
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este instrutível mostrará a lâmpada noturna fornecida por um LED RGB. O projeto contém vários componentes com código simples que é adequado para iniciantes. Este produto é alterável para a aparência do case, você pode projetar qualquer figura que quiser para produzir a lâmpada LED. O LED aplicado neste projeto não é a luz LED comum, em vez disso, você aprenderá sobre a interface de luz RGB do Arduino. O LED RGB é a combinação de três LEDs separados, vermelho, azul e verde. Isso permitiu que o LED RGB emitisse cores diferentes misturando as 3 cores básicas, é por isso que possui 4 terminais, um para cada uma das 3 cores e um cátodo comum. No projeto contém três registradores de variáveis para alterar as cores. Além disso, este produto é alterável para a aparência do case, você pode projetar qualquer figura que quiser para produzir sua própria lâmpada LED. O seguinte explica a preparação dos elementos para fazê-lo, como conectar o componente ao breadboard, o progresso para fazer o shell externo e o código fornecido.
Etapa 1: Peças e Ferramentas


Você precisa disso para inserir o elemento na placa de ensaio:
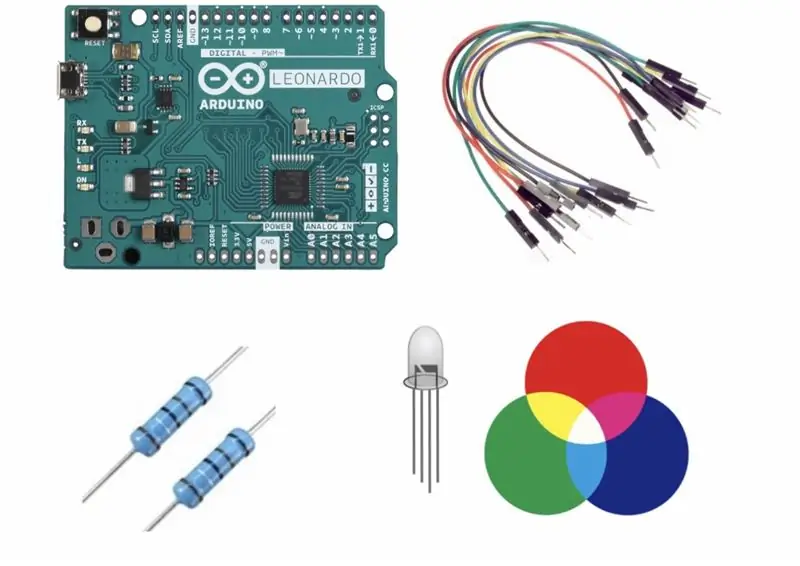
- Arduino Leonardo
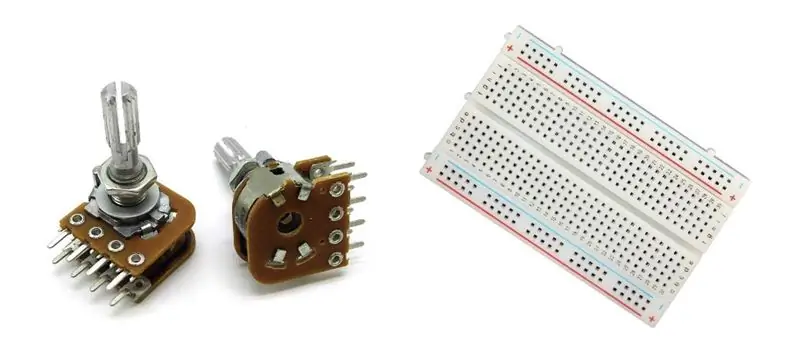
- Tábua de pão
- Um registro de 10k
- Um LED RGB
- 3 resistências variáveis
- Fios de jumper genéricos
Os materiais decorativos que utilizo no projeto (podem ser trocados por desejo pessoal):
- Cartão
- Vários papéis de bristol
- Folha de plástico
Outros: pistola de cola quente
- Fita dupla face
- Fita de espuma de borracha
- Faca de corte
- Tesoura
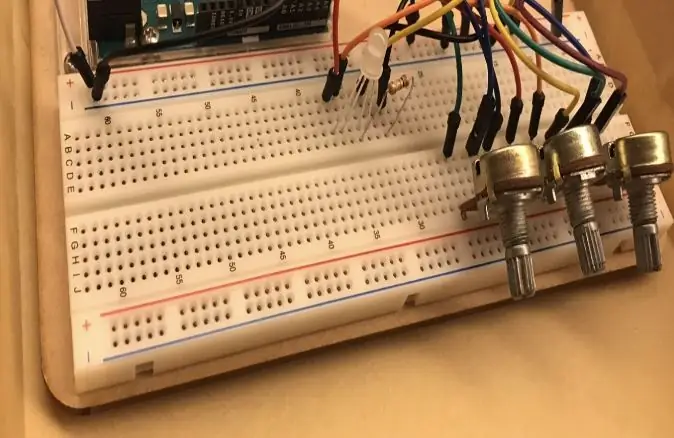
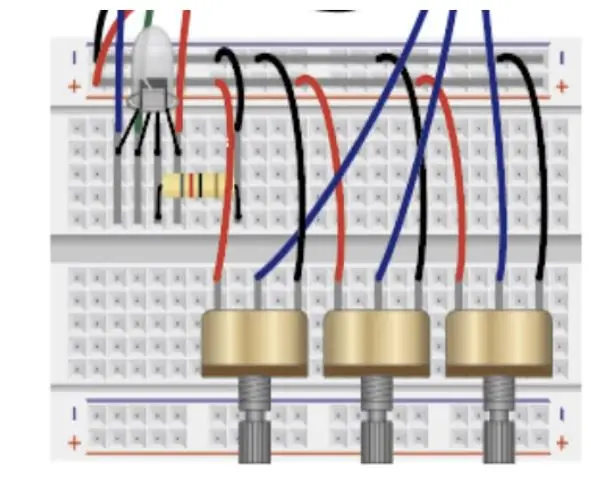
Etapa 2: coloque o elemento na placa de ensaio


Insira o LED RGB no ou próximo ao centro da placa de ensaio para fazer a lâmpada LED acender em uma visão melhor. Em seguida, conecte o registrador de 10k à terceira derivação do LED RGB no eletrodo negativo. Coloque os três registros de variação na placa de ensaio, conecte os fios saltadores a cada primeiro condutor (esquerdo) dos registros de variação no eletrodo positivo, conecte os fios a cada terceiro condutor (direito) dos registros de variação no eletrodo negativo. Os registros de variação podem permitir que os LEDs RGB mudem em cores diferentes.
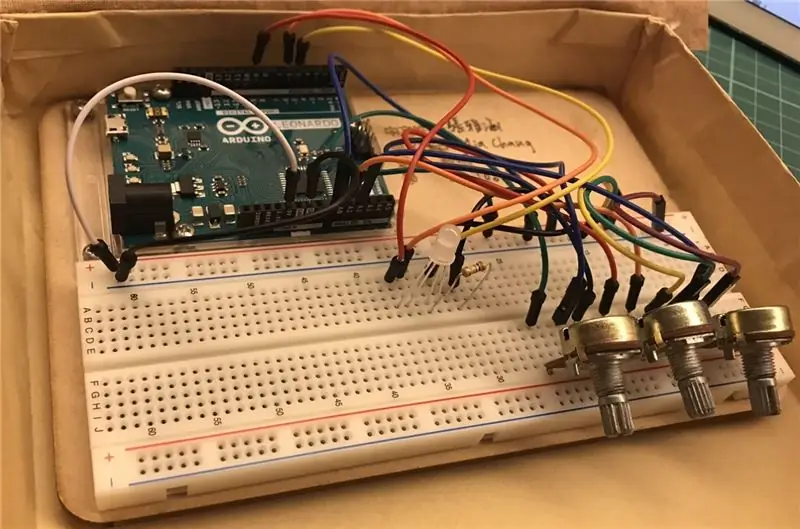
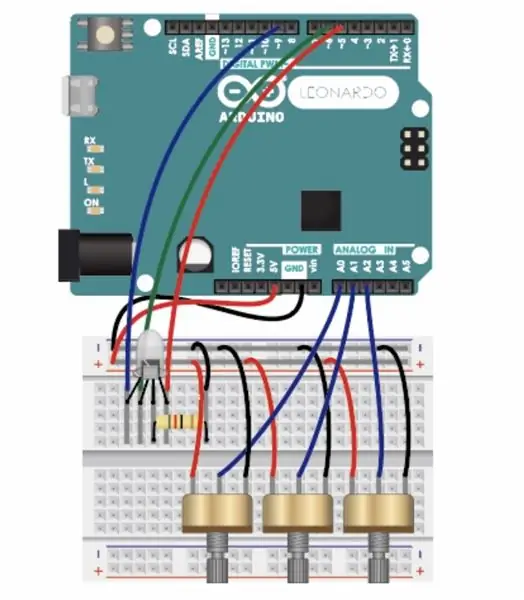
Etapa 3: Conectando o componente ao Arduino


Inserir os fios de jumper genéricos no Arduino para fazer o produto funcionar. Primeiramente, conecte os fios do eletrodo negativo à placa Arduino do GND e conecte os fios do eletrodo positivo a 5V. Lembre-se que os fios colocados no GND e 5V devem ser um negativo e um positivo, ou a placa de circuito estará queimada. Em seguida, conecte os fios da primeira, segunda e quarta pernas do LED RGB aos pinos 9, 6 e 5. Por último, conecte cada segunda derivação dos registros de variação à placa Arduino (de A0 a A2). Não há problema em colocar a posição dos fios em fileiras diferentes se você se sentir mais confortável para fileiras vazias extras. No entanto, apenas certifique-se de que os componentes estejam conectados ao eletrodo correto para que o produto funcione.
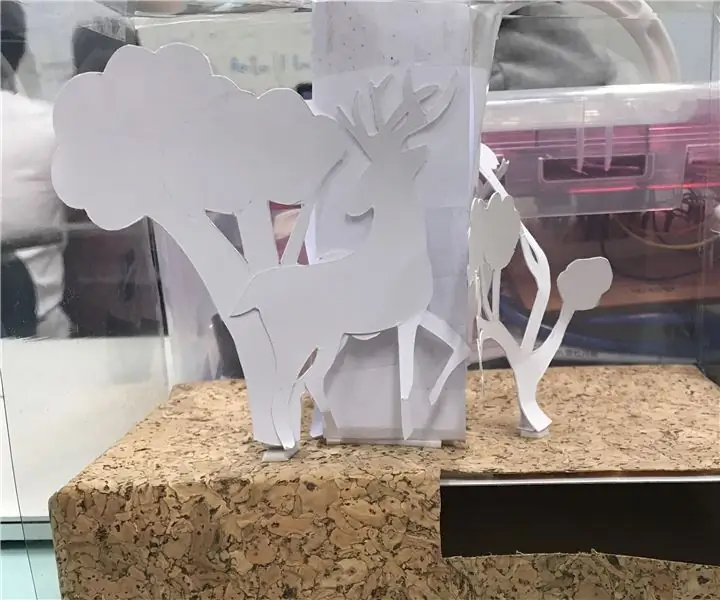
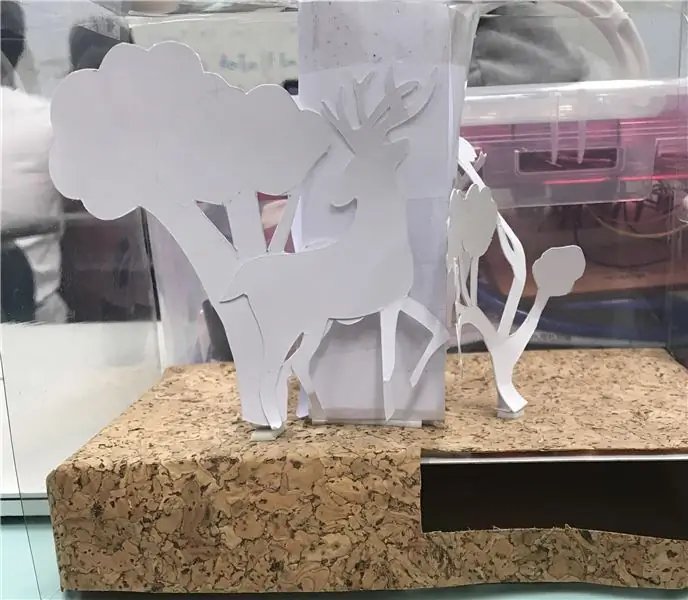
Etapa 4: Projetando Sua Própria Concha



No começo, faço uma caixa para descobrir o circuito que causa melhor aparência.
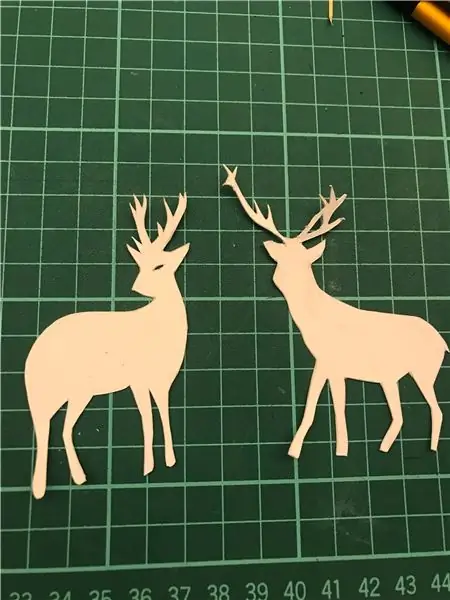
Depois, uso papel branco mais grosso do que o comum para fazer o desenho da imagem do abajur. Escolha o tópico que deseja para projetar sua própria casca.
Fazendo a imagem plana se destacar na visão estereoscópica:
- Corte uma longa tira de papel
- Cole o papel em forma de triângulo Cole o papel em forma de triângulo com cola na imagem que deseja colocar
Use a fita de espuma de borracha para colar a parte inferior do triângulo na parte superior da base para fazer a imagem ficar de pé. Para melhorar a visão, uso a folha de plástico para colar em cada lado da minha caixa para cobrir o corte de papel. a placa com um sentido de visão transparente.
Etapa 5: Código do programa
Inserindo o código do Arduino para que o produto funcione! O código contém o programa para iluminar o LED RGB e fazer com que a luz RGB seja capaz de mudar as cores por registros de variação.
Recomendado:
Arduino Nano Baised RGB controlado por LED RGB: 5 etapas

Arduino Nano Baised LED RGB controlado por IR: neste pequeno projeto, quero mostrar como construí um LED RGB baseado em Arduino que é controlado por IR remoto e alimentado por cabo USB
Lâmpada LED ativada por movimento operada por bateria: 4 etapas

Lâmpada LED ativada por movimento a bateria: se você gostaria de colocar uma luz em algum lugar que não se presta a ser conectada, pode ser exatamente o que você precisa
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
Neopixels controlados por smartphone (faixa de LED) com aplicativo Blynk por WiFi: 6 etapas

Neopixels controlados por smartphone (faixa de LED) com Blynk App Over WiFi: Criei este projeto depois de me inspirar em neopixels controlados por smartphone na casa de um amigo, mas os dele foram comprados em uma loja. Pensei " quão difícil pode ser fazer o meu, seria muito mais barato também! &Quot; É assim. Observação: presumo que você seja fa
Faixas de luz LED com desvanecimento controlado por sensor e alimentadas por Arduino: 6 etapas (com imagens)

Faixas de luz LED com desvanecimento controlado por sensor e alimentadas por Arduino: Recentemente, atualizei minha cozinha e sabia que a iluminação iria "melhorar" a aparência dos armários. Eu optei por ‘True Handless’ então tenho um espaço sob a superfície de trabalho, bem como um kickboard, debaixo do armário e na parte superior dos armários disponíveis e
