
Índice:
- Suprimentos
- Etapa 1: Crie o diretório
- Etapa 2: criar o arquivo de manifesto e codificá-lo
- Etapa 3: Crie os ícones e atualize o manifesto
- Etapa 4: adicionar um pop-up
- Olá Mundo
- Etapa 5: Faça com que tenha uma boa aparência e torne-o interativo
- Olá Mundo
- Olá Mundo
- Etapa 6: Publicando na Chrome Web Store
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

As extensões do Chrome são pequenos programas desenvolvidos para aprimorar a experiência de navegação do usuário. Para obter mais informações sobre as extensões do Chrome, acesse
Para fazer uma extensão da Web do Chrome, a codificação é necessária, por isso é muito útil revisar HTML, JavaScript e CSS no site abaixo:
www.w3schools.com/default.asp (w3chools é um bom site para recursos de codificação)
Não sabe como codificar? Não se preocupe, este tutorial ajudará a guiar o caminho.
A melhor coisa sobre as extensões do Chrome é que elas podem ser personalizadas. Não é apenas uma coisa específica que pode ser feita, então seja criativo.
Suprimentos
Os suprimentos necessários estão abaixo:
- Um computador com um editor de texto (estou usando o Notepad)
- Google Chrome
E isso é tudo!
Etapa 1: Crie o diretório

Primeiro, crie uma pasta para armazenar todos os arquivos e nomeie-a 'extensão'. O nome pode ser alterado posteriormente, se desejado.
Etapa 2: criar o arquivo de manifesto e codificá-lo


O arquivo de manifesto é uma parte muito importante da extensão. Diz à extensão exatamente o que fazer e ser. Os arquivos de manifesto são formatados em JSON. O primeiro passo é abrir um editor de texto e salvar um novo arquivo como 'manifest.json'.
Em seguida, digite o script abaixo:
{
"name": "First Extension", "version": "1.0", "description": "I can code an extension", "manifest_version": 2, "browser_action": {"default_title": "First Extension"}}
Lembre-se das vírgulas após os valores!
Depois de digitar, salve o arquivo de manifesto e vá para chrome: // extensions (o Chrome deve ser usado como navegador para isso). Uma vez em chrome: // extensions, ative o modo de desenvolvedor. Em seguida, pressione o botão 'Carregar descompactado' e selecione a pasta 'extensão'.
por favor, rufem os tambores…
Yay! Isso é uma extensão, exceto … é meio chato. Ele não faz literalmente nada no momento, mas logo será super legal.
Etapa 3: Crie os ícones e atualize o manifesto

Um site que funciona bem para desenhar ícones é https://www.piskelapp.com/. Existem outros programas de desenho disponíveis para uso também. Os ícones devem ser quadrados. Este projeto usará ícones 16x16, 32x32, 48x48 e 128x128. Uma vez que o ícone é feito, faça uma pasta chamada 'imagens' na pasta de extensão e coloque o ícone nessa pasta. Pode ser uma boa ideia nomear uma imagem de acordo com seu tamanho. Por exemplo, 'icon32.png'. O novo código está abaixo:
{
"name": "First Extension", "version": "1.0", "description": "I can code an extension", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images / icon16-p.webp
Para referência sobre o código do manifesto, acesse
Etapa 4: adicionar um pop-up


Esta extensão terá um pop-up. O pop-up é um arquivo HTML (Hypertext Markup Language), portanto, é bom aprender o básico de HTML, CSS e JavaScript primeiro.
Primeiro, salve um documento como arquivo 'popup.html' na pasta de extensões.
Em seguida, edite o arquivo de manifesto para mostrar 'popup.html' quando for clicado. O novo código está abaixo:
{
"name": "First Extension", "version": "1.0", "description": "I can code an extension", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images / icon16-p.webp
Não se esqueça da vírgula!
Agora, se o seguinte código HTML for adicionado a popup.html, ele mostrará 'Hello World' quando clicado.
Olá Mundo
Etapa 5: Faça com que tenha uma boa aparência e torne-o interativo


Se uma linha HTML básica for digitada, ela fará o mínimo possível. Se CSS (Cascading Style Sheets) for adicionado, ficará mais legal e, se JavaScript for adicionado, poderá ser mais interativo. Este tutorial não entrará em detalhes explicando HTML, JavaScript e CSS, mas há muitos recursos online. Abaixo está o código para o programa simples 'Hello World' e, em seguida, o programa mais colorido, respectivamente:
Olá Mundo
Olá Mundo
#hello {background-color: # 000000; cor: # ff0000; borda: 8px início # 86a3b2; raio da borda: 50px; transformar: girar (57deg); preenchimento: 10px; seleção do usuário: nenhum; cursor: crosshair; transição: transformação 2s; } #hello: hover {transform: rotate (-417deg); }
Este segundo exemplo pode ser muito confuso para um iniciante. Mas, isso era para mostrar a você como o CSS é importante para um programa / extensão. Agora seria um bom momento para fazer uma pausa e aprender um pouco de codificação HTML5 e usar o developer.chrome.com como referência. Pode levar algum tempo, mas uma grande extensão pode ser feita.
Etapa 6: Publicando na Chrome Web Store


Se alguém fez uma extensão realmente ótima e deseja compartilhá-la com o mundo, pode publicá-la. Afinal, esse é o ponto de uma extensão. Este tutorial apenas tentou explicar o arquivo de manifesto e como você pode usá-lo, e tinha apenas um programa 'Hello World'.
A primeira coisa a fazer para tornar uma extensão pública é transformar a pasta da extensão em um arquivo zip. A segunda coisa a fazer é ir para https://chrome.google.com/webstore/category/extensions e fazer login em uma conta do Google. Em seguida, clique no botão de engrenagem de configurações e clique em 'painel do desenvolvedor'. Pressione o botão 'Novo item' para fazer o upload do arquivo zip. Uma vez lá, é necessário editar a lista da loja, a privacidade e os preços. Uma extensão pode ser publicada facilmente se for enviada para revisão.
Agora que a extensão foi concluída, continue a codificar!
Recomendado:
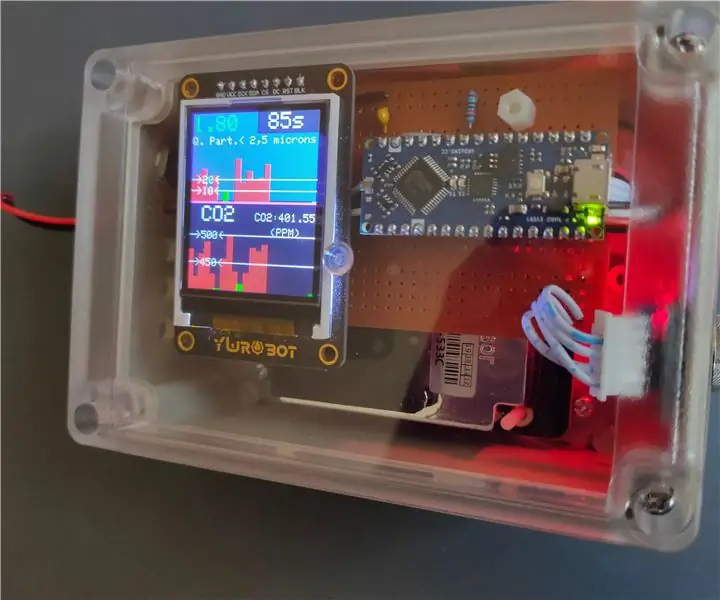
Medição de partículas finas portátil (extensão): 3 etapas

Medição portátil de partículas finas (extensão): Objetivo: adição de um sensor de CO2 Melhor legibilidade do programa Abertura do programa para outros tipos de sensores. Este projeto segue outro já publicado. Ele responde às perguntas feitas pelos leitores. Um sensor adicional foi
Placa de extensão RaspberryPi 3/4 para adicionar recursos extras ao Raspberry Pi: 15 etapas (com imagens)

Placa de extensão RaspberryPi 3/4 para adicionar recursos extras ao Raspberry Pi: sabemos que raspberry pi 3/4 não vem com ADC (conversor analógico para digital) e RTC (relógio em tempo real) embutidos, então eu projetei um PCB que contém 16 canal 12bit ADC, RTC, módulo SIM7600 4G, botões, relés, saída de alimentação USB, saída de 5 V, alimentação de 12 V
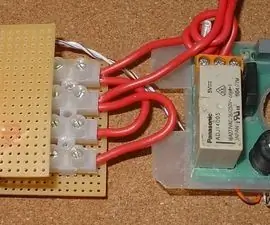
Retrofit controle BLE para cargas de alta potência - sem fiação extra necessária: 10 etapas (com fotos)

Adaptação do controle BLE para cargas de alta potência - sem fiação extra necessária: atualização: 13 de julho de 2018 - adicionado regulador de 3 terminais ao fornecimento de toróide. Este instrutível cobre o controle BLE (Bluetooth de baixa energia) de uma carga existente na faixa de 10W a > 1000W. O poder é alternar remotamente de seu Android Mobile via pfodApp. Não
Como pesquisar coisas no Google Chrome usando macros do Microsoft Excel (NENHUM CONHECIMENTO DE CODIFICAÇÃO NECESSÁRIO): 10 etapas

Como pesquisar coisas no Google Chrome usando macros do Microsoft Excel (NENHUM CONHECIMENTO DE CODIFICAÇÃO NECESSÁRIO): Você sabia que pode adicionar facilmente um recurso de pesquisa à sua planilha do Excel?! Posso mostrar como fazer isso em algumas etapas fáceis! Para fazer isso, você precisará do seguinte: Um computador - (VERIFIQUE!) Microsoft Excel Google Chrome instalado em você
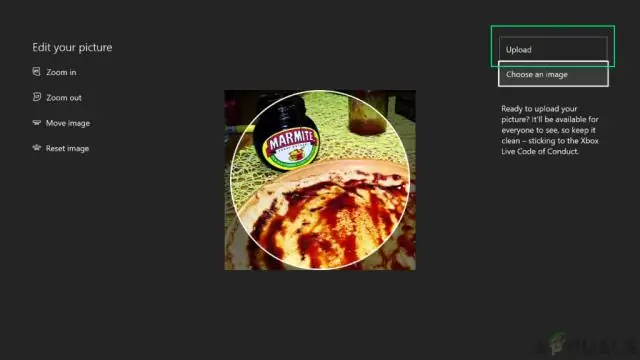
Como colocar uma imagem personalizada no painel do Xbox 360. (Atualização anterior ao outono de 08): 8 etapas

Como colocar uma imagem personalizada no painel do seu Xbox 360. (Atualização anterior ao outono de 08): Neste instrutível, vou mostrar a você como colocar uma imagem personalizada como plano de fundo no seu xbox 360. Existem as mesmas etapas para fazer isso com o painel novo e o antigo. quando eu tiver a chance, irei atualizar tudo com novas fotos
