
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


O projecto Cidade Verde pretendeu explorar a questão das energias renováveis, tão importantes no contexto da energia e na prevenção do esgotamento dos recursos naturais, de forma a sensibilizar de alguma forma para esta questão. Queríamos também explorar o mapeamento de vídeo e de que forma deixaríamos os usuários interagirem com a parede e possibilitar a criação de uma narrativa um infográfico interativo.
A interatividade é obtida por meio de dois sensores. O primeiro é um microfone, que detecta o vento e sua intensidade e, dessa forma, gira turbinas eólicas que produzem energia e alimentam uma bateria. O segundo sensor é um fotorresistor (LDR) que detecta a intensidade da luz e assim que o usuário aponta uma fonte de luz para o painel solar, inicia-se a animação da geração de energia e a bateria é carregada. Conforme a bateria se enche, as luzes das casas também se acendem.
Espero que você goste:)
Etapa 1: Material Usado

- Arduino UNO
- Microfone CZN-15E
- LDR
- Resistência 330 Ω
- Tábua de pão
- Fios de salto
- Ferro de soldar
- Solda
Etapa 2: Definição da ideia

Inicialmente, pensava-se apenas que uma parede interativa seria construída com uma escavadeira e uma bateria que seria carregada conforme o vento soprasse. Após uma breve análise, esta solução parecia um pouco pobre e então eu (nós) optamos por adicionar um painel fotovoltaico para produção de energia. O objetivo seria fazer uma animação de uma árvore nascida da pilha ao ser carregada, simbolizando a economia que isso teria representado para a natureza quando recursos não renováveis foram utilizados para a produção de energia.
Uma vez que esta solução ainda parece insuficiente, e após discussão da proposta de solução, também se pensou em desenvolver, com base na ideia até então desenvolvida, uma infografia dinâmica, dando assim um propósito, contexto e conteúdo à parede interactiva.
Etapa 3: Teste de Soluções
No que diz respeito à energia eólica e à interação dos usuários com este componente, foi necessário, de alguma forma, detectar o vento. Dentre algumas soluções, que passaram por sensores de pressão, também pensamos no uso de um microfone. Com isso corria o risco do barulho de uma sala fazer mover as pás do vento e, claro, esse não era o objetivo. Mas quando se tratou de experimentar o microfone, ele detectou apenas ruídos muito próximos e agudos (uma cena musical muito aguda foi testada e isso não foi detectado) - provando ser a solução ideal.
Para a detecção da luz com foco em painéis fotovoltaicos não houve necessidade de muita discussão ou reflexão, e um LDR foi o escolhido. Só foi necessário calibrar para que, mesmo atrás da tela, não considerasse a luz da sala, mesmo que estivesse com seu brilho máximo normal.
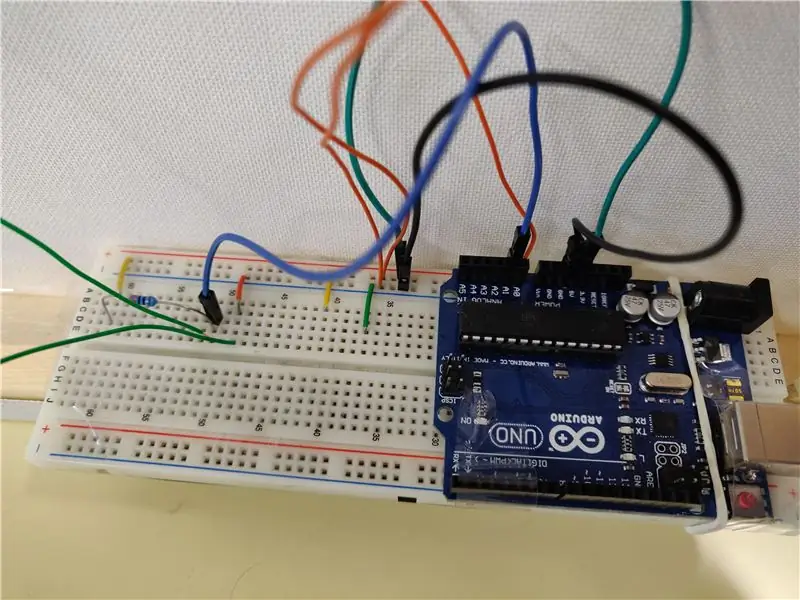
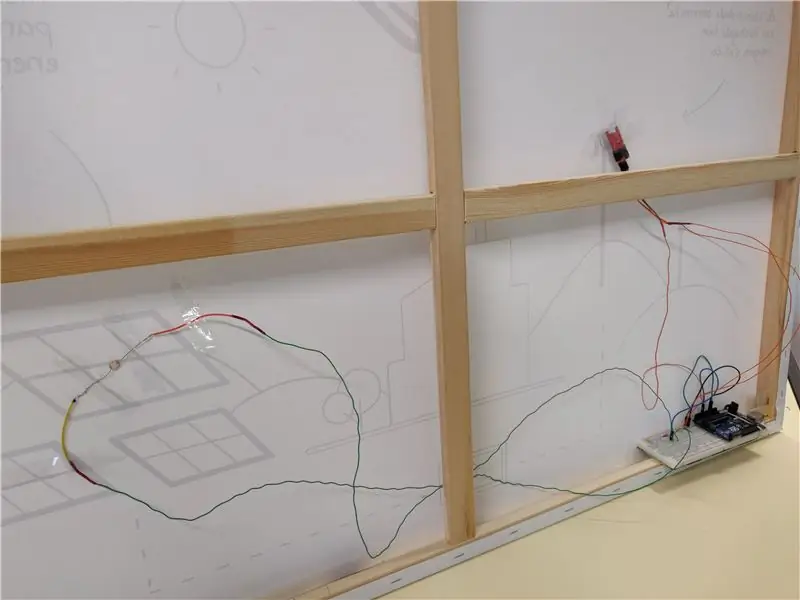
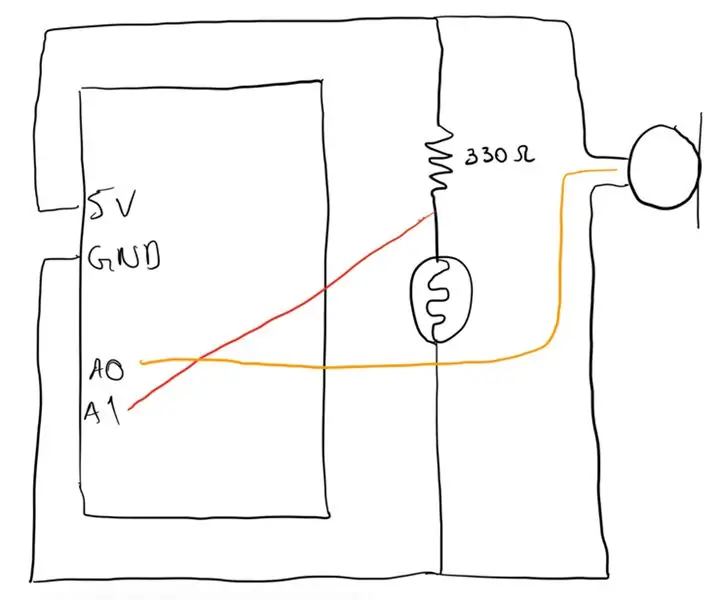
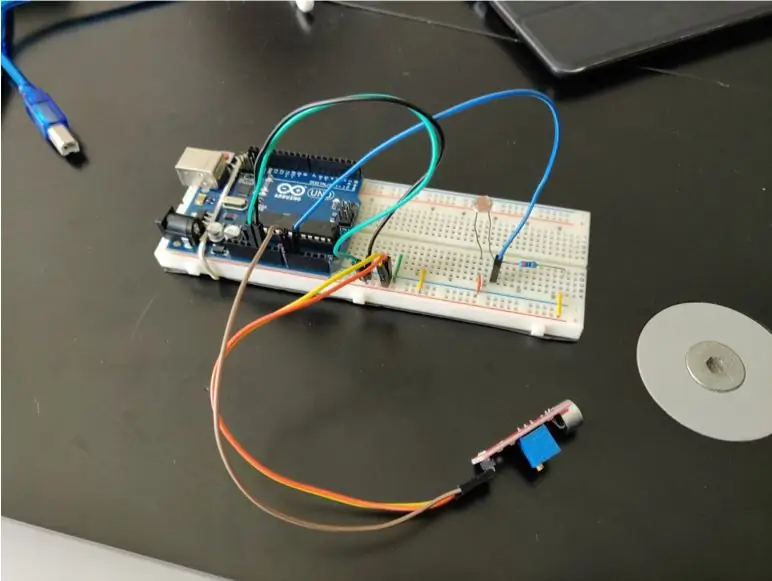
Etapa 4: montagem do circuito


Após as soluções estudadas, foi iniciada a montagem do circuito. Como a tela é grande e os fios de salto usados eram curtos, foi necessário soldar extensões de fio para que os sensores (tanto o LDR quanto o microfone) se conectassem ao Arduino, que está localizado no canto inferior direito da tela.
Etapa 5: Integração com o Unity
Além da construção do circuito, era necessário enviar as informações geradas pelos sensores para o computador e traduzi-las em algum tipo de ação por meio da projeção. O Unity foi usado para construir o cenário projetável, para ler os valores vindos do Arduino e para executar as animações baseadas neste último.
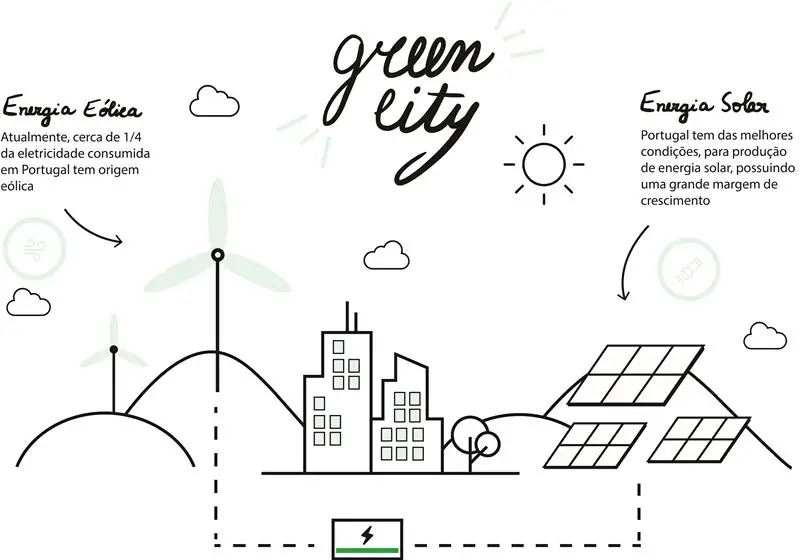
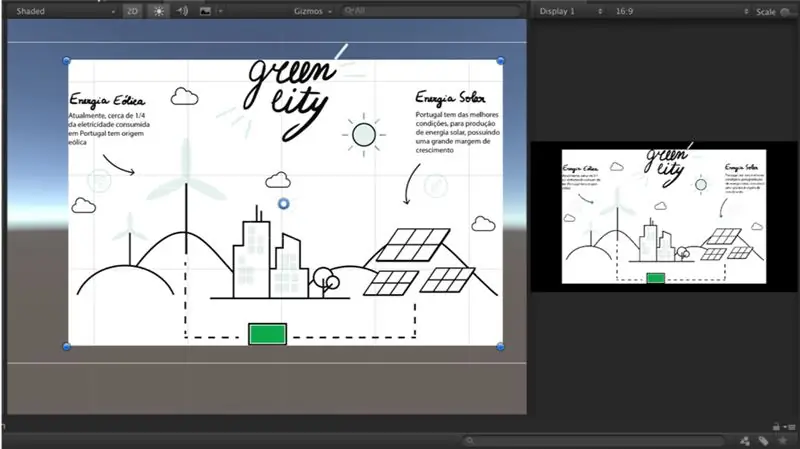
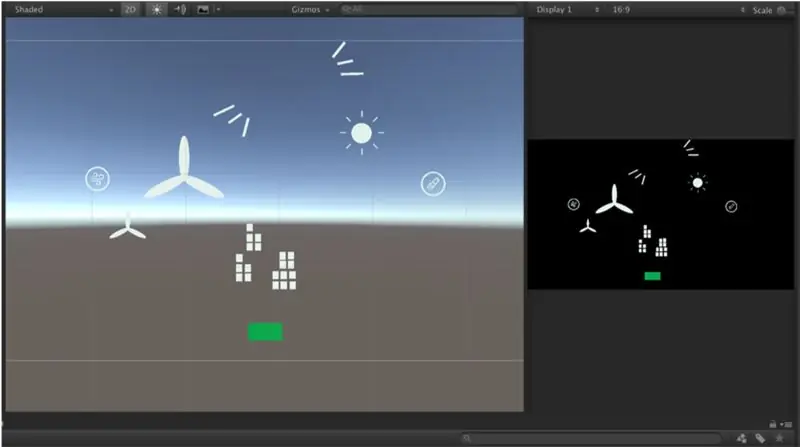
Etapa 6: Construindo o Cenário da Unidade


Usamos um Canvas para exibir todos os elementos e usamos a imagem original para alinhar os elementos que teriam movimento. Para que seja possível projetar e destacar apenas as partes móveis, o fundo deve ser preto e o restante preferencialmente branco, como você pode ver pelas imagens abaixo.
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Construir a ponte interativa do Rainbow usando o Minecraft Raspberry Pi Edition: 11 etapas

Construir ponte interativa do Rainbow usando o Minecraft Raspberry Pi Edition: Ontem, vi meu sobrinho de 8 anos jogando Minecraft com o Raspberry Pi que dei a ele antes, então tive uma ideia, que é usar código para fazer um Minecraft personalizado e emocionante- projeto de blocos de LED pi. Minecraft Pi é uma ótima maneira de começar com
Rádio com narrativa interativa: 6 etapas (com imagens)

O rádio com narrativa interativa: Neste projeto, convertemos um rádio de aparência elegante em um contador de histórias interativo habilitado para voz. Futuro, aqui vamos nós
Matriz Dupla Verde: 11 Passos

Matriz Dupla Verde: Este projeto é uma matriz dupla construída com tecnologia CMOS desde seus contadores até seus portões. Começando pelo contador duplo 4518, seus portões OR, AND e NOT 4071, 4081 e 4049, respectivamente, enquanto um temporizador 555 gera uma frequência variável para completar
Polegar Verde: 6 Passos

Green Thumb: Green Thumb é um projeto de Internet das Coisas no setor agrícola feito para minha classe. Eu queria construir algo especificamente para as nações em desenvolvimento e, com base na minha pesquisa, descobri que os países africanos têm apenas 6% do continente
