
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


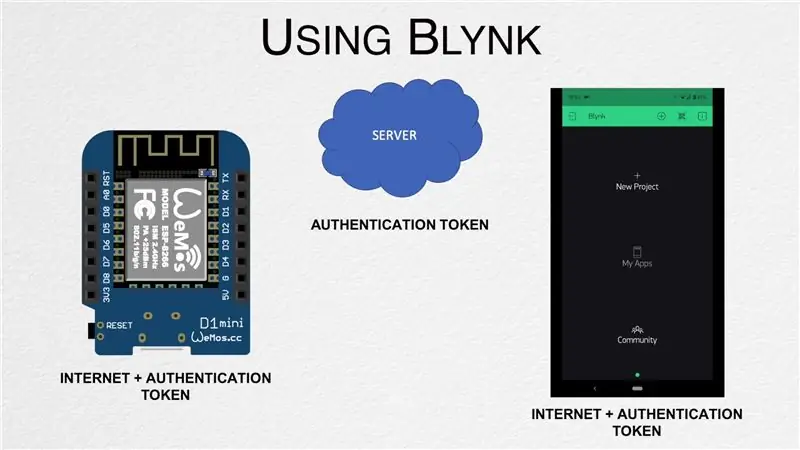
Neste post, aprendemos como começar a usar o Blynk - Uma plataforma IoT que foi projetada para simplificar todo o processo para nós e que também funciona com várias placas habilitadas para internet.
Etapa 1: Assistir ao vídeo
O vídeo acima aborda todo o processo de criação de um cronômetro digital e abordamos algumas informações adicionais que não estão presentes neste post. Eu recomendo assistir primeiro antes de continuar.
Etapa 2: configurar o aplicativo



Comece baixando o aplicativo da Play Store ou App Store, dependendo da sua plataforma. Siga o processo de integração e certifique-se de inserir um endereço de e-mail ao qual também tenha acesso, pois o token de autenticação será enviado a ele.
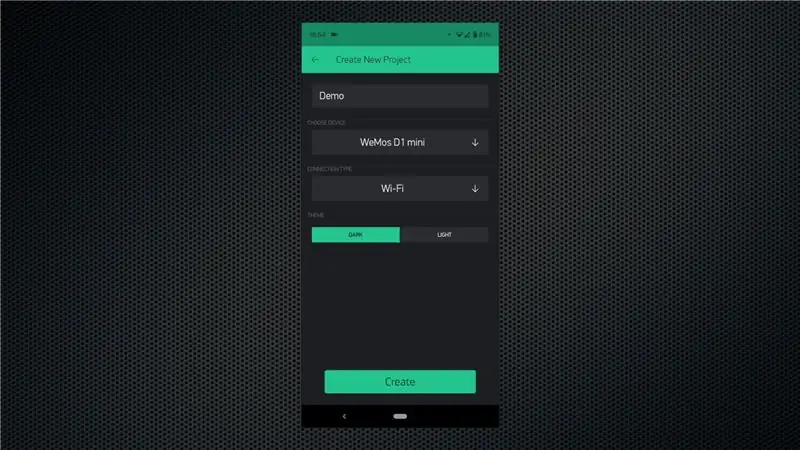
Comece criando um novo projeto. Dê a ela um nome adequado, selecione a placa correta - que é WeMos D1 Mini no nosso caso e clique na opção "Criar Projeto". Você receberá um e-mail com o token de autenticação e precisamos adicioná-lo ao quadro a seguir.
Etapa 3: preparar o quadro


Abra o IDE do Arduino e, em seguida, abra o gerenciador de biblioteca no menu de ferramentas. Procure por "Blynk" e instale a biblioteca. Uma vez feito isso, abra o modelo de exemplo para sua placa - Arquivo-> Exemplos-> Blynk-> Placas_WiFi-> NodeMCU.
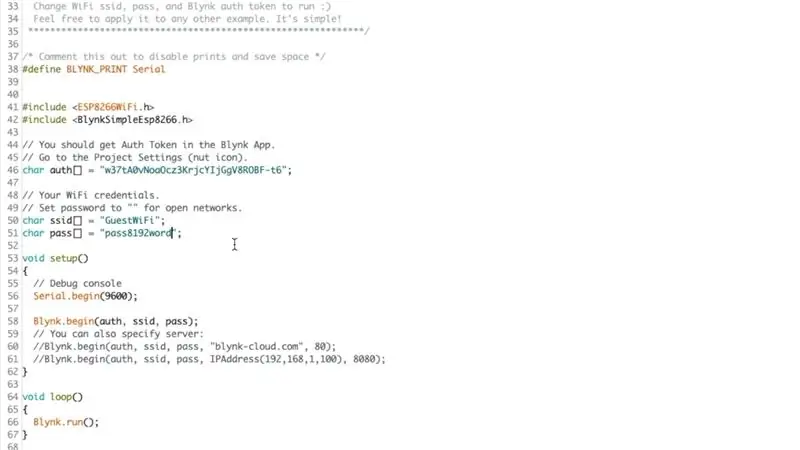
Este é o arquivo de modelo e precisamos copiar / colar o token de autenticação do e-mail que foi recebido. Este token é único para cada projeto e é usado para fins de identificação. Uma vez feito isso, certifique-se de adicionar suas credenciais de rede WiFi e, em seguida, carregue o esboço para a placa. Você pode abrir o monitor serial para ver o status da placa enquanto ela se conecta à sua rede WiFi e, em seguida, se conecta ao servidor Blynk.
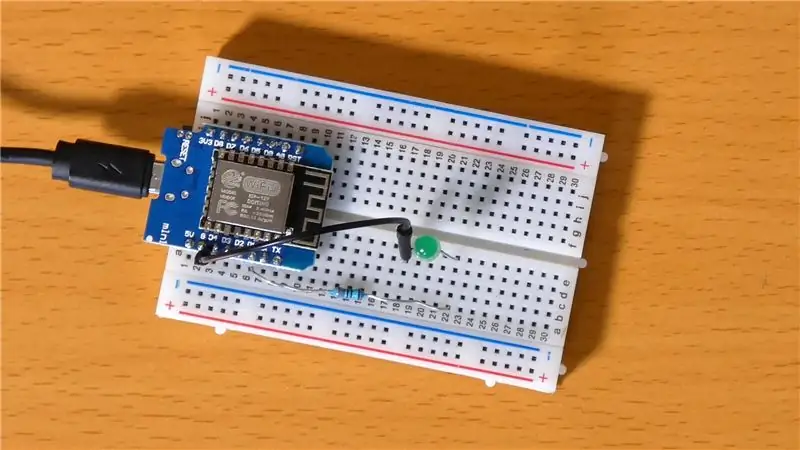
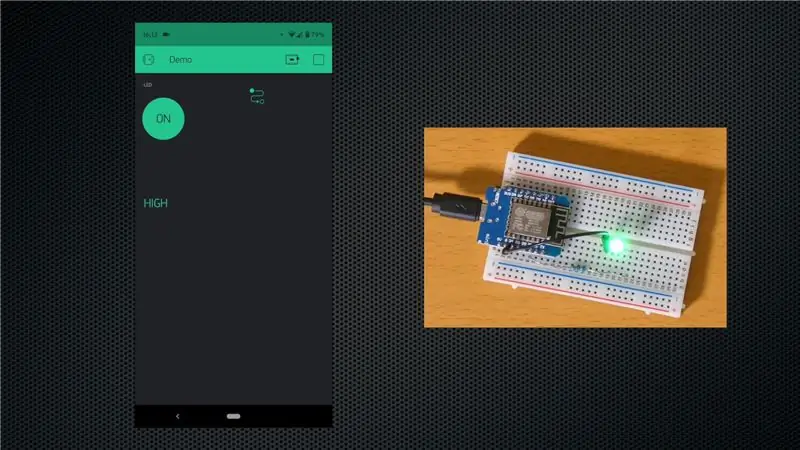
Conecte um LED à placa no pino D1 usando um resistor limitador de corrente de 330Ohm, conforme mostrado na imagem.
Etapa 4: crie o programa




Eu recomendo assistir ao vídeo para ter uma ideia do fluxo das coisas, mas aqui está um rápido resumo.
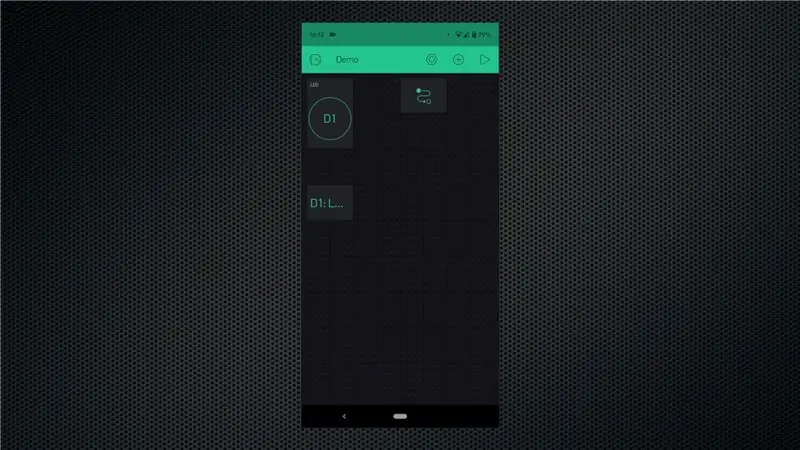
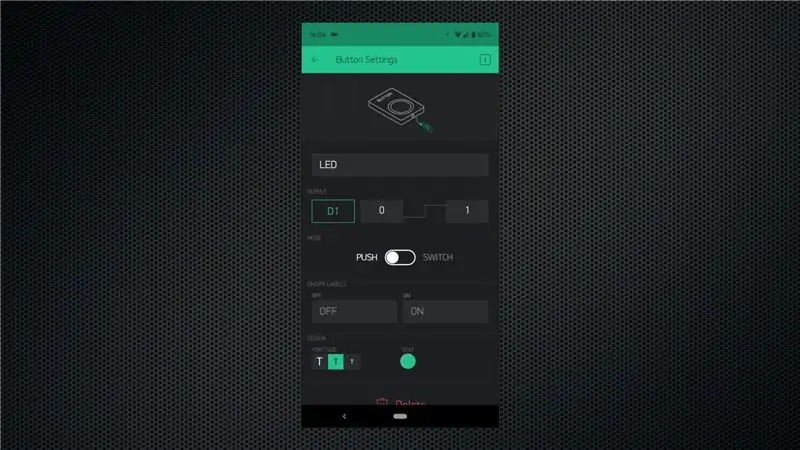
Toque no ícone + para acessar os widgets e, em seguida, adicione um widget Botão, Exibição de valor e Eventor. Configure o botão para atuar como um interruptor e atribua o pino D1 a ele. Para o widget de exibição de valor, configure-o para exibir o estado do pino D1. Dessa forma, podemos tocar no botão para controlar manualmente o LED e também podemos visualizar seu status usando o widget de exibição de valor. Os widgets podem ser movidos para atender às suas necessidades.
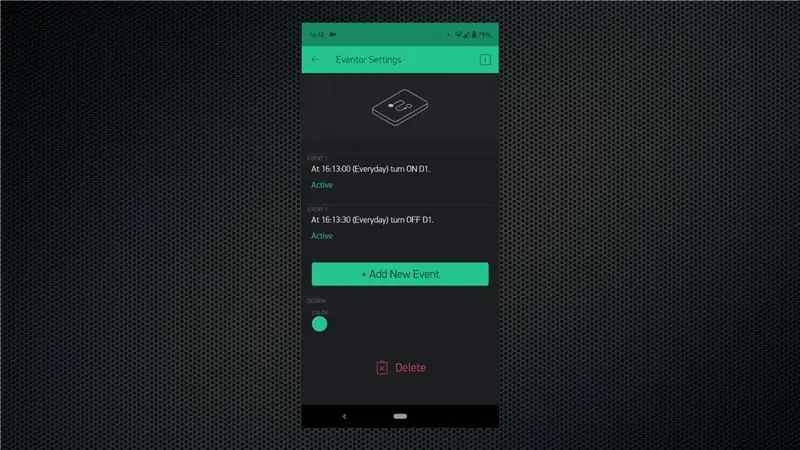
Finalmente, precisamos configurar o widget eventor, que é onde toda a mágica acontece. Crie um novo evento para ligar o pino GPIO, selecionando o fuso horário, hora e dias apropriados. Em seguida, crie outro evento para desligar o pino GPIO no horário de sua preferência. Você pode continuar adicionando eventos para acionar diferentes ações com base em suas intenções.
Etapa 5: teste o cronograma

Clique no botão reproduzir dentro do aplicativo para que o programa seja carregado para o tabuleiro. Isso é tudo que você precisa fazer agora. O pino GPIO será LIGADO automaticamente no momento que você configurou e será DESLIGADO na hora que foi configurada. Você pode até fechar o aplicativo ou desligar o telefone e tudo funcionará conforme o esperado. Em seguida, você pode adicionar um relé ou configurar vários eventos para adicionar à funcionalidade.
Considere se inscrever em nosso canal no YouTube para mais projetos como esses.
Recomendado:
Criando um controlador MIDI alternativo usando Makey-Makey e água: 6 etapas

Criando um controlador MIDI alternativo usando Makey-Makey e água: Usar o Makey-Makey para criar entradas personalizadas e criativas é incrivelmente fácil! Embora muitas pessoas que usam o hardware criem seus próprios instrumentos usando as entradas do Makey-Makey para acionar sons ou notas, decidimos que poderíamos fazer ainda mais
Criando-Alerta-Usando-Ubidots-ESP32 + Sensor de Temperatura e Umidade: 9 etapas

Criando-Alerta-Usando-Ubidots-ESP32 + Sensor de Temperatura e Umidade: Neste tutorial, iremos medir diferentes dados de temperatura e umidade usando o sensor de temperatura e umidade. Você também aprenderá como enviar esses dados para Ubidots. Para que você possa analisá-lo de qualquer lugar para uma aplicação diferente. Também criando emai
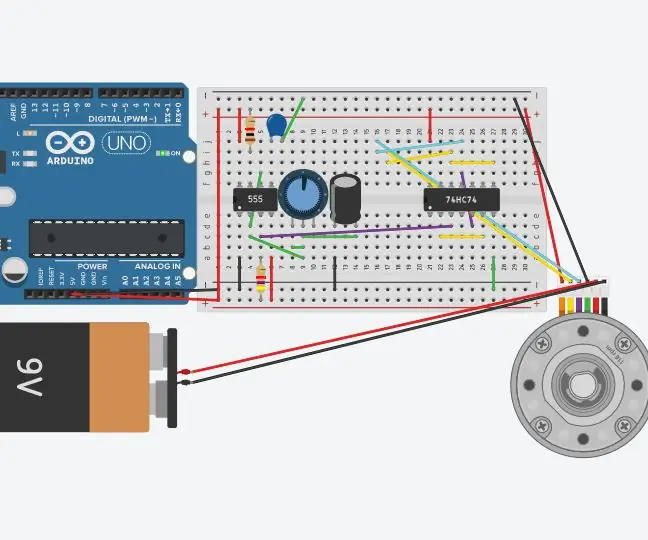
Motor de passo com flip-flops D e temporizador 555; a primeira parte do circuito, o temporizador 555: 3 etapas

Motor de passo com flip-flops D e temporizador 555; a primeira parte do circuito, o temporizador 555: O motor de passo é um motor CC que se move em etapas discretas. É frequentemente usado em impressoras e até mesmo na robótica. Explicarei este circuito em etapas. A primeira parte do circuito é um 555 cronômetro. É a primeira imagem (veja acima) com um chip 555 w
Temporizador para luminária [Temporizador De Apagado De Lampara]: 3 etapas
![Temporizador para luminária [Temporizador De Apagado De Lampara]: 3 etapas Temporizador para luminária [Temporizador De Apagado De Lampara]: 3 etapas](https://i.howwhatproduce.com/images/010/image-27948-j.webp)
Timer para luminária [Temporizador De Apagado De Lampara]: Já faz muito tempo que não postei meu último instrutível, resolvi postar mais um dos meus projetos eletrônicos. Tenho uma luminária de dois tipos de modo de iluminação, um para estudo que são duas lâmpadas fluorescentes T5 de 28 watts que são frias quando
Microcontrolador AVR. LEDs pisca-pisca usando temporizador. Interrupções dos temporizadores. Modo CTC do temporizador: 6 etapas

Microcontrolador AVR. LEDs pisca-pisca usando temporizador. Interrupções dos temporizadores. Modo CTC do temporizador: Olá a todos! Os temporizadores são um conceito importante no campo da eletrônica. Cada componente eletrônico funciona em uma base de tempo. Essa base de tempo ajuda a manter todo o trabalho sincronizado. Todos os microcontroladores funcionam em alguma frequência de relógio predefinida, o
