
Índice:
- Suprimentos
- Etapa 1: criar imagens de botão
- Etapa 2: Formatar o programa
- Etapa 3: Criar a GUI (Menu e Grade do Campo Minado)
- Etapa 4: torne os botões na tela do jogo operacionais
- Etapa 5: Método "setDifficulty" e Método "reiniciar"
- Etapa 6: Cenários de Final de Jogo
- Etapa 7: Como tornar o botão de reinicialização operacional
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Meu projeto final para a série CSC 130 na Louisiana Tech University é o Minesweeper Raspberry Pi Edition. Neste projeto, busquei recriar o clássico jogo de caça-minas utilizando a biblioteca Tkinter da linguagem de programação Python. A grade que o jogo do caça-minas abrange é de oito peças de largura e cinco de altura. A formatação do projeto foi adequada e aperfeiçoada para o uso de um Raspberry Pi instalado com Python 2.7.
O código e as imagens do projeto final do Campo Minado Raspberry Pi Edition podem ser baixados no seguinte link:
Edição Campo Minado-Raspberry-Pi
Suprimentos
x1 Raspberry Pi
Python 2.7 instalado no Raspberry Pi
Microsoft Powerpoint (ou outro software para criar imagens para botões)
Etapa 1: criar imagens de botão

EXPLICAÇÃO:
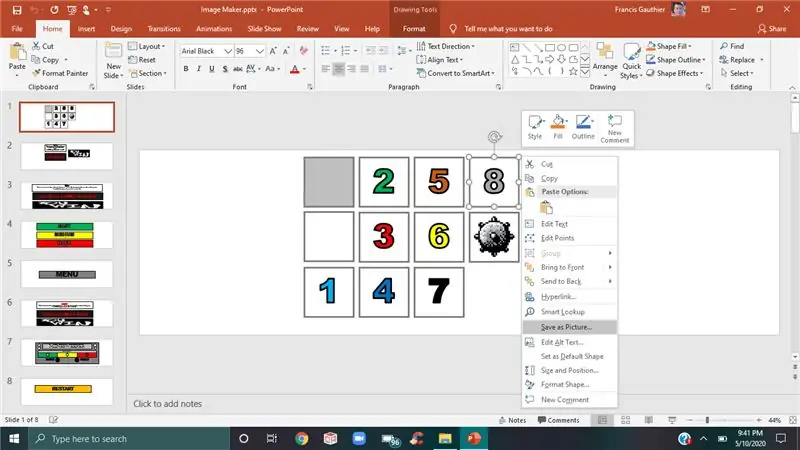
Cada botão que compõe a GUI precisará ser criado. Para esta tarefa, usei o Microsoft Powerpoint para fazer as imagens que precisava exibir nos botões.
Primeiro, criei os dez botões de blocos necessários para fazer a grade do campo minado (em branco, bob, zero, um, dois, três, quatro, cinco, seis, sete e oito) usando o Microsoft Powerpoint.
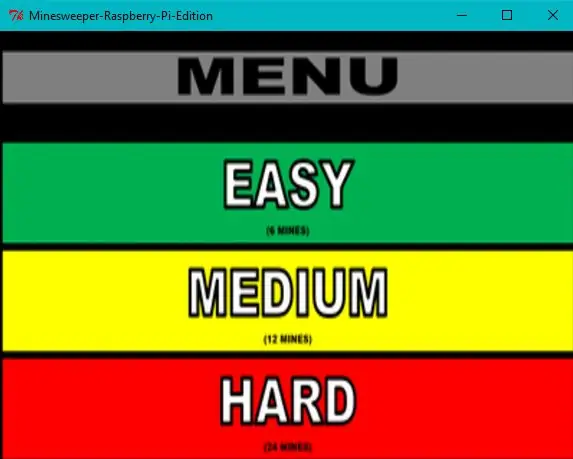
Em segundo lugar, fiz as quatro imagens necessárias para a tela do menu (exibição do menu, botão de dificuldade fácil, botão de dificuldade média e botão de dificuldade difícil) usando o Microsoft Powerpoint.
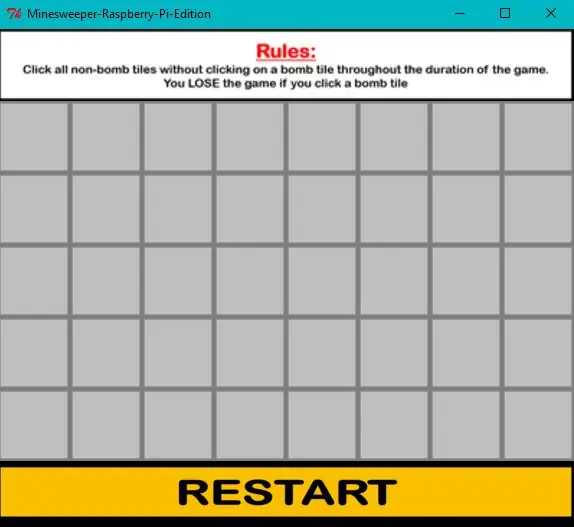
Terceiro, criei a imagem necessária para o botão de reinicialização e as imagens necessárias para os outros botões de exibição diferentes (uma exibição "game over", uma exibição "você ganhou" e uma exibição de "regras") usando o Microsoft Powerpoint.
Quarto, você terá que redimensionar as imagens para que caibam na tela. Para o meu Rasberry Pi, usei as seguintes dimensões para a janela (referindo-se aos pixels de comprimento e largura): 432x576.
Etapa 2: Formatar o programa

EXPLICAÇÃO:
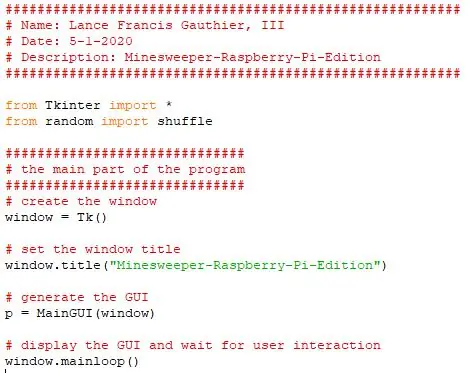
Antes que qualquer programação real ocorra, devemos importar as bibliotecas de que precisamos e escrever a parte principal do nosso programa.
Primeiro, precisaremos importar * da biblioteca Tkinter e embaralhar da biblioteca aleatória. Em segundo lugar, precisaremos concluir as seguintes etapas no código dentro da parte principal do programa: criar a janela, definir a janela de título, gerar a GUI e exibir a GUI e aguardar a interação do usuário. Este código é escrito na formatação apropriada em relação à biblioteca Tkinter (veja o código fornecido no instrutível para ver a formatação apropriada).
Etapa 3: Criar a GUI (Menu e Grade do Campo Minado)




EXPLICAÇÃO:
Após a inicialização do programa, a tela do menu deve ser iniciada. Após a dificuldade ser selecionada (clicando em um dos botões de dificuldade na tela do menu), a GUI deve ser atualizada com a grade do campo minado, um display e um botão de reinicialização. Como você está apenas começando a trabalhar na GUI, só precisaremos abrir o menu, os botões de dificuldade do menu se tornarem operacionais e atualizar a GUI na tela do jogo com a grade do caça-minas.
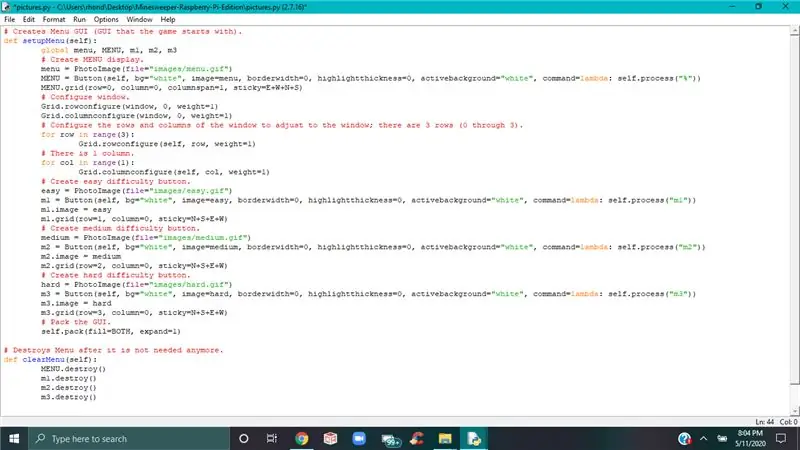
Primeiro, podemos fazer com que a tela do menu seja exibida na inicialização do programa, chamando o método "setupMenu" dentro do construtor da classe MainGUI.
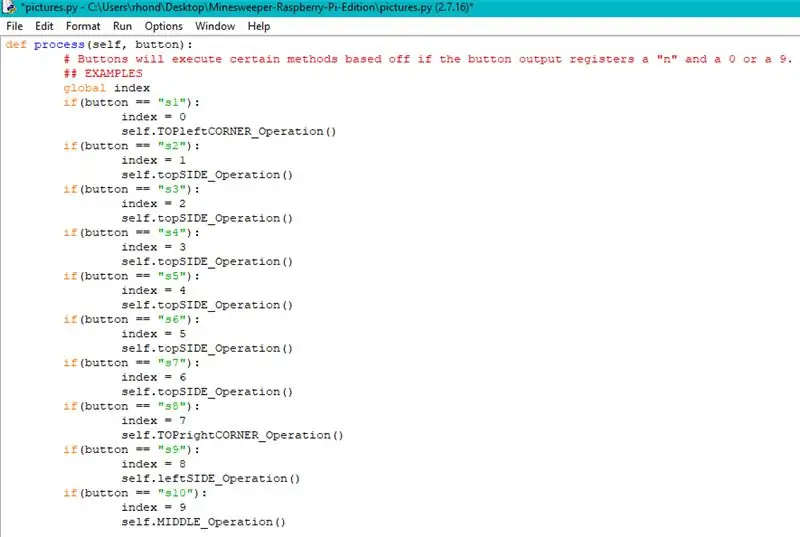
Em segundo lugar, podemos fazer com que cada um dos botões de dificuldade do menu execute certas linhas de código sempre que clicado, adicionando um método "process" (também terá que adicionar o comando lambda: self.process ("returnButtonName") dentro dos parâmetros da função do botão usada na criação de cada botão de dificuldade). Três instruções if-else serão criadas no método "process" e executam certos outros métodos e linhas de código adicional dependendo do que o botão é igual (botão é igual a qualquer nome de botão que foi registrado por último).
Terceiro, enquanto a tela do menu estiver aberta e se o usuário clicar em um dos botões de dificuldade, o programa salvará um certo valor na variável "dificuldade" (dificuldade igual a "fácil", "médio" ou "difícil" com base qual botão de dificuldade foi clicado). Este clique de um botão sabe qual instrução if-else seguir com base no nome do botão que foi registrado pela última vez (qual botão é igual a). Além disso, para reatribuir a variável "dificuldade", precisaremos primeiro instanciar fora da classe. Portanto, definiremos a variável "dificuldade" como uma string vazia antes que a classe "MainGUI" seja criada.
Quarto, limpe a GUI dos botões feitos pelo método "setupMenu" criando um método "clearMenu" (usando a função button.destroy () em várias instâncias) e chamando o método "clearMenu" no método "process" (em cada um dos botões de dificuldade é registrado após a atribuição da variável de dificuldade).
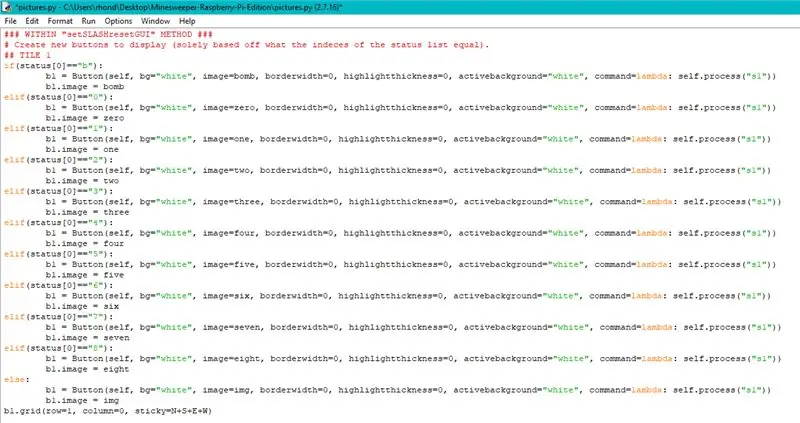
Quinto, atualize a GUI criando um método "setSLASHresetGUI" (os botões são feitos da mesma maneira que no método "setupMenu") e chamando o método "setSLASHresetGUI" no método "process" (em cada um dos botões de dificuldade registrados após o atribuição de variável de dificuldade e chamada do método "clearMenu").
Além disso, antes de todos os botões serem atribuídos dentro do método "setSLASHresetGUI", devemos configurar as linhas e colunas dentro da grade e depois que todos os botões são atribuídos dentro do método "setSLASHresetGUI", devemos empacotar todo o conteúdo dentro da grade (veja o código fornecido no instrutível para ver a formatação adequada).
Etapa 4: torne os botões na tela do jogo operacionais




EXPLICAÇÃO:
Para fazer com que os botões executem certas linhas de código quando clicados, teremos que executar métodos dentro do método "process". Para esta tarefa, teremos que fazer vários novos métodos, variáveis e listas.
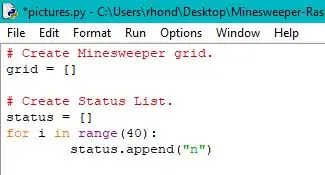
Primeiro, faremos duas listas. Haverá uma lista chamada "grade". Esta lista de "grade" consistirá apenas de inteiros 9 e 0. Nesta lista, noves representarão bombas e zeros representarão não bombas. É assim que o programa irá distinguir se um ladrilho é uma bomba ou não. Uma segunda lista será feita, a qual se chamará "status". Esta lista de "status" consiste em apenas uma sequência de caracteres ("0", "1", "2", "3", "4", "5", "6", "7", "8", "b "). Nesta lista, cada string de caracteres corresponderá a uma determinada imagem. É assim que o programa saberá qual imagem exibir em cada botão na grade do campo minado. Cada botão na grade do campo minado terá um índice correspondente em cada lista com base em sua colocação na grade. O índice correspondente será atribuído pelo seguinte procedimento (botão número - 1). Por exemplo, o índice correspondente do botão um em cada lista é o índice zero. Por último, essas duas listas serão executadas antes da classe "MainGUI" ser executada e serão criadas fora da classe "MainGUI". A classe "grade" será criada como uma lista vazia (grade = ) e a lista "status" será criada por uma função de intervalo (adicionando quarenta cadeias de caracteres simples de "n" à lista "status").
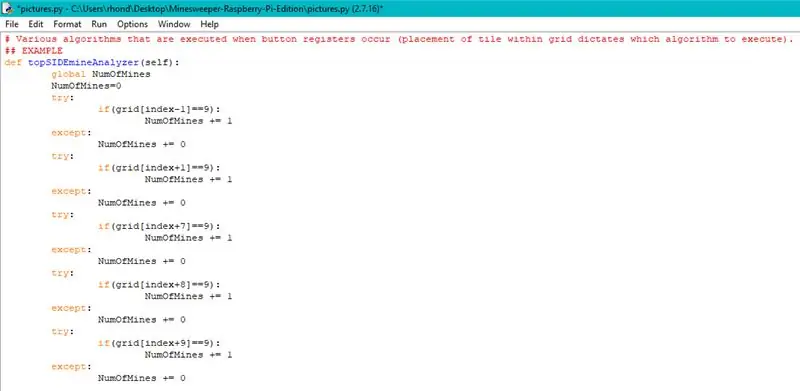
Em segundo lugar, faremos vários métodos que podem detectar o número de minas ao seu redor e que podem ser chamados quando um botão é clicado (a decisão de qual método deve ser executado será determinada pela colocação do botão). Esses mesmos métodos serão chamados de nossos analisadores de minas. Esses métodos irão incrementar um contador chamado "NumOfMines" e usar certos índices dentro da lista de "grade" para determinar quantas bombas cercam o ladrilho. A string que será armazenada na variável "NumOfMines" será usada para substituir o mesmo índice correspondente na lista de "status". Agora, você pode se perguntar como o programa saberá qual índice usar. Quando um botão é registrado no método "processo", uma variável "índice" será criada / atribuída a um determinado número inteiro (com base em qual string o botão registra). Um dos métodos criados usará esse índice atribuído para saber a colocação do ladrilho e os índices dos ladrilhos que o rodeiam (o algoritmo dentro do método descobrirá isso). Além disso, para reatribuir a variável "índice", precisaremos primeiro instanciá-la fora da classe. Portanto, iremos predefinir a variável "index" como o zero inteiro antes que a classe "MainGUI" seja criada.
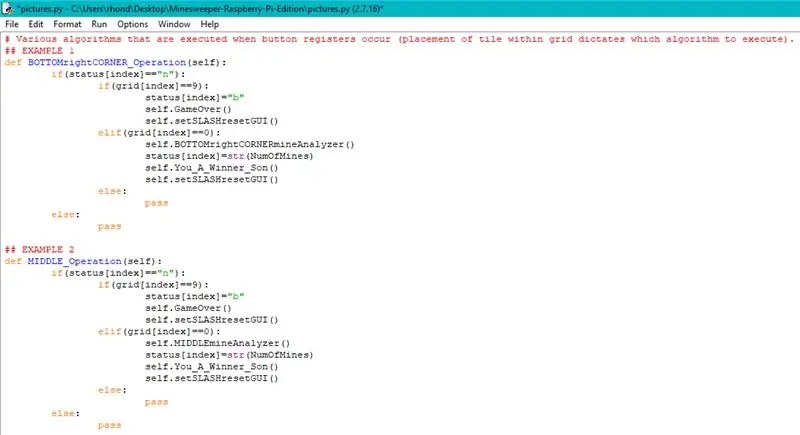
Terceiro, métodos de "operação" serão criados. Um método de "operação" será executado toda vez que um botão for registrado. Esses métodos de "operação" serão executados no método "processo". No método "process", várias instruções if-else determinarão qual botão foi clicado (com base na equivalência do botão). É aqui que um determinado método de "operação" será chamado (nas instruções if-else).
Quarto, veremos como os botões se tornam operacionais. Conforme declarado anteriormente, várias instruções if-else estão localizadas no método "process" e executam certos outros métodos e linhas de código adicional dependendo do que o botão é igual (botão é igual a qualquer string que foi registrado por último). Dentro dessas instruções if-else, o seguinte ocorrerá em ordem: o índice será atribuído globalmente, o índice correspondente na lista "status" será reatribuído para a string "b" (se o índice correspondente da lista "grade" for igual o inteiro nove), um método de "operação" correspondente será executado (se o índice correspondente da lista de "grade" for igual a zero inteiro), esse índice correspondente na lista de "status" será reatribuído a uma string igual à variável "NumOfMines" (se o índice correspondente da lista "grid" for igual a zero inteiro), e a GUI será atualizada chamando o método "setSLASHresetGUI".
Etapa 5: Método "setDifficulty" e Método "reiniciar"


EXPLICAÇÃO:
Em seguida, um método "setDifficulty" precisará ser criado e o botão reiniciar localizado na parte inferior da tela do jogo deverá se tornar operacional (criando um método de "reiniciar" para ser executado quando for clicado pelo usuário)
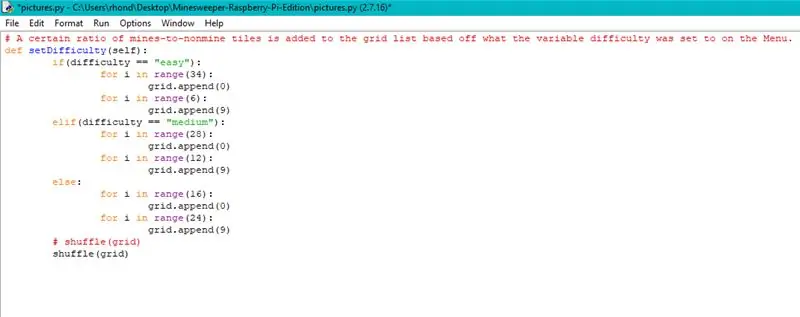
Primeiro, o método "setDifficulty" precisará ser implementado nas instruções if-else dos botões de dificuldade no método "process" e no método "restart". As linhas de código e métodos executados neste método são bastante simples. No método "setDifficulty", vamos acrescentar uma certa quantidade de zeros (não-bombas) e noves (bombas) à lista "grade" (por meio de duas funções de intervalo dentro de cada instrução if-else), e então vamos embaralhar o lista "grid" (com a função shuffle da biblioteca aleatória) dentro do método "setDifficulty" (após as instruções if-else serem executadas). A proporção de zeros para noves será determinada por qual string a variável "dificuldade" é definida ("fácil": 34-6, "médio": 28-12, "difícil": 16-24).
Em segundo lugar, no método "reiniciar", definiremos as variáveis "índice" e "NumOfMinesLEFT" para zero globalmente, esvaziaremos as listas "status" e "grade" globalmente, redefiniremos a lista "status" com uma função de intervalo (adicionando quarenta cadeias de caracteres simples de "n" para a lista de "status") e invocar o método "setDifficulty".
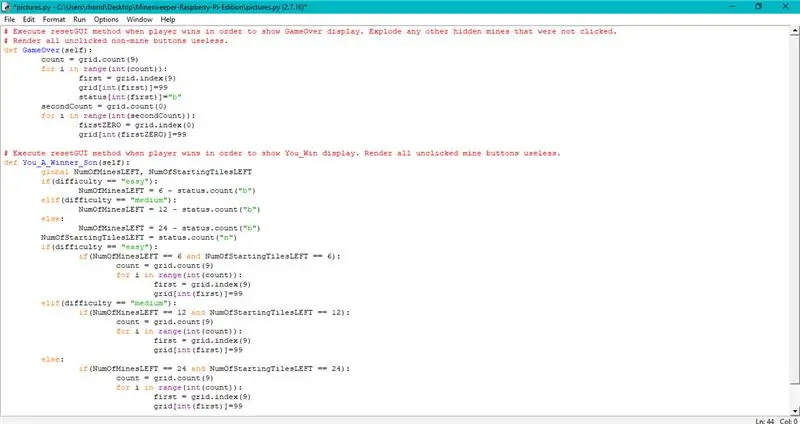
Etapa 6: Cenários de Final de Jogo




EXPLICAÇÃO:
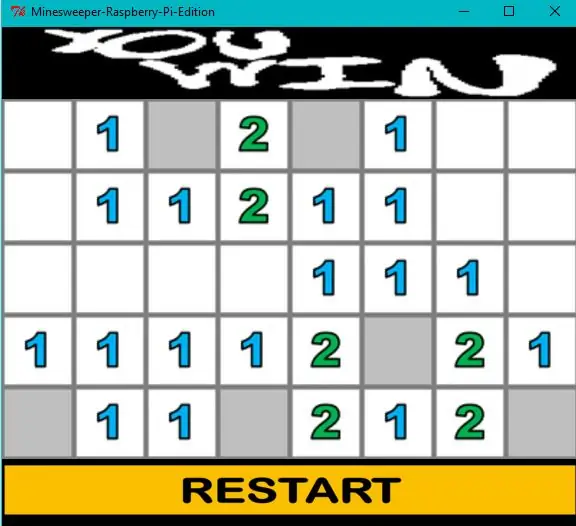
Cada jogo de caça-minas tem dois cenários de final de jogo: vitória e derrota. Dentro deste programa, implementaremos esses dois cenários de final de jogo com dois novos métodos: um método "You_A_Winner_Son" e um método "GameOver". Antes que a GUI seja atualizada dentro do método de "processo" e com base nos índices alterados pelos dois métodos de cenário de final de jogo, o botão de exibição será alterado para representar adequadamente o resultado.
Primeiro, quando o usuário clica no último ladrilho sem bomba oculto, o método "You_A_Winner_Son" deve ser executado. Concluiremos esta tarefa chamando o método "You_A_Winner_Son" toda vez que um bloco for clicado e for considerado um bloco não-bomba (dentro dos métodos de "operação" executados no método "processo"). Se as condições de vitória forem atendidas, duas instruções if-else do método "You_A_Winner_Son" serão executadas. A primeira instrução if-else sempre será executada independentemente se o jogador ganhou ou não quando este método é chamado. Com base no que a variável "dificuldade" é igual, um certo algoritmo que vai determinar quantas minas / bombas ficam escondidas. O inteiro que for encontrado por este algoritmo será salvo na variável "NumOfMinesLEFT". Em seguida, entre as duas instruções if-else, outro algoritmo será executado para encontrar o número de blocos iniciais restantes (blocos não clicados). O inteiro encontrado por este algoritmo será salvo na variável "NumOfStartingTilesLEFT". A segunda instrução if-else sempre será executada independentemente se o jogador ganhou ou não quando este método é chamado. Com base no que a variável "dificuldade" é igual, uma das três instruções if-else pode ser executada se suas condições forem atendidas. As condições serão baseadas no que as duas variáveis "NumOfMinesLEFT" e "NumOfStartingTilesLEFT" igualam. Dentro dessas três instruções if-else, um algoritmo será executado que tornará cada botão inútil (o jogo acabou).
Em segundo lugar, quando o usuário clica em um dos blocos de bombas ocultos, o método "GameOver" deve ser executado. Concluiremos esta tarefa chamando o método "GameOver" toda vez que um bloco for clicado e o bloco for considerado uma bomba (dentro dos métodos de "operação" executados no método "processo"). Quando o método "GameOver" é chamado, um algoritmo será executado que tornará cada peça inicial inútil (o jogo acabou) e as peças de bomba escondidas serão reveladas (com base nos índices correspondentes dentro da "lista de grade, certos índices na lista de "status" será reatribuído à string de caractere único "b").
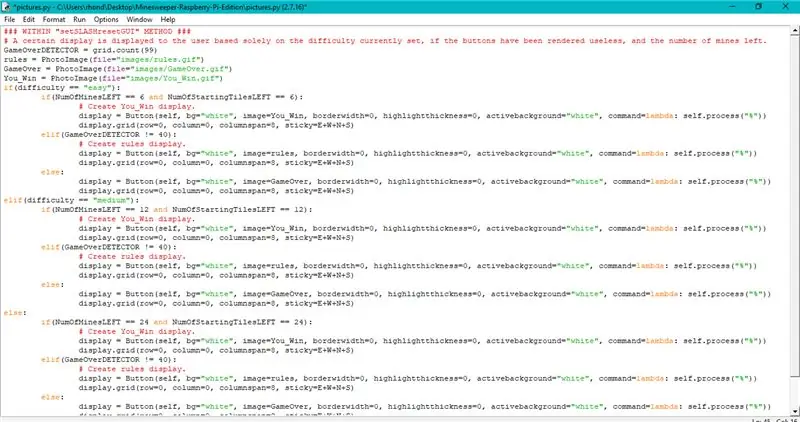
Terceiro, a exibição da tela do jogo será atualizada toda vez que a GUI for atualizada, fazendo poucas edições menores no método "setSLASHresetGUI". Depois que a grade da GUI for configurada, colocaremos três instruções if-else onde a atribuição do botão de exibição atual é colocada. Uma das três instruções if-else será executada com base no que as seguintes variáveis são iguais a: "GameOverDETECTOR", "dificuldade," NumOfMinesLEFT "e" NumOfStartingTilesLEFT ". Como você deve estar se perguntando, a variável" GameOverDETECTOR "é uma nova variável. Esta variável será criada logo antes das instruções if-else serem executadas dentro do método "setSLASHresetGUI". A variável "GameOverDETECTOR" será igual ao inteiro que é encontrado usando um algoritmo que encontra quantos índices dentro da "grade" lista foram reatribuídas ao inteiro noventa e nove (como os botões são tornados inúteis). Com base em que as condições da instrução if-else são atendidas, uma reatribuição correspondente ao display ocorrerá.
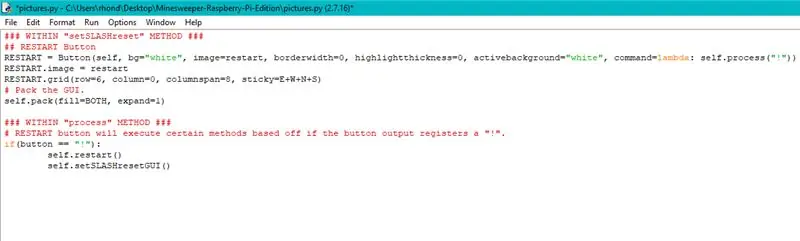
Etapa 7: Como tornar o botão de reinicialização operacional

EXPLICAÇÃO:
Esta etapa é a mais curta. A maior parte do trabalho para esta etapa já foi realizada. Tudo o que precisamos fazer agora é executar o método "reiniciar" toda vez que o botão reiniciar for clicado pelo usuário.
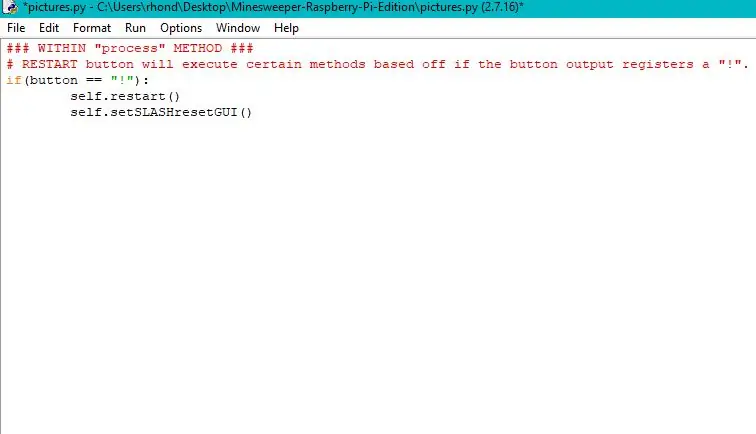
Em primeiro e último lugar, executaremos o método "restart" no método "process" com uma instrução if-else. Se a string "!" é registrado, então o método "reiniciar" deve ser executado. Também teremos que criar um botão chamado reiniciar no final do método "setSLASHresetGUI" antes que o conteúdo da grade seja compactado. Este botão de reinicialização processará a string "!" (comando lambda: self.process ("!")) e execute o método "reiniciar" correspondente dentro do método "processar".
Recomendado:
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
Visualizador de imagens digitais em 3D - "O DigiStereopticon": 6 etapas (com imagens)

Visualizador de imagens digitais em 3D - "O DigiStereopticon": a fotografia estereoscópica caiu em desuso. Isso provavelmente se deve ao fato de que as pessoas não gostam de ter que usar óculos especiais para ver fotos de família. Aqui está um pequeno projeto divertido que você pode fazer em menos de um dia para fazer sua imagem 3D
