
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Criei este projeto depois de me inspirar em neopixels controlados por smartphone na casa de um amigo, mas os dele foram comprados em uma loja. Eu pensei "quão difícil pode ser fazer o meu, seria muito mais barato também!"
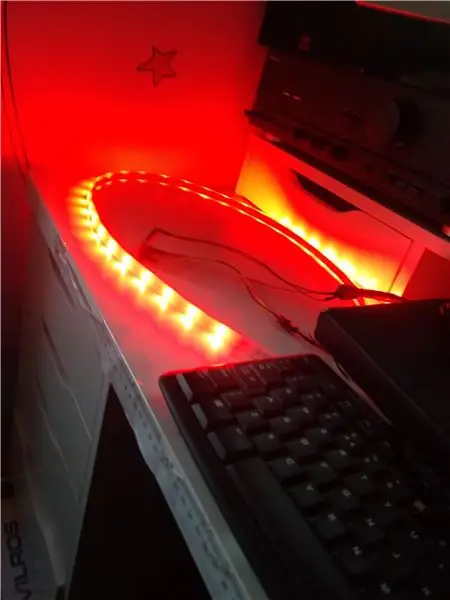
É assim.
Observação:
Presumo que você esteja familiarizado com o ambiente de ide arduino, senão existem muitos tutoriais por aí.
ATUALIZAR:
2019-04-04 - Adicionado uso de zeRGBa no aplicativo.
Etapa 1: Reúna as peças



1. NodeMCU (ou outro tipo de esp8266, mas MCU funcionará melhor)
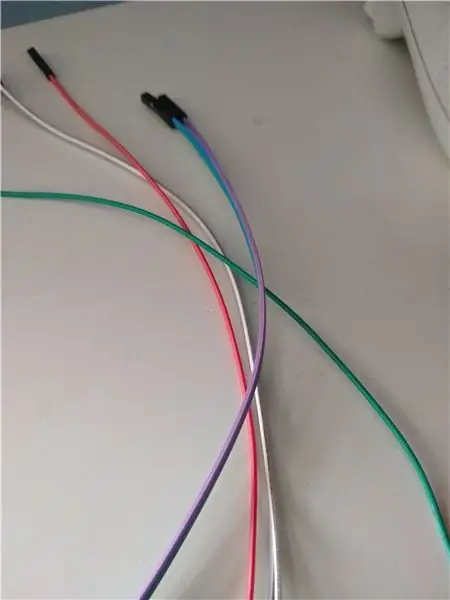
2. Fios de ligação (3x macho-> fêmea, 2x fêmea-> fêmea)
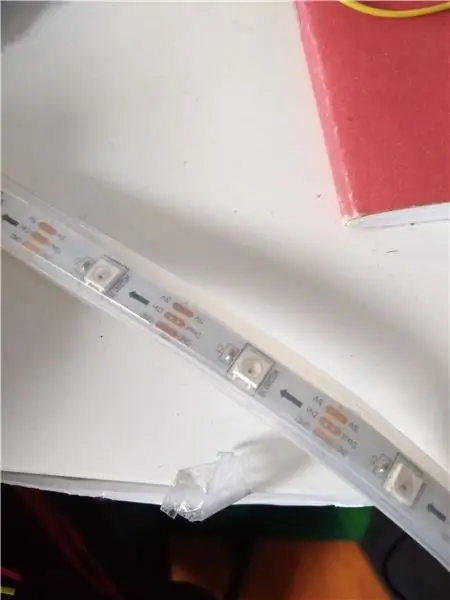
3. Neopixels
4. Smartphone
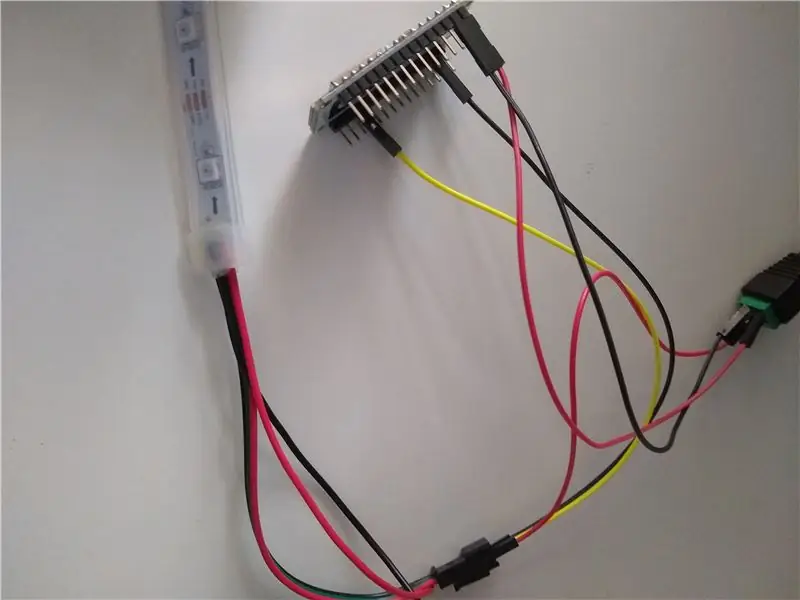
Etapa 2: Fiação

Conecte o GND de Neopixels ao MCU GND.
Pino D3 do Neopixel DATA MCU.
Fonte de alimentação externa de 5V Neopixel + 5V (você deve conectar os neopixels a uma fonte externa ou eles vão consumir muita corrente do controlador e fritar, além do MCU nem ter um pino de 5V!).
Fonte de alimentação GND MCU GND.
Fonte de alimentação + pino MCU Vin.
Etapa 3: Baixar bibliotecas


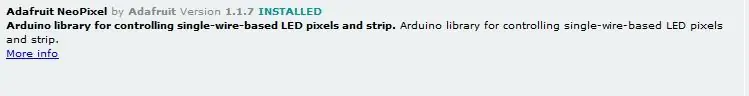
Primeiro, precisaremos da biblioteca adafruit neopixel para controlar os LEDs. Ele pode ser encontrado no gerenciador de bibliotecas, basta pesquisar por 'adafruit neopixel' e selecionar o mostrado e instalá-lo.
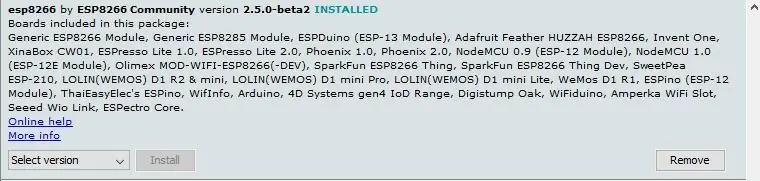
Em seguida, para baixar as definições de placa, abra prefrences e cole https://arduino.esp8266.com/stable/package_esp8266com_index.json na caixa 'URLs de placa adicionais'. Em seguida, abra o gerenciador de placas e procure por 'esp8266', deve ser o primeiro, clique nele e instale-o.
Etapa 4: Código
Crie um novo esboço e denomine 'neopixels em esp8266 com blynk' (ou algo de que você se lembre). Cole o código.
Altere 'yourAuthCode' para o código de autenticação do seu projeto. (encontrado no ícone 'nut' no aplicativo blynk)
Altere o nome e a senha do seu wi-fi para os da sua rede.
Defina o número de neopixels de acordo com o comprimento de sua tira.
Conecte seu MCU em seu computador, selecione MCU no menu da placa no ide, selecione a porta COM e a taxa de transmissão (115200), mas ignore todo o resto, ele deve ser pré-configurado. Então carregue!
Etapa 5: aplicativo Blynk


Instale o aplicativo blynk da app store ou play store.
Depois de instalado, abra-o e crie uma conta.
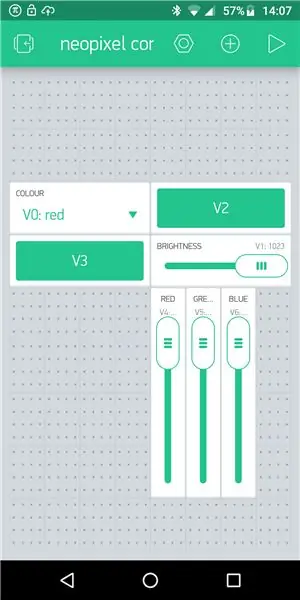
Crie um novo projeto e arraste 2 botões estilizados, 1 menu, 1 controle deslizante horizontal e 3 controles deslizantes verticais da caixa do widget.
Toque no ícone do menu, depois mude o título para "Cor", toque na caixa que diz 'PIN' mude para pino virtual V0.
Crie 9 itens de menu:
vermelho, verde, azul, amarelo, roxo, turquesa, branco, desativado e personalizado. (Naquela ordem!!).
Volte e toque em um dos botões, defina seu PIN como pino virtual V2, e o rótulo 'off' e 'on' ambos como "arco-íris".
Volte e clique no outro botão, defina seu PIN para pino virtual V3, e os rótulos 'on' e 'off' ambos para "update".
Volte e clique no controle deslizante horizontal, intitule-o como "brilho" e defina seu PIN para o pino virtual V1, ative 'mostrar valor' se quiser e DESLIGUE 'enviar na liberação', o 'intervalo de gravação' deve ser de 100 ms.
Volte e clique em um dos controles deslizantes verticais, intitule-o como "Vermelho" e defina o PIN para o pino virtual V4, 'mostrar valor' e 'enviar ao liberar' ambos para LIGADO.
Faça o mesmo para os próximos 2 controles deslizantes verticais, mas rotule-os de "Azul" e "Verde", com os pinos virtuais V5 e V6 respectivamente.
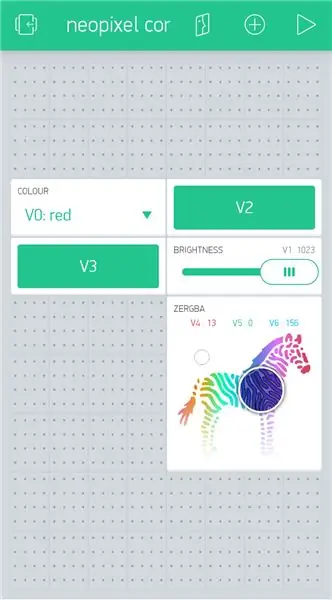
Se você não quiser usar controles deslizantes, pode usar o bloco zeRGBa. Toque no ícone e escolha os pinos; V4, V5, V6 para vermelho, verde e azul, respectivamente. Certifique-se de que os valores vão de 0 a 255.
Segure e arraste um widget para movê-los.
Clique no símbolo de reprodução no canto superior direito para usar seu aplicativo.
USANDO SEU APLICATIVO:
Certifique-se de estar conectado à mesma rede WiFi que o MCU.
Selecionar uma cor no menu suspenso definirá a faixa dessa cor, use o controle deslizante 'brilho' para alterar o brilho e pressione atualizar. Pressionar o botão 'arco-íris' fará um padrão de arco-íris. Se você selecionar 'personalizado' e arrastar os controles deslizantes 'Vermelho', 'Verde' e 'Azul' para alterar os valores, pressione atualizar para alterar a cor.
Etapa 6: Concluído


Seu projeto deve estar pronto para uso!
Divirta-se!
Recomendado:
Tubo de LED de pedra de vidro (WiFi controlado por aplicativo de smartphone): 6 etapas (com imagens)

Tubo de LED de pedra de vidro (WiFi controlado por meio do aplicativo de smartphone): Olá, colegas fabricantes! Neste manual, mostrarei como construir um tubo de LED controlado por WiFi que é preenchido com pedras de vidro para um bom efeito de difusão. Os LEDs são endereçáveis individualmente e, portanto, alguns efeitos interessantes são possíveis no
Faixa LED DIY: Como cortar, conectar, soldar e alimentar a faixa LED: 3 etapas (com fotos)

Faixa de LED DIY: Como cortar, conectar, soldar e alimentar Faixa de LED: Guia para iniciantes para fazer seus próprios projetos de luz usando faixa de LED. Flexíveis, confiáveis e fáceis de usar, as faixas de LED são a melhor escolha para uma variedade de aplicações. o básico sobre a instalação de uma faixa interna simples de LED de 60 LEDs / m, mas
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 Faixa de LED pela Internet usando o aplicativo BLYNK: 5 etapas

IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 LED Strip pela Internet usando BLYNK App: Olá pessoal, neste instructables eu fiz uma luz usando neopixel led strip que pode ser controlado pela Internet de todo o mundo usando o BLYNK APP e nodemcu é trabalhando como o cérebro deste projeto, então faça sua luz ambiente para você
LEDs de Bluetooth controlados por smartphone (com sincronização de música ao vivo): 7 etapas

LEDs Bluetooth controlados por smartphone (com sincronização de música ao vivo): Sempre adorei construir coisas, depois que descobri que meu novo dormitório da faculdade tinha péssima iluminação, decidi incrementá-lo um pouco. *** AVISO *** Se você construir este projeto na mesma escala da minha configuração, você trabalhará com uma quantidade decente de ele
