
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




A primeira vez que vi esse relógio em um vídeo de um dos meus canais favoritos do YouTube, chamado SmarterEveryDay. Gostei imediatamente da ideia e desejei comprar um. Então eu procurei no Google e encontrei este site que vende o Tix Clock. Eu estava prestes a fazer um pedido, mas então pensei - não será divertido fazer um em vez de comprá-lo! Então comecei minha pesquisa e acabei encontrando este artigo no Instructable. Então percebi que o autor do post é o mesmo cara que vende o relógio comercialmente.
Então decidi construir este projeto sozinho. Optei por usar um Arduino para o projeto. Sendo um desenvolvedor de software de profissão e tendo um conhecimento razoável de eletrônica, não foi tão difícil para mim. Escrever o código e montar os circuitos foram as partes fáceis. A parte mais difícil para mim foi construir um recinto. Sem nenhum conhecimento prévio de modelagem e impressão 3D, levei quase 2 meses para aprender o Fusion 360 e construir o modelo. É sempre divertido aprender e fazer coisas novas!:)
Alguns recursos principais do uTixClock:
- Nunca esquece o tempo - mesmo se você desligá-lo
- O escurecimento automático de LEDs com base na luz ambiente - não perturbará seu sono
- Padrões completamente aleatórios
- Mostra a hora no formato de 24 horas
- Funciona em USB - pode ser alimentado diretamente de computadores, carregadores de celular, bancos de energia
Recursos planejados para a próxima versão:
- Mostrar data
- Ajustar data e hora
- Ajuste o tempo do padrão
- Alternar entre o formato 12/24 horas
- A melhor maneira de exibir a meia-noite (0000 horas) - atualmente mostra apenas uma tela em branco, haha!
Etapa 1: Coisas que você precisa
Para construir este Instructable, você precisaria dos seguintes itens. Hoje em dia, conseguir essas coisas é muito fácil. Você pode visitar suas lojas locais de eletrônicos de bricolagem ou comprar online.
Peças eletrônicas:
- Microcontrolador Arduino Nano - 1
- Módulo RTC DS1302-1
- LEDs de 5 mm (amarelo - 3, vermelho - 9, azul - 6, verde - 9)
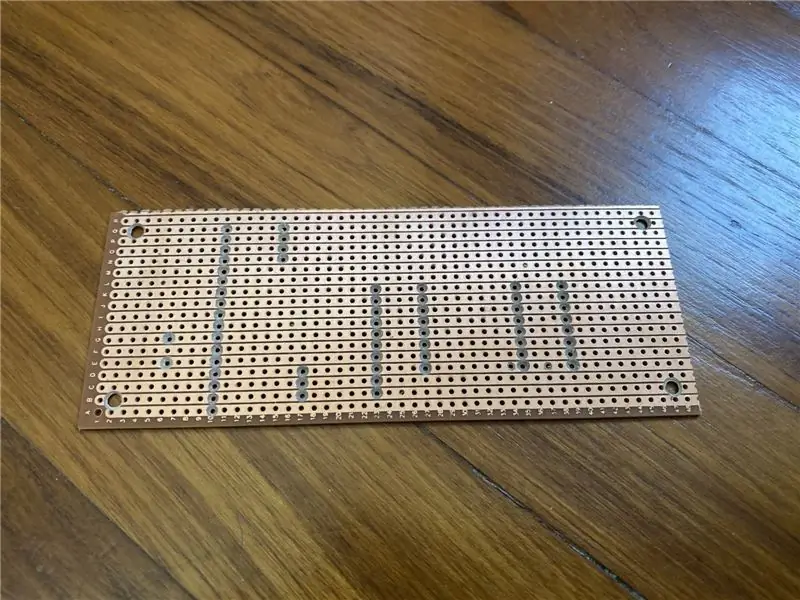
- Placa vero pontilhada de ambos os lados - 1
- Placa vero despojada - 1
- 74HC595 Shift Register com 16 pinos IC base - 2
- Resistores (10K Ohms - 1, 33 Ohms - 3)
- LDR - 1
- Cabo USB - 1
- Botão liga / desliga - 1
- Pinos de cabeçalho
- Fios de ligação
- Fios de conexão
Outras Partes:
- Invólucro impresso em 3D
- Ímãs de neodímio com 3 mm de diâmetro
- Cola de correção rápida instantânea
- Papel transparente
- Plexiglass acrílico transparente preto
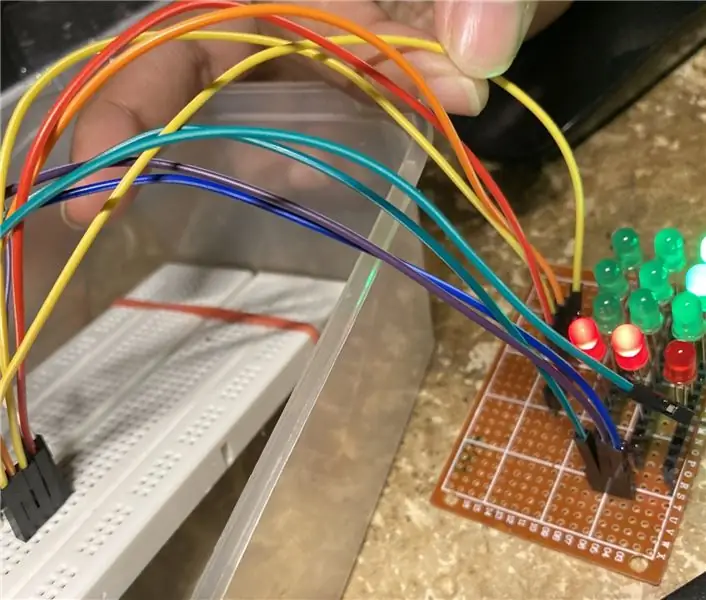
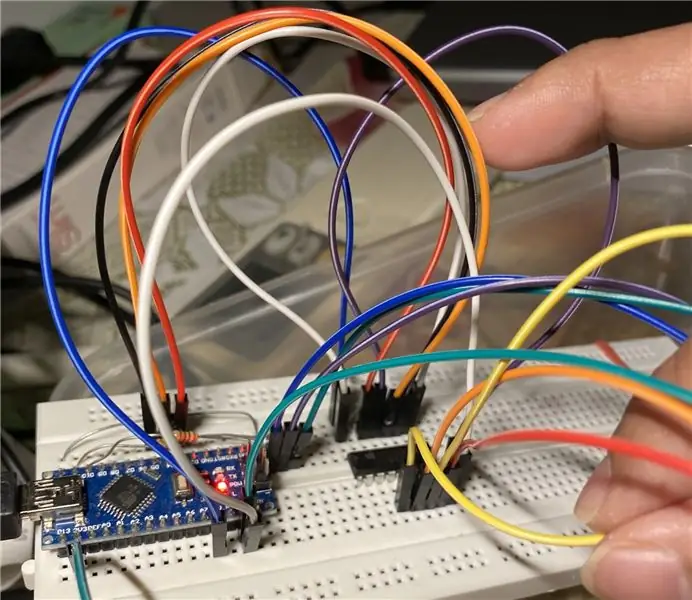
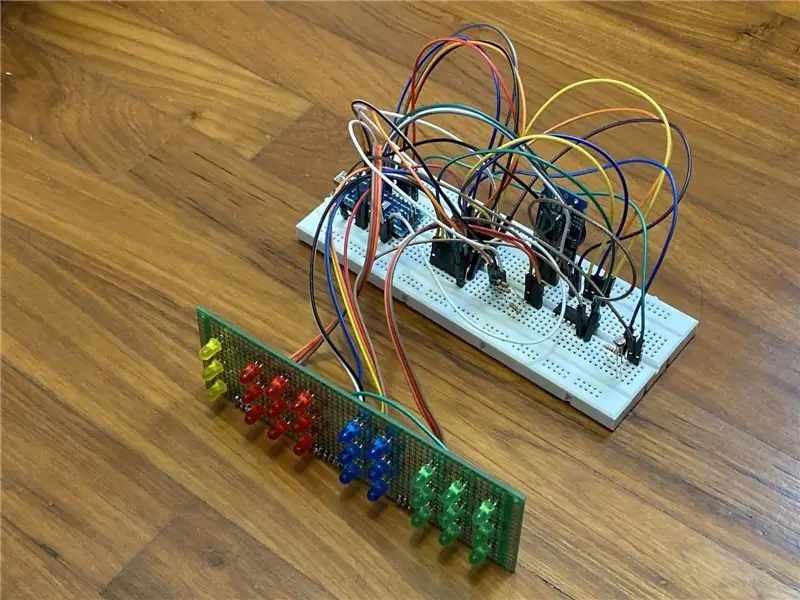
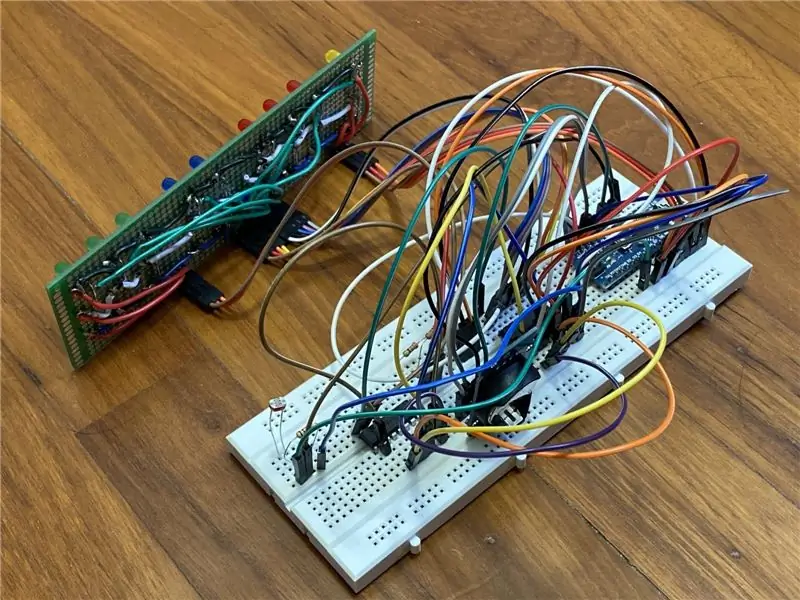
Etapa 2: Prototipagem


Usei uma placa de ensaio e um monte de fios de ligação para fazer minha prototipagem. Primeiro, criei uma pequena matriz de 4x3 LED como prova de conceito para ter certeza de que as coisas estão funcionando conforme o esperado. Eu usei um único CI de registro de deslocamento 74HC595 durante minha prototipagem. Os detalhes das placas de circuito finais podem ser encontrados abaixo.
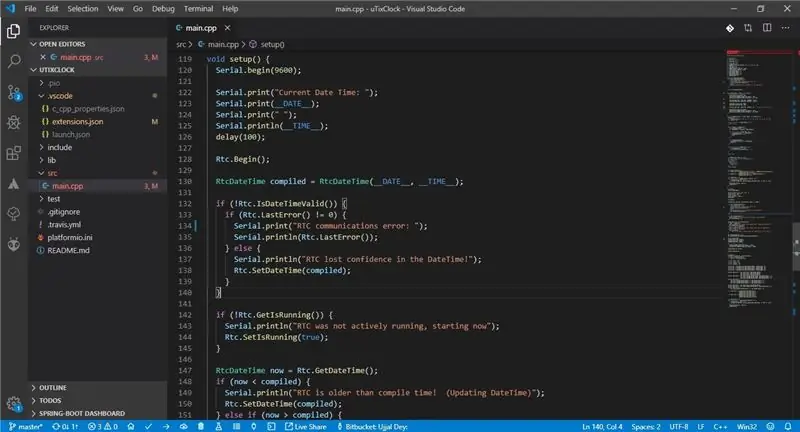
Etapa 3: o software

Eu geralmente não uso o IDE do Arduino para desenvolvimento. Meu favorito é o Visual Studio Code com a extensão PlatformIO IDE. Mas não importa - o IDE oficial também pode ser usado para fazer o upload do código-fonte para o Arduino. O código-fonte do projeto pode ser baixado do meu repositório Git.
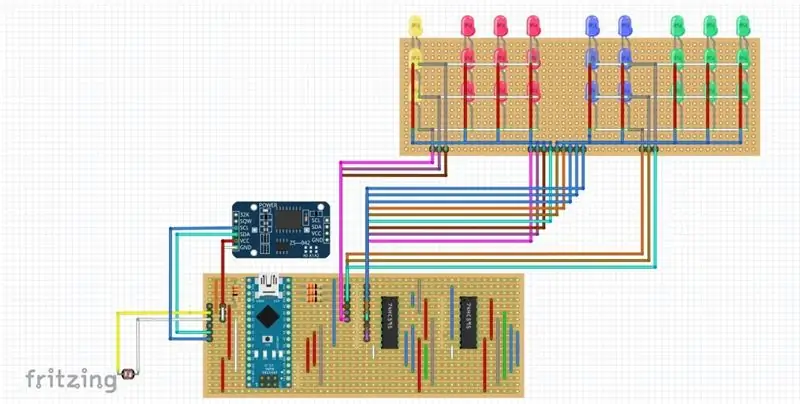
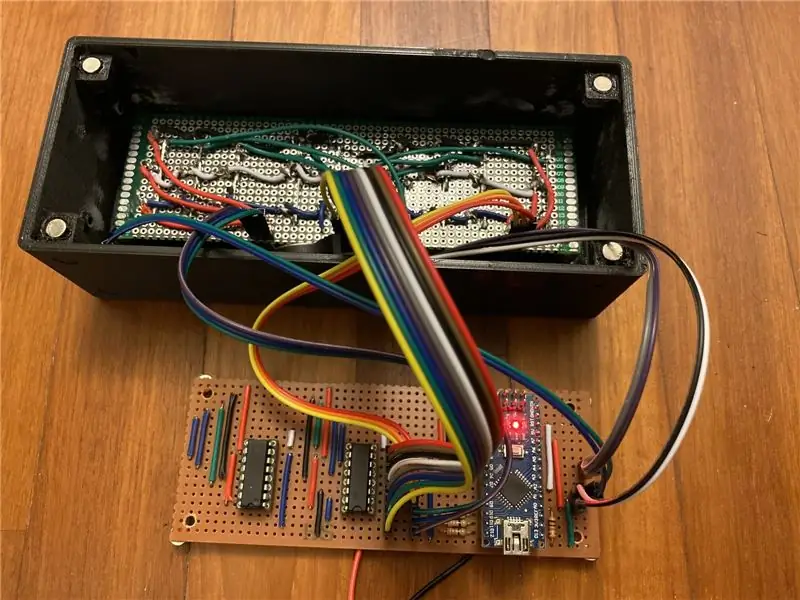
Etapa 4: construir as placas de circuito




A construção do circuito é bastante simples. O diagrama de circuito pode ser baixado do meu site e montar os componentes em nenhum momento.
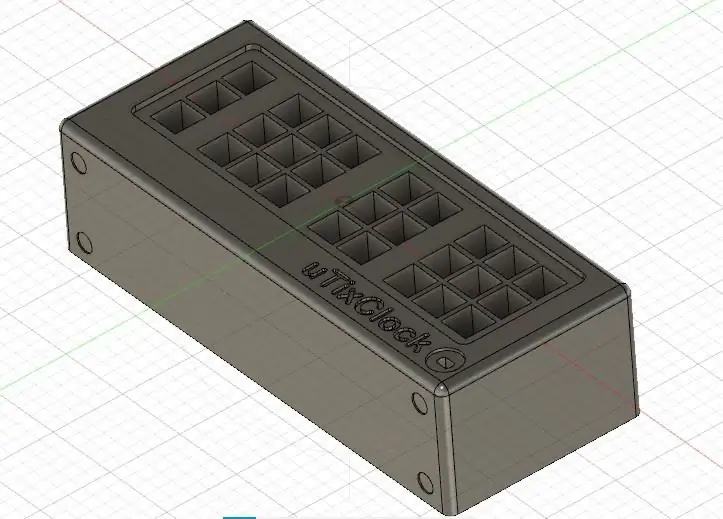
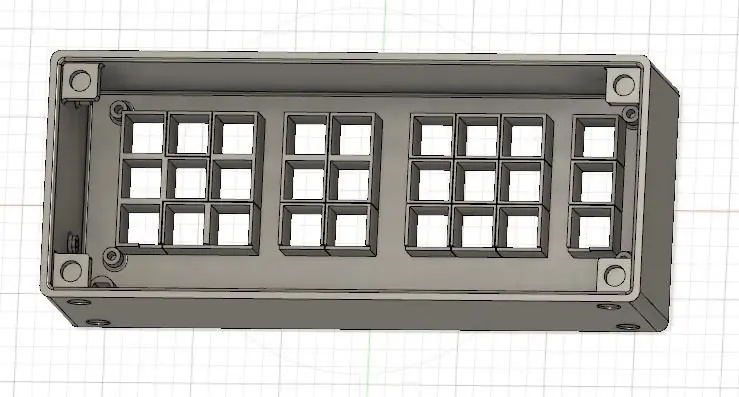
Etapa 5: modelagem do gabinete



Essa foi a etapa mais difícil para mim. Não tinha nenhum conhecimento prévio de modelagem e impressão 3D. Então, passei quase um mês aprendendo o básico para projetar o modelo 3D no software Fusion 360 e mais um mês para projetá-lo. Este software é gratuito para uso pessoal.
Também não tenho impressora 3D em casa. Então, tive que fazer o pedido on-line e imprimi-lo em um dia. Custou-me 56 SGD para imprimir com material PLA + padrão. A superfície não é muito lisa, mas estou muito feliz com o resultado final. SLA é o melhor ajuste para o acabamento liso, mas era quase 4 vezes o preço do PLA.
Os arquivos stl e f3d podem ser baixados do meu site.
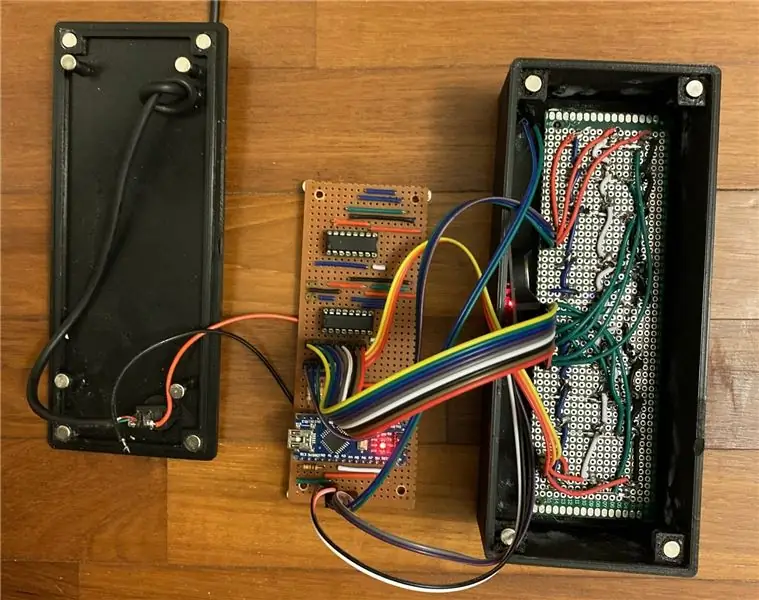
Etapa 6: Montando as coisas




Para encaixar a tampa na caixa e prender as placas de circuito, decidi usar ímãs em vez de parafusos. Fixei os imãs com a ajuda de uma cola de fixação rápida. Então, montar as peças foi bem fácil. Coloquei um papel transparente como difusor e fixei a folha de acrílico preto em cima dele. Fiquei muito feliz ao ver o resultado final. Infelizmente, ao prender o ímã, uma pequena gota da super cola caiu na superfície externa do gabinete, que não consegui remover. Mas não importa!:)
Etapa 7: Usando

Existem quatro matrizes LED separadas no display. Cada matriz tem cores diferentes e representa os 4 dígitos da hora atual - os dois primeiros representam a hora e os dois últimos representam os minutos. Você precisa contar os LEDs para obter a hora atual. Por exemplo:
0 Y - 0 R - 0 B - 0 G => 0000 horas
0 Y - 1 R - 1 B - 2 G => 0112 horas
1 Y - 1 R - 3 B - 9 G => 1139 horas
1 Y - 6 R - 2 B - 4 G => 1624 horas
2 Y - 3 R - 4 B - 7 G => 2347 horas
Você pode achar um pouco difícil no início. Mas com a prática, você será capaz de obter a hora atual instantaneamente.
Etapa 8: Obrigado
Um grande obrigado se você chegou até agora e planeja construir ou já construiu meu projeto. Deixe-me saber seus valiosos comentários e sugestões. Posso ser contatado em [email protected].
Meu site:
Um caloroso agradecimento a Guido Seevens por seu instrutivo informativo sobre sua versão do Relógio Tix.
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
