![[2020] Acendendo LEDs para rastreamento noturno: 9 etapas (com fotos) [2020] Acendendo LEDs para rastreamento noturno: 9 etapas (com fotos)](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Índice:
- Suprimentos
- Etapa 1: Copiar o arquivo de amostra MakeCode
- Etapa 2: Configurando Micro: bit IOS GamePad App
- Etapa 3: Revendo o arquivo de amostra MakeCode
- Etapa 4: Adicionando Extensões Valenta ao Editor MakeCode
- Etapa 5: reutilizando os códigos de bloco "Antigos" que fizemos
- Etapa 6: desenvolvendo os "novos" códigos de bloco que usaremos
- Etapa 7: no início
- Etapa 8: LED de função
- Etapa 9: no Gamepad, botão 1, 2 para baixo
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.
![[2020] Acendendo LEDs para rastreamento noturno [2020] Acendendo LEDs para rastreamento noturno](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
Valenta Off-Roader
Valenta Off-Roader é um carro Off-Road RC com alimentação por bit. É compatível com Lego Technic e equipado com dois (x2) micro motores de engrenagens nas rodas traseiras e (x1) servo de direção baseado no mecanismo de braço Roberval. Humming Works LLC e 4Tronix UK estão trabalhando em parceria para o projeto do Valenta Off-Roader.
Versão "Night Crawler"
A nova versão veio com os LEDs x4 integrados para rastreamento noturno! Usando o editor Microsoft MakeCode e as extensões Valenta, você pode configurar vários modos de piscar de LED, duração e cores RGB! Personalize o seu carro e ilumine o ambiente!
Suprimentos
Conclua esses projetos com antecedência antes de entrar neste projeto.
Guia de montagem para Valenta Off-Roader
Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC
Boa sorte e divirta-se!
Etapa 1: Copiar o arquivo de amostra MakeCode


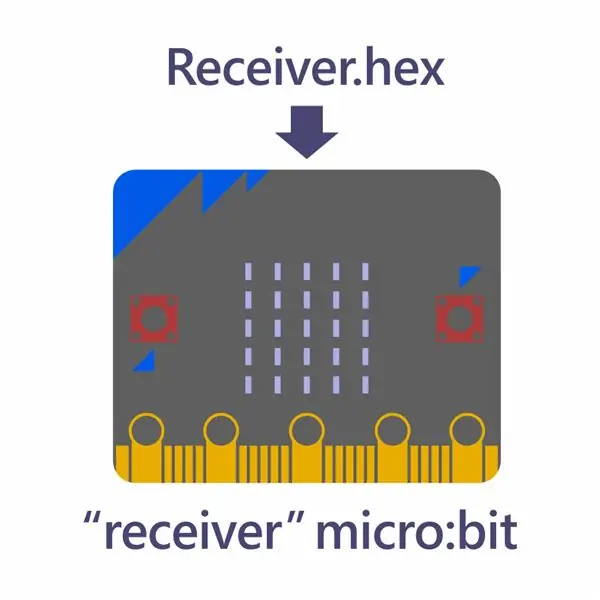
Para este projeto, preparamos o arquivo de amostra MakeCode (Receiver.hex) para que você possa fazer o download. Como o arquivo de amostra está pronto para ser reproduzido, você pode começar a reproduzi-lo imediatamente.
Nesta etapa, você pode baixar o arquivo de amostra para o seu computador. Conecte seu computador e o micro: bit via cabo USB. Arraste e solte o arquivo de amostra no micro: bit e use-o como micro: bit "receptor".
Depois de copiar o arquivo de amostra para o micro: bit, desconecte-o do computador. Em seguida, monte o micro: bit no Valenta Off-Roader e ligue a chave liga / desliga no controlador do motor.
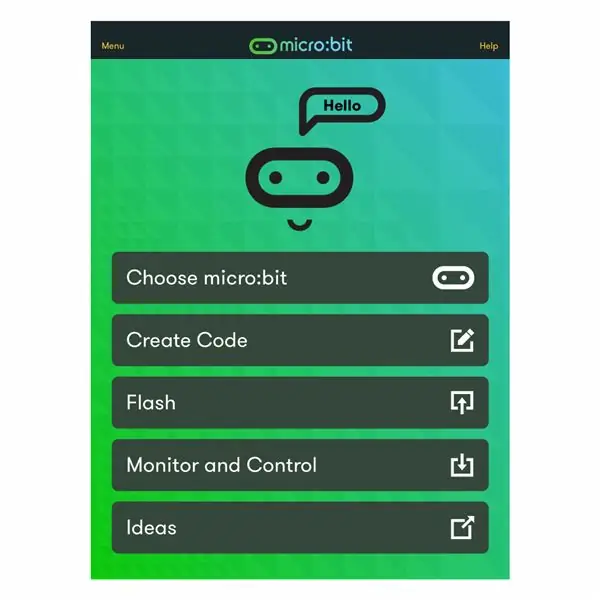
Etapa 2: Configurando Micro: bit IOS GamePad App


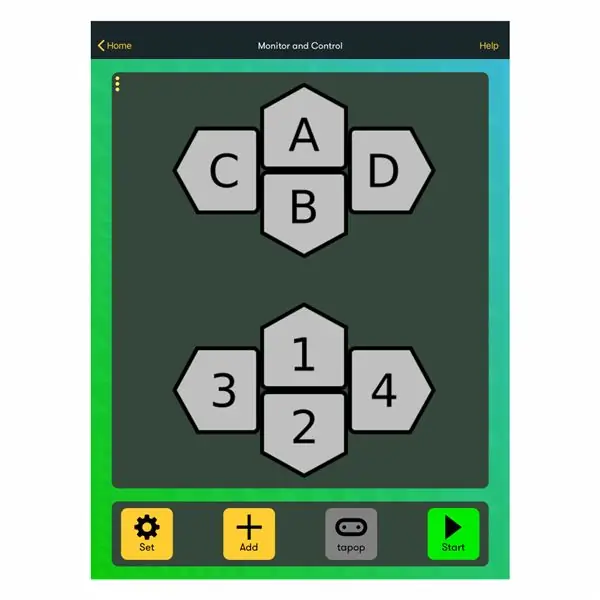
Para instalar o aplicativo micro: bit iOS em seu iPhone ou iPad, emparelhar o aplicativo com o micro: bit e configurar o Game Pad, consulte o projeto "Usando um iPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC "ao longo das etapas 2 a 12. Neste projeto anterior, atribuímos os botões de A a D do Game Pad das seguintes maneiras:
- Pressionando o botão A -> O carro indo para frente
- Pressionando o botão B -> O carro indo para trás
- Pressionando o botão C -> O carro virando à esquerda
- Pressionando o botão D -> O carro virando à direita
Para este projeto ligar e desligar os LEDs, por que não atribuímos os botões 1 e 2 do Game Pad das seguintes maneiras:
- Pressionando o botão 1 -> Ligando as luzes LED
- Pressionando o botão 2 -> Desligando as luzes LED
Etapa 3: Revendo o arquivo de amostra MakeCode



Agora vamos examinar como os códigos de bloco funcionariam neste arquivo de amostra MakeCode.
Na etapa anterior, você baixou o arquivo de amostra MakeCode para o seu computador. Conecte seu computador e o micro: bit via cabo USB. Abra o editor MakeCode e clique no botão Importar. Abra o arquivo Receiver.hex que você copiou para "receiver" micro: bit.
Etapa 4: Adicionando Extensões Valenta ao Editor MakeCode



Para acender LEDs neste projeto, você precisará adicionar extensões Valenta ao editor MakeCode. Eles são blocos de códigos predefinidos fáceis de usar que fizemos especialmente para jogar com Valenta Off-Roader.
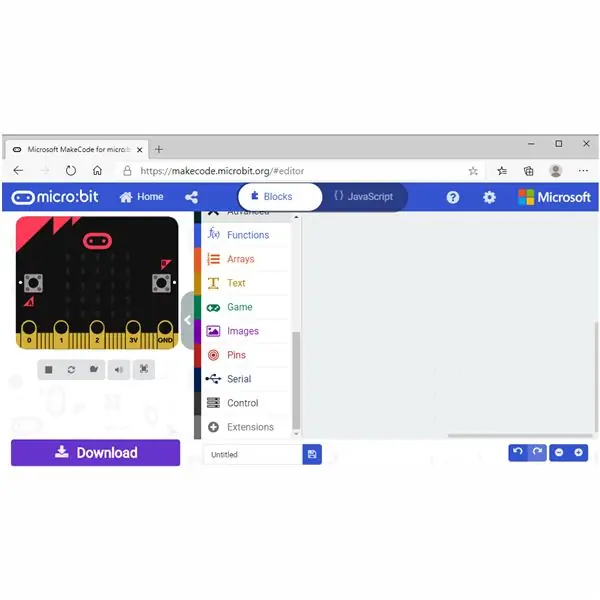
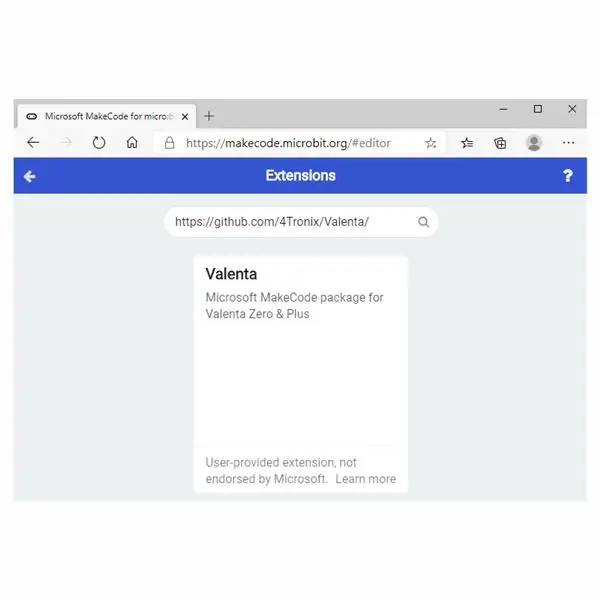
Clique em Extensões na parte inferior do menu. Digite https://github.com/4Tronix/Valenta dentro da caixa de pesquisa, conforme mostrado na foto em anexo. Clique nas extensões Valenta. Agora as extensões são adicionadas ao menu. Vamos usar as seguintes extensões neste projeto.
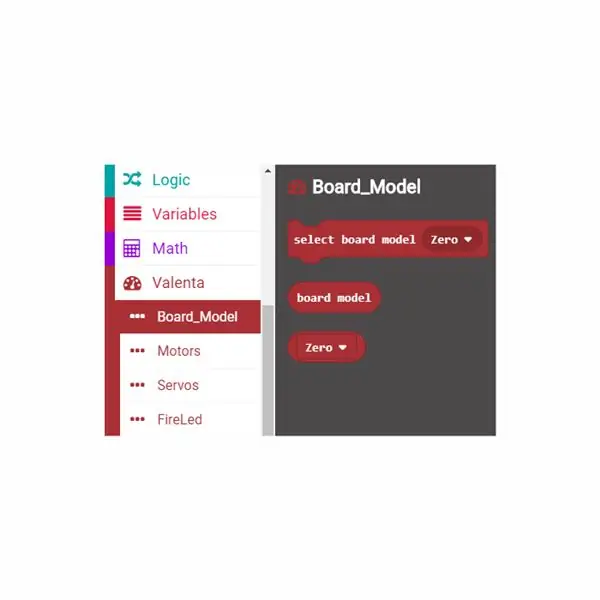
Blocos do modelo de placa Este grupo de blocos é usado principalmente quando você codifica inicialmente no bloco inicial. Neste projeto para acender LEDs em seu Valenta Off-Roader, você usará o controlador de motor Valenta Zero incluído no kit. Você arrastará e soltará o bloco zero do modelo da placa selecionada dentro do bloco inicial, para que o "receptor" micro: bit possa reconhecer qual controlador de motor será usado para este projeto.
Blocos FireLed
Se você olhar para o controlador de motor Valenta Zero no carro, ele tem x4 LEDs numerados 0, 1, 2 e 3. Este grupo de blocos acenderá esses LEDs de várias maneiras. Por exemplo, você pode escolher sua cor favorita (ou definir qualquer cor RGB de sua preferência), definir o tempo de iluminação e ajustar o brilho de acordo com sua preferência.
Etapa 5: reutilizando os códigos de bloco "Antigos" que fizemos

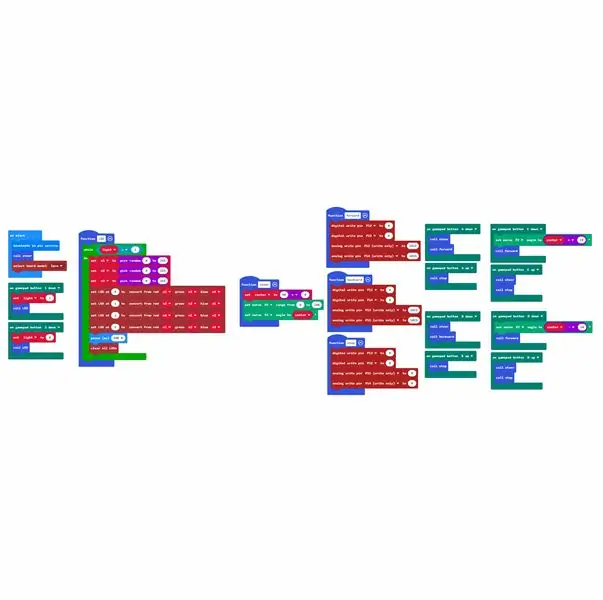
Nas etapas anteriores, você abriu o arquivo Receiver.hex copiado para "receiver" micro: bit no editor MakeCode. Agora, vamos examinar cada código de bloco em detalhes.
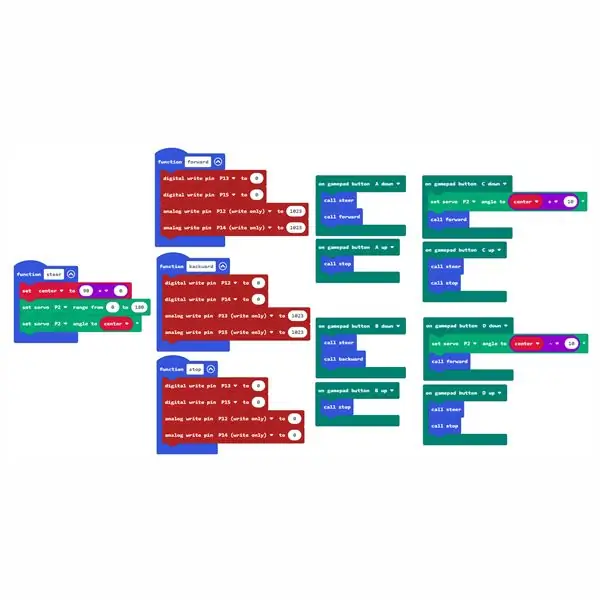
Recapitule o projeto anterior "Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC" etapa 16 a 23 para compreender os seguintes códigos de bloco que foram usados da mesma forma neste projeto.
- direção da função -> Veja o passo 16 do projeto anterior
- função para a frente -> Veja o passo 17 do projeto anterior
- função para trás -> Veja a etapa 18 do projeto anterior
- parada de função -> Veja o passo 19 do projeto anterior
- no botão A do gamepad para baixo, para cima -> Veja o projeto anterior Etapa 20
- no botão B do gamepad para baixo, para cima -> Veja o projeto anterior Etapa 21
- no botão C do gamepad para baixo, para cima -> Veja o projeto anterior Etapa 22
- no botão do gamepad D para baixo, para cima -> Veja o projeto anterior Etapa 23
Os códigos de bloco acima são usados para dirigir o carro para frente, para trás, virando à esquerda ou à direita, ao pressionar o botão A, B, C e D.
Etapa 6: desenvolvendo os "novos" códigos de bloco que usaremos

Para acender os LEDs neste projeto, você adicionará os seguintes códigos de bloco "novos" e os usará junto com os códigos de bloco "antigos" que você revisou na última etapa.
Esses "novos" códigos de bloco são necessários para que este projeto acenda LEDs.
- no início
- LED de função
- no gamepad, botão 1 pressionado
- no gamepad, botão 2 pressionado
Vamos dar uma olhada em cada bloco nas próximas etapas.
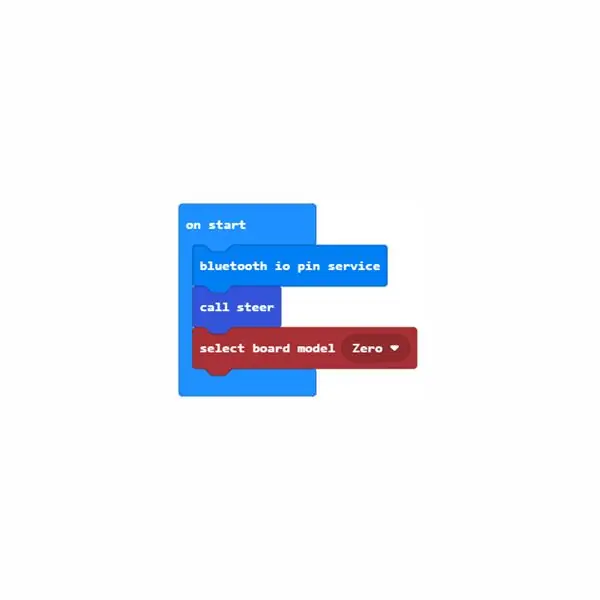
Etapa 7: no início

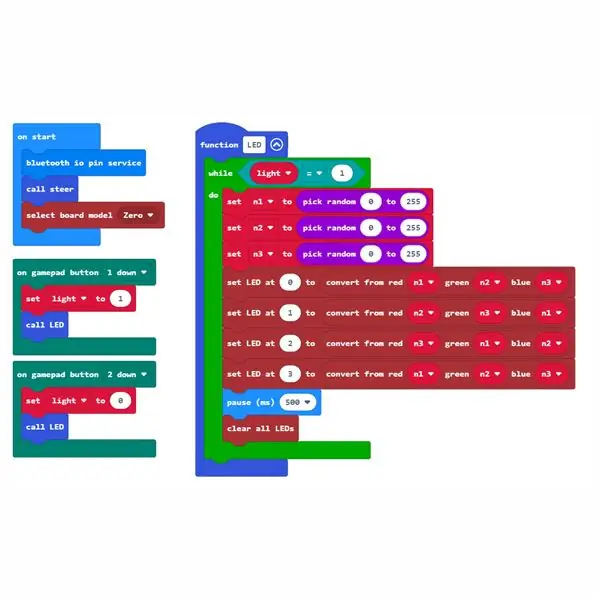
no bloco inicial
Este bloco é chamado inicialmente de uma vez quando o micro: bit "receptor" é ativado.
O serviço de bloqueio de pinos de bluetooth permitirá que outros códigos de bloqueio funcionem com pinos digitais e analógicos por meio de comunicação Bluetooth.
Na extensão Functions, arraste e solte o bloco de direção da chamada dentro do bloco inicial. Ele chamará o bloco de direção de função e a direção do carro olhará para a frente.
A partir da extensão Valenta Board_Model, arraste e solte o bloco zero do modelo da placa selecionada dentro do bloco inicial, para que seu "receptor" micro: bit possa reconhecer que você usará o controlador de motor Valenta Zero para Valenta Off-Roader.
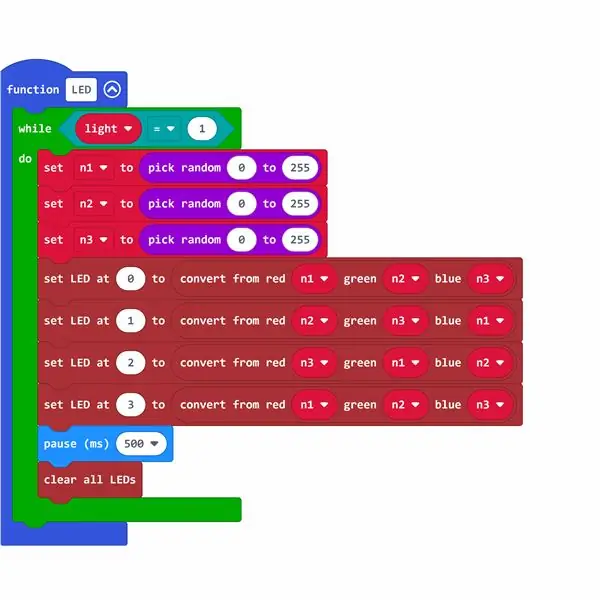
Etapa 8: LED de função

Esta etapa é onde você pode definir como os LEDs acenderiam, e é por isso que é a etapa mais importante de todas neste projeto!
Primeiro, vamos fazer uma luz variável booleana que tem o valor 0 ou 1. 0 significa desligar os LEDs. 1 significa ligar os LEDs. Você usará essa variável para ligar e desligar LEDs. Na extensão Variáveis, clique no botão Criar uma variável e crie a luz variável.
bloco de LED de função
Na extensão Functions, clique no botão Make a Function para criar o LED de função. Na extensão de Loops, arraste e solte enquanto faz o bloqueio dentro do LED de função. Na extensão Logic, arraste e solte 0 = 0 bloco. Na extensão Variáveis, arraste e solte a luz da variável booleana para o lado esquerdo do bloco 0 = 0, para que pareça exatamente como luz = bloco 0. Altere também o lado direito para 1, para que pareça igual a luz = 1. Em seguida, arraste e solte luz = 1 bloco na parte hexadecimal do bloco while do dentro do LED de função. O que acontece é que, quando a luz da variável booleana é definida como 1 para ligar os LEDs, você continuará implementando o LED de função no loop.
Enquanto isso, vamos falar sobre a cor RGB! A cor RGB é a cor a ser feita misturando Vermelho, Verde, Azul de várias maneiras. Cada cor pode ser representada numericamente no intervalo de 0 a 255. Você pode expressar a cor RGB no trio (r, g, b) de (0, 0, 0) a (255, 255, 255).
Neste projeto, por que não deixamos o computador pegar o número aleatório de 0 a 255 para cada vermelho, verde e azul, colocar cada valor no tripleto e escolher uma cor RGB totalmente inesperada para cada LED numerado de 0, 1, 2 e 3 equipados no controlador do motor!
Na extensão Variáveis, clique no botão Criar uma variável para criar uma variável n1, n2 e n3 para manter três números aleatórios por um momento. A partir da extensão Math, arraste e solte pick bloco aleatório e defina o intervalo de 0 a 255, de modo que pareça igualmente escolher aleatório 0 a 255 e coloque-o dentro do conjunto n1 para bloquear a partir da extensão Variáveis, por isso parece exatamente igual ao conjunto n1 para escolher aleatoriamente 0 a 255 e colocar este bloco dentro do bloco while do. Repita este processo para criar os blocos para n2 e n3.
A partir da extensão Valenta FireLED, arraste e solte converter do bloco vermelho 0 verde 0 azul 0 e substitua cada número pela variável n1, n2 e n3 da extensão Variáveis, para que pareça convertido de vermelho n1, verde n2 azul bloco n3. Este bloco pode pegar um número aleatório de 0 a 255 para cada vermelho, verde e azul, e essas três cores seriam misturadas para determinar uma cor RGB totalmente desconhecida!
A partir da extensão Valenta FireLED, arraste e solte o LED definido em 0 para bloquear e combine-o com converter de n1 vermelho, bloco n2 azul n2 verde, de forma que pareça tão definido como LED em 0 para converter de n1 vermelho n1 verde n2 azul bloco n3. Existem x4 LEDs numerados de 0, 1, 2 e 3, portanto, repita este processo para criar todos os blocos para o LED 1, 2 e 3.
Por fim, por quanto tempo você configurará a duração dos LEDs piscando? Na extensão básica, arraste e solte o bloco de pausa (ms). 1000 (ms) é 1 segundo. Vamos definir o tempo como pausa (ms) 500, por exemplo. A partir da extensão Valenta Fire LED, arraste e solte para limpar todos os blocos de LEDs dentro do bloco while, para que todos os LEDs redefinam suas cores a cada 0,5 segundos.
A próxima etapa é como você atribuirá qual botão no Game Pad no aplicativo iOS para alternar a luz do valor booleano de 0 a 1 (ou de 1 a 0) para ligar (ou desligar) os LEDs.
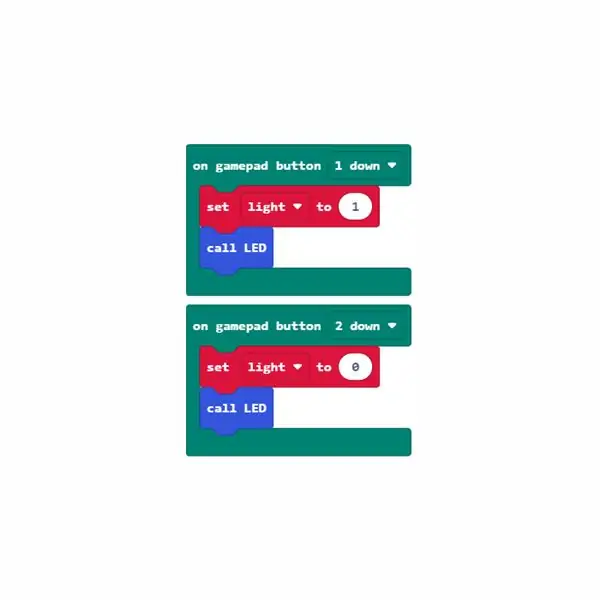
Etapa 9: no Gamepad, botão 1, 2 para baixo

Você pode personalizar qual ação do botão acenderá e apagará os LEDs e você decide.
No Game Pad do aplicativo iOS, que tal pressionar o botão 1 para que os LEDs se acendam e pressionar o botão 2 para que os LEDs se apaguem?
Anteriormente, você fez a variável booleana acender, que tem o valor 0 ou 1. 0 significa desligar os LEDs. 1 significa ligar os LEDs. Você usará essa variável para ligar e desligar LEDs.
no botão 1 do gamepad para baixo, bloco
Na extensão Dispositivos, arraste e solte no bloco 1 do botão do gamepad. Na extensão Variáveis, arraste e solte a luz definida para 1, para que o LED de função seja implementado para ligar os LEDs. Na extensão Functions, arraste e solte o bloco de LED de chamada. Todos os LEDs acenderiam aleatoriamente.
no bloco 2 do gamepad
Na extensão Dispositivos, arraste e solte o bloco 2 do botão 2 do gamepad. Na extensão Variáveis, arraste e solte a luz definida para 0, para que o LED de função seja implementado para desligar os LEDs. Na extensão Functions, arraste e solte o bloco de LED de chamada. Todos os LEDs serão desligados.
Recomendado:
Céu noturno acrílico interativo: 6 etapas

Céu noturno em acrílico interativo: um desenho esplêndido de uma cena noturna pode aprimorar seu design de interiores, não importa se é seu quarto ou sala de estar. Este projeto oferece a opção de projetar seu quarto com suas próprias mãos. Reúna o seu talento artístico e siga meus passos para terminar
Robôs de rastreamento de rosto e detecção de sorriso para Halloween: 8 etapas (com fotos)

Rastreamento de Rosto e Detecção de Sorriso Robôs de Halloween: O Halloween está chegando! Decidimos construir algo legal. Conheça os robôs Ghosty e Skully. Eles podem seguir seu rosto e saber quando você está sorrindo para rir com você! Este projeto é outro exemplo de uso do aplicativo iRobbie que converte o iPhone int
Estação meteorológica portátil para observadores do céu noturno: 7 etapas (com fotos)

Estação meteorológica portátil para observadores do céu noturno: A poluição luminosa é um dos muitos problemas do mundo. Para resolver esse problema, precisamos saber o quanto o céu noturno está poluído com luz artificial. Muitos alunos com professores em todo o mundo tentam medir a poluição luminosa com sensores caros. Eu decidi que
Alarme noturno contra roubo usando Arduino: 6 etapas

Alarme noturno contra roubo usando Arduino: Olá, tudo é meu quinto instrutível. Normalmente escrevo instrutível quando há algum concurso em que posso usar o Arduino como meu componente base. Então, com este concurso óptico, tive a chance de apresentar um projeto escolar simples com muito poucos e simples co
Fotômetro de brilho do céu noturno TESS-W: 8 etapas (com fotos)

Fotômetro de brilho do céu noturno TESS-W: O TESS-W é um fotômetro projetado para medir e monitorar continuamente o brilho do céu noturno para estudos de poluição leve. Foi criado durante o Projeto Europeu STARS4ALL H2020 com um design aberto (hardware e software). O fotômetro TESS-W
