também queremos
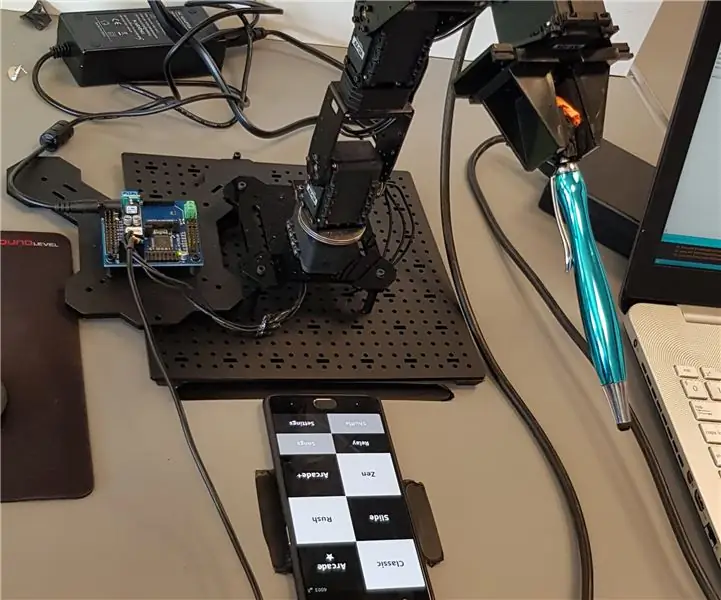
Ladrilhos de piano tocando braço de robô: 5 etapas

Piano Tiles Playing Robot Arm: O grupo é formado por 2 engenheiros de automação da UCN, que tiveram uma ideia brilhante que estamos motivados a fazer e desenvolver. A ideia é baseada em uma placa Arduino controlando um braço robótico. A placa Arduino é o cérebro da operação e
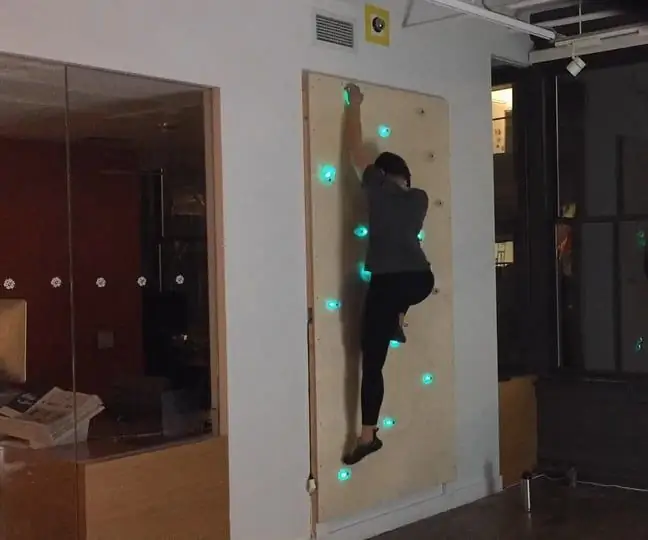
Parede de escalada interativa: 4 etapas (com fotos)

Parede de escalada interativa: por meio deste tutorial, você aprenderá como fazer os componentes para construir uma parede de escalada interativa. Você usará resina fundível, circuitos básicos de LED e um dispositivo microcontrolador Bluetooth para permitir que seu telefone dite o nível de dificuldade
ATUALIZADA !!!! Amplificador de sinal de antena WIFI barato e fácil que é melhor e mais rápido do que os de papel !!!: 9 etapas

ATUALIZADA !!!! Amplificador de sinal de antena WIFI barato e fácil que é melhor e mais rápido do que os de papel !!!: Um novo balanço sobre uma velha ideia para melhorar seu sinal WIFI
