
Índice:
- Suprimentos
- Etapa 1: Instalando as ferramentas YAKINDU Statechart como um plug-in para o Code Composer Studio
- Etapa 2: Introdução às máquinas de estado no Code Composer Studio
- Etapa 3: Criar a máquina de estado Blinky
- Etapa 4: gerar o código C da máquina de estado
- Etapa 5: Ligar para a máquina de estado a partir do seu código
- Etapa 6: execute o projeto
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Vou mostrar como programar um MSP430G2 Launchpad com Finite State Machines (FSM) usando YAKINDU Statechart Tools diretamente no Texas Instruments Code Composer Studio.
Este tutorial contém seis etapas:
- Instalando YAKINDU Statechart Tools como um plugin para o Code Composer Studio
- Introdução às máquinas de estado no Code Composer Studio
- Crie a Máquina de Estado Blinky
- Gere o código C do State Machine
- Ligar para a State Machine a partir do seu código
- Execute o projeto!
Este projeto pode ser usado como um modelo para qualquer MPS430 ou MSP432!
Suprimentos
Programas:
- YAKINDU Statechart Tools
- Code Composer Studio (CCS) Integrated Development Environment (IDE)
Hardware:
Kit de desenvolvimento do LaunchPad MSP430G2
Etapa 1: Instalando as ferramentas YAKINDU Statechart como um plug-in para o Code Composer Studio



Primeiro, você precisa instalar o Code Composer Studio da TI. Eu testei com sucesso a configuração com CCS versão 9.2 e anterior uma vez. Você pode encontrar um link para download aqui:
Baixar CCS
Clique para fazer o download e certifique-se de ter escolhido pelo menos os MCUs de ultra-baixa potência MSP430 durante a instalação. Enquanto isso, você pode pegar o site de atualização para YAKINDU Statechart Tools. Vamos para:
Baixar YAKINDU Statechart Tools
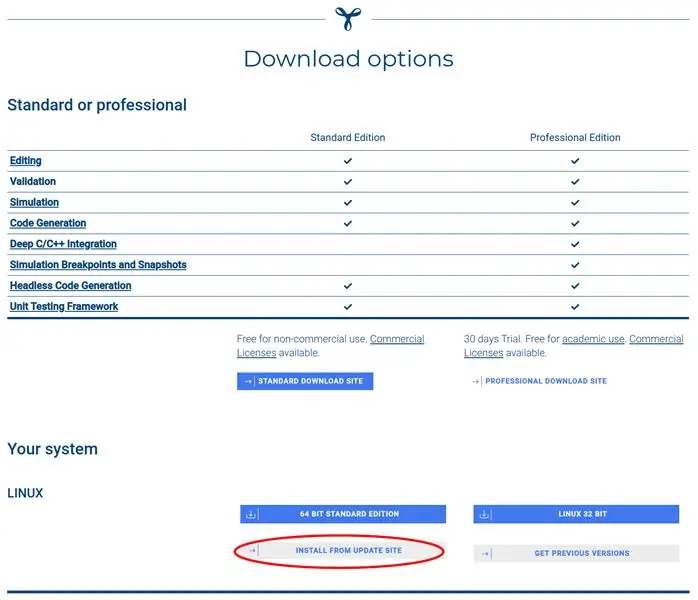
Neste site, clique em Baixar Agora e siga as instruções. Como você pode ver na foto: É gratuito para uso não comercial. Após o registro, você terá uma visão geral das opções de download. Clique em BAIXAR SITE PADRÃO e clique em INSTALAR DO SITE DE ATUALIZAÇÃO. Lá você obterá um link em Versões estáveis. Pegue este link e salve-o ou coloque-o em sua área de transferência.
Instalar YAKINDU Statechart Tools no Code Composer Studio pode ser um pouco complicado, dependendo da versão do Code Composer Studio que você está usando. Talvez essas etapas estejam desatualizadas, entretanto: não hesite em me perguntar nos comentários se precisar de ajuda.
Estas são minhas etapas:
Depois de instalar o CCS com sucesso em seu sistema, abra a guia Ajuda e clique em Instalar Novo Software … Neste assistente, adicione o seguinte site de atualização por meio do botão Adicionar …:
download.eclipse.org/releases/2018-09/
Não acrescente nada, só precisa ser resolvido. Você pode ver na foto.
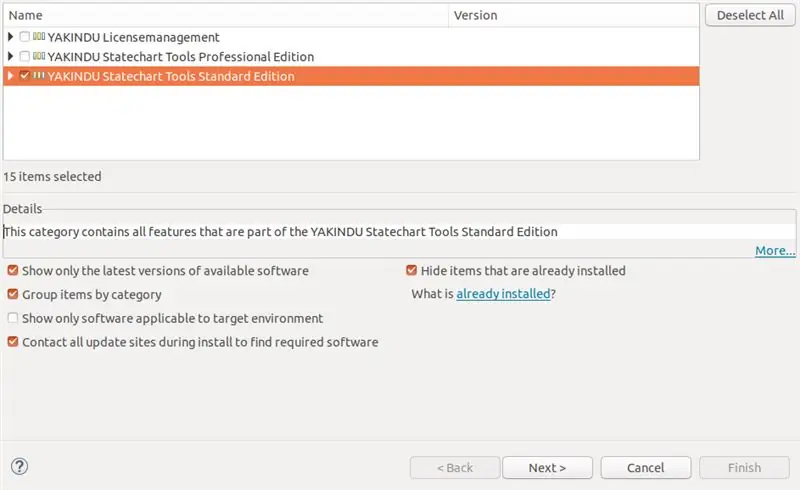
Depois disso, repita os passos e clique no botão Adicionar…. Insira o site de atualização YAKINDU Statechart Tools, que você salvou. Em seguida, selecione a caixa de seleção YAKINDU License Management e clique em Next. Siga as instruções. Seu IDE pode reiniciar uma vez.
Finalmente, você pode instalar as ferramentas YAKINDU Statechart. Repita as últimas etapas, mas desta vez escolha YAKINDU Statechart Tools Standard Edition. Mais uma vez, siga as instruções. Depois de reiniciar, você instalou com êxito as ferramentas YAKINDU Statechart.
Etapa 2: Introdução às máquinas de estado no Code Composer Studio


Para usar máquinas de estado, proceda normalmente e crie um novo Projeto CCS. Abra a guia Arquivo, abra Novo e clique em Projeto CCS. Defina um nome de projeto, escolha seu microcontrolador e crie um projeto vazio, que contém um arquivo main.c vazio. Usei o MSP430G2553.
Agora você pode começar a trabalhar com máquinas de estado!
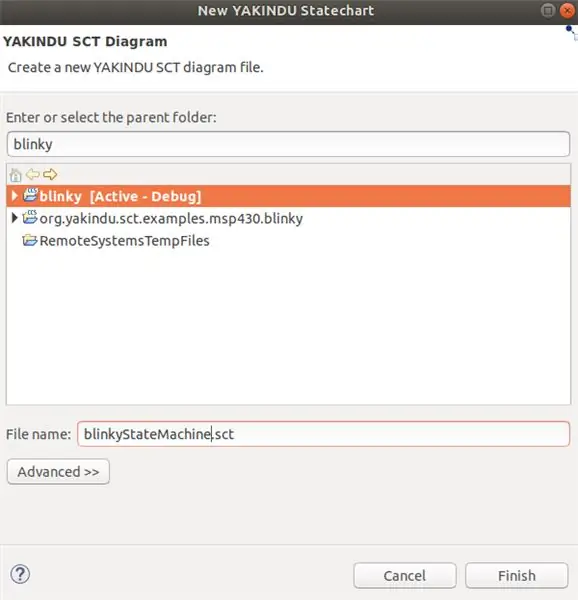
Clique com o botão direito do mouse no projeto, abra Novo e escolha Statechart Model. Um assistente será aberto no qual você pode selecionar seu projeto e nomear seu gráfico de estado. Por exemplo, chame-o de blinkyStateMachine.sct.
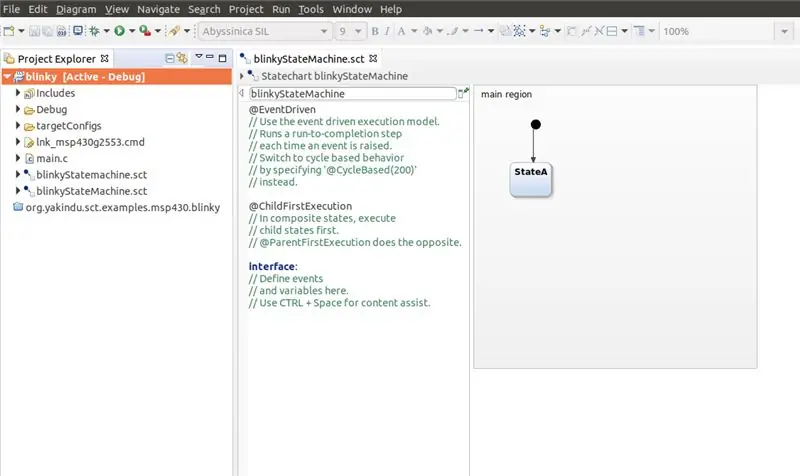
O modelo Statechart aparecerá na pasta do projeto após clicar em Concluir. Clique em Sim se for solicitado que você altere a perspectiva.
Etapa 3: Criar a máquina de estado Blinky

Agora você pode começar a criar o gráfico de estados!
No lado esquerdo, você encontrará a chamada Seção de Definição. Lá você pode adicionar elementos textuais ao modelo, por exemplo, operações, que podem ser chamadas na máquina de estado.
Exclua tudo dele e simplesmente adicione estas três definições de operação:
interno:
operação init () operação redOn () operação redOff ()
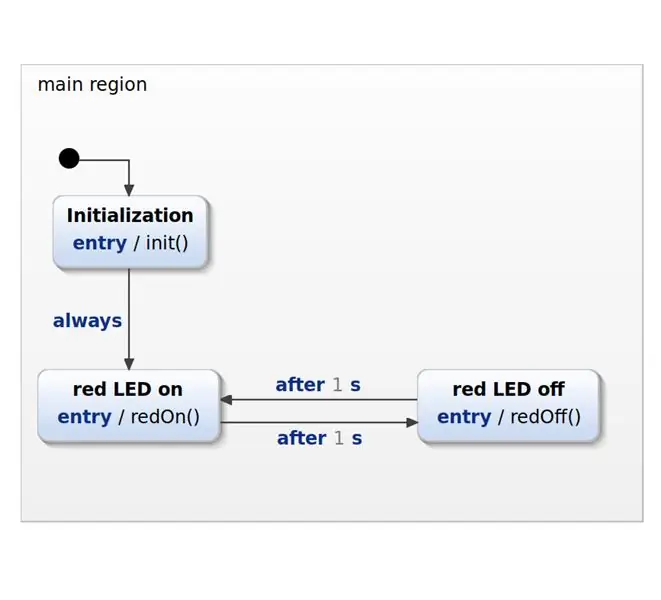
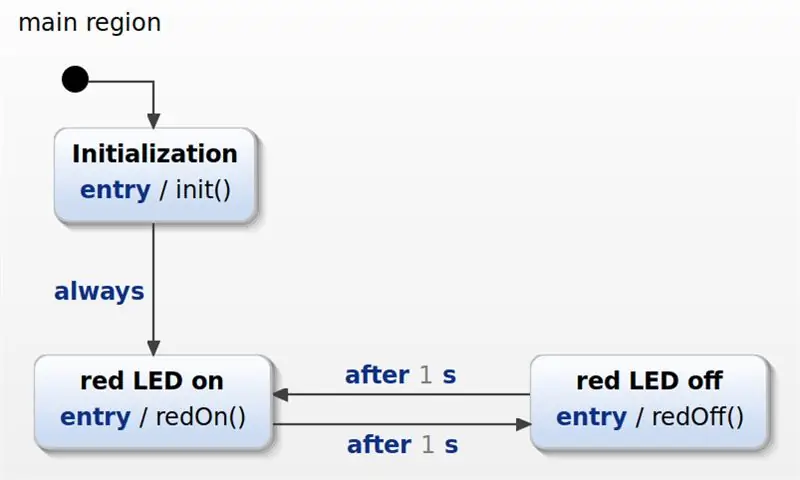
Depois, mude para o modelo de gráfico de estados e adicione três estados:
- Inicialização
- LED vermelho aceso
- LED vermelho apagado
Conecte os estados conforme mostrado na imagem e adicione as transições e ações de entrada. Você pode encontrá-los na imagem incluída novamente.
Etapa 4: gerar o código C da máquina de estado

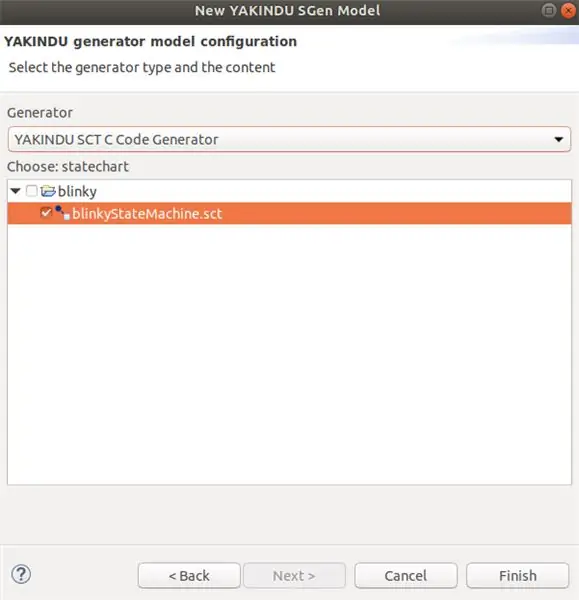
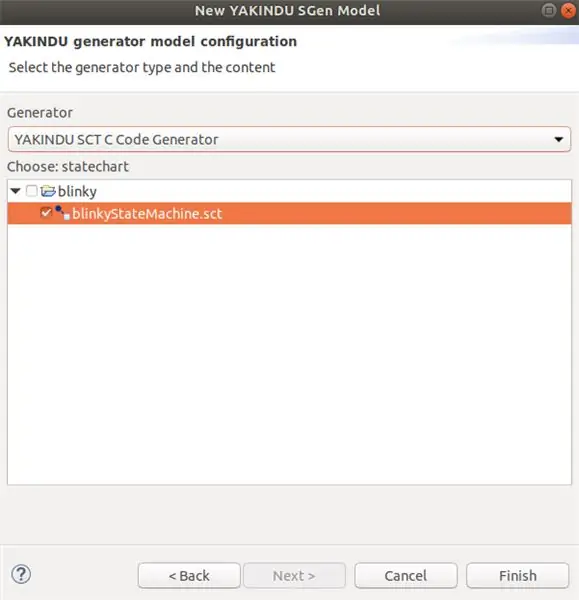
Agora é hora de gerar o C-Code. Para fazer isso, um modelo de gerador deve ser adicionado. Clique com o botão direito do mouse no projeto mais uma vez e abra Novo e clique em Modelo do gerador de código. Escolha um nome para o arquivo sgen. É uma boa prática permanecer com o nome da máquina de estado. Chame-o de blinkyStateMachine.sgen e clique em Avançar. Escolha a máquina de estado desejada clicando na caixa de seleção. Certifique-se de ter escolhido o gerador de código YAKINDU SCT C (pois queremos gerar o código C) e clique em Concluir.
Normalmente, o C-Code será gerado automaticamente, mas se não, você pode clicar com o botão direito no arquivo sgen e clicar em Generate Code Artifacts para fazer isso. As pastas src e src-gen devem aparecer em seu projeto. Eles incluem o C-Code gerado, que será atualizado automaticamente quando você editar e salvar o gráfico de estados.
Como este gráfico de estados usa eventos baseados em tempo, um serviço de cronômetro precisa ser implementado. Para preparar isso, você precisa destes dois arquivos: sc_timer_service.c e sc_timer_service.h Você pode obtê-los no GitHub ou baixá-los aqui. Você deve adicioná-los à pasta src.
Etapa 5: Ligar para a máquina de estado a partir do seu código
Finalmente, a máquina de estado pode ser usada em sua função principal!
Primeiro, você deve incluir a máquina de estado e o serviço de cronômetro. Em seguida, a máquina de estado, o serviço de temporizador e as funções necessárias para o serviço de temporizador devem ser declaradas e definidas. Adicionalmente, devem ser implementadas as operações definidas que voltam a ligar e desligar o led vermelho.
#incluir
#include "src-gen / BlinkyStateMachine.h" #include "src / sc_timer_service.h" BlinkyStateMachine blinky; # define MAX_TIMERS 4 temporizadores sc_timer_t estáticos [MAX_TIMERS]; static sc_timer_service_t timer_service; //! implementação de retorno de chamada para a configuração de eventos de tempo extern void blinkyStateMachine_setTimer (BlinkyStateMachine * handle, const sc_eventid evid, const sc_integer time_ms, const sc_boolean periódico) {sc_timer_start (& timer_service, handle, evid, time_ms, periódico); } //! implementação de retorno de chamada para cancelar eventos com registro de hora. extern void blinkyStateMachine_unsetTimer (BlinkyStateMachine * identificador, const sc_eventid evid) {sc_timer_cancel (& timer_service, evid); } //! definindo operações extern void blinkyStateMachineInternal_init (const BlinkyStateMachine * handle) {WDTCTL = WDT_MDLY_32; IE1 | = WDTIE; P1DIR | = BIT0; } extern void blinkyStateMachineInternal_redOn (const BlinkyStateMachine * identificador) {P1OUT | = BIT0; } extern void blinkyStateMachineInternal_redOff (const BlinkyStateMachine * handle) {P1OUT & = ~ BIT0; }
A função principal contém duas partes:
A inicialização e a função enter da máquina de estado e a inicialização do temporizador.
A segunda parte é um loop infinito - o loop while (1). Dentro desse loop, a função de ciclo de execução da máquina de estado é chamada. Posteriormente, o MSP430 será definido no Modo de baixo consumo 0 e o bit de habilitação de interrupção geral será definido. Agora o microcontrolador está inativo e aguarda uma interrupção. Após a interrupção do WDT, o cronômetro continuará. Isso significa que cada cronômetro é atualizado e o tempo decorrido é incrementado em 32 - o tempo em milissegundos, que continua após cada interrupção do WDT.
void main (void) {WDTCTL = WDTPW | WDTHOLD; // Pare o cronômetro de watchdog
// Timer de inicialização e máquina de estado sc_timer_service_init (& timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) & blinkyStateMachine_raiseTimeEvent); blinkyStateMachine_init (& blinky); blinkyStateMachine_enter (& blinky);
enquanto (1)
{// chamar a máquina de estado a cada 32 ms blinkyStateMachine_runCycle (& blinky); _bis_SR_register (LPM0_bits + GIE); sc_timer_service_proceed (& timer_service, 32); }}
// WDT ISR
#pragma vector = WDT_VECTOR _interrupt void watchdog_timer (void) {_bic_SR_register_on_exit (LPM0_bits + GIE); }
Etapa 6: execute o projeto
É isso - agora você pode construir e carregar o programa em seu MSP430!
Esperançosamente, este tutorial ajudou você a criar com sucesso um projeto para o seu MSP430. Agora é hora de implementar suas próprias ideias!
Para geração de código, YAKINDU Statechart Tools é necessário como um plug-in em seu Code Composer Studio.
Você pode obter o site de atualização aqui! <
Ele começa com a versão de teste de 30 dias. Depois disso, você pode obter uma licença gratuita para uso não comercial!
Recomendado:
Faça seu próprio relé de estado sólido: 4 etapas (com imagens)

Faça seu próprio relé de estado sólido: Neste projeto, daremos uma olhada nos relés de estado sólido, descobriremos como eles funcionam e quando usá-los e, no final, criaremos nosso próprio relé de estado sólido DIY. Vamos começar
Robô Arduino Otto com máquina de estado: 4 etapas

Robô Arduino Otto com máquina de estado: Visão geral do projeto Neste projeto, quero mostrar a você uma maneira de programar o Robô Otto, que é um robô DIY baseado em Arduino. Usando YAKINDU Statechart Tools (grátis para não comerciais), podemos facilmente usar máquinas de estado para modelar graficamente o comportamento
Máquina de estado no Arduino - um semáforo de pedestres: 6 etapas (com imagens)

Máquina de estado no Arduino - um semáforo de pedestres: Olá! Vou mostrar a você como programar um semáforo de pedestres para o Arduino em C ++ com uma máquina de estado finito usando as ferramentas YAKINDU Statechart. Isso demonstrará o poder das máquinas de estado e pode ser usado como um plano para mais
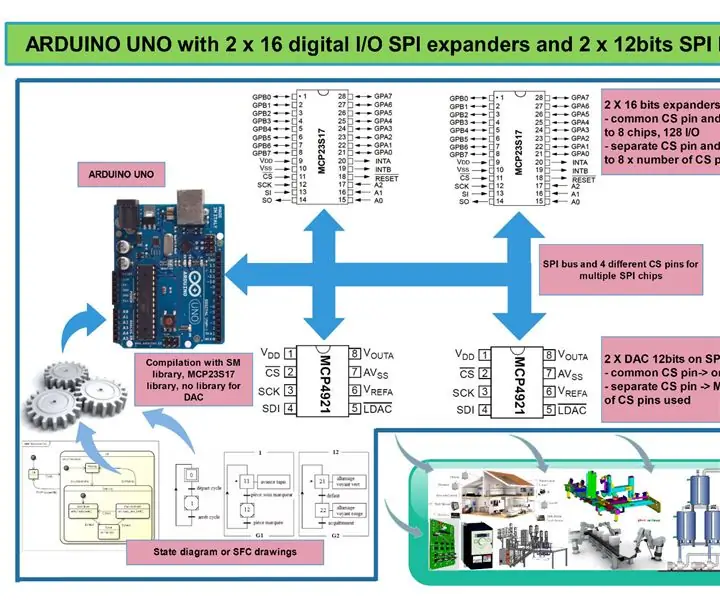
Máquina de estado e multitarefa no Arduino com expansores SPI: 3 etapas

Máquina de estado e multitarefa no Arduino com expansores SPI: Na semana passada, eu estava pedindo para criar um sistema para pilotar fogos de artifício com um arduino. Precisava de cerca de 64 saídas para controlar os incêndios. Uma maneira de fazer isso é usar expansores IC. Portanto, 2 soluções estão disponíveis: - um expansor I2C, mas precisa de inversor quando você po
Arduino PLC 32 I / O + Máquina de Estado + SCADA ou HMI: 8 etapas

Arduino PLC 32 I / O + Máquina de Estado + SCADA ou HMI: Muitas maneiras de programar, controlar e supervisionar um sistema industrial com Arduino
