
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



O mundo atualmente na pandemia de coronavírus e, como muitos outros países, está bloqueado na Índia também, então tive a ideia de criar um display IoT que fornecerá uma atualização em tempo real da Estatística Corona do país. Eu uso uma API que fornece dados da Índia, mas você pode usar qualquer API com uma pequena mudança no código.
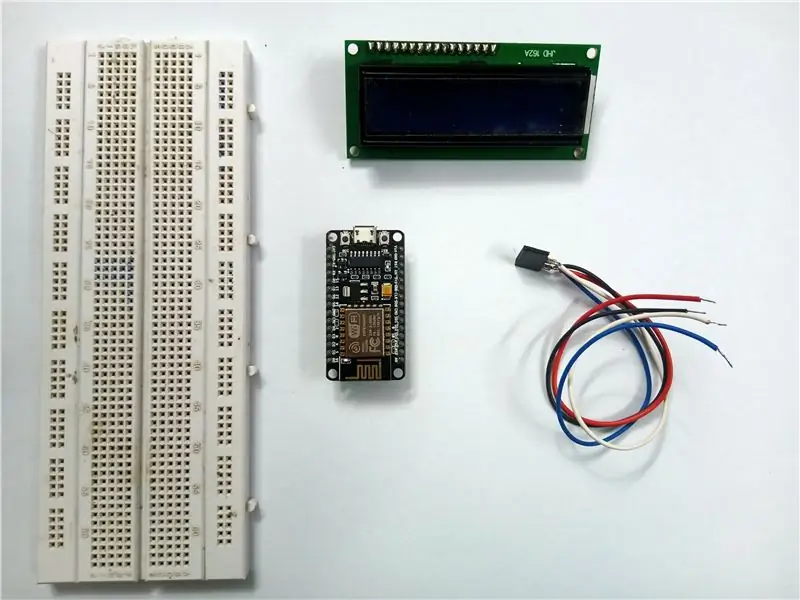
Etapa 1: Coisas necessárias


Aqui estão as coisas que você precisa para fazer a exibição da IoT:
- NodeMCU (ESP8266)
- Módulo LCD 16x2 (I2C)
- Placa de ensaio (opcional)
- Alguns fios / jumpers
- cabo USB
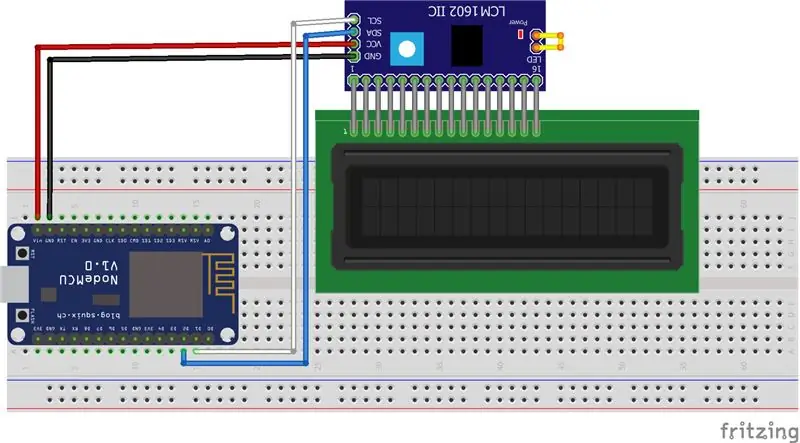
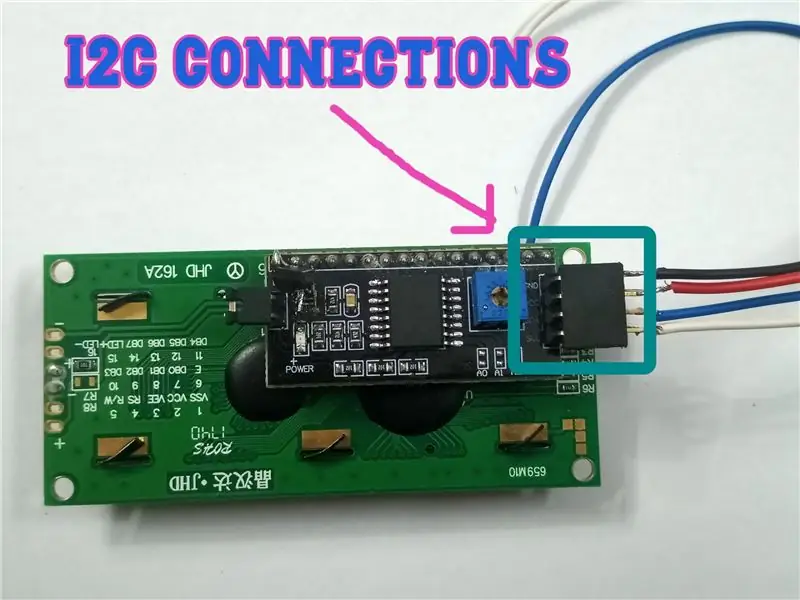
Etapa 2: conexões



As conexões são muito fáceis. Existem apenas 4 fios para conectar. Você pode usar uma placa de ensaio para colocar o esp8266 nele e, em seguida, conectar ao módulo LCD ou você pode apenas usar fios de ligação direta fêmea para fêmea para conectar.
As conexões são (ESP-> LCD):
- VIN -> VCC (para 5V)
- GND -> GND
- D2 -> SDA
- D1 -> SCL
Agora é só conectar o esp8266 com o cabo USB ao PC, agora só precisamos fazer o upload do código.
Etapa 3: codificação

Agora, esta é a parte mais importante. Muitos de vocês terão dúvidas em mente como isso funciona?
Portanto, ele primeiro se conecta a wi-fi e, em seguida, se conecta a uma API para coletar dados JSON, em seguida, decodifica os dados JSON e armazena esses valores em uma variável, então o LCD exibe os valores e isso continua em um loop.
A API que usei é https://coronago.xyz/api/data.json, que obtém seus dados de https://www.covid19india.org/, fornece dados apenas para a Índia, mas existem muitas API para outros países, você pode usar qualquer API, mas certifique-se de que ela pode ser acessada por
Primeiro, você precisa instalar o suporte da placa ESP8266 para Arduino IDE. Siga este tutorial.
A segunda coisa a fazer é instalar todas as bibliotecas necessárias, você pode instalá-las facilmente a partir do Arduino Library Manager.
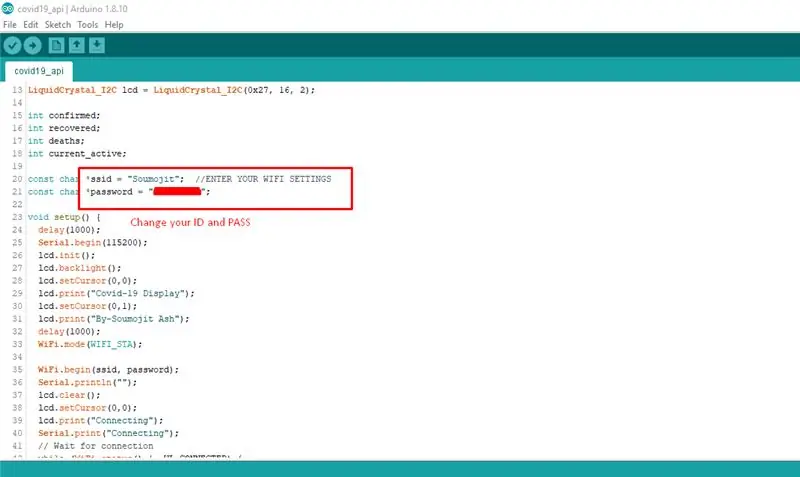
Em seguida, abra o código, altere as credenciais do wi-fi e carregue o código.
o código está aqui no meu repositório GitHub -
Etapa 4: explicação do código e uso de outra API

O código é bem simples
Na parte de configuração do void, ele inicializa o módulo LCD e exibe a mensagem inicial, em seguida, ele se conecta à rede wi-fi.
Na parte do loop, ele busca os dados JSON da API e decodifica o armazenamento de anúncios em uma variável, em seguida, exibe aqueles no monitor serial e no LCD.
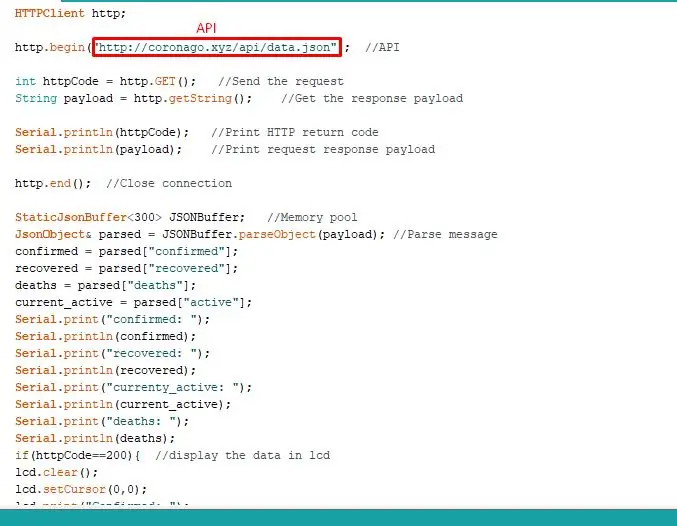
para usar outra API, você deve alterar o endereço nesta linha do código
http.begin ("https://coronago.xyz/api/data.json"); // API
Outra coisa que a API deve funcionar com uma conexão HTTP, a conexão HTTPS não funcionará neste código e você obterá um erro -1.
A API retorna dados JSON como este
Agora, o próximo código apenas decodifica o JSON e armazena valores na variável, isso depende totalmente dos dados API e JSON que ele retorna. Mas é fácil mudar, para mais informações você pode conferir este tutorial.
StaticJsonBuffer JSONBuffer; // Pool de memória JsonObject & parsed = JSONBuffer.parseObject (carga útil); // Analisar mensagem confirmada = analisada ["confirmada"]; recuperado = analisado ["recuperado"]; mortes = analisadas ["mortes"]; current_active = analisado ["ativo"];
Depois disso, o código apenas exibe as variáveis no monitor serial e no LCD.
Serial.print ("confirmado:"); Serial.println (confirmado); Serial.print ("recuperado:"); Serial.println (recuperado); Serial.print ("currenty_active:"); Serial.println (atual_ativo); Serial.print ("mortes:"); Serial.println (mortes); if (httpCode == 200) {// exibe os dados em lcd lcd.clear (); lcd.setCursor (0, 0); lcd.print ("Confirmado:"); lcd.print (confirmado); lcd.setCursor (0, 1); lcd.print ("Mortes:"); lcd.print (mortes); atraso (2500); lcd.clear (); lcd.setCursor (0, 0); lcd.print ("Ativo:"); lcd.print (current_active); lcd.setCursor (0, 1); lcd.print ("Recuperado:"); lcd.print (recuperado); atraso (2500);
}
Etapa 5: Conclusão
Este é um ótimo projeto para monitorar as estatísticas o tempo todo, e você pode construí-lo para passar o tempo nesta situação de bloqueio.
Se precisar de ajuda, você pode me pedir por meio de comentários ou pode abrir um problema no meu Github
github.com/Soumojit28/covid19-iot-display para quaisquer problemas relacionados ao código.
Obrigada.
Recomendado:
Macintosh com tela sensível ao toque - Mac clássico com um iPad Mini para a tela: 5 etapas (com fotos)

Macintosh com tela sensível ao toque | Mac clássico com um iPad Mini para a tela: Esta é a minha atualização e design revisado sobre como substituir a tela de um Macintosh vintage por um iPad mini. Este é o sexto destes que fiz ao longo dos anos e estou muito feliz com a evolução e o design deste! Em 2013, quando fiz
Medidor de temperatura e umidade IoT com tela OLED: 5 etapas (com imagens)

Medidor de temperatura e umidade IoT com tela OLED: Verifique a temperatura e a umidade em uma tela OLED a qualquer hora que desejar e, ao mesmo tempo, colete esses dados em uma plataforma IoT. Na semana passada, publiquei um projeto chamado Medidor de temperatura e umidade Simplest IoT. Esse é um bom projeto porque você pode c
Gire a tela e a tela sensível ao toque do Raspberry Pi: 4 etapas

Rotate Raspberry Pi Display and Touchscreen: Este é um instrutível básico para mostrar a você como girar o display e a entrada da tela de toque para qualquer Raspberry Pi executando o sistema operacional Buster Raspbian, mas eu usei esse método desde Jessie. As imagens usadas aqui são de um Raspberry Pi
Rastreador Covid19 ao vivo usando ESP8266 e OLED - Painel Covid19 em tempo real: 4 etapas

Rastreador Covid19 ao vivo usando ESP8266 e OLED | Painel Covid19 em tempo real: Visite o site da Techtronic Harsh: http: //techtronicharsh.comE em todos os lugares onde há um grande surto do novo vírus Corona (COVID19). Tornou-se necessário ficar de olho no cenário atual do COVID-19 no Mundo. Então, estando em casa, esse era o p
Tela de E-Paper do IoT Weather Monitor - ESP8266 conectado à Internet: 7 etapas

Tela de E-Paper do IoT Weather Monitor | ESP8266 conectado à Internet: O visor do E-Paper exibirá as informações meteorológicas, sincronizadas com a API OpenWeatherMap (por WiFi). O coração do projeto é ESP8266 / 32. Ei, e aí, pessoal? Aqui o Akarsh da CETech. Hoje vamos fazer um projeto que é um monitor meteorológico que
