
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




Bem-vindo ao meu instrutivo sobre como fazer um relógio LED usando 60 Neopixels.
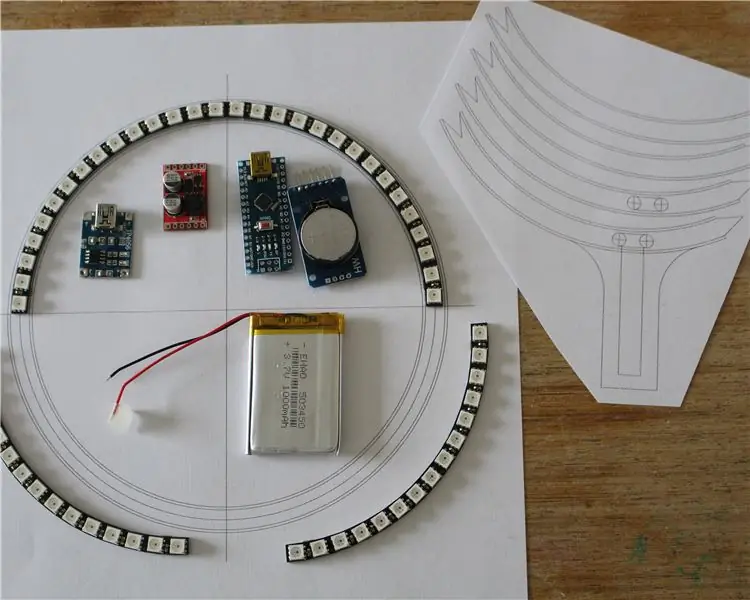
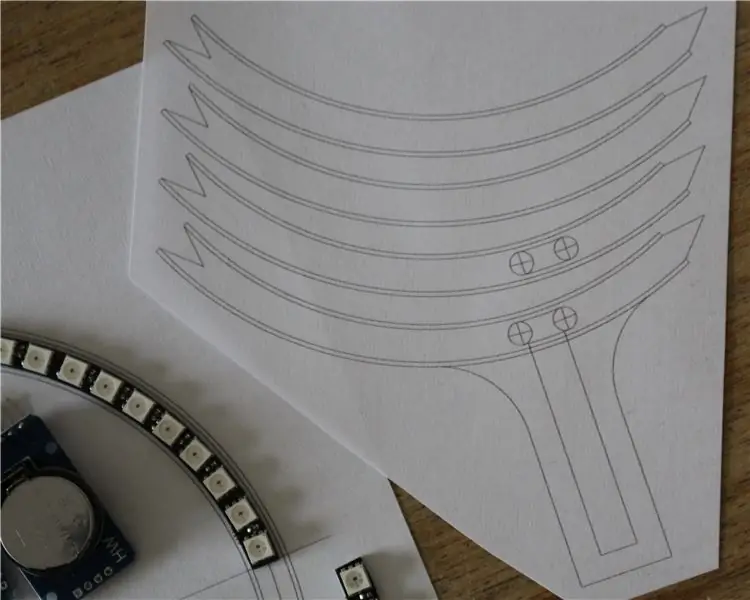
Você encontrará 3 PDFs anexados, um é para os segmentos do relógio, outro é para a base e por último um é um modelo para auxiliar na colagem das seções.
Então, para completar isso, você precisará do seguinte
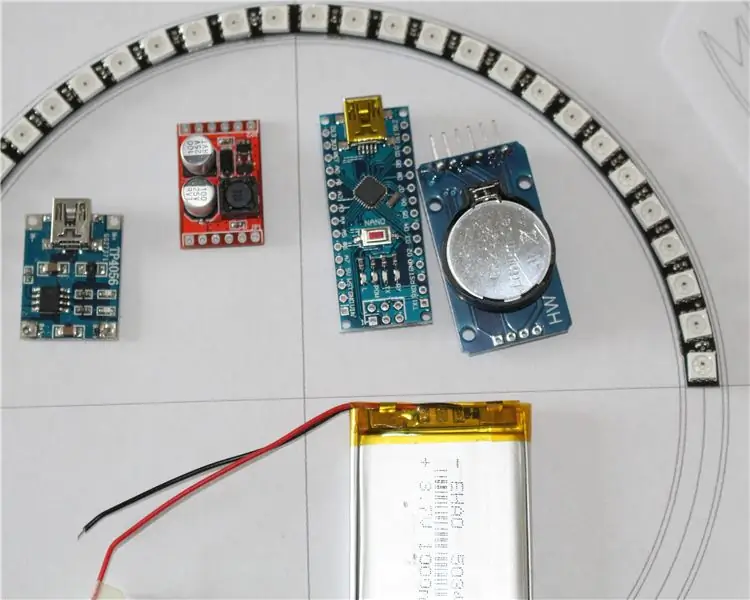
- O anel de 60 neopixels vem em 4 quartos. pesquise "ws2812 ring 60" (£ 12,00)
- Pesquisa RTC por "módulo DS3231" (£ 2,50)
- Arduino Nano (£ 4)
- Contraplacado de 3 mm / 1/8 ".
- pedaços de arame. esperançosamente você terá algum por perto?
- Unidade de fonte de alimentação USB 5v. O tipo que seus filhos terão destruído no conector.
Abaixo estão os itens alimentados por bateria do Lipo, mas após o teste, o relógio consumiu muita energia, então a bateria caiu em favor de uma fonte de alimentação USB.
- conversor CC-CC pesquisa "conversor boost" (£ 3)
- Circuito de carga TP4056 procure "tp4056" (£ 2)
- LiPo 1000Mah célula única. pesquise "1000mah lipo 3,7" OU "503450 lipo" (£ 8,00)
O número LiPo é 503450 e pode ser bom saber que isso significa 50 mm de comprimento, 34 mm de largura e 5,0 de profundidade.
Etapa 1: The Wood Bits



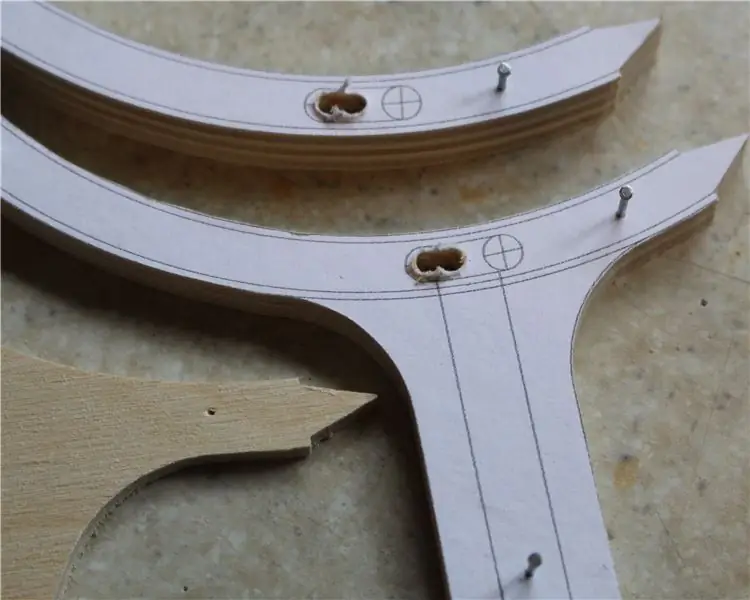
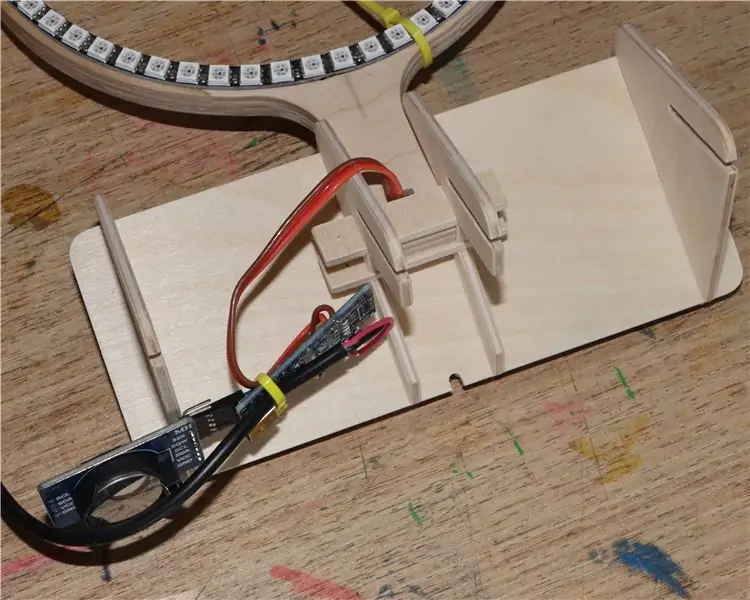
Você deve conseguir ver nas fotos que imprimi o desenho e colei também o compensado. O que pode não ser óbvio é que cortei 3 seções de uma vez e a seção inferior é cortada primeiro em torno do perímetro, em seguida, uma seção é removida (da parte de trás), o orifício foi cortado nas duas seções restantes e outra seção removido, deixando apenas a parte frontal restante, em seguida, a ranhura para os fios foi cortada.
Quando todos os bits forem cortados, você deve primeiro verificar como eles se encaixam e, em seguida, colá-los todos. Eu construí as 3 camadas no topo de uma planta do relógio para ter certeza de que tudo estava corretamente circular. Além disso, certifique-se de obter os bits inferiores na orientação correta e a fatia central completa está montada de cabeça para baixo para que você dobre sobre as juntas.
Os orifícios nas seções frontais permitem que as juntas soldadas nos quartos se assentem. E a seção inferior permite a passagem dos fios.
A série de fotos também mostra como a base é montada.
Etapa 2: Fiação do anel de LED




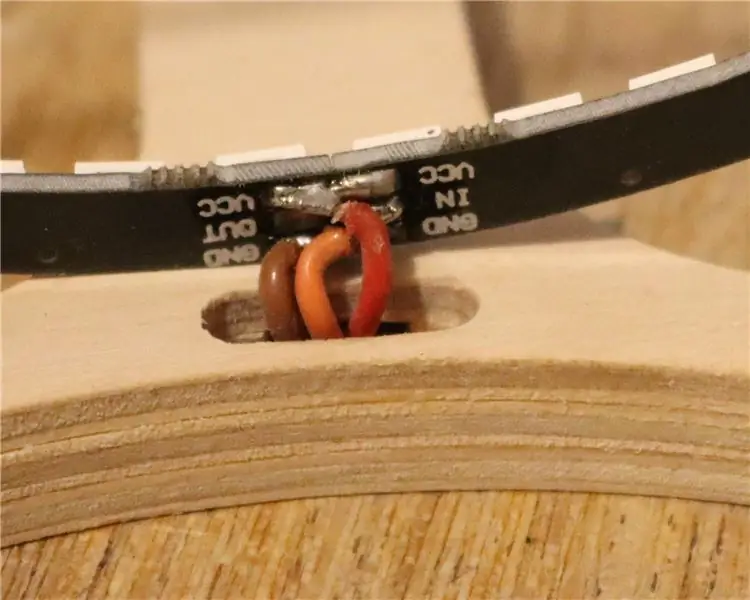
Não há muito a dizer sobre esta etapa, mas caso você não tenha usado uma tira de WS2812LEDs, eles são inteligentes, então cada um tem uma entrada e uma saída de dados. Nos arcos de 15 LED's o PCB trata de todas as conexões, mas quando você vem para juntar as seções você tem que fazer as conexões de energia e os dados. Você não pode obter as conexões erradas porque elas estão em um círculo, no entanto, quando você terminar o círculo, você deve ter um link faltando na entrada / saída de dados para permitir que você conecte os fios à entrada de dados. Onde os fios se conectam aos dados IN será o primeiro LED ou como está numerado ZERO corretamente.
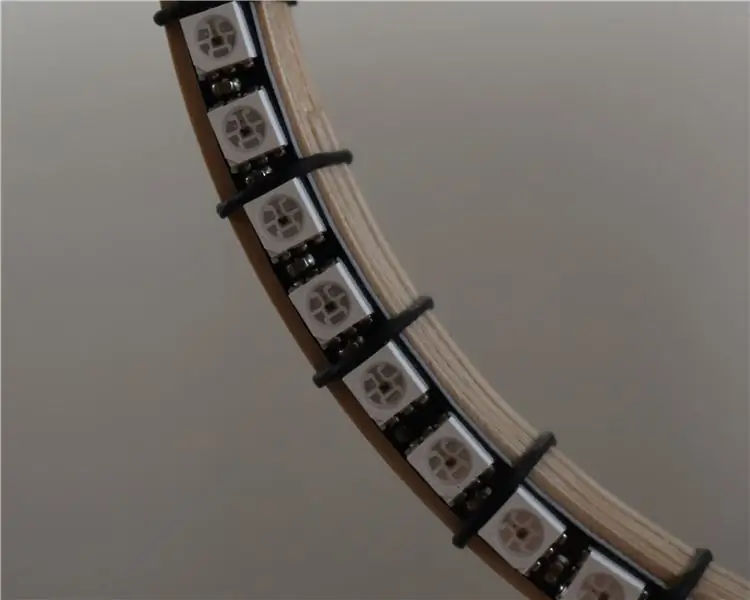
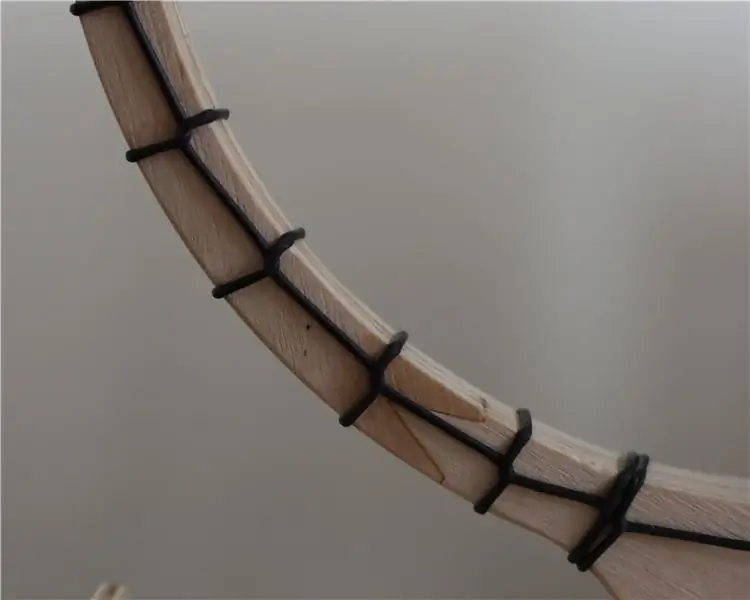
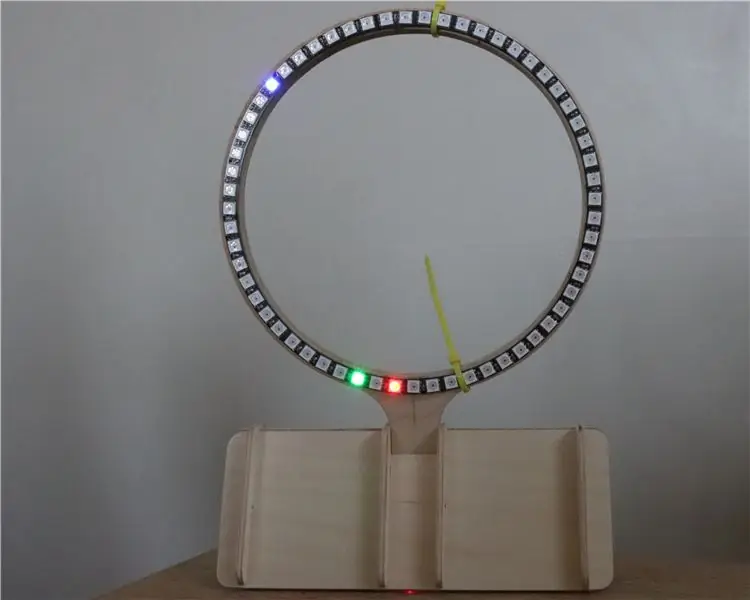
Gostaria de saber qual era a melhor forma de fixar o anel de LED's no anel de madeira? mas, no final, decidi usar uma corda e um tear em torno da circunferência ignorando um LED a cada vez.
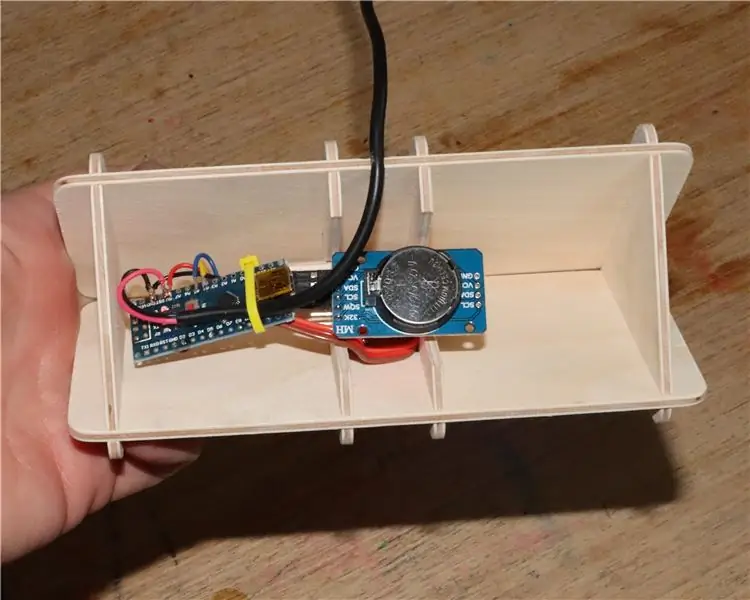
Etapa 3: conectando o Arduino Nano e a alimentação



Eu inicialmente decidi usar um LiPo neste projeto, mas quando tentei, a bateria acabou durante a noite. A princípio pensei que a bateria poderia estar fraca, então medi a corrente e descobri que o circuito estava consumindo 73mA, o que significa que na bateria seria mais. Na verdade, eu medi a corrente na bateria (antes do conversor boost) e descobri que estava acima de 110mA. Portanto, era evidente que este relógio não funcionaria com bateria.
Então, em vez disso, escolho usar um carregador USB de 5V. Eu costumo ter muitos carregadores USB mortos por perto devido aos conectores sendo abusados por duas crianças pequenas.
Portanto, como estamos usando LEDs WS2812, temos apenas 3 conexões com o Arduino Nano.
- Poder
- Chão
- Data IN. Laranja para D2 em Nano
Em seguida, temos o RTC que possui apenas 4 fios.
- Energia 5 volts
- Chão
- SCL (Relógio I2C) Azul para A5 em Nano
- SDA (Dados I2C) Amarelo para A4 em Nano
Por último, precisamos de energia e isso vai para o terminal de 5 V de energia no Nano.. o Vin foi projetado para ter uma tensão maior que 5 volts (ou seja, 7-12 Volts) e o aterramento.
Etapa 4: o programa
Eu realmente gosto de programar, só não sou muito bom nisso.
Problema 1
Os segundos e minutos são apresentados corretamente como um número de 0-59. No entanto, o primeiro LED e, portanto, o zero estão na parte inferior. Portanto, isso precisava ser corrigido.
void correctPos (int A)
{if (A 30) {A = A - 31; }} temp = A; }
Problema 2
Tentei limpar todos os LEDs antes de exibir a nova posição, mas isso fez com que os LEDs piscassem. Então decidi acender o próximo LED e depois desligar o anterior. Isso funcionou muito bem ?? NOPE porque se a nova posição fosse zero ele tentaria desligar -1. então isso foi tratado ao mesmo tempo.
void deletePrevious (int B)
// deleta o led anterior, se for zero então // desliga 59 senão apenas subtrai 1 // e desliga aquele. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // Todos desativados} else {strip.setPixelColor (B - 1, 0, 0, 0); // todos desativados}}
Problema 3
Fazer o que foi descrito acima funcionou muito bem até que a nova segunda posição ocupasse o lugar do minuto anterior. O que significa que o minuto que foi atualizado após os segundos o desligou! O mesmo para a hora / minuto também
if (segundos == minutos-1)
{strip.setPixelColor (min-1, 0, 30, 0); }
Problema 4
As coisas estão começando a ficar boas, então vamos misturar as cores quando elas caírem na mesma posição?
if (minutos == segundos)
{strip.setPixelColor (mins, 15, 13, 0); // verde e vermelho para fazer amarelo. }
Problema 5
As horas começam no formato de 24 horas. então isso precisa ser corrigido primeiro
if (horas> 12)
{horas = horas -12; }
Problema 6
E não vamos esquecer que um dia tem 24 horas e tenho 60 LEDs. Fácil realmente aumenta o tempo em 5
horas = horas * 5;
Problema 7
Tendo feito o acima, agora temos a hora pulando 4 LEDs, ficaria muito melhor se usasse todos os LEDs e mostrasse corretamente as frações de uma hora? Novamente, esta foi uma solução fácil, eu apenas adicionei o número dos minutos originais dividido por 12 às horas.
horas = horas + (addMin / 12);
Problema 8
Quando o led das horas ou minutos está na parte inferior, os segundos desaparecem por um segundo antes.
horas = se (minutos == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}} if (horas == 0) {if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}}
Problema 9
Ajustando a hora. Decidi manter essa construção muito simples, então não incluí botões para ajustar o tempo. Portanto, é só uma questão de conectar o relógio ao seu computador e carregar um novo horário. Simplesmente descomente a seção abaixo e defina o tempo necessário e carregue o programa. Uma vez correto, comente novamente a linha e reenvie o programa, caso contrário, se você perder energia, ele executará a configuração novamente e carregará o antigo novamente.
// 12 de abril de 2020 às 23h20, você ligaria:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Recomendado:
Como fazer relógio analógico e relógio digital com faixa LED usando o Arduino: 3 etapas

Como fazer relógio analógico e relógio digital com faixa de LED usando o Arduino: Hoje faremos um relógio analógico e relógio digital com faixa de LED. Relógio digital com Led Strip e módulo MAX7219 Dot com Arduino. Corrigirá a hora com o fuso horário local. O relógio analógico pode usar uma faixa de LED mais longa, então pode ser pendurado na parede para se tornar uma arte
Relógio de aposentadoria / Contagem Crescente / Relógio Dn: 4 etapas (com imagens)

Relógio de aposentadoria / Contagem crescente / Dn Clock: Eu tinha alguns desses visores matriciais de LED 8x8 na gaveta e estava pensando no que fazer com eles. Inspirado por outros instructables, tive a ideia de construir um display de contagem regressiva / crescente para fazer a contagem regressiva para uma data / hora futura e se o tempo alvo p
Fazendo um relógio com M5stick C usando Arduino IDE - Relógio em tempo real RTC com M5stack M5stick-C: 4 etapas

Fazendo um relógio com M5stick C usando Arduino IDE | RTC Real Time Clock with M5stack M5stick-C: Olá pessoal, nestes instructables vamos aprender como fazer um relógio com a placa de desenvolvimento m5stick-C do m5stack usando Arduino IDE. Portanto, o m5stick exibirá data, hora & semana do mês na tela
Criando um relógio a partir de um relógio: 11 etapas (com imagens)

Criando um relógio a partir de um relógio: neste Instructable, pego um relógio existente e crio o que considero um relógio melhor. Iremos da imagem da esquerda para a imagem da direita. Antes de começar em seu próprio relógio, saiba que remontar pode ser um desafio, pois o piv
Relógio binário usando neopixels: 6 etapas (com imagens)

Relógio binário usando neopixels: Olá pessoal, adoro todas as coisas relacionadas ao LED e também gosto de usá-los de maneiras diferentes e interessantes. Sim, sei que o relógio binário foi feito aqui várias vezes e cada um é um excelente exemplo de como crie seu próprio relógio. Eu realmente gosto
