
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


GameGo é um console portátil de jogos retro compatível com Microsoft Makecode desenvolvido pela TinkerGen STEM education. É baseado no chip STM32F401RET6 ARM Cortex M4 e feito para educadores STEM ou apenas pessoas que gostam de se divertir criando videogames retrô. Você pode seguir este tutorial e experimentar o jogo no simulador Makecode Arcade e depois executá-lo no GameGo.
Neste artigo, vamos fazer um jogo de plataforma com infinitos níveis gerados aleatoriamente. Em um jogo de plataforma, o personagem controlado pelo jogador deve pular e escalar entre plataformas suspensas, evitando obstáculos. Os ambientes geralmente apresentam terrenos irregulares de alturas variáveis que devem ser atravessados. O jogador geralmente tem algum controle sobre a altura e distância dos saltos para evitar que seu personagem caia para a morte ou perca os saltos necessários. Vamos implementar todos esses elementos básicos e também adicionar uma função personalizada que irá gerar novos níveis conforme chegarmos ao final do último. Vamos começar!
Suprimentos
GameGo
Etapa 1: o herói

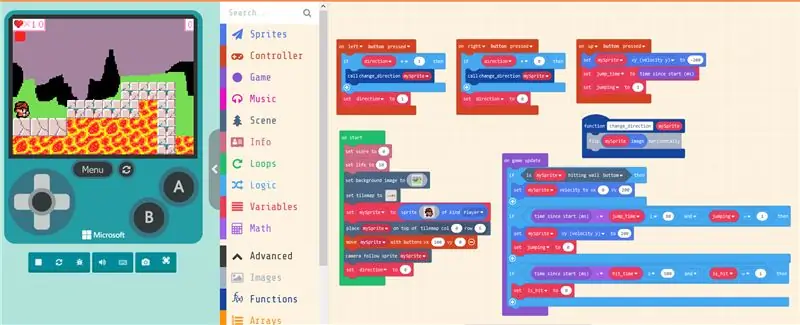
Como primeiro passo, criaremos nosso alter ego. Minhas habilidades de desenho são muito ruins, então decidi usar um da Galeria;) Ao contrário do jogo anterior que fizemos, neste jogo de plataforma nosso personagem jogável só pode se mover para a esquerda e para a direita e também pode pular. Então, ao invés de ter dois sprites diferentes para o personagem principal, um é o suficiente desta vez - podemos apenas virar a imagem do sprite quando mudarmos de direção.
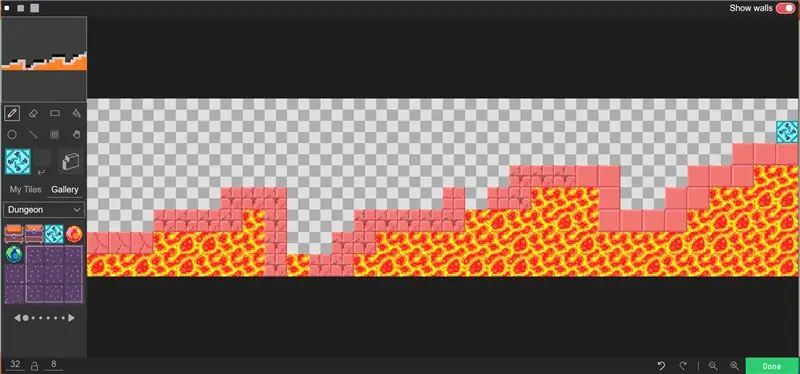
A primeira coisa a fazer é adicionar o plano de fundo e o mapa de blocos. Eu escolhi o mapa de blocos longos de 32x8 - para o primeiro nível, vamos desenhá-lo manualmente, como na captura de tela 2. Em seguida, adicionamos nosso personagem jogável com set mySprite para sprite do tipo Bloco de jogador e o colocamos no topo do bloco 0-5. Também configuramos a câmera para se mover com o personagem jogável e controlar seu movimento para a esquerda e para a direita - definiremos a velocidade vy do movimento como 0, já que nosso personagem não deve ser capaz de flutuar livremente no mapa ao longo da direção y. Adicione dois blocos em … botão pressionado, um para o botão esquerdo e um para o direito. Quando o botão esquerdo é pressionado, verificamos se nossa direção estava "esquerda" antes de pressionar o botão. Se fosse, continuamos indo para a esquerda. Se não fosse, precisaríamos inverter a imagem de sprite do nosso personagem. Lógica semelhante para movimento correto.
Tudo bem por agora, o único problema parece que nosso herói não consegue superar qualquer obstáculo. Portanto, precisamos adicionar o salto. Monitoraremos os controles para pressionar o botão para cima e quando for detectado, definiremos o salto variável para 1, anotaremos os movimentos de salto de tempo iniciados e definiremos a velocidade do sprite do personagem vy para -200 (subindo). Então, após um período de tempo especificado, definiremos a velocidade para 200 (descendo), para que nosso herói não voe para o céu como um foguete.
Acho que criamos um herói digno do desafio agora! Bem, onde está o desafio?
Etapa 2: os inimigos

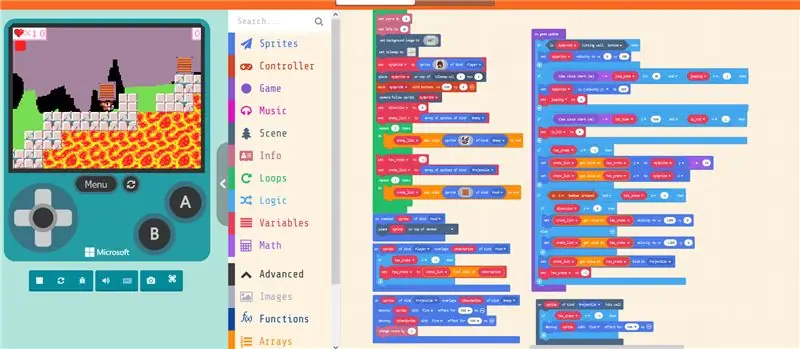
Usaremos uma estrutura de array para armazenar os sprites dos inimigos. Para o tipo de inimigo, vamos pegar um pequeno atalho e usar morcegos:) não é uma referência de coronavírus, é só que os morcegos podem voar, é por isso que não precisaremos "simular" a gravidade para eles, como fazemos com nosso personagem jogável. Use em sprite criado do tipo bloco inimigo para colocar morcegos recém-criados em ladrilhos de spawn aleatórios (marcados com uma pequena marca branca) e definir sua velocidade vx para -10 (vagarosamente indo para a direita). Então, dentro da atualização do jogo, a cada bloco de 2.000 ms, iteramos através de cada item da lista_de_inimigos e mudamos aleatoriamente sua direção, enquanto também invertemos os sprites dos morcegos, se necessário (para refletir a mudança na direção do movimento). Finalmente, adicionamos um sprite do tipo Player se sobrepõe a outro bloco Sprite do tipo Inimigo, onde fazemos uma verificação simples se o jogador já foi atingido. Se não foi, deduzimos uma vida, defina a bandeira de acerto para 1 (foi acertada) e inicie o cronômetro. Depois de 500 ms desde o último golpe, mudamos o rebatimento da bandeira de volta para 0. Fazemos isso para que o jogador evite perder muitas de suas preciosas vidas após colidir com um inimigo.
Vamos verificar como estamos indo. Bem, a cena certamente parece mais animada com todos os morcegos voando e mordendo nosso jogador. Agora precisamos de uma arma para realizar nossos feitos heróicos!
Etapa 3: a arma

Para a arma, eu estava me inspirando em um antigo jogo da Nintendo sobre dois irmãos esquilos:) Vamos adicionar os sprites da caixa ao nível, da mesma forma que fazemos com os inimigos. Também inicializamos a variável has_crate como -1, o que indica que nosso personagem não carrega uma caixa. Em um sprite do tipo Player se sobrepõe a outroSprite do tipo Food block, verificamos se já temos um engradado e, se não estivermos, configuramos a variável has_crate para o índice do sprite engradado na lista. Então, no bloco de atualização do jogo, movemos aquele sprite junto com o sprite do jogador e se o botão A for pressionado, mudamos a velocidade vx da caixa para 1200 ou -1200 (dependendo da direção do movimento do personagem). Também definimos a variável has_crate de volta para -1 novamente e alteramos o tipo de sprite da caixa que foi lançada no ar agora para Projétil.
Por fim, precisamos que as caixas realmente destruam os inimigos quando lançadas (mas não quando os inimigos simplesmente tropeçam aleatoriamente em uma caixa! É por isso que atribuímos as caixas para digitar Comida e alterá-lo para Projétil apenas quando lançado) e se autodestruir ao acertar a parede. Para isso, usamos outro sprite do tipo Projétil sobreposto a outro bloco do tipo Inimigo - nesse caso, destruímos os dois sprites e aumentamos a pontuação em um. Se Projétil atingir a parede, destruímos seu sprite.
Quase pronto agora! O jogo pode ser jogado agora, mas quase nenhum desafio ainda - apenas um nível e bastante simples nisso. Poderíamos fazer mais níveis manualmente ou escrever um algoritmo que geraria esses níveis automaticamente para nós - embora eles não sejam tão bonitos quanto os níveis feitos pelo homem, é claro.
Etapa 4: aventuras infinitas



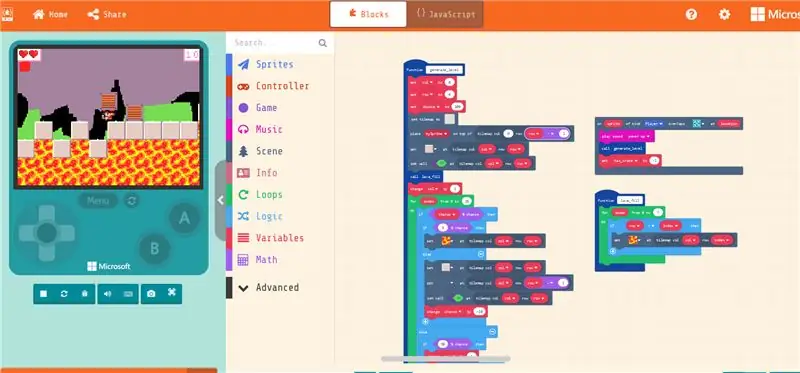
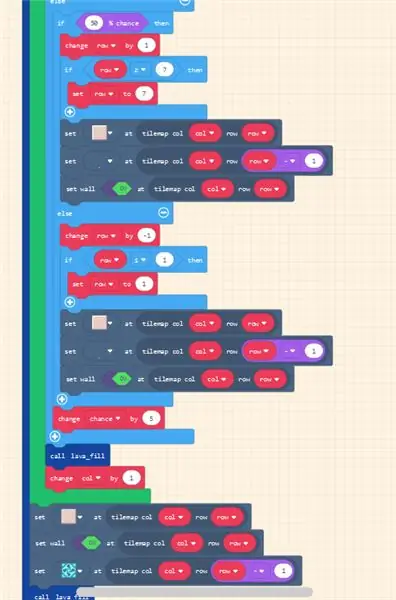
A função para geração de nível aleatório parece um pouco assustadora no início, mas é realmente uma série simples de etapas para gerar algoritmicamente um novo nível, de forma que um novo nível seja aceitável para um personagem jogável. Primeiro, tomamos o cuidado de levar nosso personagem a esse novo nível - usando um sprite do tipo sobreposições de jogadores … no local - usamos o ladrilho da porta do portal como o gatilho para um novo nível. Na função generate_level, inicializamos as variáveis row, col e chance. Também criamos um novo mapa de blocos, do mesmo tamanho de antes, mas vazio. Aqui está uma pequena advertência - para usar set… at tilemap row… col… block, o tilemap precisa ter esses tiles em particular --- que é um pouco contra-intuitivo e talvez um bug no Makecode. Então, o que você precisa fazer é criar um mapa de blocos, colocar todos os tipos de blocos que deseja usar na geração aleatória E, em seguida, apagá-los.
Colocamos manualmente a primeira peça (0x6) e o jogador em cima dela. Em seguida, repetimos a próxima etapa 30 vezes - a próxima etapa é uma série simples de verificações de Verdadeiro-Falso, que decidem se o bloco da próxima coluna será 1) o mesmo nível que o anterior 2) um acima ou 3) um abaixo. Também há uma chance muito pequena de que o próximo ladrilho seja um ladrilho de lava - não queremos muitos deles! Depois de cada ladrilho gerado, preenchemos o espaço abaixo com lava - apenas por uma questão de beleza. Como etapa final, adicionamos os inimigos e as caixas e os colocamos em cima de blocos de desova aleatórios.
Etapa 5: a aventura começa

Voila! Terminamos nosso jogo de plataforma e nosso herói pode partir em uma aventura infinita, derrotando morcegos e destruindo caixotes. se estiver tendo problemas, você pode baixar o código de nosso repositório GitHub.
É apenas um plano e definitivamente existem algumas melhorias que podem ser feitas, por exemplo, diferentes tipos de inimigos, bônus, melhor geração de níveis e assim por diante. Se você fizer uma versão melhorada do jogo, compartilhe nos comentários abaixo! Para obter mais informações sobre GameGo e outros hardwares para fabricantes e educadores STEM, visite nosso site, https://tinkergen.com/ e assine nosso boletim informativo.
A TinkerGen criou uma campanha Kickstarter para MARK (Make A Robot Kit), um kit de robô para ensinar codificação, robótica, IA!
Recomendado:
(Multijogador) Lutando no GameGo com Makecode Arcade: 6 etapas

(Multijogador) Lutando no GameGo com Makecode Arcade: GameGo é um console portátil de jogos retro compatível com o Microsoft Makecode desenvolvido pela TinkerGen STEM education. É baseado no chip STM32F401RET6 ARM Cortex M4 e feito para educadores STEM ou apenas pessoas que gostam de se divertir criando vídeos retro
Battle City Remake no GameGo com Makecode Arcade: 4 etapas (com imagens)

Battle City Remake no GameGo com Makecode Arcade: GameGo é um console portátil de jogos retro compatível com o Microsoft Makecode desenvolvido pela TinkerGen STEM education. É baseado no chip STM32F401RET6 ARM Cortex M4 e feito para educadores STEM ou apenas pessoas que gostam de se divertir criando vídeos retro
Plataforma de base de IoT com RaspberryPi, WIZ850io: Driver de dispositivo de plataforma: 5 etapas (com imagens)

Plataforma de base de IoT com RaspberryPi, WIZ850io: Driver de dispositivo de plataforma: Eu conheço a plataforma RaspberryPi para IoT. Recentemente, o WIZ850io foi anunciado pela WIZnet. Então, implementei um aplicativo RaspberryPi por modificação de Ethernet SW porque posso lidar com um código-fonte facilmente. Você pode testar o driver de dispositivo da plataforma por meio do RaspberryPi
Como funcionam os espelhos infinitos - com experimentos: 13 etapas

Como funcionam os espelhos infinitos - com experimentos: Enquanto estava construindo meus primeiros 2 espelhos infinitos, comecei a brincar com eles e notei alguns efeitos interessantes. Hoje vou explicar como funcionam os espelhos do infinito. Também irei abordar alguns dos efeitos que podem ser feitos com eles
N: Como fazer uma escultura em acrílico multicamadas e LED com níveis de iluminação variáveis: 11 etapas (com imagens)

N: Como fazer uma escultura em acrílico multicamadas e LED com níveis de iluminação variáveis: Aqui você pode descobrir como fazer você mesmo n feito para a exposição www.laplandscape.co.uk com curadoria do grupo de arte / design Lapland. Mais imagens podem ser vistas no flickrEsta exposição decorre de quarta-feira, 26 de novembro a sexta-feira, 12 de dezembro de 2008, inclusive
