
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.



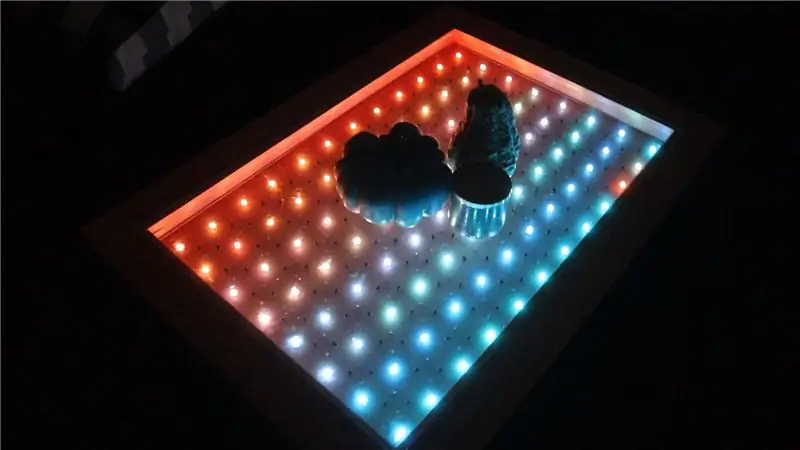
Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando sensores de proximidade de forma eficaz e, quando o sensor de proximidade detecta que um objeto está próximo o suficiente, ele acenderá um nó sob esse objeto. Ele também usa um Arduino para colocar animações que não precisam dos sensores de proximidade, mas adiciona um efeito muito legal que eu adoro.
Os sensores de proximidade são compostos de fotodiodos e emissores de IV. Os emissores usam luz infravermelha (que o olho humano não consegue ver) para iluminar a mesa, e os fotodiodos recebem a luz infravermelha refletida em um objeto. Quanto mais luz é refletida (quanto mais próximo o objeto), mais flutua a voltagem proveniente dos fotodiodos. Isso é usado como um indicador para dizer qual nó acender. Os nós são uma coleção de leds ws2812b e um sensor de proximidade.
O vídeo em anexo aborda todo o processo de construção, enquanto descrevo mais detalhes abaixo.
Suprimentos
- Lâmpadas LED ws2812b -
- Fonte de alimentação 5V -
- Qualquer Arduino que usei o 2560 -
- Fotodiodos
- Emissores IR
- Resistores de 10 Ohms
- 1 Resistores MOhms
- Capacitores 47 pF
- Multiplexadores CD4051B
- SN74HC595 Shift Registers
- ULN2803A Darlington Arrays
- Qualquer substrato para usar como uma grande placa para os leds, usei uma placa composta de papel do depósito doméstico
Etapa 1: Crie a placa e insira os LEDs




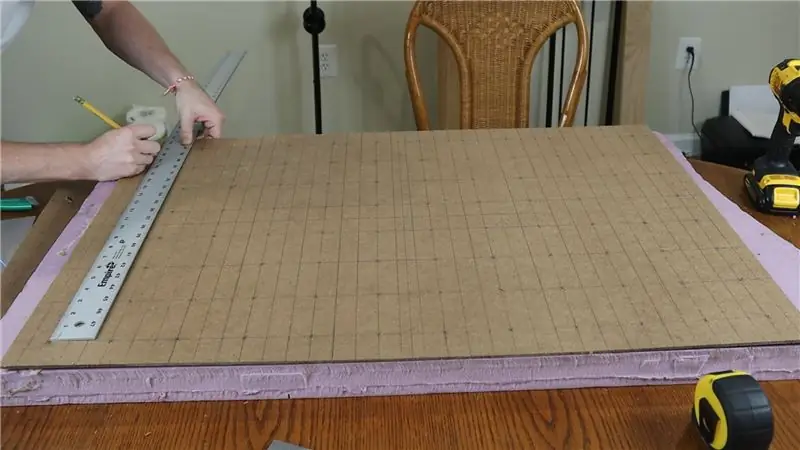
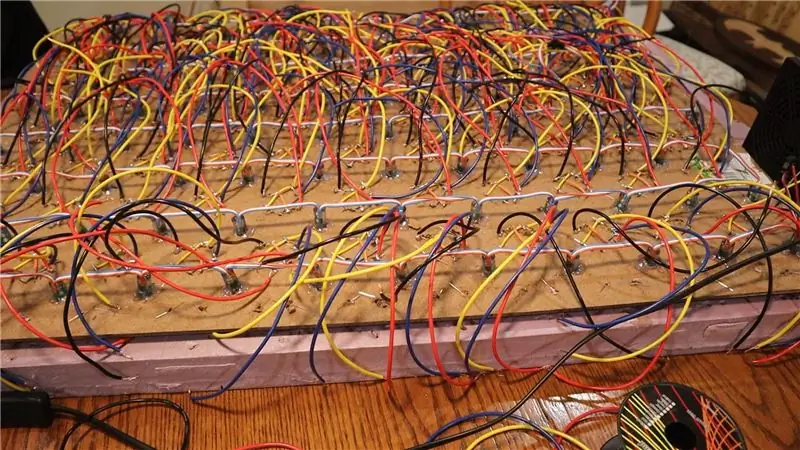
A primeira coisa que fiz foi criar a placa que conterá os leds que colocaremos dentro da mesinha de centro. Usei um pedaço de placa composta de papel de home depot e cortei-o nas dimensões adequadas para a mesa de centro que eu tinha. Depois de cortar a placa no tamanho certo, fiz todos os furos para onde os leds estavam indo. A placa em si tinha 8 linhas e 12 colunas de leds ws2812b separados a 3 polegadas de distância, e eles estavam presos em um padrão serpentino. Usei cola quente para prendê-los no lugar.
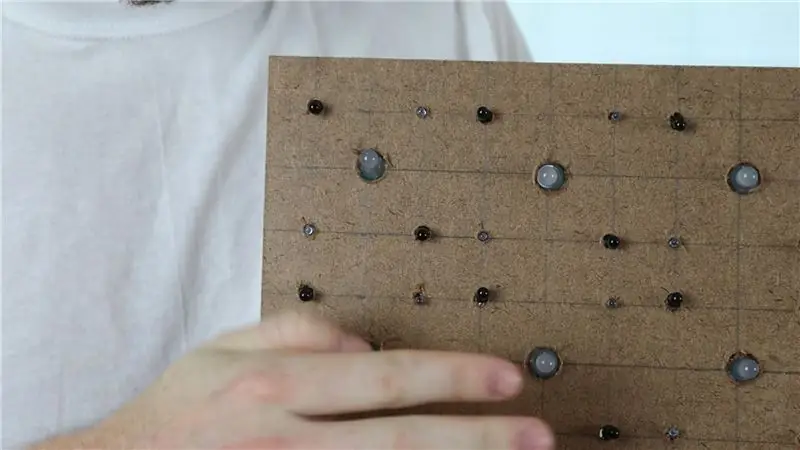
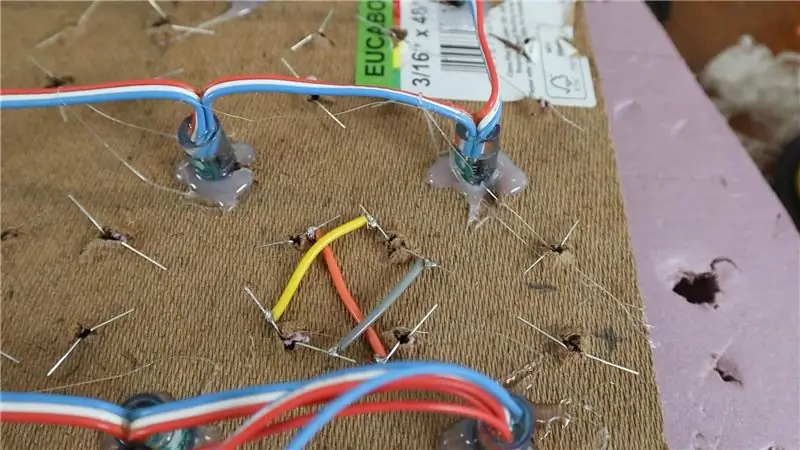
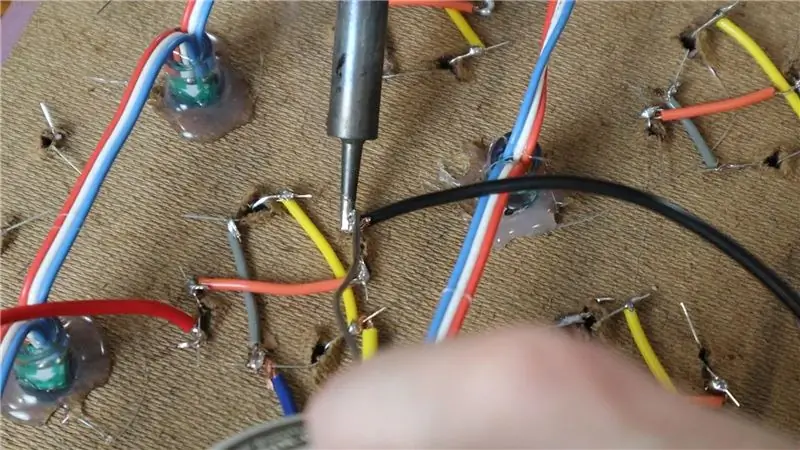
Também tive que fazer furos no centro do que se tornará o nó: 4 leds ws2812b que formam um quadrado, 2 fotodiodos e 2 emissores de infravermelho em um quadrado menor no centro. Esses 4 orifícios no centro do nó seriam os pontos para os fotodiodos e emissores ir (2 de cada). Eu os alternei para garantir a exposição máxima e os coloquei cerca de 1 polegada de distância no centro de cada nó. Não precisei colar estes no lugar, apenas dobrei os cabos do outro lado para ter certeza de que não sairiam do outro lado. Também me certifiquei de dobrar as pontas positiva e negativa em certas direções, para que fiquem orientadas corretamente no circuito. Todas as derivações positivas estavam no lado esquerdo da parte traseira da placa, enquanto todas as derivações negativas estavam no lado direito da placa.
Etapa 2: compreender o circuito



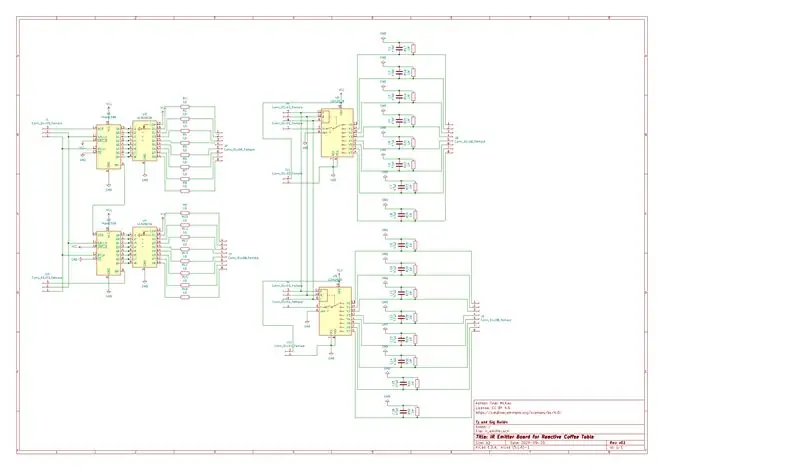
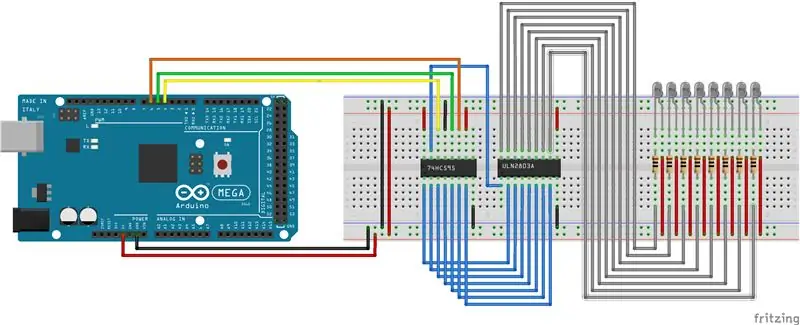
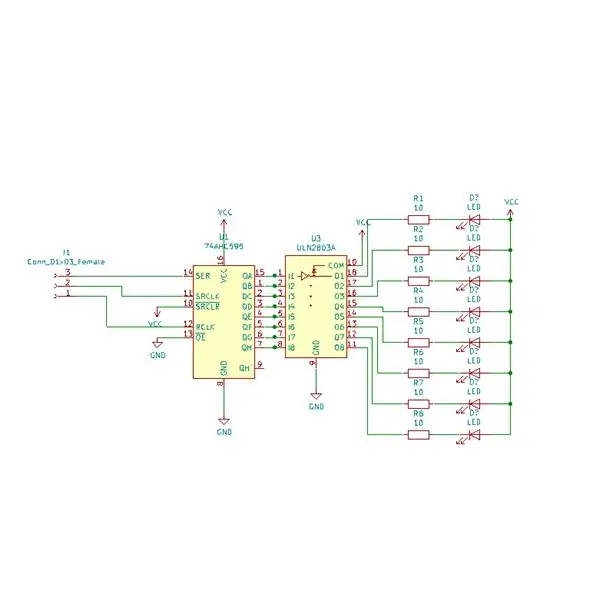
Nota: Todos os desenhos animados não são exatos para a implementação (alguns pinos do Arduino são diferentes, e eu encadearia alguns, mais sobre isso mais tarde). O resultado final foi um pouco diferente devido à complexidade do circuito, mas todos os circuitos animados servem como uma ótima base para entender como fazer o protótipo de cada parte. O esquema regular e o diagrama de circuito são como estão no PCB usado no projeto.
O código PCB que contém o projeto KiCad e os arquivos gerber podem ser encontrados aqui: https://github.com/tmckay1/interactive_coffee_tabl…, caso você queira solicitar os PCBs e criar um projeto semelhante. Usei NextPCB para criar as placas.
Existem basicamente três circuitos diferentes que compõem esta tabela. O primeiro não vamos entrar em detalhes e é um circuito simples que alimenta os leds ws2812b. Um sinal de dados PWM é enviado do Arduino para as lâmpadas led ws2812b e controla quais cores são mostradas e onde. Estamos usando leds ws2812b, pois eles são endereçáveis individualmente, portanto, seremos capazes de controlar quais leds ligar e quais desligar. Os leds ws2812b são alimentados por uma fonte de alimentação externa de 5 V, já que o arduino sozinho não tem energia suficiente para ligar todas as luzes. No diagrama animado anexado, eles usam um resistor pullup de 330 Ohms, mas não o uso na minha construção.
O segundo circuito liga os emissores IR. Este circuito usa um registrador de deslocamento para controlar uma matriz darlington que envia energia para os emissores de infravermelho. Um registrador de deslocamento é um circuito integrado capaz de enviar sinais HIGH e LOW para vários pinos a partir de apenas uma pequena quantidade de pinos. Em nosso caso, usamos um registrador de deslocamento SN74HC595 que pode ser controlado a partir de 3 entradas, mas controla até 8 saídas. O benefício de usar isso com o arduino é que você pode conectar em cadeia até 8 registradores de deslocamento em uma linha (o arduino pode lidar com até 8 deles). Isso significa que você só precisa de 3 pinos do arduino para ligar e desligar 64 emissores de infravermelho. O darlington array permite que você ligue um dispositivo de uma fonte externa se o sinal de entrada for ALTO ou desligue esse dispositivo se o sinal de entrada for BAIXO. Portanto, em nosso exemplo, usamos um array darlington ULN2803A, que permite que uma fonte de alimentação externa de 5 V ligue e desligue até 8 dos emissores de IV. Usamos um resistor de 10 Ohms com os emissores IR em série para obter amperagem máxima dos emissores IR.
O terceiro circuito usa um multiplexador para receber várias entradas dos fotodiodos e envia a saída em um sinal de dados. Um multiplexador é um dispositivo usado para receber várias entradas que você deseja ler e só precisa de alguns pinos para ler essas entradas. Ele também pode fazer o oposto (demultiplex), mas não o usamos para essa aplicação aqui. Portanto, em nosso caso, usamos um multiplexador CD4051B para receber até 8 sinais dos fotodiodos e só precisamos de 3 entradas para ler esses sinais. Além disso, podemos encadear até 8 multiplexadores (o arduino só pode lidar com até 8 deles). Isso significa que o arduino pode ler 64 dos sinais do fotodiodo de apenas 3 pinos digitais. Os fotodiodos são orientados com polarização reversa, o que significa que em vez de orientados na direção normal com o terminal positivo conectado à fonte de tensão positiva, atribuímos o terminal negativo à fonte de tensão positiva. Isso efetivamente transforma os fotodiodos em fotoresistências, que mudam de resistência dependendo da quantidade de luz que recebe. Em seguida, criamos um divisor de tensão para ler uma tensão dependente da resistência variável dos fotodiodos, adicionando um resistor de 1 MOhms altamente resistente ao aterramento. Isso nos permite receber tensões mais altas e mais baixas no arduino, dependendo da quantidade de luz IV que os fotodiodos recebem.
Eu segui a maior parte deste projeto de outra pessoa que fez isso aqui: https://www.instructables.com/Infrared-Proximity-S… Nesse projeto, eles também adicionaram um capacitor de 47pF, como nós, em frente ao resistor de 1 MOhm usado para criar o divisor de tensão com os fotodiodos. A razão pela qual ele adicionou isso foi porque ele estava flutuando os emissores de IR ligando e desligando com um sinal PWM e fazendo isso extraiu uma pequena queda de voltagem dos fotodiodos quando os emissores IR foram imediatamente ligados. Isso fez com que os fotodiodos mudassem de resistência, mesmo quando não estavam recebendo mais luz infravermelha de um objeto, porque os emissores infravermelhos compartilhavam a mesma fonte de alimentação de 5 V que os fotodiodos. O capacitor foi usado para garantir que não houvesse queda de tensão quando os emissores de IV fossem ligados e desligados. Originalmente, planejei fazer a mesma estratégia, mas fiquei sem tempo para testá-la, então, em vez disso, deixei os emissores de infravermelho sempre ligados. Eu gostaria de mudar isso no futuro, mas até eu redesenhar o código e o circuito, agora o PCB foi projetado para ter as luzes IR acesas o tempo todo, e eu mantive os capacitores mesmo assim. Você não deve precisar do capacitor se estiver usando este design de PCB, mas vou apresentar outra versão da PCB que aceita uma entrada adicional para o registrador de deslocamento que permitirá a você modular os emissores de IR ligando e desligando. Isso vai economizar muito no consumo de energia.
Você pode verificar os diagramas animados anexados para uma configuração de protótipo para teste em seu arduino. Há também um esquema colorido mais detalhado para cada circuito que descreve a configuração e orientação dos dispositivos eletrônicos. No esquema de PCB anexado, temos 4 circuitos no total, 2 circuitos usados para ligar os emissores de IV e 2 circuitos para ler os fotodiodos. Eles são orientados no PCB 2 grupos próximos um do outro com um grupo que consiste em 1 circuito emissor de IR e 1 circuito de fotodiodo, de modo que 2 colunas de 8 nós podem ser colocadas em um único PCB. Também conectamos os dois circuitos em série, para que três pinos do arduino possam controlar os dois registradores de deslocamento e três pinos adicionais possam controlar os dois multiplexadores na placa. Há um cabeçalho de saída adicional para ser capaz de conectar em cadeia a PCBs adicionais.
Aqui estão alguns recursos que segui para a prototipagem:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
Etapa 3: fios de solda para o nó




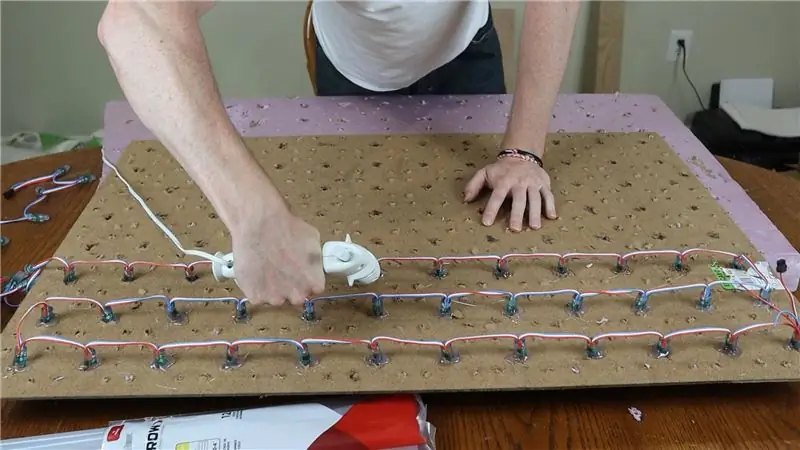
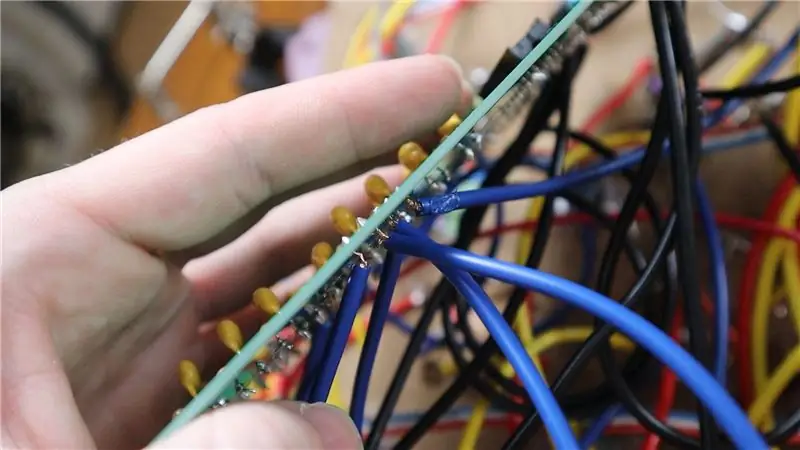
Agora que você entende como o circuito é feito, vá em frente e solde os fios em cada nó. Soldei os fotodiodos em paralelo (fios amarelo e cinza) e os emissores ir em série (fio laranja). Em seguida, soldei um fio amarelo mais longo aos fotodiodos em paralelo, que será conectado à fonte de alimentação de 5 V, e um fio azul, que será conectado à entrada do fotodiodo do pcb. Eu soldei um longo fio vermelho ao circuito emissor de IV que será usado para conectar a fonte de alimentação de 5 V e um fio preto que se conectará à entrada do emissor de IV do PCB. Na verdade, fiz os fios ficarem um pouco curtos e sem tempo, então só pude conectar 5 dos nós em cada coluna no final (em vez de 7). Pretendo consertar isso mais tarde.
Etapa 4: Solde os componentes da PCB e conecte-os à placa



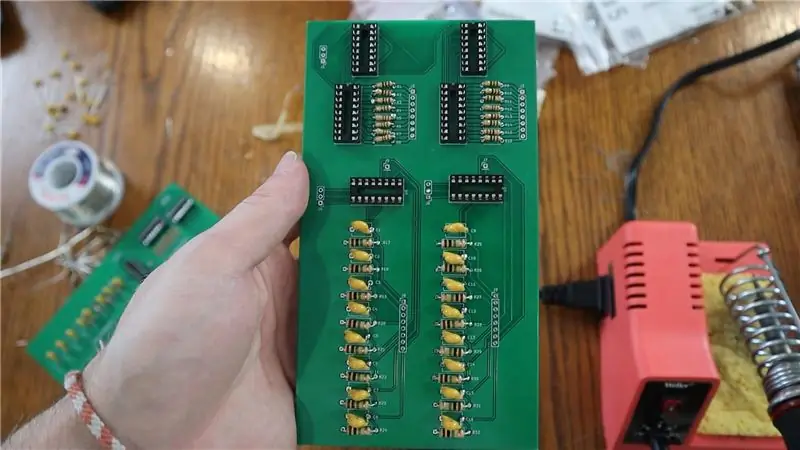
Nota: O PCB na imagem anexa é a primeira versão que fiz sem entradas e saídas de energia e também uma ligação em cadeia para cada circuito interno. O novo design do PCB corrige esse erro.
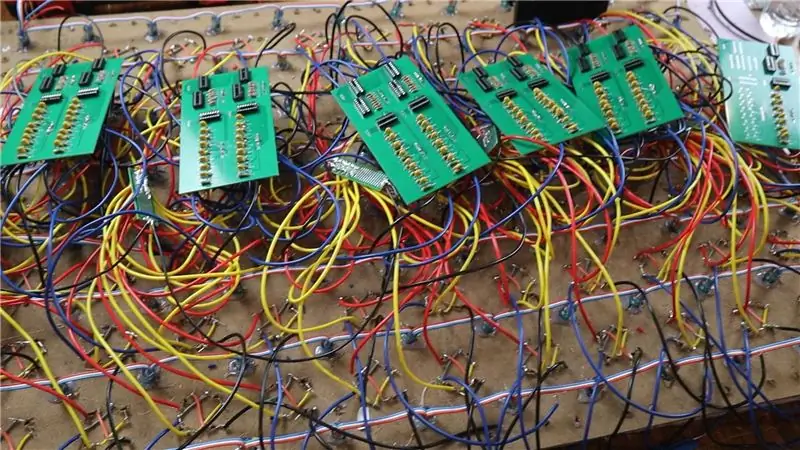
Aqui você só precisa seguir o esquema do PCB para soldar os componentes ao PCB e, uma vez feito isso, solde o PCB à placa. Usei placas de circuito externas para conectar o sinal de alimentação de 5 V, que distribuí para todos os fios amarelo e vermelho. Em retrospectiva, eu não precisava de fios vermelhos e amarelos tão longos e poderia ter conectado os nós entre si (em vez de conectá-los a uma placa de circuito externo comum). Isso terá realmente reduzido a quantidade de desordem na parte de trás da placa.
Como eu tinha 8 linhas de leds ws2812b e 12 colunas, acabei com 7 linhas e 11 colunas de nós (77 nós no total). A ideia é usar um lado do PCB para uma coluna de nós e o outro lado para a outra coluna. Portanto, como eu tinha 11 colunas, precisei de 6 PCBs (o último precisando de apenas um grupo de componentes). Como fiz os fios muito curtos, só pude conectar 55 nós, 11 colunas e 5 linhas. Você pode ver na foto, eu cometi um erro e soldei os fios brutos na placa, o que ficaria bem se os fios fossem finos o suficiente, mas no meu caso eles eram muito grossos. Isso significava que eu tinha pontas de fio desgastadas muito próximas uma da outra para cada entrada de emissor de infravermelho e entrada de fotodiodo, então havia muita depuração acontecendo em todo o curto de fio. No futuro, vou usar conectores para conectar o PCB aos fios da placa para evitar curtos e limpar as coisas.
Como o Arduino só pode encadear em série até 8 registradores de deslocamento e multiplexadores, criei duas cadeias separadas, uma ocupando as primeiras 8 colunas e outra ocupando as 3 colunas restantes. Em seguida, conectei cada cadeia a outro pcb que tinha apenas 2 multiplexadores, para que pudesse ler cada cadeia de sinais de dados do multiplexador desses dois multiplexadores no arduino. Esses dois multiplexadores também foram ligados em série. Isso significa que havia um total de 16 sinais de saída e 2 entradas analógicas usadas no arduino: 1 sinal de saída para controlar os leds ws2812b, 3 sinais de saída para a primeira cadeia de registradores de deslocamento, 3 sinais de saída para a primeira cadeia de multiplexadores, 3 sinais de saída para a segunda cadeia de registradores de deslocamento, 3 sinais de saída para a segunda cadeia de multiplexadores, 3 sinais de saída para os 2 multiplexadores que agregam cada sinal de dados PCB e, finalmente, 2 entradas analógicas para cada sinal de dados dos 2 multiplexadores agregados.
Etapa 5: Revise o Código
Observação: além do código interativo abaixo, usei uma biblioteca de terceiros para produzir as animações para os leds ws2812b. Você pode encontrar isso aqui:
Você pode encontrar o código que usei aqui:
No topo, defino os pinos do Arduino que se conectarão a cada parte do PCB. No método de configuração, defino os pinos de saída para os multiplexadores, ligo os emissores de IV, defino um array baseVal que rastreia a leitura da luz ambiente para cada fotodiodo e inicializa o FastLED que gravará nos leds ws2812b. No método de loop, redefinimos a lista de leds atribuídos para estarem ligados na faixa ws2812b. Em seguida, lemos os valores dos fotodiodos nas cadeias do multiplexador e definimos os leds ws2812b que deveriam estar ligados se a leitura do fotodiodo no nó estiver acima de um certo limite definido do valor base das leituras de luz ambiente. Em seguida, renderizamos os LEDs se houver alguma alteração no nó que deveria estar ligado. Caso contrário, ele continua em loop até que algo mude para acelerar as coisas.
O código provavelmente poderia ser melhorado e estou tentando fazer isso, mas há um atraso de cerca de 1 a 2 segundos a partir do momento em que as luzes se acendem depois que um objeto é colocado na mesa. Acredito que o problema subjacente é que o FastLED leva algum tempo para renderizar os 96 leds na mesa e o código precisa fazer um loop e ler 77 entradas da mesa. Tentei este código com 8 leds e descobri que é quase instantâneo, mas estou procurando o ponto ideal dos LEDs que funcionarão com este código e serão quase instantâneos, além de melhorar o código.
Etapa 6: Ligue o Arduino



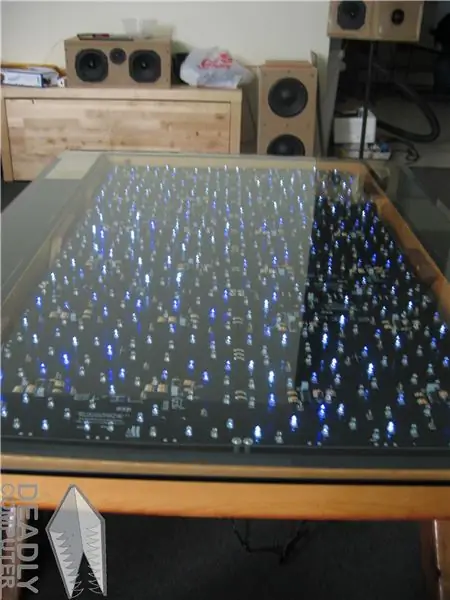
Agora tudo que você precisa fazer é ligar o arduino e ver a função de tabela! Usando a biblioteca de animações mencionada anteriormente, você pode colocar algumas animações de led ws2812b legais, ou você pode colocar o código da mesa de centro e vê-lo iluminar em cada seção. Sinta-se à vontade para comentar quaisquer perguntas ou opiniões e tentarei entrar em contato com você em tempo hábil. Saúde!
Recomendado:
Mesa de centro de animação: 9 etapas (com imagens)

Mesa de centro de animação: Existem muitos instructables muito bons sobre como fazer mesas de centro interativas com matrizes de LED, e tirei inspiração e dicas de alguns deles. Este é simples, barato e, acima de tudo, pretende estimular a criatividade: com apenas dois botões
Mesa de centro LED Arduino controlada por Bluetooth: 10 etapas (com imagens)

Mesa de centro LED Arduino controlada por Bluetooth: Este foi meu primeiro projeto Arduino real e também é meu primeiro instrutível, então seja gentil nos comentários :) Eu queria tentar responder às perguntas que levei algum tempo para descobrir e fornecer instruções detalhadas, então se você está muito familiarizado com ho
Mesa de centro de LED interativa faça você mesmo: 16 etapas (com fotos)

Mesa de centro interativa de LED DIY: Neste instrutivo, vou mostrar como fiz uma mesa de centro de LED interativa passo a passo. Decidi fazer um design simples, mas moderno, e me concentrei mais em seus recursos. Esta mesa incrível cria um ambiente incrível na minha sala de estar. H
Dot² - uma mesa de centro interativa: 12 etapas (com fotos)

Dot² - uma mesa de centro interativa: Durante meu estágio, eu construí uma mesa interativa na qual você pode executar animações, alguns efeitos LED incríveis e sim, jogar jogos da velha escola !! Eu me inspirei para criar esta mesa de centro da mesa de visualização musical de crt4041A mesa é controlado
Mesa de LED interativa: 14 etapas (com imagens)

Mesa de LED interativa: aqui está um guia com instruções sobre como fazer sua própria mesa de LED interativa usando um dos kits da Evil Mad Sciencitst. Aqui está um vídeo da minha mesa final em ação no escuro e uma foto de sua aparência :
