
Índice:
- Suprimentos
- Etapa 1: Módulo de matriz LED 64x32 RGB
- Etapa 2: Conectando o painel matriz de LED de 64x32 ao Arduino Mega
- Etapa 3: Por que usar o Arduino Mega?
- Etapa 4: Programação para o painel de matriz de LED
- Etapa 5: configurar exemplos de biblioteca de painel de matriz RGB para o módulo 64x32
- Etapa 6: converter imagens de bitmap para o painel de matriz LED de 64x32
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Gostei de aprender como usar a matriz de LED e LEDs endereçáveis. Eles são muito divertidos quando você descobre como eles funcionam juntos. Elaborei este tutorial explicando cada etapa de uma maneira simples e coerente para que outros aprendam. Então aproveite. Deixe-me saber se você tiver alguma dúvida.
Suprimentos
Módulo de matriz de LED RGB 64x32 pixels
Arduino Mega
Cabos Jumper
Cabo USB
Adaptador de alimentação USB com 2 plugues de entrada
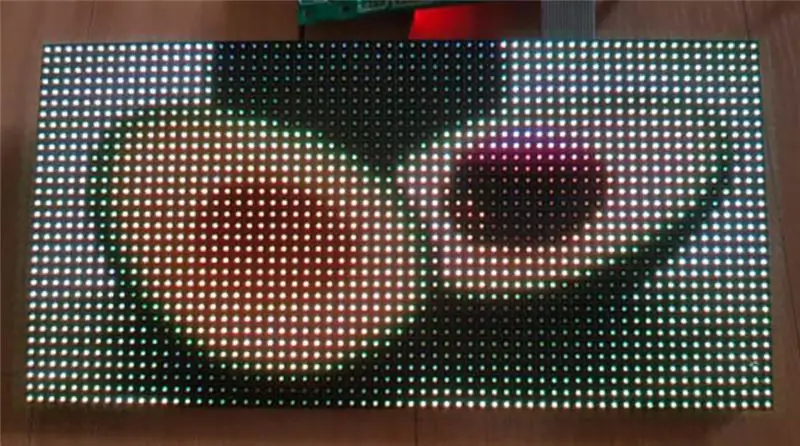
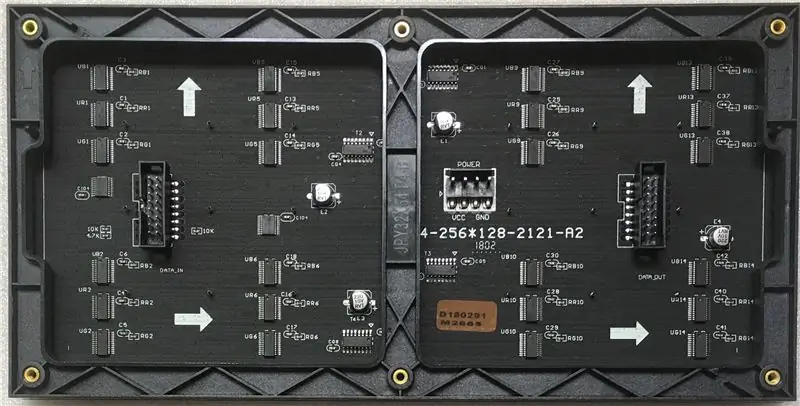
Etapa 1: Módulo de matriz LED 64x32 RGB
Nome do produto RGB LED Matrix Module P4 SMD2121 256x128mm 64x32 pixel
EspecificaçãoPixel pitch: 4 mm individual
Tamanho do LED: SMD2121 2,1 x 2,1 mm
Dispositivo de montagem em superfície colorida para interior
Consumo máximo de energia: 20W
Consumo médio de energia: 6,7 W
Tensão de entrada: DC5V
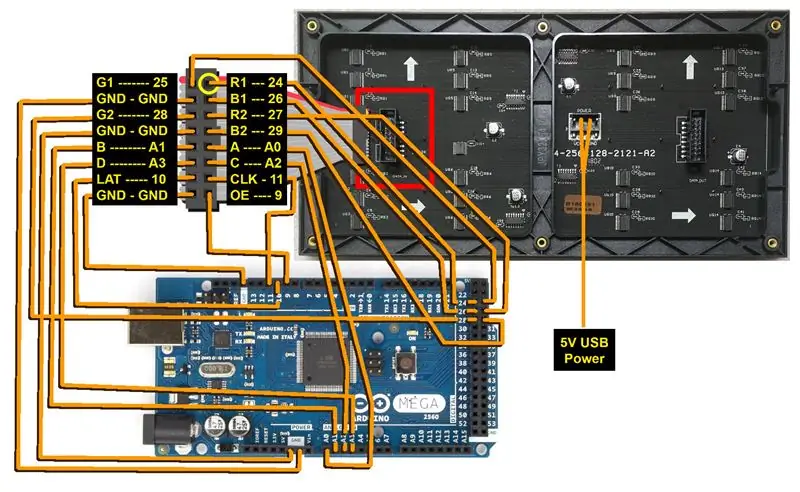
Etapa 2: Conectando o painel matriz de LED de 64x32 ao Arduino Mega

Siga o diagrama para conectar os pinos ao conector do cabo de jumper.
Você deve conectar uma alimentação de 5 V na entrada de alimentação para que o modelo seja exibido corretamente. Com a alimentação apenas da placa não é suficiente porque alguns dos LEDs e cores não acendem com brilho total.
Site de referência:
Outra instrução com uma mesa de conexão - muitos detalhes.
Etapa 3: Por que usar o Arduino Mega?
O Arduino Mega tem 256 KB de memória flash, que é adequada para exibir muitos bitmaps na matriz de LED. O Arduino Uno tem apenas 32 KB de memória flash e seu uso é limitado.
- Arduino Uno - 32 KB de memória Flash
- Arduino Mega - 256 KB Flash
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - Flash 4 MiB
Etapa 4: Programação para o painel de matriz de LED
Baixe e instale o software Arduino do site oficial.
Instale a biblioteca RGB Matrix Panel do gerenciador de biblioteca Arduino ou do site GitHub.
Instale a biblioteca Adafruit GFX do gerenciador de biblioteca Arduino ou do site GitHub.
Instale o Adafruit BusIO do gerenciador de biblioteca do Arduino ou do site do GitHub.
Abra os códigos de exemplo em Arquivo> Exemplos> Painel de matriz RGB> Selecionar da lista.
Conecte o Arduino Mega ao computador. Selecione o dispositivo e a porta corretos. Faça upload e execute o código.
Etapa 5: configurar exemplos de biblioteca de painel de matriz RGB para o módulo 64x32
Os exemplos na biblioteca foram feitos para módulos menores de matriz de LED. Para executá-lo no módulo 64x32, precisamos modificar o código.
Para todos os exemplos da biblioteca:
- colorwheel_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- testshapes_16x32
- testshapes_32x32
- testshapes_32x64
Para cada um dos exemplos, as seguintes alterações precisaram ser feitas. Adicione a linha:
# define D A3
Modifique a linha:
RGBmatrixPanel * matriz = novo RGBmatrixPanel (A, B, C, CLK, LAT, OE, verdadeiro);
Adicionando D depois de C e 64 depois de verdadeiro. A linha deve ser assim.
RGBmatrixPanel * matriz = novo RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, verdadeiro, 64);
Etapa 6: converter imagens de bitmap para o painel de matriz LED de 64x32
Converta a imagem bitmap em arquivo c aqui:
Adicione o código de bitmap à seção superior.
Adicione o seguinte à função “void loop () {}”:
matriz-> drawRGBBitmap (0, 0, (const uint16_t *) superfície, 64, 32);
matriz-> mostrar ();
atraso (4000);
matriz-> limpar (); // Definir imagem para preto
Esta função é usada para desenhar o bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x e y são a posição no tabuleiro.
- w e h são a largura e a altura.
- bitmap é a referência ao código de bitmap na parte superior.
Obtenha meu código final do Arduino aqui no GitHub:
Código Arduino no GitHub
Recomendado:
MATRIZ DE LED RGB USANDO NEOPIXEL: 8 etapas (com imagens)

MATRIZ LED RGB USANDO NEOPIXEL: Neste tutorial, vou mostrar como construir uma LEDMATRIX RGB 5 * 5 USANDO NEOPIXEL. Com esta matriz, podemos exibir animações hipnotizantes, emojis e letras supersimples muito atraentes. vamos começar
Faça sua própria matriz LED RGB 15x10: 10 etapas

Faça sua própria matriz de LEDs RGB 15x10: Nesta série de vídeos, apresentarei como construir uma matriz de LEDs RGB 15x10. Esta Matriz tem uma largura de 1,5m e uma altura de 1m. Ele consiste em LEDs PL9823 RGB, que são uma alternativa barata aos LEDs WS2812 comuns. Vou falar sobre os desafios que
Matriz de Led 8x16 Rgb em cascata: 3 etapas

Matriz de Led 8x16 Rgb em cascata: Neste projeto eu fiz a matriz de led 8x16 rgb em cascata e seu controlador. O 18F2550 da Microchip é usado para suporte USB. Os leds RGB são acionados por registradores de deslocamento 74hc595 com resistores. Para animação e dados de configuração; 24C512 eeprom externo
Relógio de parede de matriz LED O-R-A RGB e muito mais ** atualizado em julho de 2019 **: 6 etapas (com fotos)

O-R-A RGB Led Matrix Wall Clock e muito mais ** atualizado em julho de 2019 **: Hello. Aqui estou eu com um novo projeto chamado O-R-AIt é um relógio de parede RGB LED Matrix que exibe: horas: minutos, temperatura, umidade, ícone de condição climática atual, eventos do Google Agenda e notificações de lembrete de 1h em um horário específico que mostra:
Gadget de mesa com matriz RGB LED 8x8 e Arduino Uno: 6 etapas

Gadget de mesa com matriz 8x8 LED RGB e Arduino Uno: Olá, querido! Neste tutorial faremos o gadget de LED RGB DIY, que pode ser usado como gadget de mesa ou luz de fundo. Mas, em primeiro lugar, entre no meu canal de telegramas, para ver mais projetos incríveis. Além disso, é a motivação para mim
