
Índice:
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Última modificação 2025-01-23 15:03.


Este tutorial irá ensiná-lo a construir um aplicativo Android que exiba o texto Hello World e o botão Exit para sair da atividade.
Etapa 1: Criar Novo Projeto
Abra o Android Studio e crie um novo projeto. Nomeie seu novo projeto como HelloWorld e adicione Atividade Vazia.
Etapa 2: edite Activity_main.xml
Adicione uma nova visualização de texto e botão (como mostrado abaixo) dentro de res> layout> activity_main.xml.
android: id = "@ + id / btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@ + id / textView" android: layout_centerHorizontal = "true" android: text = "Sair" android: textColor = "@ color / black" />
Já que usamos cores para o texto, adicione um novo recurso no color.xml. Vá para res> valores> cores.xml e adicione o seguinte código
# 0d0c0c>
Etapa 3: Agora, edite o MainActivity.java
Adicione o seguinte código ao método OnCreate () em MainActivity.java
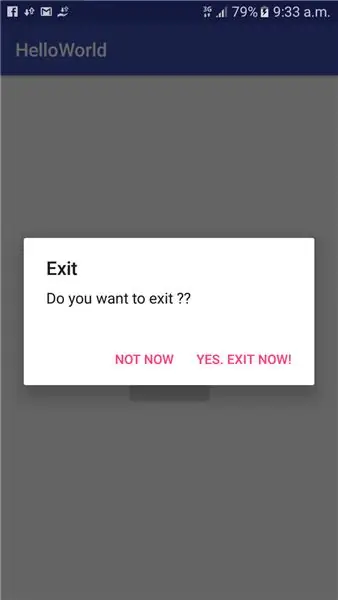
Adicionamos a função OnClickListener ao botão para que sempre que o usuário clicar no botão, uma caixa de diálogo aparecerá com um aviso "Deseja sair?". Duas opções serão fornecidas ao usuário, "Sim …" para sair e "Não …" para fechar a caixa de diálogo e voltar ao principal.
Botão btnlogout = (Botão) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (new View. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); builder.setMessage ("Deseja sair ??"); builder.setPositiveButton ("Sim. Saia agora!", New DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) terminar ();}}); builder.setNegativeButton ("Agora não", new DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); dialog.show ();}});
Etapa 4: Concluir
Agora, você pode executar o aplicativo.
Boa sorte
O código completo está aqui:
Recomendado:
Obtenha saída HDMI de seu Rock64 usando Armbian: 15 etapas

Obtenha a saída HDMI do seu Rock64 usando o Armbian: Você provavelmente está aqui depois de pesquisar no Google por " Rock64 no hdmi output " apontou nesta direção.Ou você pode estar se perguntando como usar a tela 16 x 2 que veio com uma compra que parecia boa para ser verdade: " Por US $ 10- $ 20, um Sing
Conversor de Buck de saída de 5V de alta eficiência DIY !: 7 etapas

DIY High Efficiency 5V Output Buck Converter !: Eu queria uma maneira eficiente de reduzir tensões mais altas de pacotes LiPo (e outras fontes) para 5V para projetos eletrônicos. No passado, usei módulos de buck genéricos do eBay, mas o controle de qualidade questionável e nenhum nome de capa eletrolítica
Saída inteligente: 6 etapas

Smart Outlet: Disclaimer: Este projeto tem como objetivo mostrar como você pode prototipar com uma impressora SV2 PCB. Não é um produto que você deva usar como um item de uso diário. Não foi projetado nem testado para cumprir os padrões de segurança apropriados. Você é responsável
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
Como conectar um botão de pressão com entrada e saída de áudio: 13 etapas

Como conectar um botão de ação com entrada e saída de áudio: Um botão de ação é um dos componentes básicos para capturar sua ação. Você pode apertar um botão dinamicamente para fazer algo. Já existem várias maneiras de usar botões em seus projetos (por exemplo, hackear mouse e teclado ou Arduino, gainer, MCK). Thi
