
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


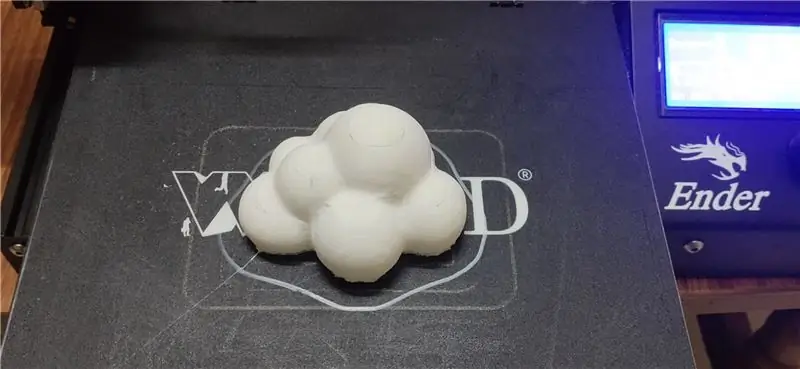
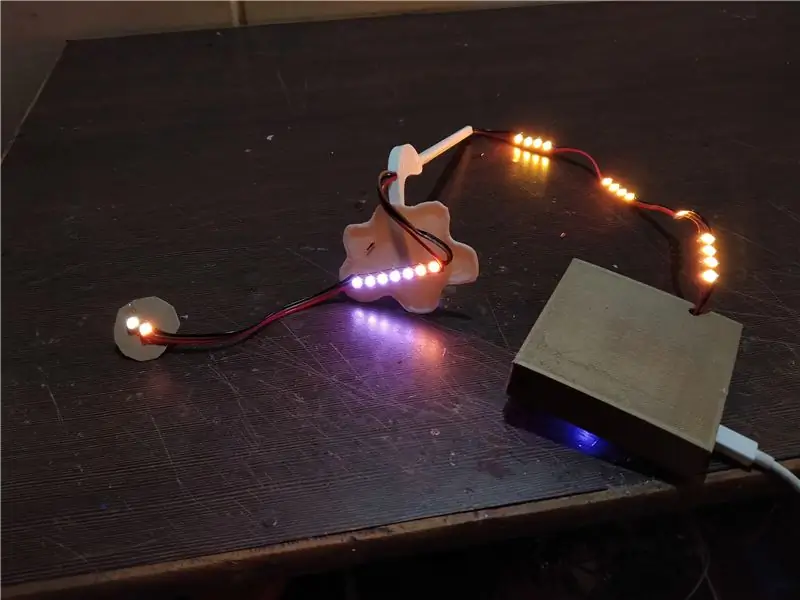
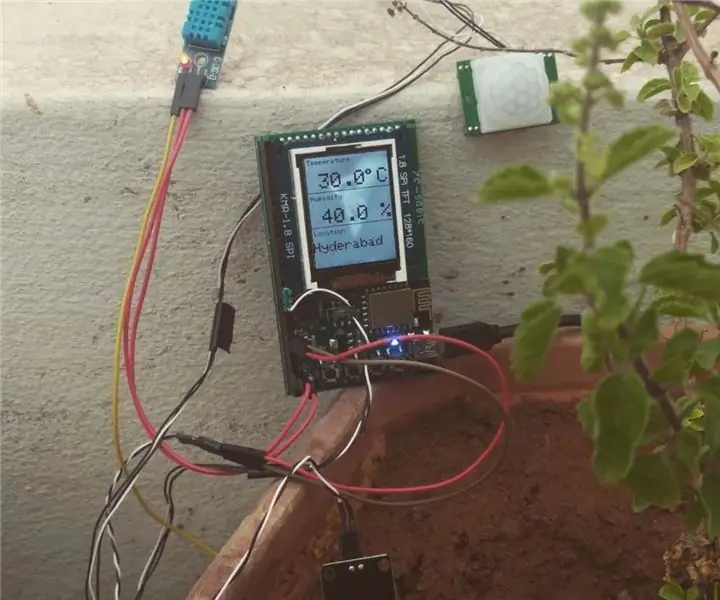
Ei pessoal! Para o projeto deste mês eu fiz uma estação meteorológica na forma de uma planta de mesa ou você pode chamá-la como uma peça de demonstração de mesa. Esta estação meteorológica busca dados em ESP8266 de um site chamado openwethermap.org e altera as cores RGB na peça de exibição. A peça tem muitas combinações de cores diferentes, elas mudam de acordo com o tempo e o clima. Por exemplo, se está chovendo ao entardecer, a cor da nuvem se torna uma combinação de vermelho, laranja, amarelo e mostra o efeito de tempestade. Assim, tem muitas combinações de cores diferentes.
Etapa 1: Componentes necessários



* Nó MCU (ESP8266)
* Faixa LED WS2812
* Carregador micro USB 5v
* Peças impressas em 3D
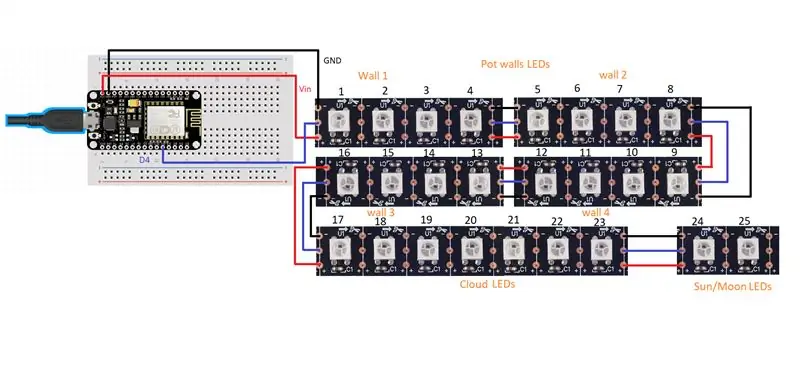
Etapa 2: Conexão do circuito



* Faça as conexões conforme mostrado no diagrama do circuito.
* Você pode usar a Faixa de LED WS2812B em vez de LEDs individuais.
* O pino de dados é conectado ao pino D4 do ESP8266, GND ao GND e 5v ao Vin do NodeMCU.
* Certifique-se de usar 4 LEDs para cada parede (4 LEDs x 4 paredes = 16 LEDs), 7 LEDs para nuvem e 2 LEDs para Sol / Lua (pequeno Circe impresso em 3D).
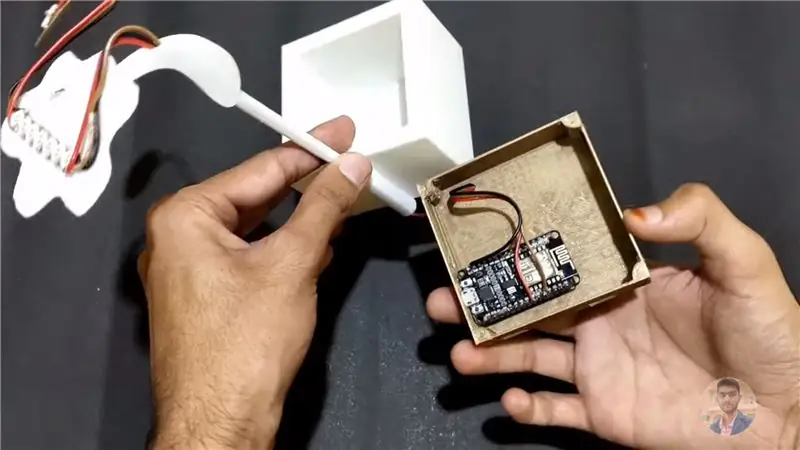
* A placa ESP8266 é colocada sob a base, a base tem uma capa impressa em 3D para cobri-la.
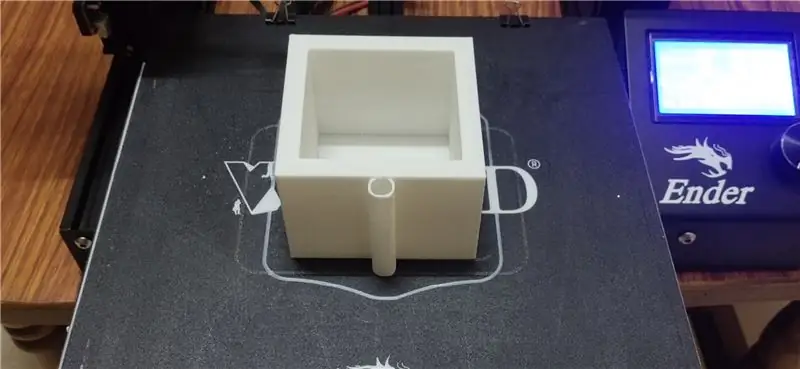
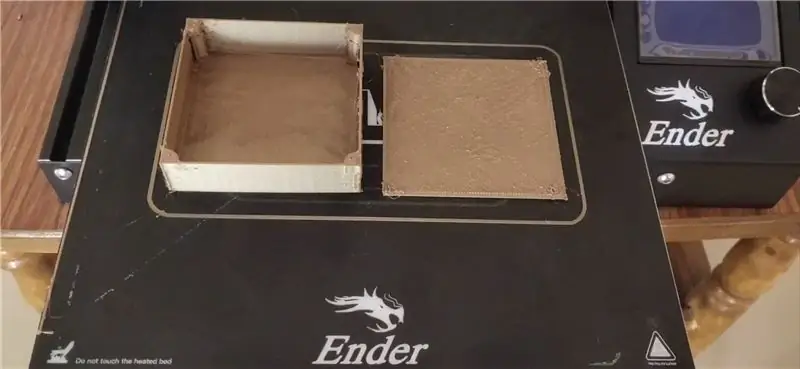
Etapa 3: plantio

* Coloque uma tampa de polietileno na panela.
* Coloque o solo e ofegue no pote em forma de caixa.
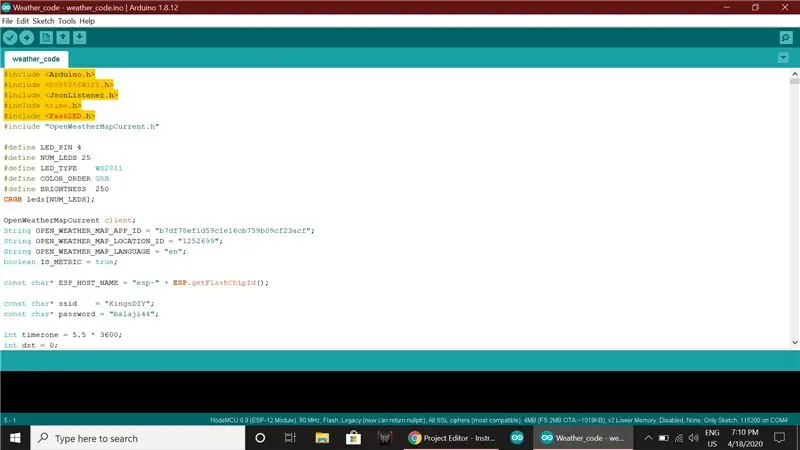
Etapa 4: codificação




* Abra o código fornecido abaixo no Arduino IDE.
* Código:
* Certifique-se de incluir todas as bibliotecas mencionadas no código.
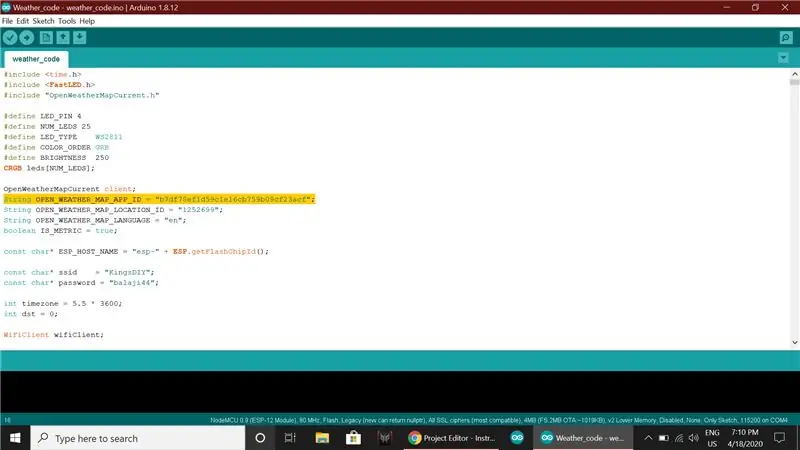
* Agora você tem que editar isso
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
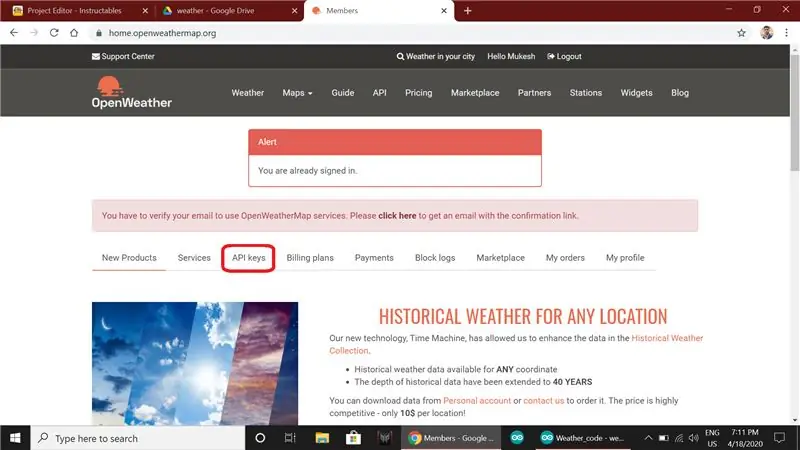
* Abra o navegador e pesquise www.openweathermap.org.
* Crie uma conta e faça login nesse site.
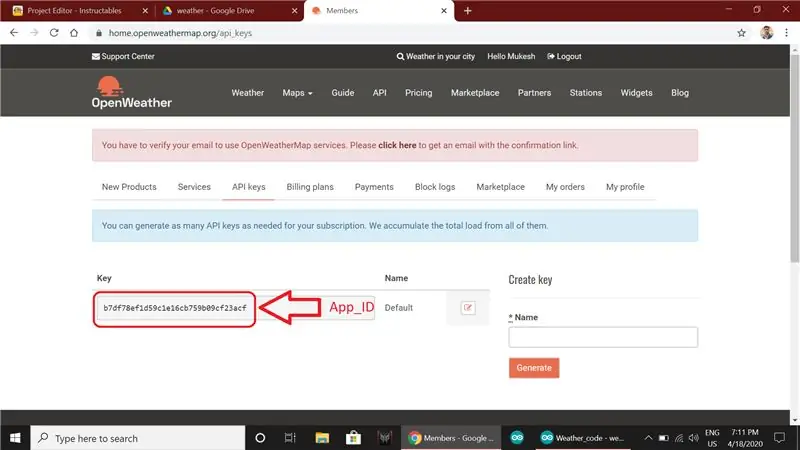
* Clique nas chaves de API, copie a chave e cole no programa em APP_ID.
* No mesmo site pesquise a sua localização, abra o resultado e copie o último número do URL e cole em LOCATION_ID.
* O MAP_ID e LOCATION_ID serão semelhantes aos meus.
* Digite seu Wifi_name em ssid e sua senha Wifi.
const char * ssid = "Wifi_name"; const char * password = "senha";
* Agora altere o fuso horário de acordo com o fuso horário do seu país
fuso horário interno = 5,5 * 3600;
De acordo com a Índia, o fuso horário é 5:30, então digitei 5.5 da mesma forma, você pode digitar o seu fuso horário.
* Todas as linhas sublinhadas devem ser editadas por você como eu mostrei.
* Agora conecte o ESP8266 ao seu PC, selecione a porta e carregue o código.
Etapa 5: final

Conecte o carregador Micro USB e pronto.
Obrigada!
Recomendado:
Estação meteorológica profissional usando ESP8266 e ESP32 DIY: 9 etapas (com imagens)

Estação meteorológica profissional usando ESP8266 e ESP32 DIY: LineaMeteoStazione é uma estação meteorológica completa que pode ter interface com sensores profissionais da Sensirion, bem como alguns componentes do instrumento Davis (pluviômetro, anemômetro). O projeto é destinado a uma estação meteorológica DIY, mas requer apenas o
Estação meteorológica simples usando ESP8266 .: 6 etapas (com imagens)

Estação meteorológica simples usando ESP8266 .: Neste Instrutível, estarei compartilhando como usar ESP8266 para obter dados como temperatura, pressão, clima etc. E dados do YouTube como assinantes & Contagem total de visualizações. e exibir os dados no monitor serial e exibi-los no LCD. Os dados serão f
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica usando placa única - SLabs-32: 5 etapas

Estação meteorológica usando placa única - SLabs-32: Neste instrutível, estaremos fazendo uma estação meteorológica que mede temperatura, umidade do ar e umidade do solo com nossa placa SLabs-32 que também envia esses dados para a nuvem Cayenne para aquisição de dados. Nós também obtemos simultaneamente o curren
