
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




Depois de vários anos de uso, meu relógio analógico está definitivamente morto.
Enquanto isso, eu estava procurando um projeto de relógio 3D para imprimir com meu Prusa, então encontrei um relógio de 7 segmentos para ser acionado por leds ws2812 e Arduino.
Achei que o poder daqueles leds fosse mostrar uma grande variedade de cores, então a questão era, como combinar várias cores em um relógio digital?
Daí a ideia de customizar o relógio com os seguintes recursos:
- 7 transições de mudança de minuto diferentes
- 3 cores predefinidas para intervalos de tempo
- intensidade da luz ambiente com escurecimento automático
- desligamento / início automático quando não há necessidade de mostrar a hora
- ajuste automático do horário de verão
Suprimentos
O projeto pode ser executado em impressora 3D ou pesquisando projetos de relógios de 7 segmentos. Alguém os fez com papelão também.
Também é necessário:
- Arduino nano
- foto chell
- botão momentâneo
- interruptor liga / desliga
- Plugue DC
- Transformador 5V
- leds n ° 30 WS2812 (modelo 30 leds / metro)
- pcb
- Módulo DS3231
- cabos finos para conexões de leds
- resistores 10K, 550
- solda
- Cola
- jumpers
- cabeçalhos masculino / feminino
Etapa 1: Impressão e fiação…



O projeto original no Thingverse foi um pouco modificado. (Graças ao usuário random1101)
Os dois pontos foram aumentados para caber na versão em led usada para este projeto. Uma das três capas traseiras também foi modificada para caber no pcb. Alterada também a base do relógio.
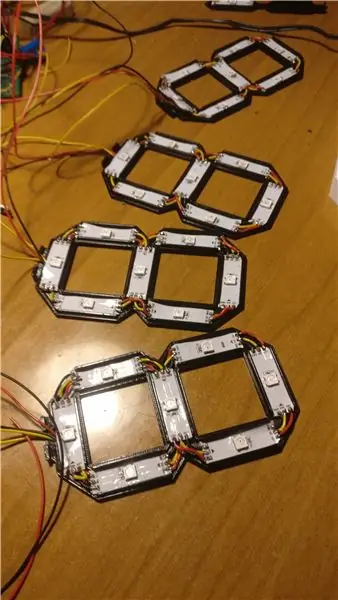
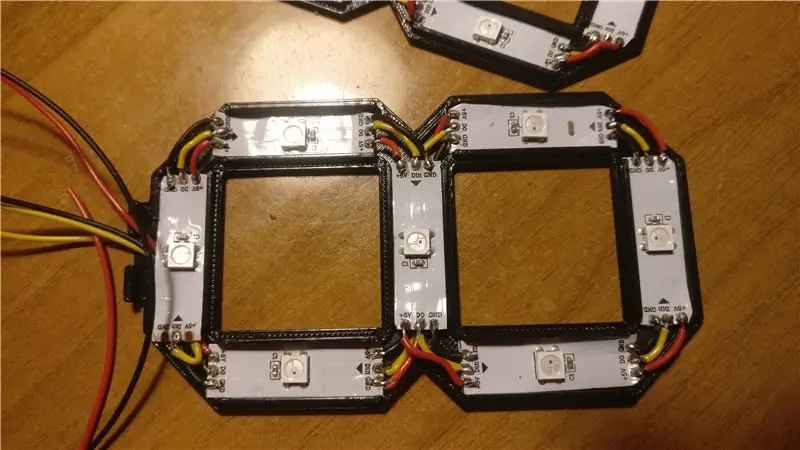
O trabalho principal é soldar leds. Primeiro, comecei a soldar os leds fora da capa traseira do dígito de impressão 3D e, em seguida, inseri-os.
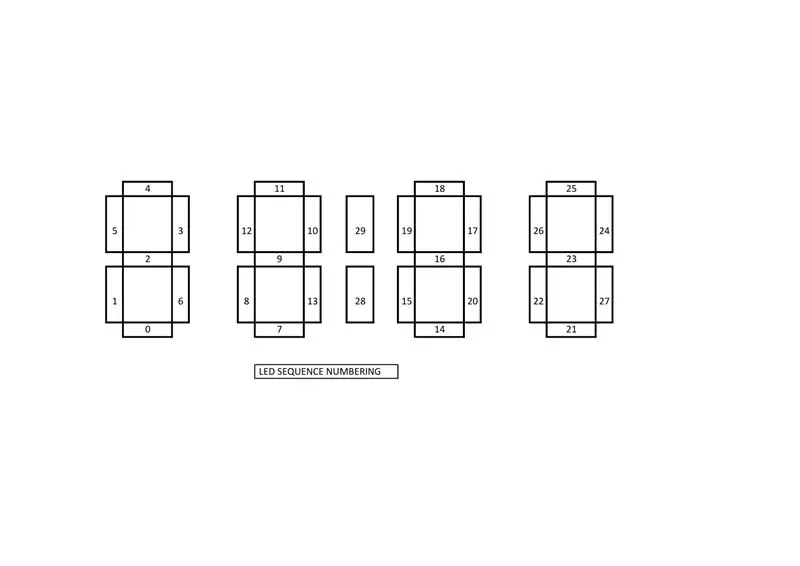
O 7º led do primeiro dígito a partir da esquerda será conectado ao primeiro led do próximo dígito. No final do 4º dígito, conecte os dois pontos leds, eles serão numerados 28 e 29 dentro da sequência.
A sequência de led pode ser modificada alterando alguns parâmetros na biblioteca Arduino conforme explicado a seguir.
Depois de conectado, a maior parte do trabalho está concluída.
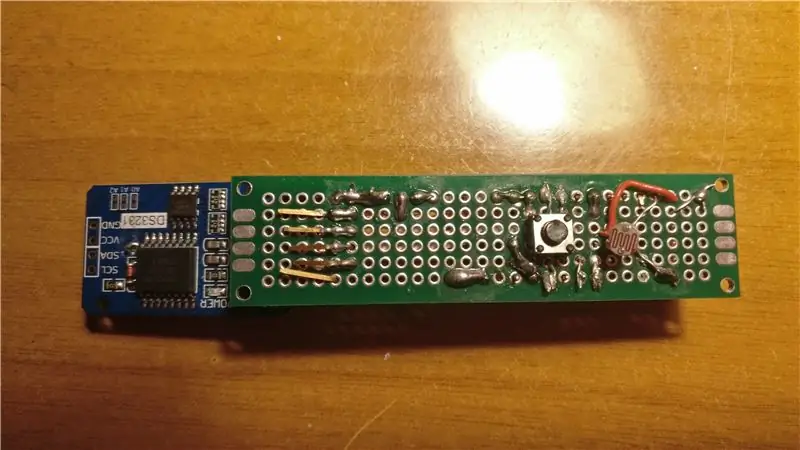
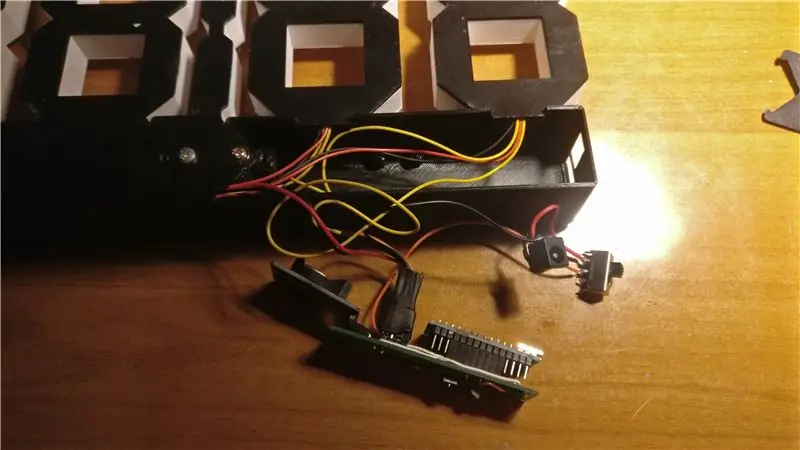
Etapa 2: Montagem de PCB




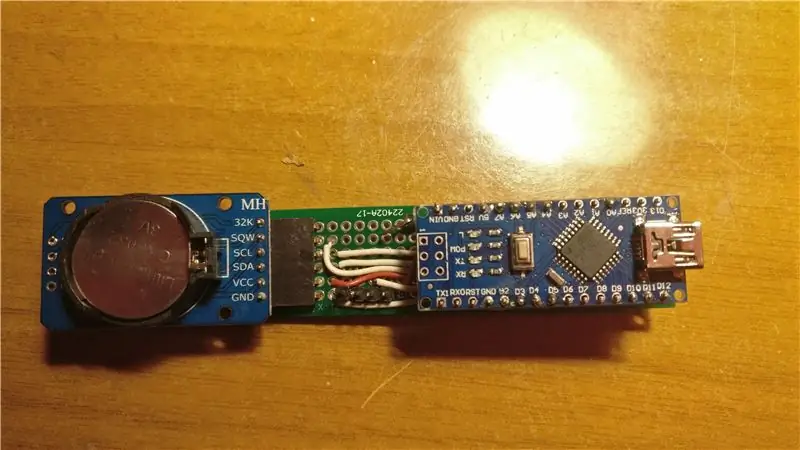
Agora é hora de montar um pcb onde soldar alguns resistores, cabeçalhos, etc. Os componentes para conectar o Arduino são:
Botão de pressão conectado entre o pino 3 do Arduino e o GND com resistor pull-up interno.
Sensor de luz conectado como um divisor de tensão, entre o pino A7 do Arduino e o GND. Adicione também um resistor de 10K entre A7 e + 5V ……… BIG MISTAKE
sensor de luz entre + 5V e A7 pin e 10K resistor entre A / pin e GND
Módulo DS3231 conectado via pino i2c e SQW ao pino de interrupção 2 do Arduino
Leds conectados ao pino 5 por meio do resistor de 550Ohm.
Etapa 3: o esboço
Existem muitas personalizações que podem ser feitas dentro do esboço.
A biblioteca de horário de verão é controlada pelos parâmetros TimeChangeRule, consulte a biblioteca JChristensen no Github para obter mais informações.
O desligamento automático dentro do loop é controlado pela variável int gotosleep. No meu caso, às 0:00, o Arduino entra em modo de espera e, em seguida, o relógio desliga.
Configurando ALARM no módulo DS3231 por meio da variável int gotosleep, permite que o Arduino acorde do modo sleep. No meu caso às 7:00 da manhã.
Outro recurso é mudar a cor do relógio durante o dia dentro da função:
void printDateTime (time_t t, const char * tz)
Nas minhas configurações de h 0:00 a 12:00 o horário é mostrado em vermelho, de 12:00 a 17:00 em verde e de 17:00 a 0:00 principalmente em azul. Este é o melhor equilíbrio de cores encontrado até agora para um bom contraste com a parede branca atrás.
O recurso de transição permite uma transição de cor animada quando os minutos mudam. Existem 6 diferentes que podem ser escolhidos pressionando o botão momentâneo, a 7ª opção é sem transições. O que eu gosto é chamado de newrandom () que é o predefinido (modo int = 1;).
Fiz algumas alterações na biblioteca para compatibilidade com a sequência de led. Dentro do arquivo segment_display.cpp, no final, switch (i) você pode modificar sua sequência de led. Uma vez feito isso, substitua o arquivo dentro
/ Arduino / libraries / 7segment_NeoPixel-master
Bibliotecas necessárias:
- avr.sleep
- segment_display
- DS3231
- TimeLib
- Arame
- Adafruit NeoPixel
- Fuso horário
Etapa 4: é hora de dizer adeus
Eu gosto deste relógio, a hora atual é claramente visível de longe e desliga quando eu não preciso.
Como poderia pedir mais de um relógio?
Recomendado:
Relógio Mecânico de Exibição de Sete Segmentos: 7 Passos (com Imagens)

Relógio mecânico com visor de sete segmentos: Alguns meses atrás, construí um visor mecânico de 7 segmentos de dois dígitos que transformei em um cronômetro de contagem regressiva. O resultado foi muito bom e várias pessoas sugeriram dobrar o display para fazer um relógio. O problema é que eu já estava correndo
Relógio de 7 segmentos - Edição para impressoras pequenas: 9 etapas (com imagens)

Relógio de 7 segmentos - Edição para impressoras pequenas: mais um relógio de 7 segmentos. Embora eu deva dizer que não parece tão louco quando vejo meu perfil do Instructables. Provavelmente fica mais irritante no momento em que você dá uma olhada no meu perfil do thingiverse. Então, por que eu me incomodei em fazer outro no
Visor do relógio de sete segmentos Edge-Lit: 16 etapas (com imagens)

Display de relógio de sete segmentos Edge-Lit: displays de sete segmentos existem há mais de um século (https://en.wikipedia.org/wiki/Seven-segment_display) e formam a forma familiar dos números em relógios digitais, painéis de instrumentos e muitos outros displays numéricos. Eles estão re
Relógio LED de 7 segmentos WiFi: 3 etapas (com imagens)

Relógio de LED de 7 segmentos WiFi: Projeto: Relógio de LED de 7 segmentos WiFiData: novembro - dezembro de 2019O relógio de 7 segmentos usa uma alimentação comum de ânodo 5V via controle de Shift Register baseado em resistores de 22 ohms. A principal razão para construir este relógio foi primeiramente a reutilização de dois relógios de cabeceira e
Relógio digital e binário em 8 dígitos X 7 segmentos LED Display: 4 etapas (com imagens)

Relógio digital e binário em 8 dígitos X 7 segmentos LED Display: Esta é a minha versão atualizada de um Digital & Relógio binário usando uma tela de LED de 8 dígitos x 7 segmentos. Gosto de oferecer novos recursos para dispositivos usuais, especialmente relógios, e neste caso o uso de tela de 7 Seg para relógio binário não é convencional e
