
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



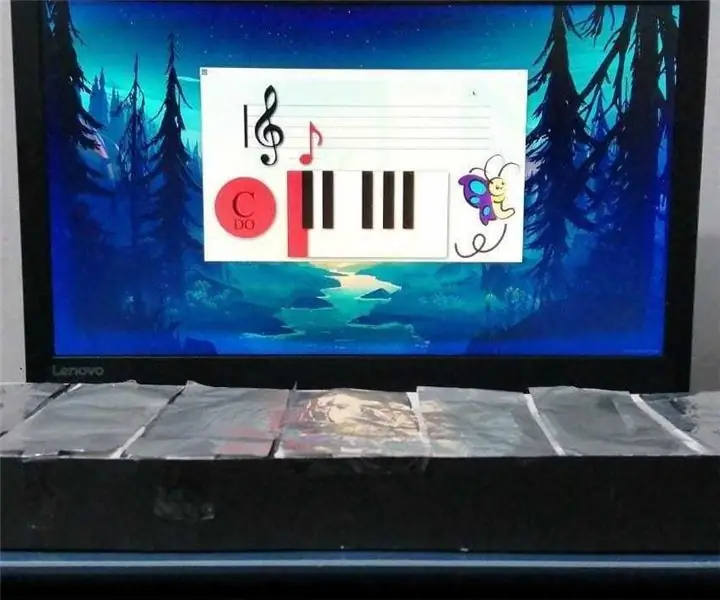
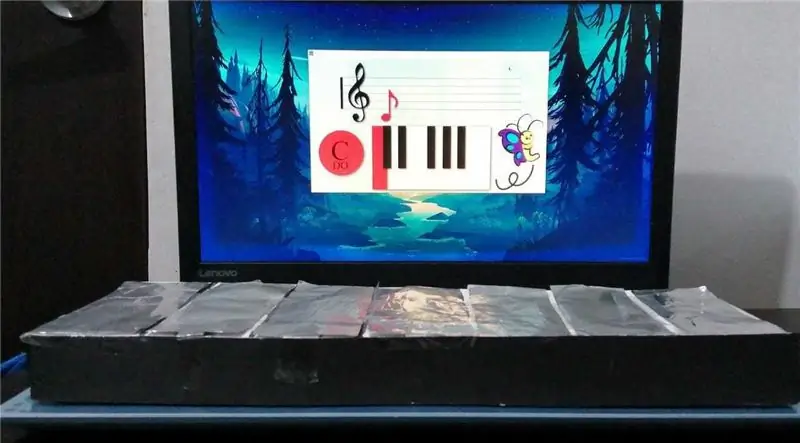
Mmodelo prototipo de um sistema multimeda instrumento hecho con materiais reciclados, el cual se reproduz la nota especifica y muestra en pantalla la nota especifica.
Suprimentos
Pc (para el desarrolo)
Raspberry pi (da versão 3 B de 1 Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Memoria microSD 16Gb
Wemos Lolin Esp32
Cables Duponts Macho
Carton y papel
Memoria usb
Etapa 1: Instalar Sistema Operativo


Utilizamos el pc para descargar o sistema operativo neste caso Raspbian uma versão linux especifica y ligera for Raspberry. Raspbian
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la framboesa con el SO. Por defecto lel usuario: Pi y contraseña es: Raspberry
Etapa 2: Montaje


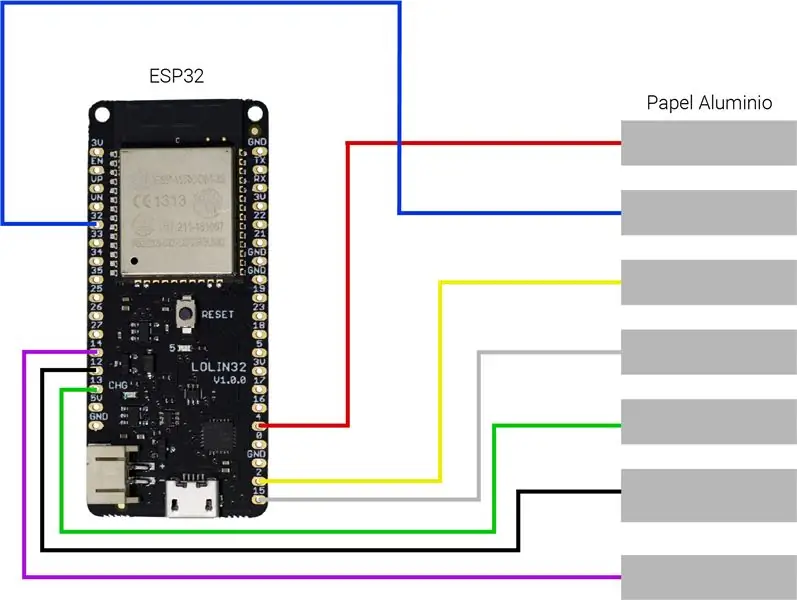
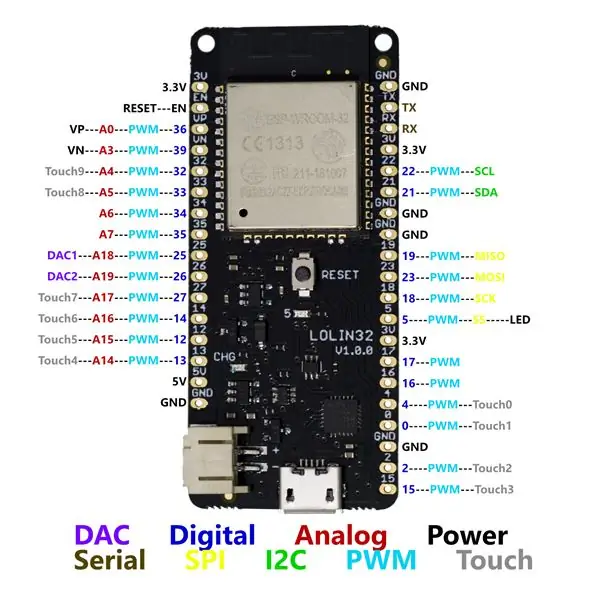
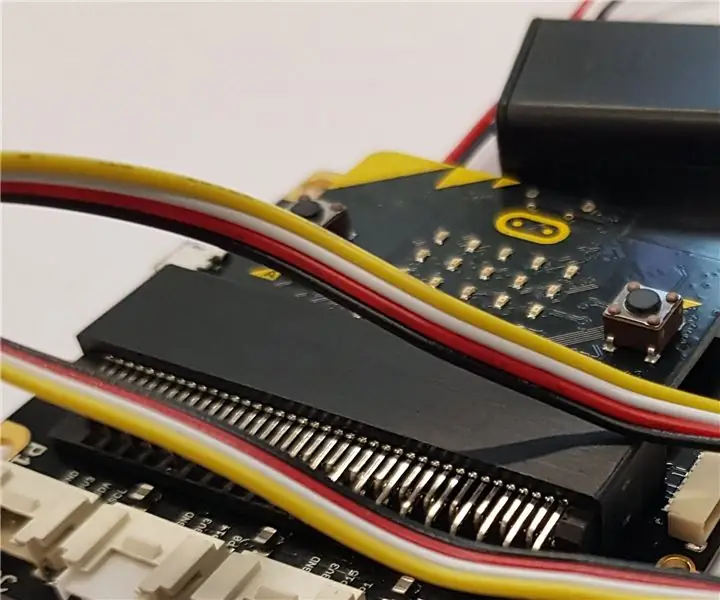
Para a montagem, utiliza cabos duponts junto com um papel de alumínio para aptar o toque do usuário. Puedes usar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes selecionar lo unico es que deben tener la caracteristica Touch (opcion en la 2da Imagen)
Etapa 3: Subir Codigo Al Arduino



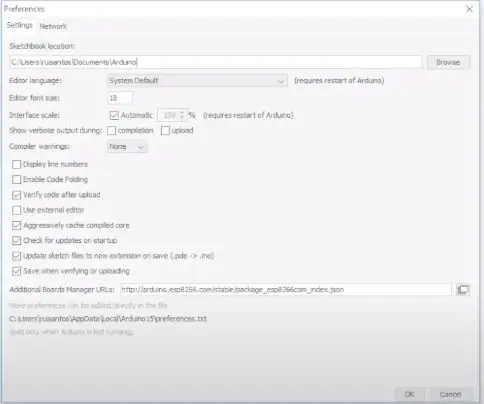
Primeiramente, tenemos que añadir o entorno de ESP32 al IDE de arduino para ello tenemos ir a um arquivo, Preferences y agregar en Boot manaeger boards esta URL:
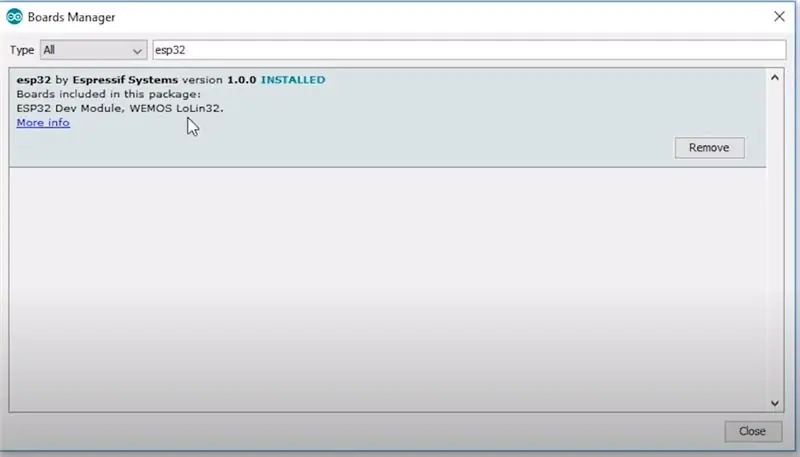
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
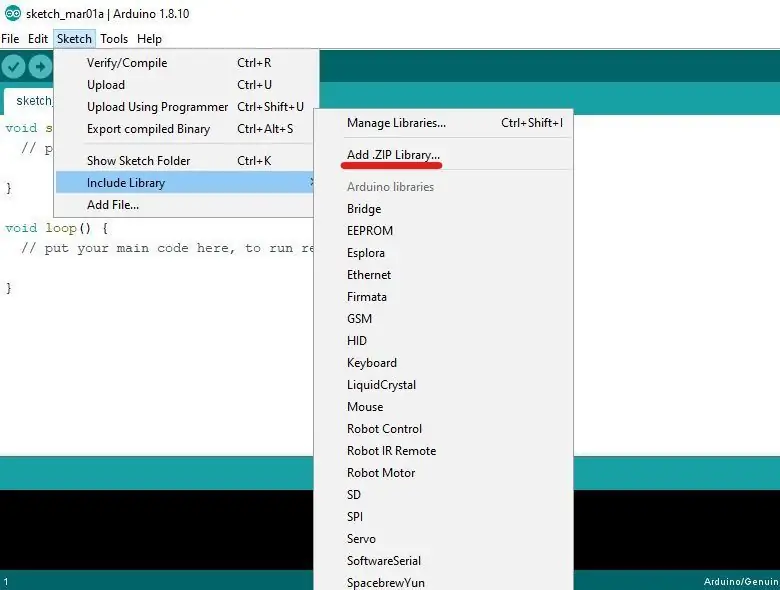
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, incluir biblioteca, adicionar. Zip Library.. buscamos y agregamos la librerias proporcionadas. Apresenta os debemos do arquivo e abrimos o projeto proporcionado, temos que verificar que o arduino selecionado en Tools sea Arduino Mega, especificar os pinheiros dos leds e pulsadores, por último com o Arduino contectado aos subimos.
BLEKEYBOARD
Etapa 4: Armamos La Carcasa

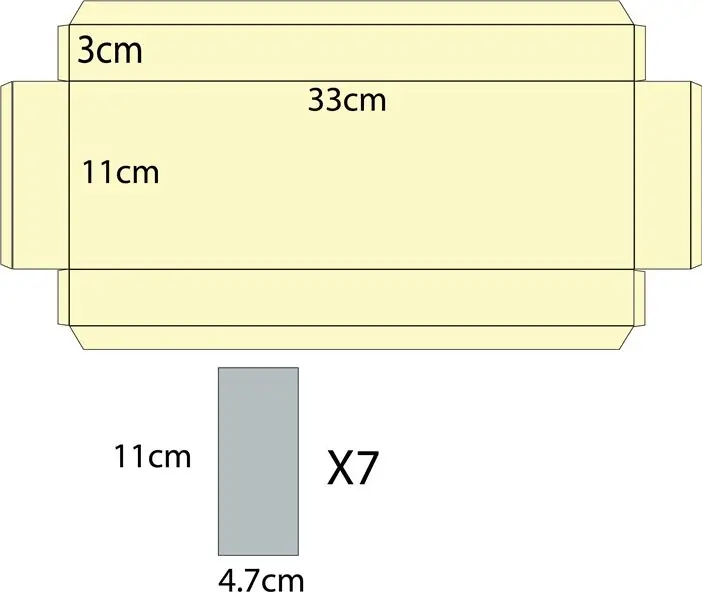
Con medio pliego de cartón pija recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos asseguramos de hacer el contato de los trozos de papel aluminio con los terminais en cada uno de los cabos que medirán las pulsaciones.
Etapa 5: Preparación De Los Recursos Para La Aplicación


Para os recursos visuais da aplicação, criamos imagens em um editor de imagem com um indicador de cada uma das teclas correspondentes às notas, acompanhadas de uma ilustração e uma demonstração da localização da nota em um pentagrama.
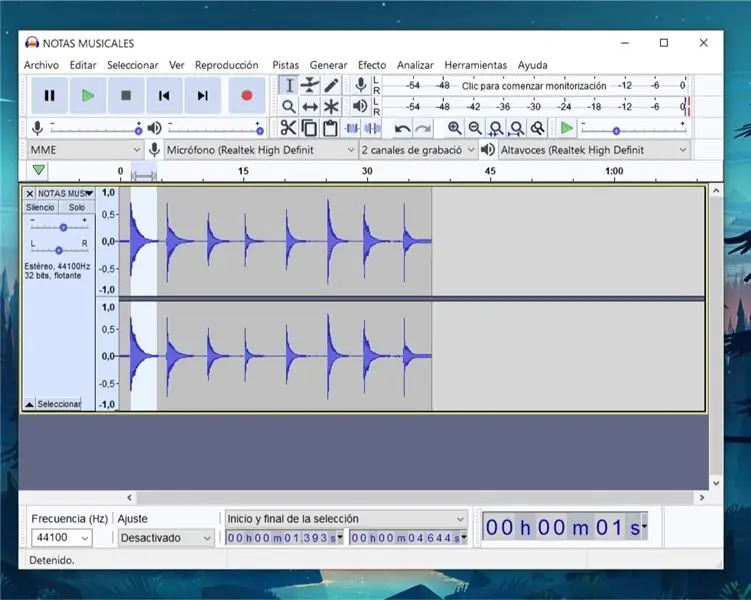
Y para os recursos auditivos del programa (Cada una de las notas) tomamos una agarración de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, e finalmente las cortamos y editamos en um programa de edição de áudio (recomendamos audácia)
Etapa 6: Creación De La Aplicación En Godot3



Descargamos y abrimos Godot3, vamos a criar um novo projeto, selecionamos OpenGL 2.0 para maximizar a compatibilidade e criamos uma escena inicial com o texto que indica pulsar uma tecla para empezar.
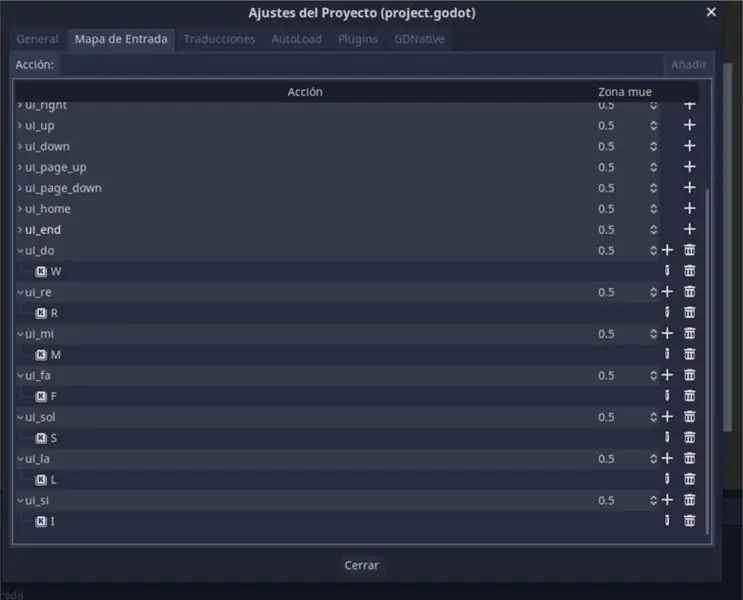
O primeiro que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de entrada e configurar as acciones que queremos para cada uma das notas e sua tecla correspondente.
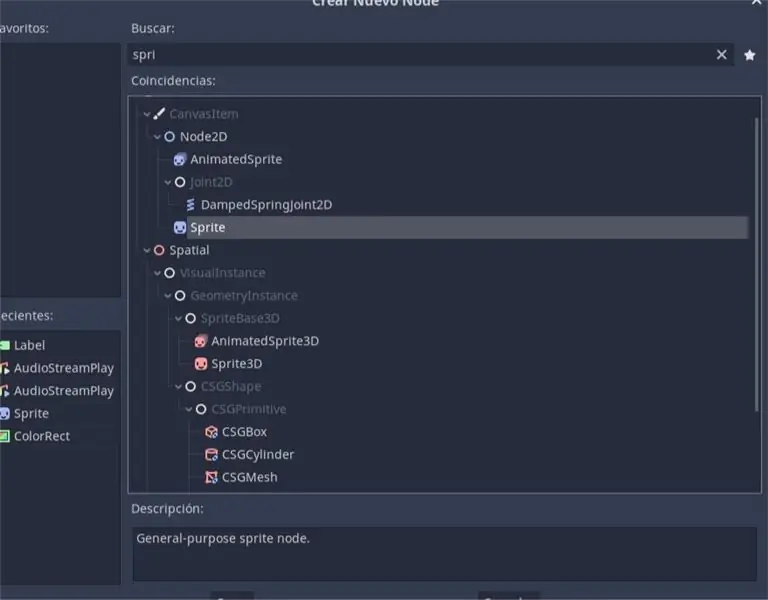
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la function "Ready" como muestra la imagen, en la function process vamos validar si la acción fornecida a una nota está siendo presionada, y si es así, llamamos al nodo correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Etapa 7: Subir Tu App a Raspberry

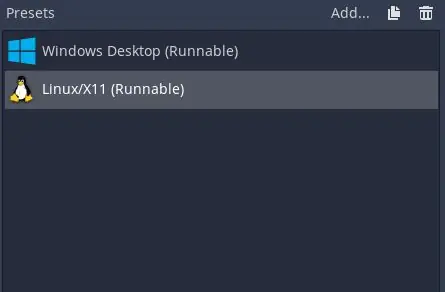
É hora de passar o aplicativo para sua framboesa, a hora de exportar o projeto e hacer a compilação específica o preset de Linux / X11 (32bits) e exportamos como um PCK. De ahi podemos pasarlo a la framboesa por la memoria USB y listo haz terminado tu instrumento.
Recomendado:
Amplificador impresso em 3D de um instrumento musical elétrico: 11 etapas (com imagens)

Um amplificador impresso em 3D de instrumento musical elétrico: Definição do projeto. Espero fazer um amplificador imprimível para uso com um violino elétrico ou qualquer outro instrumento elétrico. amplificador ativo e mantê-lo pequeno
Planta de Som + 2 Placas Barecondutivas = Instrumento Digital de 24 Entradas: 7 Passos

Soundplant + 2 Bareconductive Boards = 24 Input Instrument Digital: Este projeto é uma documentação para um projeto de trabalho através do meu trabalho no CEISMC (Centro de Educação Integrando Ciências, Matemática e Computação). CEISMC é uma ala educacional da Georgia Tech em Atlanta, GA. O programa no qual estou envolvido é " GoS
O preservador de papel: Economize papel higiênico com terapia de choque: 4 etapas

The Paper Preserver: Economize papel higiênico com terapia de choque: Todos nós já vimos as prateleiras vazias no supermercado e parece que vai faltar papel higiênico por um tempo. Se você não estocou cedo, provavelmente está na situação em que estou. Tenho uma casa de 6 e apenas alguns rolos para durar
Instrumento musical com micro: bit: 5 etapas

Instrumento musical com Micro: bit: Hi. Hoje vou mostrar como você pode transformar seu BBC Micro: Bit em um instrumento musical que reage à luz ambiente da sala. É super simples e super rápido, então siga estas etapas e comece a fazer alguns jams
SONAR Instrumento de Medição de Altura 2: 3 Passos (com Imagens)

SONAR Height Measuring Instrument 2: versão 1.0: https://www.instructables.com/id/SONAR-Height-Meas…Want to build a PC: http://howtobuildpcr8india.weebly.com/ Introdução: Este projeto é uma ferramenta de medição de altura que é baseada no arduino e de detecção ultrassônica. Medindo
