
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Olá pessoal, estou escrevendo isso com instruções para mostrar a vocês como fazer uma estação meteorológica baseada em Iot
Que usa Wemos D1 Mini Board e usa 128 × 68 Oled display para mostrar os detalhes do clima, temperatura do mapa OpenWeather
Etapa 1: peças necessárias



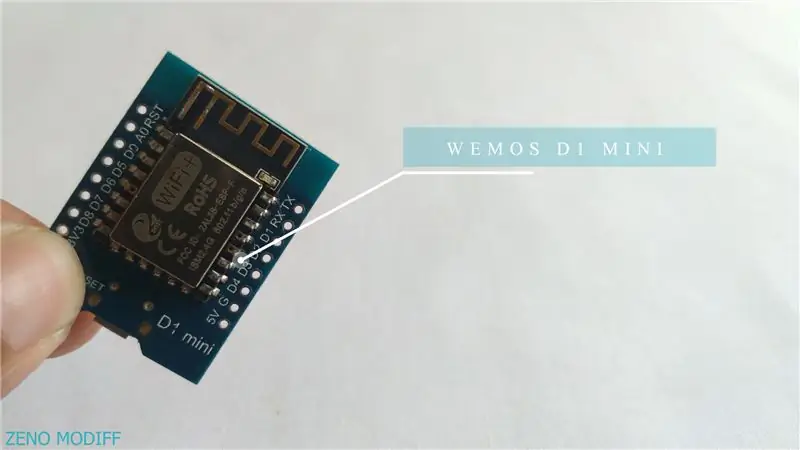
Wemos D1 Mini
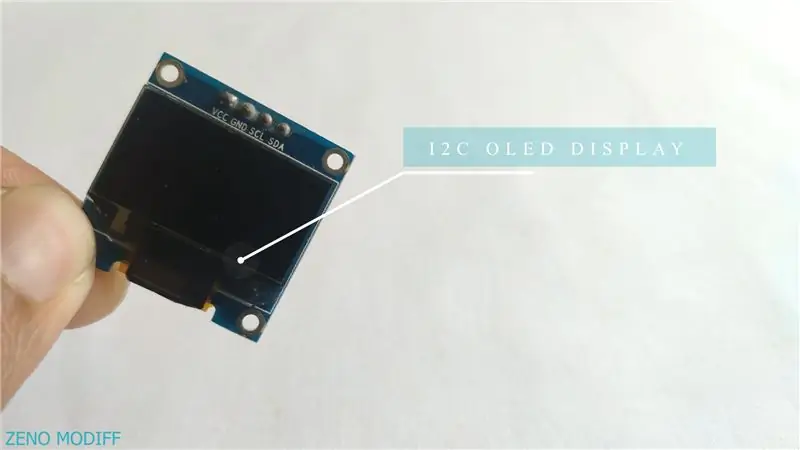
Display Oled
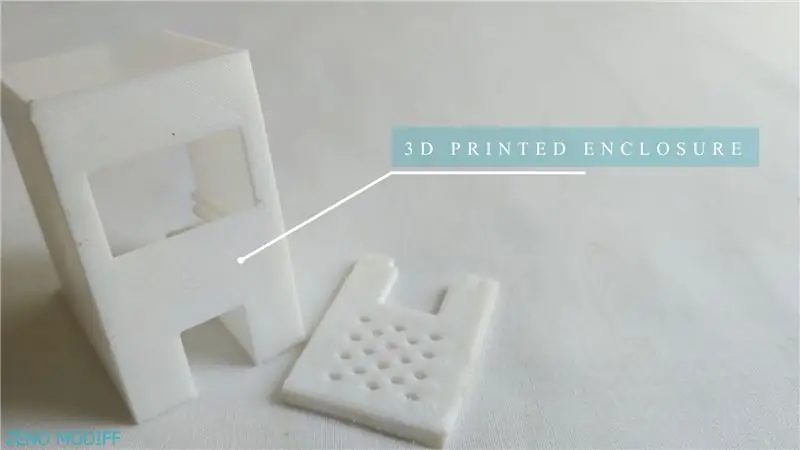
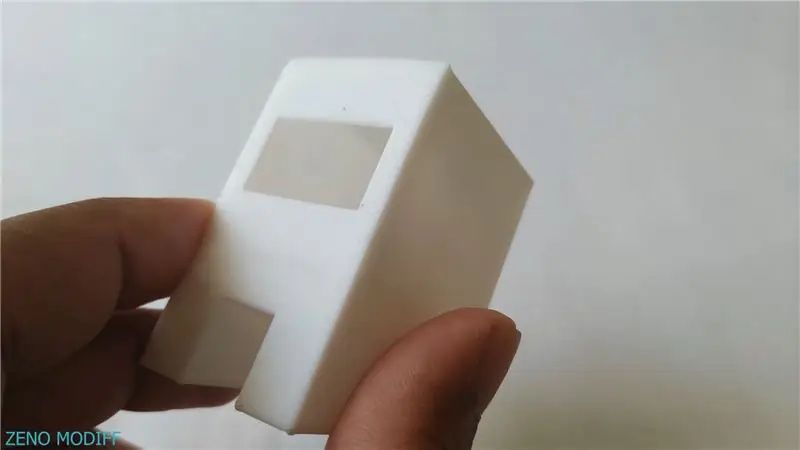
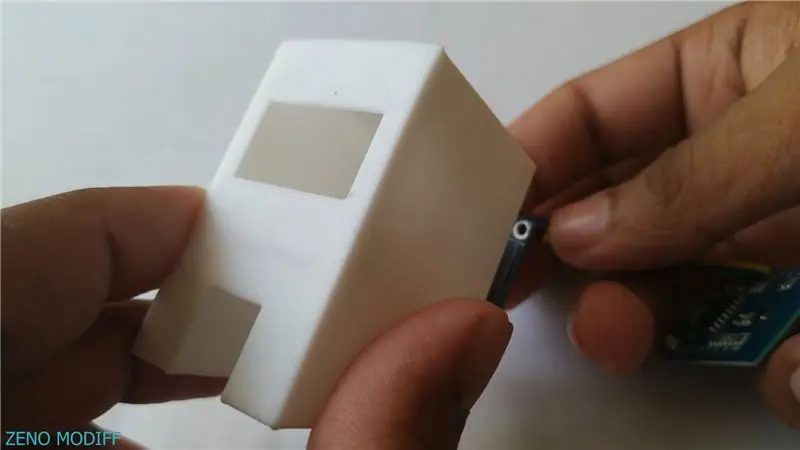
Caixa impressa em 3D
Jumper Wires
Etapa 2: fazer




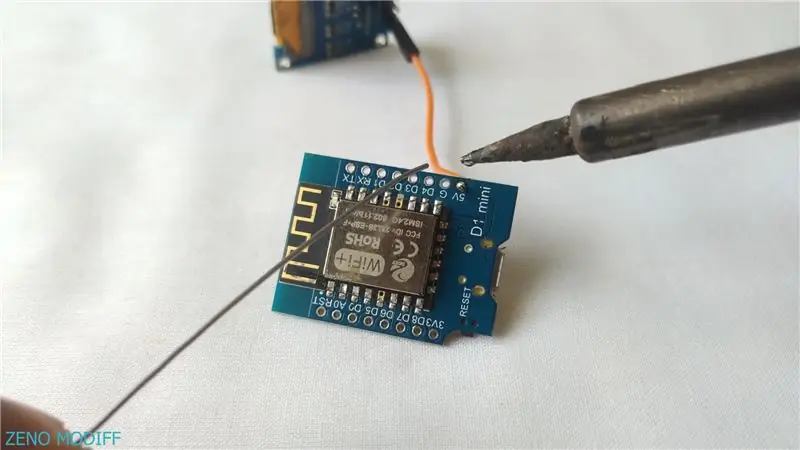
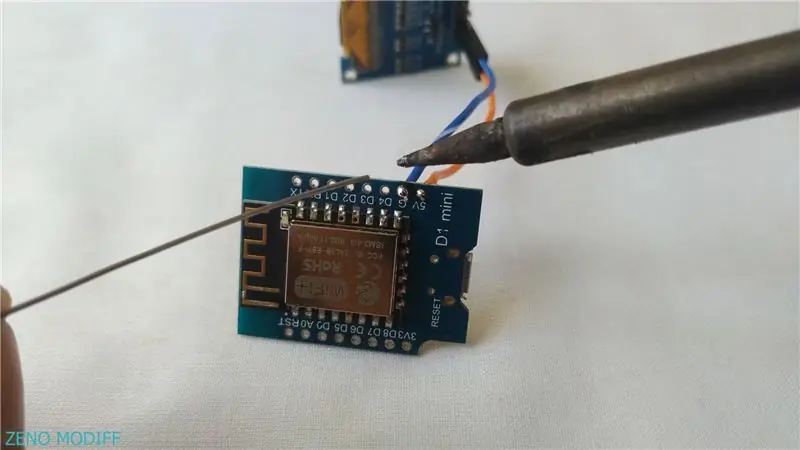
Consulte os esquemas antes de fazer a fiação para que seja mais fácil
Use fios pequenos ou corte os fios de jumper em um comprimento menor para que possam caber no gabinete. Assim que a fiação estiver concluída, cole o visor oleado no gabinete impresso em 3D e, em seguida, fixe os fios corretamente dentro, use um pouco de adesivo ou cola quente para fixar as peças corretamente na caixa e feche o gabinete com a placa traseira O arquivo STL do gabinete impresso em 3D Pode ser baixado da última etapa do Instructables. Lembre-se de ter certeza de usar fios pequenos quanto possível para reduzir a
Etapa 3:



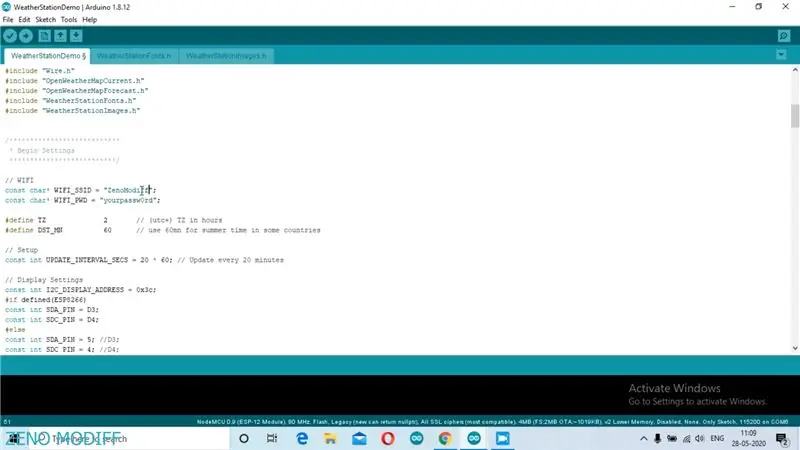
Abra o código do Arduino e selecione a porta de comunicação e o nome da placa
Em seguida, em Boards Manager, digite Biblioteca Esp8266 e, em seguida, clique para instalar a biblioteca de placas Esp8266 no IDE do Arduino
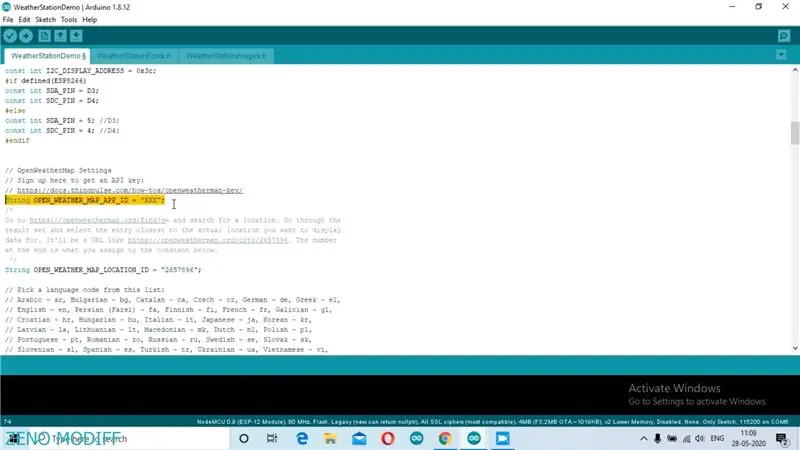
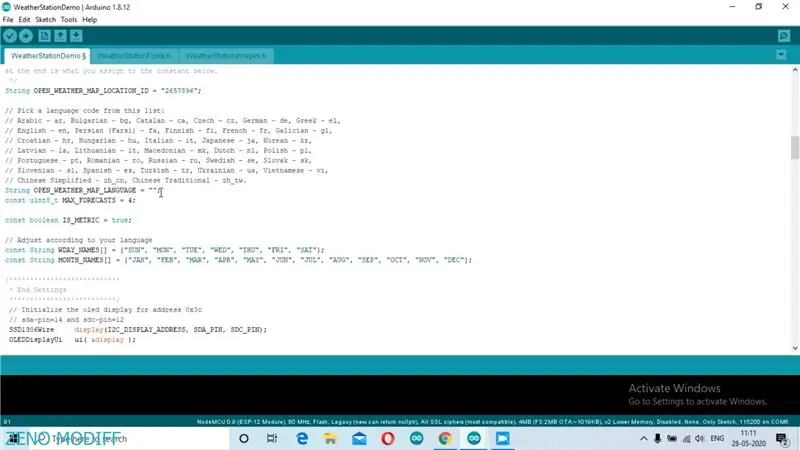
Depois disso, instale a biblioteca SSD1306 Oled, a biblioteca Json, a biblioteca Esp8266 meteorológica. Depois de concluído, reinicie o IDE do Arduino, abra o IDE do Arduino, vá para Arquivos, exemplos Esp8266 weather Station Demo depois de selecionar o nome da placa e a porta de comunicação corretos e abra o mapa OpenWeather, registre-se para uma nova conta e copie a API e cole no Arduino Código e, em seguida, encontre o código da cidade. Depois disso, digite o nome e a senha do Wi-Fi e clique em Carregar para Flash O código do quadro Wemos D1
Passo 4:



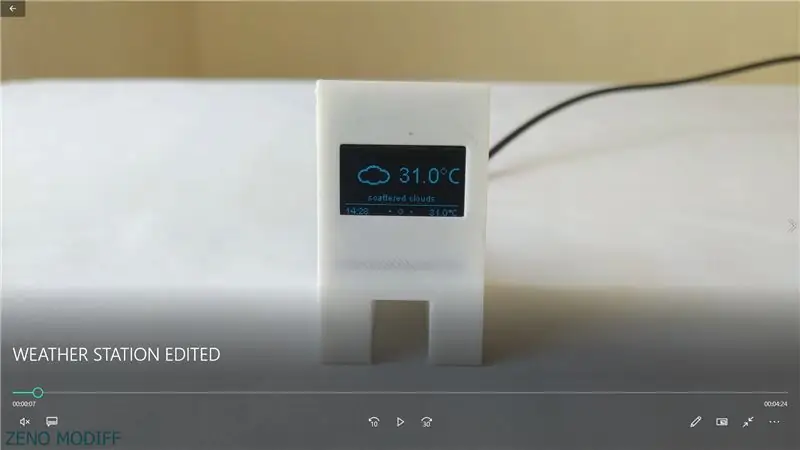
É assim que você pode fazer sua própria estação meteorológica, que pode mostrar a hora, data e clima
Etapa 5: Arquivos e documentos
Fechamento impresso em 3D: -
Diagrama de circuito: -
Mapa OpenWeather: -
Recomendado:
Estação meteorológica de IoT com monitoramento de VOCs: 6 etapas

Estação meteorológica de IoT com monitoramento de VOCs: Neste instrutível, mostro como construir uma estação meteorológica de Internet das Coisas (IoT) com monitoramento de compostos orgânicos voláteis (VOCs). Para este projeto, desenvolvi um kit Do-It-Yourself (DIY). Hardware e software são de código aberto
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica baseada em IoT ESP8266: 6 etapas

Estação meteorológica baseada em IoT ESP8266: Quer construir um projeto de estação meteorológica sem usar nenhum sensor e obter informações sobre o tempo de todo o mundo? Usando OpenWeatherMap, torna-se uma tarefa real
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica pessoal de IoT de fótons de partículas: 4 etapas (com imagens)

Estação meteorológica pessoal de IoT de fótons de partículas:
