
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Este foi meu primeiro projeto Arduino real e também é meu primeiro instrutível, então seja gentil nos comentários:) Eu queria tentar e responder às perguntas que levei algum tempo para descobrir e fornecer instruções detalhadas, então, se você estiver familiarizado com os amadores eletrônicos, então você provavelmente pode passar rapidamente por cada etapa, mas se você for novo nisso, ele deve fornecer tudo o que você precisa.
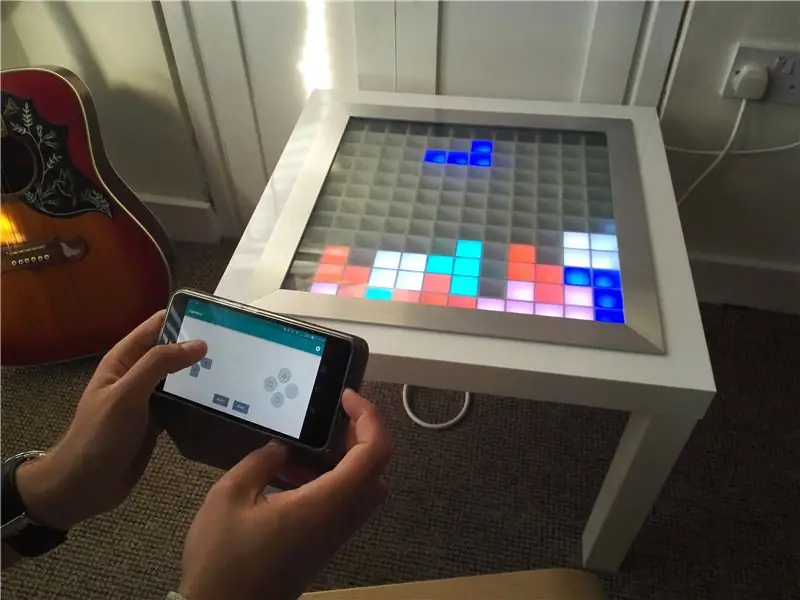
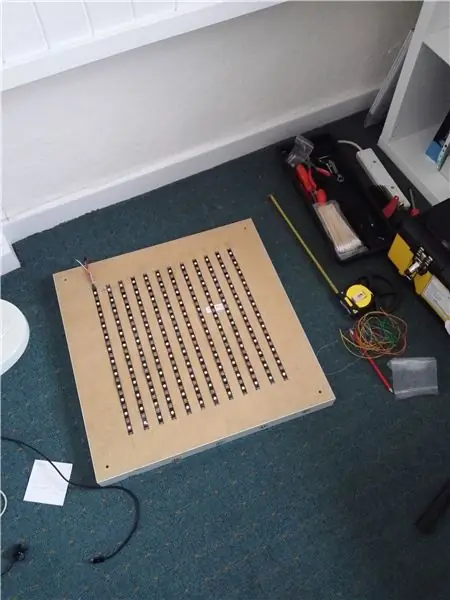
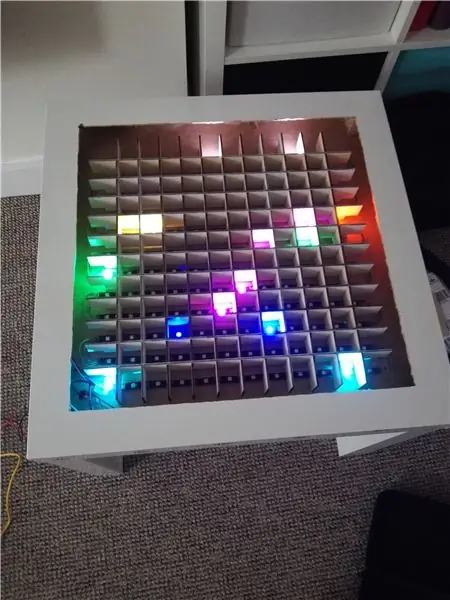
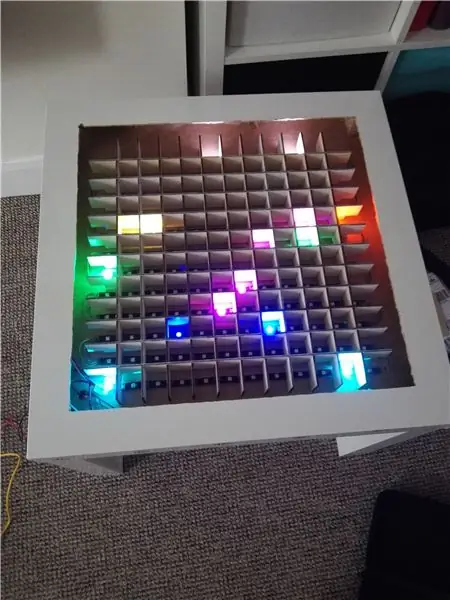
O objetivo do projeto era criar uma tela de 12 x 12 pixels em uma mesa de centro que pudesse ser controlada via bluetooth e usada como uma luz ambiente para jogos / jogos nela.
Para esta construção, você precisará destas peças:
- Arudino Mega (ou clone) -
- Arduino micro SD Card Shield (usei este aqui e soldei os conectores) -
- Cartão Micro SD - Qualquer tamanho serve, mas deve ser formatado em FAT32
- Faixa de LED adicionável WS2812B de 5m -
- Módulo HC05 Bluetooth -
- Fonte de alimentação de 5 V 6 Amp - (eu usei, mas há centenas de outras no ebay)
- Mesa Ikea LACK (o clássico dos amadores) -
- Acesso a um cortador a laser para compensado de 3 mm (ou mão muito firme). Você pode solicitar peças cortadas a laser online em vários lugares (https://www.hobbytronics.co.uk/laser-cutting, por exemplo)
- Tinta spray branca
- Seção T de alumínio de 2 m (1 1/2 x 1 1/2 x 1/8) -
- Tampo de vidro de 450 mm x 450 mm x 6 mm (a maioria dos vidraceiros locais pode cortar peças personalizadas para você, mas usei esses caras
- 1 x 100 micro capacitor Farad
- 2 x 1k resistor
- 1 x 2k resistor
- 1 x potenciômetro rotativo linear
- Vários jumpers (provavelmente uma dúzia durante a prototipagem)
- Pelo menos três cores de cabos relativamente grossos para soldar (isso pode atrair grandes correntes, então eu não recomendaria fios de jumper para a alimentação)
- Stripboard para o circuito interno (não se preocupe, é muito simples)
Ferramentas necessárias:
- Um ferro de solda + solda
- Um par de recortes
- Decapantes de arame
- Uma Dremel ou algum tipo de quebra-cabeça para quebrar a mesa. Usei este https://www.amazon.co.uk/gp/product/B0078LENZC/ref… com brocas de corte em espiral
Etapa 1: teste inicial e layout



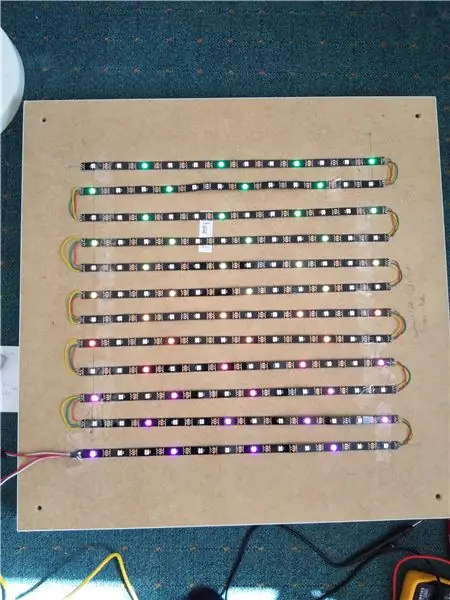
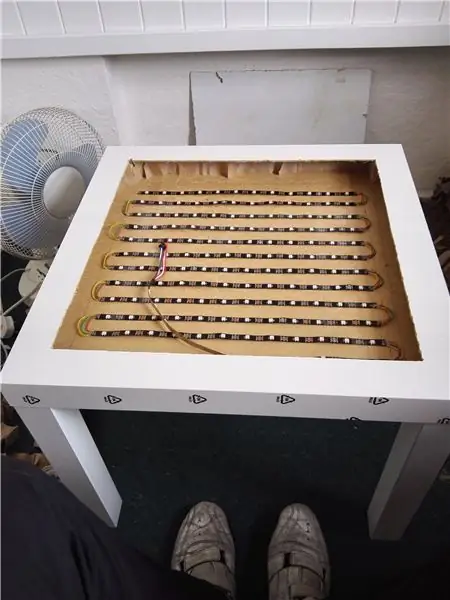
A primeira parada é cortar a faixa de LED nos comprimentos de que você precisa. Esta faixa de LED é realmente fácil de usar porque tem apenas 3 pinos e faz com que o Arduino faça o trabalho real. Cortei o carretel em 12 seções, cada uma com 12 LEDs de comprimento, conforme mostrado na figura, e os coloquei na parte de trás da mesa para me ajudar a visualizar para onde estava indo com isso.
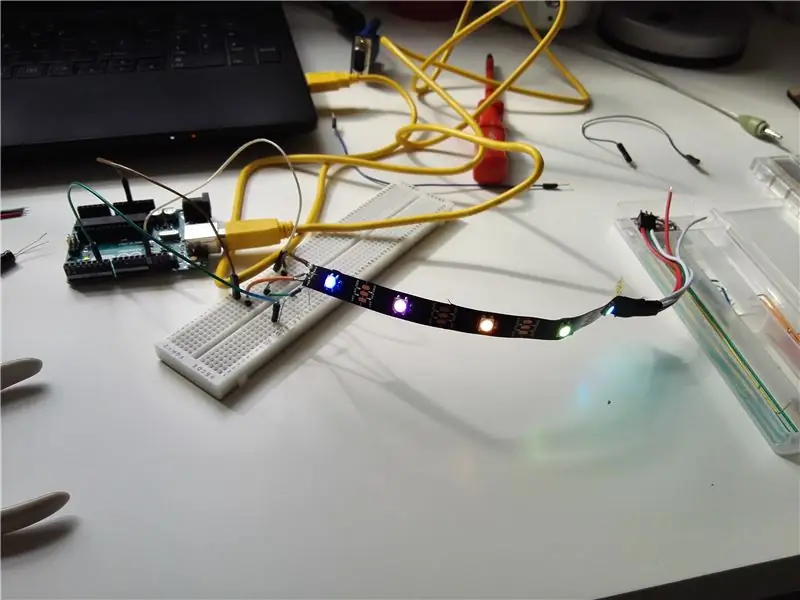
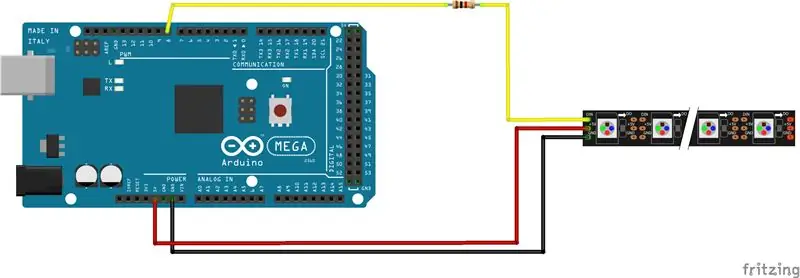
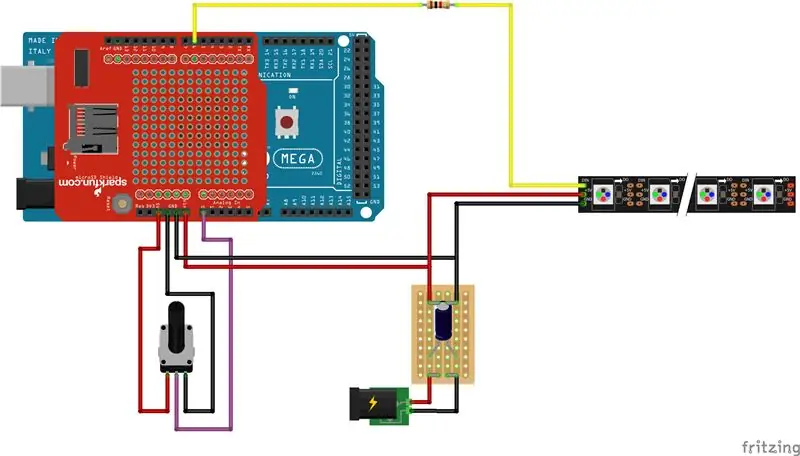
Eu tinha alguns LEDs sobrando, então eu os conectei a um Arduino UNO e tive que testar se funcionavam (você pode usar o Mega mencionado no esboço do projeto também). Para fazer isso, cortei e descasquei alguns conectores macho para macho e os soldou às almofadas na extremidade da faixa de LED. Na tira WS2812 que usei, o fio de 5 V é vermelho, o aterramento é branco e os dados são verdes. Certifique-se de prestar atenção à seta direcional impressa na faixa WS2812B para que você não tente enviar dados na direção errada. Liguei a linha 5V a 5V no Arduino, aterramento ao GND e dados ao pino 6 com um resistor de 1k em série. Tenha em mente que o esquema Fritzing dos LEDs WS2812B é um pouco diferente dos que eu entreguei - basta dizer, apenas certifique-se de que os dados estejam conectados ao pino 6, Gnd esteja conectado ao aterramento e 5 esteja conectado a 5V.
Com tão poucos LEDs (5 ou mais), o Arduino deve estar bem para fornecer energia; no entanto, você não pode alimentar muitos, pois quando eles estão totalmente brancos, os LEDs consomem até 60mA cada e podem sobrecarregar rapidamente o Arduino.
Supondo que você tenha o IDE do Arduino (se não, baixe e instale-o), defina o tipo de chipset para o Arduino que você possui e defina a porta COM para aquela que mostra um Arduino nas opções. Agora baixe a biblioteca FastLED e instale-a (https://fastled.io/). Abra o exemplo striptest.h e defina o número de LEDs no esboço para quantos você tiver (eu tinha 5 restantes). Clique em verificar e (supondo que tudo corra bem) carregue-o no Arduino e você verá as luzes na pequena faixa acenderem e mudarem de cor.
Etapa 2: soldando a matriz e o stripboard



Agora é hora de começar a criar a matriz de LED.
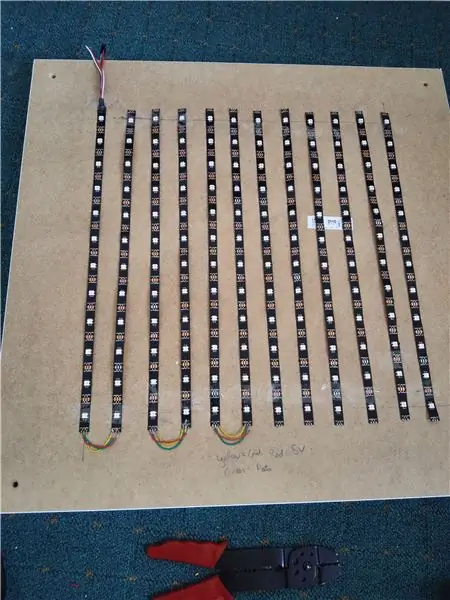
Corte 11 pedaços curtos de cada uma das três cores de fio que você tem. Certifique-se de que eles são longos o suficiente para ir do final de uma faixa ao início da próxima. Ao colocar as tiras de LED, você precisa se certificar de que a seta de fluxo de dados segue uma cobra. Depois de disposto, solde cuidadosamente cada fileira de led na próxima, conforme mostrado na figura. Isso é significativamente mais fácil se você usar a mesma cor para cada tipo de conexão.
Agora, mais solda, precisamos criar o stripboard que vai lidar com a energia da rede elétrica. Soldei duas colunas no stripboard juntas para o 5V e GND para que ele lide melhor com a corrente. Veja o esquema em anexo para o circuito que você precisa criar. Ao soldar o capacitor, certifique-se de que a extremidade negativa esteja conectada ao trilho GND, não ao de 5V. Assim que o stripboard estiver pronto, precisamos conectar o + VE e o GND à faixa de LED e também usar a outra metade dos jumpers que cortamos anteriormente para conectar o Arduino à fonte de alimentação e ao stripboard. Agora seria um bom momento para adicionar a placa de breakout SD ao Arduino para que possamos salvar arquivos nela e ler a partir dela mais tarde. Assim que a placa de breakout SD estiver no lugar, podemos conectar o trilho 5V ao pino Vin e o GND a qualquer pino GND no Arduino.
Por último, podemos conectar um potenciômetro na entrada analógica A0 como mostrado para termos uma forma de controlar o brilho dos LEDs.
Depois de fazer tudo isso, podemos fazer o upload do esboço do striptest novamente, alterando o número de LEDs para 144. Certifique-se de ter a fonte de alimentação ativa antes de fazer o upload deste esboço. Esperançosamente, todos os LEDs devem acender nos padrões do esboço de teste para que possamos saber que tudo está funcionando.
Etapa 3: Integração do Módulo Bluetooth

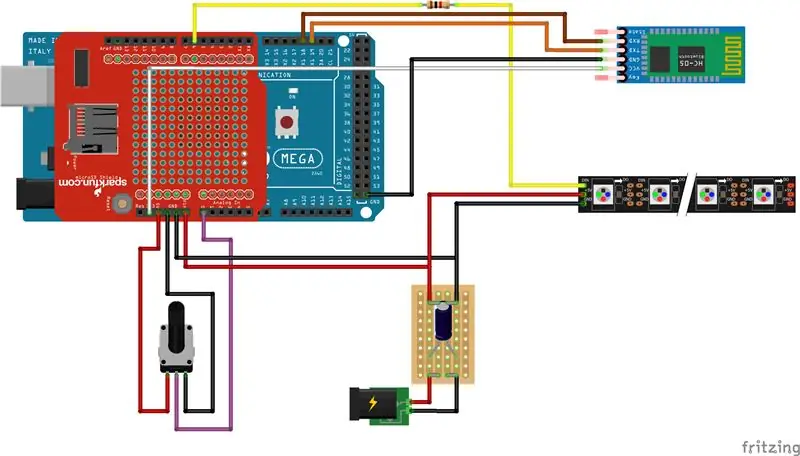
Última parte da fiação agora, a unidade HC05 se conecta ao Arduino Mega conforme mostrado no esquema. Certifique-se de que a unidade HC05 se conecta às portas Rx1 e Tx1 do mega - isso facilita muito a programação e evita o uso da biblioteca "serial de software".
NB. A unidade HC05 terá 5 V ou 3,3 V e geralmente opera com lógica de 3,3 V, portanto, conectei ao trilho de 3,3 V. Alguns outros instrutíveis mostraram o Tx (no Arduino) ao Rx (na unidade HC05) com um circuito divisor potencial para derrubar a lógica de 5 V do Arduino no nível nativo para o módulo HC05. Esta é a razão pela qual eu tinha os resistores de 1k e 2k na lista de peças; no entanto, não me incomodei e parece perfeitamente feliz na minha mesa:)
Etapa 4: Hacking de mesa



Agora precisamos começar a cortar a mesa para dar aos nossos LEDs e aparelhos eletrônicos um novo lar.
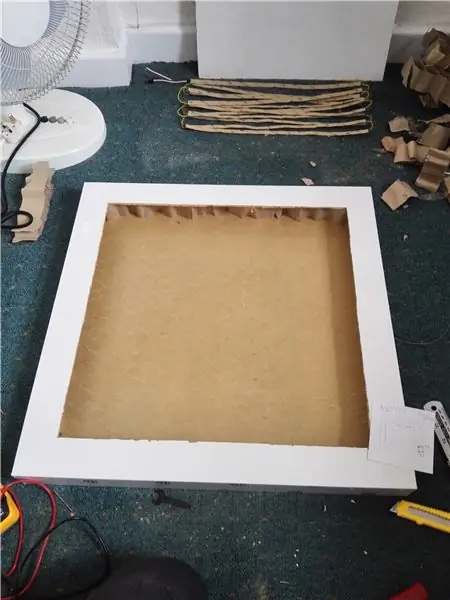
Marque primeiro um quadrado de 450 mm x 450 mm no meio da parte superior da mesa LACK. Usando a Dremel (ou um quebra-cabeças), corte o quadrado da melhor maneira possível para mantê-lo reto. Agora podemos remover o tampo e as peças internas de papelão deixando você com um tampo de mesa oco como mostrado na imagem. Usando a Dremel novamente, podemos fazer um orifício no canto da parte inferior da mesa para que tenhamos um lugar para passar o cabo de alimentação.
Assim que a mesa estiver preparada, podemos colar os LEDs nas posições mais ou menos corretas antes de prosseguirmos para as próximas etapas. Achei útil ter certeza de que os componentes eletrônicos estavam corretos após cada etapa, então tente o esboço de teste novamente.
Quando estiver confortável com tudo em seu lugar certo, você pode fazer alguns pequenos orifícios para montar a fonte de alimentação dentro da borda da mesa usando pequenos parafusos. Eu escolhi montar o Arduino fora da mesa para que eu possa reprogramar facilmente se eu quiser, mas ele é montado de cabeça para baixo na parte inferior da mesa e não é facilmente visível. Também montei o potenciômetro na parte inferior da mesa para que o controle de brilho pareça bom e profissional.
Etapa 5: peças cortadas a laser



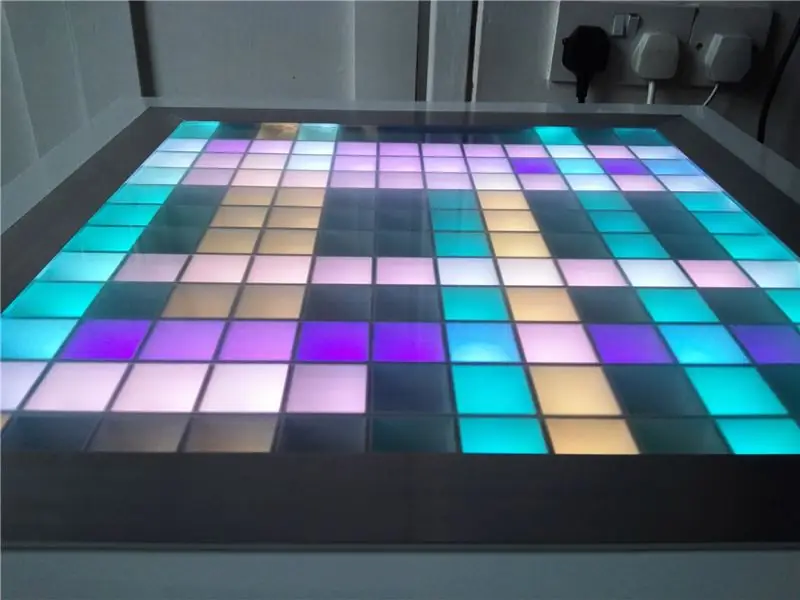
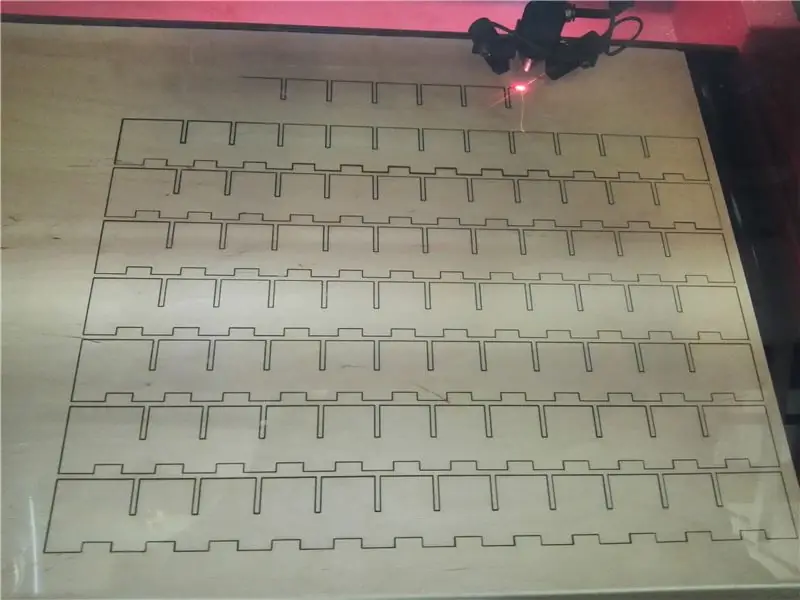
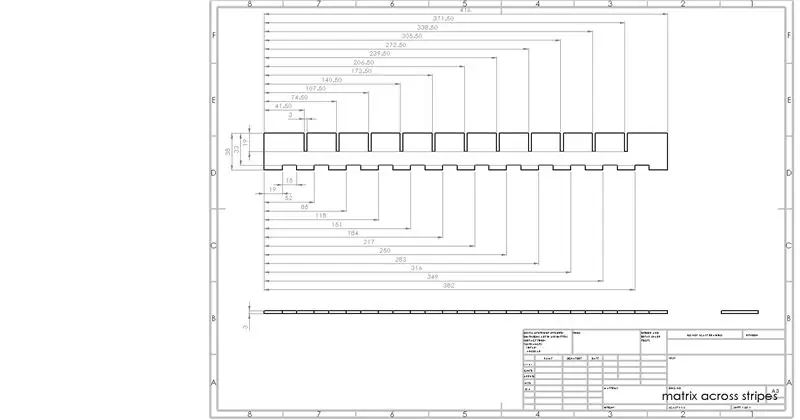
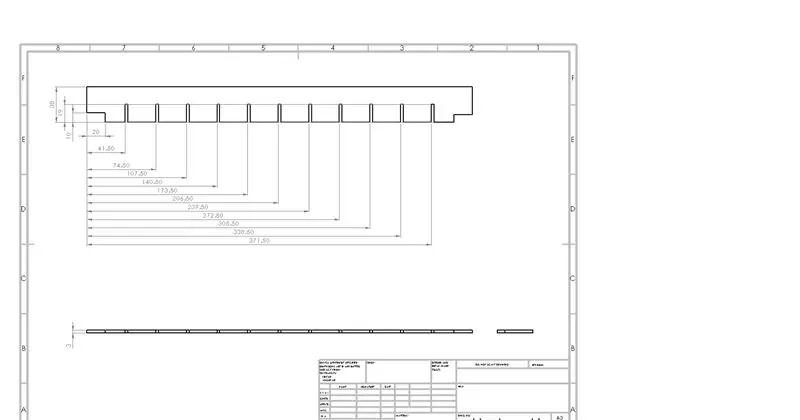
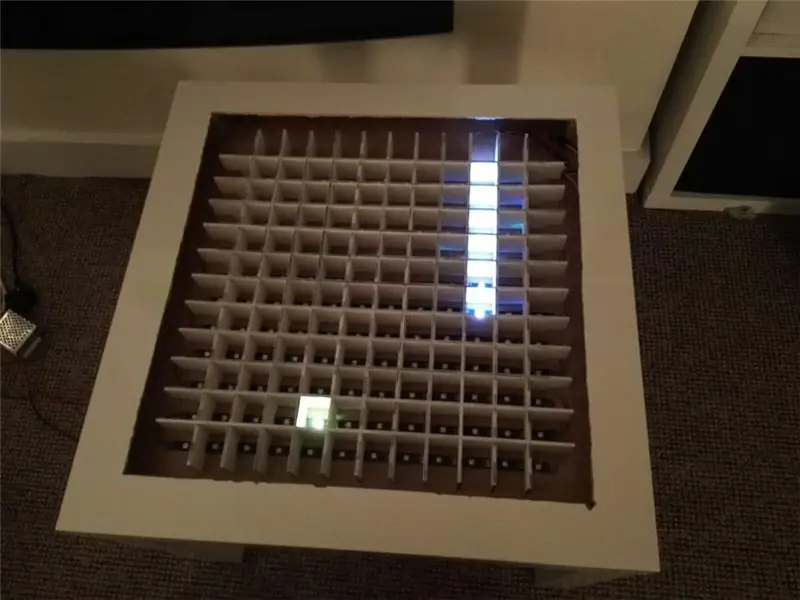
Agora precisamos introduzir as partes cortadas a laser que formam a matriz dos quadrados, portanto, definimos os pixels. Incluí os arquivos dxf para as peças cortadas a laser que formam a matriz de madeira e também imagens delas para que você saiba como devem ser. Eles são feitos de duas peças separadas, uma ao longo de cada linha de LEDs e a outra os cruza. As partes que se cruzam têm uma lacuna de 10 mm de altura cortada na parte inferior para permitir a passagem da fiação. Essa lacuna poderia ser reduzida para 5 mm, pois parece que há um pouco de vazamento de luz de um pixel para o outro.
11 das cópias de ambas as partes precisam ser cortadas a laser em compensado de 3 mm e, em seguida, monte-as para garantir que se encaixem corretamente. Quando estiver satisfeito, desmonte a matriz novamente e borrife-a de branco para melhorar as características reflexivas da mesa. Quando estiverem secos, junte-os novamente e coloque-os sobre os LEDs. Pode ser um pouco mais difícil encaixá-los depois de pulverizar, pois agora estão um pouco mais grossos, mas não se preocupe, apenas bata-os suavemente no lugar antes de colocar a matriz na mesa.
Etapa 6: Glediator


Agora que temos todo o hardware implementado, podemos começar a examinar o software. Baixei e instalei um software chamado Glediator para criar animações para os LEDs (https://www.solderlab.de/index.php/software/glediat…). As instruções de instalação podem ser um pouco complicadas, mas siga o site de perto e você deve ficar bem. Também precisamos baixar o esboço do site do Glediator para fazer o upload para o Arduino (https://www.solderlab.de/index.php/downloads/catego…). Estamos usando LEDs WS2812B, portanto, certifique-se de fazer o download do LED correto (Interface do Glediator WS2812). Depois de abrir este esboço, altere o NUMBER_OF_PIXELS para 144 e carregue-o no Arduino.
Assim que o Glediator estiver instalado, podemos começar a reproduzir as animações na mesa. Em primeiro lugar, precisamos definir o tamanho da matriz para 12 x 12 no software Glediator e também definir o tipo de saída para HSBL - Horizontal Snake (iniciando) Inferior esquerdo, pois esta é a forma como conectamos os LEDs e alteramos a ordem das cores para GRB (é para isso que os LEDs recebem dados). Na guia de saída, abra a porta COM e a matriz de LED deve começar a exibir o padrão de LED na tela do meio do software Glediator.
Você pode criar animações e gravá-las em um arquivo.dat que podemos carregar no cartão SD, o que significa que suas animações favoritas podem ser exibidas na mesa sem a necessidade de um PC conectado. Existem alguns tutoriais online sobre isso (https://hackaday.io/project/5714-glediator-from-sd… por exemplo). Eu modifiquei algumas fontes diferentes de código para funcionar com isso, então meu código deve estar bem.
Ao salvar suas animações, certifique-se de salvá-las como "animX.dat", onde X é qualquer número de 1 a 15. Você pode implementar mais alterando algumas linhas em meu código.
NB- Ao gravar arquivos do Glediator, o software tem um bug que significa que ele não lembra como você fez a fiação da faixa de LED. No meu código, implementei uma função simples para inverter a ordem das linhas pares, o que significa que tudo é exibido corretamente
Etapa 7: Controle serial de Bluetooth


Configurar a comunicação bluetooth entre um smartphone e o Arduino provou ser surpreendentemente complicado, mas existem algumas etapas simples que tornarão isso muito mais fácil. Em primeiro lugar, você precisará baixar um aplicativo para o seu smartphone. Usei https://play.google.com/store/apps/details?id=com…. mas provavelmente há um equivalente do iphone (pelo qual você deve pagar; p)
Você deve ter notado que o módulo HC05 possui um pequeno interruptor. Se você ligá-lo com este interruptor pressionado, ele entra no modo AT, o que significa que você pode interrogar os parâmetros nele e alterá-los se desejar.
Carregue o esboço em anexo para o Mega e defina a taxa serial em seu PC para 9600. Desconecte a energia da unidade HC05 e pressione o botão quando reconectar. O piscar agora deve ser aproximadamente uma vez a cada dois segundos - agora o HC05 está no modo AT.
Agora no monitor serial podemos enviar comandos para o HC05 e ver sua resposta. Digite "AT" e pressione enviar e você deverá ver "OK" voltar no monitor serial - agora sabemos que ele está ouvindo. O nome bluetooth do dispositivo pode ser alterado digitando "AT + NAME = XYZPQR" onde XYZPQR é como você deseja que o módulo seja chamado. Liguei para o meu LightWave. A senha padrão para o módulo bluetooth é 1234 (ou 0000), mas também pode ser alterada enviando "AT + PSWD = 9876", por exemplo. Finalmente, podemos alterar a taxa de comunicação do HC05 enviando "AT + UART = 38400". Esta é a taxa padrão para a maioria dos módulos HC05, mas o meu foi definido de forma diferente, por isso é uma boa prática defini-la para ter certeza. Há muitos mais detalhes sobre esses comandos aqui: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… e também há instruções sobre essa etapa que têm muito mais detalhes https://www.instructables.com/id/Modify -The-HC-05-…
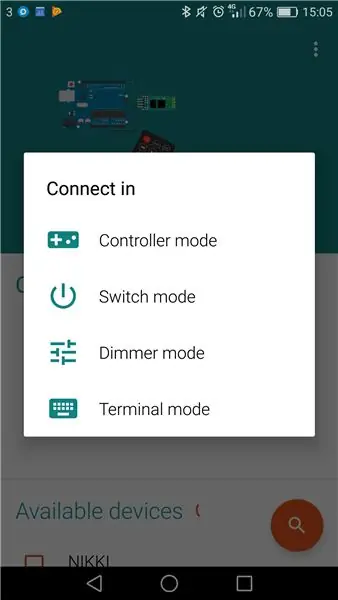
Agora podemos tentar enviar comandos para o módulo por meio de um dispositivo bluetooth. Em primeiro lugar, desconecte a alimentação do módulo HC05 e depois reconecte-o. Você deve ver que a taxa de intermitência do LED é muito mais rápida - isso significa que agora ele está aguardando para emparelhar. Em seu smartphone, abra o aplicativo Arduino Bluetooth Controller e encontre o módulo HC05. Se você não alterou o nome, provavelmente se chamará HC05 ou semelhante. Quando tiver as opções de como você gostaria de se conectar, selecione o modo Terminal. Agora tente enviar alguns números e texto e ver se o monitor serial no PC informa que eles foram recebidos. Esperamos que sim, para que possamos seguir em frente, se não houver muitos instructables que podem lhe dar algumas dicas (https://www.instructables.com/id/Bluetooth-Hc-05-W… por exemplo).
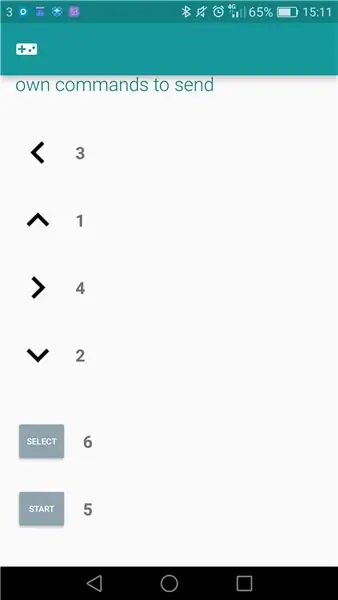
A última coisa a fazer aqui é mapear as entradas do controlador para números com os quais o Arduino pode fazer algo. Usei os seguintes valores:
Up = 1, Baixo = 2, Esquerda = 3, Direita = 4, Iniciar = 5, Selecione = 6.
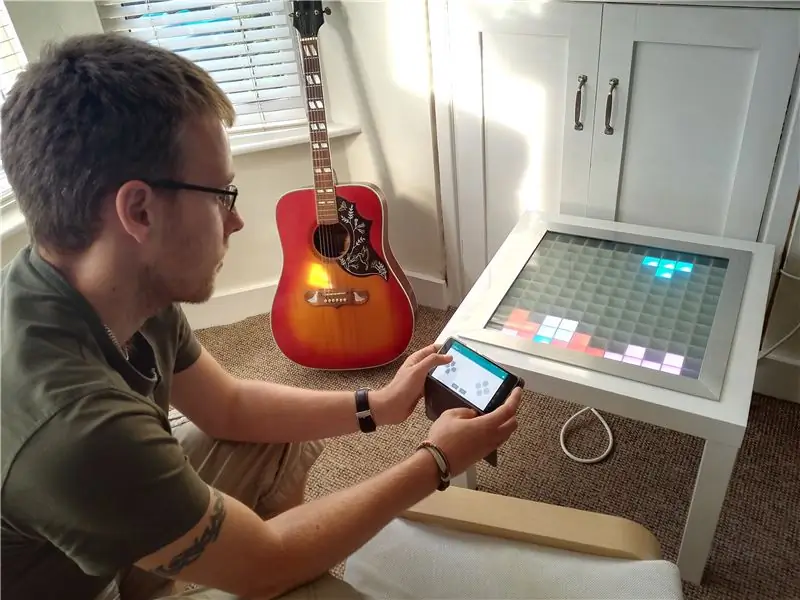
Etapa 8: Jogos

Não recebo nenhum crédito pelo código do jogo. Usei o código-fonte encontrado aqui https://github.com/davidhrbaty/IKEA-LED-Table escrito por davidhrbaty. No entanto, eu o modifiquei de algumas maneiras diferentes:
- Eu adicionei uma função de restrição de brilho com base no valor do potenciômetro para que possamos alterar o brilho
- Eu removi o jogo de tijolos porque não consegui compilar
- Eu mudei o código de cores dos blocos de tetris para que eles tivessem cores diferentes
- Reordenei o menu
- Implementei uma opção para reproduzir animações do cartão SD
- Eu adicionei rastreamento de pontuação alta e uma opção de exibição de pontuação alta no menu
O código anexado deve funcionar imediatamente, mas se não, minha sugestão seria remover jogos que parecem estar causando mensagens de erro e verificar o código novamente até descobrir onde está o problema. Então, gradualmente, adicione mais complexidade.
O autor original deste código fez um trabalho fantástico ao construir algo que é realmente modular e fácil de adicionar. Não é tão difícil adicionar casos extras para adicionar mais funções à tabela.
As opções do menu são:
- Cartão SD - reproduz animações armazenadas no cartão SD
- Tetris
- Cobra
- Pong
- Dados - gerador aleatório de nuber entre 1 e 6
- Animação - uma coleção de animações da biblioteca FastLED
- Stars Animation - EDIT - Eu agora implementei o Jogo da Vida de Conway em vez desta animação
- Animação Arco-Íris
- Pontuações máximas - Exibe pontuações altas para tetris e cobra
Antes de começar a jogar, você precisa criar dois arquivos txt no cartão SD, um chamado "teths.txt" e o outro "snkhs.txt". Em ambos os arquivos coloque o número 0 e salve-os na pasta raiz do cartão SD. Estes são os arquivos de rastreamento de pontuação alta e serão atualizados toda vez que a pontuação alta for batida. Se você quiser redefini-lo, basta alterar os valores de volta para 0 em um PC.
Depois de fazer o upload do programa LED_table para o Arduino, você pode abrir o monitor serial e deve ser capaz de ver os comandos bluetooth à medida que os envia - desta forma, você saberá que tudo está funcionando bem.
Etapa 9: Aproveite



Tudo o que resta fazer é carregar o código da tabela de LED principal para o Mega e, em seguida, divirta-se jogando e me diga suas pontuações mais altas!
Ainda estou esperando as peças para o tampo da mesa chegarem (seção T de alumínio e vidro), mas a mesa agora funciona bem e posso jogar jogos nela.
Avise-me se tiver algum comentário, edição ou detectar algum erro que cometi.
Etapa 10: Atualizar




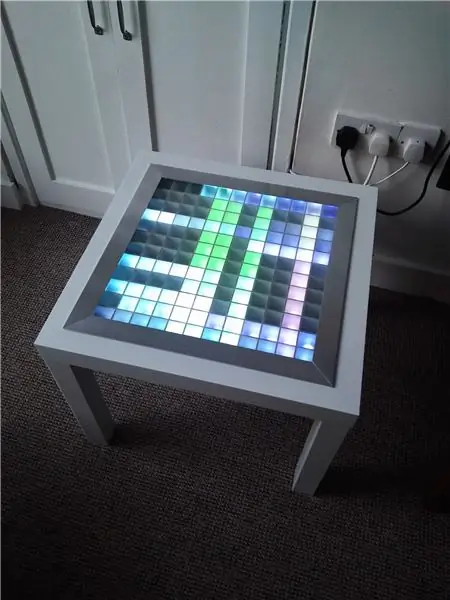
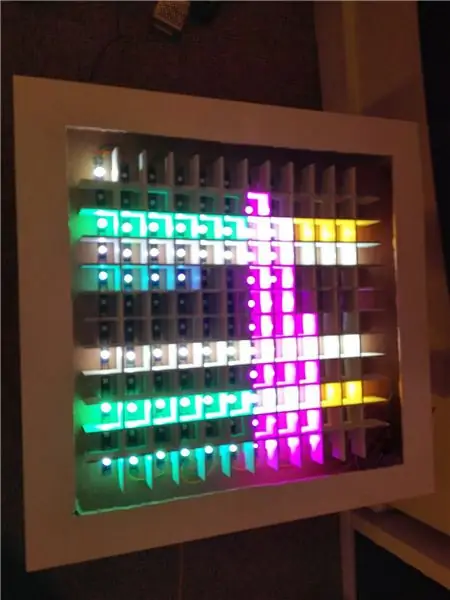
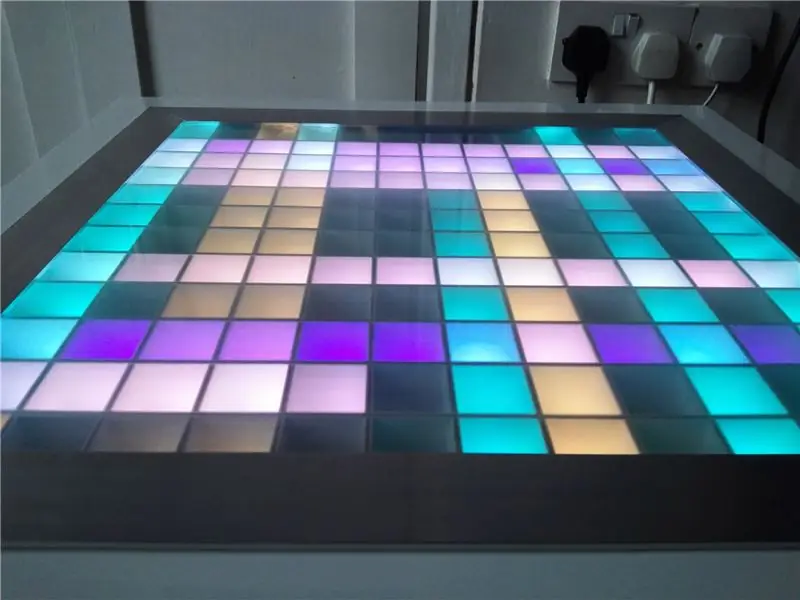
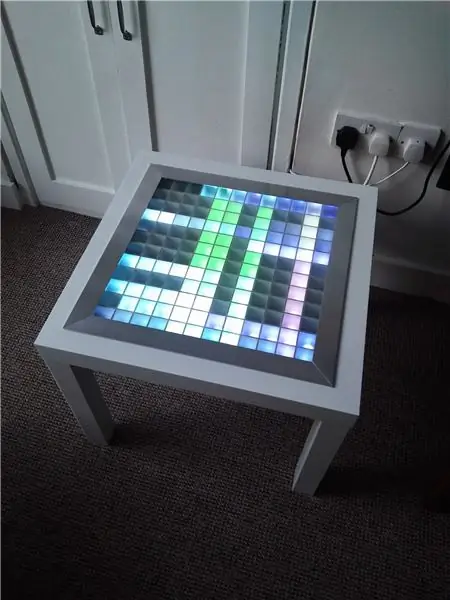
Agora está totalmente concluído!:)
Eu finalmente recebi a seção em T de alumínio para a borda e fiz o meu melhor trabalho em chanfrar a junta (parece que 45 graus é um dos ângulos mais difíceis), mas é quase completamente quadrado. Para a parte superior, decidi pegar uma folha de vidro mais espessa (425 x 425 x 8 mm) e glaciei a parte de baixo usando o spray de glacê de vidro Rustoleum. Usei calafetar regular (selante de silicone) para unir a parte superior e as peças em ângulo para que haja um pouco de flexão nas uniões, se necessário.
Atualização atualizada. Agora, adicionei Game of Life de Conway como opção 7 no menu, em vez da animação de estrelas, pois nunca a usei. Se você não sabe o que é este jogo, pesquise no Google, mas basicamente é um jogo para zero jogadores que mostra a evolução com base em três regras simples. O jogo da vida de Conway
Atualizar ^ 3. Fiz algumas modificações no código para que agora inclua uma correção de bug em relação ao escurecimento dos LEDs vermelhos e também inclua uma animação da árvore de Natal como Opção 11 no Menu. Aproveitar.
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Arduino / luz de mesa controlada por aplicativo: 6 etapas (com imagens)

Arduino / luz de mesa controlada por aplicativo: para este projeto, eu queria algo que me permitisse aprender mais sobre eletrônica / software, algo que ainda não entendi. Decidi que uma luz seria uma boa plataforma para isso. o design que criei era para um uplighter
Mesa de centro de animação: 9 etapas (com imagens)

Mesa de centro de animação: Existem muitos instructables muito bons sobre como fazer mesas de centro interativas com matrizes de LED, e tirei inspiração e dicas de alguns deles. Este é simples, barato e, acima de tudo, pretende estimular a criatividade: com apenas dois botões
Ultimate Dry Ice Fog Machine - controlada por Bluetooth, alimentada por bateria e impressa em 3D: 22 etapas (com fotos)

Ultimate Dry Ice Fog Machine - Bluetooth controlada, alimentada por bateria e impressa em 3D: Recentemente, precisei de uma máquina de Dry Ice para alguns efeitos teatrais de um show local. Nosso orçamento não se estenderia para a contratação de um profissional, então foi isso que eu construí. É principalmente impresso em 3D, controlado remotamente via bluetooth, bateria powere
Mesa de centro de arcade RasPi para dois jogadores: 7 etapas (com imagens)

Mesa de centro de arcada para dois jogadores RasPi: Esta é a minha versão da mesa de centro de arcade Raspberry Pi. Tive a ideia de outros ótimos instructables aqui e queria compartilhar minha experiência com a construção. A mesa pode jogar jogos de várias eras de videogame, incluindo NES, SNES, Sega, Play
