
Índice:
- Etapa 1: Requisitos de software e hardware
- Etapa 2: Criação de um modelo 3D
- Etapa 3: Escolhendo os Objetos Alvo
- Etapa 4: Criar banco de dados de imagens de destino no Vuforia
- Etapa 5: familiarizando-se com o ambiente da unidade
- Etapa 6: Criar um novo projeto do Unity
- Etapa 7: executando a demonstração em um Android
- Etapa 8: Adicionando capacidade MultiScene
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

O uso de palácios mentais, como em Sherlock Holmes, tem sido usado pelos campeões da memória para relembrar muitas informações, como a ordem das cartas em um baralho embaralhado. O palácio da mente ou método dos loci é uma técnica de memória em que os mnemônicos visuais são fixados em locais físicos e são visualizados em ordem específica para relembrar informações.
Uma técnica comum usada por campeões de memória é ficar na porta de um cômodo da casa e escolher 5 itens grandes distintos e ordená-los de 1 a 5. Em seguida, repetir o processo para outro cômodo com itens de 6 a 10. Assim que for familiarizado com esses itens, os mnemônicos visuais são escolhidos e colocados nesses objetos na ordem em que devem ser memorizados. Quanto mais exclusivos esses mnemônicos visuais, mais fáceis de lembrar.
Estou inspirado pelos avanços da realidade aumentada que nos dá a oportunidade de 'tocar' o intocável. Em vez de ver com os olhos da mente, permite-nos ver em nosso mundo físico, bem como interagir e "tocar" objetos aumentados com as mãos. Com o conceito de um palácio mental, em vez de visualizar dezenas ou centenas de objetos, eles podem ser projetados de forma realista no espaço real.
Está em andamento um vídeo /-g.webp
Etapa 1: Requisitos de software e hardware



Os seguintes pacotes de software são necessários para executar um aplicativo de realidade aumentada
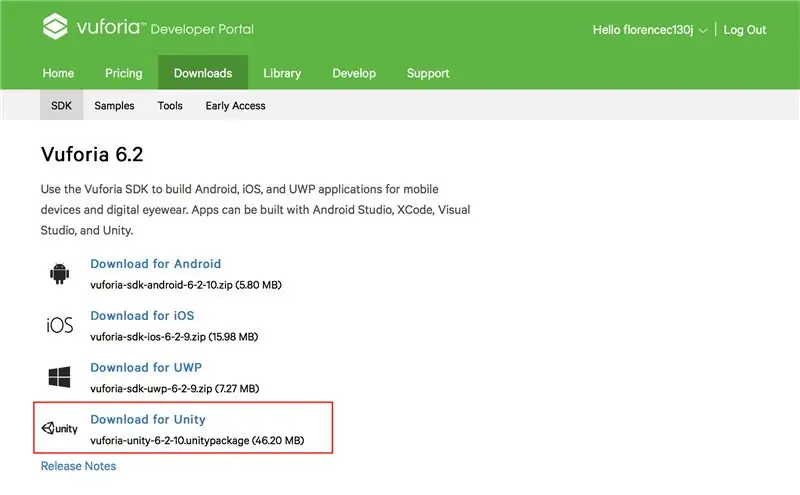
* SDK Vuforia
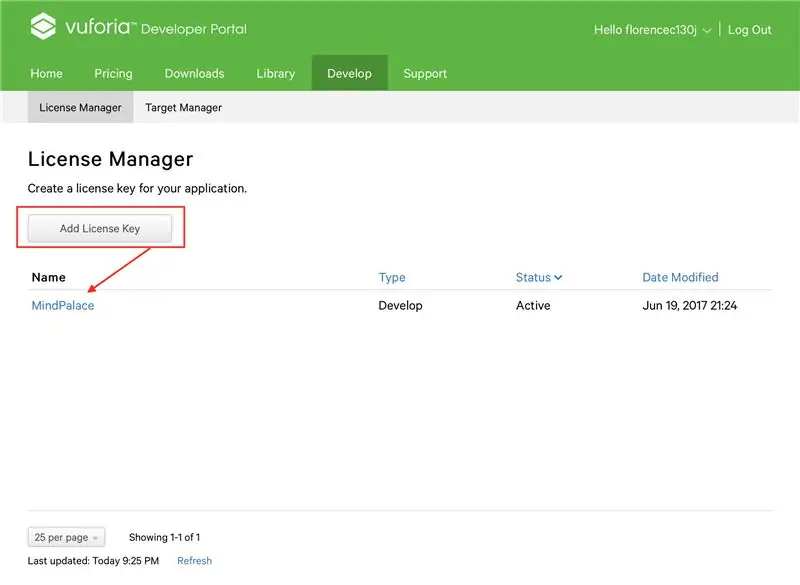
Registre-se no Vuforia no Portal do Desenvolvedor e gere uma chave de licença.
* Unity 3D
* Autodesk Remake
* Recapitulação do Autodesk
Hardware
* Android (você pode usar outro sistema operacional, mas este guia será baseado no Android)
* Janelas
Requisitos do sistema para a versão 5.6.1 do Unity
SO: Windows 7 SP1 +, 8, 10; Mac OS X 10.8+.
GPU: placa de vídeo com DX9 (modelo de shader 3.0) ou DX11 com recursos de nível 9.3.
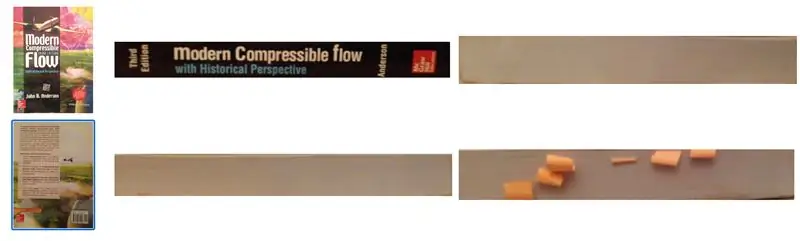
Etapa 2: Criação de um modelo 3D



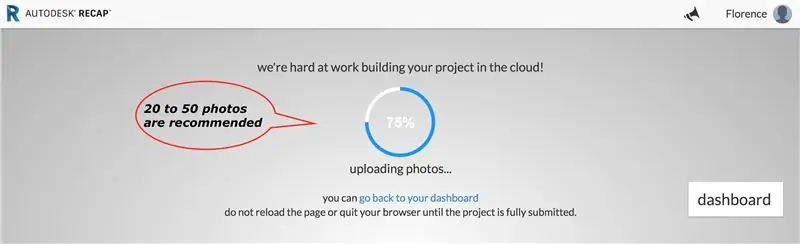
1. Tire fotos do modelo de treinamento desejado em 360 graus em incrementos de cerca de 15 graus ao redor do modelo e uma foto de cima. Não mova o modelo ao tirar fotos. Você também tem um máximo de 50 fotos na versão de teste do Autodesk Recap360 e é recomendado tirar pelo menos 20.
2. Carregue todas as imagens no Autodesk Recap360 para criar um modelo 3D.
3. Limpe o modelo 3D usando o Autodesk Remake
Observe que esta etapa leva um pouco de tempo para que a Autodesk reconstrua um modelo 3D para que você possa prosseguir para a próxima etapa.
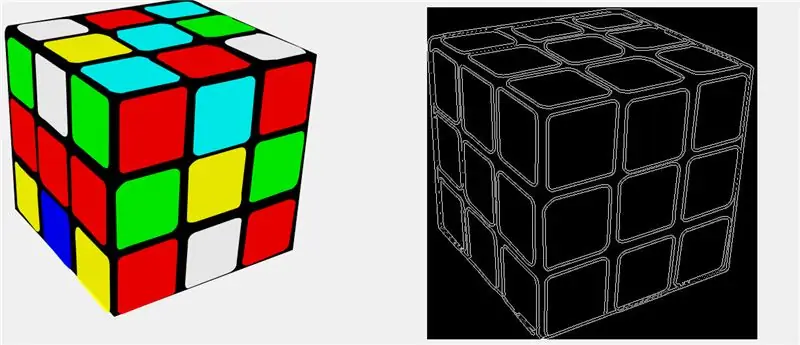
Etapa 3: Escolhendo os Objetos Alvo



Objetos Alvo são os objetos físicos sobre os quais você fixará a realidade aumentada.
Em um palácio mental, o único requisito é que esses objetos sejam grandes e distintos, de forma que sejam mais fáceis de lembrar e visualizar. No entanto, com a limitação das ferramentas de realidade aumentada disponíveis hoje, escolha objetos com texturas de alta característica e bordas distintas para facilitar o rastreamento e a identificação.
Etapa 4: Criar banco de dados de imagens de destino no Vuforia


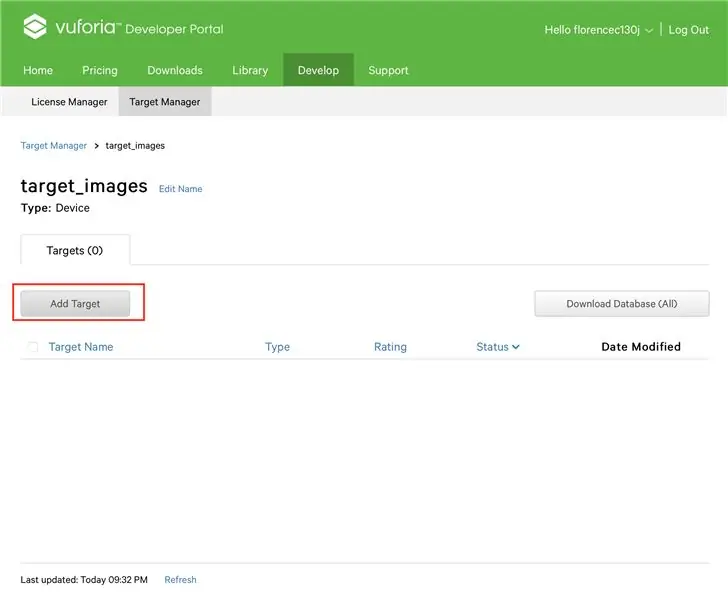
1. Selecione Desenvolver >> Gerente de destino
2. Selecione "Adicionar banco de dados"; Nomeie o banco de dados como "target_images"; Selecione o tipo "Dispositivo"
3. Clique no banco de dados que você acabou de criar
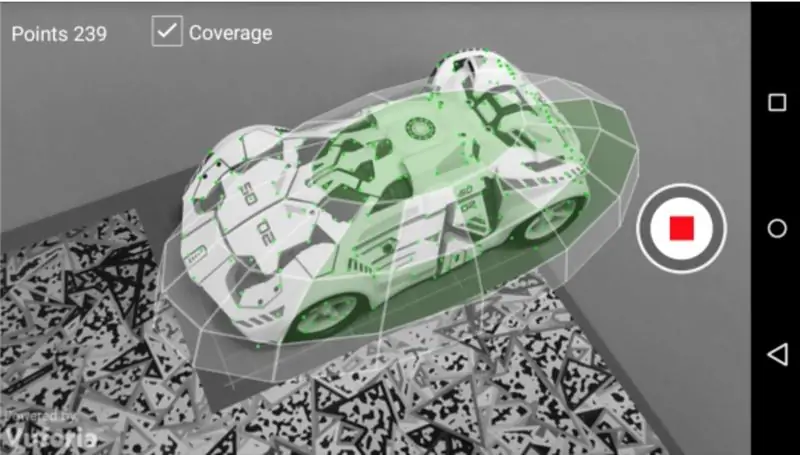
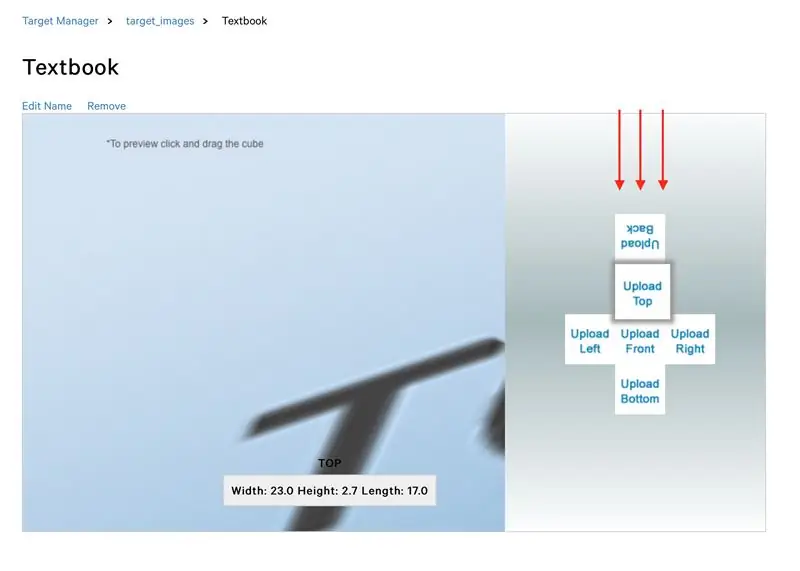
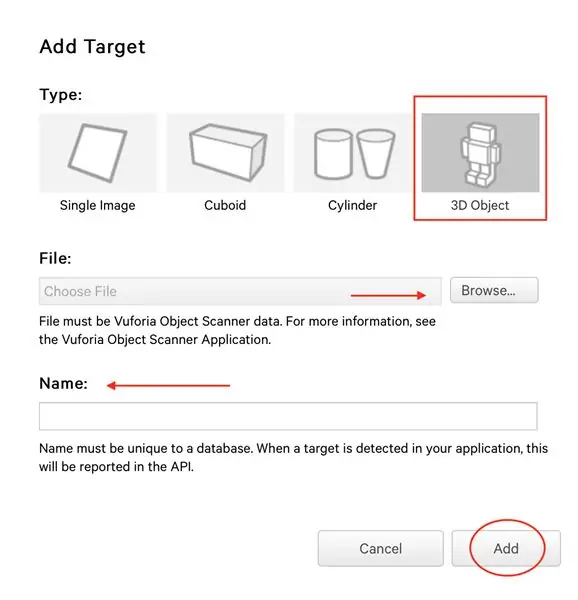
4. Selecione "Adicionar destino"; selecione o tipo "Objeto 3D"; Selecione o objeto 3D que você reconstruiu na etapa anterior; e nomeie o arquivo apropriadamente
Você também deve ter notado que existem alternativas ao uso de um objeto 3D. Um dos métodos mais precisos de rastreamento é simplesmente usar uma imagem de papel 2D, mas este não será um marcador útil para lembrar para o palácio da mente, então é melhor usar um objeto 3D com o qual você já está familiarizado em sua casa.
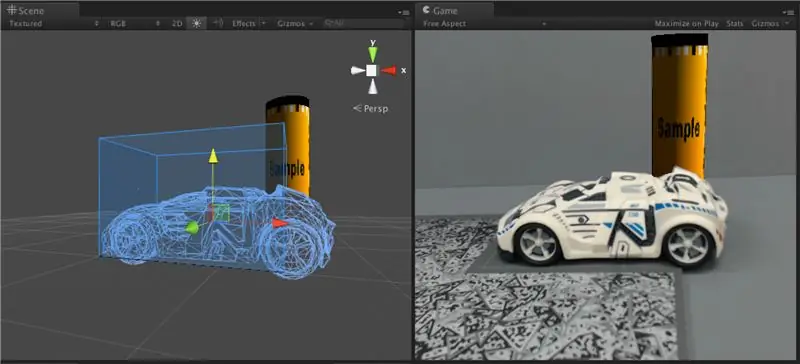
Etapa 5: familiarizando-se com o ambiente da unidade

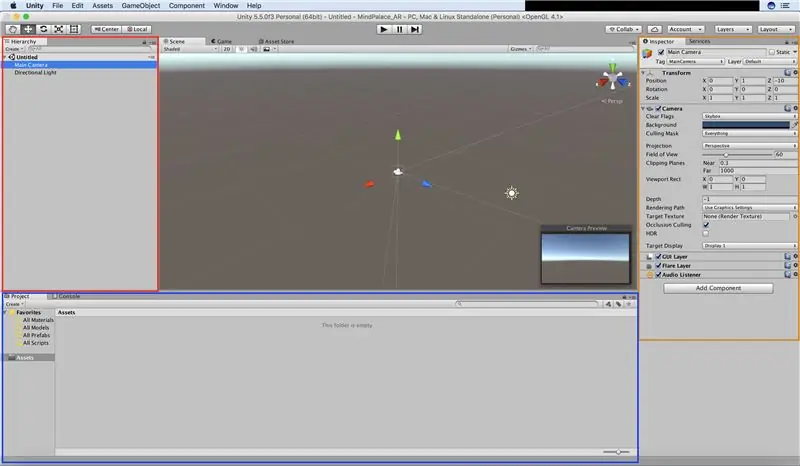
* A caixa vermelha ou guia de hierarquia é onde todos os objetos do jogo, objetos alvo e câmera principal serão exibidos.
* A caixa azul é onde as guias do projeto e do console estão localizadas. A guia do projeto é onde você pode visualizar seus ativos. Esses são os arquivos que você é ou pode usar em um jogo ou aplicativo. A guia do console exibe as mensagens de advertência, erro e depuração.
* A guia do inspetor na caixa laranja é onde você pode encontrar detalhes de objetos de jogo específicos, objetos alvo e a câmera. É onde você pode manipular elementos individuais do jogo, como transformar o tamanho, girar ou mover e objetos numericamente, adicionar scripts, alterar a cor, etc.
Etapa 6: Criar um novo projeto do Unity

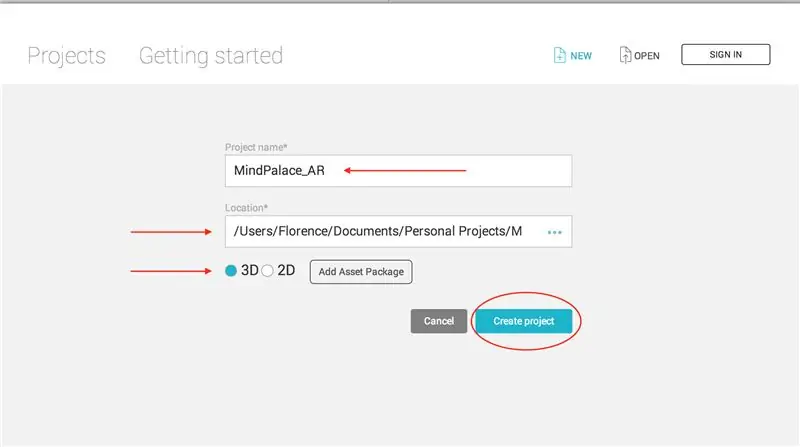
1. Crie um novo projeto; nomeie-o apropriadamente; e selecione "3D"
2. Importe a pasta de banco de dados de imagens de destino como um pacote personalizado no Unity em Ativos >> Pacote >> Pacote Personalizado …
3. Adicione a câmera AR e o alvo da imagem
4. Adicione um modelo do objeto que deseja aumentar. Você mesmo pode fazer um CAD ou fazer o download de um na Asset Store, se disponível.
5. Arraste este modelo de objeto de jogo sob o alvo da imagem na hierarquia.
6. Adicione o script de comportamento de carga do banco de dados na câmera e marque ativar
Etapa 7: executando a demonstração em um Android
* Certifique-se de ter o plug-in do Android Unity instalado
1. Vá para Inspector >> Player Setting e altere o Bundle Identifier para com. YOURCOMPANYNAME. YOURAPPNAME
2. Vá para Arquivo >> Configurações de compilação e clique em "adicionar cenas abertas"
3. Clique em Build and Run; nomeie-o apropriado; salve o arquivo.apk.
O Unity será lançado como um aplicativo Android
Etapa 8: Adicionando capacidade MultiScene

O que fizemos nas etapas anteriores é uma única cena e um único objeto. No entanto, isso não nos ajudará a memorizar muitas informações, especificamente apenas uma, por isso precisamos criar um roteiro que permita várias cenas.
1. Crie um novo objeto de jogo e nomeie-o "trocador de cena".
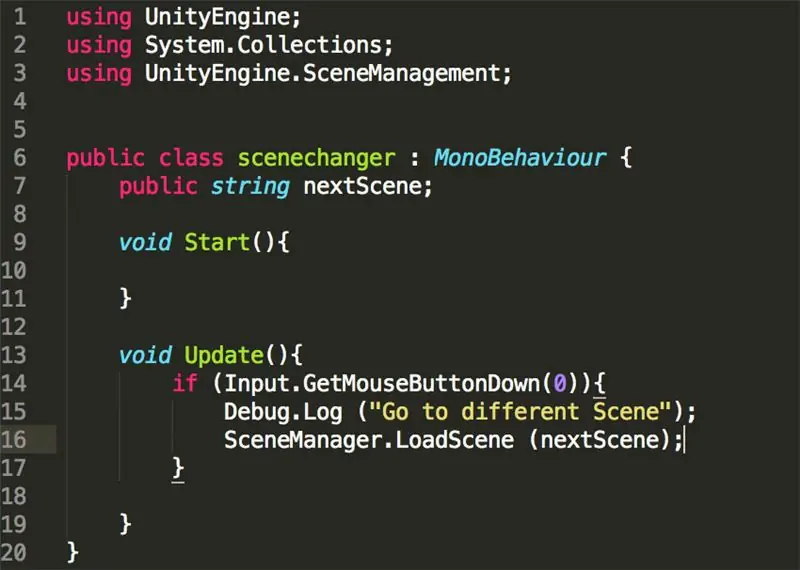
2. Baixe o arquivo C #, codifiquei e importei-o como um ativo (ou arraste e solte na pasta de ativos / scripts).
3. Anexe este script ao objeto de jogo "trocador de cena" arrastando-o para a guia do inspetor de "trocador de cena".
4. Duplique a cena atual que você possui e renomeie a outra cena apropriadamente. Não nomeie com espaços.
5. Especifique a próxima cena na guia Inspetor a partir do nome da cena.
6. Adicione um novo banco de dados (com base em um conjunto de treinamento diferente) Carregue o script de comportamento na câmera e marque a ativação
7. Arraste um novo modelo de objeto de jogo sob o alvo da imagem que corresponde ao conjunto de treinamento do banco de dados.
Recomendado:
GlobalARgallery - Galeria de realidade aumentada global: 16 etapas

#GlobalARgallery - Galeria de realidade aumentada global: #GlobalARgallery é uma oportunidade para escolas (e outras) se conectarem de forma assíncrona em todo o mundo e compartilhar experiências, obras de arte, histórias, cronogramas, exposições, apresentações e qualquer outra coisa que você possa imaginar. Todos esses aparecendo em A
Engrenagem do telefone de realidade aumentada: 7 etapas

Engrenagem do telefone de realidade aumentada: barato, fácil, legal
Quebra-cabeça de realidade aumentada: 11 etapas

Enigma de realidade aumentada: os jogos de quebra-cabeça são simplesmente maravilhosos. São quebra-cabeças de todos os tipos, o típico quebra-cabeça, o labirinto, com fichas e até videogames do gênero (por exemplo, Capitão Sapo). Os jogos de quebra-cabeça exigem que o jogador desenvolva uma estratégia de resolução de problemas
Realidade Aumentada Vuforia 7 Detecção de plano de solo: 8 etapas

Realidade Aumentada Vuforia 7 Ground Plane Detection .: O SDK de realidade aumentada da Vuforia para Unity 3D usa ARCore e ARKit para detectar aviões terrestres em RA. O tutorial de hoje usará sua integração nativa no Unity para fazer um aplicativo AR para Android ou IOS. Teremos um carro caindo do céu no chão
CityCoaster - Construa sua própria montanha-russa de realidade aumentada para seu negócio (TfCD): 6 etapas (com imagens)

CityCoaster - Construa sua própria montanha-russa de realidade aumentada para seu negócio (TfCD): Uma cidade sob sua copa! CityCoaster é um projeto que nasceu pensando em um produto para o Aeroporto de Rotterdam the Hague, que pudesse expressar a identidade da cidade, entretendo os clientes do lounge com realidade aumentada. Em um ambiente como
