
Índice:
- Etapa 1: Materiais Necessários
- Etapa 2: construir o painel de LED
- Etapa 3: construir a placa de controle
- Etapa 4: modificar a tabela
- Etapa 5: preparar e montar os interruptores
- Etapa 6: preparar o Arduino Nano
- Etapa 7: Junte tudo
- Etapa 8: como produzir animações
- Etapa 9: Bônus: uma versão de protótipo para verificar o software
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Existem muitos instructables muito bons sobre como fazer mesas de centro interativas com matrizes de LED, e eu tirei inspiração e dicas de alguns deles. Este é simples, barato e acima de tudo visa estimular a criatividade: com apenas dois botões, você pode criar animações nele!
Tínhamos uma mesa IKEA LACK com um amassado, compramos uma nova, deixando a antiga para reutilização em um projeto. A parte superior tem 55x55x5cm e é oca, com apenas uma placa fina na parte superior e inferior que é fácil de cortar com um estilete. Os lados são mais resistentes, feitos de painel de fibra de ~ 1 cm. É preenchido com papelão em estrutura de favo de mel, de fácil remoção.
A loja de ferragens local tem plexiglass 50x50cm em várias espessuras, cores e transparências. O opaco branco de 4 mm é bastante transparente e o preço razoável (4.50EUR - ainda é a maior despesa do projeto!).
Em vez de LEDs endereçáveis individualmente, eu uso o chip MAX7219 prontamente disponível. A corrente de saída máxima de acordo com a ficha técnica é de 320mA no total, ou seja, 5mA por LED. Um pouco abaixo dos 20mA nominais para LEDs brancos de 5 mm, mas brilhante o suficiente para esta finalidade.
Usando apenas 2 botões, o usuário pode fazer ou modificar animações. O Arduino possui 1kB de memória EPROM, de modo que cabe 128 imagens de 8x8 bits. Espaço suficiente para armazenar 15 animações de 1 a 15 quadros cada.
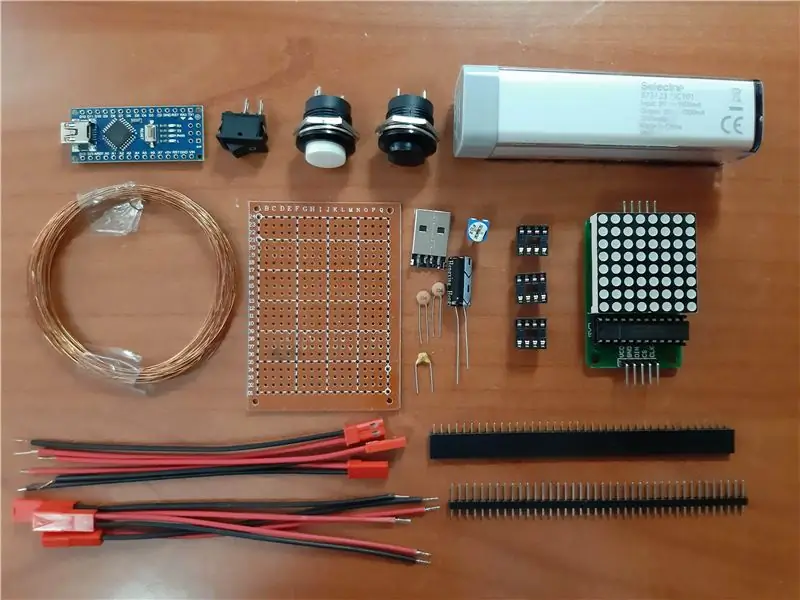
Etapa 1: Materiais Necessários

Mesa Ikea Falta
Plexiglass opaco 50x50cm, 4mm de espessura
~ 0,5 metros quadrados de papelão. A placa resistente de 3 camadas usada para embalagens de móveis é a melhor.
pintura branca
Um Arduino Nano sem cabeçalhos de pinos
Um conector USB-A macho
Banco de energia USB pequeno
MAX7219 IC
Um soquete IC de 24 pinos (ou 3 soquetes de 8 pinos)
Um potenciômetro trimmer de 20kOhm
64 LEDs brancos de 5 mm. Idealmente difundido, mas claro também é bom.
~ 10m de fio esmaltado (ou outro fio isolante)
2 botões momentâneos, montagem em painel de 16 mm
1 grande capacitor eletrolítico (~ 1000muF)
1 capacitor de cerâmica (~ 1muF)
2 capacitores de cerâmica (~ 0,1muF)
1 botão liga / desliga retangular (balancim de barco de 10x15mm)
Uma placa de protótipo 5x7cm
4 peças de canto para conter o movimento do painel de LED
2 cabeçalhos de linha única de 40 pinos: 1 masculino e um feminino
2m de fio de conexão trançado
3 pares de conector JST macho-fêmea com terminais de 10 cm
4 pequenos parafusos de madeira
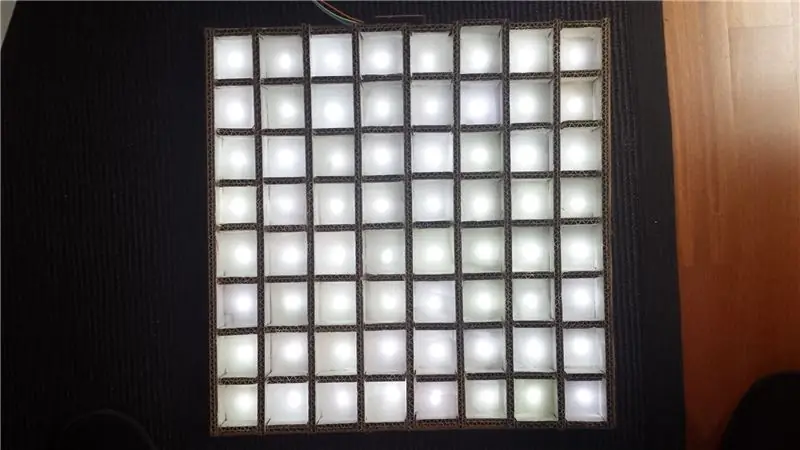
Etapa 2: construir o painel de LED



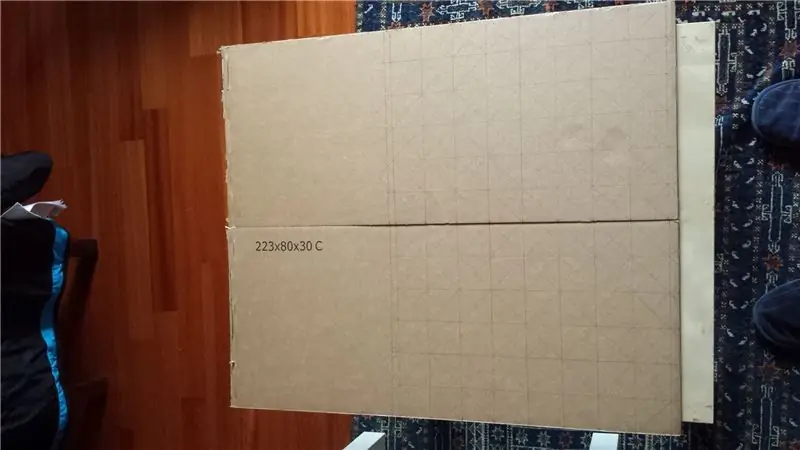
Desenhe uma grade de 8x8 quadrados de 5x5 cm no papelão. Desenhe também as diagonais, para que o centro seja fácil de encontrar. Recorte, mas deixe um espaço extra de 1 cm nas bordas. Meu papelão não era grande o suficiente, então eu o construí a partir de duas metades e usei fita adesiva para conectá-las
Faça furos no centro de cada quadrado e insira um LED de 5 mm nele. Dobre os pinos do LED com um ângulo de 90 graus entre os cátodos e os ânodos. Conecte todos os cátodos de uma linha e todos os ânodos de uma coluna. Usei arame esmaltado e queimei o revestimento com o ferro de solda.
Corte um pedaço de 16 pinos do cabeçote do pino fêmea e cole-o no centro de um dos lados. Solde todos os 16 fios aos pinos: ânodos de um lado, cátodos do outro lado. Teste se todos os LEDs acendem ao alimentar uma combinação de um cátodo e um ânodo com 5 V em série com um resistor de 1 kOhm.
Corte 9 tiras de papelão de 30x40,5cm Corte mais tiras de 3cm de largura que são cortadas em 72 retângulos de 4,5x3cm. Com cola quente, monte as tiras e, em seguida, os retângulos para formar uma pequena 'caixa' em torno de cada LED. Pinte o interior de cada 'caixa' de branco para melhor reflexão da luz.
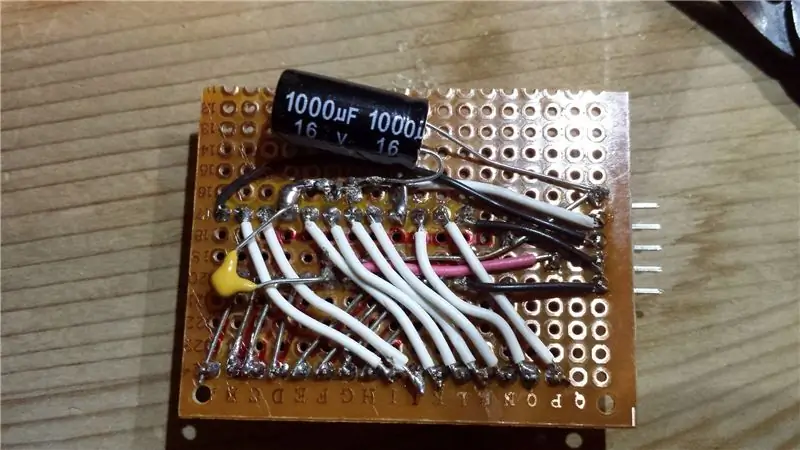
Etapa 3: construir a placa de controle



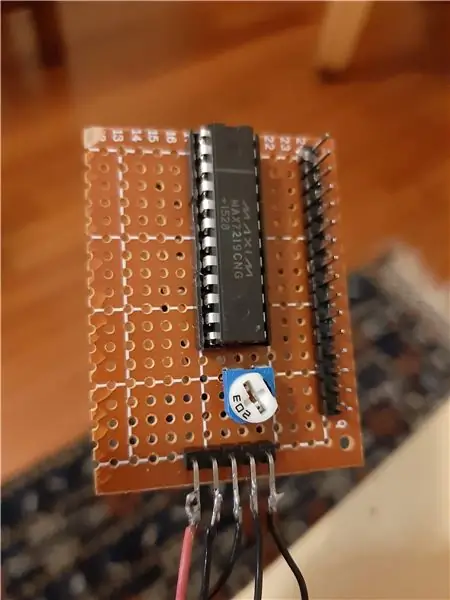
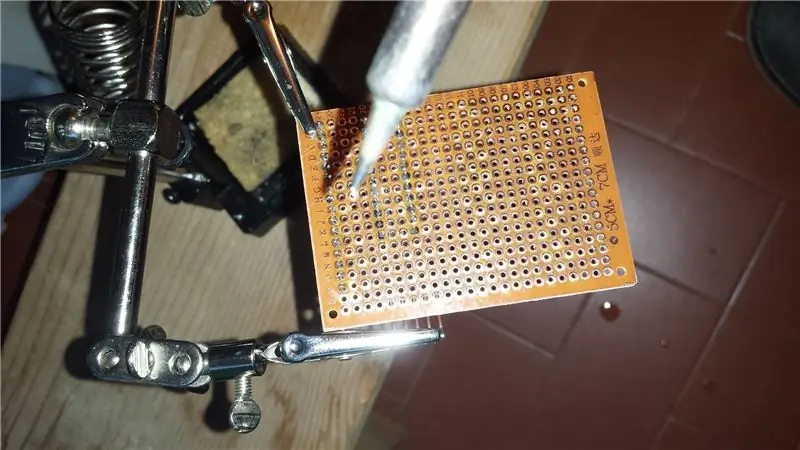
Os componentes da placa de controle cabem facilmente em meia placa de protótipo 5x7cm. Solde de acordo com o esquema e a imagem mostrada. Observe que a ordem das colunas (dígitos) e linhas (segmentos) no MAX7219 não está em ordem, mas isso é facilmente corrigido no software.
Os capacitores são para filtrar a potência, o pote para regular a intensidade. Há um conector macho de 5 pinos com pinos tortos para conectar ao Arduino.
Etapa 4: modificar a tabela



Corte um orifício quadrado de 48x48cm no topo da mesa. O material é macio o suficiente para ser cortado com um estilete usando força moderada. Remova o recheio de favo de mel. Faça dois furos em um dos lados da mesa para os dois botões. Faça um orifício retangular para o botão liga / desliga na parte inferior. Cole as peças de canto para restringir o movimento do painel de LED. Eu mantenho uma caixa com materiais de embalagem aleatórios e por acaso havia peças de proteção de ângulo de móveis de plástico que só precisavam de um pequeno acabamento. Você também pode fazer isso de papelão.
Etapa 5: preparar e montar os interruptores

Solde um capacitor de cerâmica de 0.1muF sobre os contatos de cada botão. Junto com o resistor pull-up intrínseco de 20-50kOhm do Arduino, isso fornecerá anti-salto com uma constante de tempo de tau = RC = 2-5ms. Solde os conectores JST fêmeas aos botões de pressão e ao interruptor liga / desliga. Monte os interruptores na mesa.
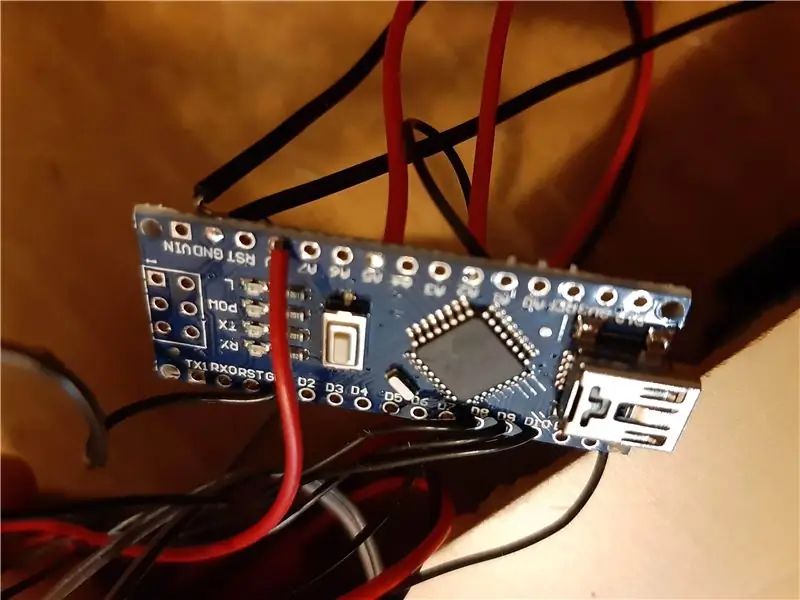
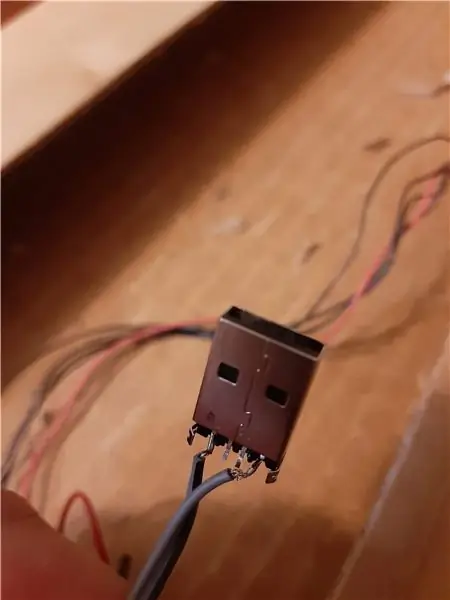
Etapa 6: preparar o Arduino Nano


Solde 5 fios trançados, os conectores JST machos e o conector macho USB para o Arduino de acordo com o esquema e a imagem. Solde um conector de pino fêmea de 5 pinos nos fios trançados (ou solde-o diretamente na placa de controle).
Faça o upload e execute o esboço SetEEPROM.ino para o Arduino Nano. Isso coloca 15 animações na EEPROM. Quando eles são carregados (leva ~ 2s), o LED 13 acenderá. Agora carregue o esboço AnimationTable.ino.
NB: de alguma forma, os arquivos.ino se recusaram a carregar. Eu os renomeei com.txt e estava tudo bem. Portanto, após o download, altere a extensão de volta para.ino
Etapa 7: Junte tudo





Conecte o Arduino à placa de controle, aos interruptores e ao banco de energia. Um pouco de velcro no powerbank é ideal para mantê-lo no lugar. Conecte o painel à placa de controle e coloque-o dentro da mesa. Ligue para vê-lo acender: antes de iniciar qualquer animação, todos os LEDs acendem e apagam. Em seguida, mostra a primeira animação, que na verdade é uma imagem estática de um tabuleiro de xadrez. Cubra com o plexiglass e verifique se a iluminação dentro de cada pixel é homogênea. Caso contrário, cubra o LED com um pequeno pedaço de tecido. Faça furos nos quatro cantos do acrílico e aparafuse-o à mesa.
Etapa 8: como produzir animações


O esboço permite criar e reproduzir animações usando apenas dois botões: ‘editar’ e ‘reproduzir’.
Na inicialização, mostra a primeira animação, que não é realmente uma animação, pois consiste em um único quadro (um tabuleiro de xadrez). Se você apertar 'play', ele irá para a próxima animação. Há 16 no total: 15 animações reais de 1 a 15 quadros, mais 1 que reproduz todas elas em uma sequência.
Se você pressionar 'editar', o quadro irá congelar e um cursor se moverá sobre a tela. Sempre que você pressionar 'editar' novamente, o pixel na posição do cursor será invertido. Pressione 'play' novamente para ver o resultado e passar para outro quadro. As alterações são armazenadas em tempo real na EEPROM, portanto, permanecerão na memória mesmo quando desligadas.
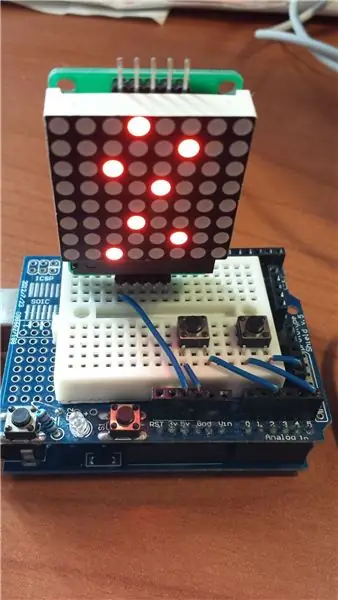
Etapa 9: Bônus: uma versão de protótipo para verificar o software
Se você deseja experimentar o criador de animações em pequena escala ou em um projeto diferente, pode fazê-lo com um protótipo de escudo, uma matriz LED 8x8 com módulo MAX7219 acoplado e dois botões, exatamente como na imagem. A decodificação das linhas e colunas não é mais necessária, portanto, comente a linha 64-65 e descomente a linha 68-69.
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Mesa de centro de arcade RasPi para dois jogadores: 7 etapas (com imagens)

Mesa de centro de arcada para dois jogadores RasPi: Esta é a minha versão da mesa de centro de arcade Raspberry Pi. Tive a ideia de outros ótimos instructables aqui e queria compartilhar minha experiência com a construção. A mesa pode jogar jogos de várias eras de videogame, incluindo NES, SNES, Sega, Play
Mesa de centro LED Arduino controlada por Bluetooth: 10 etapas (com imagens)

Mesa de centro LED Arduino controlada por Bluetooth: Este foi meu primeiro projeto Arduino real e também é meu primeiro instrutível, então seja gentil nos comentários :) Eu queria tentar responder às perguntas que levei algum tempo para descobrir e fornecer instruções detalhadas, então se você está muito familiarizado com ho
Mesa de centro inteligente: 14 etapas (com fotos)

Mesa de Café Inteligente: Olá Makers, Estamos com a alegria de fazer um projeto que está na nossa cabeça há muito tempo e compartilhar com vocês. Mesa de centro inteligente. Porque esta mesa é muito inteligente. Ilumina seu ambiente de acordo com o peso de sua bebida
Mesa de centro com espelho infinito: 5 etapas

Infinity Mirror Coffee Table: Vou começar dizendo que recentemente vendi esta mesa e não tenho mais acesso a ela. Recebi um monte de mensagens de pessoas querendo comprar outra mesa ou comprar um guia sobre ela. Decidi escrever um guia com alguns dos conhecimentos
