
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Este tutoriel montre comentar configurer un shield Arduino en tant que serveur Web hébergeant une página Web HTML sur la carte SD du shield donc dans un réseau local. A página Web permet de saisir un texte dans une zone didier a ca. Clique em clique no botão da página Web “enviar”, o texto será enviado diretamente à carteira do Arduino que será registrado no LCD TFT conectado ao Arduino.
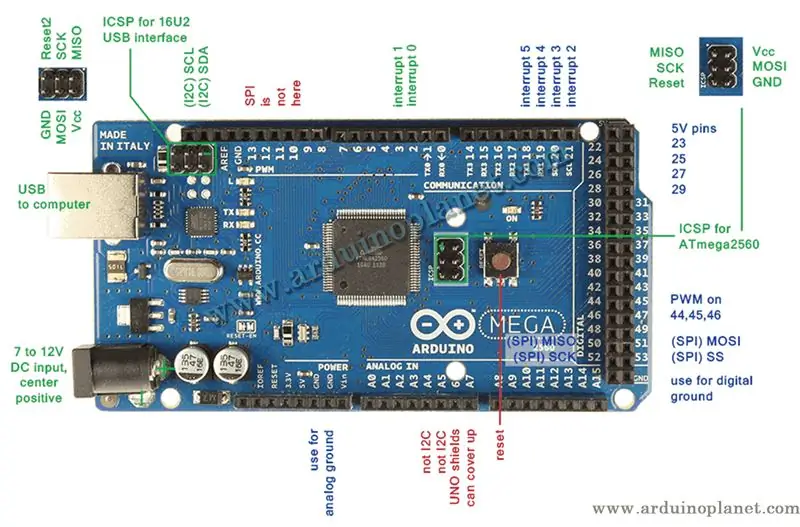
Un Arduino Mega (ou em peut use une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI e un écran LCD TFT 3.5 '' sont nécessaires para ce montagem (ou comme pour la carte de programmation, un material compatível similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Etapa 1: Liste Des Composants:




Nous aurons besoin de plusieur escolheu pour le projet, donc les composants essentiel então:
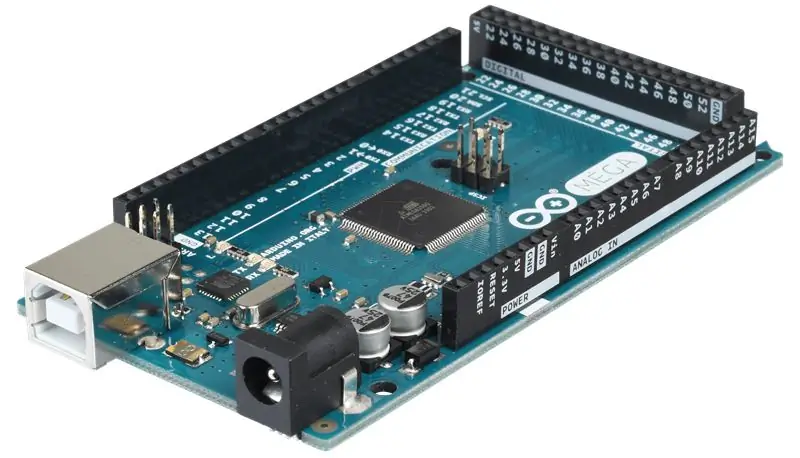
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Escudo Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
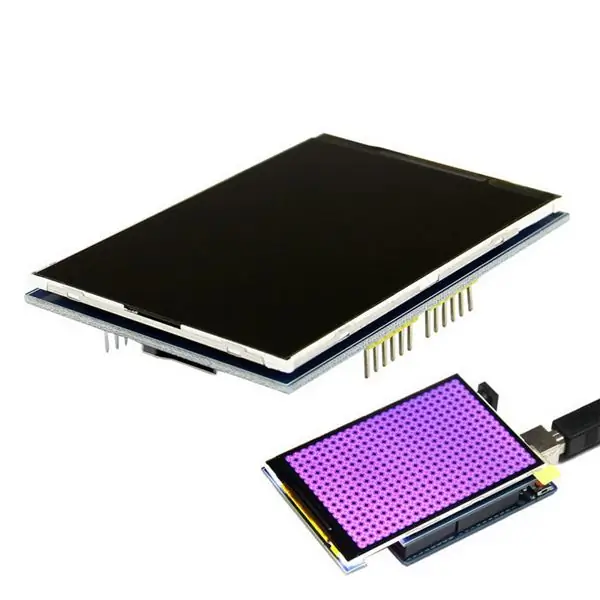
l'ecrant LCD TFT 3,5"
fr.aliexpress.com/item/Free-shippping-LCD-…
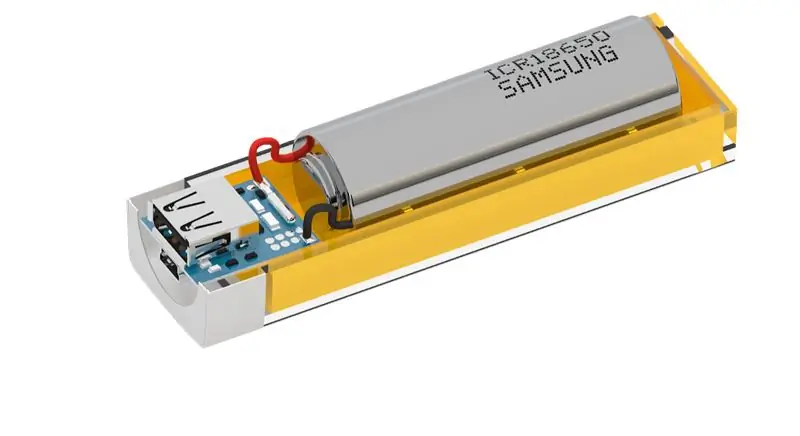
Baterias para a calibração
es.aliexpress.com/item/3-7v-4200mah-Batter…
Placa PCB de banco de energia móvel DIY 1.0A
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Não fale mais, vamos fazer isso !!!!
Etapa 2: montagem



Conexão do escudo WiFi à l'Arduino:
a conexão é feita pelo boleto de porta específico em l'arduino soit para um ESP8 com o pino Tx e Rx ou em nenhum caso com o escudo WiFi arduino R3 a conexão é feita através da porta ICSP, com facilidade de facilitação e quase automática Le point à retenir est de biens voir les pin de connection selon votre material
Conexão do LCD com o Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du display, donc il faut voir avec les constructeur des composants à acheter. Despeje o conector LCD para o Arduino ne peuvent pas être utilisées en même time that the blindage WIF est branché on l'Arduino. Os broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées to la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches correspondente au code suivant usado para inicializador l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Etapa 3: Finalização do Le Code



Avant de commencer le programa e se dir que o código é déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code suplementaire donc les libraires sont primordiale.
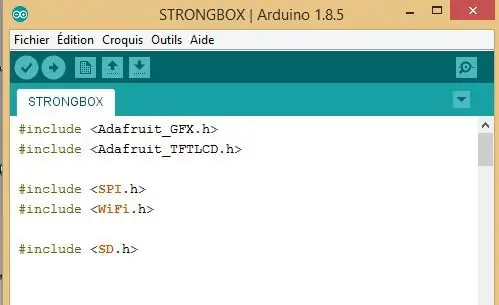
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
pour l'écran LCD
#incluir
#incluir
pour le WiFi
#incluir
#incluir
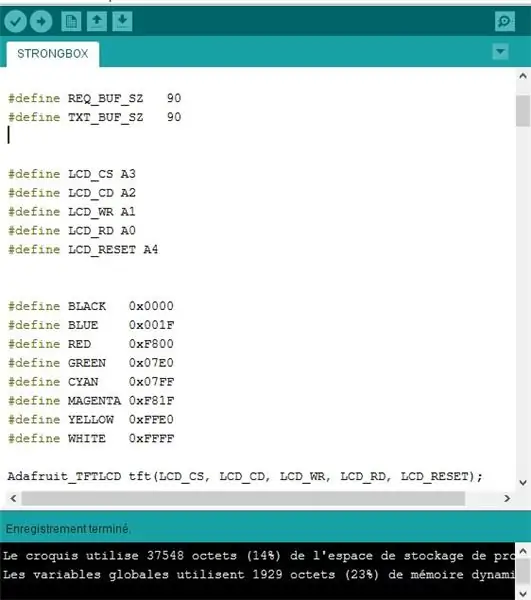
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
# define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define BLACK 0x0000
# define BLUE 0x001F
# define RED 0xF800
# define GREEN 0x07E0
# define CYAN 0x07FF
#define MAGENTA 0xF81F
# define YELLOW 0xFFE0
# define WHITE 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour conecter l’arduino et le shield wi-fi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
status interno = WL_IDLE_STATUS;
Servidor WiFiServer (80);
Arquivo webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenha o texto da página Web La fonction GetLcdText () no esquisse récupère le texte pour l'écran LCD a partir da solicitação HTTP GET entrante que este enviado pelo navegador Web lorsque l'utilisateur clique no botão da página Rede.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigateur avant d'être envoyés. O pingente que o código recupera as linhas de texto, converte os espaços codificados em caraterísticas do espaço real para os afficher sur l'écran LCD.
Ceci é apenas uma demonstração simples que utiliza GET para enviar o texto através de um escudo Wi-Fi e afficher em um LCD de 3,5.
mercis
Recomendado:
A Barbie Box: uma caixa camuflada / caixa de som para seu reprodutor de MP3: 4 etapas (com fotos)

A Barbie Box: uma caixa camuflada / caixa de som para seu reprodutor de mp3: esta é uma caixa de proteção acolchoada para seu reprodutor de mp3 que também converte o fone de ouvido em um quarto de polegada, pode funcionar como uma caixa de som com o toque de um botão e disfarça o seu mp3 player como um toca-fitas do início dos anos noventa ou roubo baixo semelhante
Caixa de som da caixa do reprodutor de mp3: 5 etapas

Caixa de som da caixa do MP3 Player: esta é a minha primeira caixa de som instrutível, então sry se você não entender. materiais: 1. estojo mp3 (o estojo que você ganha ao comprar o mp3 se não sabe o que quero dizer veja a figura 2) 2. faca de exacto 3. alto-falante já feito com conector de áudio veja o passo é tudo que você precisa
Construir uma caixa de bateria para caixa de charuto para rádios de tubo: 4 etapas

Construir uma caixa de bateria de charuto para rádios de tubo: Se você gosta de construir e brincar com rádios de tubo como eu, provavelmente você tem um problema semelhante ao que eu tenho para ligá-los. A maioria dos circuitos antigos foi projetada para funcionar com baterias de alta tensão que não estão mais disponíveis. Então
Caixa de alto-falante com caixa de cedro (charuto?): 8 etapas (com fotos)

Cedar (charuto?) Caixa de alto-falantes: inspirado nos alto-falantes Munny, mas não querendo gastar mais do que US $ 10, aqui está o meu instrutível usando alto-falantes de computador antigos, uma caixa de madeira de um brechó e muita cola quente
Caixa do Arduino da caixa do iPod Nano: 3 etapas

Arduino Housing From IPod Nano Box: Uma semana atrás eu comprei meu primeiro Arduino (Duemilanove aka. 2009). Sou um estudante universitário a 100 km de casa. Todo fim de semana vou para casa e, naturalmente, quero levar meu Arduino comigo. Então decidi fazer uma caixa para o meu Arduino. Primeiro eu queria ma
