
Índice:
- Suprimentos
- Etapa 1: construir o circuito
- Etapa 2: Programação do Wemos - Visão geral
- Etapa 3: Programação do Wemos - Instale os drivers
- Etapa 4: Programação do Wemos - Atualize o IDE do Arduino
- Etapa 5: Programação do Wemos - Teste de piscar
- Etapa 6: Programação do Wemos - Configurando o Blynk
- Etapa 7: Programação do Wemos - Instalando a Biblioteca Blynk
- Etapa 8: Programando o Wemos - o esboço
- Etapa 9: Programação do Wemos - Etapa final
- Etapa 10: Controlar Blynk com IFTTT e Google Home ou Alexa
- Etapa 11: Conclusão
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este projeto descreve como fazer uma chave de relé IOT baseada em Arduino e controlada por voz. Este é um relé que você pode ligar e desligar remotamente usando um aplicativo para iOS e Android, bem como conectá-lo ao IFTTT e controlá-lo com sua voz usando o Google Home e / ou Alexa também. Cobriremos todas as etapas necessárias para criar o dispositivo, conectar o aplicativo e também nos vários serviços IOT.
Suprimentos
- Wemos D1 Mini Lite ESP8285 (alguns dólares na Amazon)
- Módulo de relé 5V para Arduino / Raspberry Pi
- 2N2222 transistor NPN
- Resistor de 47K ohm
- Resistor de 1K ohm
Etapa 1: construir o circuito



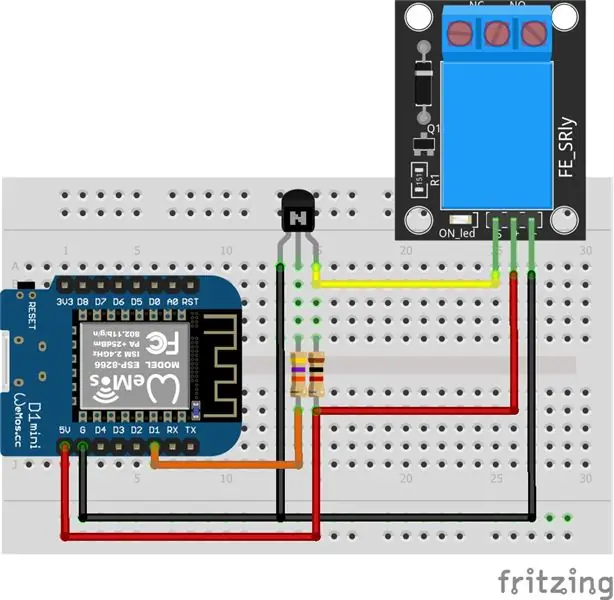
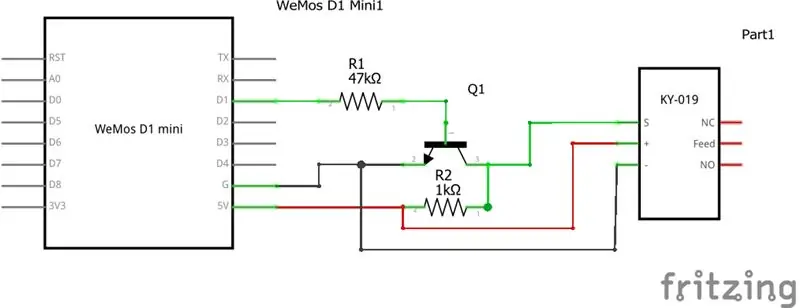
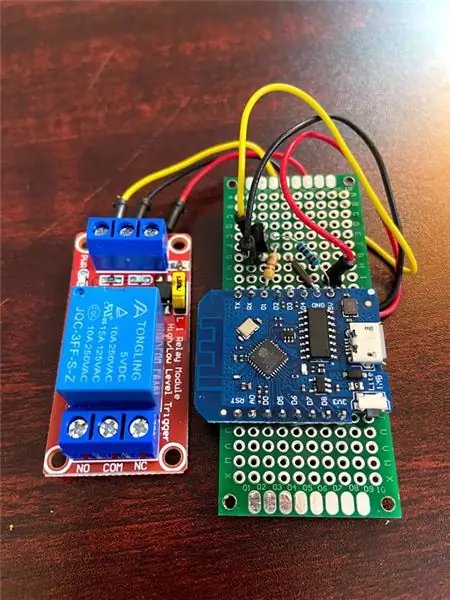
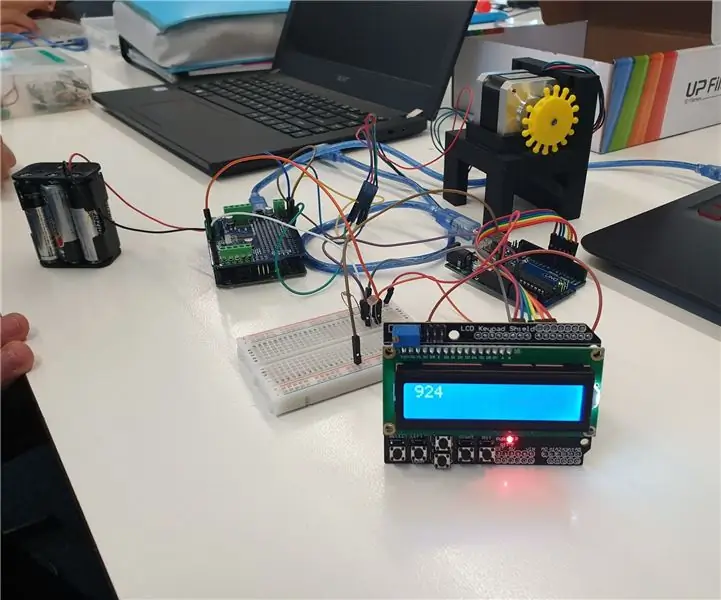
O primeiro passo é conectar o circuito. Incluí um esquema e um diagrama de fiação tradicional, dependendo do que você está acostumado. Fiz meu primeiro circuito em uma placa de ensaio de prototipagem e, em seguida, movi-a para um PCB para uma configuração mais permanente e coloquei-a em uma caixa de projeto impressa em 3D.
O relé é um relé H / L 5V opto-isolado, o que significa que primeiro, o circuito de disparo é opticamente isolado da ativação do próprio relé, o que remove qualquer problema potencial com feedback do relé de volta ao microcontrolador Wemos. Uma boa segurança para se ter. Em segundo lugar, é comutável alto / baixo, o que significa que pode ser configurado, movendo o jumper amarelo que você vê nas fotos, de disparar quando o sinal está alto (+ 5V), ou disparar quando o sinal está baixo (0V). O próprio Wemos envia 3,3 V de seus pinos digitais e estamos usando D1 como fonte de disparo, o que significa que precisamos amplificá-lo um pouco, para que possamos chegar perto de um sinal digital de + 5 V para acionar o relé. Como alternativa, você pode usar um relé de 3,3 V e eliminar o componente do amplificador do transistor no circuito e ir direto de D1 para o pino de sinal no relé. Eu não tinha relés de 3,3 V, então estamos usando um relé de 5 V mais comum e o circuito de amplificador.
O DC + e DC- no relé se conectam aos pinos 5V e GND do Wemos, que fornece a tensão necessária para operar o relé. O relé é classificado de pequenas tensões até a tensão da linha, mas estou usando isso para controlar uma aplicação de fiação de baixa tensão. Se você estiver usando isso para controlar a tensão da linha, certifique-se de saber o que está fazendo, de estar qualificado e de tomar as devidas precauções. Caso contrário, não use isso para controlar as aplicações de tensão de linha.
O pino D1 no Wemos se conecta ao resistor de 47K ohm que alimenta a base do transistor NPN. O emissor volta ao solo. O coletor é conectado à entrada de sinal do relé. O relé está configurado para disparar em baixo, então quando D1 está dando um sinal, o sinal de 3,3 V é amplificado para aproximadamente 5 V e o relé é aberto. Quando D1 fica baixo, o sinal para o relé fica baixo e o relé fecha e completa um circuito.
Esqueci de tirar fotos do meu circuito temporário na placa de ensaio de prototipagem, mas parecia exatamente como o diagrama de Fritzing acima, se for útil. Eu incluí várias fotos do meu circuito permanente final para que você possa ver como ele está conectado, caso você precise de alguns insights ou precise de visibilidade sobre os componentes específicos que estou usando.
Etapa 2: Programação do Wemos - Visão geral
Uma das coisas que gosto no Wemos é que eles podem ser programados como um Arduino, usando o mesmo IDE. No entanto, existem algumas etapas aqui.
- Instale os drivers do Wemos para o computador pode falar com o Wemos
- Atualize o IDE do Arduino para que a placa Wemos esteja disponível
- Faça um teste rápido de "piscar" para se certificar de que tudo está funcionando corretamente
- Prepare-se com Blynk (eu sei que é confuso, mas na verdade é diferente do "teste de piscar")
- Obtenha um código de aplicativo de Blynk
- Atualize o código Wemos / Arduino com as informações do Blynk
- Faça upload do código para a configuração do Wemos.
Etapa 3: Programação do Wemos - Instale os drivers

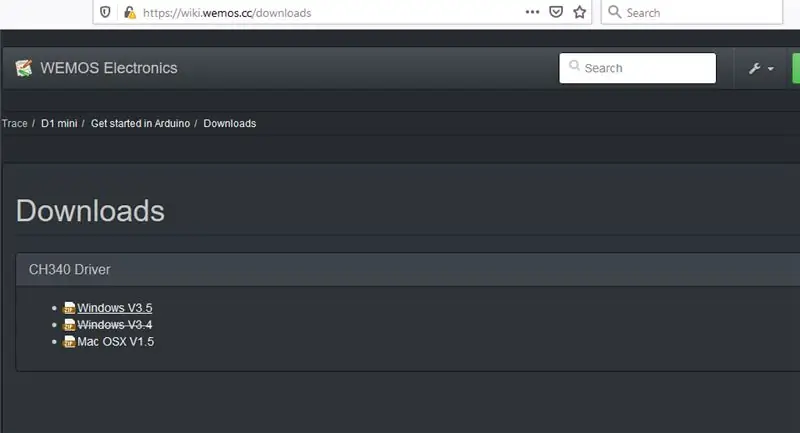
Vá aqui (este link parece mudar periodicamente, vou tentar mantê-lo atualizado):
www.wemos.cc/en/latest/ch340_driver.html
E baixe o pacote de driver correto para o seu sistema operacional. Em seguida, extraia o zip para um diretório e execute o aplicativo "SETUP" para instalá-lo.
Quando fiz isso pela primeira vez, recebi um erro estranho sobre ele não instalar. Eu vi a nota de outra pessoa sobre isso e sua solução, que funcionou para mim. Portanto, se você receber um erro, tente usar o botão "Desinstalar" e, em seguida, use o botão "Instalar" novamente. Espero que isso esclareça o problema como fez para mim.
Etapa 4: Programação do Wemos - Atualize o IDE do Arduino



Se você não instalou o IDE do Arduino, é um bom momento para fazer isso agora. Você pode baixá-lo em www.arduino.cc
Aqui está uma referência para o que faremos nesta etapa.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Vamos instalar a nova placa para que apareça como uma opção no IDE do Arduino. As etapas 2 a 4 foram extraídas do guia de instalação na página do github a seguir.
github.com/esp8266/Arduino
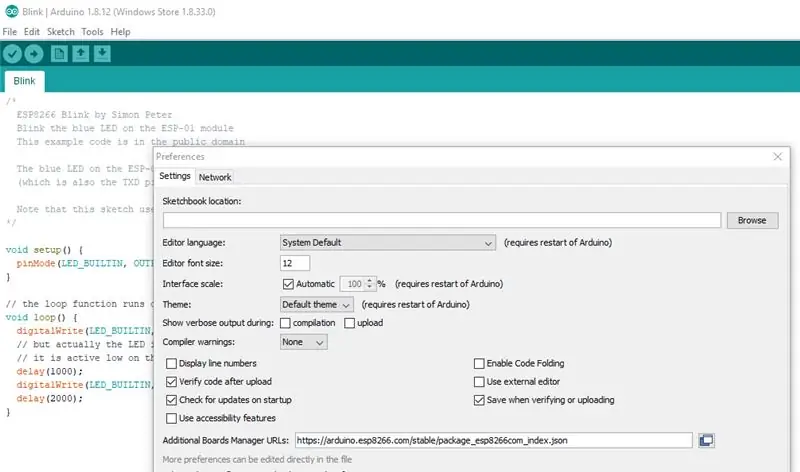
- Inicie o Arduino IDE e abra a janela Preferências.
- Digite "https://arduino.esp8266.com/stable/package_esp8266com_index.json" no campo URLs adicionais do gerenciador de placa. Você pode adicionar vários URLs, separando-os com vírgulas.
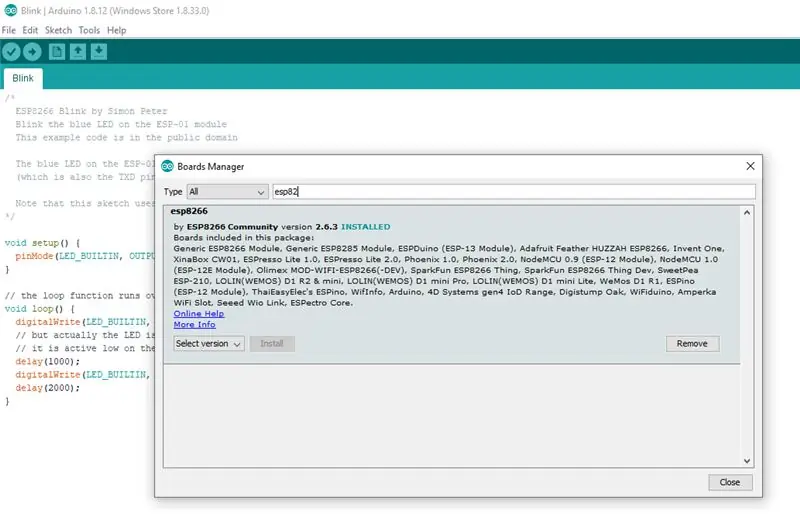
- Abra o gerenciador de placas em Ferramentas> Placa> Gerenciador de placas (na parte superior), pesquise "esp8266" e instale a plataforma esp8266 listada.
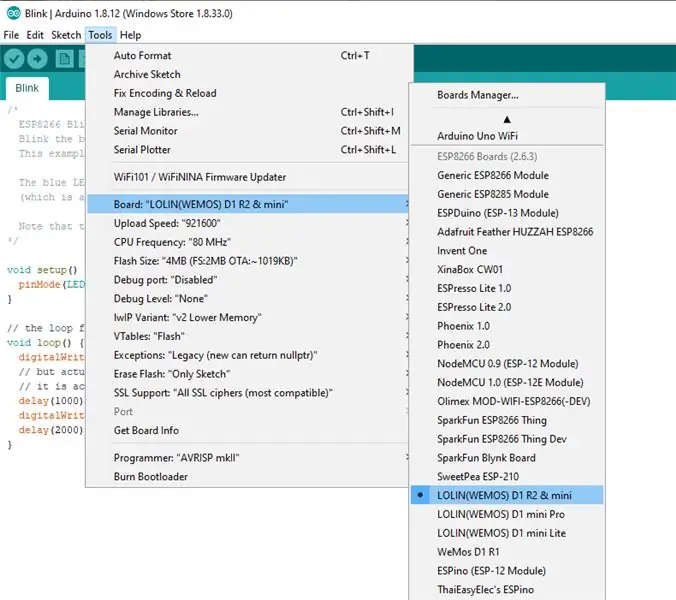
- Neste ponto, você verá as placas Wemos em Ferramentas → Placa: xxx Selecione o Wemos D1 Mini. No meu caso, como você pode ver na imagem, o nome específico era "LOLIN (WEMOS) D1 R2 & mini"
- Conecte um cabo USB entre o computador e o Wemos
- Confirme se a "Porta" agora está ativa no menu Ferramentas e parece correta.
Etapa 5: Programação do Wemos - Teste de piscar

Antes de prosseguirmos, precisamos ter certeza de que podemos nos comunicar com o quadro do Wemos e que tudo parece ok. A maneira mais fácil de fazer isso é conectar um cabo USB e tentar enviar um programa simples para o Wemos. Blink é o exemplo mais fácil e me poupou muito trabalho ao trabalhar com novas placas, que sempre faço primeiro.
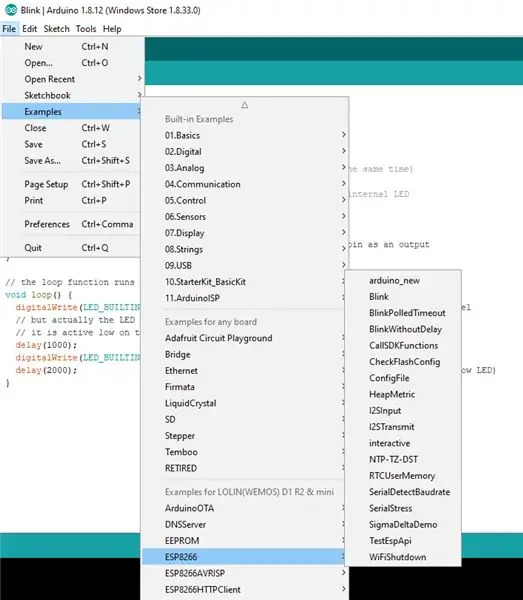
- Vá para: Arquivo> Exemplos> ESP8266> Blink e carregue o esboço do blink para um dispositivo Wemos
- Compile e carregue o esboço
Se o LED azul começar a piscar cerca de uma vez por segundo, você pode prosseguir para a próxima etapa! Caso contrário, volte e solucione os problemas das etapas anteriores. Veja se há algum problema com os motoristas e o gerente do conselho. Tive alguns problemas com o pacote da placa para o ESP8266 e tive que desinstalá-lo completamente e reinstalá-lo por causa de algo estranho com as versões que estava acontecendo. Não desista, e as pesquisas na Internet podem ser suas!
Supondo que tudo esteja bem, vá para a próxima etapa.
Etapa 6: Programação do Wemos - Configurando o Blynk



Nas próximas etapas, precisamos configurar uma conta com Blynk e obter um token para usarmos para controlar o circuito que criamos.
- Baixe o aplicativo e crie uma conta (é grátis)
- Crie um novo projeto
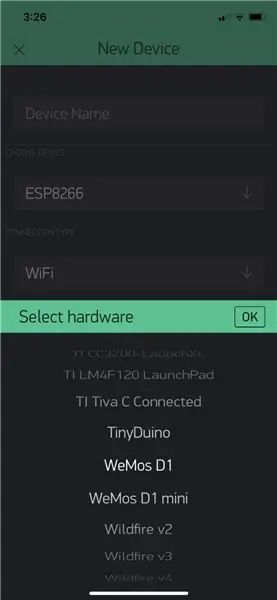
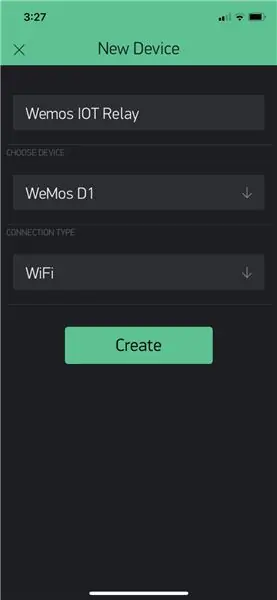
- Selecione Wemos D1 como o Hardware em Choose Device
- Dê um nome ao projeto e mantenha o tipo de conector como WiFi
- Clique em Criar Projeto
- Neste ponto, o Auth Token será enviado para o endereço de e-mail que você usou quando criou sua conta Blynk. Deixe isso para depois, iremos inserir os valores no esboço na próxima etapa.
- Quando você chegar à tela em branco, apenas deslize para a esquerda e você verá o menu de widgets. Selecione "Botão" para adicionar um "botão" ao projeto
- Selecione o botão e configure o Pin clicando nele e selecionando "Digital" e "D1" como o pi e clique em "Ok"
- Nesse ponto, tudo deve estar pronto. Para ativá-lo, você deve selecionar o ícone de triângulo no canto superior direito, mas não funcionará ainda, até que tenhamos carregado e configurado o esboço, que é o próximo passo!
Etapa 7: Programação do Wemos - Instalando a Biblioteca Blynk
Para poder fazer upload de um esboço baseado em Blynk, precisamos instalar sua biblioteca. Os detalhes podem ser encontrados aqui.
github.com/blynkkk/blynk-library/releases
Além disso, para obter mais informações, verifique o site principal aqui (https://blynk.io/en/getting-started)
Isso foi confuso para mim no início, mas é muito mais fácil do que parece. Basta descompactar o arquivo no diretório do Arduino. Para mim, isso estava em / user / Documents / Arduino. Já havia uma pasta chamada "bibliotecas" lá. O arquivo zip contém uma "biblioteca" e um diretório "ferramentas". Ao descompactá-lo para o diretório Arduino, ele adiciona seu conteúdo às bibliotecas e cria ferramentas, caso ainda não existisse.
Etapa 8: Programando o Wemos - o esboço
Estamos quase terminando neste ponto. O esboço é bastante simples, é direto de Blynk e essencialmente conecta o serviço Blynk e o conselho. Você pode usar o construtor aqui:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Ou você pode usar este exemplo, que deve funcionar para você. Apenas certifique-se de substituir os valores para o token de autenticação e suas credenciais para sua rede wi-fi.
/*************************************************************
Baixe a biblioteca Blynk mais recente aqui: https://github.com/blynkkk/blynk-library/releases/latest Blynk é uma plataforma com aplicativos iOS e Android para controlar Arduino, Raspberry Pi e similares pela Internet. Você pode construir interfaces gráficas facilmente para todos os seus projetos simplesmente arrastando e soltando widgets. Downloads, documentos, tutoriais: https://www.blynk.cc Gerador de Sketch: https://examples.blynk.cc Comunidade Blynk: https://community.blynk.cc Siga-nos: https://www.fb. com / blynkapp A biblioteca Blynk está licenciada sob a licença MIT Este código de exemplo está em domínio público. ************************************************** *********** Você pode enviar / receber quaisquer dados usando o objeto WidgetTerminal. Configuração do projeto do aplicativo: widget Terminal anexado ao Virtual Pin V1 **************************************** *********************** / / * Comente para desabilitar impressões e economizar espaço * / #define BLYNK_PRINT Serial #include #include // Você deve obter Auth Token no aplicativo Blynk. // Vá para as configurações do projeto (ícone de noz). char auth = "YourAuthToken"; // Suas credenciais de WiFi. // Defina a senha para "" para redes abertas. char ssid = "YourNetworkName"; char pass = "SuaSenha"; // Anexe o terminal serial virtual ao terminal Virtual Pin V1 WidgetTerminal (V1); // Você pode enviar comandos do Terminal para o seu hardware. Basta usar // o mesmo Pin Virtual que seu Terminal Widget BLYNK_WRITE (V1) {// se você digitar "Marco" no Terminal Widget - ele responderá: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Você disse: 'Marco'"); terminal.println ("Eu disse: 'Polo'"); } else {// Envie de volta terminal.print ("Você disse:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Certifique-se de que tudo seja enviado terminal.flush (); } void setup () {// console de depuração Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Você também pode especificar server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Isso imprimirá a versão do software Blynk no Terminal Widget quando // seu hardware for conectado ao Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": Dispositivo iniciado")); terminal.println (F ("-------------")); terminal.println (F ("Digite 'Marco' e obtenha uma resposta, ou digite")); terminal.println (F ("qualquer outra coisa e imprima de volta.")); terminal.flush (); } void loop () {Blynk.run (); }
Etapa 9: Programação do Wemos - Etapa final


Assim que o esboço for carregado, compile e carregue o esboço e você estará pronto para testar sua configuração!
Abra o aplicativo Blynk, clique no triângulo no canto superior direito do seu Projeto Wemos
Em seguida, clique no botão! Você deve ouvir o clique do relé e os LEDs de status na placa do relé indicam que o relé mudou de estado.
Agora você pode conectar o relé a qualquer aplicação de baixa tensão que requeira uma chave simples e controlá-lo a partir de seu aplicativo Blynk. A última coisa que precisamos fazer é conectar IFTTT e usar o Google ou Alexa para controlar o sistema Blynk para que não tenhamos que fazer isso a partir de nosso aplicativo Blynk.
Etapa 10: Controlar Blynk com IFTTT e Google Home ou Alexa
Presumo que você tenha alguma familiaridade com o IFTTT. Caso contrário, existem alguns tutoriais excelentes por aí que o ajudarão a aprender como usar e aproveitar o IFTTT. É muito poderoso e algo que você vai querer aprender, se ainda não estiver familiarizado.
- Crie um novo miniaplicativo no IFTTT
- Selecione Google Assistant como "If This" e use uma "Simple Phrase" como gatilho. Para mim, como isso iria ligar ou desligar minha lareira, minha frase foi "ligue a lareira"
- Para a parte "Então isso", pesquise e use Webhooks
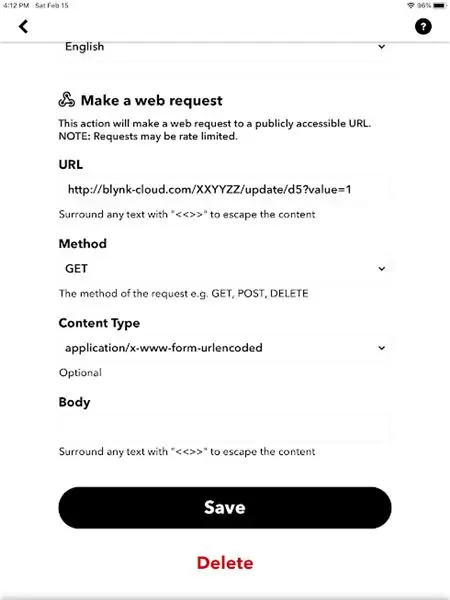
- Selecione "Fazer uma solicitação da web"
-
Para o URL que você deseja usar:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Defina o método como GET, o tipo de conteúdo como urlencoded e você pode deixar o BODY em branco e salvar
Aguarde alguns minutos e, em seguida, teste sua frase com seu dispositivo doméstico do Google. Percebi que leva cerca de dois minutos para ficar pronto.
NOTA: uma outra coisa a que prestar atenção aqui. Observe que estou usando "d5" em minha chamada de API, mas conectei ao pino D1 na placa. Levei cerca de um dia para descobrir que a numeração do pino GPIO e a numeração impressa na tela na placa não são as mesmas. Depois de alterar os valores com chamadas de URL diretas e testar as tensões em pinos diferentes com um voltímetro, pude notar que uma chamada para d1 via API alterou a tensão, mas não em D1 na placa. d5 / GPIO 5 na verdade correspondia a D1 na placa. Depois de fazer esse ajuste, tudo funcionou perfeitamente!
Conectar o Alexa é idêntico ao Google home, apenas usando o serviço Alexa no IFTTT.
Etapa 11: Conclusão
Neste ponto, você deve ter um relé IOT controlado por voz em funcionamento usando o mini lite Wemos D1. Aproveite e boa sorte!
Novamente, eletricidade é perigosa, portanto, tome as precauções adequadas e, se você não estiver qualificado, não o faça.
Recomendado:
Lançador de foguete controlado por voz baseado em Alexa: 9 etapas (com imagens)

Lançador de foguete controlado por voz baseado em Alexa: Conforme a temporada de inverno se aproxima; chega aquela época do ano em que o festival das luzes é celebrado. Sim, estamos falando de Diwali, que é um verdadeiro festival indiano celebrado em todo o mundo. Este ano, Diwali já acabou, e vendo pessoas
Domótica controlada por voz (como Alexa ou Google Home, sem necessidade de Wifi ou Ethernet): 4 etapas

Domótica controlada por voz (como Alexa ou Google Home, sem necessidade de Wifi ou Ethernet): Basicamente, são relés controlados por arduino baseados em SMS com configuração do assistente do Google para enviar mensagens com instruções de voz. É muito fácil e barato e funciona como anúncios Alexa com o seu aparelhos elétricos existentes (se você tiver Moto -X smartp
Suporte de chave inteligente controlado por voz: 3 etapas (com imagens)

Suporte de chave inteligente com controle de voz: você é o tipo de pessoa que não é bom com o gerenciamento de chaves e sempre tem que tentar cada chave para cada outra fechadura? Bem, não se preocupe, apenas pegue um pouco de motivação e suas ferramentas criadoras para inovar seu porta-chaves inteligente próprio controlado por voz
Switch controlado por voz usando Alexa e Arduino: 10 etapas (com imagens)

Chave controlada por voz usando Alexa e Arduino: O principal objetivo deste projeto é usar o sensor de temperatura para controlar a chave (relé) para ligar ou desligar o dispositivo. Lista de materiais Módulo de relé 12V == > $ 4,2 Arduino uno == > Sensor de temperatura $ 8 DHT11 == > Módulo ESP8266 de $ 3
Motor de passo controlado por luz + suporte / suporte de parede: 6 etapas

Motor de passo controlado por luz + suporte / suporte de parede: este suporte é usado para abrigar um motor de passo controlado por Arduino, projetado para controlar automaticamente uma cortina de acordo com o nível de luz na sala. Você também pode adicionar uma tela LCD para imprimir o nível de luz. O equipamento 3D é apenas para demonstração, um
