
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Neste instrutível irei mostrar a você como fazer seu próprio Dispensador de Contato Inteligente!
Etapa 1: introdução


Etapa 2: Plano de fundo

Se você usa lentes de contato, provavelmente está familiarizado com as caixas em que elas vêm. A maioria das pessoas que conheço, inclusive eu, usa essas caixas como armazenamento permanente e retiramos nossas lentes de contato sempre que necessário, todos os dias. Isso resultou em uma pilha de caixas no meu banheiro que estava me deixando louco. Eu sabia que deveria haver uma maneira melhor de organizar esses contatos, então fui pesquisar na internet. Depois de encontrar apenas um distribuidor de armazenamento de contato que alguém estava tentando vender por US $ 25, projetei alguns básicos que podem ser encontrados aqui.
Funcionaram muito bem, mas não pude deixar de ficar irritada por ter que retirar cada contato individualmente, então procurei maneiras de fazer com que cada contato fosse automaticamente dispensado em minha mão. Como eu tinha um ESP8266 por perto, decidi comprar um display OLED para exibir a previsão do tempo enquanto me preparo pela manhã.
Se você quiser ver mais do processo de design e colocá-los em ação, confira o vídeo acima. Considere se inscrever no meu canal no YouTube para me apoiar e ver mais vídeos.
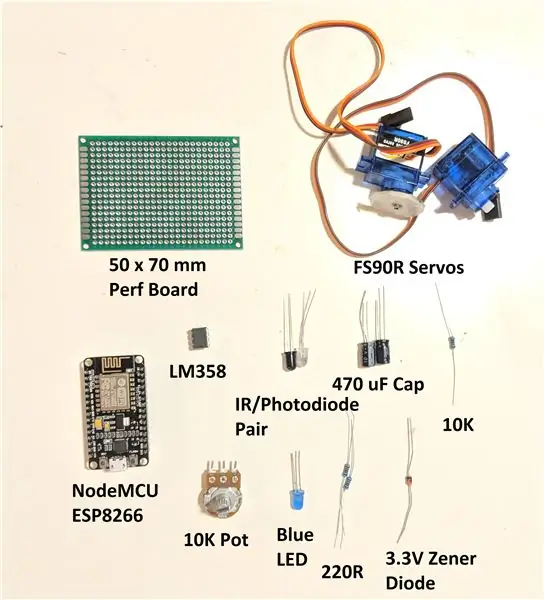
Etapa 3: itens necessários
Para este projeto, os itens necessários são os seguintes:
1. Fonte de alimentação 5V
2. LED IV e par de fotodiodo Amazon
3. Resistor de 220 Ohm (2) Amazon
4. Resistor de 10K
5. Potenciômetro 10K Amazon
5. LM358 Op-Amp Amazon
6. 3,3 V Diodo Zener Amazon
7. LED básico
8. Display OLED de 0,96 Amazon
9. Capacitor 470 uF (2) Amazon
10. 2 FS90R Servos (ou Mod SG90 Servos) Amazon
11. Nó MCU ESP8266 Amazon
12. Acesso à impressora 3D (verifique sua biblioteca local!)
Divulgação: Os links amazon acima são links afiliados, ou seja, sem nenhum custo adicional para você, ganharei uma comissão se você clicar e fizer uma compra.
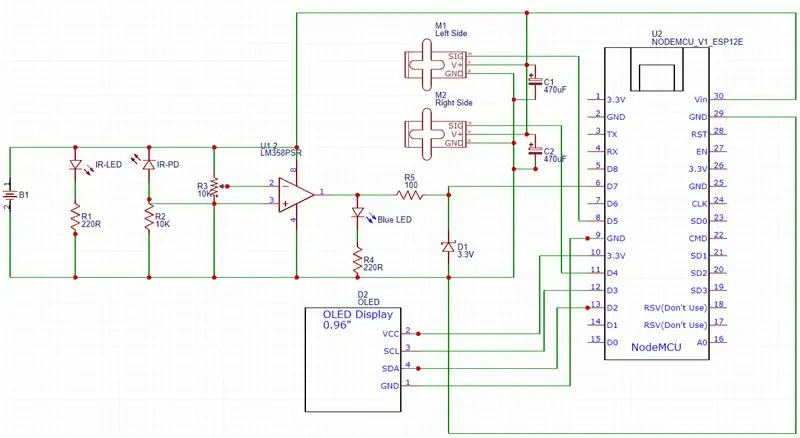
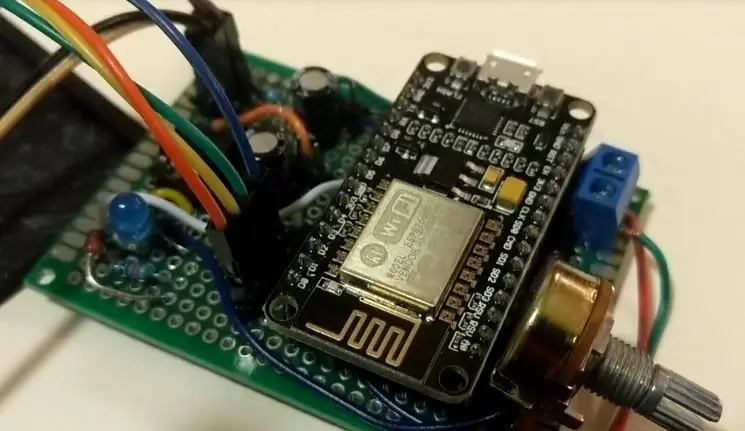
Etapa 4: Eletrônica

Agora que você reuniu todos os componentes necessários, é hora de começar a montar tudo junto. Eu recomendaria conectar tudo em uma placa de ensaio primeiro e, em seguida, quando tudo estiver funcionando corretamente, vá em frente e solde tudo em uma placa de perfuração.
Para aqueles que não estão familiarizados com a eletrônica ou não têm certeza de alguns dos componentes, acredite em mim, este circuito não é tão ruim. Vou tentar decompô-lo abaixo, e se você quiser saber mais, confira o vídeo no link.
À esquerda temos nosso Led IR e Fotodiodo que é conectado a um amplificador operacional LM358. Este é o nosso circuito de proximidade que detecta nossa mão por baixo para avisar o controlador que queremos nossos contatos dispensados. A distância que você deseja que sua mão seja detectada pode ser ajustada usando um potenciômetro de 10K. A saída deste circuito é trazida para o nosso microcontrolador ESP8266 que iremos programar usando a configuração IDE do Arduino para o NodeMCU ESP8266. O programa irá aguardar a entrada do circuito de proximidade, então acionar o servo direito, esperar um segundo para permitir que você mova sua mão para o distribuidor esquerdo e então acionar o servo esquerdo. Desta forma, ambos os contatos serão dispensados em sua mão. O ESP8266 também será conectado por WiFi, o que nos permitirá usar uma API do tempo para exibir a previsão do tempo para os próximos dias no display OLED. Comecei apenas com uma exibição de previsão do tempo, mas com o tempo, com certeza adicionarei mais recursos.
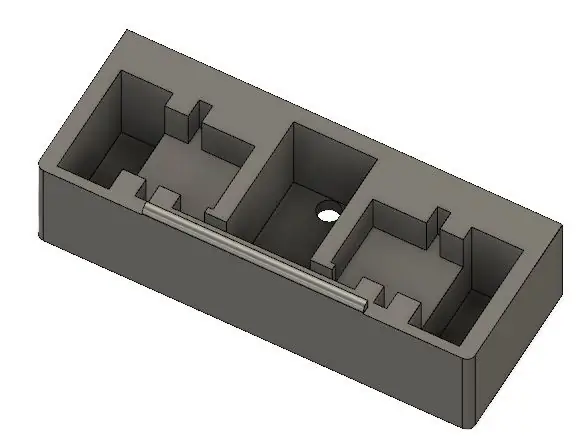
Etapa 5: Design e impressão 3D



Como a eletrônica consistia em um servo, alguns LEDs, fonte de alimentação e o resto do circuito, fui em frente e projetei nosso dispensador de contato automático. Fiz várias partes que precisarão ser coladas ou coladas porque não senti a possibilidade de falhar em uma impressão superlonga.
A base do nosso dispensador de contato tinha dois orifícios para IR de 5 mm e Leds de fotodiodo, um recorte para uma fonte de alimentação de 5 V e um recorte para permitir que os servos fossem colocados lateralmente enquanto são usados para dispensar os contatos.
O armazenamento de contato permaneceu semelhante ao meu projeto anterior, mas eu recortei uma ranhura na parte inferior para a roda do servo girar livremente. Eu também aumentei o tamanho para permitir que mais contatos sejam armazenados, eliminando aquelas caixas idiotas de uma vez por todas.
O case para a tela OLED e os componentes eletrônicos é bem básico, mas como usei uma placa de desempenho padrão de 50 x 70 mm, projetei um slot para que ele deslize até o lugar.
Os designs podem ser encontrados no Thingiverse aqui.
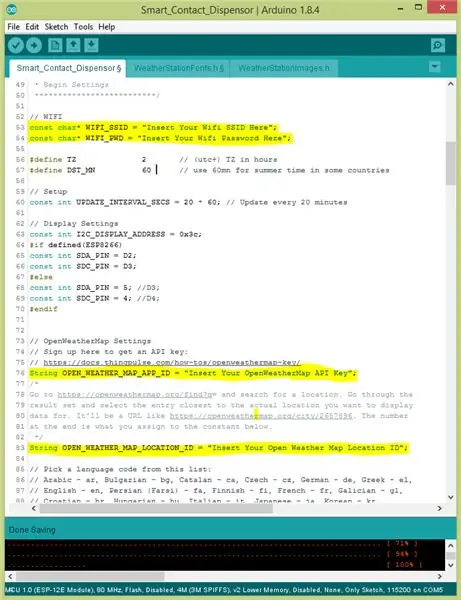
Etapa 6: Programação

Nesta etapa, vou mostrar como programar o ESP8266. O código é apenas uma modificação simples do incrível exemplo meteorológico da estação meteorológica ThingPulse esp8266 (Github Link). Você também precisará baixar os seguintes pacotes para o IDE do Arduino:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Assim que as bibliotecas estiverem instaladas, baixe o programa abaixo.
Você precisará preencher o SSID do Wifi, a senha do Wifi, a inscrição para o clima subterrâneo e receber sua chave de API, além de encontrar seu ID de local. Depois que todos eles forem inseridos no código, faça o upload para o seu NodeMCU.
Etapa 7: juntando tudo




Nesta etapa, colocaremos todos os componentes juntos.
Isso inclui colocar os servos em seus slots, empurrar o LED IR e fotodiodos em seus orifícios, soldar tudo em uma placa de perf, inserir a placa de perf no slot impresso e conectar todos os outros componentes.
Etapa 8: Teste

Depois de conectar todas as peças impressas em 3D e montá-las na parede, é hora de colocá-las à prova. Encha os contêineres de contato do lado esquerdo e direito, conecte a energia e, depois de esperar que a tela OLED seja inicializada com o clima local, faça um teste!
Recomendado:
Circuito dispensador de desinfetante de mãos / faça você mesmo [sem contato]: 10 etapas
![Circuito dispensador de desinfetante de mãos / faça você mesmo [sem contato]: 10 etapas Circuito dispensador de desinfetante de mãos / faça você mesmo [sem contato]: 10 etapas](https://i.howwhatproduce.com/images/001/image-1630-j.webp)
Circuito dispensador de desinfetante para as mãos / DIY [Sem contato]: Por Hesam Moshiri, [email protected] Características Alta estabilidade e nenhuma sensibilidade à luz ambiente Compartimento de acrílico cortado a laser (plexiglass) Custo-benefício Capacidade de controle de fluxo do desinfetante para as mãos / álcool (eficiência)
Fonte de água sem contato: 9 etapas (com fotos)

Fonte de água sem contato: No final do meu primeiro ano como aluno do MCT, fui incumbido de fazer um projeto que contivesse todas as habilidades que adquiri nos cursos ao longo do ano. Eu estava procurando um projeto que verificasse todos os requisitos definidos pelos meus professores e em
Usar smartphone como termômetro sem contato / termômetro portátil: 8 etapas (com fotos)

Use Smartphone como termômetro sem contato / termômetro portátil: Medir a temperatura corporal com sem contato / sem contato como uma pistola térmica. Eu criei este projeto porque o Thermo Gun agora é muito caro, então preciso encontrar uma alternativa para fazer DIY. E o objetivo é fazer com a versão de baixo orçamento.SuppliesMLX90614Ardu
Um guia para lavar suas lentes de contato Ortho-K: 6 etapas

Um guia para lavar suas lentes de contato Ortho-K: As pessoas que acabaram de adquirir suas lentes de contato Ortho-K novas não estão familiarizadas com o processo de limpeza. Para resolver esse problema, criei uma ferramenta para orientar as pessoas que são novas na limpeza de suas lentes de contato Ortho-K. Esta máquina dá cle
Lanterna estojo para lentes de contato: 5 etapas

Contate o Caixa de lente Lanterna elétrica: Tudo bem, assim que você está perguntando, o que a aleta é esta? Bem, eu tive um momento instrutivo em que eu TINHA que encontrar algo para mexer e fazer algo com isso. Imediatamente pensei em porta-lentes de contato antigos. Aqueles que vêm seus novos contatos
